Créez des formulaires avancés à plusieurs étapes de GoHighLevel avec Growform
GoHighLevel est la plateforme tout-en-un pour les agences numériques et a pris d’assaut le monde des SMMA (agences de marketing des médias sociaux).
Bien que GoHighLevel propose déjà un générateur de formulaires de base, il se peut que vous ayez besoin d’un peu plus de sophistication ou de personnalisation.
C’est là que Growform entre en jeu.
Growform vous permet de créer des formulaires avancés :
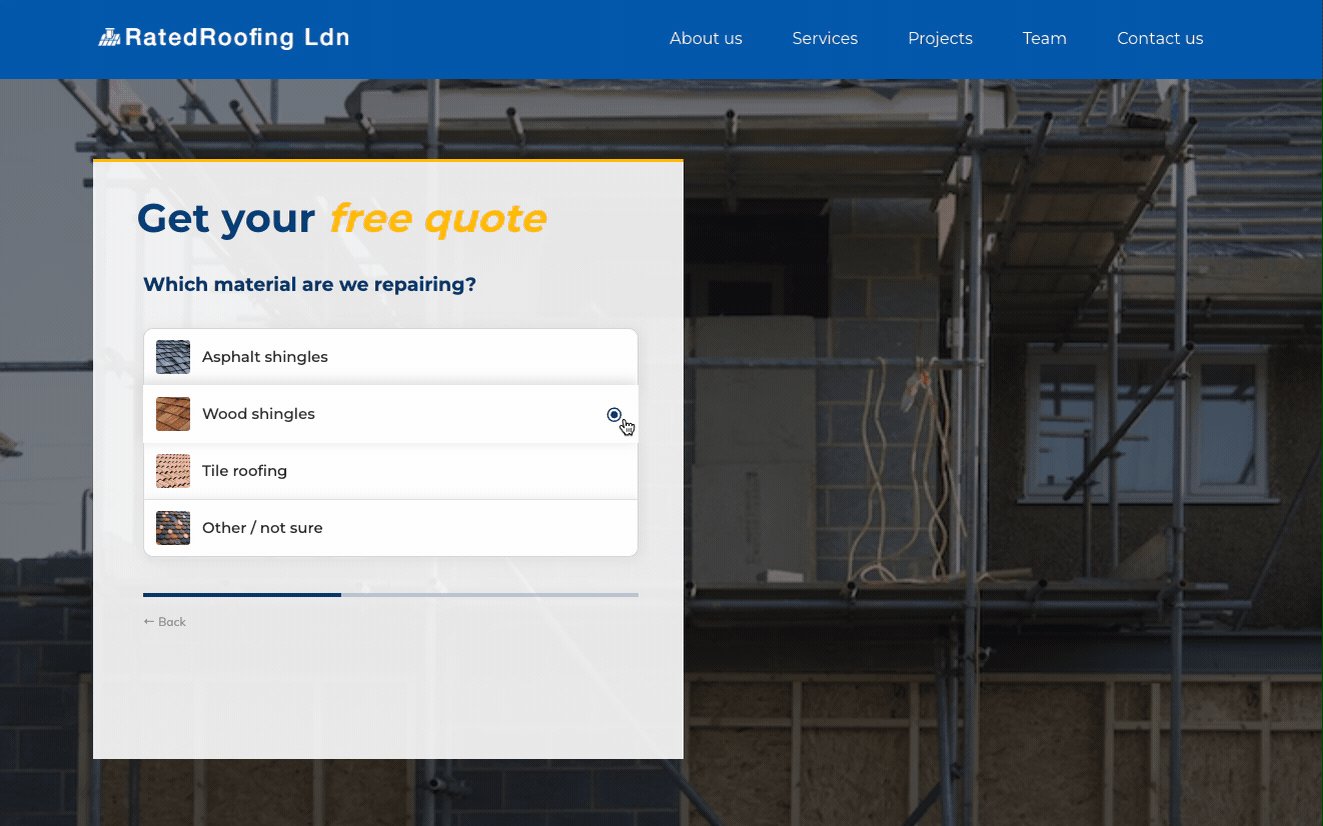
- Logique conditionnelle pour afficher/masquer des champs ou des étapes entières
- Plus de 30 types de champs, y compris les codes postaux et les champs téléphoniques
- 100+ modèles de formulaires à fort taux de conversion et à base psychologique
- Couleurs, polices de caractères et marques hautement personnalisables
- Barres de progression et animations soigneusement conçues
- Intégrations avancées de suivi et de marquage(pixels Facebook, GTM et autres)
Bien entendu, il s’intègre parfaitement à GoHighLevel et à votre page d’atterrissage GHL :

En lien : Les meilleures pratiques UX à suivre lors de la conception d’un formulaire à plusieurs étapes
Table des matières
Comment créer votre formulaire GHL avancé
Ce guide est également disponible en format vidéo :
1 – Créer un formulaire sur Growform
Tout d’abord, vous devrez créer un formulaire de base sur Growform. Il y a une période d’essai gratuite de 14 jours (sans carte de crédit), et vous pouvez vous inscrire ici.
Nous recommandons de commencer par le modèle “Aucun – commencer avec une ardoise vierge” pour garder les choses simples.
Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
Related : Comment ajouter un formulaire Growform à plusieurs étapes à Webflow
2 – Configurer Growform pour GoHighLevel
Il y a quelques paramètres à connaître pour rendre votre expérience d’intégration de la GHL encore plus fluide :
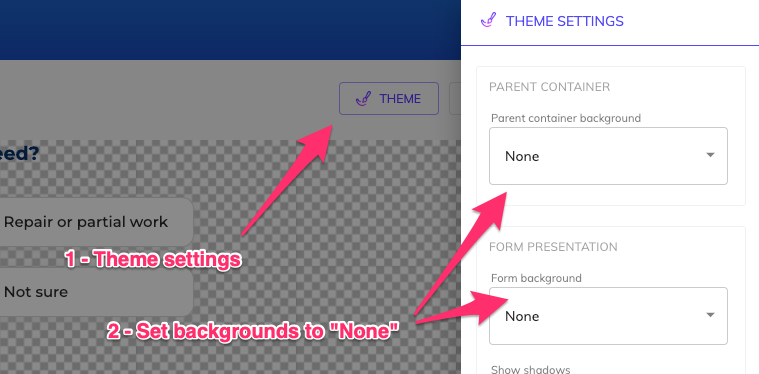
- Sous “Theme settings”, vous pouvez régler l’arrière-plan du conteneur de votre formulaire sur “None”, afin qu’il se fonde parfaitement avec l’arrière-plan qui se trouve derrière lui dans GoHighLevel :

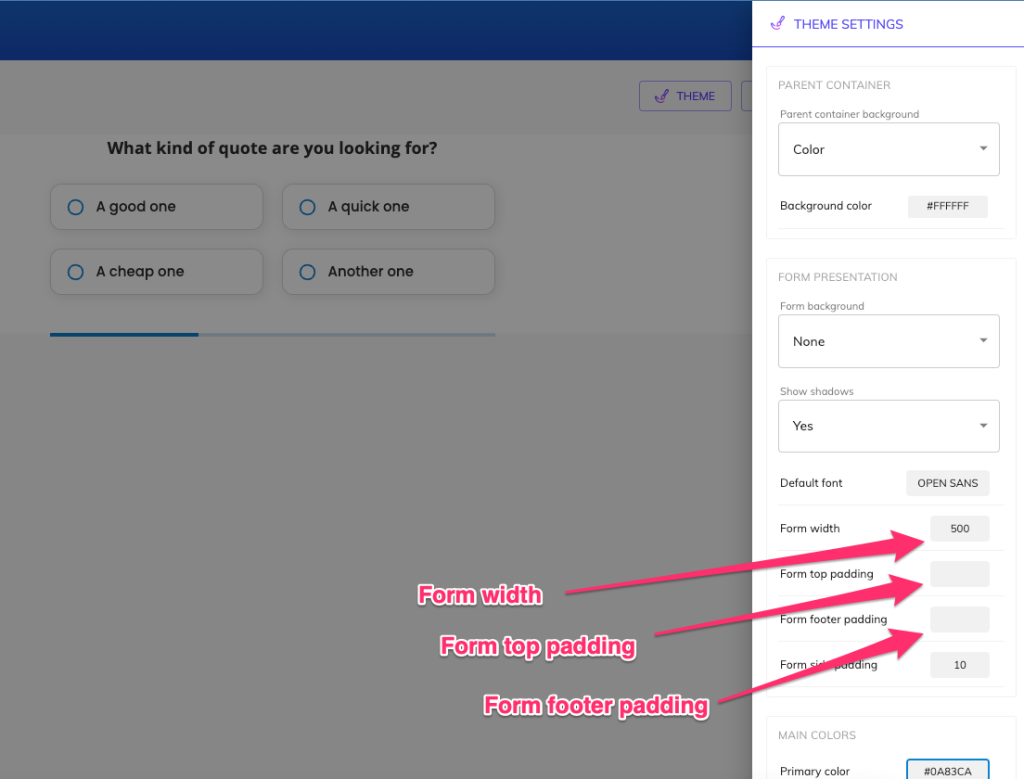
- Dans la rubrique “Paramètres du thème”, vous pouvez également régler la largeur du formulaire sur 520, le rembourrage supérieur sur 15 et le rembourrage du pied de page sur 15. Vous éliminerez ainsi les rembourrages inutiles et votre forme s’adaptera plus facilement à la GHL :

