How To Add A Growform Multi Step Form To Unbounce
Unbounce is our favourite landing page builder by a long stretch, but users often wish to build multi-step forms that can’t be done in their interface.
Instead of hacking together hundreds of lines of JavaScript or stringing together multiple landing pages, this guide will show you how to implement Growform – the leading multi step form builder – on your Unbounce landing page.
If you follow this guide, you’ll end up with something like this:

Table of Contents
1 – Create a form on Growform
Of course, you’ll need to create a form on Growform. There’s a 14 day free trial (no credit card required) – sign up here.
The first step will look something like this:

Follow our getting started guide if you need help creating your first form.
2 – Get your Growform share code
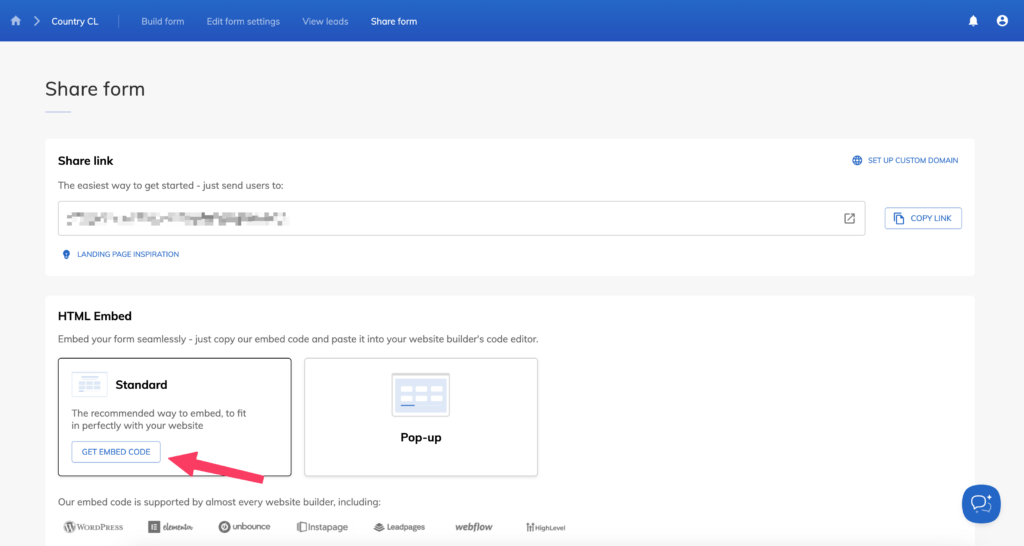
To get your Growform share code, open Growform and make sure your form is saved. Then, navigate to “Share form” in the top blue bar.
Choose the standard option – hit “Get embed code”, and then hit the “Copy embed code” button:

