Comment ajouter un formulaire Growform à plusieurs étapes à Webflow
Webflow est un constructeur de pages d’atterrissage extrêmement puissant, et l’un de nos favoris pour la création de sites web professionnels et réactifs.
Mais avec Webflow, il n’y a pas de moyen facile de créer des formulaires à plusieurs étapes – bien sûr, vous pouvez ajouter des champs de formulaire à votre formulaire avec l’éditeur Webflow. Mais dès que l’on commence à utiliser JavaScript pour masquer/afficher des champs en fonction des étapes… et que l’on ajoute la validation… cela devient extrêmement compliqué.
Growform est le principal constructeur de formulaires multi-étapes, et permet de créer facilement des formulaires multi-étapes avancés qui peuvent être intégrés dans votre page d’atterrissage Webflow.
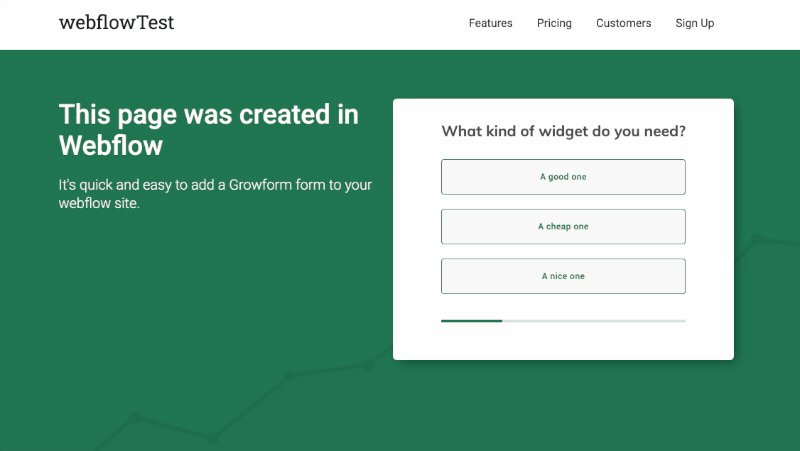
Le résultat ? Un magnifique formulaire Webflow multi-étapes qui ressemble et se comporte exactement comme s’il faisait partie de Webflow lui-même :

Table des matières
1 – Créer un formulaire sur Growform
Tout d’abord, créez un nouveau formulaire dans Growform. Vous pouvez obtenir un essai gratuit de 14 jours sans carte de crédit – commencez ici.
La première étape se présente comme suit :

Suivez notre guide de démarrage si vous avez besoin d’un coup de main pour votre premier formulaire.
2 – Obtenez votre code d’action Growform
Naviguez jusqu’à l’élément de menu ” Partager le formulaire ” en haut de Growform (une fois que vous êtes dans votre formulaire) pour saisir votre code de partage.
Ensuite, cliquez sur la première option, appelée “Embed Growform directly on your website with an HTML snippet” (Intégrer Growform directement sur votre site web avec un extrait HTML). Cliquez+copiez le code dans votre presse-papiers.

3 – Ajouter un composant “Embed” à votre page Webflow
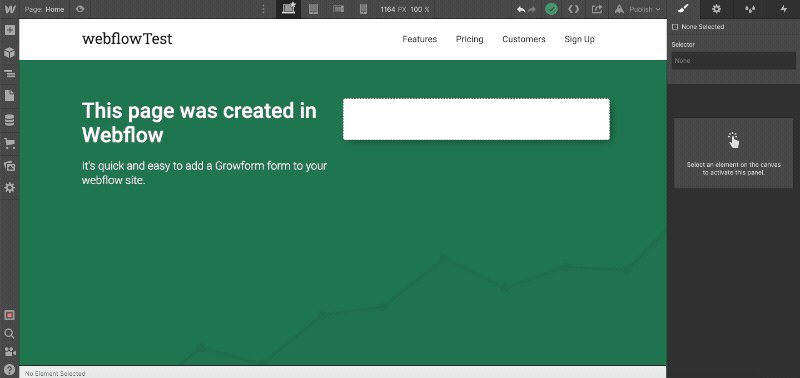
Maintenant, ouvrez votre page d’atterrissage dans Webflow et supprimez tous les formulaires que vous avez déjà créés – nous allons les remplacer par notre nouveau formulaire multi-étapes.