Vous pouvez également mettre à jour la couleur principale et les paramètres de police de votre formulaire pour qu’ils correspondent à la marque de votre page d’atterrissage.
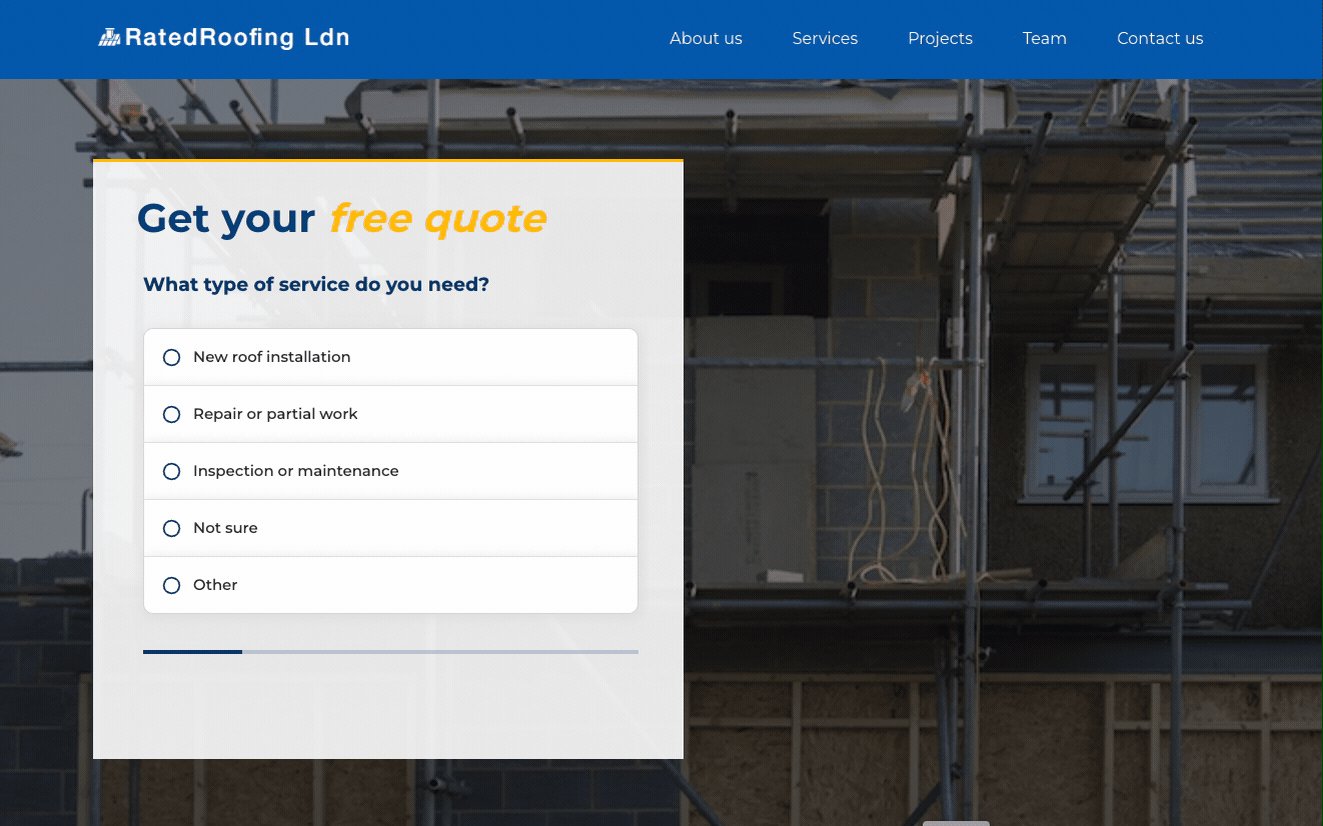
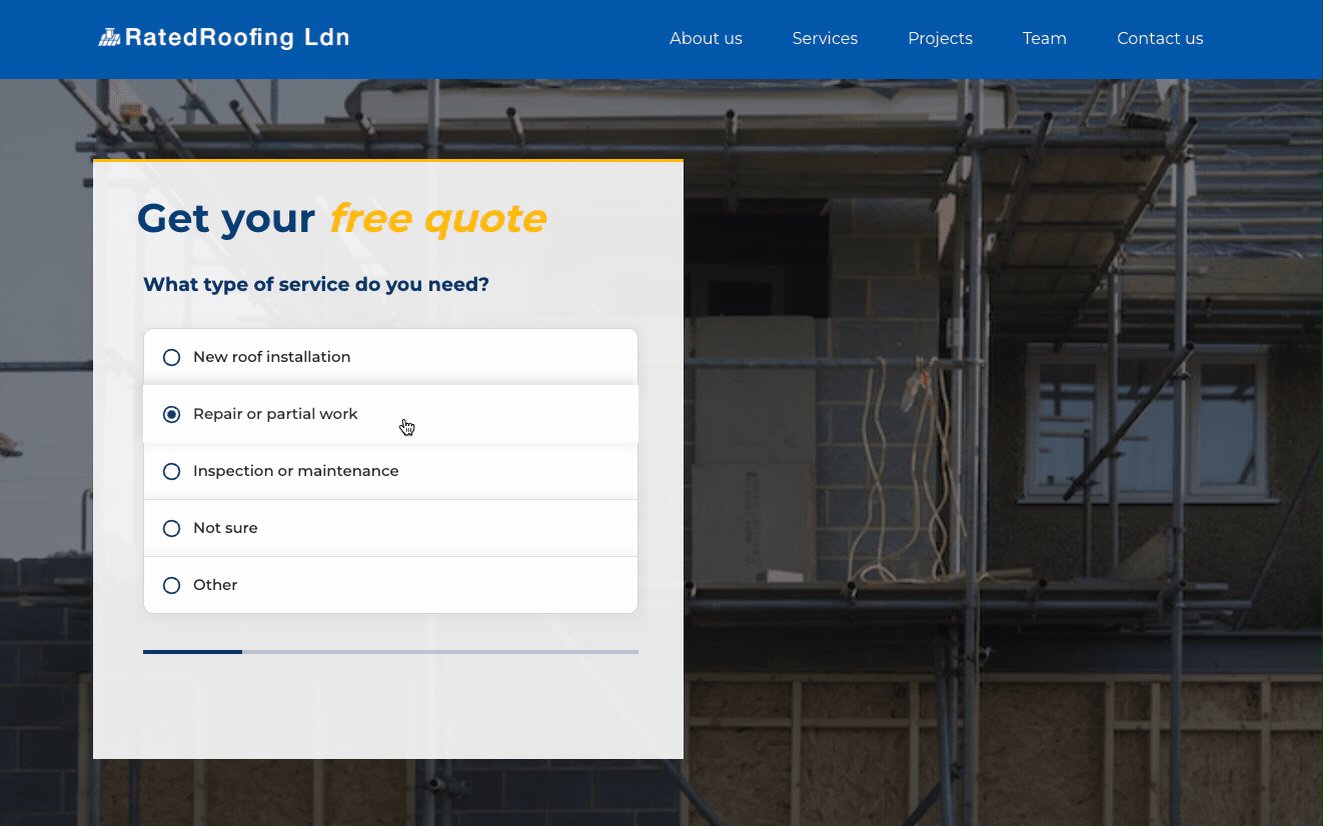
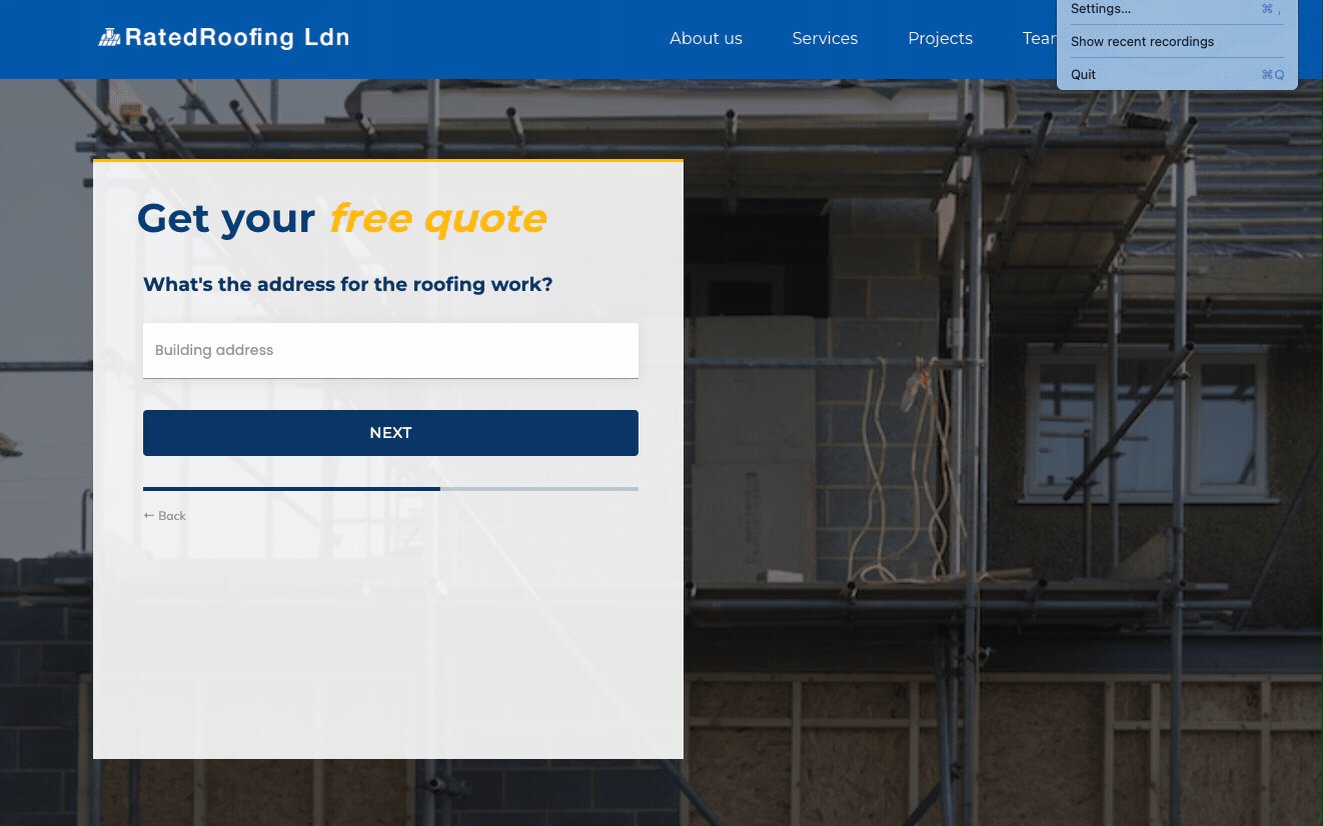
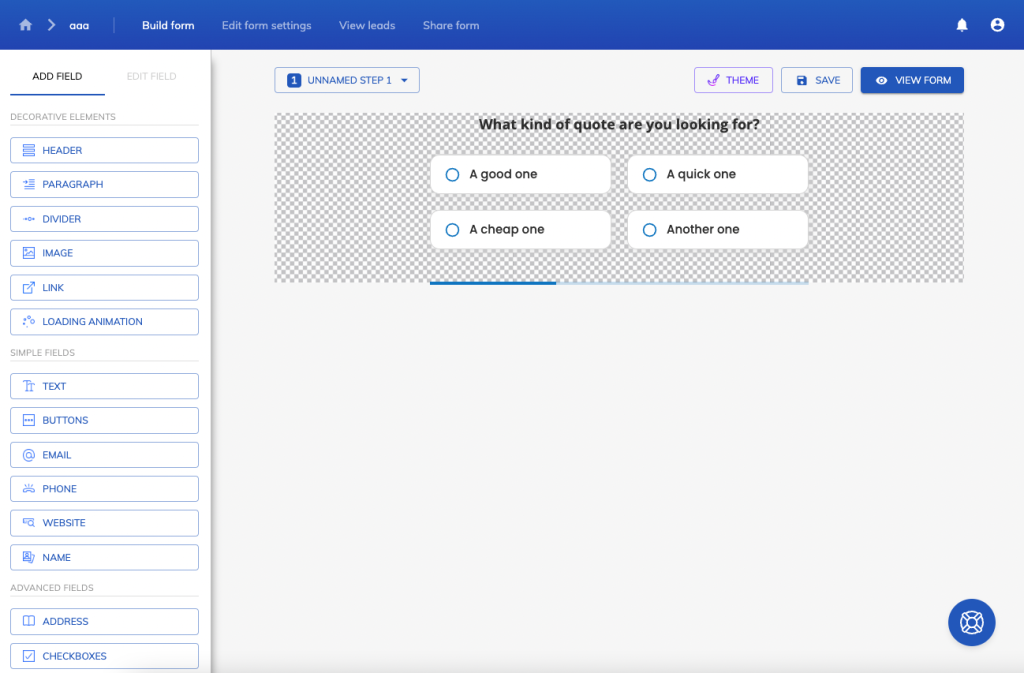
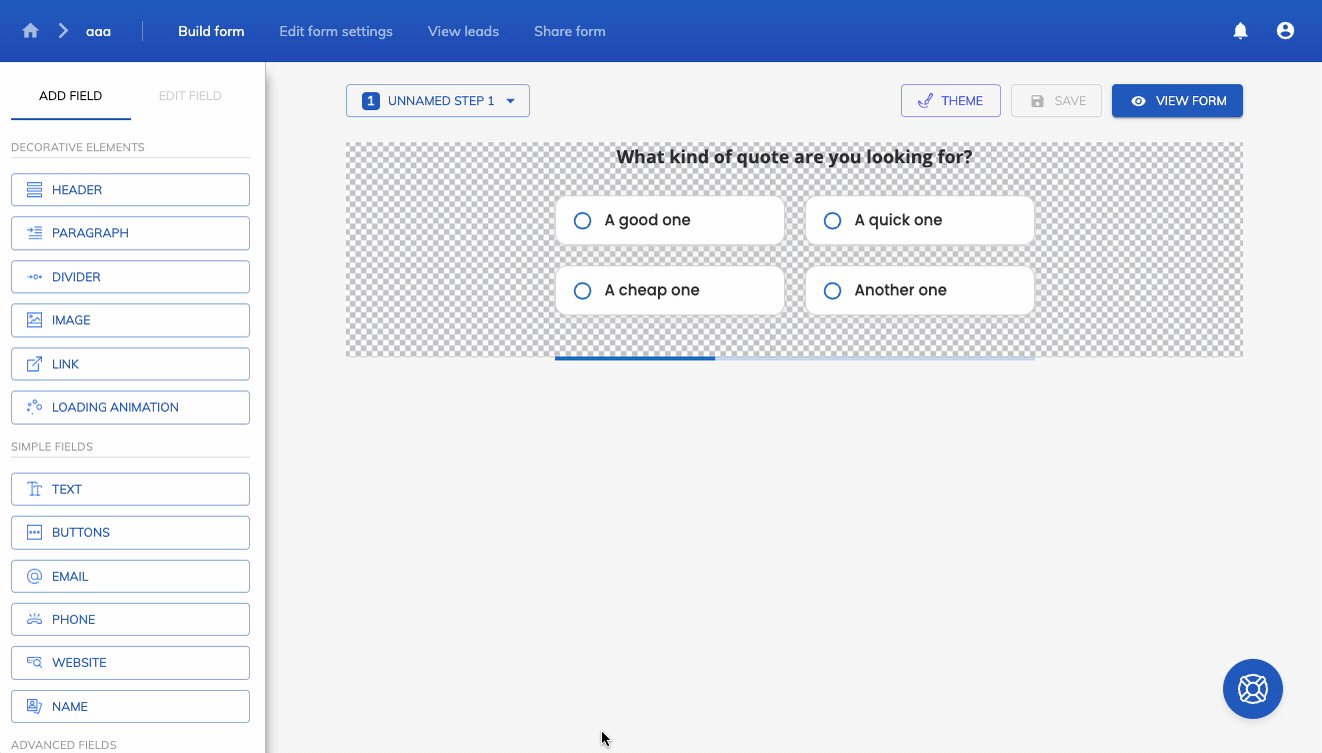
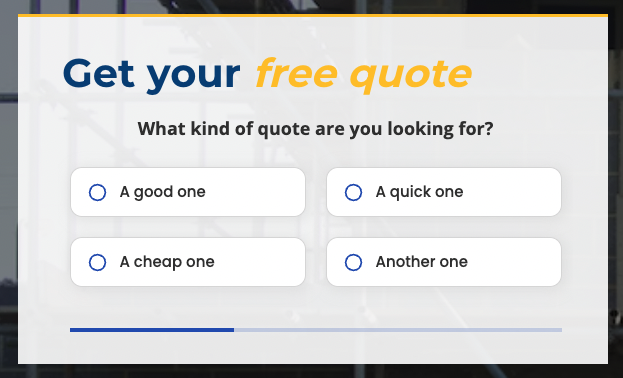
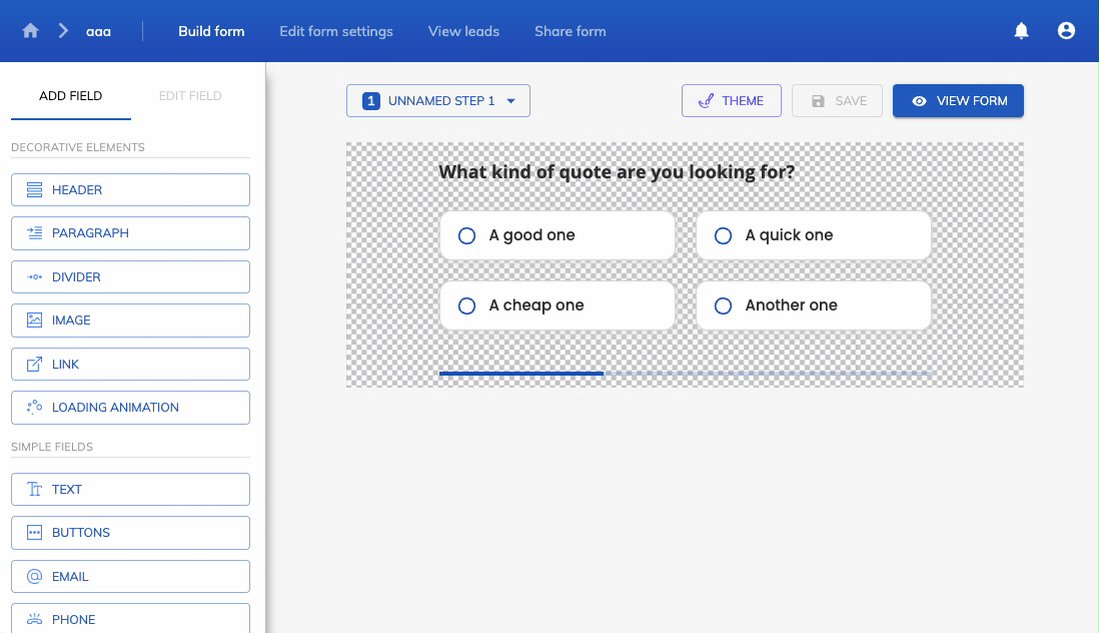
À ce stade, vous devriez disposer d’un formulaire basique mais utilisable dans Growform :

