Come mostrare il Growform come sovrapposizione
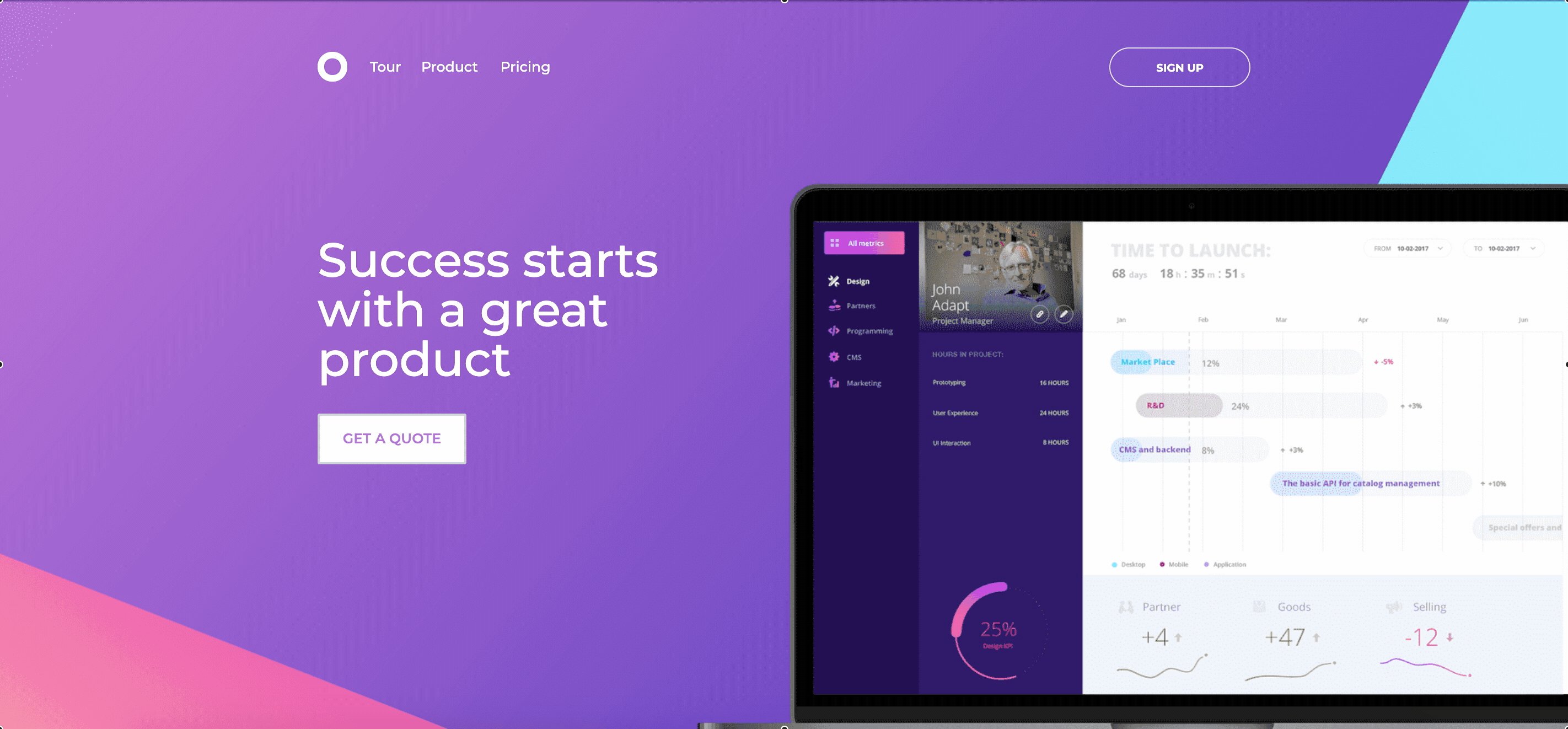
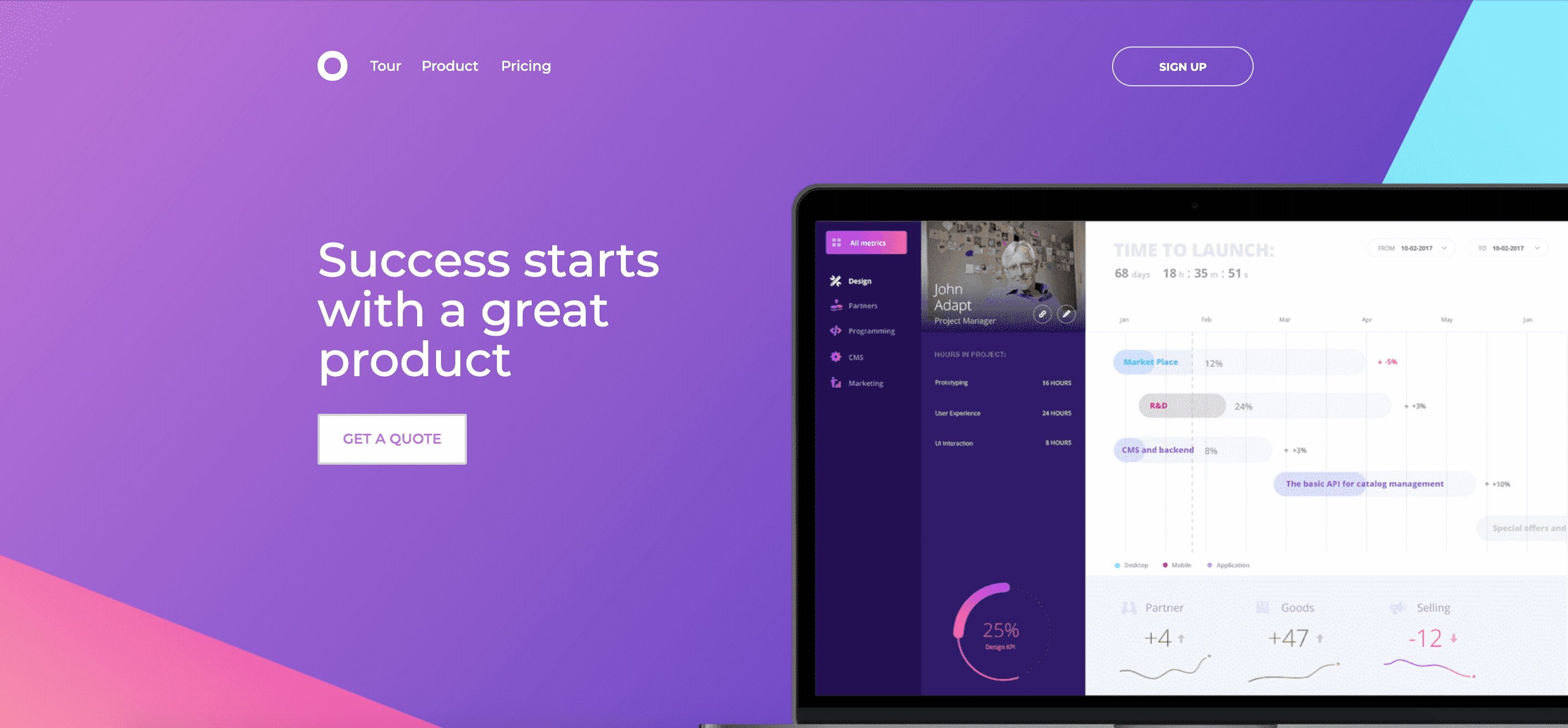
In questo scenario, potreste avere un chiaro invito all’azione sulla vostra pagina di destinazione, come “OTTENERE UN PREVENTIVO”, e desiderate che il vostro Growform appaia in sovraimpressione quando viene cliccato.
