Comment ajouter un formulaire Growform à plusieurs étapes à WordPress
Saviez-vous que près de 40 % de tous les sites web sur l’internet sont propulsés par WordPress ? Avec de tels chiffres, nous devions nous assurer de les soutenir !
Apprenez à intégrer votre Growform dans WordPress et à faire fonctionner votre formulaire WordPress en plusieurs étapes avec ce guide.
Table des matières
1 – Créer un formulaire sur Growform
Il va presque sans dire que vous devrez créer un formulaire sur Growform. Nous proposons un essai gratuit de 14 jours (sans carte de crédit) – vous pouvez vous inscrire ici.
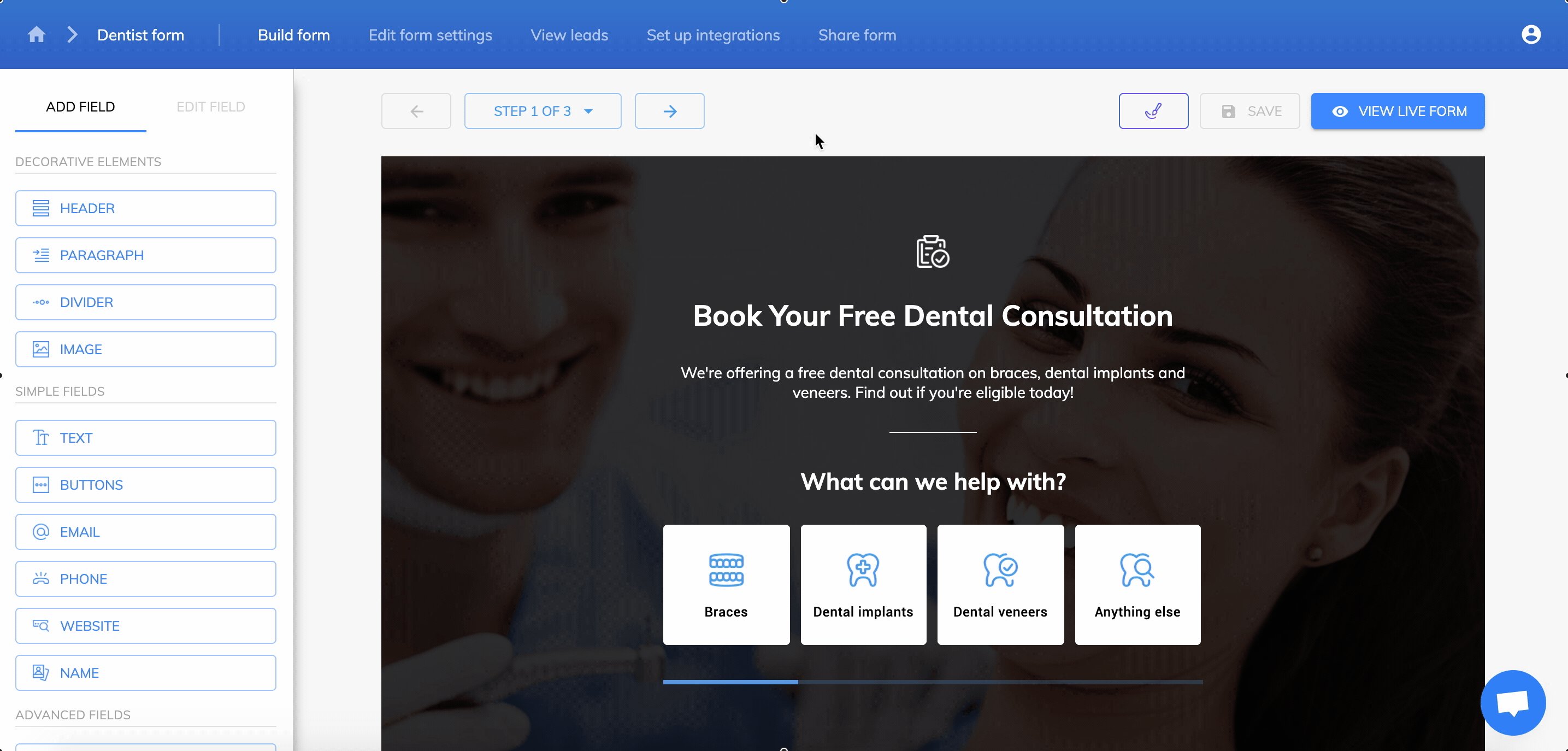
La première étape ressemblera à ceci :

Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
