Come aggiungere un modulo multi-fase Growform a Instapage
Instapage è un fantastico costruttore di pagine di destinazione, ma può essere limitante se si vuole creare un modulo multi-fase ad alta conversione.
Sebbene Instapage disponga di una funzione per i moduli multi-step, questa è disponibile solo nei piani personalizzati e manca delle caratteristiche di un costruttore di moduli multi-step specializzato.
Growform, il principale costruttore di moduli in più fasi, consente di creare facilmente splendidi moduli in più fasi e di incorporarli direttamente nella pagina di destinazione di Instapage.
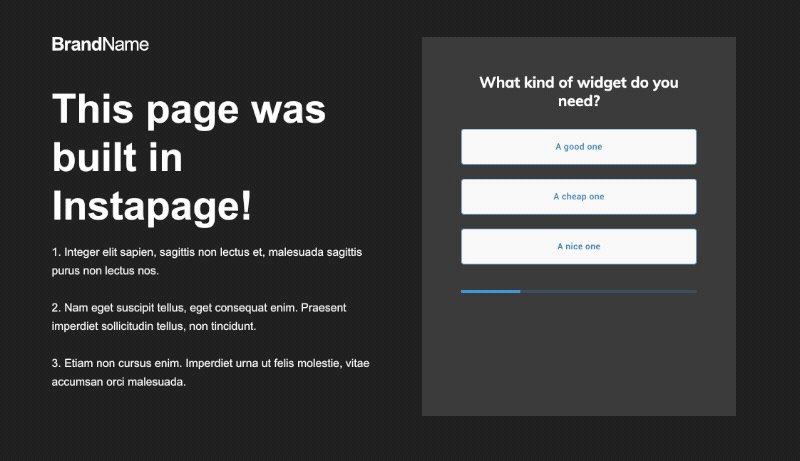
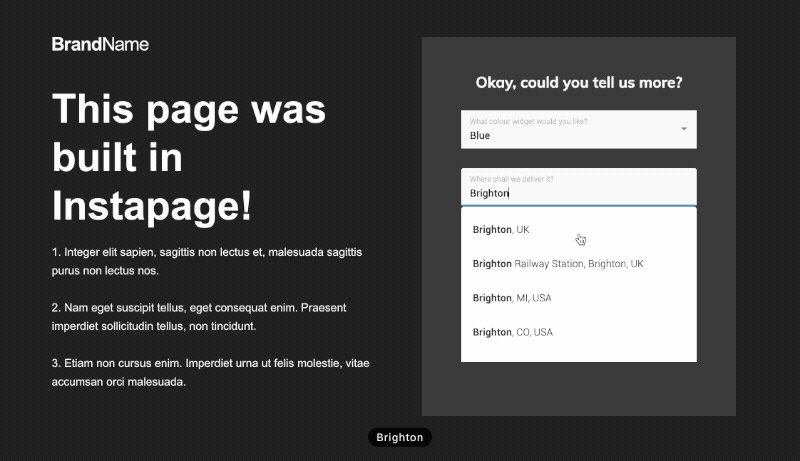
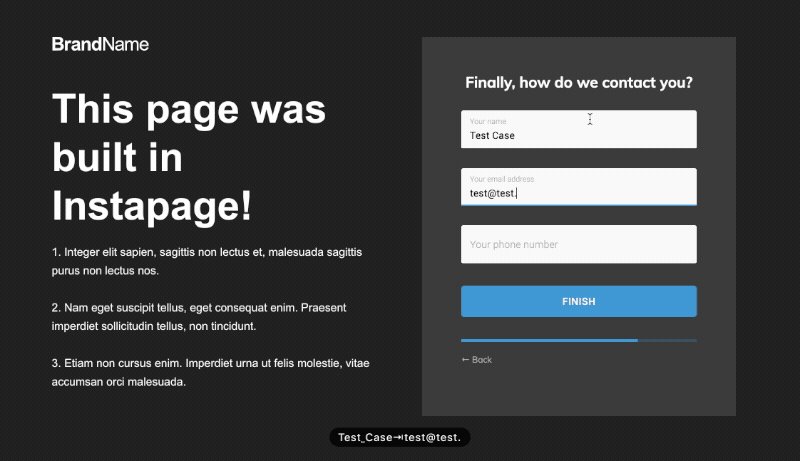
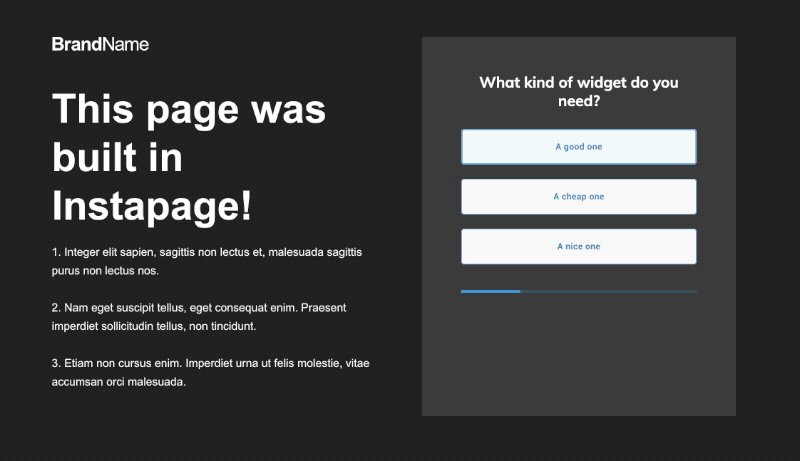
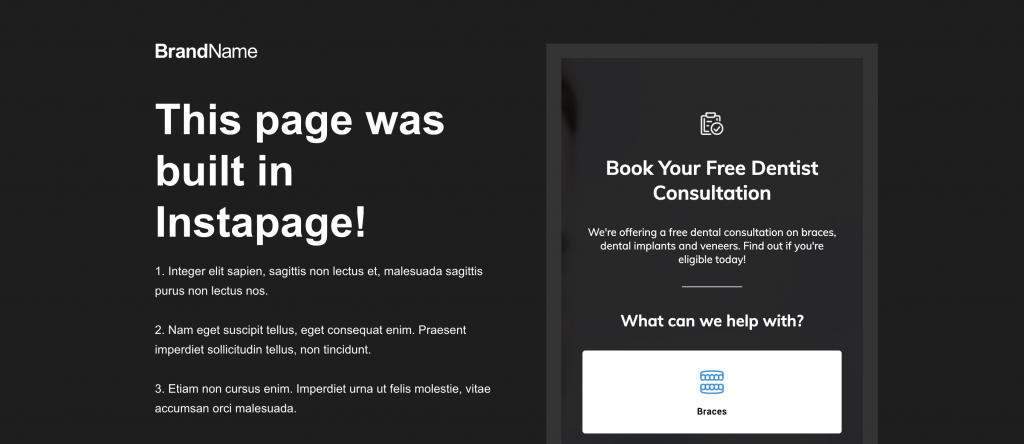
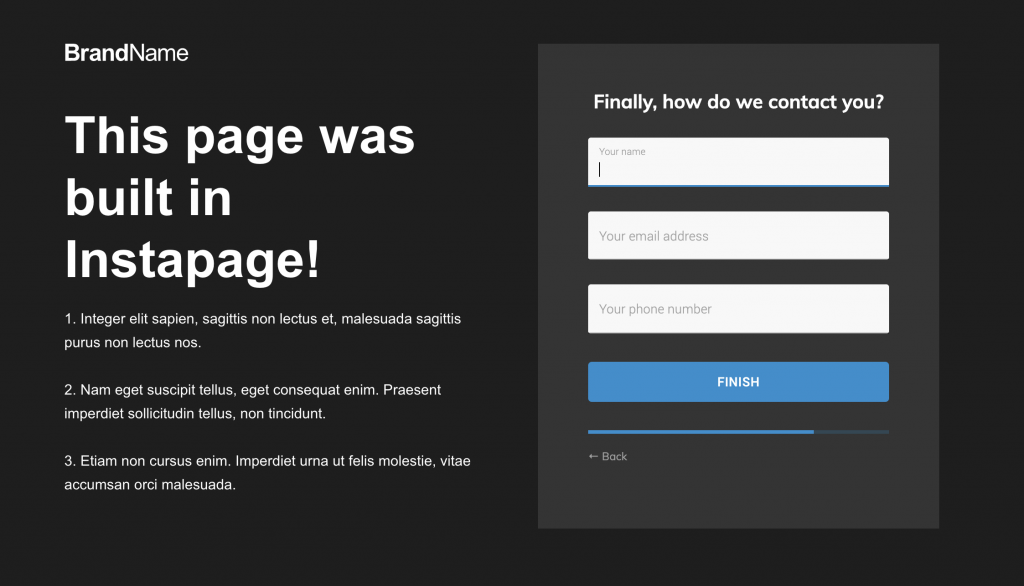
I vostri utenti vedranno un modulo che sembrerà far parte di Instapage: il risultato sarà qualcosa di simile:

Indice dei contenuti
1 – Creare un modulo su Growform
Per iniziare, è necessario creare un modulo su Growform. È disponibile come prova gratuita per 14 giorni, senza bisogno di carta di credito: iniziate qui.
