Come aggiungere un modulo multi-fase Growform a Webflow
Webflow è un costruttore di pagine di destinazione estremamente potente ed è uno dei nostri preferiti per creare siti web professionali e reattivi.
Ma con Webflow non c’è un modo semplice per creare moduli a più fasi: certo, potete aggiungere campi al vostro modulo con l’editor di Webflow. Ma nel momento in cui si inizia a usare JavaScript per nascondere/mostrare i campi in base ai passaggi… e ad aggiungere la convalida… diventa estremamente complicato.
Growform è il principale costruttore di moduli multi-step e rende facile la creazione di moduli multi-step avanzati che possono essere incorporati nella landing page di Webflow.
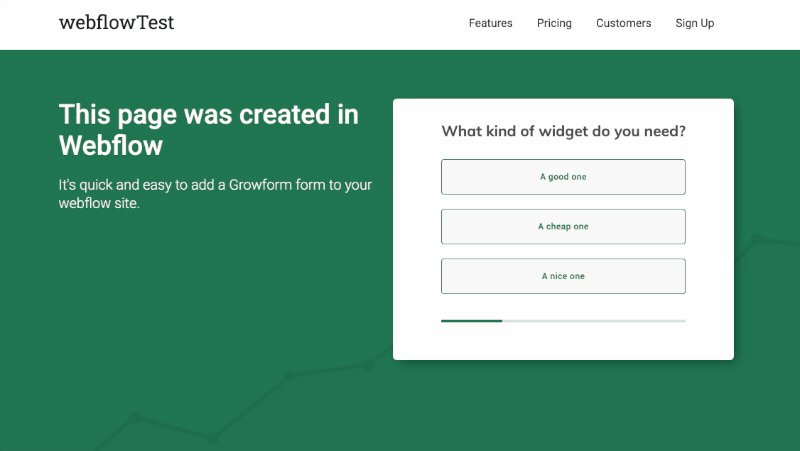
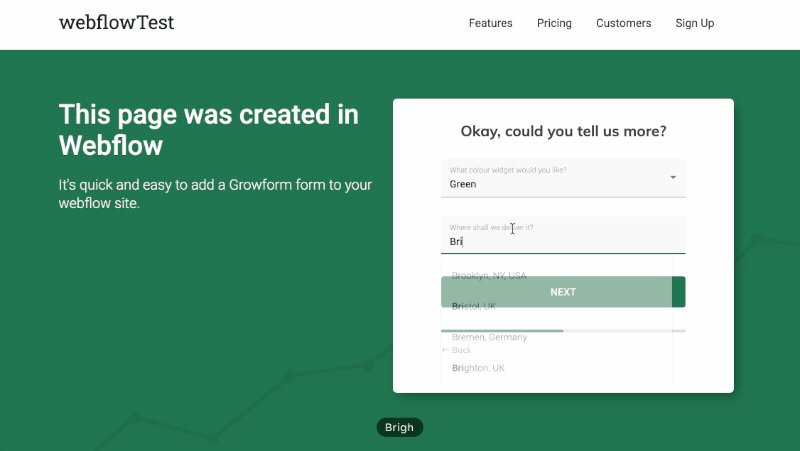
Il risultato? Un modulo multi-fase di Webflow bello e reattivo, che sembra e si comporta esattamente come se facesse parte di Webflow stesso:

Indice dei contenuti
1 – Creare un modulo su Growform
Innanzitutto, creare un nuovo modulo in Growform. È possibile ottenere una prova gratuita di 14 giorni che non richiede l’utilizzo di una carta di credito: iniziate qui.
Il primo passo si presenta come segue:

Seguite la nostra guida introduttiva se avete bisogno di una mano con il vostro primo modulo.
2 – Ottenere il codice di condivisione Growform
Andate alla voce di menu “Condividi modulo” nella parte superiore di Growform (una volta entrati nel modulo) per prendere il codice di condivisione.
Quindi, fare clic sulla prima opzione, denominata “Incorpora Growform direttamente nel tuo sito web con uno snippet HTML”. Fare clic su+copiare il codice negli appunti.