2 – Déterminer l’option d’intégration qui vous convient le mieux
Il y a trois façons de partager votre Growform :
1.) Intégrer Growform directement sur votre site web (le plus populaire)
2.) Afficher Growform en surimpression lorsque les utilisateurs cliquent sur quelque chose sur votre site web
3.) Lien vers votre Growform à partir d’un courriel, d’un message social ou d’un site web
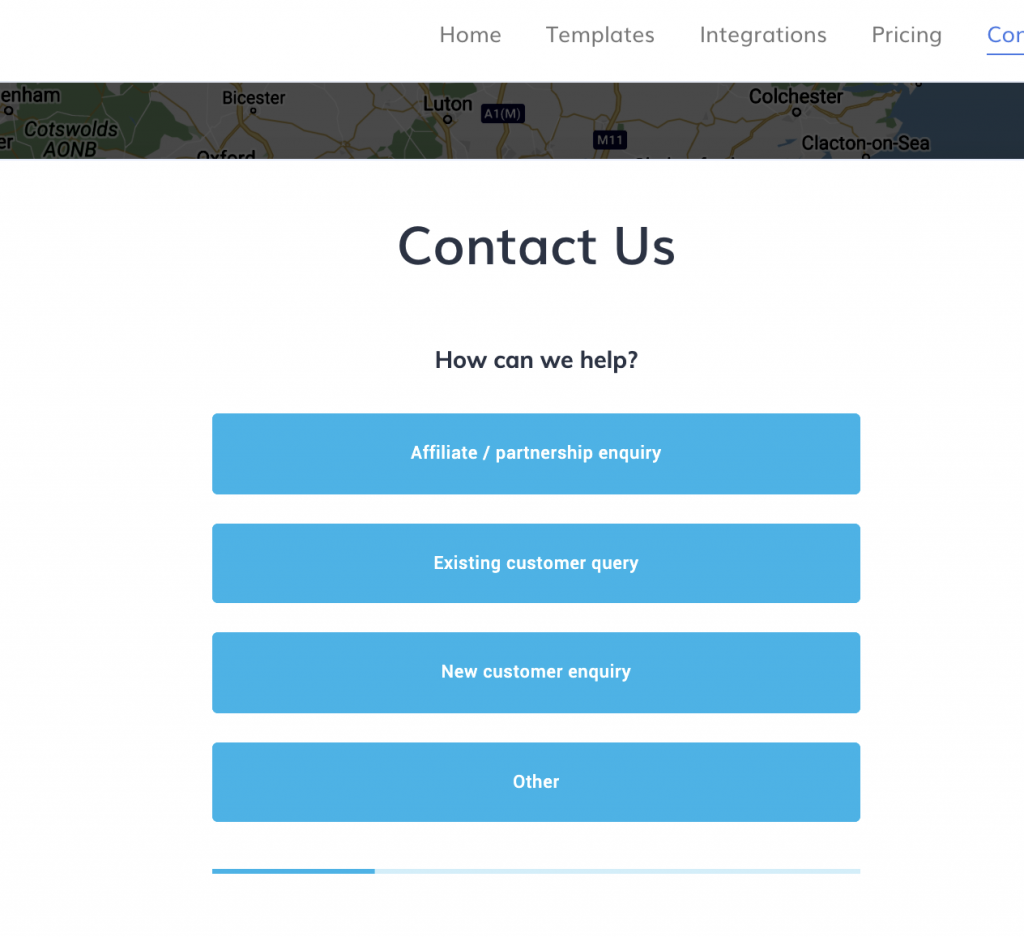
Pour les besoins de ce guide, nous supposerons que vous souhaitez intégrer votre formulaire avec l’option 1 – directement sur votre site web, comme ceci (sur notre site web) –

3 – Obtenez votre code d’intégration Growform
Pour obtenir votre code de partage Growform, ouvrez Growform et accédez à votre formulaire.