Il primo passo sarà simile a questo:

Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
2 – Ottenere il codice di condivisione Growform
Per ottenere il vostro codice di condivisione Growform, andate alla voce di menu “condividi modulo” nella barra di navigazione superiore.
Fate clic sulla prima opzione, intitolata “Incorpora Growform direttamente nel tuo sito web con uno snippet HTML”. Quindi, fare clic sulla casella del codice e copiare il codice negli appunti.

3 – Aggiungere un blocco HTML personalizzato a Instapage
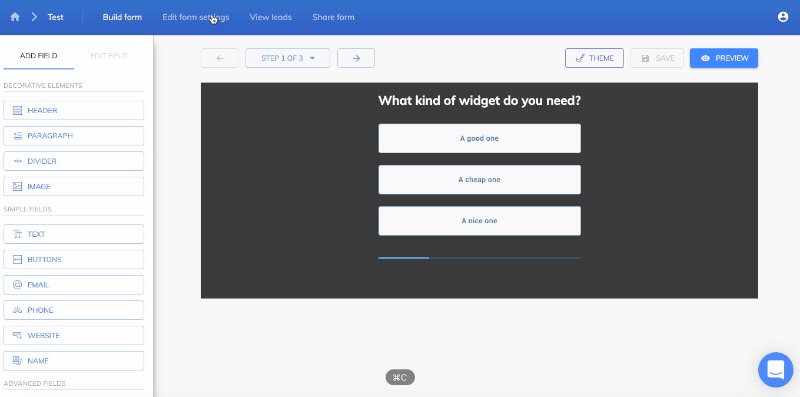
Ora, aprite la vostra pagina di destinazione nell’editor di Instapage. È necessario eliminare tutti i moduli già esistenti.
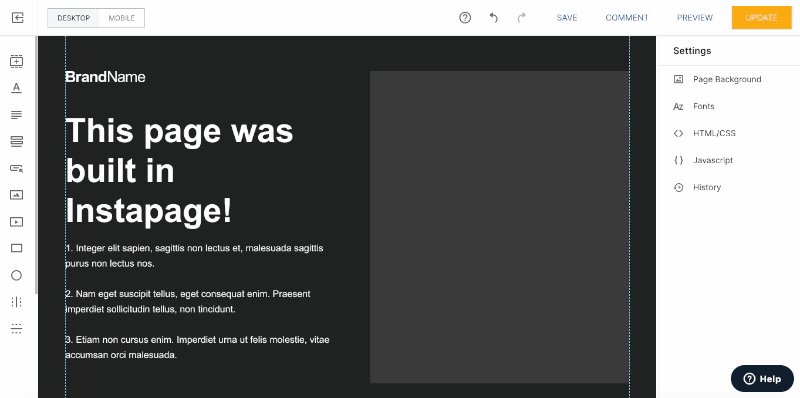
Quindi, trovare il widget “HTML” sul lato sinistro. Sembra una coppia di parentesi di codice ( <> ).
Nota: potrebbe essere necessario scorrere per trovare il widget HTML: è l’ultimo!