Indice dei contenuti
1 – Creare un modulo su Growform
È quasi superfluo dire che è necessario impostare un modulo su Growform. Abbiamo una prova gratuita di 14 giorni (senza carta di credito) – potete iscrivervi qui.
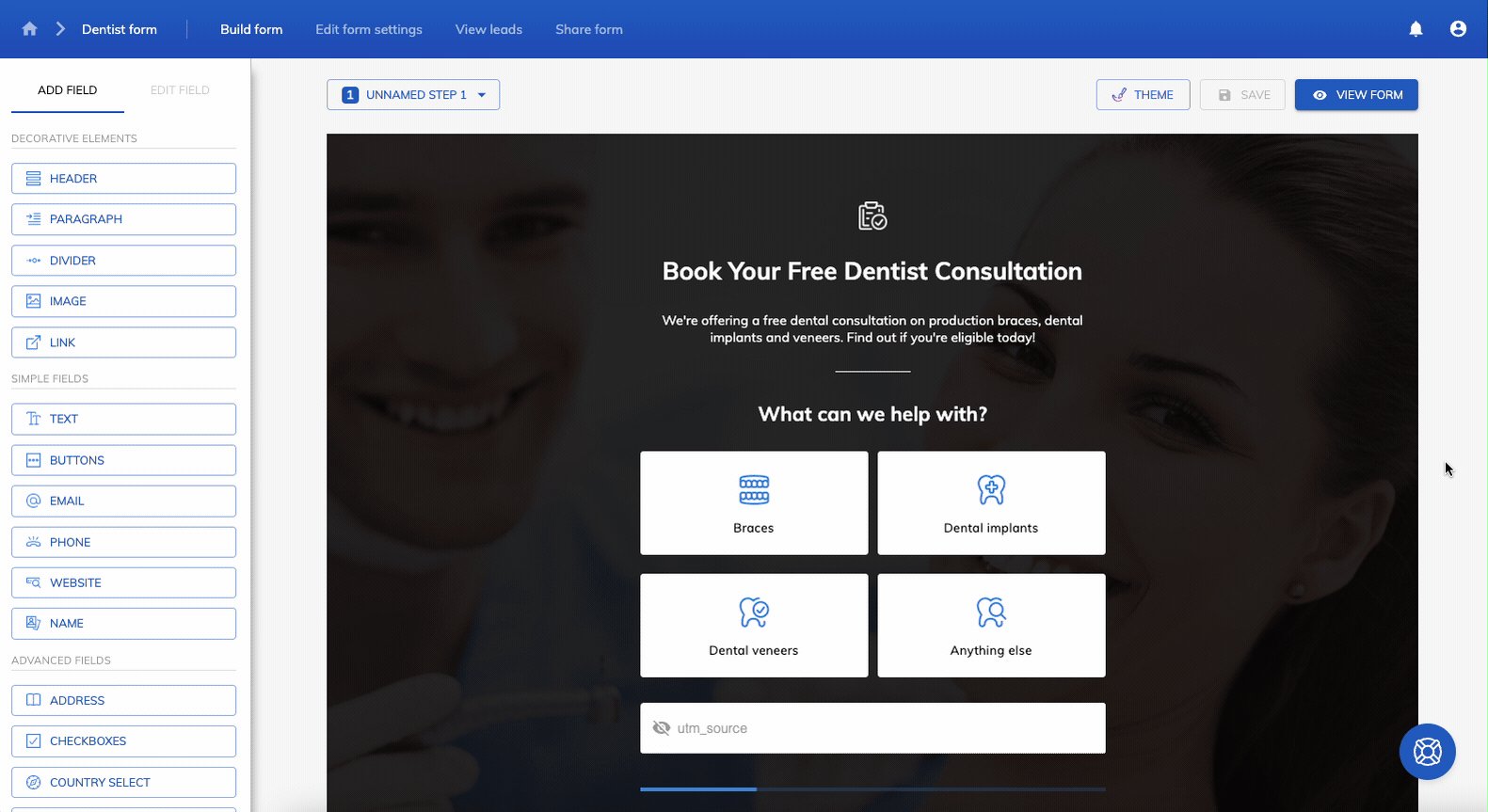
Il primo passo sarà simile a questo:

Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
2 – Assicurarsi che il pulsante abbia un nome di classe e prenderne nota
Per questo passaggio, si presuppone che si utilizzi Google Chrome come browser.
