Come aggiungere un modulo multi-fase Growform a Elementor
Sapevate che quasi il 40% di tutti i siti web su Internet è basato su WordPress?
Elementor è uno dei theme builder più popolari su WordPress, quindi non potevamo non supportarlo!
Indice dei contenuti
1 – Creare un modulo su Growform
È quasi superfluo dire che è necessario impostare un modulo su Growform. Abbiamo una prova gratuita di 14 giorni (senza carta di credito) – potete iscrivervi qui.
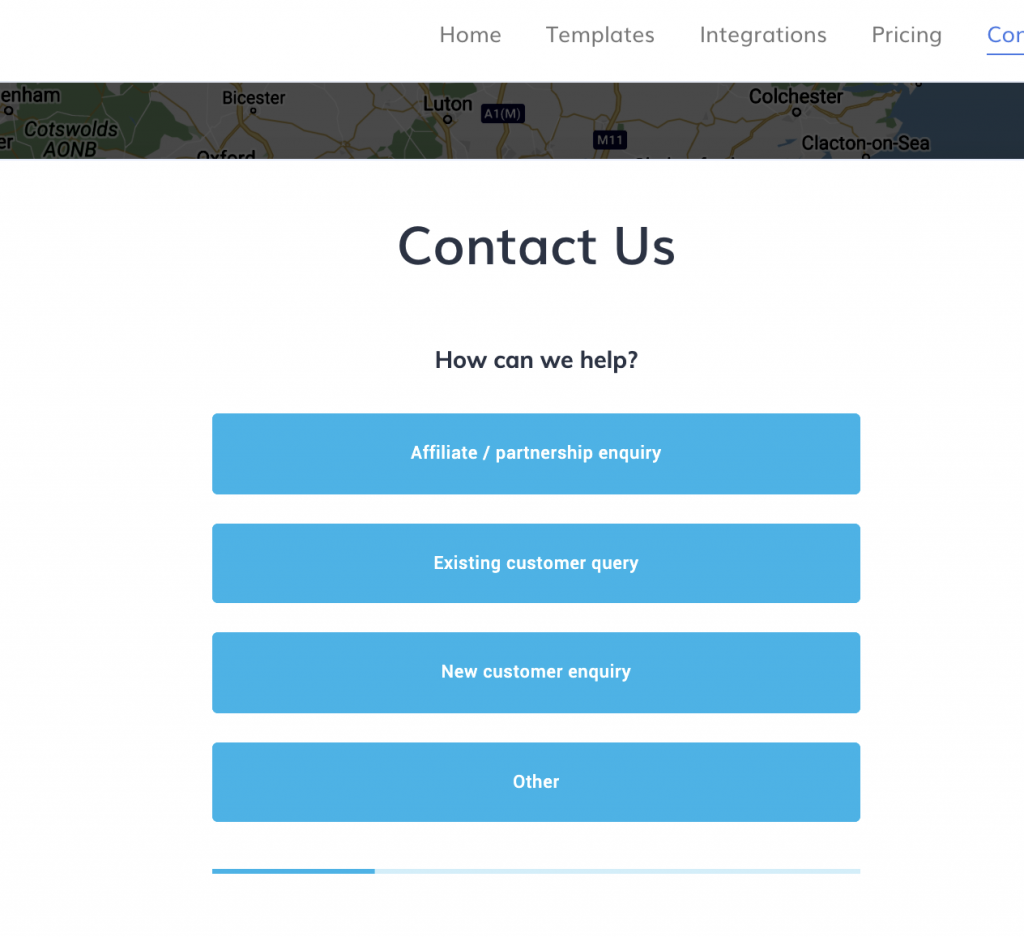
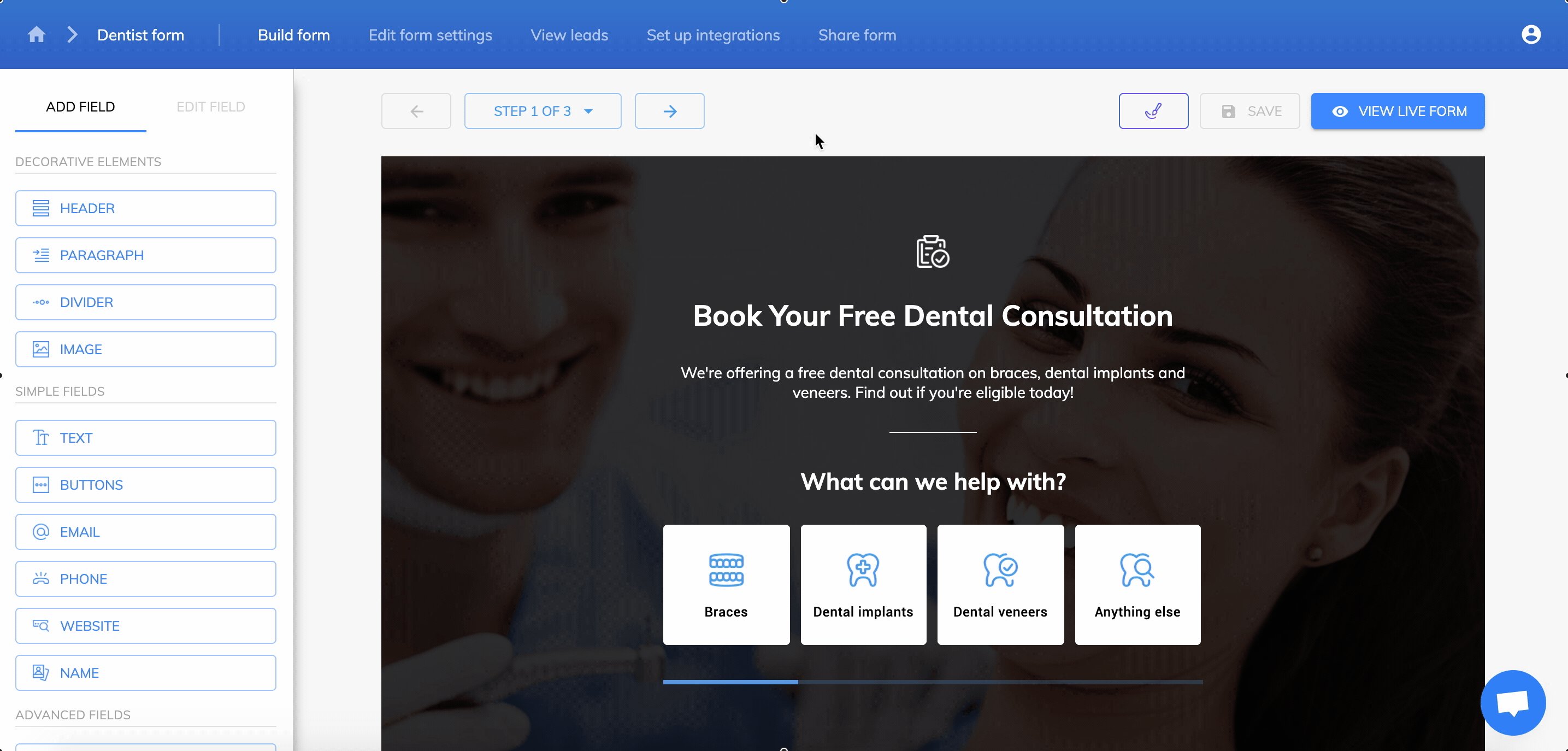
Il primo passo sarà simile a questo:

Seguite la nostra guida introduttiva se avete bisogno di aiuto per creare il vostro primo modulo.
2 – Individuare l’opzione di incorporazione più adatta a voi
Esistono 3 modi per condividere il proprio Growform:
1.) Incorporare Growform direttamente sul vostro sito web (il più popolare)
2.) Mostrare Growform in sovrimpressione quando gli utenti cliccano su qualcosa nel vostro sito web
3.) Link al vostro Growform da un’e-mail, da un post sui social network o da un sito web.
Ai fini di questa guida, supporremo che vogliate incorporare il vostro modulo con l’opzione 1 – direttamente nel vostro sito web, come in questo caso (sul nostro sito web) -.

3 – Ottenere il codice embed di Growform
Per ottenere il codice di condivisione di Growform, aprire Growform e navigare nel proprio modulo.