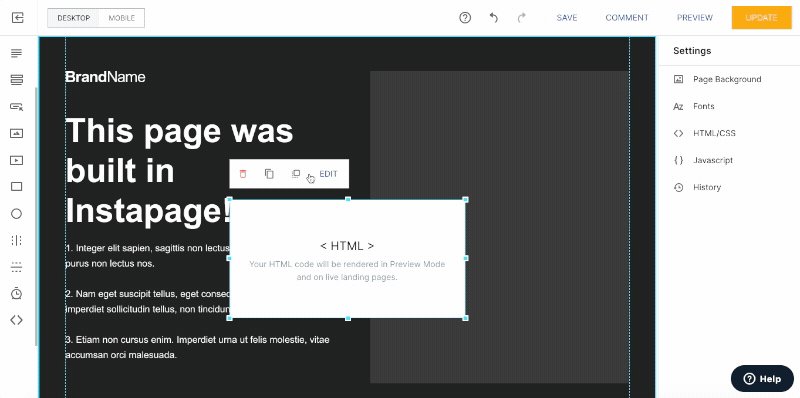
Quindi, fare clic sul widget HTML, premere “Modifica” e incollare il codice nella casella. Fare clic su “Fatto”.
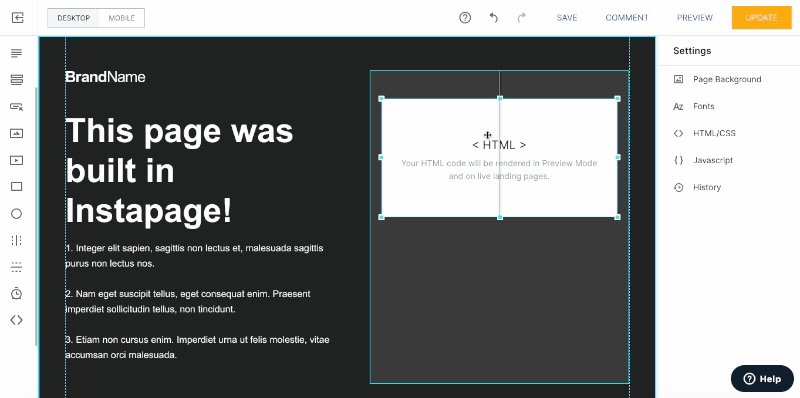
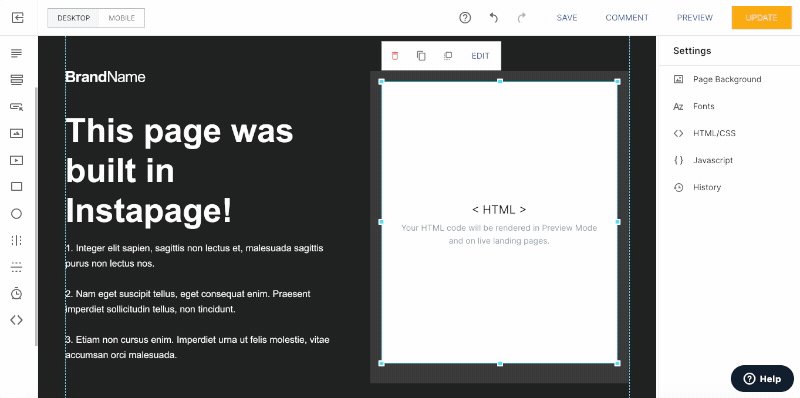
A questo punto, riposizionate il riquadro in modo che si adatti al vostro disegno.
Ecco una gif dell’intero processo:

Premere “Salva” e “Aggiorna” per terminare questo passaggio.
A causa del modo in cui funziona Instapage, l’HTML personalizzato (compreso il widget del modulo multi-step di Growform) non verrà reso in modalità anteprima. Non preoccupatevi: potete verificare il funzionamento del vostro modulo pubblicandolo.
4 – Pubblicare il modulo e apportare alcune modifiche
Quando si pubblica il modulo, probabilmente si vedrà un modulo simile a questo, a seconda del modello utilizzato:

Questo significa che siete molto vicini, dovete solo fare qualche aggiustamento per ottenere una forma assolutamente perfetta:
- Nelle impostazioni “Tema” di Growform, impostare lo sfondo del contenitore padre su “colore” e scegliere un colore di sfondo che corrisponda a quello di Instapage.