3 – Copiez votre code d’intégration depuis Growform
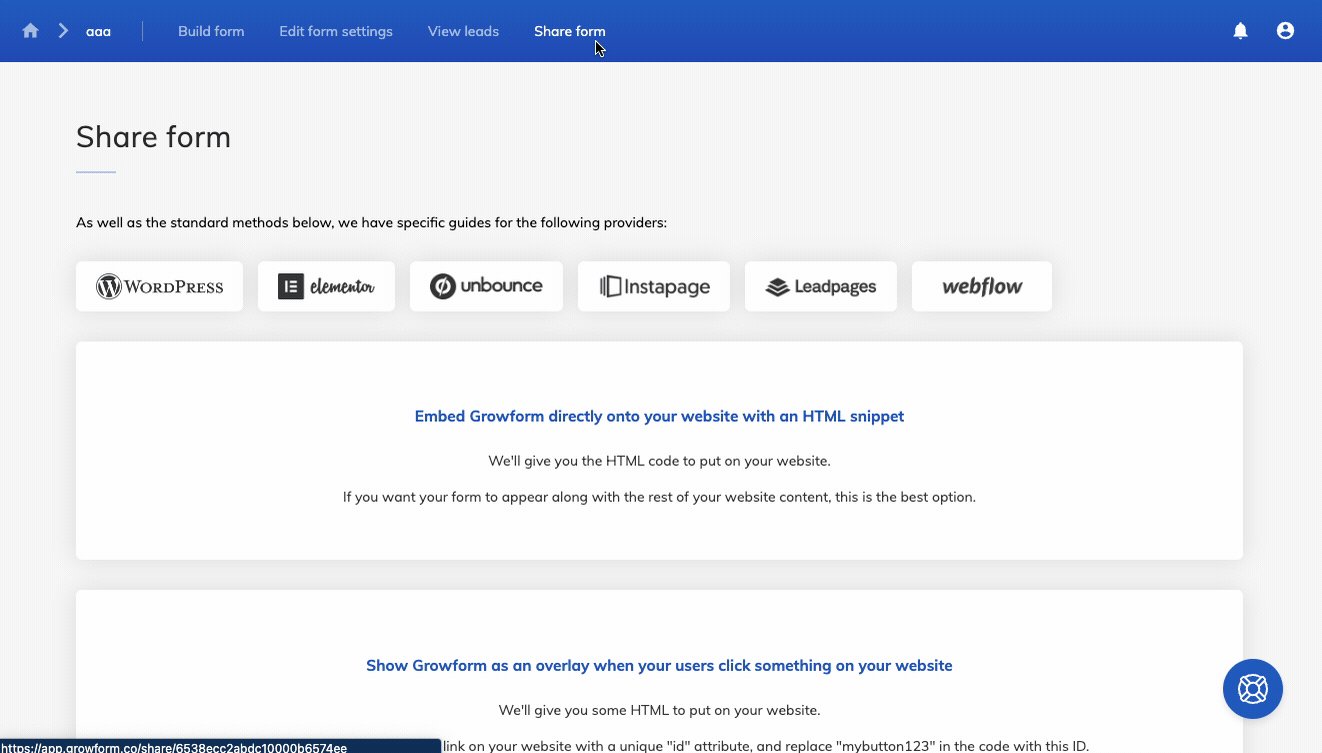
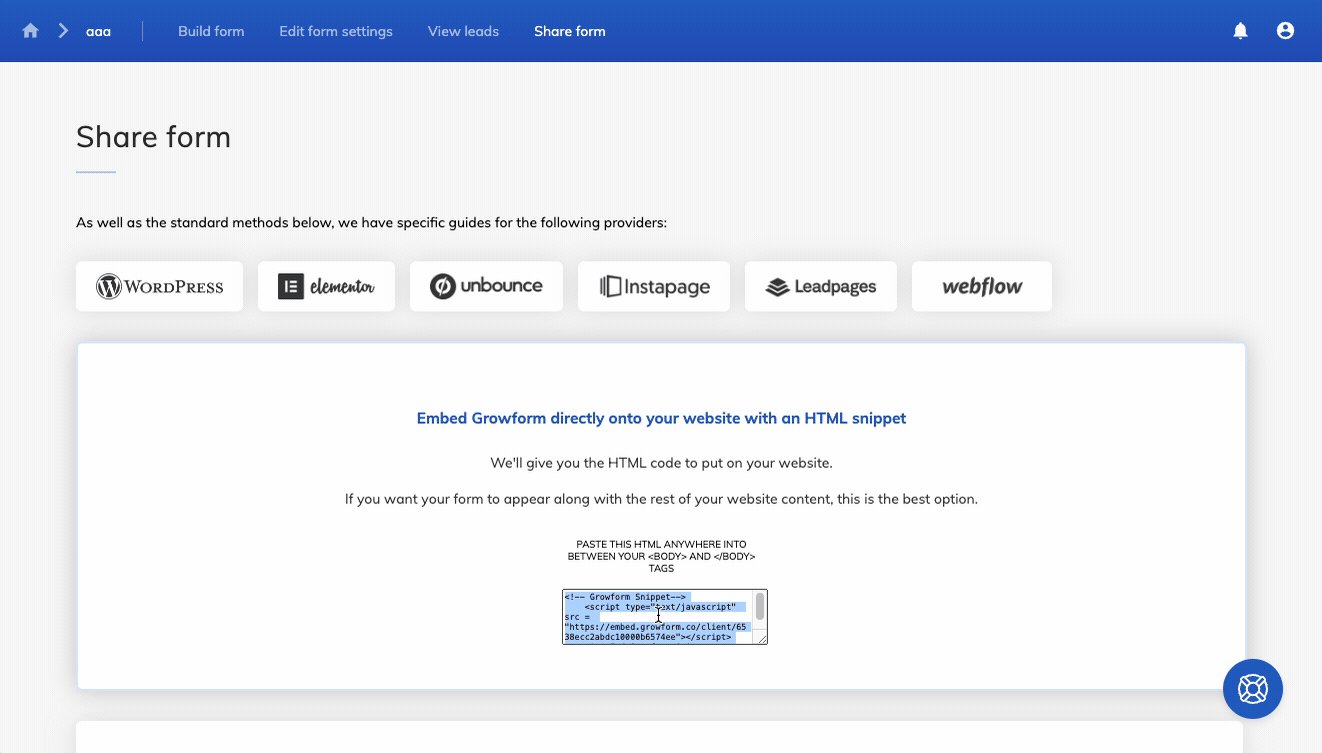
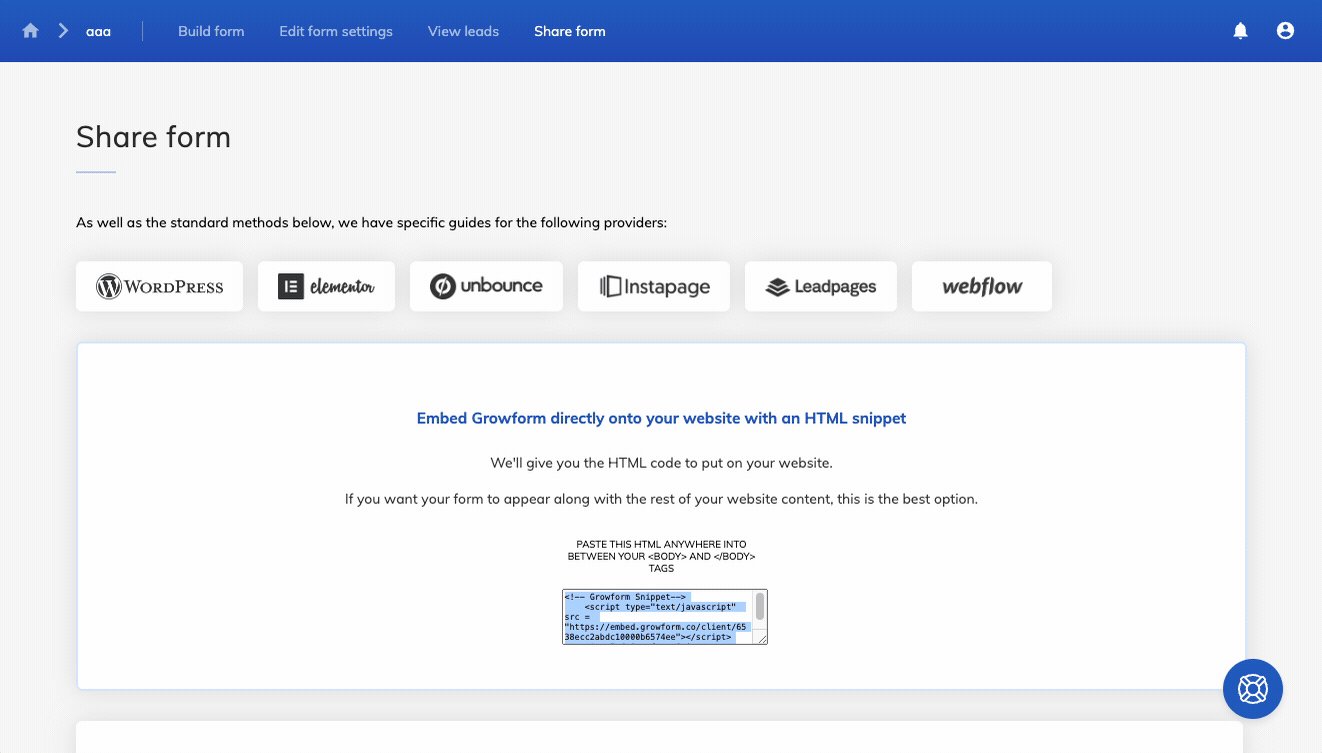
Pour obtenir votre code d’intégration, cliquez sur “Formulaire de partage” dans la barre bleue supérieure, puis sur “Intégrer Growform directement sur votre site web avec un extrait HTML”. Cliquez à l’intérieur de la boîte et copiez le code dans votre presse-papiers :