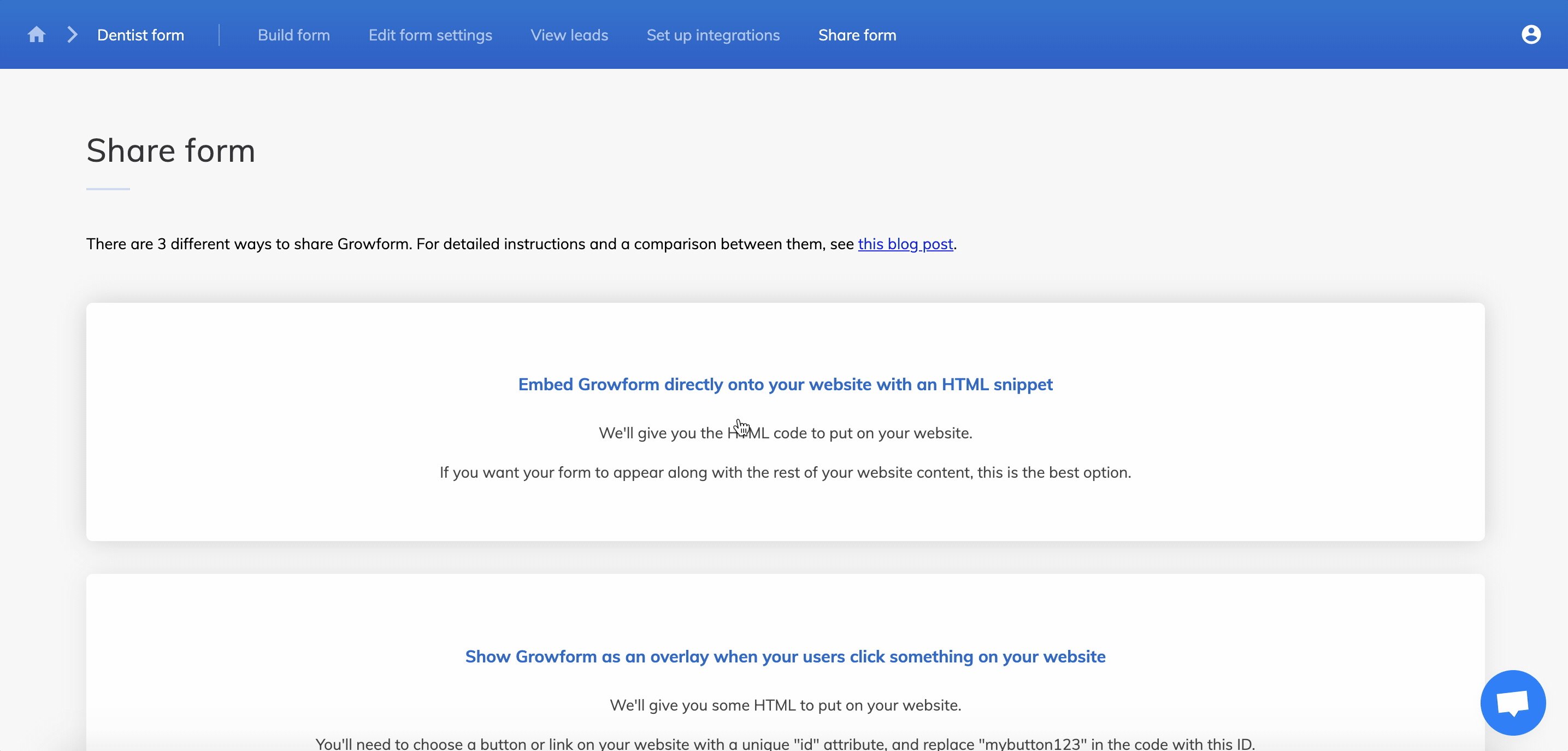
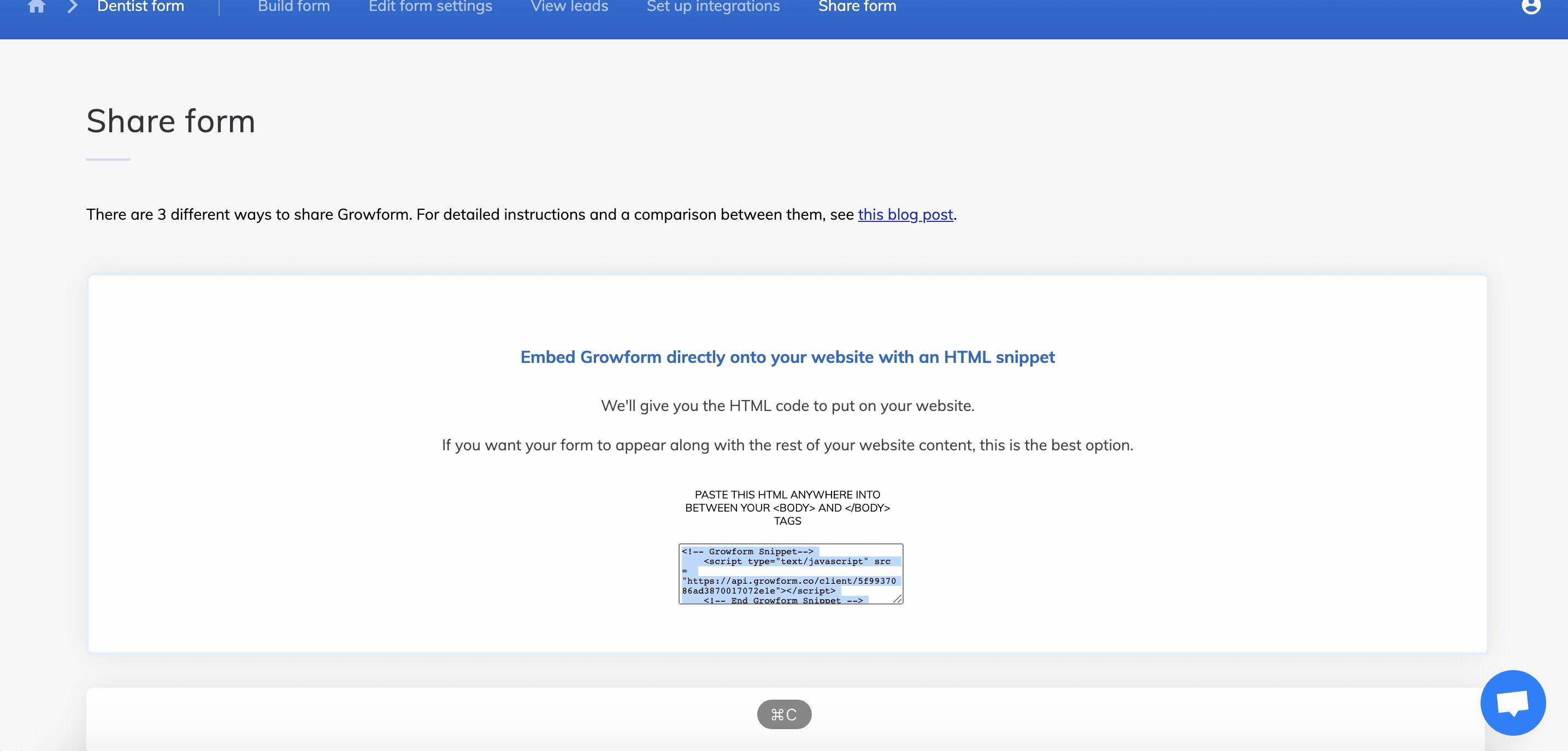
Poi, nella barra blu in alto, andate su “Modulo di condivisione”.