3 – Add a custom HTML block to Unbounce and paste in your code
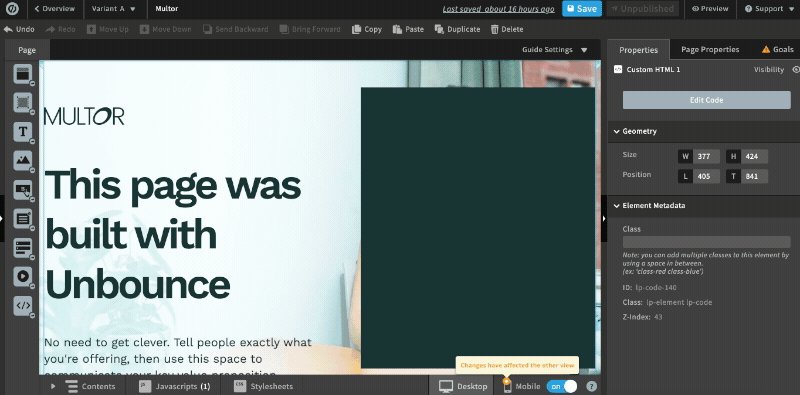
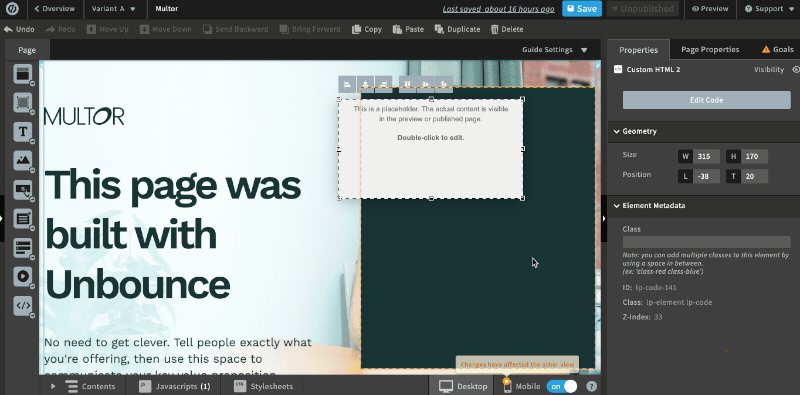
Now, open up your Unbounce page in the editor and drag over the “Custom HTML” block. You’ll then be prompted to paste your code in.
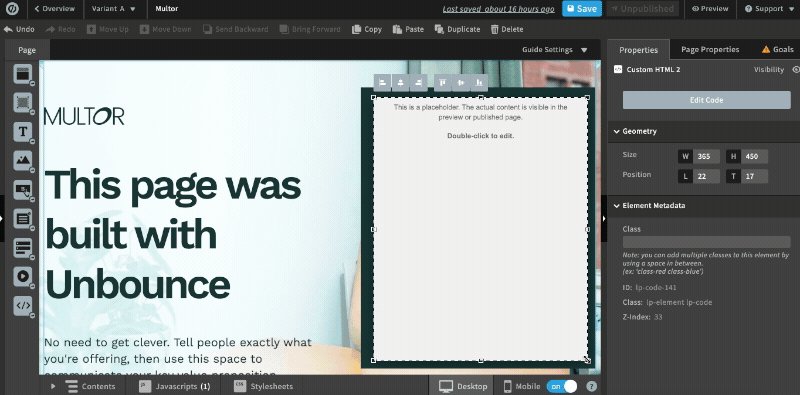
Paste the code you got from step 2, and reposition the box so it fits into your design:

Hit “Save”, and don’t forget to adjust the box’s positioning for mobile, as usual in the Unbounce builder).
4 – Preview your form and make some adjustments
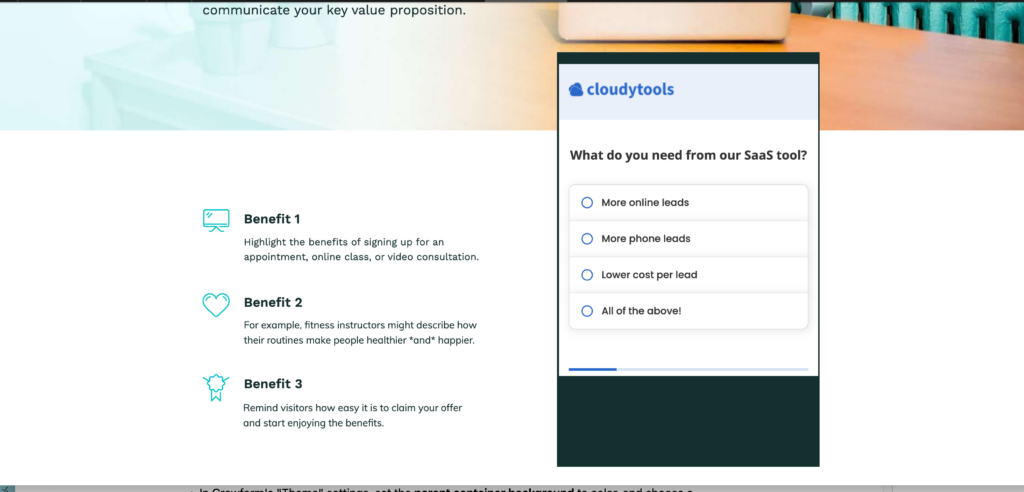
When you hit preview, you should see your multi step form successfully embedded in the Unbounce page:

Here are some adjustments you may wish to make to get your form looking perfect:
- In Growform’s “Theme” settings, choose Minimal under canvas setup – this option removes the header and surrounding padding.
- Once you’ve chosen canvas setup, set the canvas background color to match the background color in Unbounce, or choose “None” to make it transparent.
- Remove any headers, instructions or logos at the top of your Growform form – you can always have these in Unbounce.
- Set “Show shadows” to “None” – these work best on white backgrounds only.
- Adjust your form’s primary color (which affects progress bars and accents), as well as the range of other colour settings.
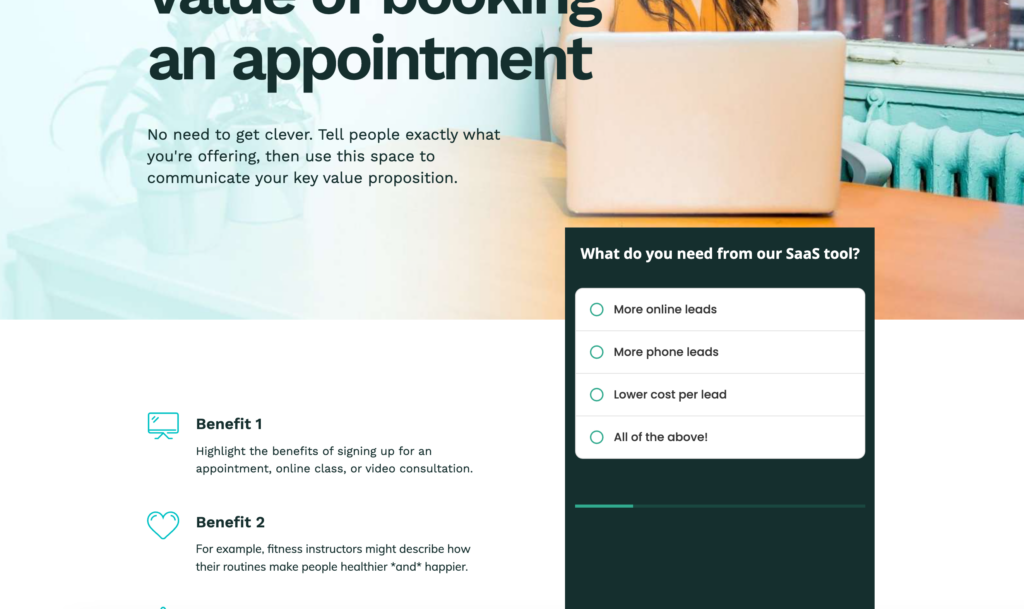
With just a little adjustment, we can get a multi step form that looks like it’s 100% “built in” to the Unbounce page:

5 – Enable Unbounce conversion tracking
Finally – as an optional but finishing touch – you can choose to have Growform form fills tracked as conversions in Unbounce. This simply increments the “conversions” column on your Unbounce landing page stats.
To enable this option, in Growform, go to “Edit form settings” > “Tracking & tagging” > “Enable Unbounce conversion tracking”.
Need more? We’re actively working on our Unbounce offering, including the ability to see leads appear in Unbounce.
Please get in touch with us to provide feedback and help us shape the roadmap.
Recent Posts
- 6 Essential Mobile Form Design Best Practices for Higher Conversions
- We Review the Best B2B Lead Generation Tools to Supercharge Your Campaigns
- Typeform Pricing: Uncover Hidden Costs & a Better Alternative
- How to Optimize B2B Lead Scoring for Faster Sales Closures
- Here Are the Best Google Forms Alternatives for More Efficient Data Collection