4 – Collez le code d’intégration dans le constructeur de pages d’atterrissage de GoHighLevel.
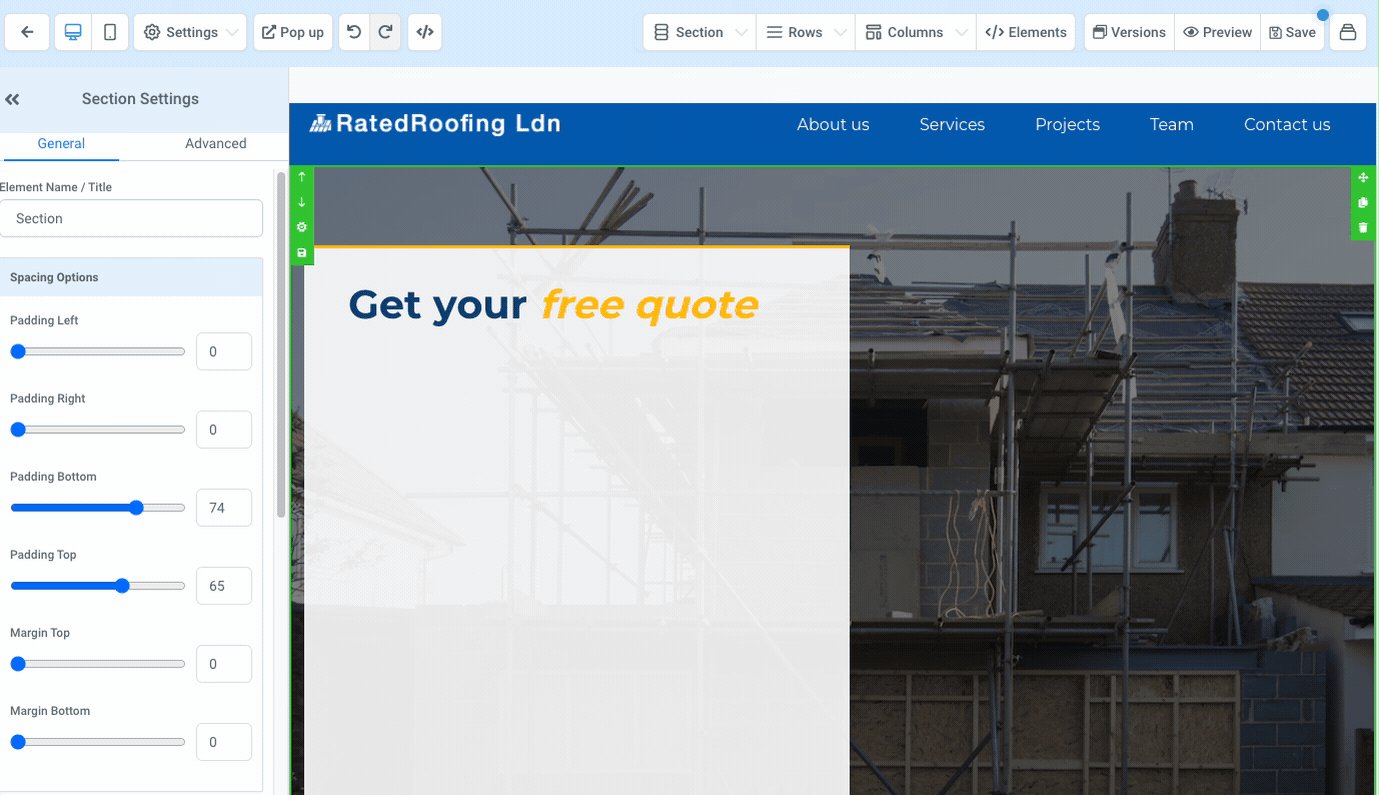
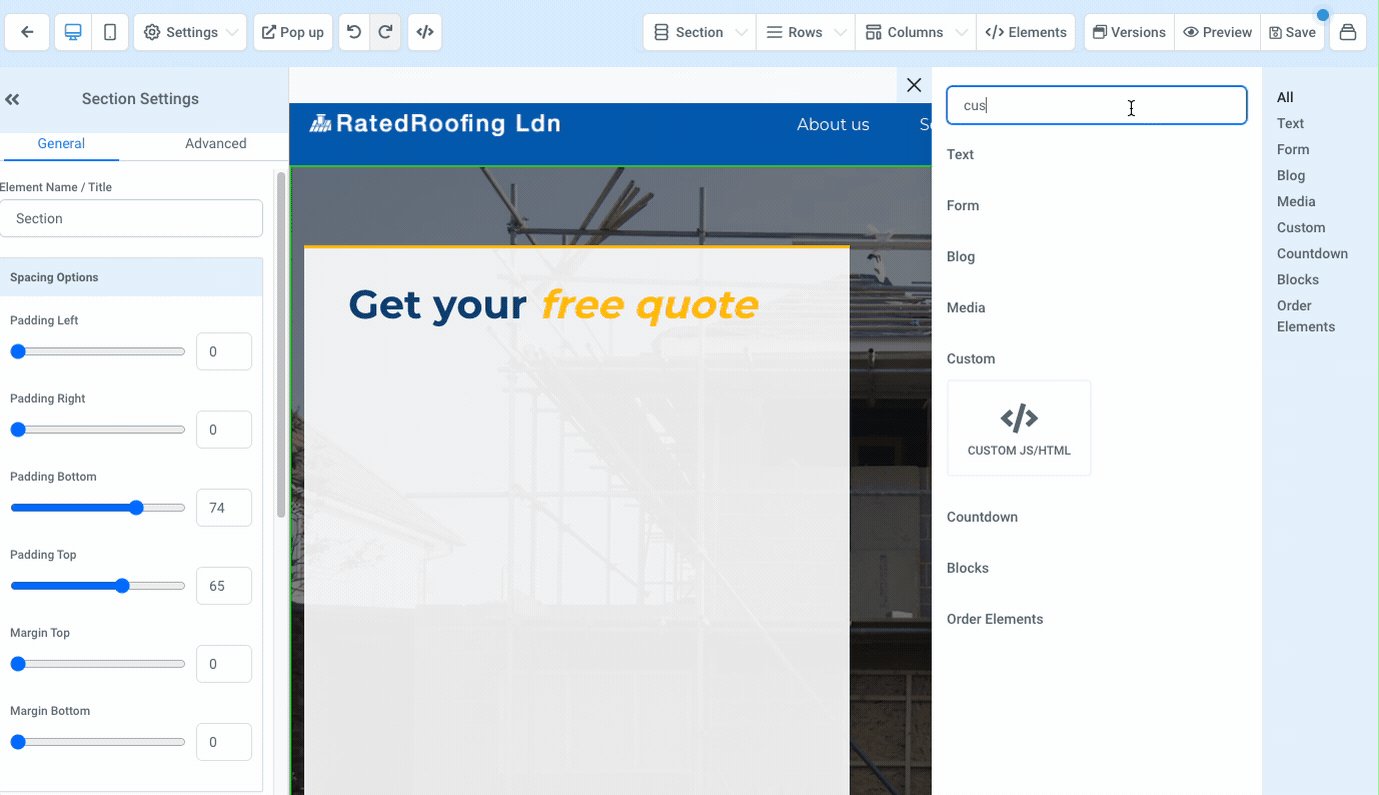
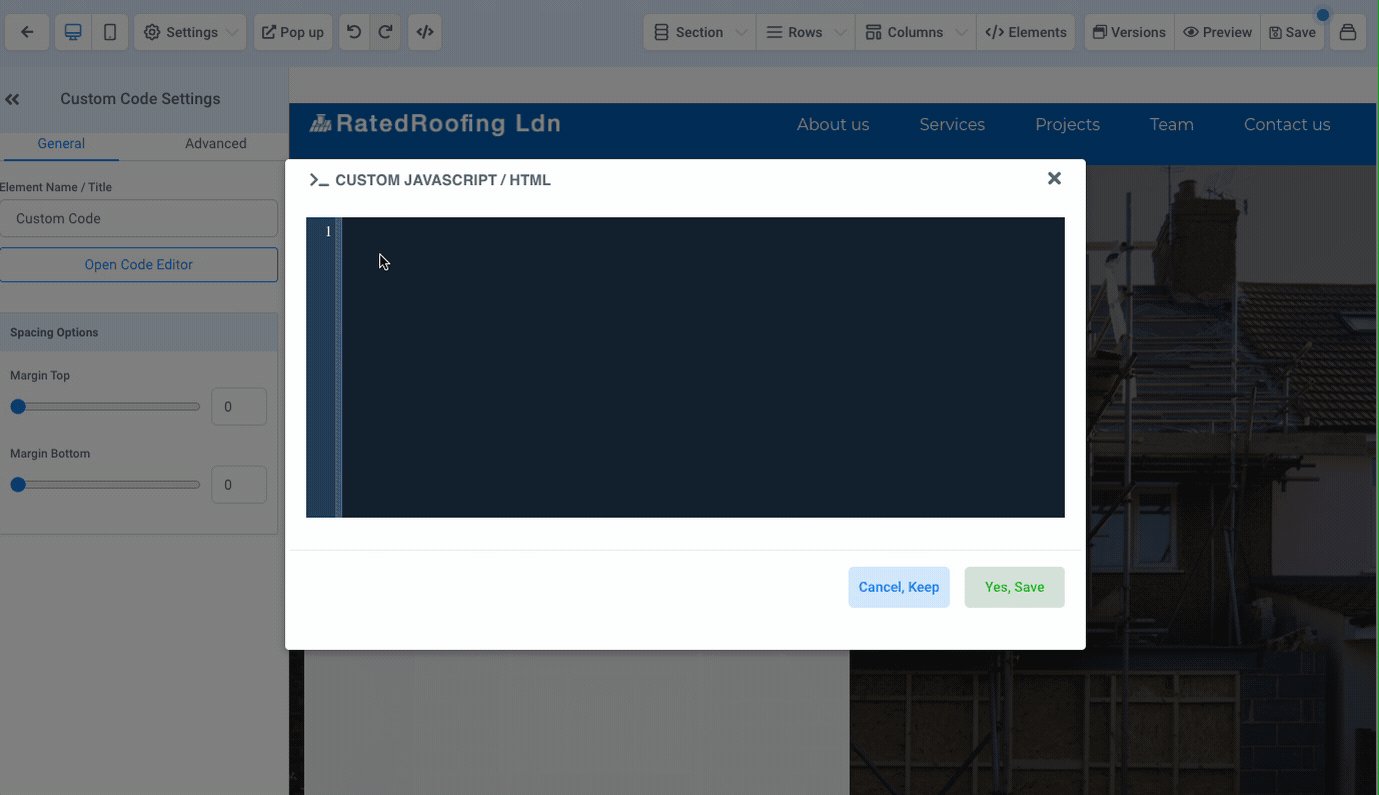
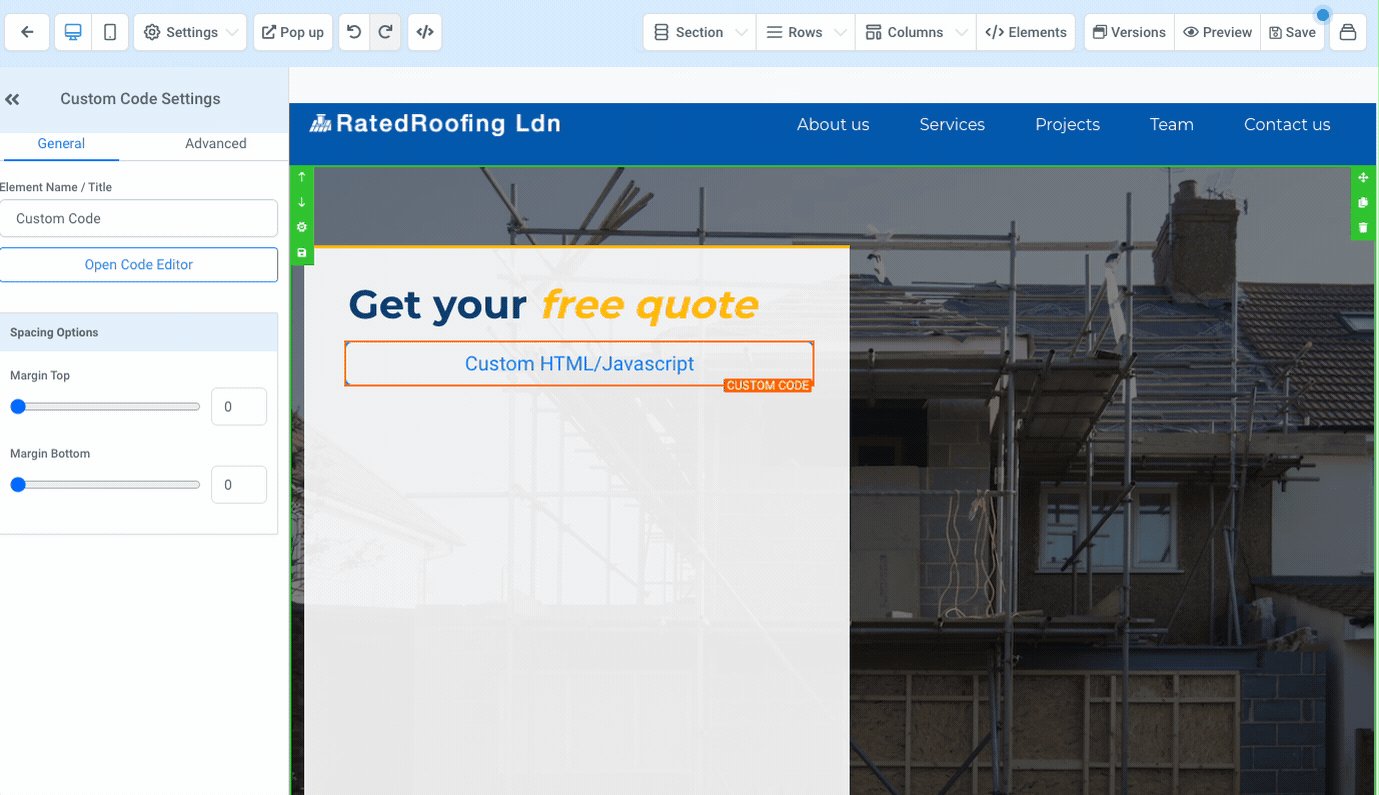
Dans le constructeur de pages d’atterrissage GoHighLevel, cliquez sur “Elements” dans la barre supérieure, puis sur “Add element”. Recherchez “Custom” pour trouver le “Custom JS/HTML widget” et insérez-le dans votre page. Collez votre code dans l’éditeur et enregistrez :