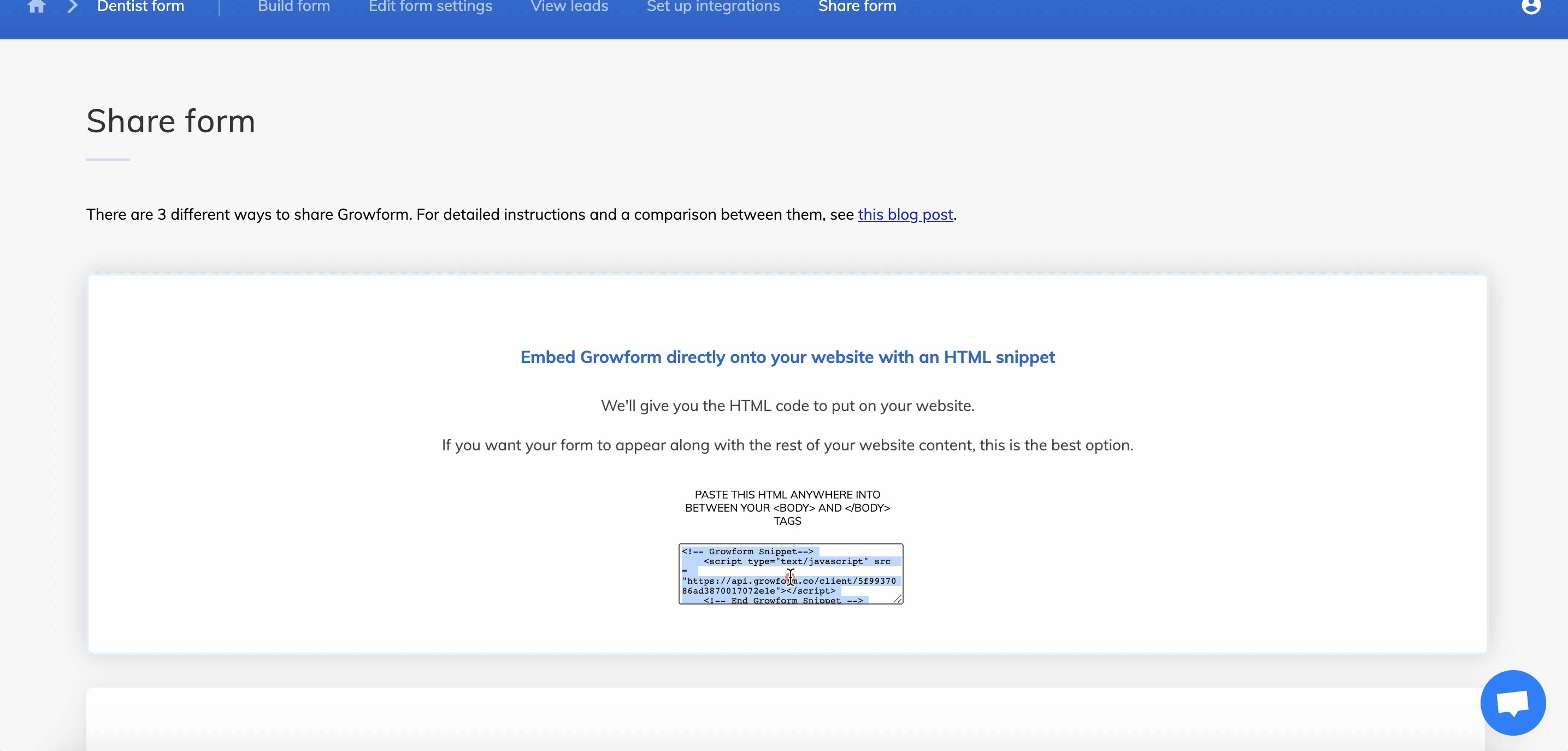
Scegliete la prima opzione: “Incorpora Growform direttamente nel vostro sito web con uno snippet HTML”.
