How To Show Your Growform As An Overlay
In this scenario, you may have a clear call-to-action on your landing page like “GET A QUOTE” and wish for your Growform to appear as an overlay when it is clicked.
Table of Contents
1 – Create a form on Growform
It almost goes without saying that you’ll need to set up a form on Growform. We have a 14 day free trial (with no credit card required) – you can sign up here.
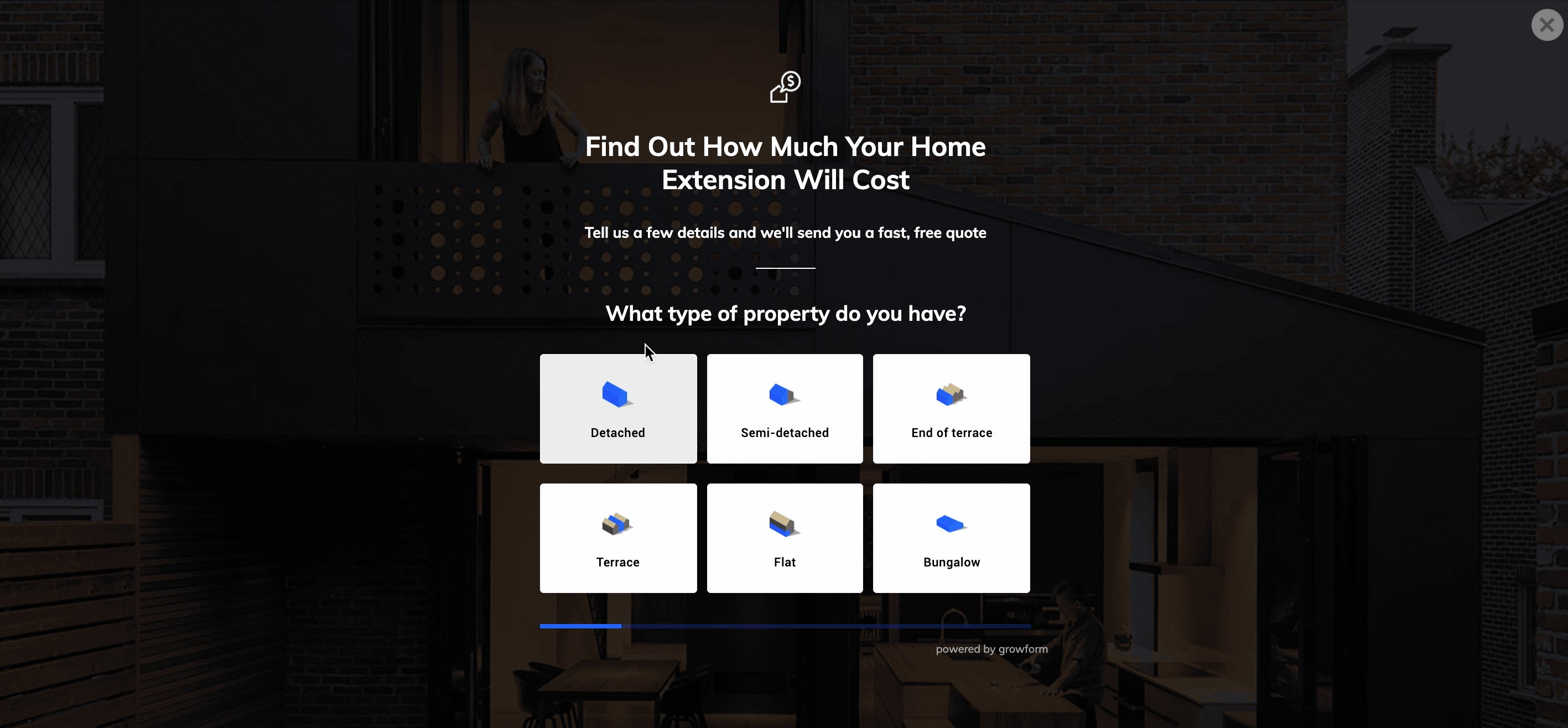
The first step will look something like this:

Follow our getting started guide if you need help creating your first form.