5 – Prévisualisez votre nouveau formulaire et apportez-y les dernières retouches !
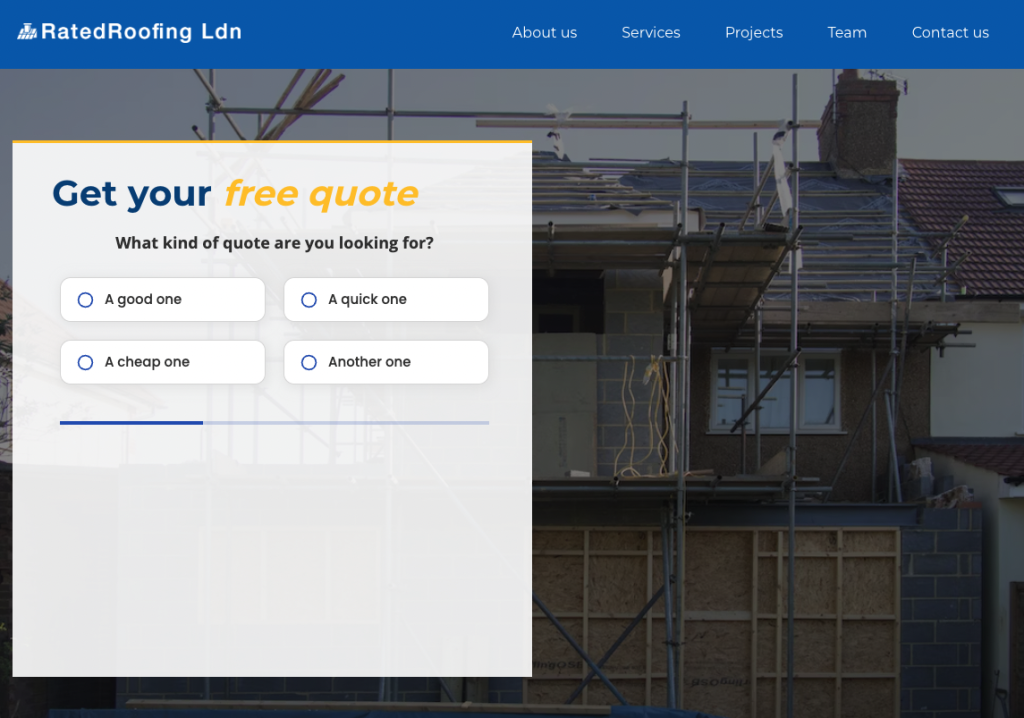
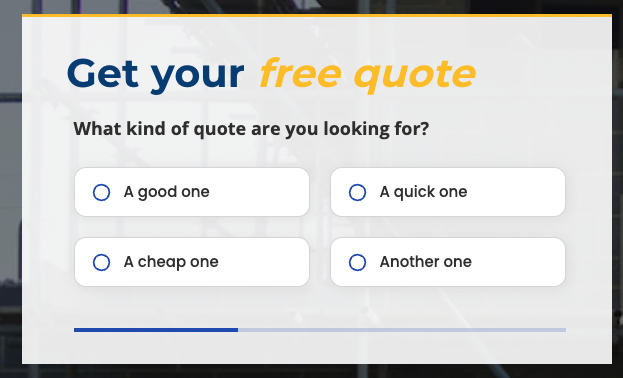
A ce stade, vous devriez avoir un formulaire intégré avec succès dans GoHighLevel :