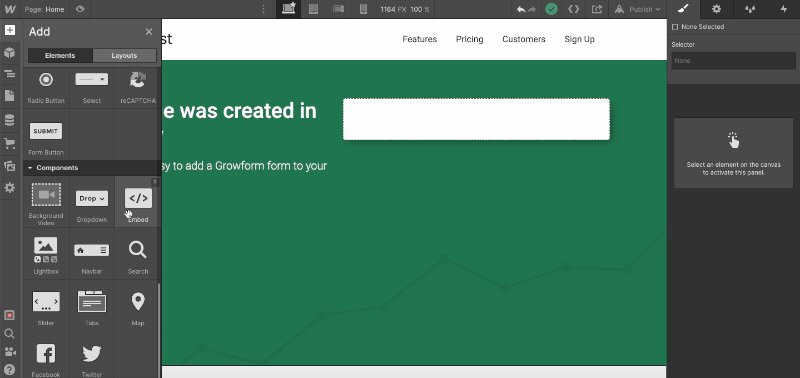
Ensuite, trouvez le composant “Embed” sur le côté gauche. Cela ressemble à une paire de crochets de code avec une barre oblique inverse ( </> ).
Vous devrez faire défiler les pages pour le trouver – au moment de la rédaction, il se trouve tout à la fin de la liste, sous “Composants”.
Une fois que vous avez trouvé le composant “Embed”, faites-le glisser à l’endroit où vous voulez qu’il soit sur votre page.
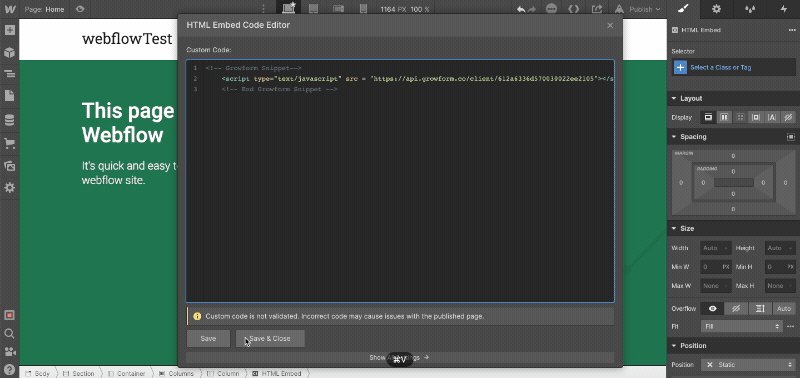
Collez le code de partage de Growform dans cette boîte.
C’est très simple – voici un gif de l’ensemble du processus :

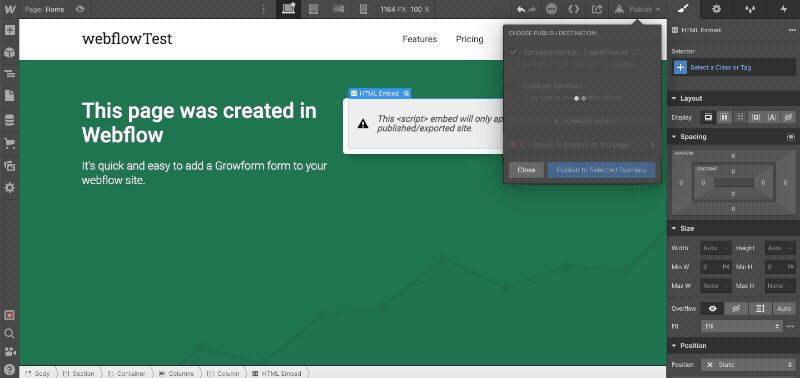
Cliquez sur “Publier” pour terminer cette étape.