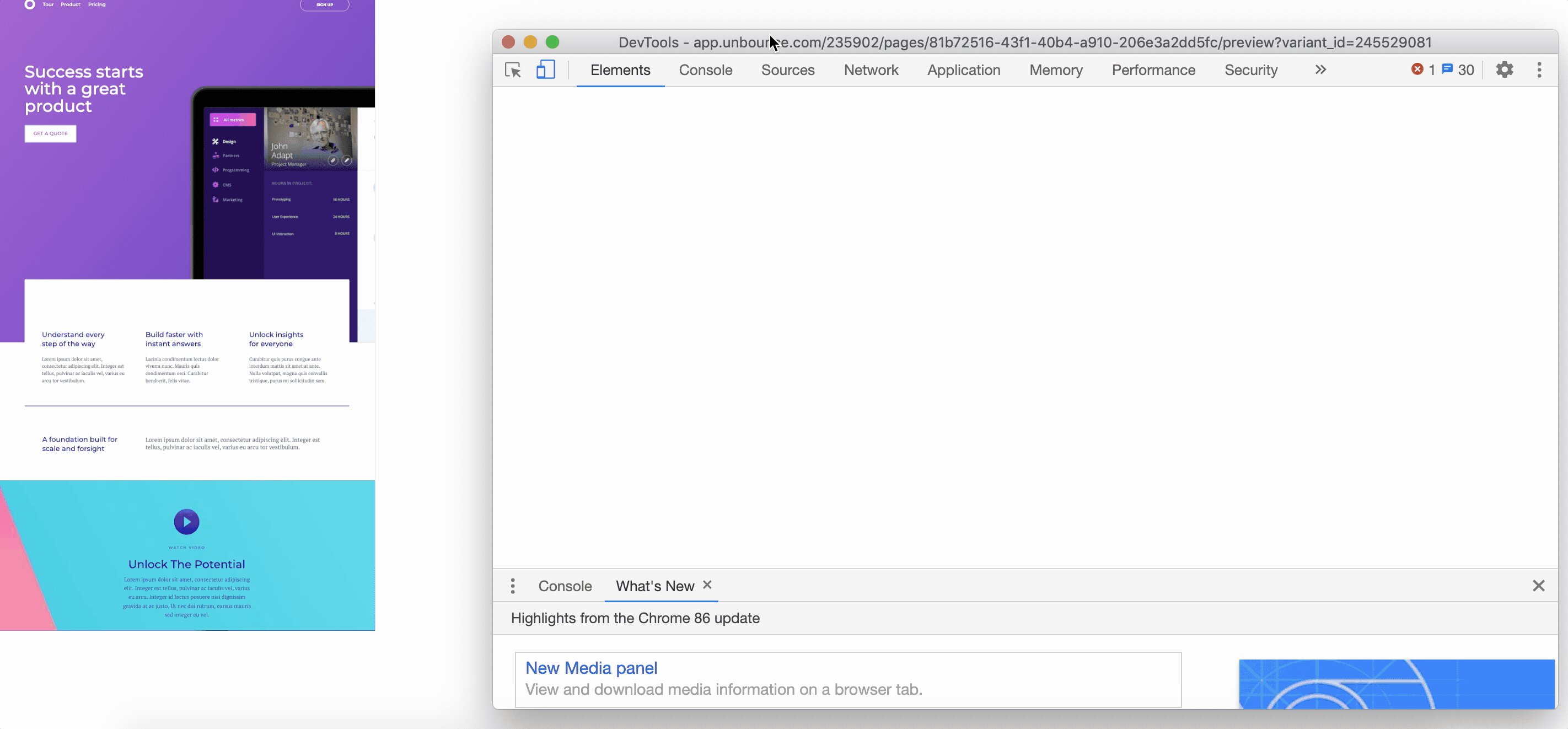
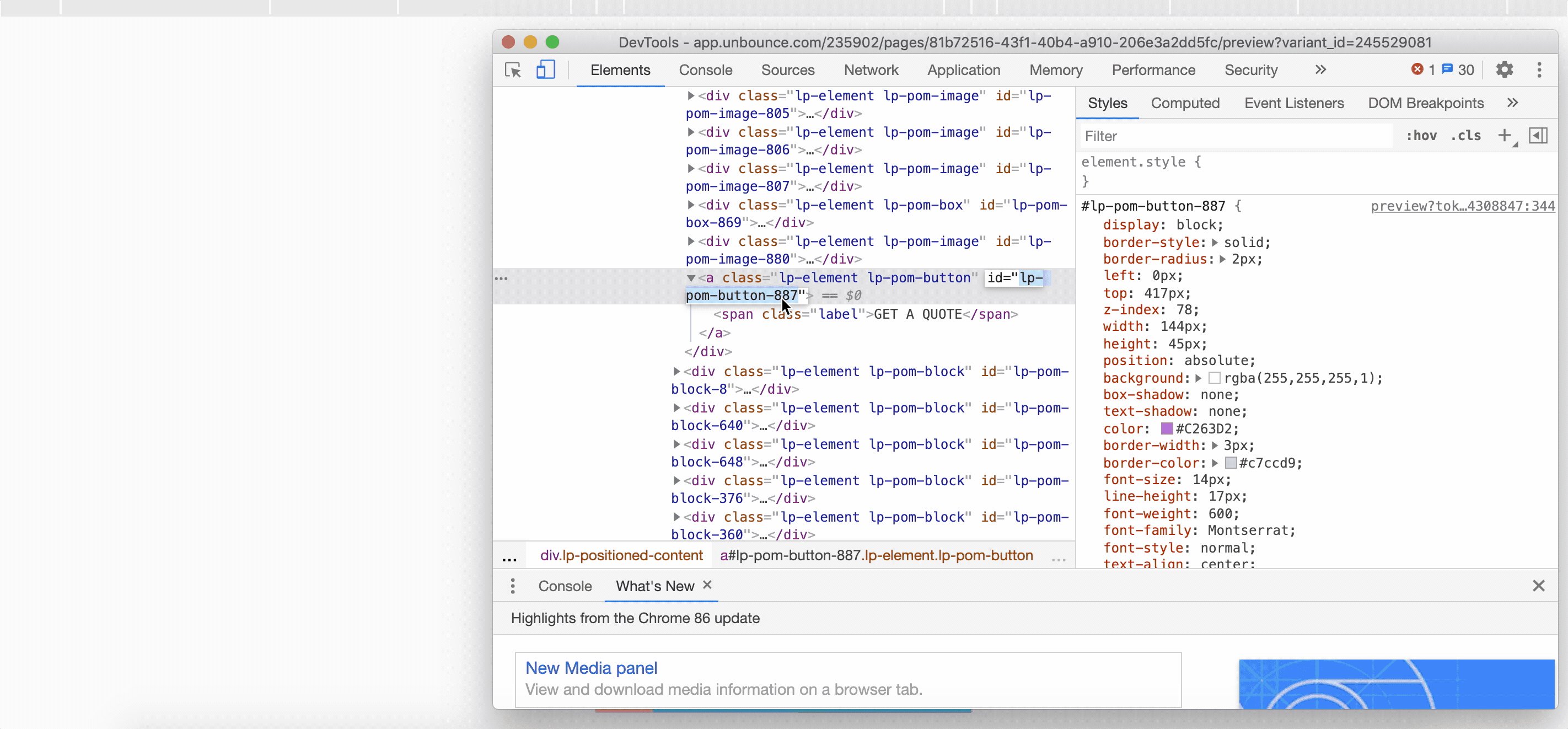
Individuare il pulsante che si desidera utilizzare come “trigger”. Fare clic con il pulsante destro del mouse (e premere “Inspect”) per ispezionare l’elemento e trovare il nome della classe.