C’est suffisant pour l’instant – nous aborderons les questions de style et de dépannage plus loin dans ce guide pour que le formulaire soit absolument parfait.
6 – Connectez votre formulaire à GoHighLevel via Webhooks
Jusqu’à présent, nous avons intégré un formulaire dans nos pages d’atterrissage, mais les leads apparaîtront dans Growform plutôt que dans GoHighLevel. Il suffit de connecter les deux plateformes via Webhooks ou LeadConnector via Zapier.
Dans ce guide, nous allons configurer l’intégration via les Webhooks.
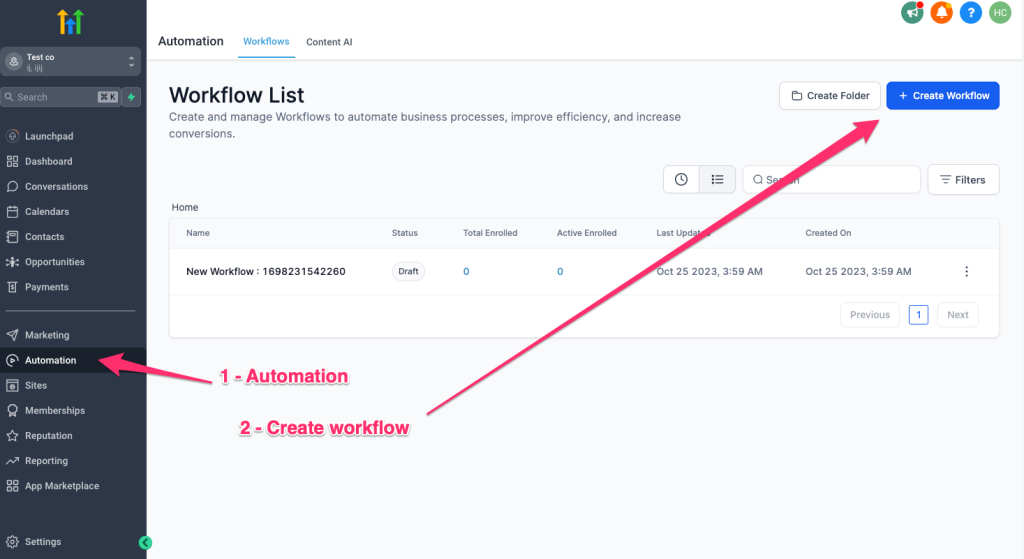
Tout d’abord, allez dans “Automatisation” dans votre sous-compte GHL et cliquez sur “Créer un flux de travail” :

Choisissez “Recommencer à zéro” sur l’écran suivant.
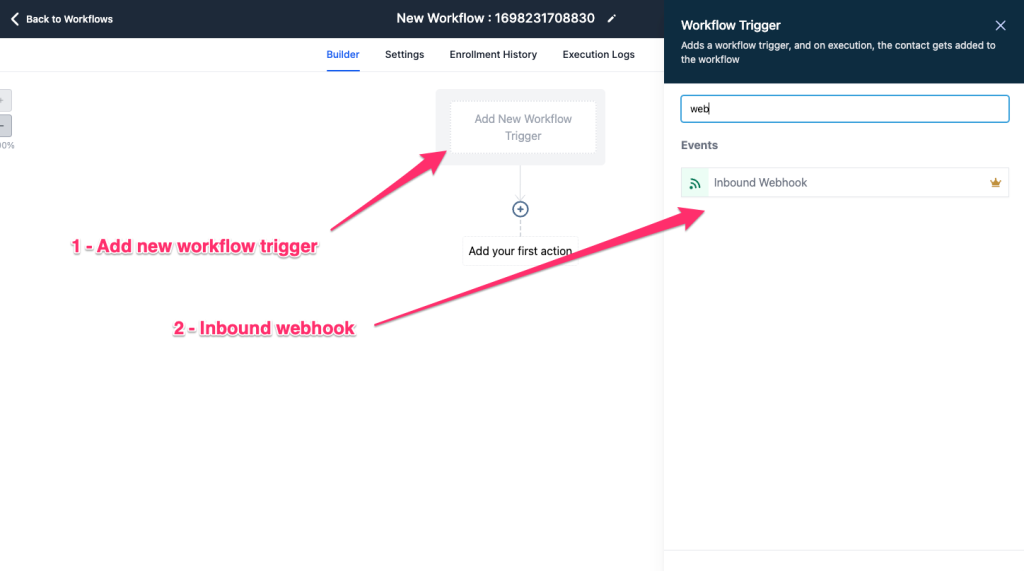
Cliquez sur “Add new workflow trigger”, puis recherchez et sélectionnez “Inbound Webhook” :

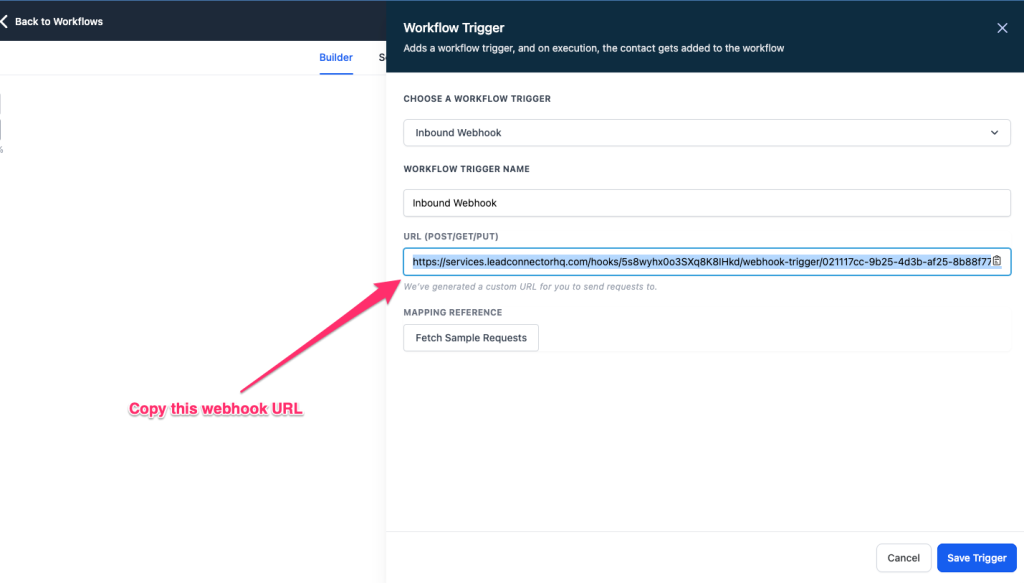
Copiez l’URL du Webhook que vous a donné GHL (elle commence par “https://services.leadconnectorhq…”), car nous devrons dire à Growform d’envoyer des leads à ce Webhook :

Nous devons maintenant demander à Growform d’envoyer les prospects à cette URL au fur et à mesure qu’ils nous parviennent.
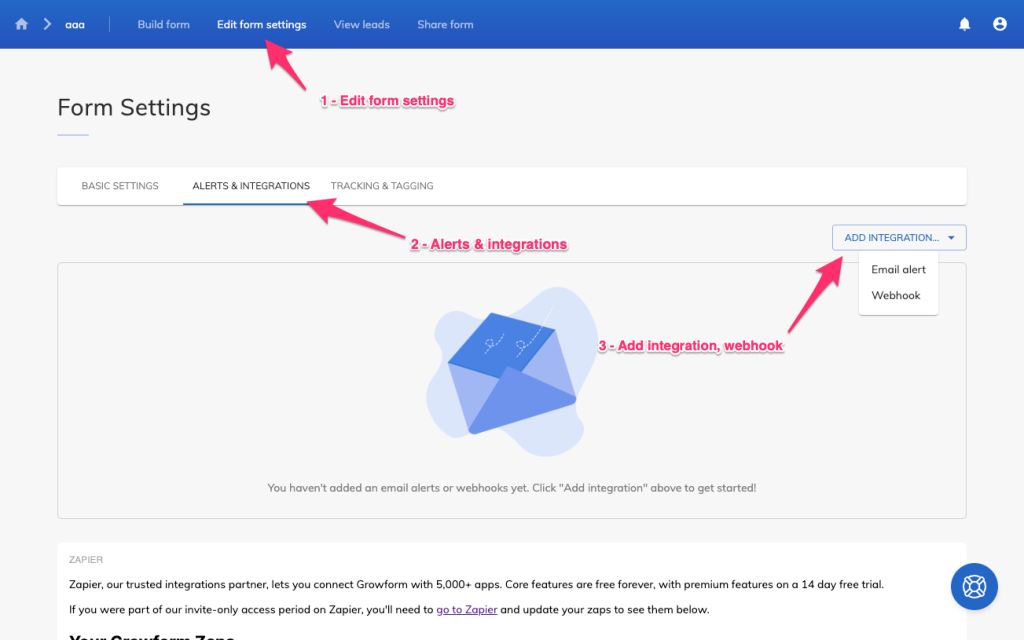
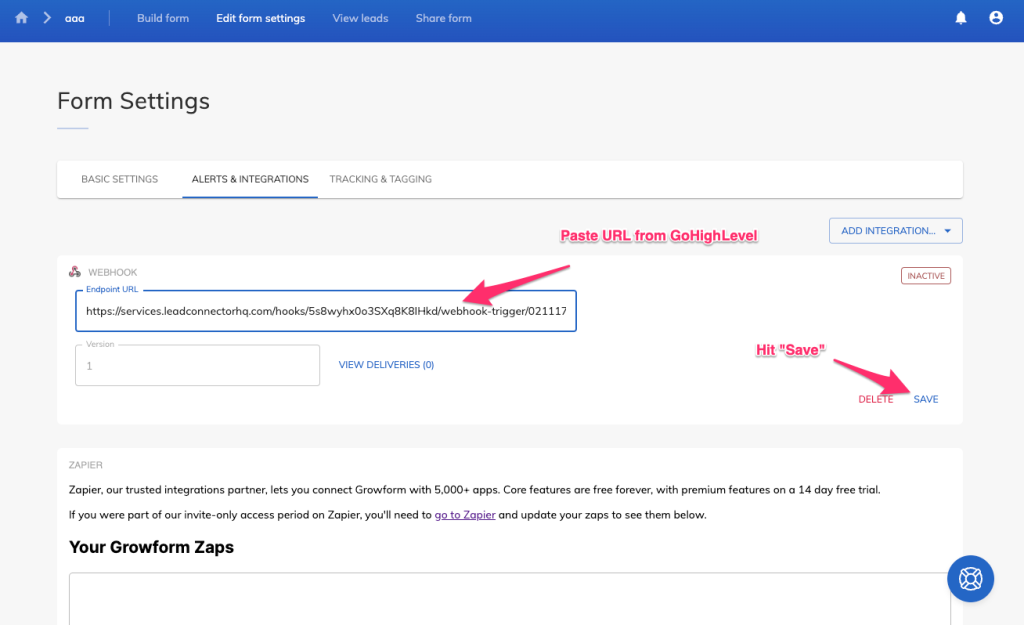
Dans Growform, allez dans “Edit form settings” > “Alerts & integrations”, et ajoutez une intégration webhook :

Maintenant, collez l’URL du point final de GoHighLevel dans le champ de l’URL du point final et cliquez sur “Enregistrer” :

