Comment ajouter un formulaire Growform à plusieurs étapes à Instapage
Instapage est un excellent constructeur de pages d’atterrissage, mais il peut être limité si vous souhaitez créer un formulaire en plusieurs étapes à fort taux de conversion.
Bien qu’Instapage dispose d’une fonction de formulaires en plusieurs étapes, elle n’est disponible que sur leurs plans personnalisés et ne possède pas les caractéristiques d’un constructeur de formulaires en plusieurs étapes spécialisé.
Growform – le principal constructeur de formulaires en plusieurs étapes – permet de créer facilement de magnifiques formulaires en plusieurs étapes et de les intégrer directement à votre page d’atterrissage Instapage.
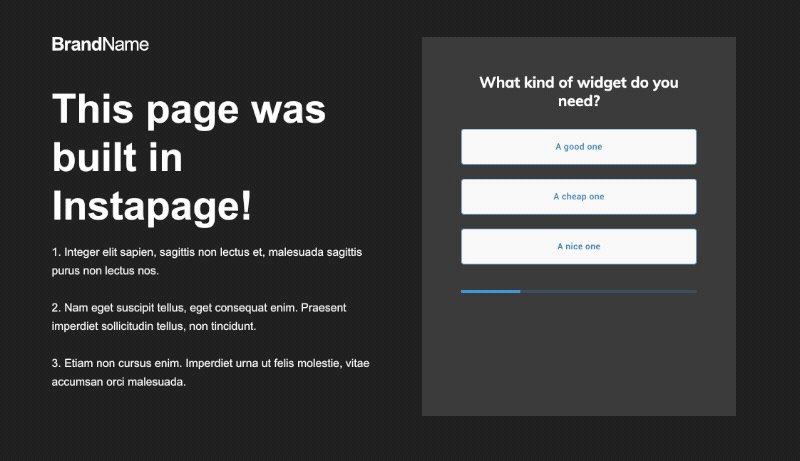
Vos utilisateurs verront un formulaire qui semble faire partie d’Instapage – vous obtiendrez quelque chose comme ceci :

Table des matières
1 – Créer un formulaire sur Growform
Pour commencer, vous devez d’abord créer un formulaire sur Growform. Il est disponible en version d’essai gratuite de 14 jours, sans carte de crédit – commencez ici.
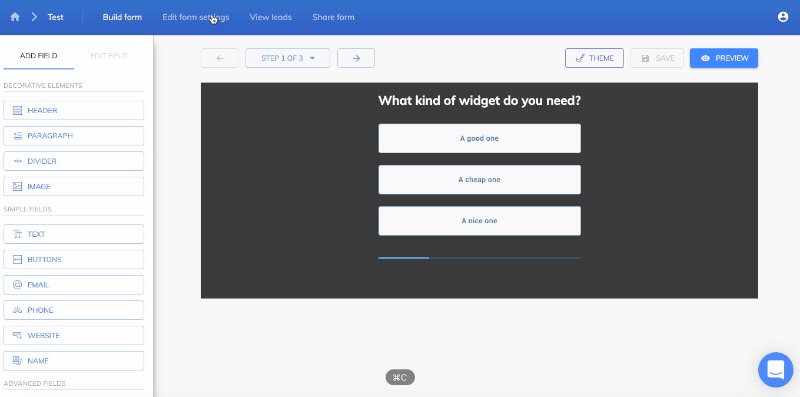
La première étape ressemblera à ceci :

Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
2 – Obtenez votre code d’action Growform
Obtenez votre code de partage Growform en naviguant vers l’élément de menu “formulaire de partage” dans la barre de navigation supérieure.
Cliquez sur la première option, intitulée “Embed Growform directly on your website with an HTML snippet”. Ensuite, cliquez sur la case du code et copiez le code dans votre presse-papiers.