Fare clic sul codice e copiarlo negli appunti:

4 – Trovare l’elemento della pagina o del modello
Ora, trovate il punto in cui desiderate incorporare il codice.
In genere, nell’area di amministrazione di WordPress si deve andare su “Pagine”, quindi trovare la pagina in cui si desidera incorporare Growform.
Passare il mouse sul post e fare clic su “Modifica con Elementor”:

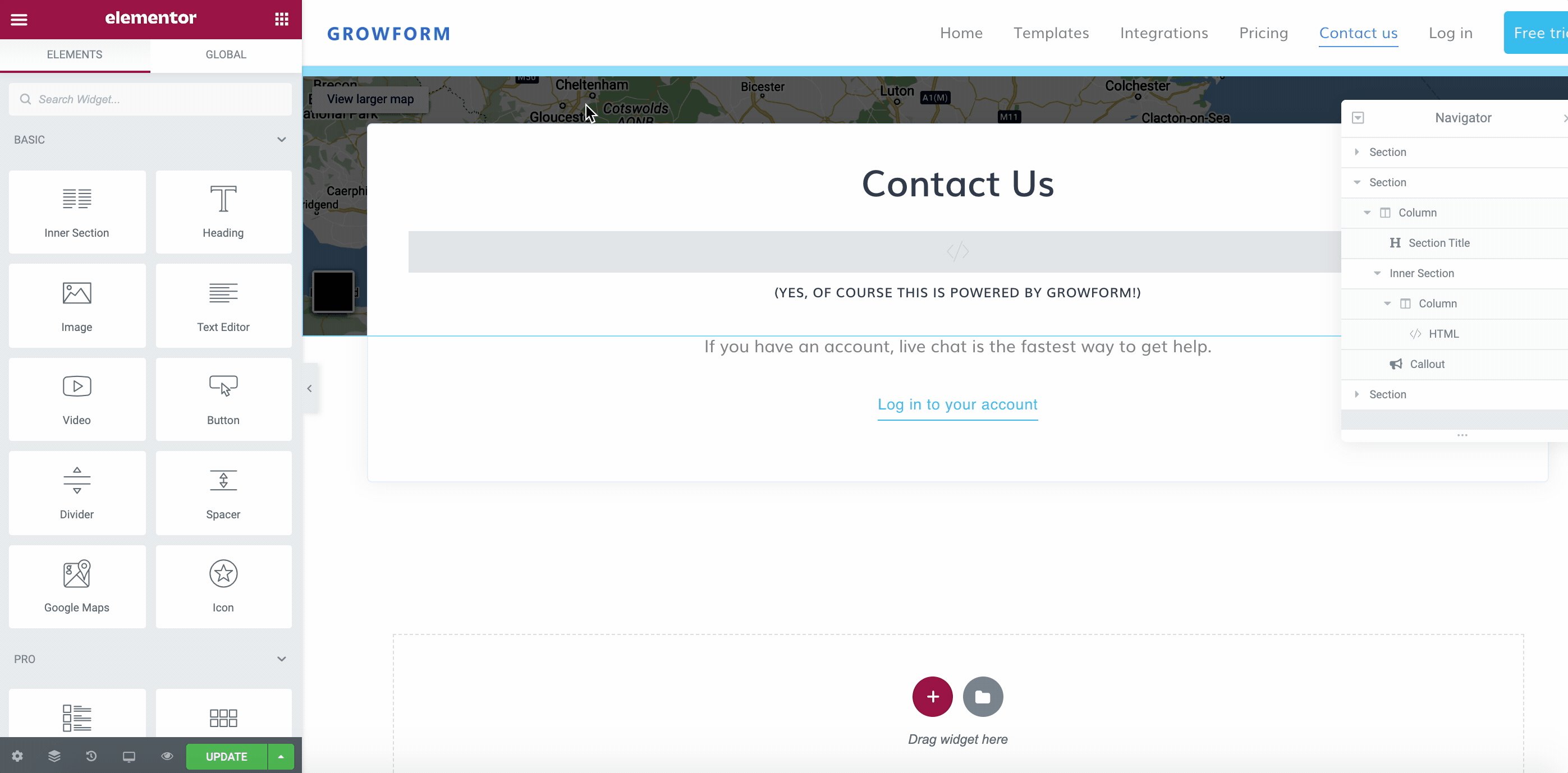
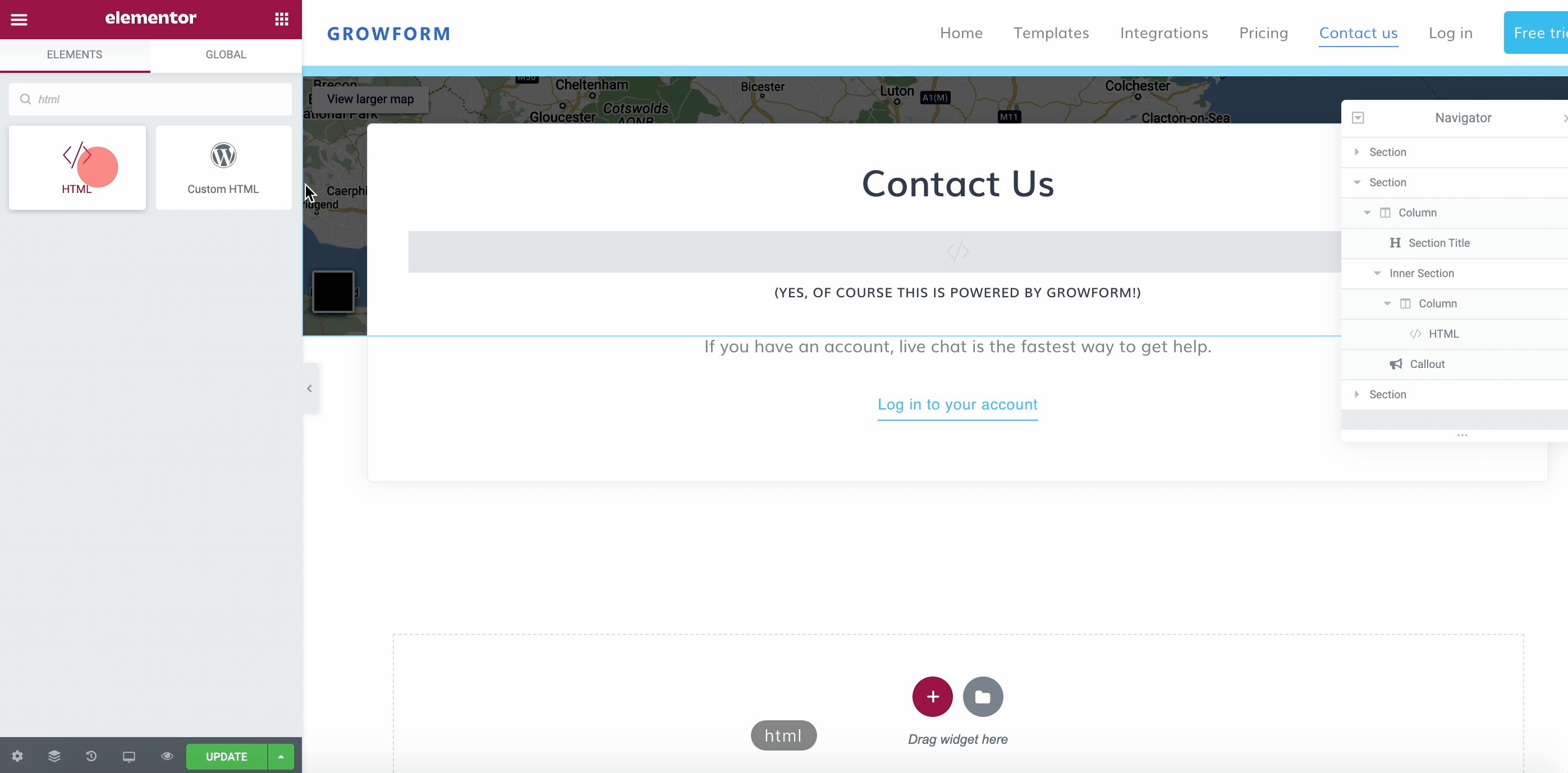
5 – Trovare il widget “HTML
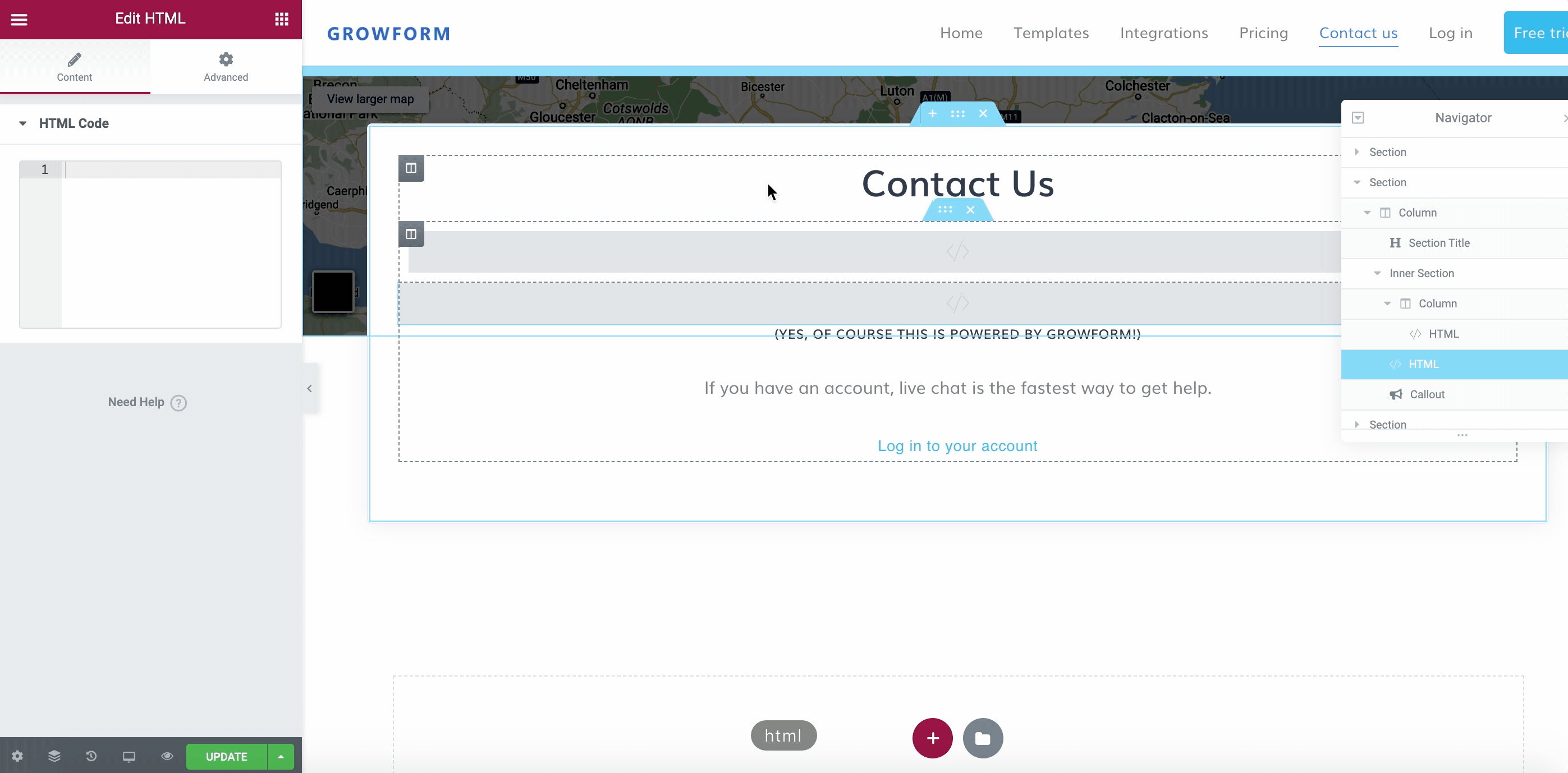
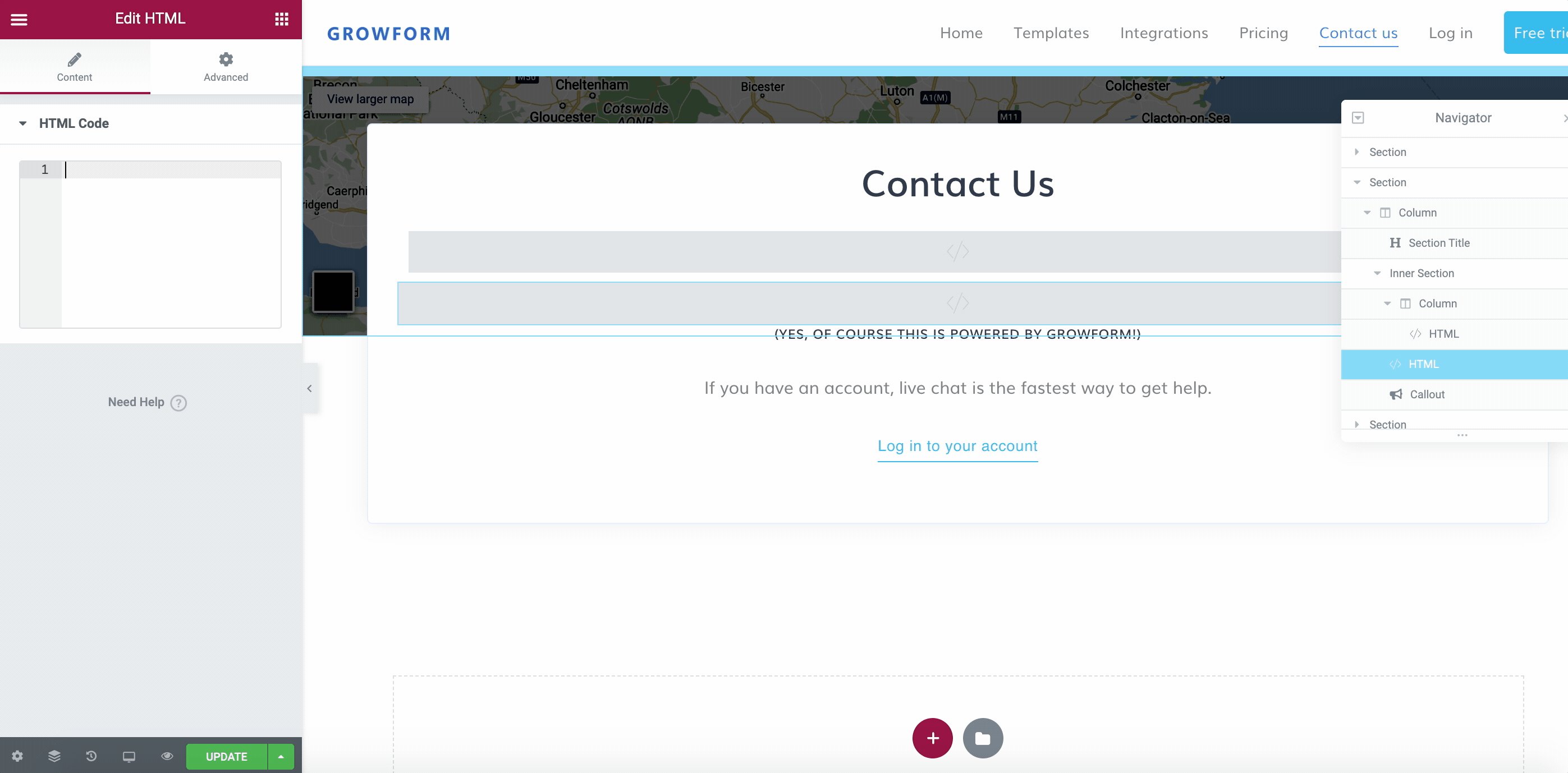
Ora, trovare il widget HTML e trascinarlo sulla pagina:

5 – Incollare il codice embed nell’area del codice HTML
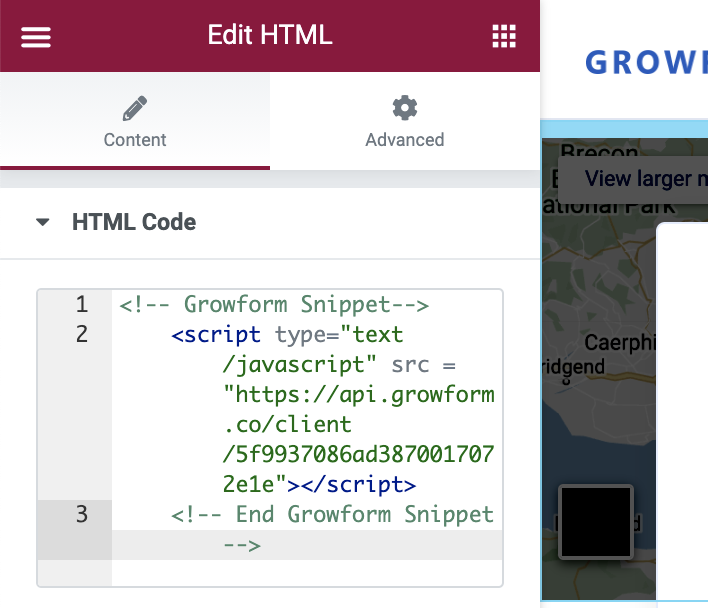
Infine, incollate il codice embed copiato al punto 3:

… quindi salvare e pubblicare il post
Serve altro? Stiamo sempre lavorando alla nostra offerta WordPress.
Contattateci per fornire un feedback e aiutarci a definire la roadmap.
Recent Posts
- La nostra lista di controllo definitiva per la qualificazione dei lead in 7 fasi per il successo nelle vendite
- Condividiamo le nostre strategie principali per aiutarti a generare più lead dal web design
- Condividiamo 6 modi efficaci per aumentare la generazione di contatti per i dentisti
- Ti sveliamo le 7 migliori strategie di generazione di lead nel settore Fintech per favorire la crescita del business
- Abbiamo provato i migliori costruttori di moduli low-code per una creazione di moduli senza problemi