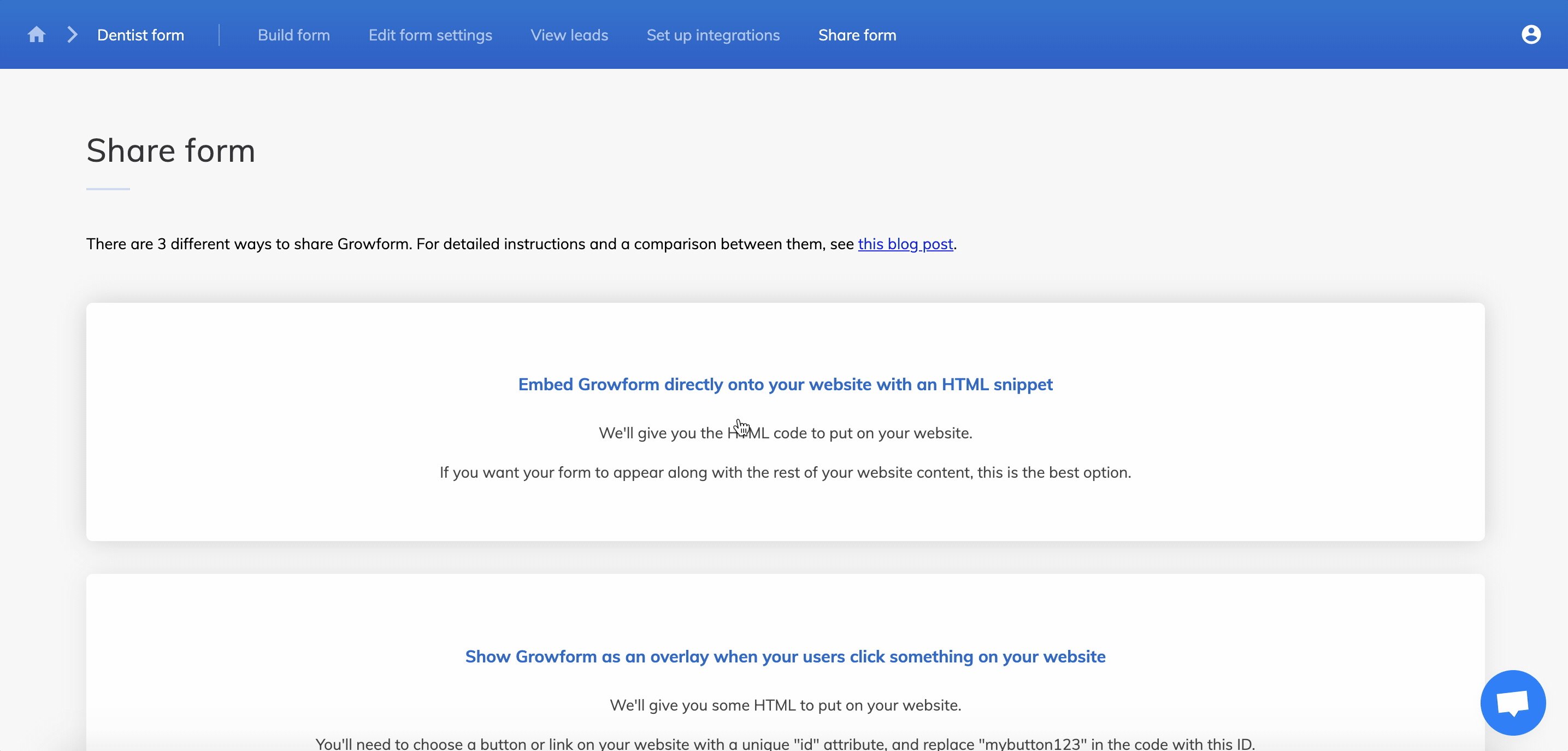
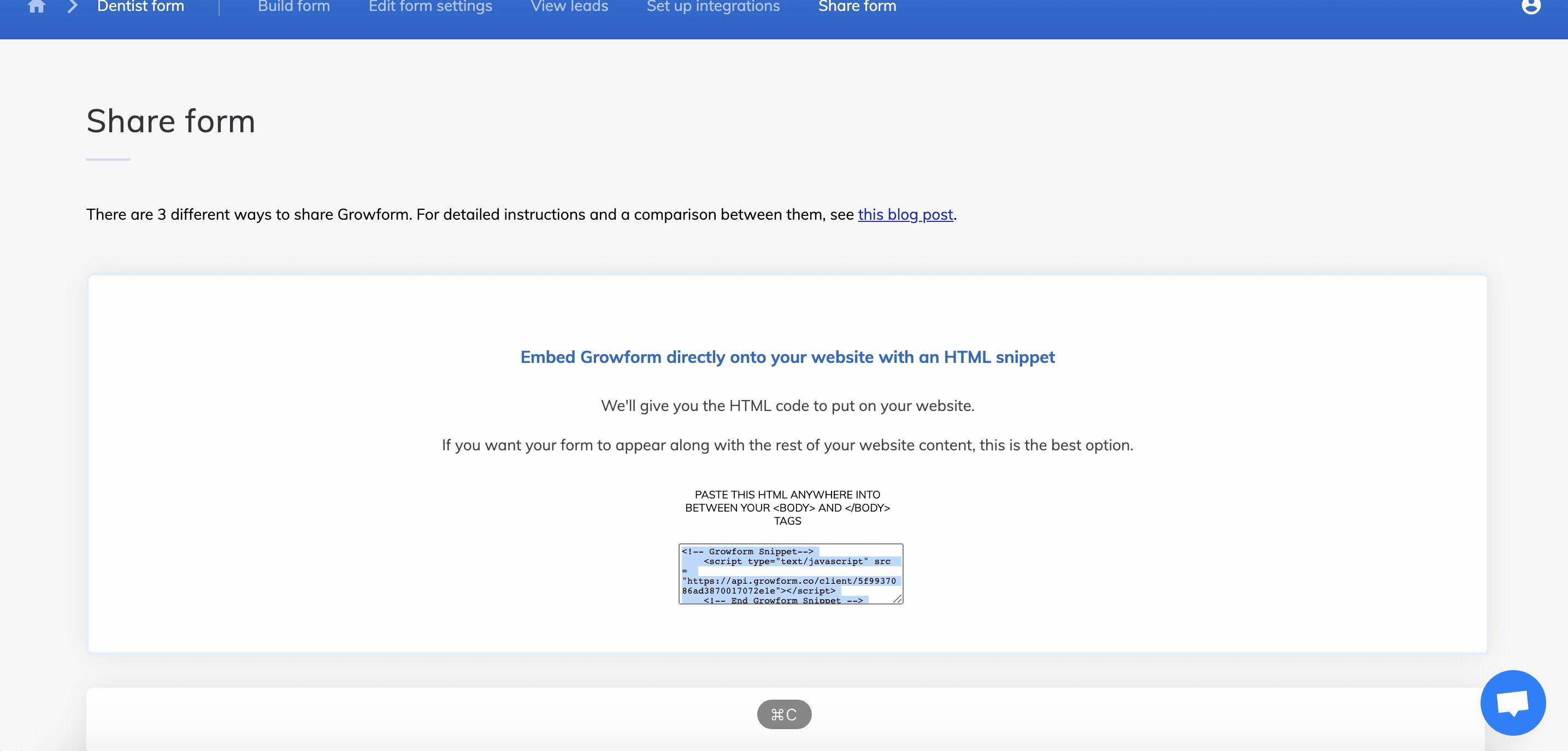
Ensuite, cliquez sur “Partager le formulaire” dans la barre bleue supérieure.
Choisissez la première option – “Embed Growform directly on your website with an HTML snippet” (Intégrer Growform directement sur votre site web avec un extrait HTML).
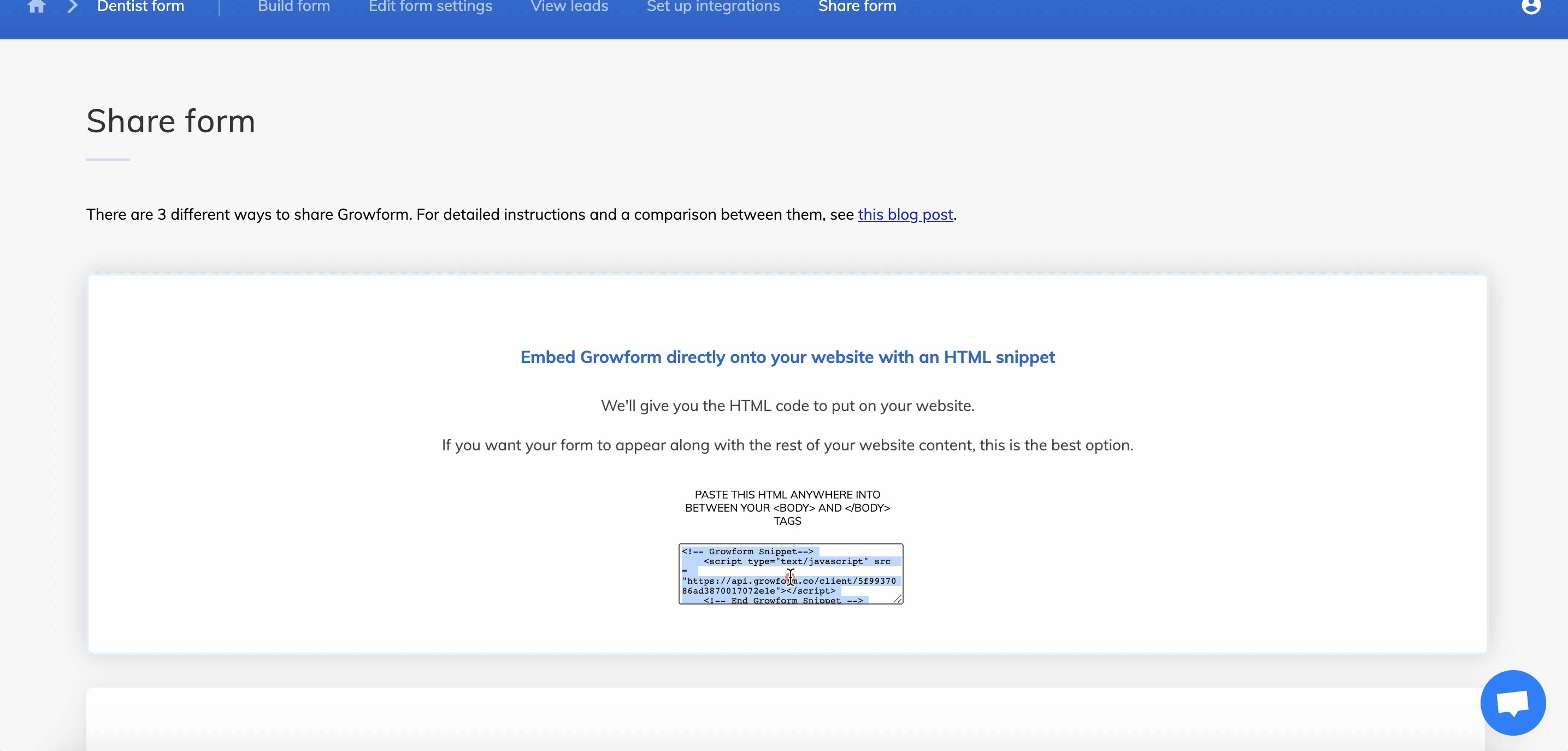
Cliquez sur le code et copiez-le dans votre presse-papiers :

