How To Add A Growform Multi Step Form To Webflow
Webflow is an extremely powerful landing page builder, and is one of our favourites for creating professional, responsive websites.
But with Webflow, there’s no easy way to create multi-step forms – sure, you can add form fields to your form with the Webflow editor. But, the moment you start using JavaScript to hide/show fields based on steps… and adding validation… it gets extremely complicated.
Growform is the leading multi-step form builder, and makes it a breeze to create advanced multi-step forms that can be embedded into your Webflow landing page.
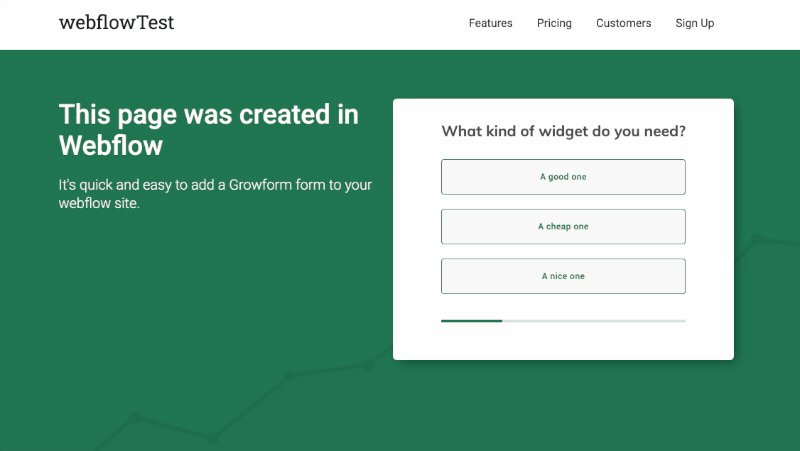
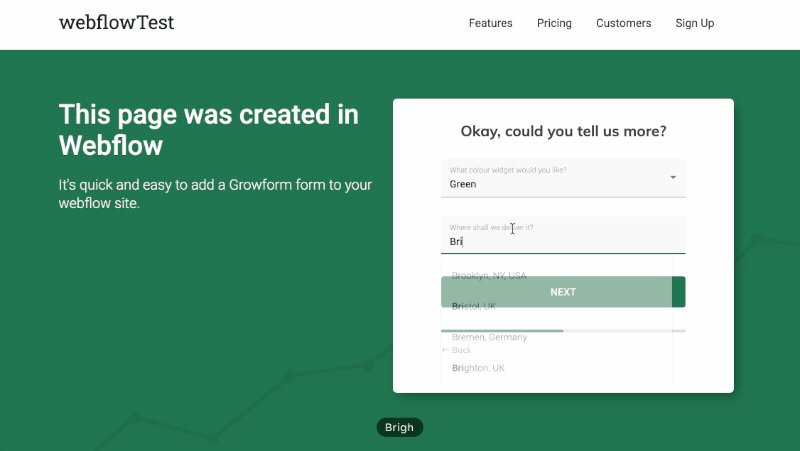
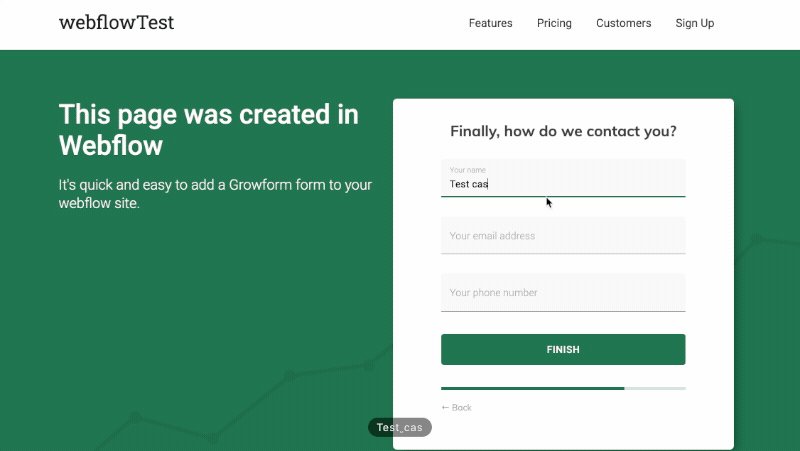
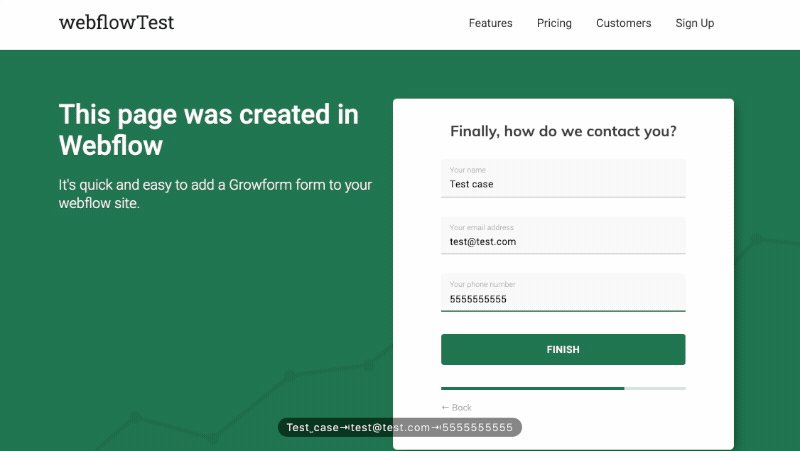
The result? A beautiful, responsive Webflow multi-step form that looks and behaves exactly like it’s part of Webflow itself:

Table of Contents
1 – Create a form on Growform
First off, create a new form in Growform. You can snag a 14 day free trial that doesn’t need a credit card – get started here.