2 – Ensure your button has a class name and take note of it
For this step, we’re assuming you’re using Google Chrome as a browser.
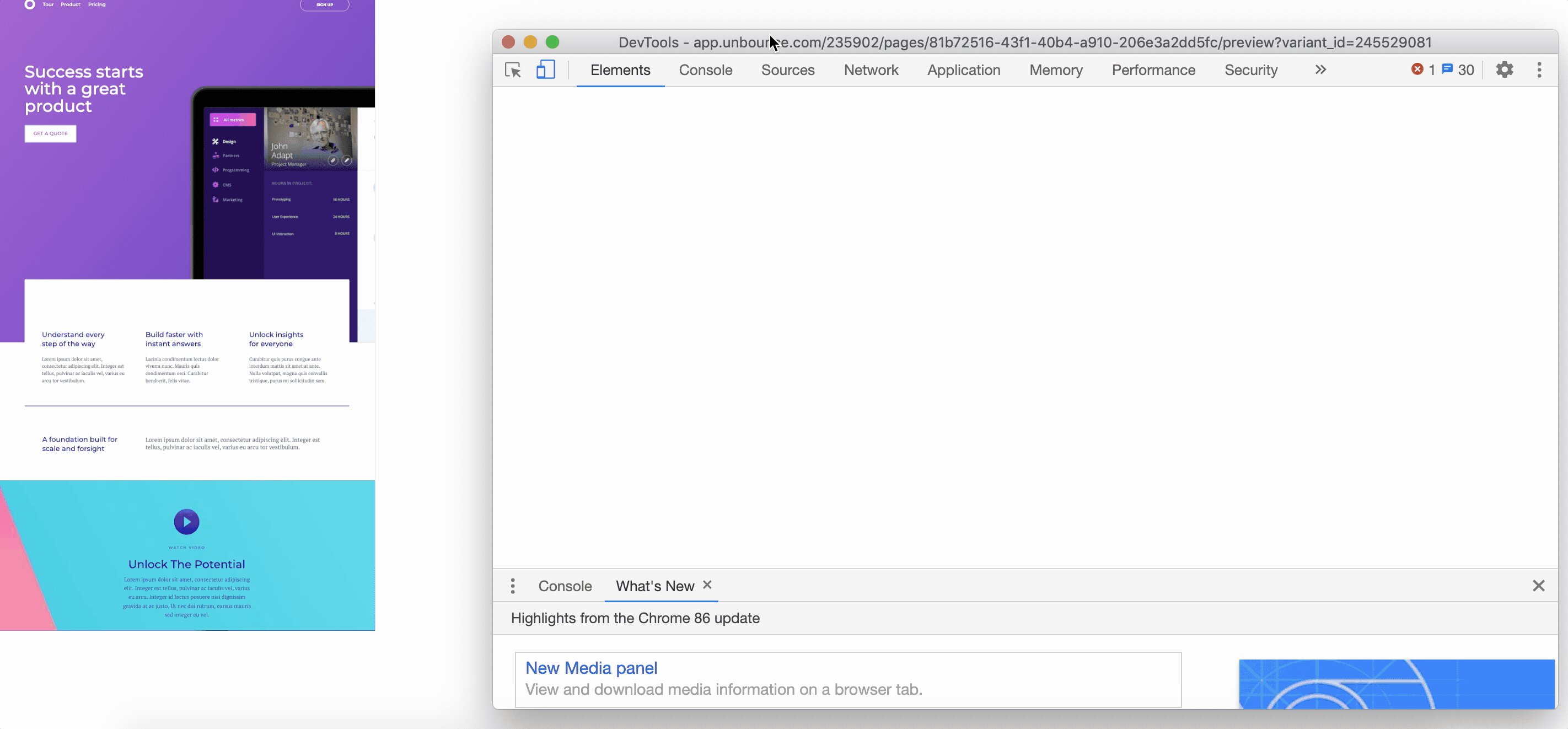
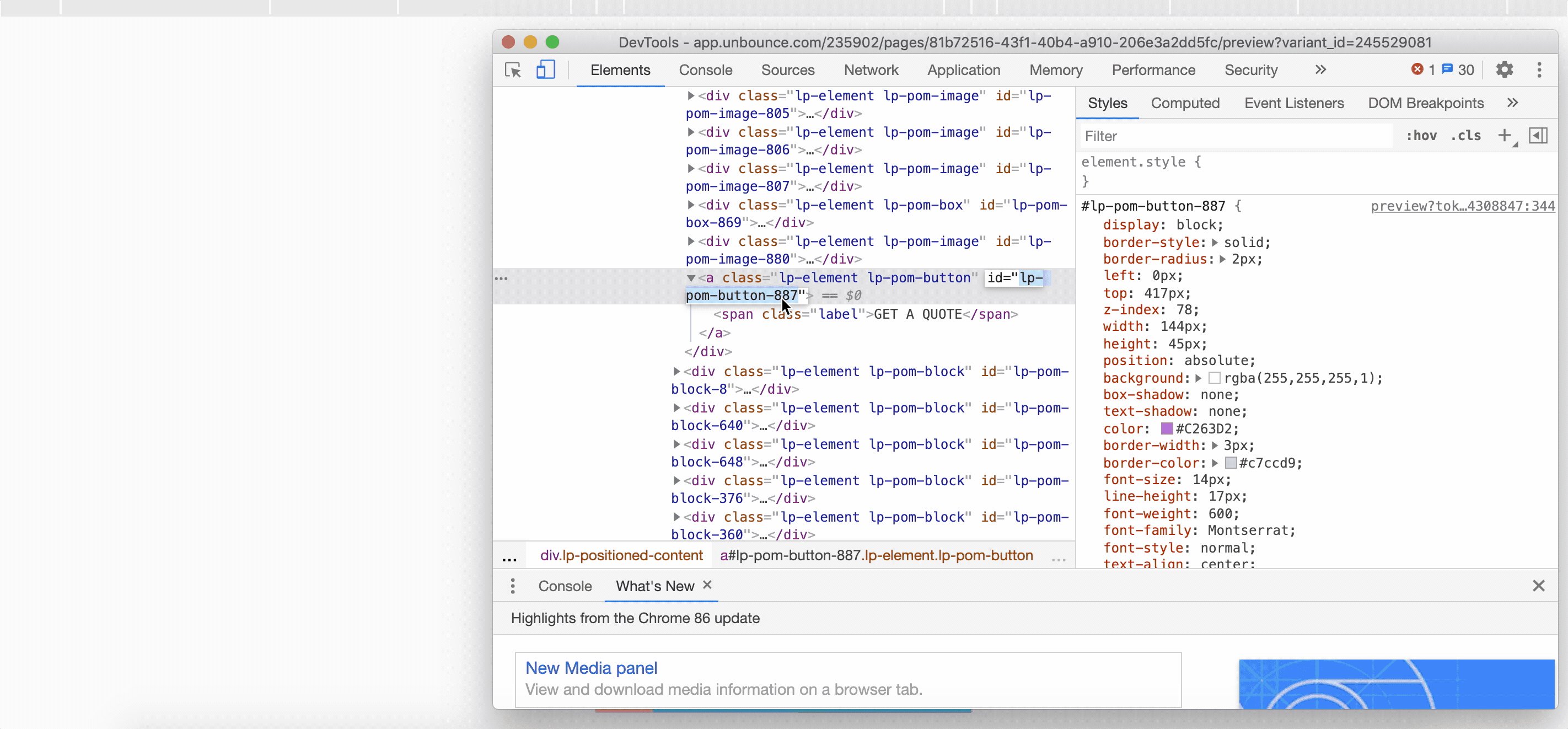
Find the button you wish to use as a “trigger”. Right click it (and hit “Inspect”) to inspect the element and find its class name.
The element below has class names of “lp-element” and “lp-pom-button”. Either would work, but for this example, we’ll use “lp-pom-button”, as it’s more precise.

The element below has class names of “lp-element” and “lp-pom-button”. Either would work, but for this example, we’ll use “lp-pom-button”.