4 – Ouvrez l’administration de wordpress et décidez comment ajouter votre code
Il existe plusieurs façons d’ajouter du code personnalisé à WordPress :
* Lors de l’édition d’un article ou d’une page, insérez un bloc de code (cette fonctionnalité est fournie avec WordPress).
* Si vous avez besoin d’ajouter un widget à un pied de page ou à un modèle, installez Code Widget et ajoutez le code dans Appearance>Widgets.
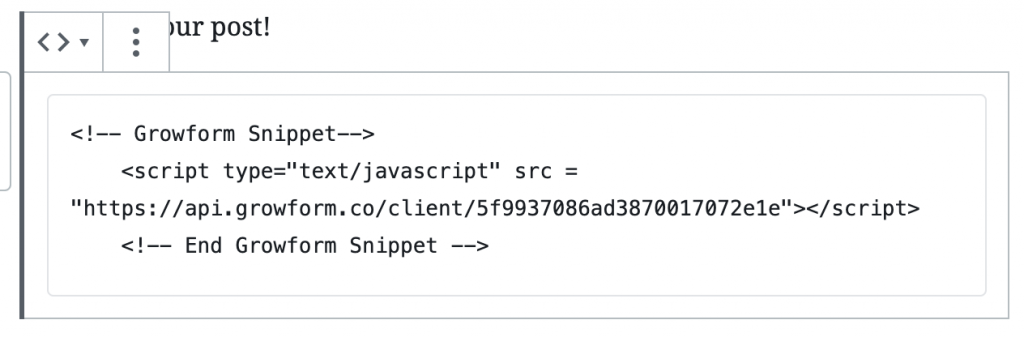
5 – Collez votre code d’intégration dans WordPress
Enfin, il suffit de coller le code d’intégration que vous avez copié à l’étape 3 :

… puis enregistrez et publiez votre message
Besoin de plus ? Nous travaillons en permanence sur notre offre WordPress.
N’hésitez pas à nous contacter pour nous faire part de vos commentaires et nous aider à définir la feuille de route.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