L’elemento sottostante ha i nomi delle classi “lp-element” e “lp-pom-button”. Entrambi vanno bene, ma per questo esempio useremo “lp-pom-button”, perché è più preciso.

L’elemento sottostante ha i nomi delle classi “lp-element” e “lp-pom-button”. Entrambi possono andare bene, ma per questo esempio useremo “lp-pom-button”.
3 – Ottenere il codice di partecipazione Growform
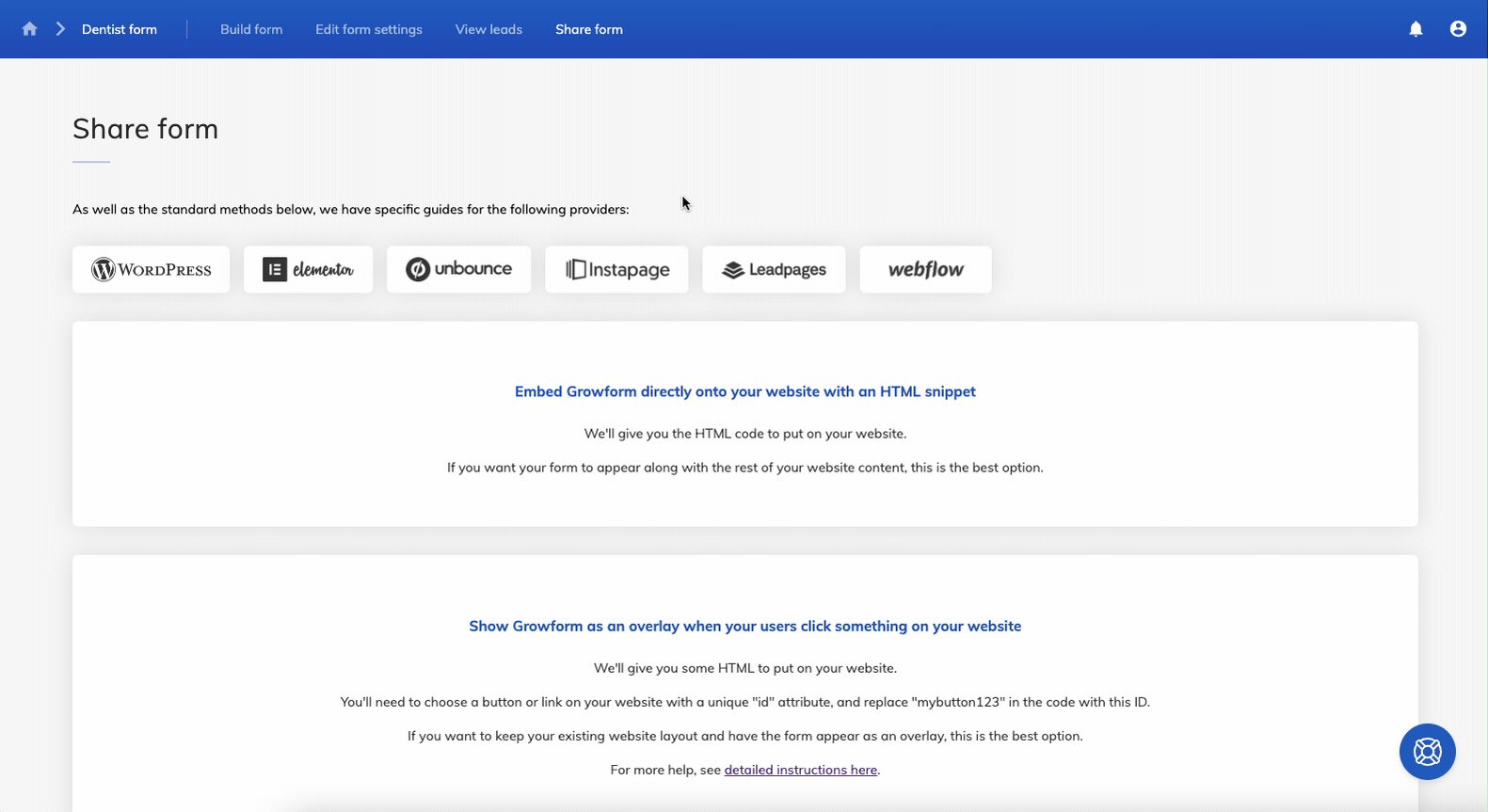
Per ottenere il codice di condivisione di Growform, aprire Growform e assicurarsi che il modulo sia salvato. Poi, nella barra blu in alto, andate su “Modulo di condivisione”.