3 – Ajouter un bloc HTML personnalisé à Instapage
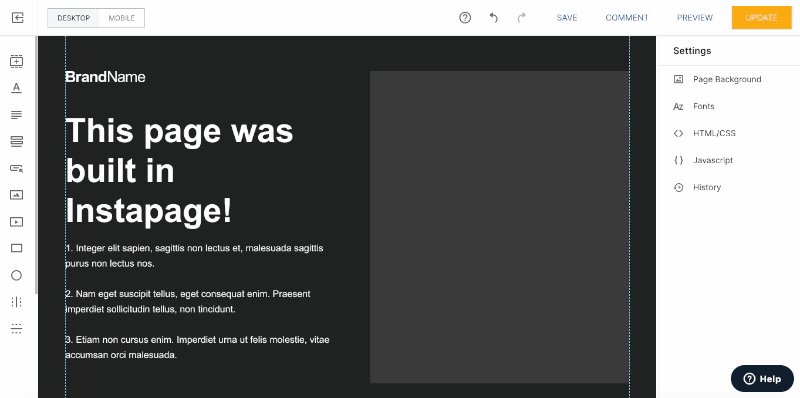
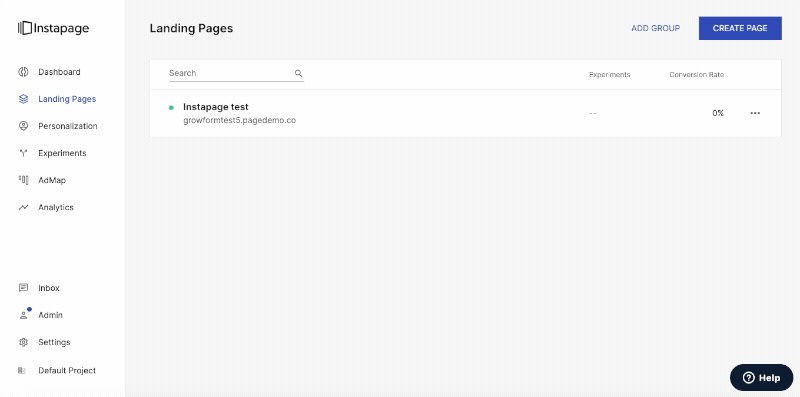
Ouvrez maintenant votre page d’atterrissage dans l’éditeur Instapage. Vous devez supprimer tous les formulaires que vous avez déjà utilisés.
Ensuite, trouvez le widget “HTML” sur le côté gauche. Cela ressemble à une paire de crochets de code ( <> ).
Remarque : il se peut que vous deviez faire défiler la page pour trouver le widget HTML – c’est le tout dernier !
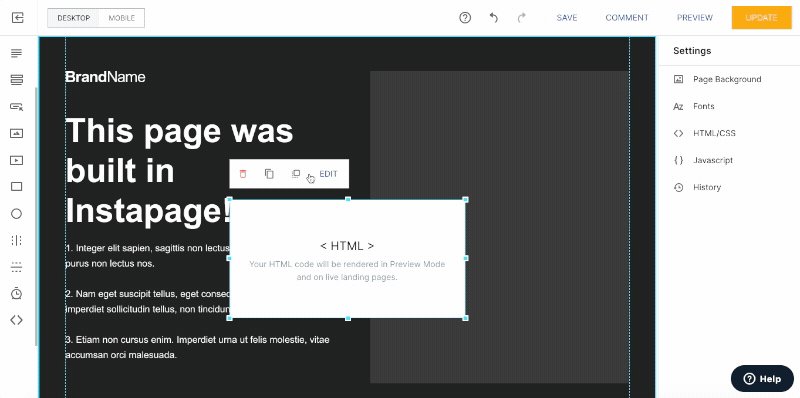
Ensuite, cliquez sur le widget HTML, appuyez sur “Edit” et collez votre code dans la case. Cliquez sur “Terminé”.