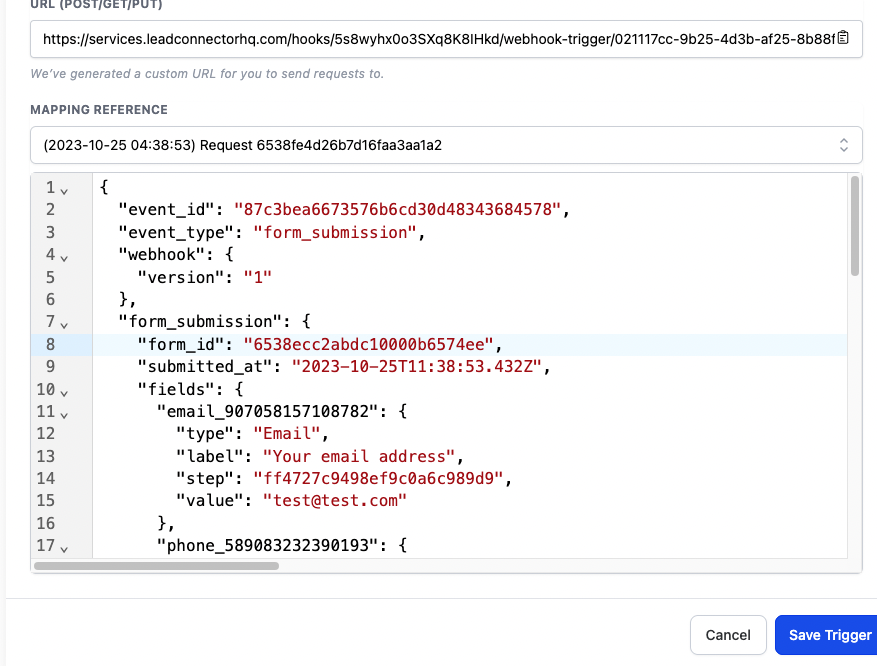
Avec cette configuration, vous devez maintenant créer un exemple de soumission dans Growform (c’est-à-dire remplir votre formulaire), puis cliquer sur “Fetch submissions” dans GHL. Vous verrez une référence de mappage comme celle-ci, et vous pourrez alors cliquer sur “Enregistrer le déclencheur” :

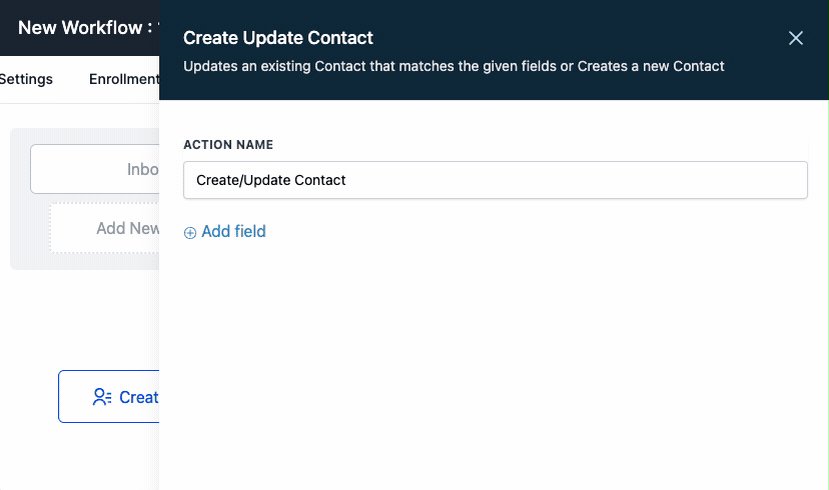
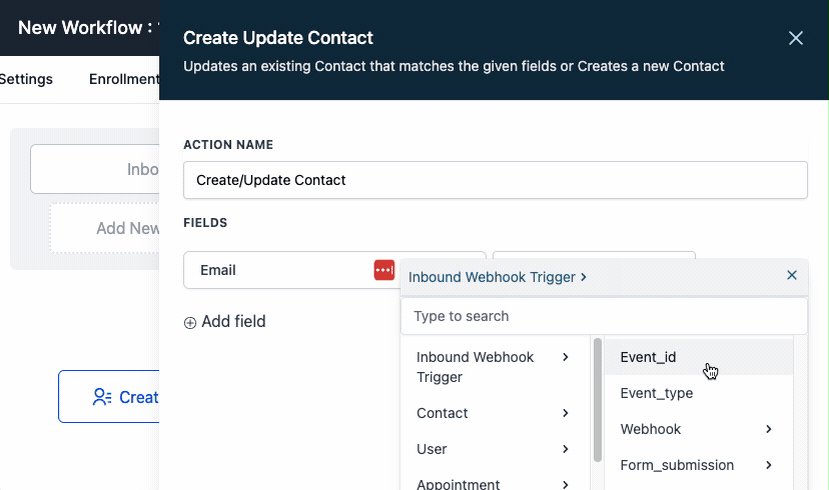
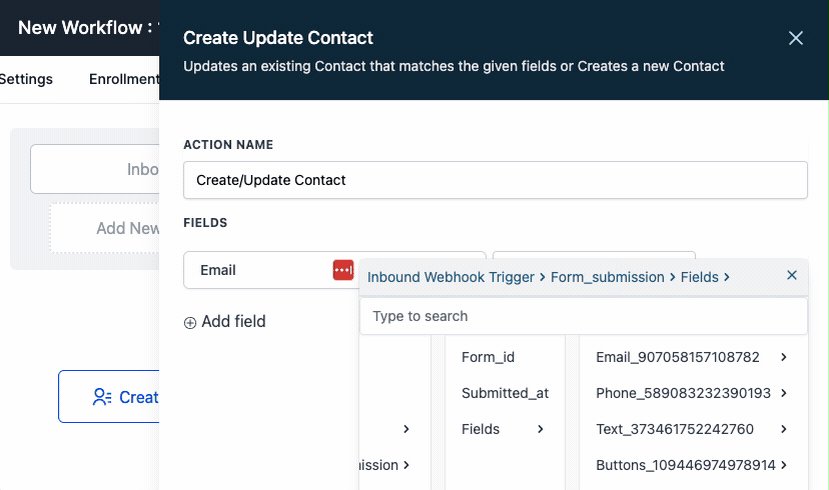
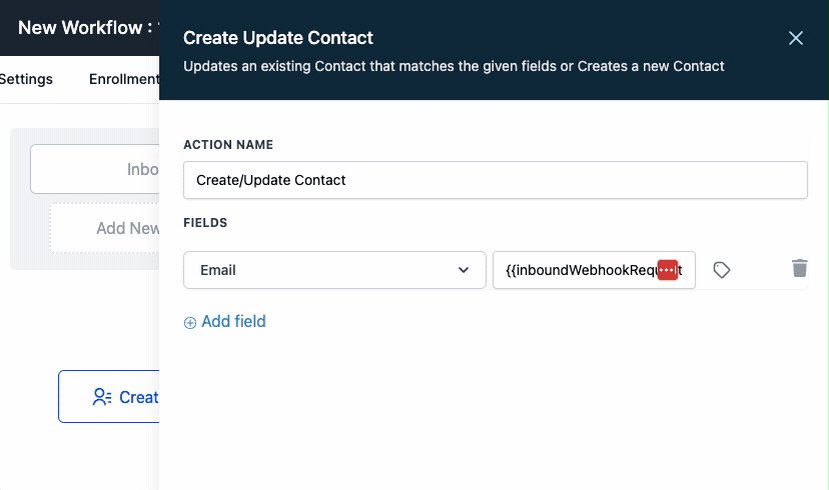
A l’étape suivante dans GHL, vous pouvez faire correspondre les champs de Growform aux données de contact dans GHL. Pour chaque champ que vous souhaitez envoyer à GHL, il vous suffit de choisir le champ correspondant dans les données du Webhook.
Dans cet exemple, nous allons faire correspondre le champ “Email” de GHL au champ “email” de notre formulaire.
Nous avons choisi : Inbound Webhook Trigger > Form_submission > Fields > (Le nom du champ email) > Value :

C’est tout !
Une fois que vous aurez sauvegardé ce flux de travail, les leads seront créés dans GHL dès que le lead sera reçu dans Growform.
7 – [Bonus] – Styliser à la perfection avec GoHighLevel et des conseils avancés
Ce guide vous a montré comment créer et intégrer un formulaire de base, mais vous pouvez utiliser nos conseils avancés pour obtenir un formulaire parfait :
Éviter les “sauts” ou les redimensionnements de l’arrière-plan entre les étapes
Selon la mise en page de votre page de destination, vous pouvez remarquer un “redimensionnement de l’arrière-plan” gênant au fur et à mesure que vous progressez dans le formulaire.
Cela est dû au fait que Growform se redimensionne automatiquement en fonction de son contenu, ce qui peut entraîner le redimensionnement des éléments de GoHighLevel.
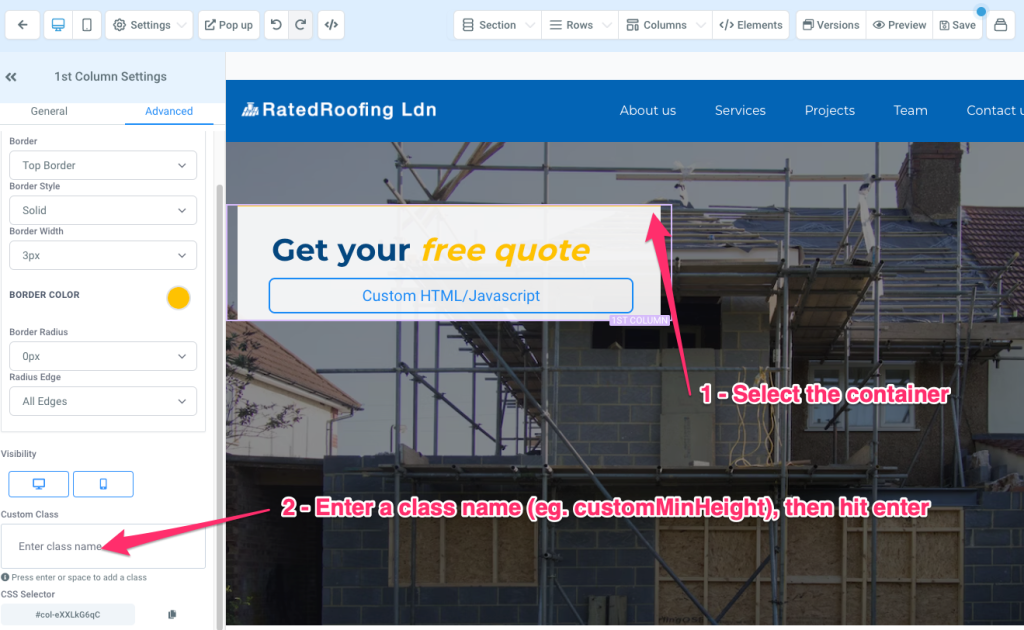
Pour éviter cela, nous recommandons d’appliquer une classe personnalisée à la boîte de GoHighLevel qui contient Growform. Sélectionnez la case, cliquez sur “Avancé”, puis ajoutez un nom de classe personnalisé :

Vous pouvez ensuite aller dans “Settings” > “Custom CSS” dans l’éditeur de la page d’atterrissage GHL et ajouter le CSS suivant :
.customMinHeight {
height : 600px !important ;
display : block !important ;
}
Ce CSS fait 2 ce qui suit :
1.) Fixe une hauteur de 600px, de sorte que la boîte ne se redimensionne pas lorsque le formulaire s’agrandit ou se rétrécit.
2.) Remplace la propriété “display:flex” par défaut, ce qui fait que les éléments de cette boîte se rassemblent du milieu vers l’extérieur, plutôt que du haut vers le bas. Cela permet d’être plus ordonné si vous avez des marches de tailles différentes.
Bien entendu, vous devrez ajuster la valeur de 600px en fonction de votre formulaire et veiller à ce que les marches soient de taille similaire si vous utilisez cette astuce.
Création de boutons permettant de revenir au début de la page.
Plutôt que de placer plusieurs fois le même formulaire sur la page, nous recommandons d’ajouter des CTA (call-to-action) tout au long de votre page d’atterrissage afin de renvoyer l’utilisateur vers le haut de la page.
Pour y parvenir dans GoHighLevel, suivez ce guide.
Obtenir une largeur de formulaire parfaite au pixel près dans GoHighLevel
Vous avez peut-être remarqué que le formulaire n’est pas tout à fait adapté – il n’est pas assez large et le texte est aligné au centre :