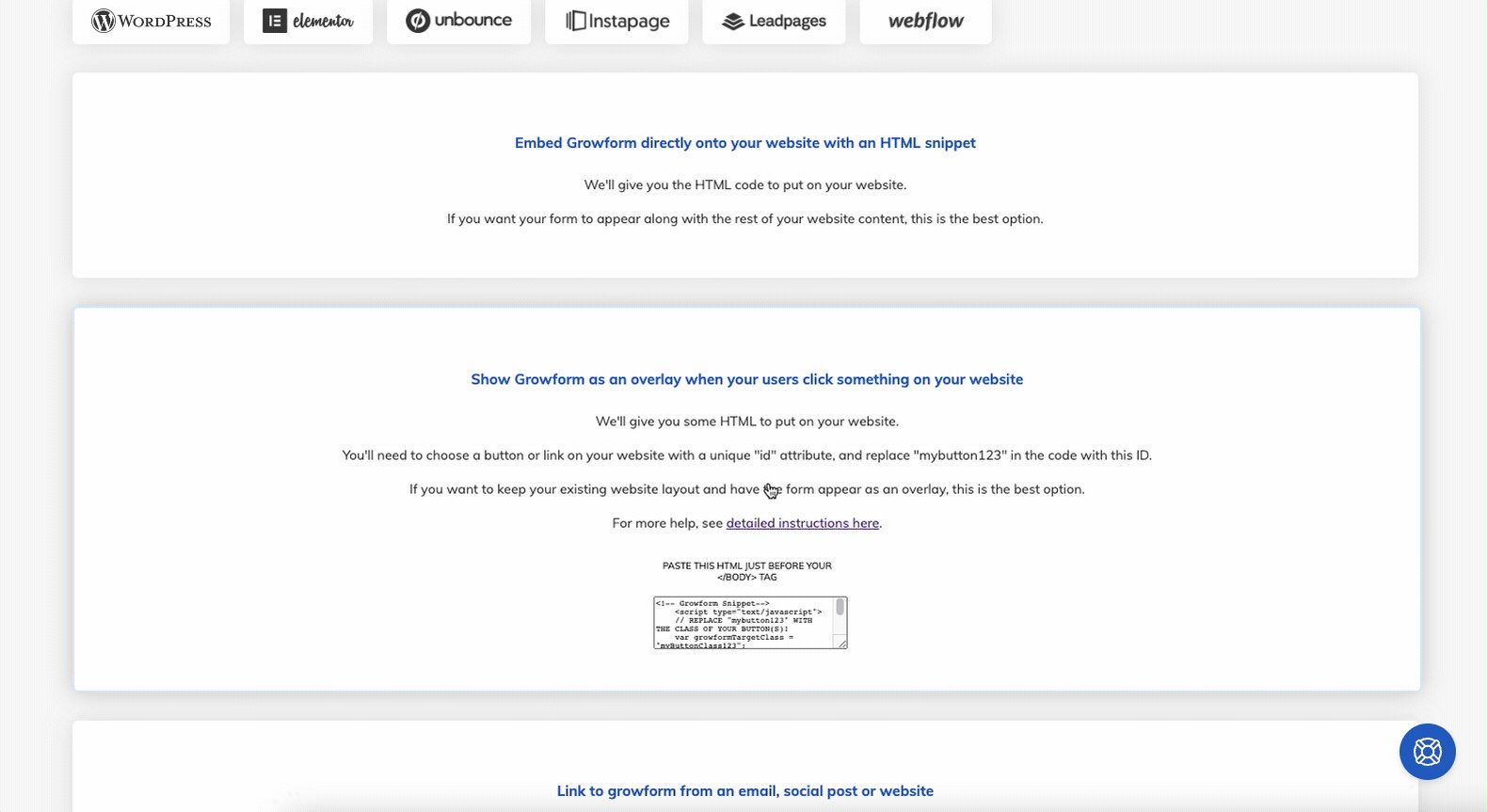
Scegliete la seconda opzione: “Mostra Growform come overlay quando gli utenti fanno clic su qualcosa nel vostro sito web”.
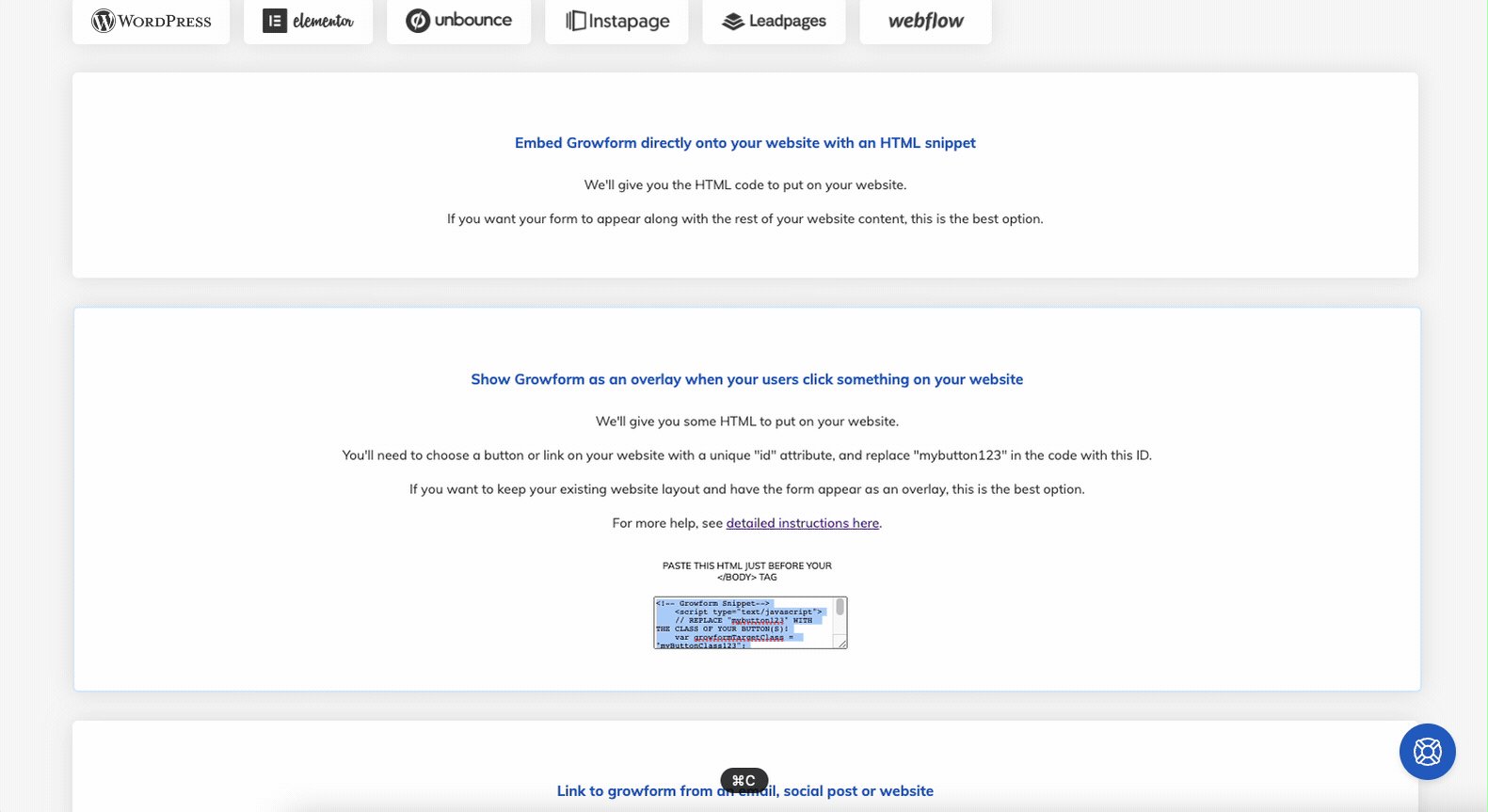
Fare clic sul codice e copiarlo negli appunti:

4 – Incollare il codice nell’editor HTML del sito web
Incollate il codice nell’editor HTML del vostro sito web. Affinché il codice funzioni, è necessario aggiungerlo subito prima della fine del tag del sito web.