- Rimuovete le intestazioni/istruzioni nella parte superiore del modulo Growform – potete sempre aggiungerle allo spazio in alto in Instapage.
- Regolate il colore primario del modulo (che influisce sulle barre di avanzamento e sugli accenti) e le altre impostazioni di colore.
Regolando le impostazioni del design, possiamo ottenere un modulo a più fasi in Instapage, che appare perfettamente allineato con il design e parte della pagina:

5 – Impostare facoltativamente il tracciamento delle conversioni e le destinazioni dei contatti.
Ora che abbiamo impostato il nostro modulo Instapage a più fasi, dove vanno a finire i contatti?
I contatti appariranno nel vostro account Growform e vi saranno inviati via e-mail per impostazione predefinita. È inoltre possibile utilizzare Zapier per inviare i lead a una delle centinaia di destinazioni disponibili.
Questo significa che non c’è bisogno di configurare ulteriormente nulla (come i moduli e le notifiche per i contatti) nel vostro account Instapage, poiché ora tutto questo è presente in Growform.
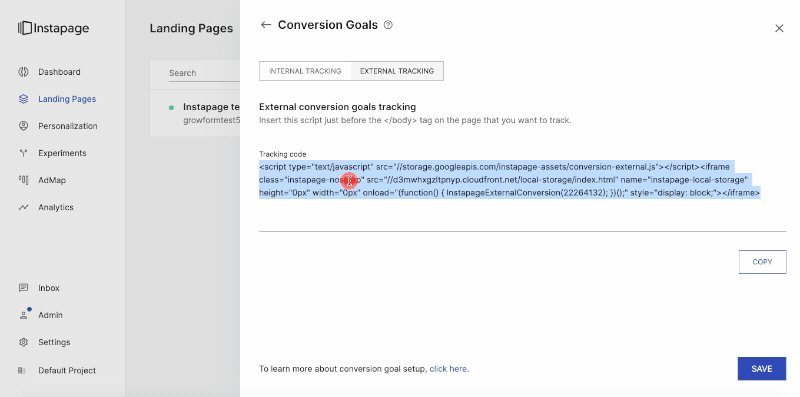
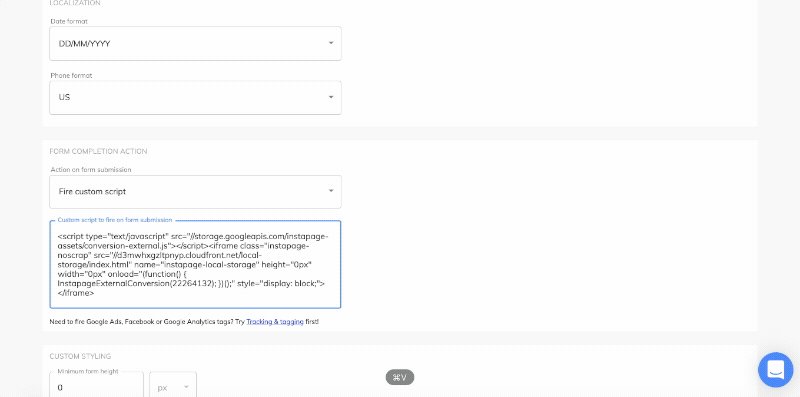
Se lo si desidera, è sempre possibile attivare il codice di tracciamento esterno di Instapage per tenere traccia delle conversioni in Instapage: basta copiare il codice e aggiungerlo all’opzione “Script personalizzato da attivare all’invio del modulo” di Growform nelle impostazioni del modulo:

Serve altro? Stiamo lavorando attivamente alla nostra offerta Instapage.
Contattate il nostro team di assistenza per qualsiasi chiarimento, anche per la configurazione del vostro account.
Recent Posts
- Le nostre migliori scelte di aziende di generazione di lead immobiliari per incrementare il tuo business
- Come inviare le conversioni a Facebook/Meta tramite Conversion API (CAPI)
- I 9 migliori software di distribuzione dei lead per massimizzare l’efficienza e la conversione delle vendite
- La nostra lista di controllo definitiva per la qualificazione dei lead in 7 fasi per il successo nelle vendite
- Condividiamo le nostre strategie principali per aiutarti a generare più lead dal web design