Pour obtenir un résultat absolument parfait, allez dans les “Paramètres du thème” dans Growform et augmentez progressivement la “Largeur du formulaire” jusqu’à ce que le résultat soit parfait. Vous devrez enregistrer le formulaire dans Growform, puis rafraîchir la page de prévisualisation dans GoHighLevel pour obtenir un résultat correct.
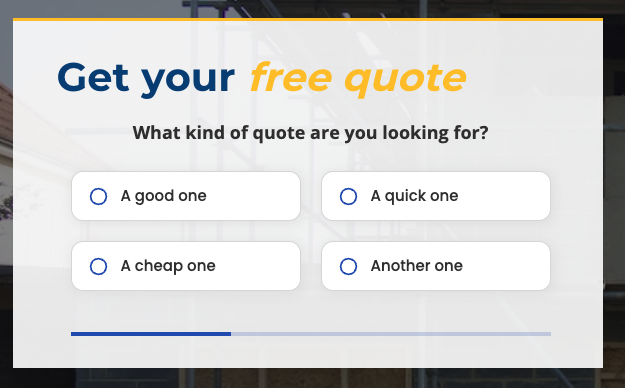
Vous devez veiller à ce que le formulaire soit aussi grand que possible, mais sans que les boutons ne s’effacent dans la vue mobile. Ce formulaire est à peu près de la bonne taille :

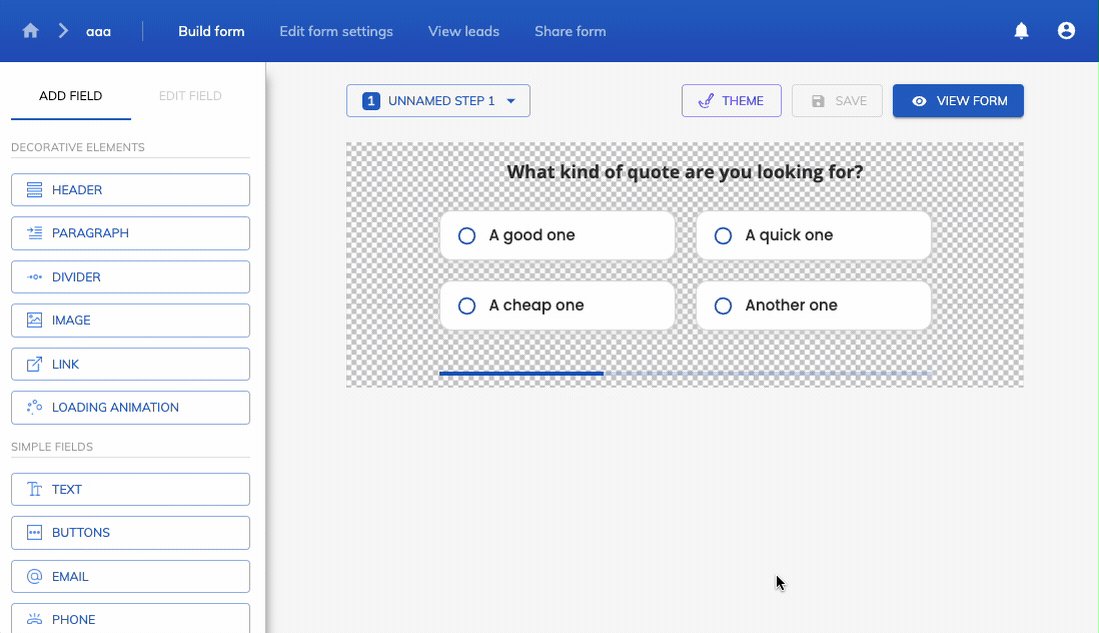
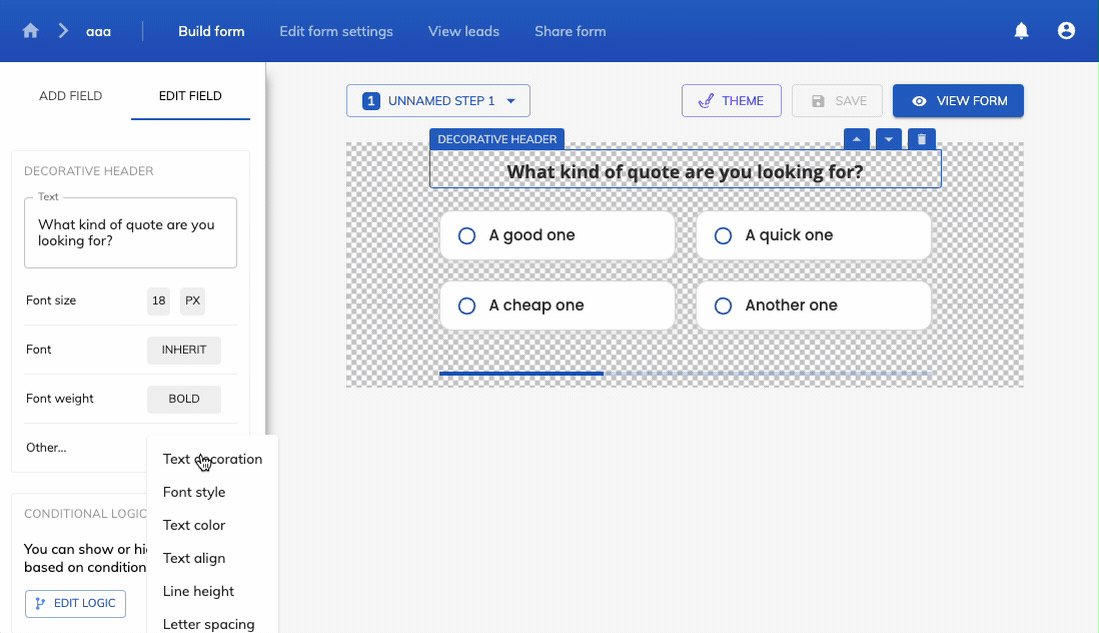
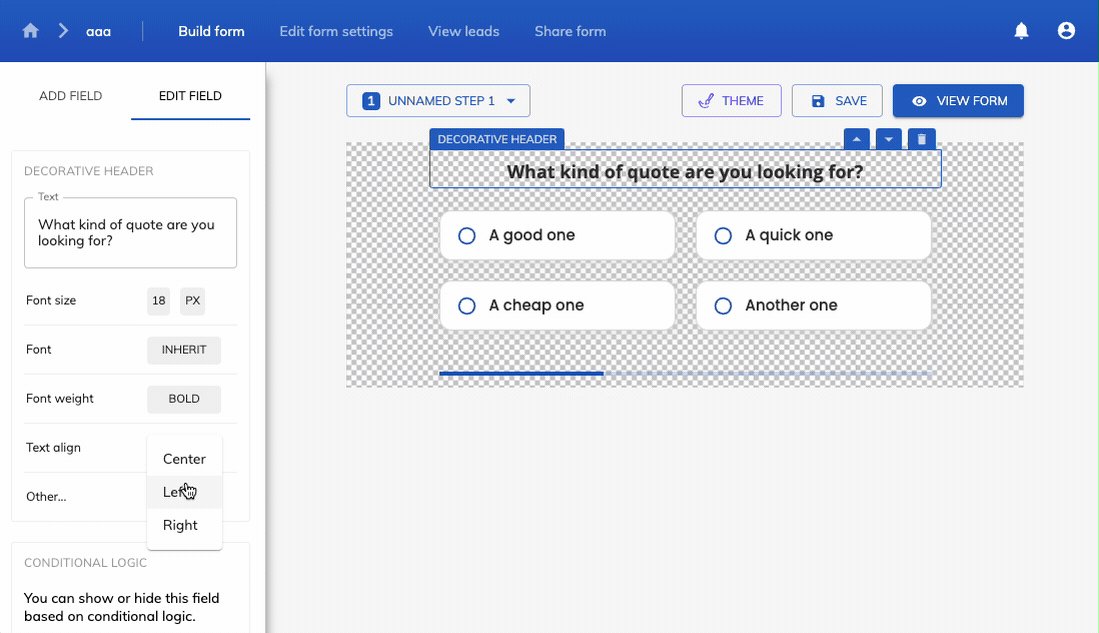
Nous pouvons maintenant régler le premier en-tête pour qu’il s’aligne sur la gauche :

… et nous avons une forme parfaite :

Ajouter des formulaires Growform à des pages popup
Si vous souhaitez utiliser la fonctionnalité pop-up de GoHighLevel, vous pouvez également ajouter un formulaire à ces pop-ups ! C’est un bon moyen d’ajouter plusieurs CTA dans votre page d’atterrissage.
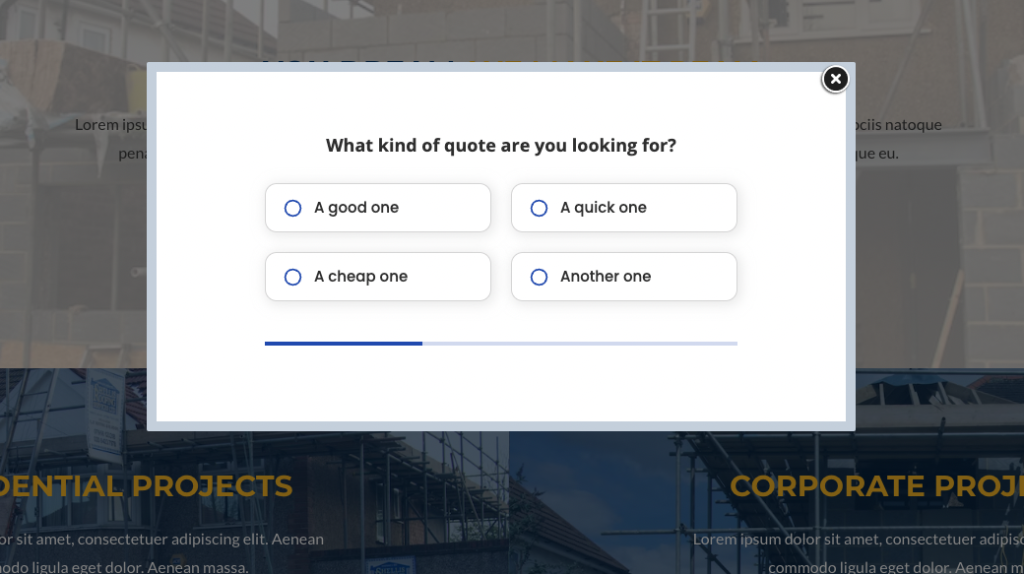
Pour ajouter un formulaire à vos popups, il suffit de créer le popup comme d’habitude dans la GHL et d’ajouter un widget “HTML personnalisé” conformément aux instructions d’intégration standard ci-dessus. Vous verrez votre formulaire intégré dans la fenêtre contextuelle comme suit :

Bien entendu, vous pouvez afficher/masquer la fenêtre contextuelle en choisissant un bouton sur votre page d’atterrissage et en définissant “Afficher la fenêtre contextuelle” comme action.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