4 – Apporter quelques ajustements esthétiques à votre forme
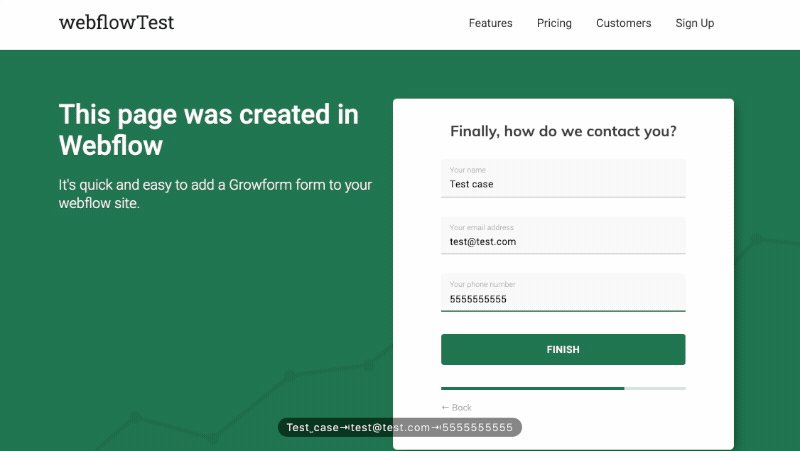
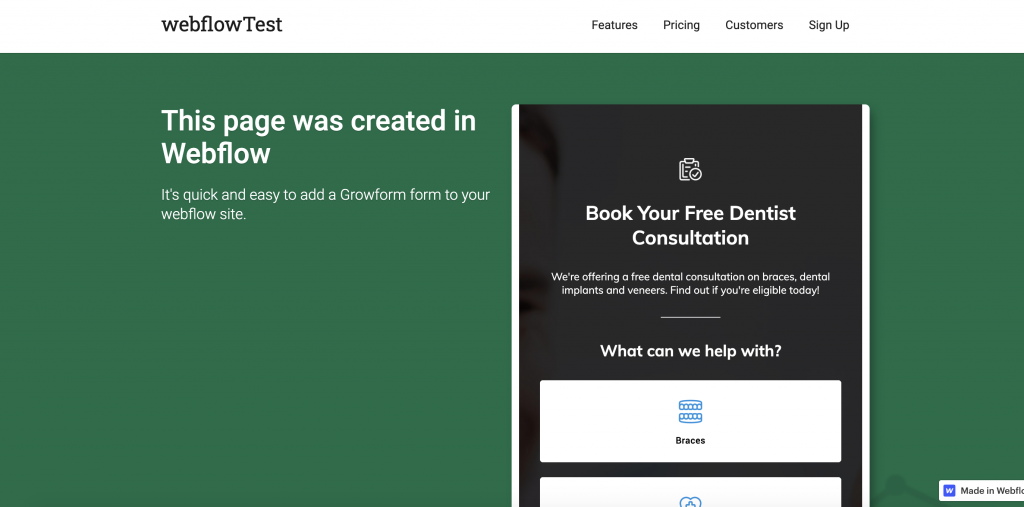
Une fois que vous avez ajouté votre formulaire et publié votre page, vous verrez probablement quelque chose comme ceci sur votre domaine Webflow (en fonction du modèle de formulaire que vous avez choisi) :

Cela signifie que vous avez fait 90 % du chemin – il ne vous reste plus qu’à faire quelques ajustements dans Growform pour que le formulaire ait l’air parfait :
- Dans les paramètres “Theme” de Growform, réglez l’arrière-plan du conteneur parent sur “color”, et choisissez une couleur d’arrière-plan correspondant à la couleur de Webflow (dans notre exemple, il est dans un conteneur blanc).
- Supprimez les en-têtes/instructions en haut de votre formulaire Growform – vous pouvez toujours les ajouter à l’espace situé au-dessus dans Webflow.
- Ajustez la couleur principale de votre formulaire (qui affecte les barres de progression et les accents), ainsi que la gamme des autres paramètres de couleur.