3 – Get your Growform share code
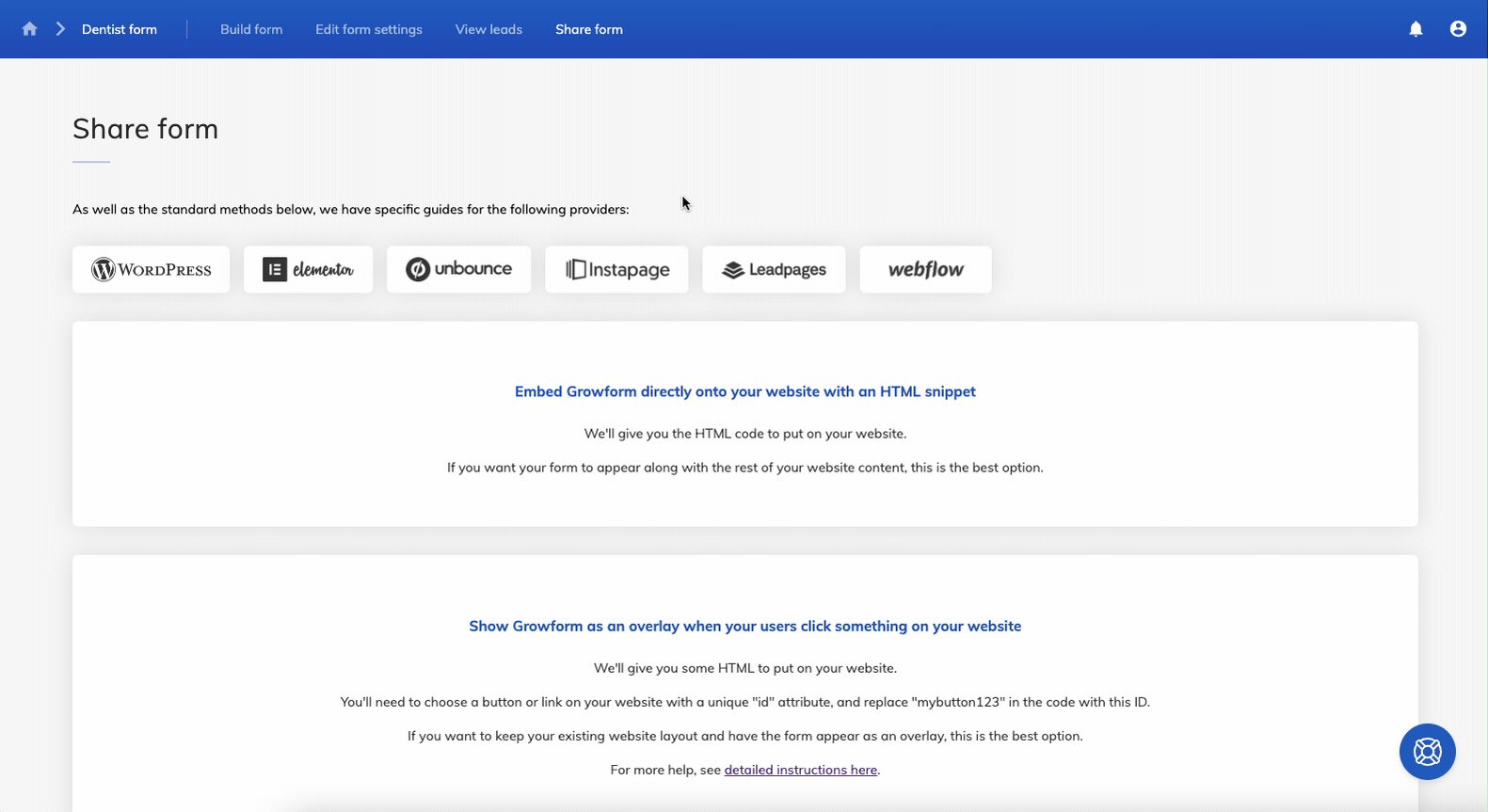
To get your Growform share code, open Growform and make sure your form is saved. Then, navigate to “Share form” in the top blue bar.