Quindi, sostituire la parola “myButtonClass123” con il nome della classe di cui si è preso nota al punto 3.
Suggerimento degli esperti: si può anche puntare agli ID degli elementi, se non si riesce ad accedere ai nomi delle classi. A tal fine, modificare il codice di incorporamento per utilizzare la parola “growformTargetId” anziché “growformTargetClass”. Si noti che questo metodo è limitato a un elemento dello stesso ID per pagina.
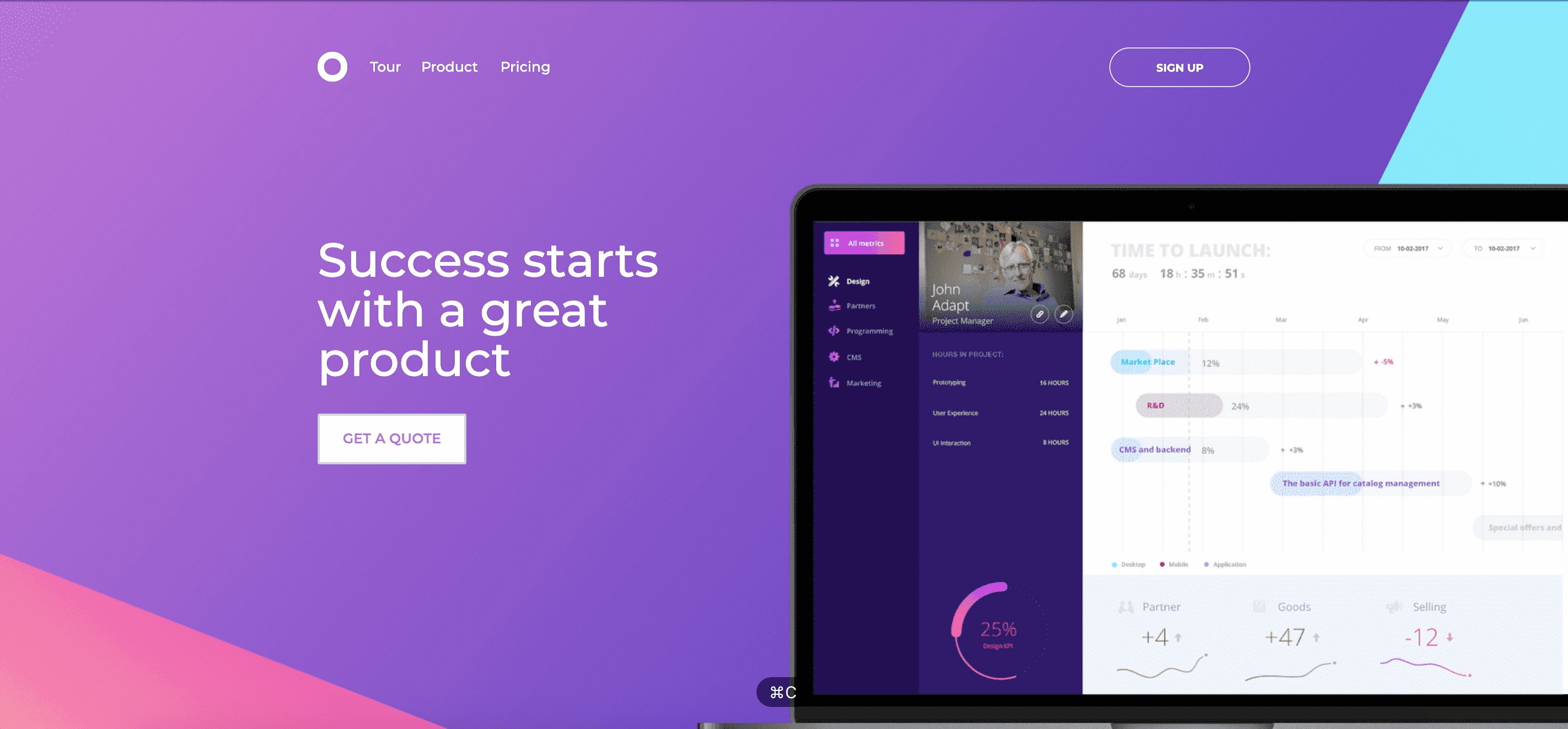
5 – Date un’occhiata al vostro nuovo modulo multi-step!