3 – Aggiungere un componente “Embed” alla pagina Webflow
Ora, aprite la vostra landing page in Webflow e cancellate tutti i moduli che avete già creato: li sostituiremo con il nostro nuovo modulo multi-step.
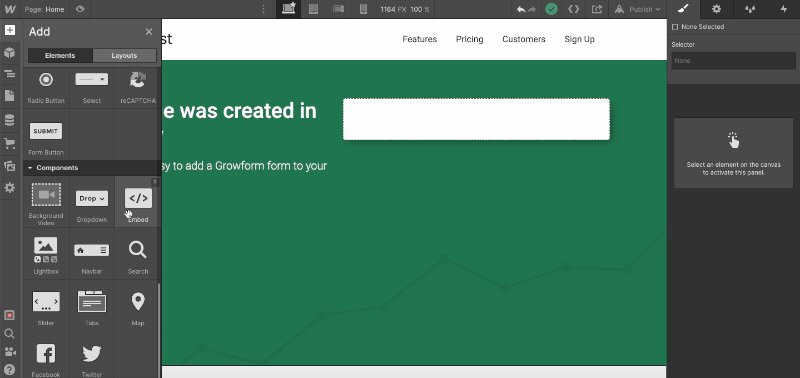
Quindi, trovare il componente “Embed” sul lato sinistro. Sembra una coppia di parentesi di codice con una barra rovesciata ( </> ).
È necessario scorrere un po’ per trovarlo: al momento in cui scriviamo, si trova verso la fine dell’elenco, sotto la voce “Componenti”.
Una volta trovato il componente “Embed”, trascinarlo nel punto desiderato della pagina.
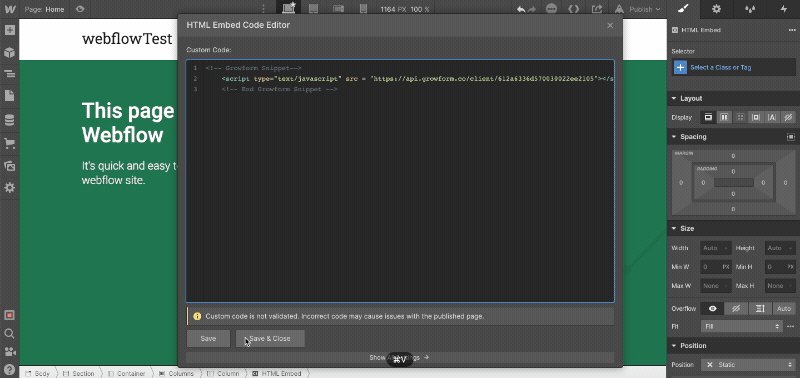
Incollate il codice di condivisione Growform in questa casella.
È molto semplice: ecco una gif dell’intero processo:

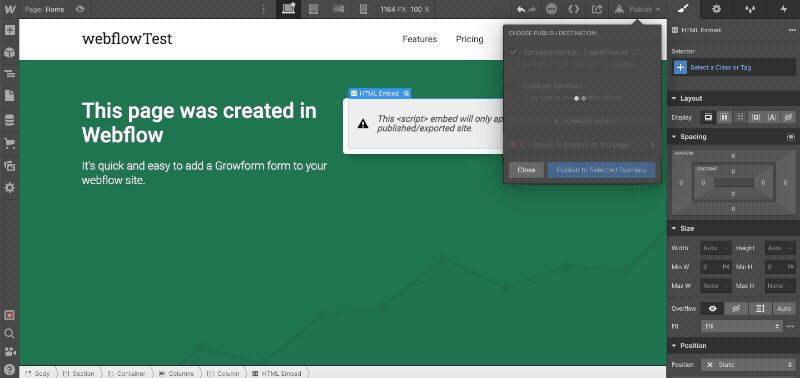
Premere “Pubblica” per completare questo passaggio.
4 – Apportare alcune modifiche estetiche alla forma
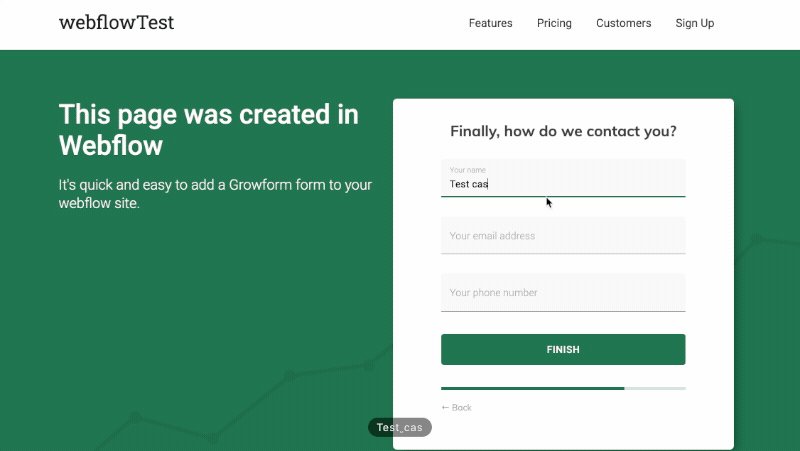
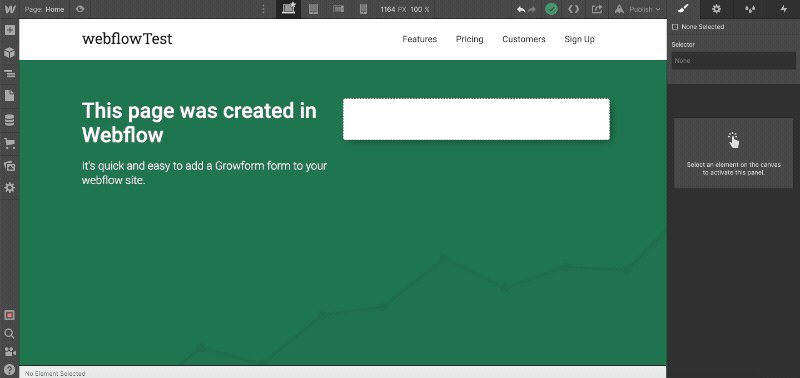
Una volta aggiunto il modulo e pubblicata la pagina, probabilmente vedrete qualcosa di simile sul vostro dominio Webflow live (a seconda del modello di modulo scelto):

