Comment ajouter un formulaire Growform à plusieurs étapes à Unbounce
Unbounce est de loin notre constructeur de pages d’atterrissage préféré, mais les utilisateurs souhaitent souvent construire des formulaires à plusieurs étapes qui ne peuvent pas être réalisés dans leur interface.
Au lieu d’assembler des centaines de lignes de JavaScript ou de créer plusieurs pages d’atterrissage, ce guide vous montrera comment mettre en œuvre Growform – le principal constructeur de formulaires à étapes multiples – sur votre page d’atterrissage Unbounce.
Si vous choisissez d’intégrer votre formulaire à la page, vous obtiendrez quelque chose comme ceci :

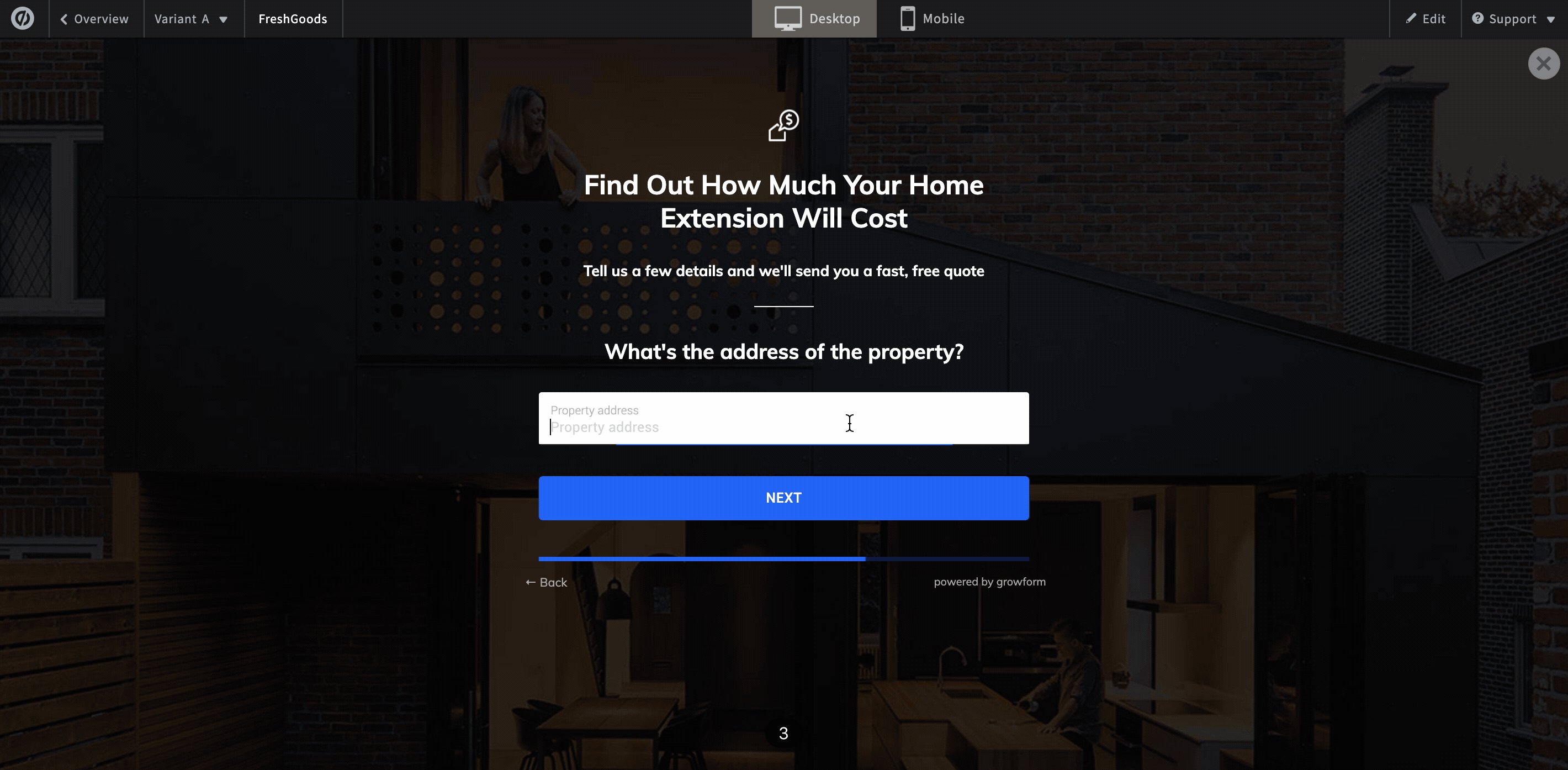
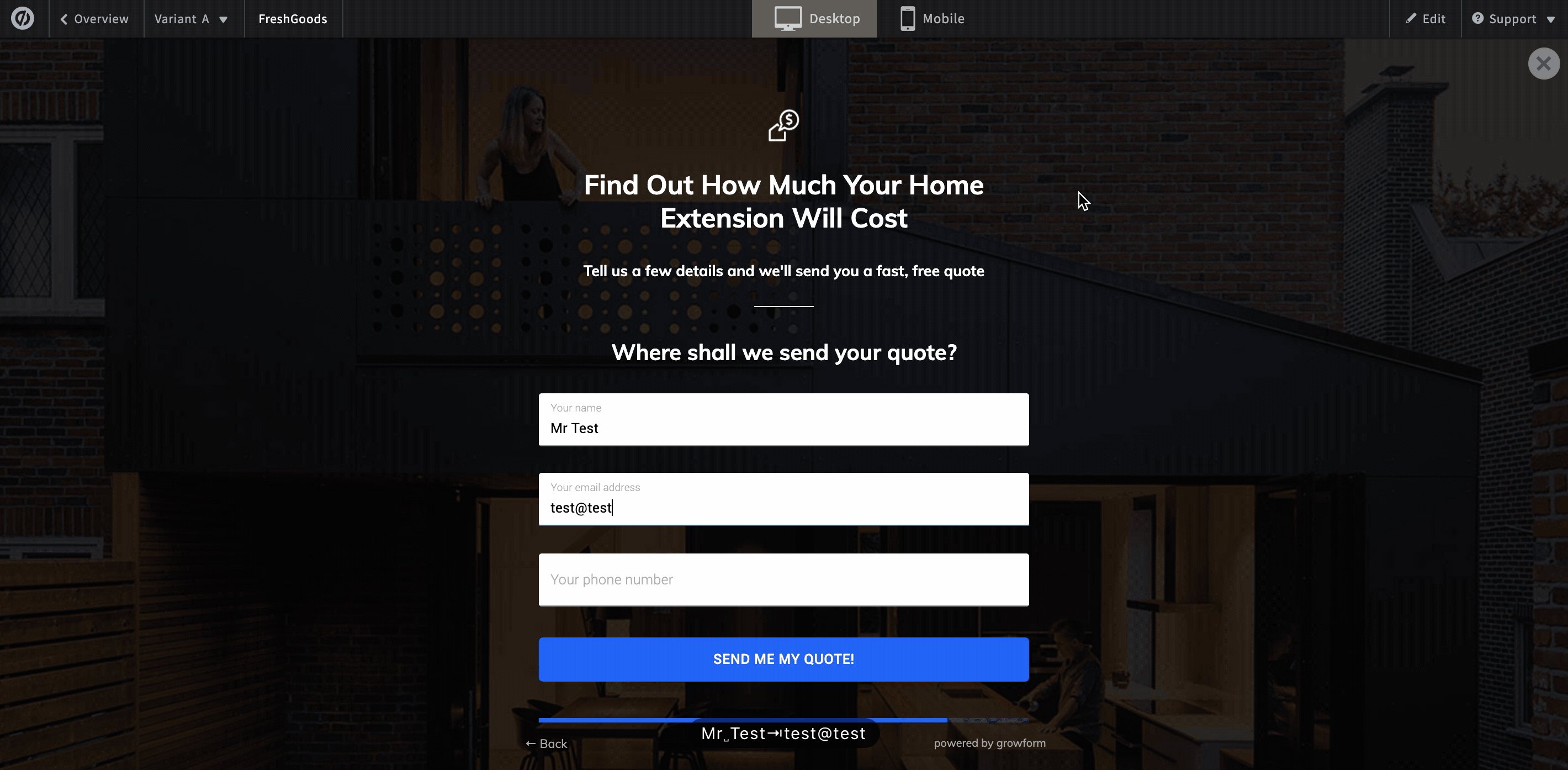
… ou si vous préférez afficher votre formulaire en surimpression lorsqu’un bouton est cliqué, vous obtiendrez quelque chose comme ceci :