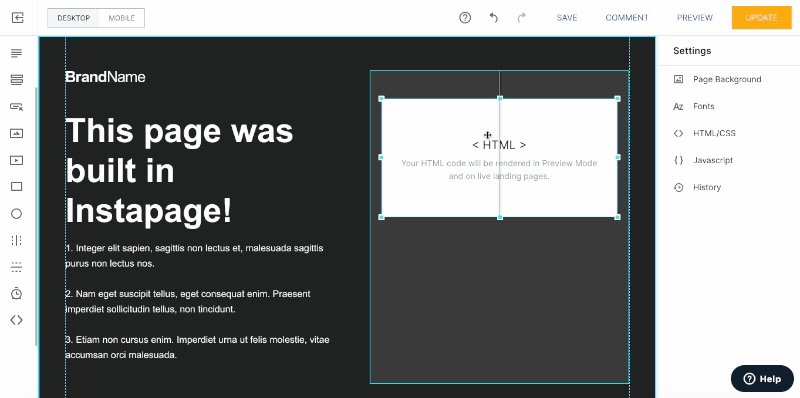
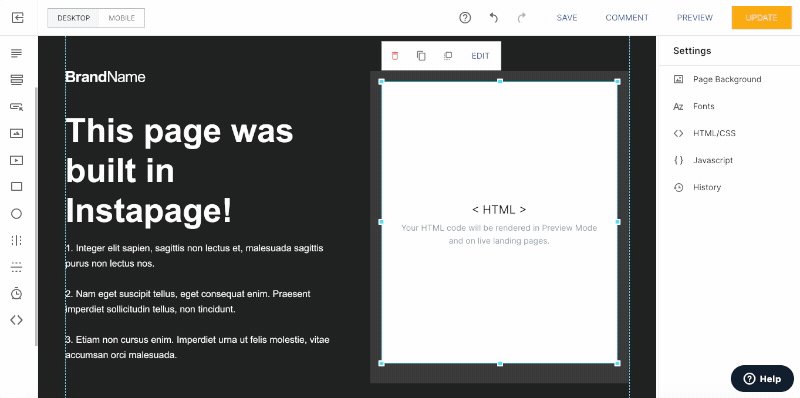
Maintenant, repositionnez la boîte de manière à ce qu’elle s’insère dans votre dessin.
Voici un gif de l’ensemble du processus :

Cliquez sur “Enregistrer” et “Mettre à jour” pour terminer cette étape.
En raison du fonctionnement d’Instapage, le HTML personnalisé (y compris le widget de formulaire en plusieurs étapes de Growform) ne sera pas rendu en mode prévisualisation. Ne vous inquiétez pas – vous pouvez vérifier que votre formulaire fonctionne en le publiant.
4 – Publiez votre formulaire et faites quelques ajustements
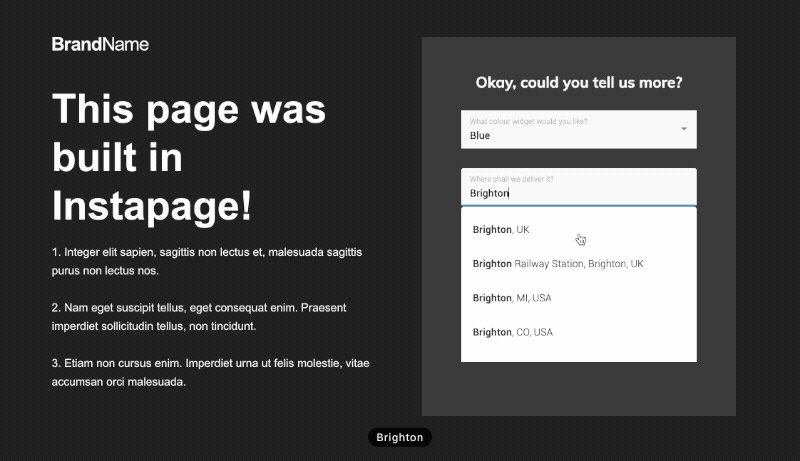
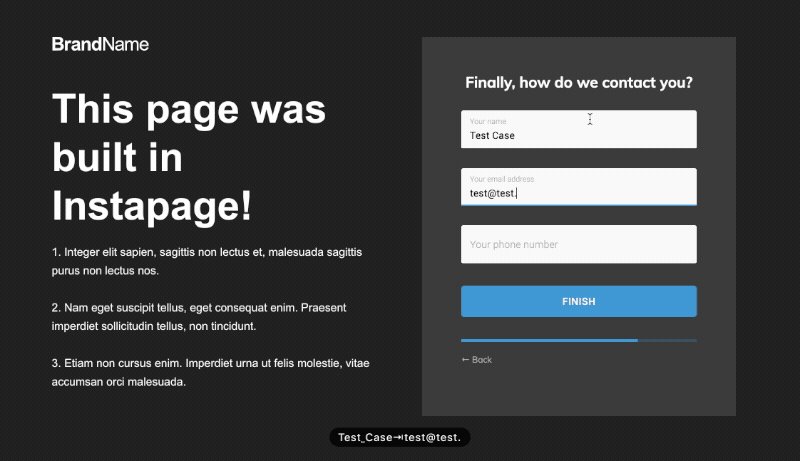
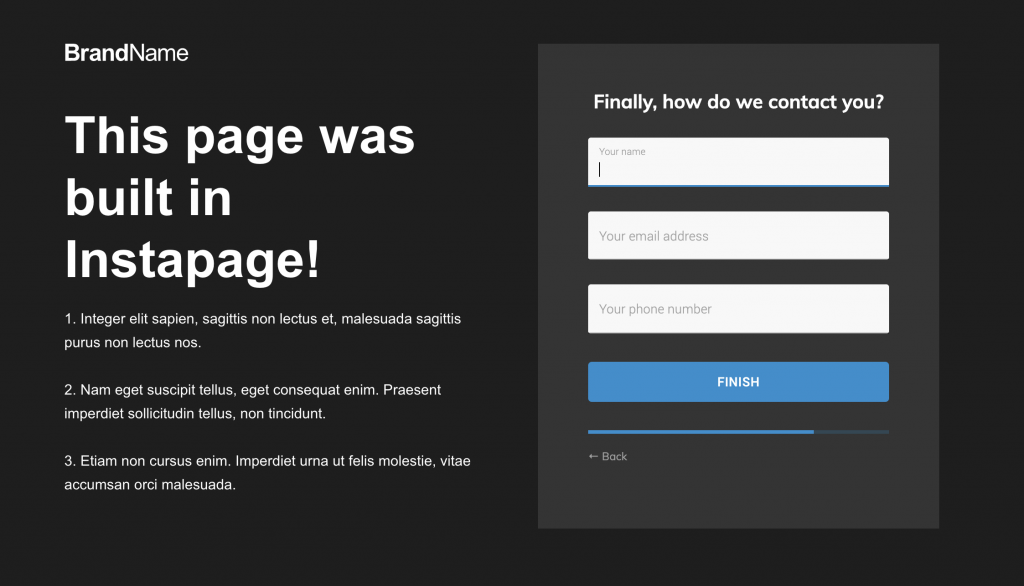
Lorsque vous publiez votre formulaire, vous verrez probablement un formulaire ressemblant à celui-ci, en fonction du modèle que vous avez utilisé :

Cela signifie que vous êtes très proche du but et qu’il vous suffit de faire quelques ajustements pour que votre forme soit absolument parfaite :