Ciò significa che il 90% del lavoro è già stato fatto: occorre solo apportare alcune modifiche in Growform per rendere il modulo perfetto:
- Nelle impostazioni del “Tema” di Growform, impostate lo sfondo del contenitore padre su “colore” e scegliete un colore di sfondo che corrisponda al colore di Webflow (nel nostro esempio, è in un contenitore bianco).
- Rimuovete tutte le intestazioni/istruzioni nella parte superiore del modulo Growform: potete sempre aggiungerle allo spazio sopra in Webflow.
- Regolate il colore primario del modulo (che influisce sulle barre di avanzamento e sugli accenti) e le altre impostazioni di colore.
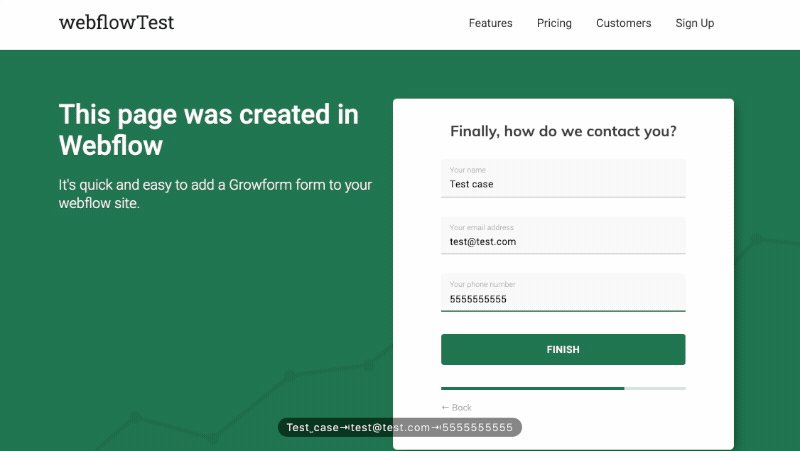
Con soli 2-3 minuti di regolazione delle impostazioni del tema, possiamo ottenere l’aspetto di un modulo multi-fase Webflow molto bello, completamente compatibile con il design del resto della pagina:

5 – Inviate i vostri contatti da qualche parte!
Ora che il nostro modulo multi-fase Webflow è stato configurato, dove vanno a finire i contatti?
I contatti appariranno nel vostro account Growform e vi saranno inviati via e-mail per impostazione predefinita. È inoltre possibile utilizzare Zapier per inviare i lead a una delle centinaia di destinazioni disponibili.
Non è quindi necessario configurare altro nel vostro account Webflow: tutto ciò che ha a che fare con i vostri contatti sarà ora gestito da Growform.
Serve altro? Stiamo lavorando attivamente alla nostra offerta Webflow.
Contattate il nostro team di assistenza per qualsiasi chiarimento, anche per la configurazione del vostro account.
Recent Posts
- La nostra lista di controllo definitiva per la qualificazione dei lead in 7 fasi per il successo nelle vendite
- Condividiamo le nostre strategie principali per aiutarti a generare più lead dal web design
- Condividiamo 6 modi efficaci per aumentare la generazione di contatti per i dentisti
- Ti sveliamo le 7 migliori strategie di generazione di lead nel settore Fintech per favorire la crescita del business
- Abbiamo provato i migliori costruttori di moduli low-code per una creazione di moduli senza problemi