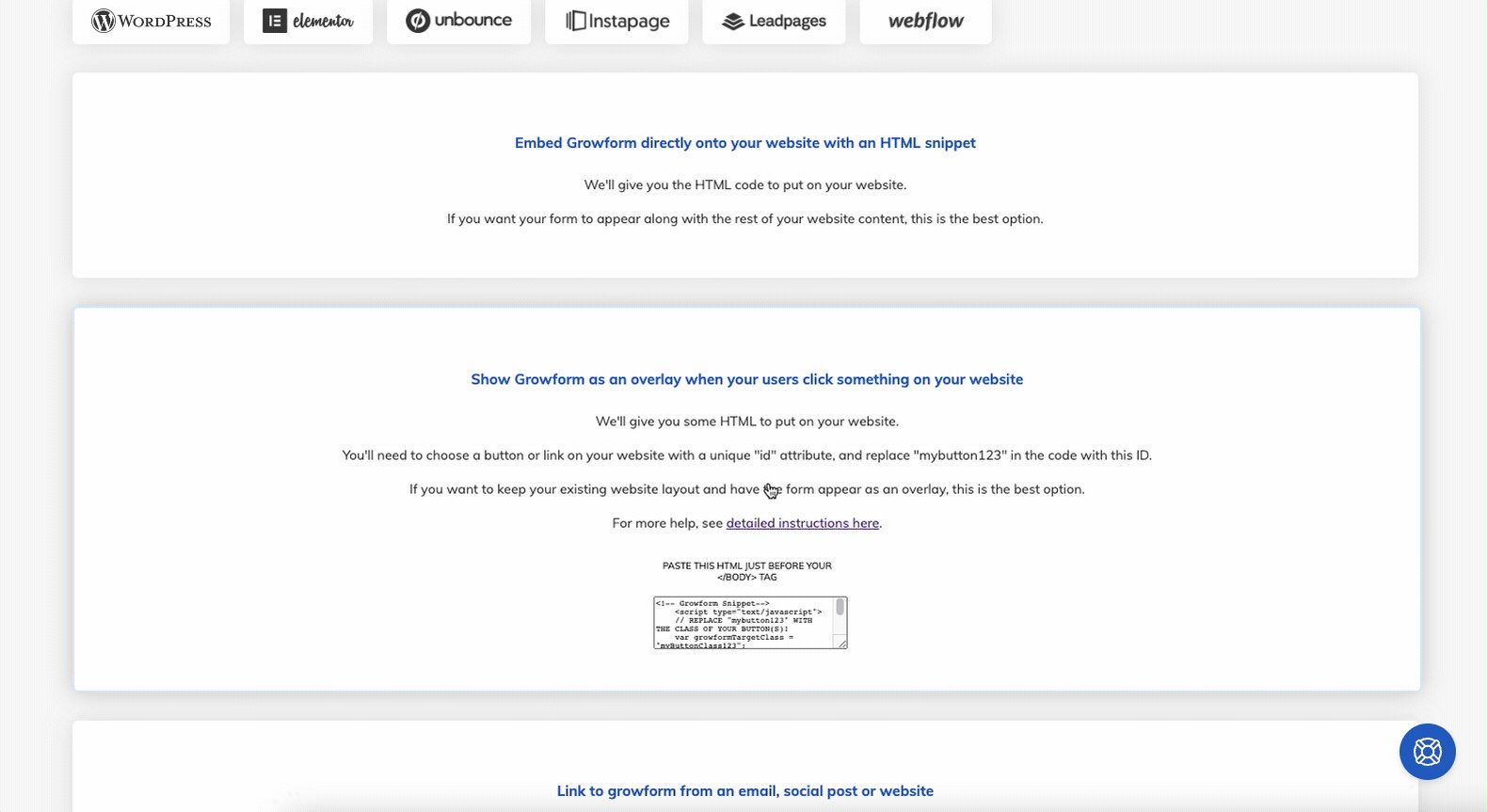
Choose the second option – “Show Growform as an overlay when your users click something on your website”.