- Dans les paramètres “Theme” de Growform, réglez l’arrière-plan du conteneur parent sur “color”, et choisissez une couleur d’arrière-plan correspondant à celle d’Instapage.
- Supprimez les en-têtes/instructions en haut de votre formulaire Growform – vous pouvez toujours les ajouter à l’espace situé au-dessus dans Instapage.
- Ajustez la couleur principale de votre formulaire (qui affecte les barres de progression et les accents), ainsi que la gamme des autres paramètres de couleur.
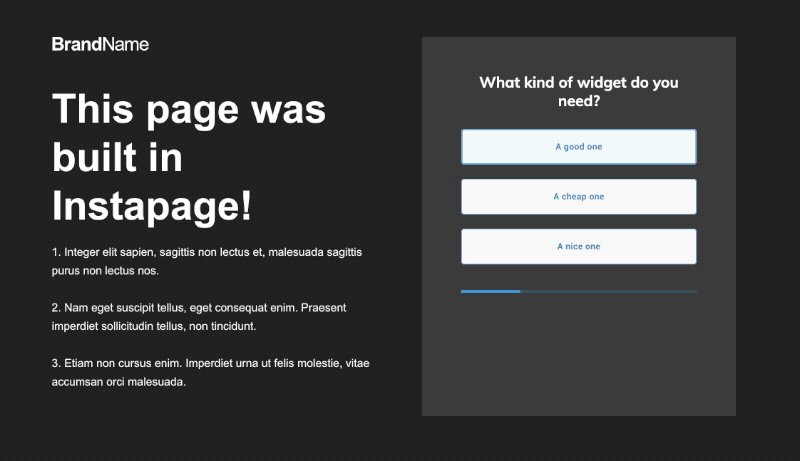
En prenant le temps d’ajuster les paramètres de conception, nous pouvons obtenir un formulaire à plusieurs étapes dans Instapage, qui semble parfaitement aligné avec la conception et qui fait partie de la page :

5 – Optionnellement, configurer le suivi des conversions et les destinations des prospects
Maintenant que nous avons mis en place notre formulaire Instapage à étapes multiples, où vont les prospects ?