The first step will look like this:

Follow our getting started guide if you need a helping hand with your first form.
2 – Get your Growform share code
Navigate to the “Share form” menu item at the top of Growform (once you’re in your form) to grab your share code.
Then, click the the first option, called “Embed Growform directly onto your website with an HTML snippet”. Click+copy the code to your clipboard.

3 – Add an “Embed” component to your Webflow page
Now, open up your landing page in Webflow and delete any forms you might have already created – we’ll be replacing them with our shiny new multi-step form
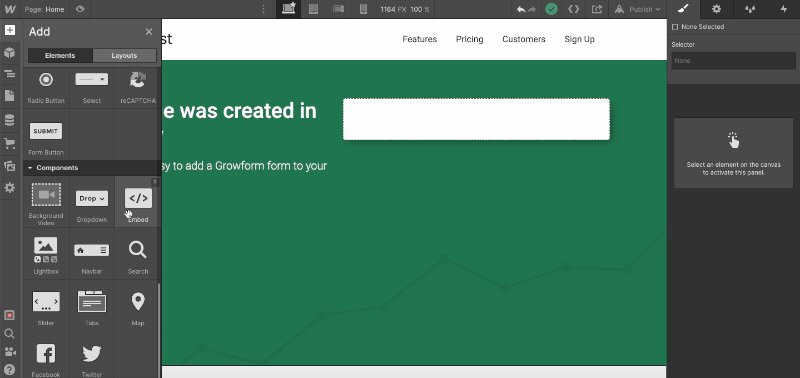
Next, find the “Embed” component on the left-hand side. It looks like a pair of code brackets with a backslash in ( </> ).
You’ll need to do a fair bit of scrolling to find it – at time of writing, it’s toward the very end of the list under “Components”.
Once you find the “Embed” component, drag it to the place you want it to be on your page.
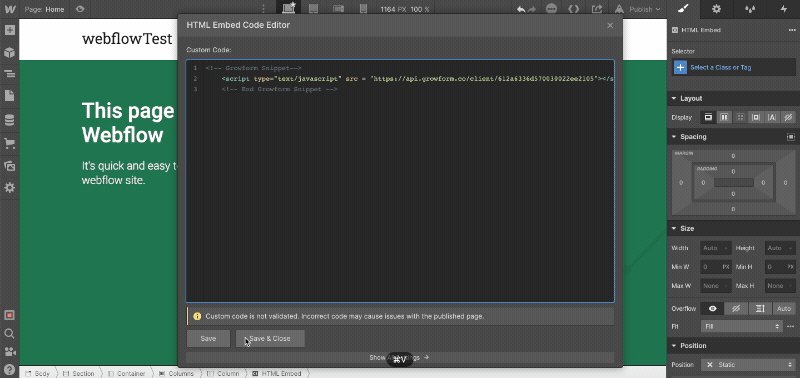
Paste the Growform share code into this box.
It’s really simple – here’s a gif of the whole process:

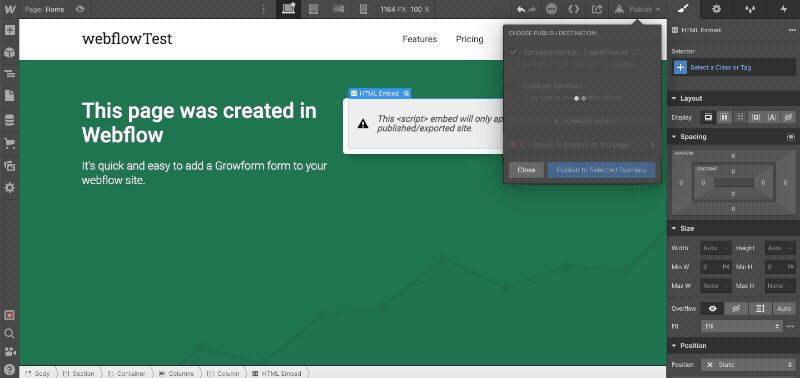
Hit “Publish” to complete this step.