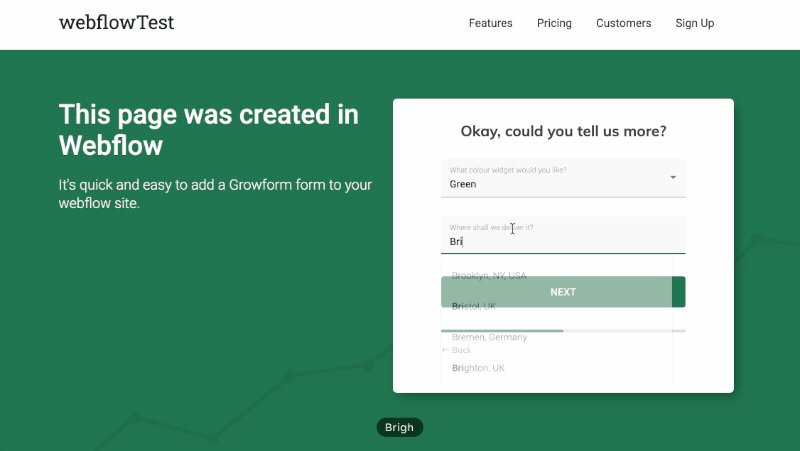
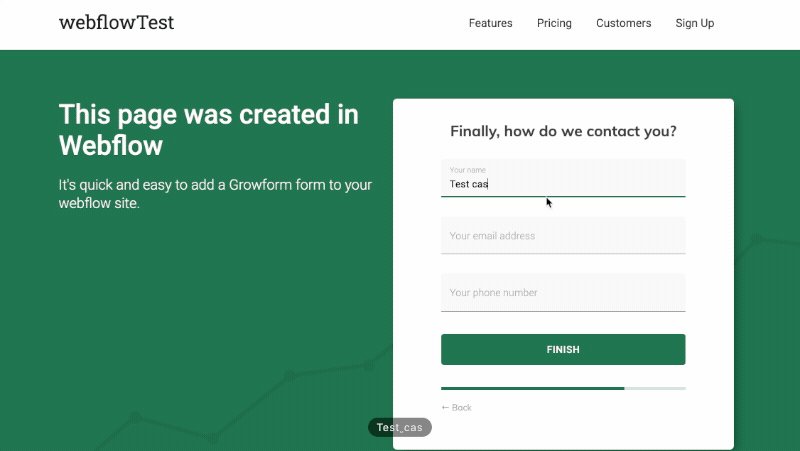
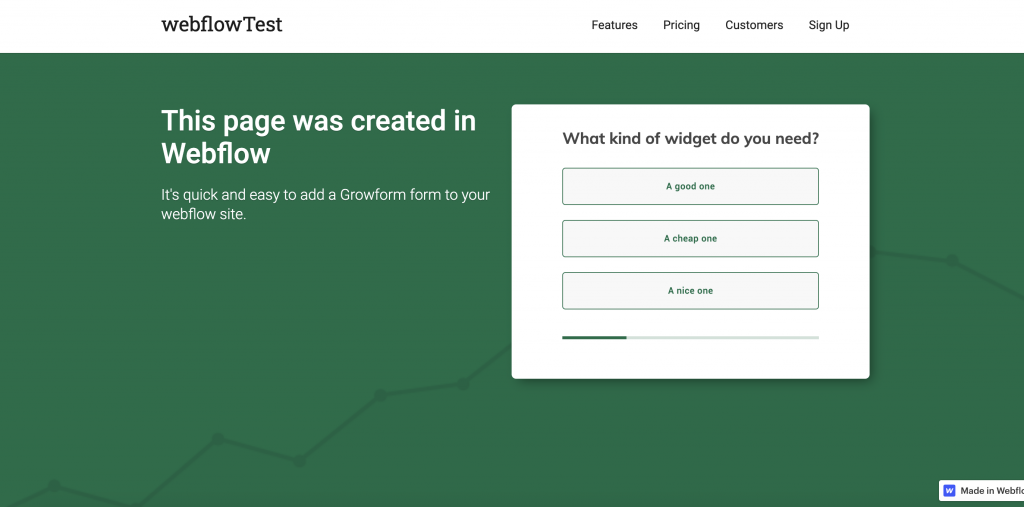
Avec seulement 2 ou 3 minutes pour ajuster les paramètres du thème, nous pouvons faire en sorte qu’il ressemble à un très beau formulaire Webflow à plusieurs étapes, tout à fait en accord avec le design du reste de la page :

5 – Envoyez vos prospects quelque part !
Maintenant que nous avons mis en place notre formulaire Webflow à étapes multiples, où vont les prospects ?
Les pistes apparaîtront dans votre compte Growform et vous seront envoyées par courriel par défaut. Vous pouvez également utiliser Zapier pour envoyer vos leads vers l’une des centaines de destinations.
Il n’est donc pas nécessaire de configurer quoi que ce soit d’autre dans votre compte Webflow – tout ce qui concerne vos leads sera désormais géré par Growform.