Table des matières
Tout d’abord, choisissez“embed” ou “overlay” (superposition)
Maintenant que vous connaissez la différence entre les deux options, il est temps de choisir d’intégrer votre formulaire multi-étapes directement sur votre page Unbounce, ou de le faire apparaître en surimpression lorsqu’un bouton est cliqué.
Celui que vous utiliserez dépendra principalement de votre modèle Unbounce – il n’y a pas de “bonne réponse” – alors optez pour celui qui convient le mieux à votre design.
Choisissez maintenant une option…
⬇️
Intégrer le formulaire directement sur la page
(continuer à lire ce guide)
⬇️
Faire apparaître le formulaire en surimpression lorsqu’on clique sur un bouton
Intégrer le formulaire directement sur la page
1 – Créer un formulaire sur Growform
Bien entendu, vous devrez créer un formulaire sur Growform. Il y a une période d’essai gratuite de 14 jours (sans carte de crédit) – inscrivez-vous ici.
La première étape ressemblera à ceci :

Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
2 – Obtenez votre code d’action Growform
Pour obtenir votre code de partage Growform, ouvrez Growform et assurez-vous que votre formulaire est enregistré. Ensuite, cliquez sur “Partager le formulaire” dans la barre bleue supérieure.
Choisissez la première option – “Embed Growform directly on your website with an HTML snippet”, cliquez sur le code et copiez-le dans votre presse-papiers :

3 – Ajoutez un bloc HTML personnalisé à Unbounce et collez votre code
Maintenant, ouvrez votre page Unbounce dans l’éditeur et faites glisser le bloc “HTML personnalisé”. Vous serez alors invité à coller votre code.
Collez le code obtenu à l’étape 2 et repositionnez la boîte de manière à ce qu’elle s’intègre dans votre dessin :

Cliquez sur “Enregistrer”, et n’oubliez pas d’ajuster le positionnement de la boîte pour les mobiles, comme d’habitude dans le constructeur Unbounce).
4 – Prévisualisez votre formulaire et faites quelques ajustements
Lorsque vous cliquez sur l’aperçu, vous devriez voir votre formulaire en plusieurs étapes intégré avec succès dans la page Unbounce :

Voici quelques ajustements que vous pourriez souhaiter faire pour que votre forme soit parfaite :
- Dans les paramètres “Thème” de Growform, réglez l’arrière-plan du conteneur parent sur la couleur, et choisissez une couleur d’arrière-plan correspondant à celle d’Unbounce.
- Supprimez les en-têtes/instructions en haut de votre formulaire Growform – vous pouvez toujours les avoir dans Unbounce.
- Ajustez la couleur principale de votre formulaire (qui affecte les barres de progression et les accents), ainsi que la gamme des autres paramètres de couleur.
Avec quelques ajustements, nous pouvons obtenir un formulaire à plusieurs étapes qui semble être 100% “intégré” à la page Unbounce :

5 – Activer le suivi des conversions Unbounce
Enfin, vous pouvez choisir de faire suivre les formulaires Growform remplis comme des conversions dans Unbounce. Cela incrémente simplement la colonne “conversions” sur les statistiques de votre page d’atterrissage Unbounce.
Pour activer cette option, dans Growform, allez dans “Edit form settings” > “Tracking & tagging” > “Enable Unbounce conversion tracking”.
Besoin de plus ? Nous travaillons activement sur notre offre Unbounce, y compris la possibilité de voir les prospects apparaître dans Unbounce.
N’hésitez pas à nous contacter pour nous faire part de vos commentaires et nous aider à définir la feuille de route.
Recent Posts
- Notre liste de contrôle ultime en 7 étapes pour la qualification des prospects et la réussite commerciale
- Nous partageons nos meilleures stratégies pour vous aider à générer plus de prospects dans le domaine de la conception de sites Web.
- Nous partageons 6 façons efficaces de stimuler la génération de prospects pour les dentistes
- Nous vous dévoilons les 7 meilleures stratégies de génération de leads dans la Fintech pour stimuler la croissance de votre entreprise.
- Nous avons testé les meilleurs constructeurs de formulaires Low-Code pour une création de formulaires sans souci
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