4 – Make some cosmetic adjustments to your form
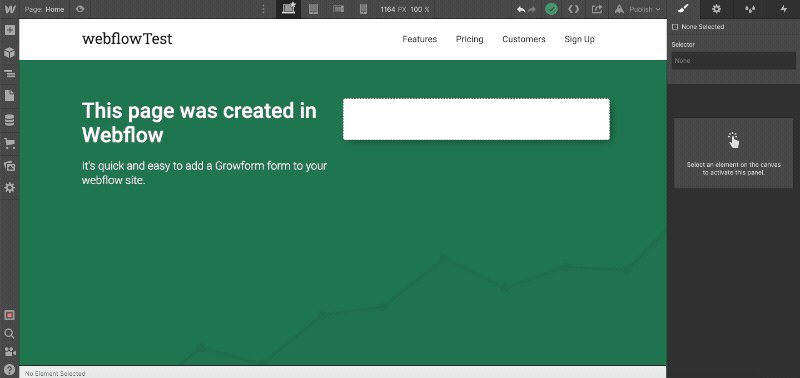
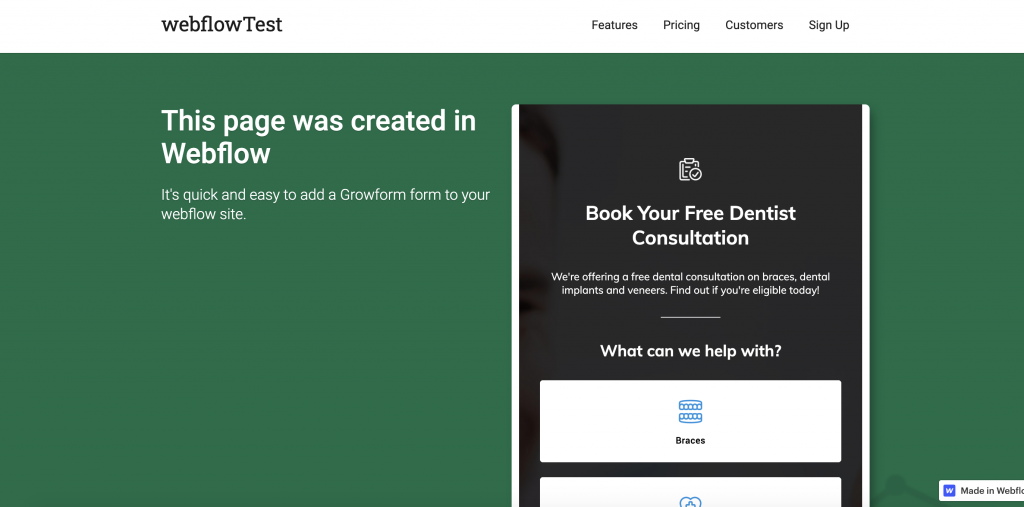
Once you’ve added your form and published your page, you’ll probably see something like this on your live Webflow domain (depending on the form template you chose):

This means you’re 90% of the way there – you just need to make some adjustments in Growform to make the form look great:
- In Growform’s “Theme” settings, set the parent container background to “color”, and choose a background color matching the color in Webflow (in our example, it’s in a white container).
- Remove any headers/instructions at the top of your Growform form – you can always add these to the space above in Webflow.
- Adjust your form’s primary color (which affects progress bars and accents), as well as the range of other colour settings.