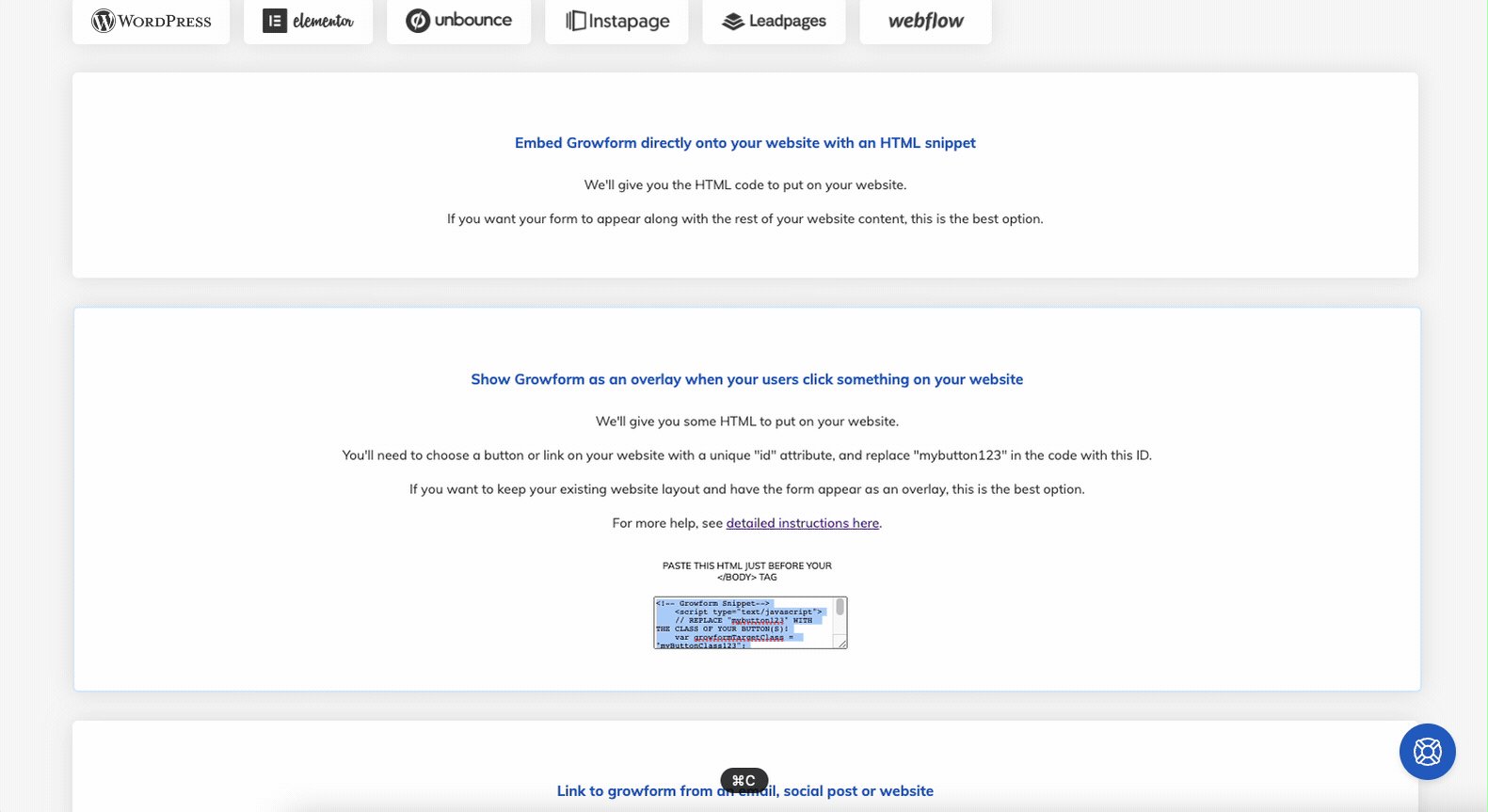
Click the code and copy it to your clipboard:

4 – Paste your code into website’s HTML editor
Paste the code into your website’s HTML editor. You need to add the code just before the end of your website’s tag for it to work.
Then, replace the word “myButtonClass123” with the class name you took note of in step 3.