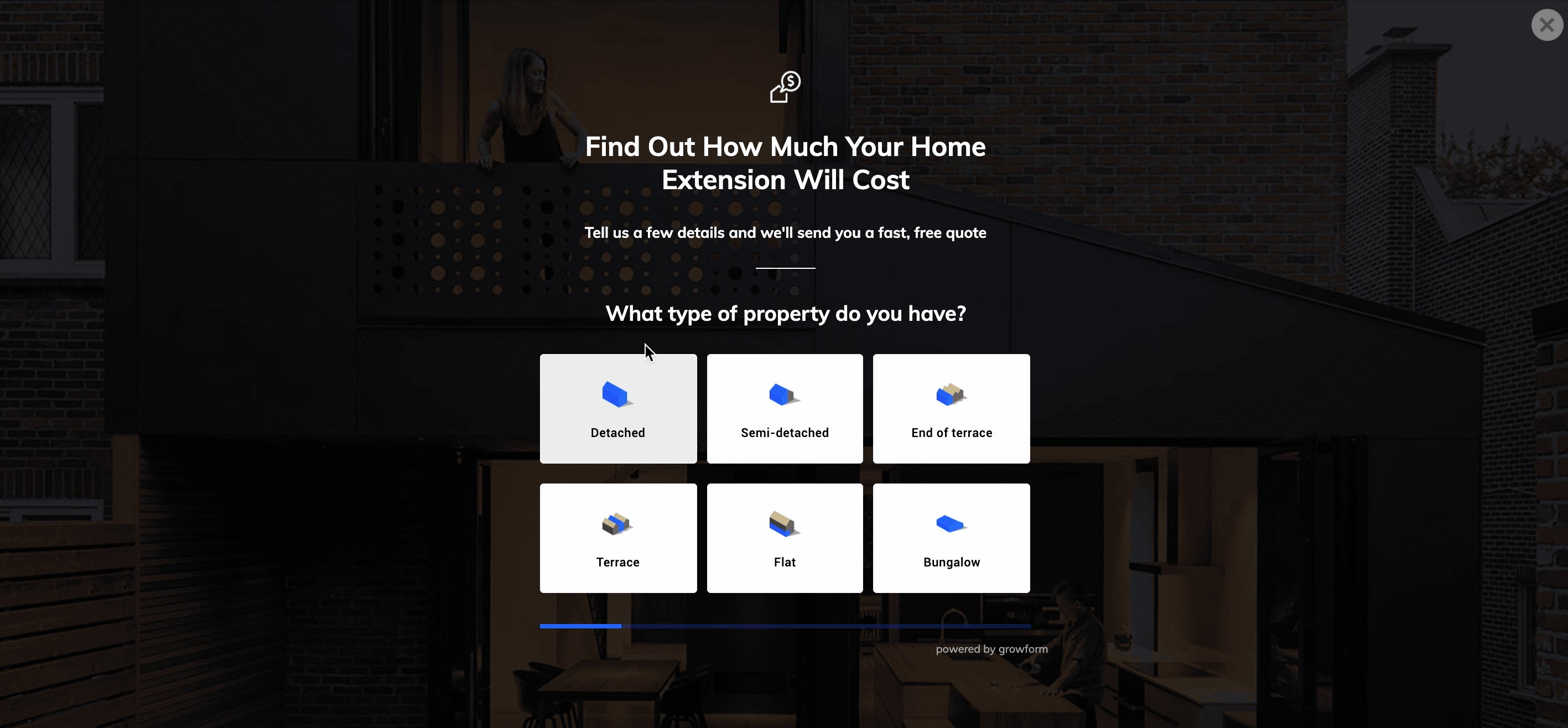
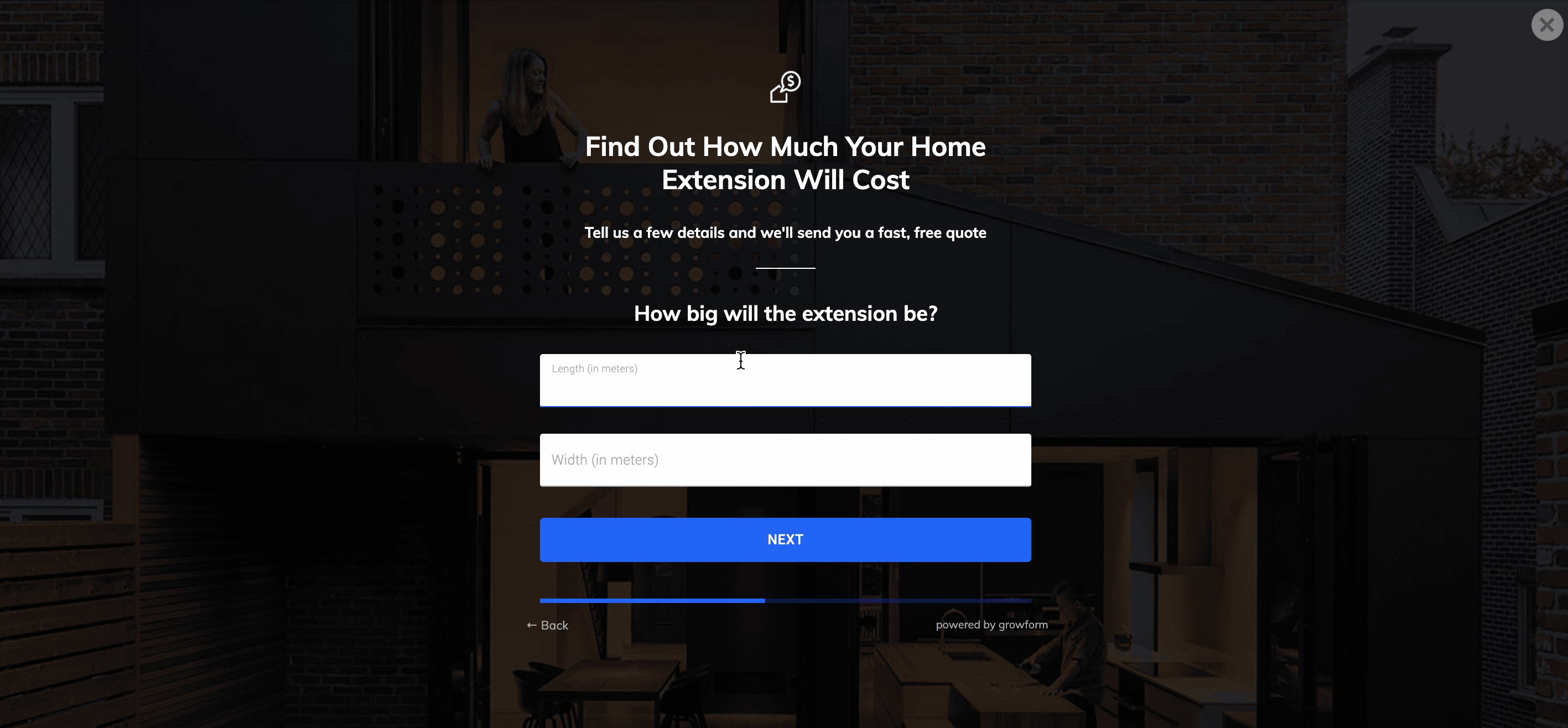
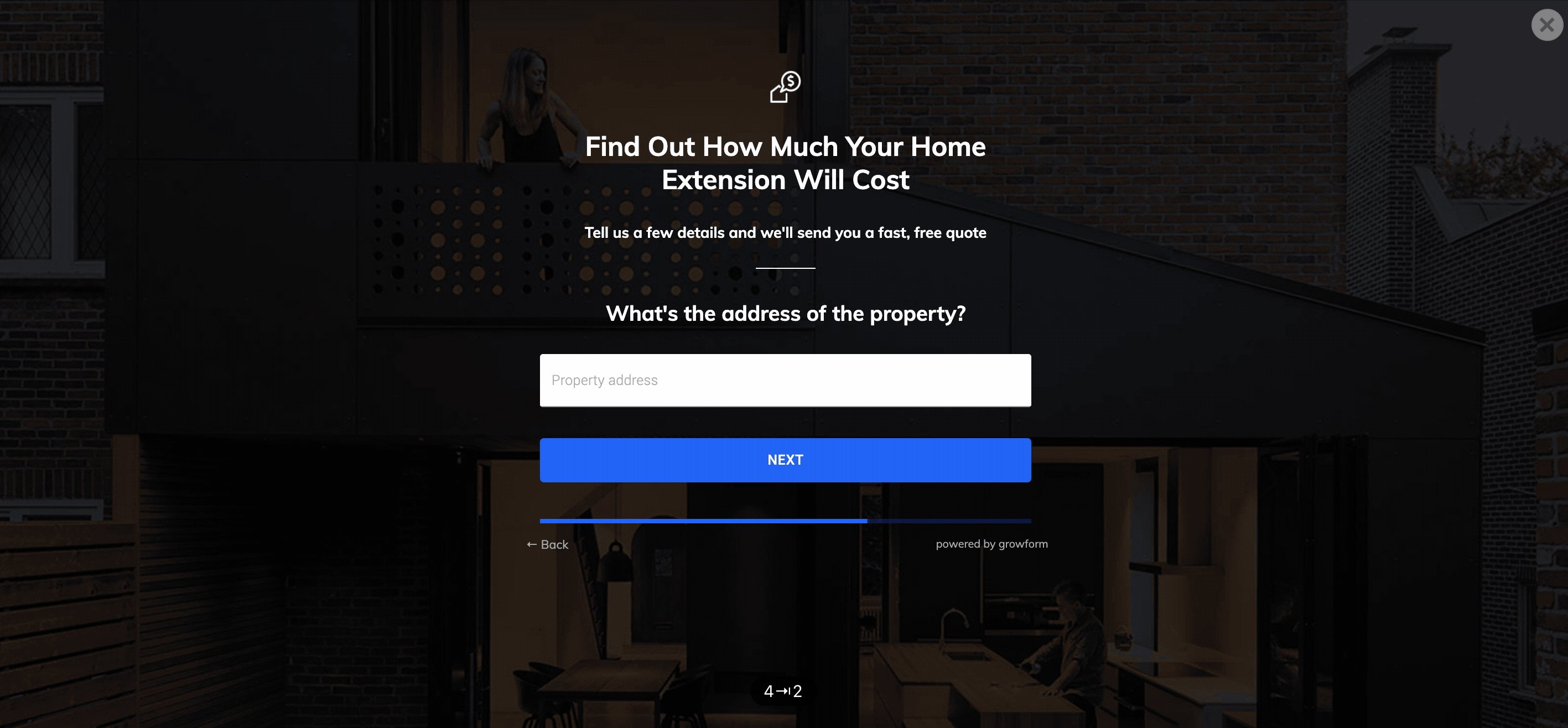
Premete il pulsante scelto in modalità anteprima (o live) per vedere il vostro nuovo modulo a più fasi:

Avete bisogno di aiuto? Per alcuni utenti, armeggiare con l’HTML può essere un po’ complicato: fateci sapere se avete bisogno di aiuto e vi aiuteremo a installare e modificare il codice.
Recent Posts
- 6 Migliori pratiche di progettazione dei moduli mobili per ottenere conversioni più elevate
- Esaminiamo i migliori strumenti per la generazione di lead B2B per potenziare le tue campagne
- Prezzi di Typeform: Scopri i costi nascosti e un’alternativa migliore
- Come ottimizzare il Lead Scoring B2B per chiudere più velocemente le vendite
- Ecco le migliori alternative a Google Forms per una raccolta dati più efficiente