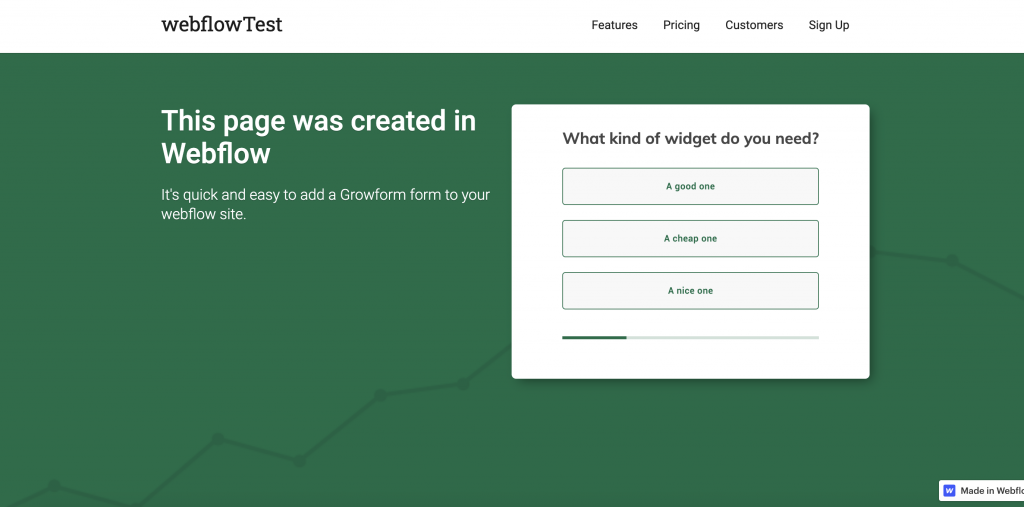
With just 2-3 minutes adjusting theme settings, we can get it to look like a really nice Webflow multi step form, completely sympathetic to the design of the rest of the page:

5 – Send your leads somewhere!
Now we have our Webflow multi step form all set up, where do the leads go?
The leads will appear in your Growform account, and will be emailed to you by default. You can also use Zapier to send your leads to one of hundreds of destinations.
There’s therefore no need to configure anything more in your Webflow account – anything to do with your leads will now be handled by Growform.
Best Practices for Adding a Growform Multi-Step Form to Webflow
Adding a Growform multi-step form to Webflow is simple, but optimizing it for conversions requires some extra attention. Below are some best practices to ensure your form is high-performing, visually seamless, and user-friendly.
1. Prioritize a Smooth User Experience
- Keep It Short & Focused: Break down long forms into bite-sized steps with only 1-2 fields per page to keep users engaged.
- Use Clear Progress Indicators: A progress bar reassures users how far along they are, reducing abandonment rates.
- Optimize Field Labels & Instructions: Keep field labels concise and use placeholder text to guide users without cluttering the form.
- Minimize Required Fields: Only ask for essential information to reduce friction and encourage completion.
2. Design for Seamless Webflow Integration
- Match Webflow’s Branding: Use Growform’s Theme settings to align colors, fonts, and button styles with your Webflow site.
- Remove Unnecessary Headers: If Webflow already has a title or description above the form, remove duplicate headers in Growform for a cleaner look.
- Optimize Button Styling: Ensure button sizes and colors are consistent with other CTAs on your Webflow site.
3. Ensure Mobile Optimization
- Test on Multiple Devices: Check how the form appears on different screen sizes to ensure responsiveness.
- Adjust Padding & Spacing: Use Growform’s layout settings to refine spacing for mobile-friendly form elements.
- Keep Text Legible: Make sure form text and buttons are large enough for easy tapping on mobile screens.
4. Improve Conversion Rates with Smart Form Elements
- Use Conditional Logic: Show/hide fields based on user inputs to keep forms relevant and personalized.
- Enable Auto-Save or Partial Submissions: Allow users to return later to reduce drop-offs.
- Experiment with Multi-Step Layouts: Try variations like a welcome page or incentive-based first step (e.g., “Get a Free Quote”) to increase engagement.
5. Optimize for Lead Management & Tracking
- Integrate with CRM & Email Tools: Use Zapier to automatically send leads to HubSpot, Mailchimp, or Google Sheets.
- Enable Email Notifications: Ensure your team gets real-time alerts when a new lead submits a form.
- Use UTM Tracking: Add UTM parameters to Growform to track which traffic sources generate the most conversions.
6. Test & Iterate for Maximum Impact
- A/B Test Form Variations: Try different form lengths, CTA wording, or step sequences to see what performs best.
- Monitor Drop-Off Rates: Use Growform analytics to identify where users are abandoning the form and adjust accordingly.
Refine Based on Feedback: Ask visitors or customers for feedback on the form’s ease of use and make improvements as needed.
Need more? We’re actively working on our Webflow offering.
Please get in touch with our experienced support team if we can help with anything, including helping to configure your account.
Recent Posts
- We List 9 Landing Page Best Practices to Maximize Conversions
- We Review the Best Lead Qualification Tools to Identify High-Intent Prospects
- We Breakdown 5 Lead Magnet Landing Page Examples (Plus Actionable Tips)
- Our Top Picks for Real Estate Lead Generation Companies to Boost Your Business
- How To Send Conversions To Facebook/Meta via Conversion API (CAPI)