Expert tip: You can also target element IDs if you can’t get access to class names. To do this, edit your embed code to use the word “growformTargetId” rather than “growformTargetClass”. Note that this method is limited to one element of the same ID per page.
5 – Check out your new multi-step form!
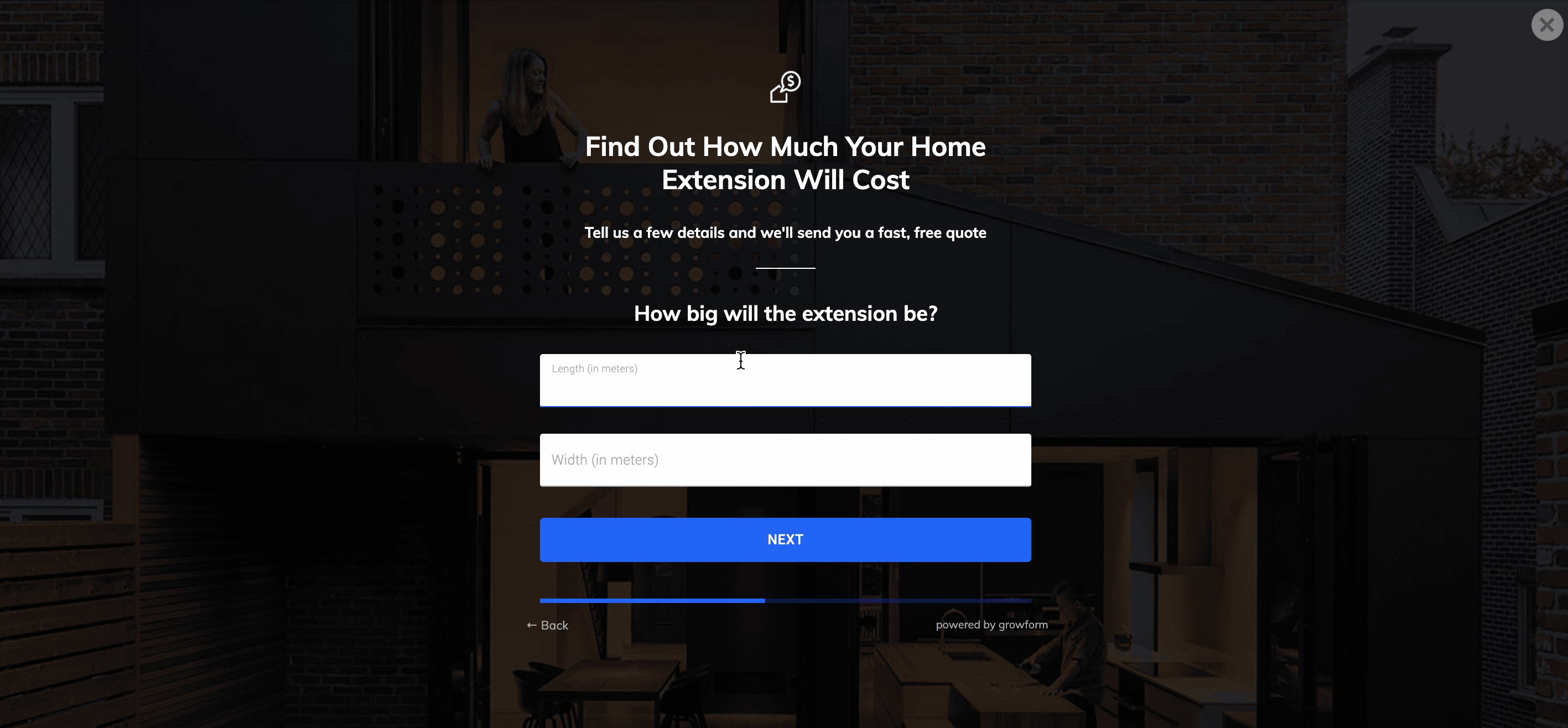
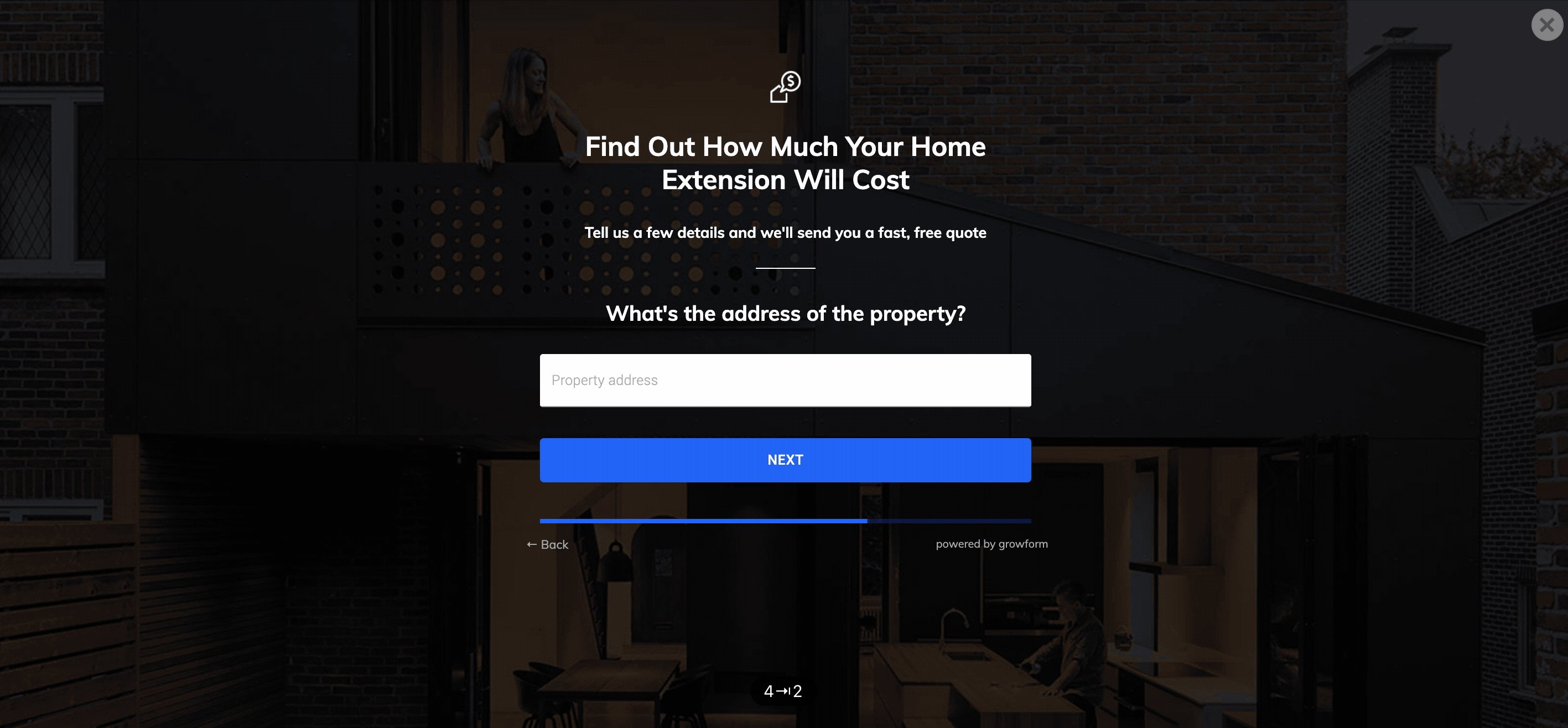
Hit the button you chose in preview (or live) mode to see your new multi-step form:

Need help? Tinkering with HTML can be a bit fiddly for some users – just let us know if you need help and we can help you install and adjust the code.
Recent Posts
- We List 9 Landing Page Best Practices to Maximize Conversions
- We Review the Best Lead Qualification Tools to Identify High-Intent Prospects
- We Breakdown 5 Lead Magnet Landing Page Examples (Plus Actionable Tips)
- Our Top Picks for Real Estate Lead Generation Companies to Boost Your Business
- How To Send Conversions To Facebook/Meta via Conversion API (CAPI)