Meilleures pratiques pour l’ajout d’un formulaire Growform à plusieurs étapes à Webflow
Ajouter un formulaire multi-étapes Growform à Webflow est simple, mais l’optimiser pour les conversions demande un peu plus d’attention. Vous trouverez ci-dessous quelques bonnes pratiques pour vous assurer que votre formulaire est performant, visuellement transparent et convivial.
1. Donner la priorité à une expérience utilisateur fluide
- Soyez bref et ciblé: Décomposez les longs formulaires en étapes de taille réduite, avec seulement 1 ou 2 champs par page, afin de maintenir l’intérêt des utilisateurs.
- Utilisez des indicateurs de progression clairs: Une barre de progression rassure les utilisateurs sur leur état d’avancement, ce qui réduit les taux d’abandon.
- Optimisez les étiquettes et les instructions des champs: Veillez à ce que les libellés des champs soient concis et utilisez du texte de remplacement pour guider les utilisateurs sans encombrer le formulaire.
- Réduisez les champs obligatoires: Ne demandez que les informations essentielles afin de réduire les frictions et d’encourager les utilisateurs à remplir le formulaire.
2. Conception pour une intégration transparente du flux Web
- Faites correspondre votre marque à celle de Webflow: Utilisez les paramètres du thème de Growform pour aligner les couleurs, les polices et les styles de boutons avec votre site Webflow.
- Supprimez les en-têtes inutiles: Si Webflow a déjà un titre ou une description au-dessus du formulaire, supprimez les en-têtes en double dans Growform pour un aspect plus propre.
- Optimisez le style des boutons: Veillez à ce que la taille et la couleur des boutons soient cohérentes avec les autres CTA de votre site Webflow.
3. Assurer l’optimisation mobile
- Testez sur plusieurs appareils: Vérifiez comment le formulaire s’affiche sur différentes tailles d’écran pour vous assurer qu’il est adapté.
- Ajustez le remplissage et l’espacement: Utilisez les paramètres de mise en page de Growform pour affiner l’espacement des éléments de formulaire adaptés aux mobiles.
- Veillez à ce que le texte soit lisible: Veillez à ce que le texte du formulaire et les boutons soient suffisamment grands pour pouvoir être lus facilement sur les écrans mobiles.
4. Améliorer les taux de conversion avec des éléments de formulaire intelligents
- Utiliser la logique conditionnelle: Affichez/masquez les champs en fonction des entrées de l’utilisateur pour que les formulaires restent pertinents et personnalisés.
- Activez l’enregistrement automatique ou les soumissions partielles: Permettez aux utilisateurs de revenir plus tard afin de réduire les abandons.
- Expérimentez des mises en page en plusieurs étapes: Essayez des variantes telles qu’une page de bienvenue ou une première étape incitative (par exemple, “Obtenez un devis gratuit”) pour augmenter l’engagement.
5. Optimisez la gestion et le suivi des prospects
- Intégrez des outils de CRM et de messagerie électronique: Utilisez Zapier pour envoyer automatiquement des prospects à HubSpot, Mailchimp ou Google Sheets.
- Activer les notifications par courriel: Veillez à ce que votre équipe reçoive des alertes en temps réel lorsqu’un nouveau prospect soumet un formulaire.
- Utilisez le suivi UTM: Ajoutez des paramètres UTM à Growform pour suivre les sources de trafic qui génèrent le plus de conversions.
6. Tester et réitérer pour un impact maximal
- Testez des variantes de formulaires A/B : Essayez différentes longueurs de formulaire, différentes formulations de CTA ou différentes séquences d’étapes pour voir ce qui fonctionne le mieux.
- Surveillez les taux d’abandon: Utilisez les analyses de Growform pour identifier les endroits où les utilisateurs abandonnent le formulaire et ajustez-les en conséquence.
Affinez le formulaire en fonction des commentaires: Demandez aux visiteurs ou aux clients leur avis sur la facilité d’utilisation du formulaire et apportez les améliorations nécessaires.
Besoin de plus ? Nous travaillons activement sur notre offre Webflow.
N’hésitez pas à contacter notre équipe d’assistance expérimentée si vous avez besoin d’aide, y compris pour configurer votre compte.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
