Come aggiungere un modulo multi-fase Growform a Webflow
Webflow è un costruttore di pagine di destinazione estremamente potente ed è uno dei nostri preferiti per creare siti web professionali e reattivi.
Ma con Webflow non c’è un modo semplice per creare moduli a più fasi: certo, potete aggiungere campi al vostro modulo con l’editor di Webflow. Ma nel momento in cui si inizia a usare JavaScript per nascondere/mostrare i campi in base ai passaggi… e ad aggiungere la convalida… diventa estremamente complicato.
Growform è il principale costruttore di moduli multi-step e rende facile la creazione di moduli multi-step avanzati che possono essere incorporati nella landing page di Webflow.
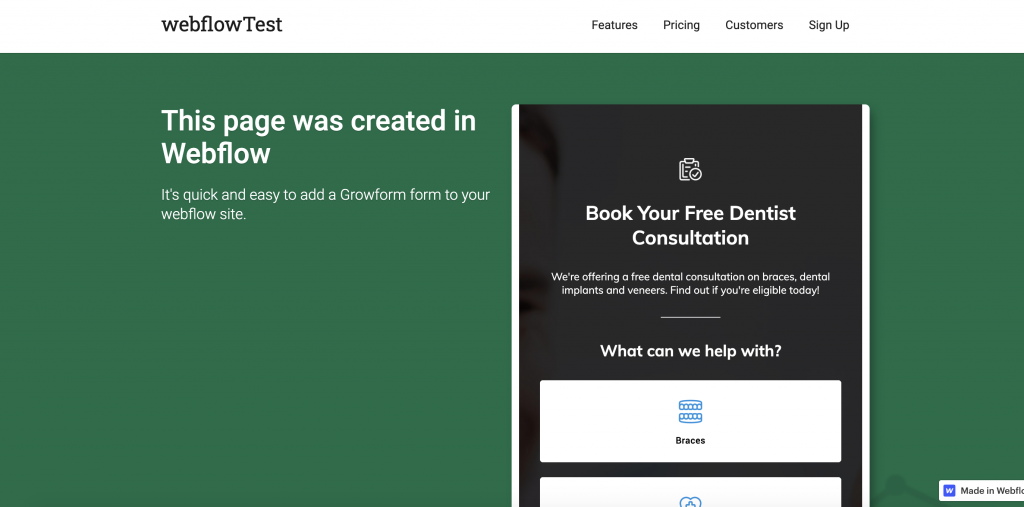
Il risultato? Un modulo multi-fase di Webflow bello e reattivo, che sembra e si comporta esattamente come se facesse parte di Webflow stesso:

Indice dei contenuti
1 – Creare un modulo su Growform
Innanzitutto, creare un nuovo modulo in Growform. È possibile ottenere una prova gratuita di 14 giorni che non richiede l’utilizzo di una carta di credito: iniziate qui.
Il primo passo si presenta come segue:

Seguite la nostra guida introduttiva se avete bisogno di una mano con il vostro primo modulo.
2 – Ottenere il codice di condivisione Growform
Andate alla voce di menu “Condividi modulo” nella parte superiore di Growform (una volta entrati nel modulo) per prendere il codice di condivisione.
Quindi, fare clic sulla prima opzione, denominata “Incorpora Growform direttamente nel tuo sito web con uno snippet HTML”. Fare clic su+copiare il codice negli appunti.

3 – Aggiungere un componente “Embed” alla pagina Webflow
Ora, aprite la vostra landing page in Webflow e cancellate tutti i moduli che avete già creato: li sostituiremo con il nostro nuovo modulo multi-step.
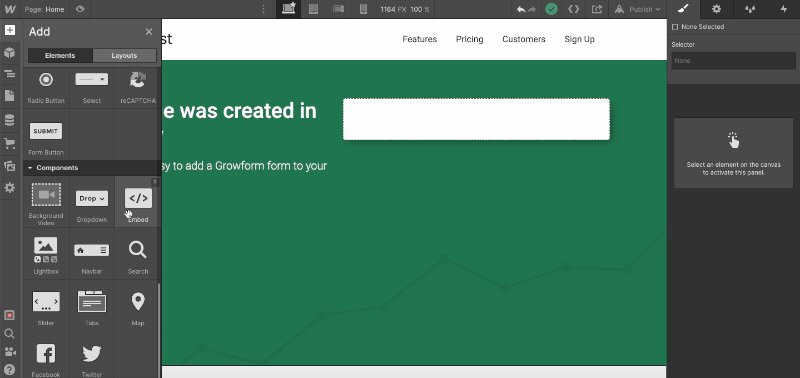
Quindi, trovare il componente “Embed” sul lato sinistro. Sembra una coppia di parentesi di codice con una barra rovesciata ( </> ).
È necessario scorrere un po’ per trovarlo: al momento in cui scriviamo, si trova verso la fine dell’elenco, sotto la voce “Componenti”.
Una volta trovato il componente “Embed”, trascinarlo nel punto desiderato della pagina.
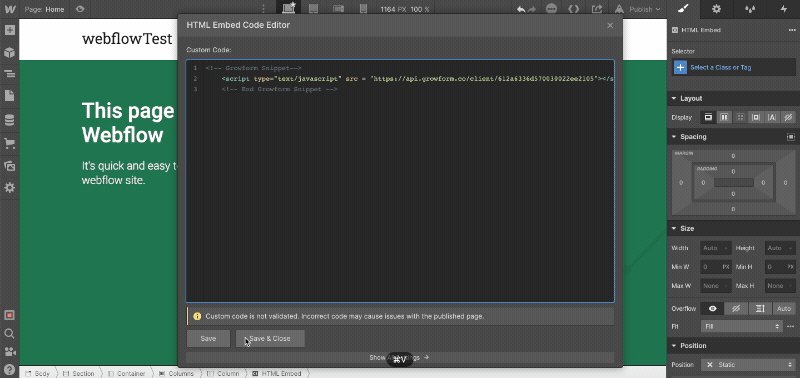
Incollate il codice di condivisione Growform in questa casella.
È molto semplice: ecco una gif dell’intero processo:

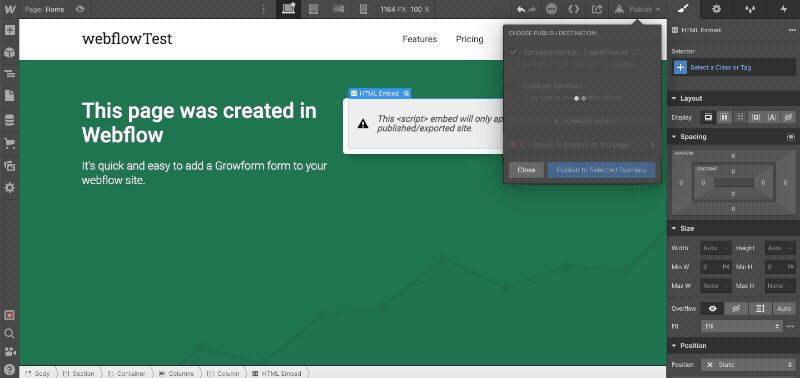
Premere “Pubblica” per completare questo passaggio.
4 – Apportare alcune modifiche estetiche alla forma
Una volta aggiunto il modulo e pubblicata la pagina, probabilmente vedrete qualcosa di simile sul vostro dominio Webflow live (a seconda del modello di modulo scelto):

Ciò significa che il 90% del lavoro è già stato fatto: occorre solo apportare alcune modifiche in Growform per rendere il modulo perfetto:
- Nelle impostazioni del “Tema” di Growform, imposta lo sfondo del contenitore padre su “colore” e scegli un colore di sfondo che corrisponda a quello di Webflow (nel nostro esempio, è in un contenitore bianco).
- Rimuovete tutte le intestazioni/istruzioni nella parte superiore del modulo Growform: potete sempre aggiungerle allo spazio sopra in Webflow.
- Regolate il colore primario del modulo (che influisce sulle barre di avanzamento e sugli accenti) e le altre impostazioni di colore.
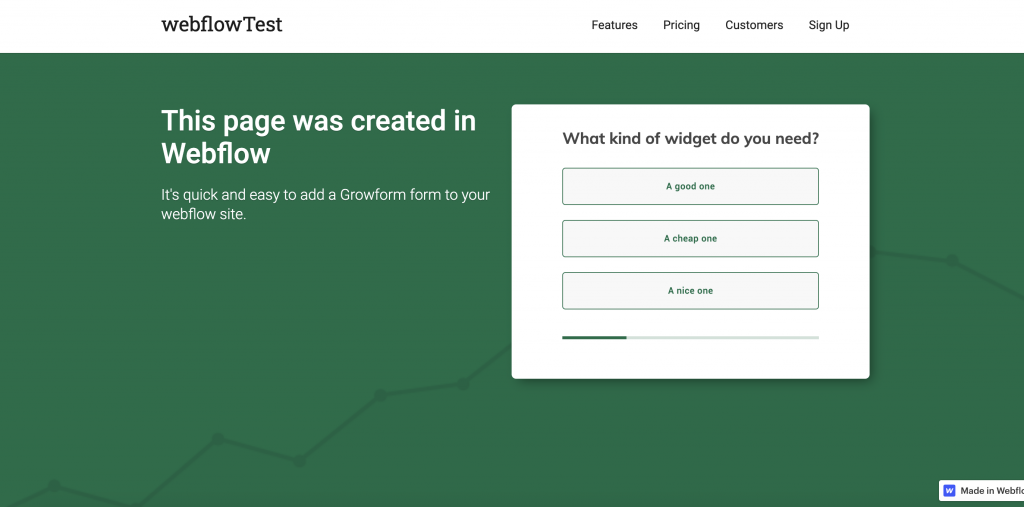
Con soli 2-3 minuti di regolazione delle impostazioni del tema, possiamo ottenere l’aspetto di un modulo multi-fase Webflow molto bello, completamente compatibile con il design del resto della pagina:

5 – Inviate i vostri contatti da qualche parte!
Ora che il nostro modulo multi-fase Webflow è stato configurato, dove vanno a finire i contatti?
I contatti appariranno nel vostro account Growform e vi saranno inviati via e-mail per impostazione predefinita. È inoltre possibile utilizzare Zapier per inviare i lead a una delle centinaia di destinazioni disponibili.
Non è quindi necessario configurare altro nel vostro account Webflow: tutto ciò che ha a che fare con i vostri contatti sarà ora gestito da Growform.
Migliori pratiche per l’aggiunta di un modulo multi-step di Growform a Webflow
Aggiungere un modulo Growform multi-step a Webflow è semplice, ma ottimizzarlo per le conversioni richiede qualche attenzione in più. Di seguito ti elenchiamo alcune best practice per garantire che il tuo modulo sia performante, visivamente ineccepibile e di facile utilizzo.
1. Dare priorità a un’esperienza utente fluida
- Tienilo breve e focalizzato: Suddividi i moduli più lunghi in piccoli passaggi con solo 1-2 campi per pagina per mantenere gli utenti impegnati.
- Usa chiari indicatori di progresso: Una barra di avanzamento rassicura gli utenti sullo stato di avanzamento, riducendo il tasso di abbandono.
- Ottimizza le etichette e le istruzioni dei campi: Mantieni le etichette dei campi concise e usa il testo segnaposto per guidare gli utenti senza ingombrare il modulo.
- Riduci al minimo i campi obbligatori: Chiedi solo le informazioni essenziali per ridurre l’attrito e incoraggiare la compilazione.
2. Progettazione per un’integrazione perfetta di Webflow
- Abbina il marchio di Webflow: Usa le impostazioni del tema di Growform per allineare i colori, i caratteri e gli stili dei pulsanti al tuo sito Webflow.
- Rimuovi le intestazioni non necessarie: Se Webflow ha già un titolo o una descrizione sopra il modulo, rimuovi le intestazioni duplicate in Growform per ottenere un aspetto più pulito.
- Ottimizza lo stile dei pulsanti: Assicurati che le dimensioni e i colori dei pulsanti siano coerenti con le altre CTA del tuo sito Webflow.
3. Garantire l’ottimizzazione dei dispositivi mobili
- Prova su più dispositivi: Controlla come appare il modulo su schermi di diverse dimensioni per garantire la reattività.
- Regola padding e spaziatura: Usa le impostazioni di layout di Growform per perfezionare la spaziatura degli elementi del modulo adatti ai dispositivi mobili.
- Mantieni il testo leggibile: Assicurati che il testo del modulo e i pulsanti siano sufficientemente grandi da poter essere toccati facilmente sugli schermi dei dispositivi mobili.
4. Migliorare i tassi di conversione con gli elementi intelligenti dei moduli
- Usa la logica condizionale: Mostra/nascondi i campi in base agli input dell’utente per mantenere i moduli pertinenti e personalizzati.
- Abilita il salvataggio automatico o gli invii parziali: Consenti agli utenti di tornare in un secondo momento per ridurre gli abbandoni.
- Sperimenta con layout a più fasi: Prova varianti come una pagina di benvenuto o un primo passo basato su un incentivo (ad esempio, “Richiedi un preventivo gratuito”) per aumentare il coinvolgimento.
5. Ottimizzare la gestione e il monitoraggio dei lead
- Integrazione con strumenti CRM ed e-mail: Usa Zapier per inviare automaticamente i contatti a HubSpot, Mailchimp o Google Sheets.
- Abilita le notifiche via e-mail: Assicurati che il tuo team riceva avvisi in tempo reale quando un nuovo lead invia un modulo.
- Usa il tracciamento UTM: Aggiungi i parametri UTM a Growform per monitorare quali fonti di traffico generano il maggior numero di conversioni.
6. Test e Iterazione per ottenere il massimo impatto
- Variazioni dei moduli per i test A/B: Prova a testare la lunghezza dei moduli, la formulazione delle CTA o le sequenze di passaggi per vedere cosa funziona meglio.
- Monitora i tassi di abbandono: Usa le analisi di Growform per identificare i punti in cui gli utenti abbandonano il modulo e regolati di conseguenza.
Migliorare in base al feedback: Chiedi ai visitatori o ai clienti un feedback sulla facilità d’uso del modulo e apporta i miglioramenti necessari.
Serve altro? Stiamo lavorando attivamente alla nostra offerta Webflow.
Contattate il nostro team di assistenza per qualsiasi chiarimento, anche per la configurazione del vostro account.
Recent Posts
- Elenchiamo 9 best practice per le landing page per massimizzare le conversioni
- Esaminiamo i migliori strumenti di qualificazione dei lead per identificare i prospect ad alto interesse
- Scopriamo 5 esempi di pagine di atterraggio per lead magnet (oltre a suggerimenti pratici)
- Le nostre migliori scelte di aziende di generazione di lead immobiliari per incrementare il tuo business
- Come inviare le conversioni a Facebook/Meta tramite Conversion API (CAPI)