Les pistes apparaîtront dans votre compte Growform et vous seront envoyées par courriel par défaut. Vous pouvez également utiliser Zapier pour envoyer vos leads vers l’une des centaines de destinations.
Cela signifie qu’il n’est pas nécessaire de configurer quoi que ce soit d’autre (comme les formulaires et les notifications de prospects) dans votre compte Instapage – puisque cela se trouve maintenant dans Growform.
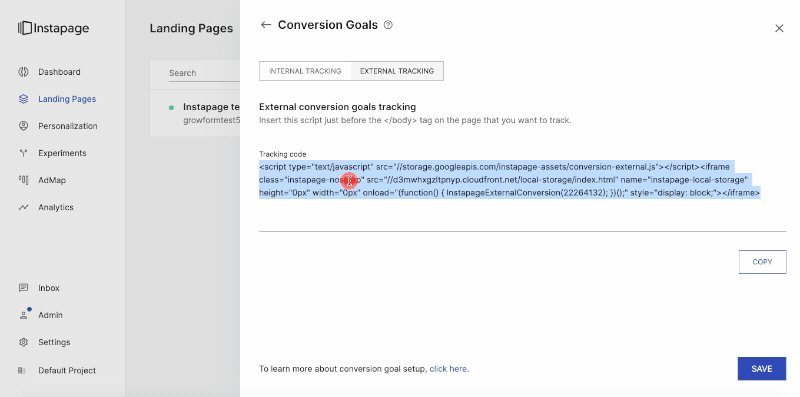
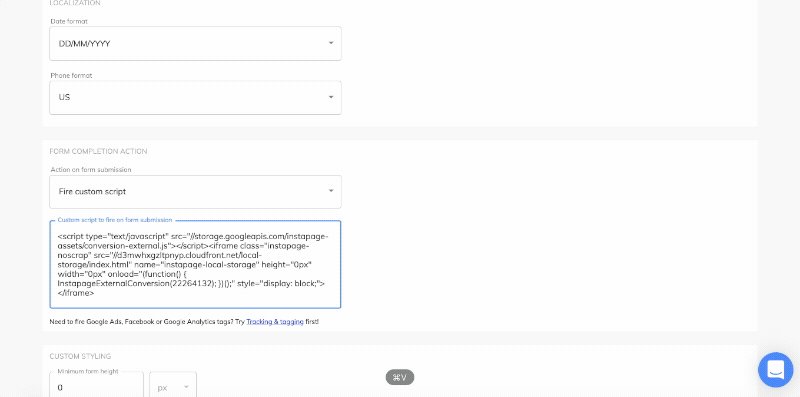
Si vous le souhaitez, vous pouvez toujours activer le code de suivi externe d’Instapage pour suivre les conversions dans Instapage – il suffit de copier leur code et de l’ajouter à l’option “Script personnalisé à activer lors de la soumission du formulaire” de Growform dans les paramètres du formulaire :

Besoin de plus ? Nous travaillons activement sur notre offre Instapage.
N’hésitez pas à contacter notre équipe d’assistance expérimentée si vous avez besoin d’aide, y compris pour configurer votre compte.
Recent Posts
- Nos meilleurs choix de sociétés de génération de leads immobiliers pour booster votre activité
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
- Les 9 meilleurs logiciels de distribution de prospects pour maximiser l’efficacité et la conversion des ventes
- Notre liste de contrôle ultime en 7 étapes pour la qualification des prospects et la réussite commerciale
- Nous partageons nos meilleures stratégies pour vous aider à générer plus de prospects dans le domaine de la conception de sites Web.
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
