Comment afficher votre Growform en superposition
Dans ce scénario, vous pouvez avoir un appel à l’action clair sur votre page d’atterrissage, comme ” Obtenir un devis “, et souhaiter que votre Growform apparaisse en surimpression lorsqu’il est cliqué.
Table des matières
1 – Créer un formulaire sur Growform
Il va presque sans dire que vous devrez créer un formulaire sur Growform. Nous proposons un essai gratuit de 14 jours (sans carte de crédit) – vous pouvez vous inscrire ici.
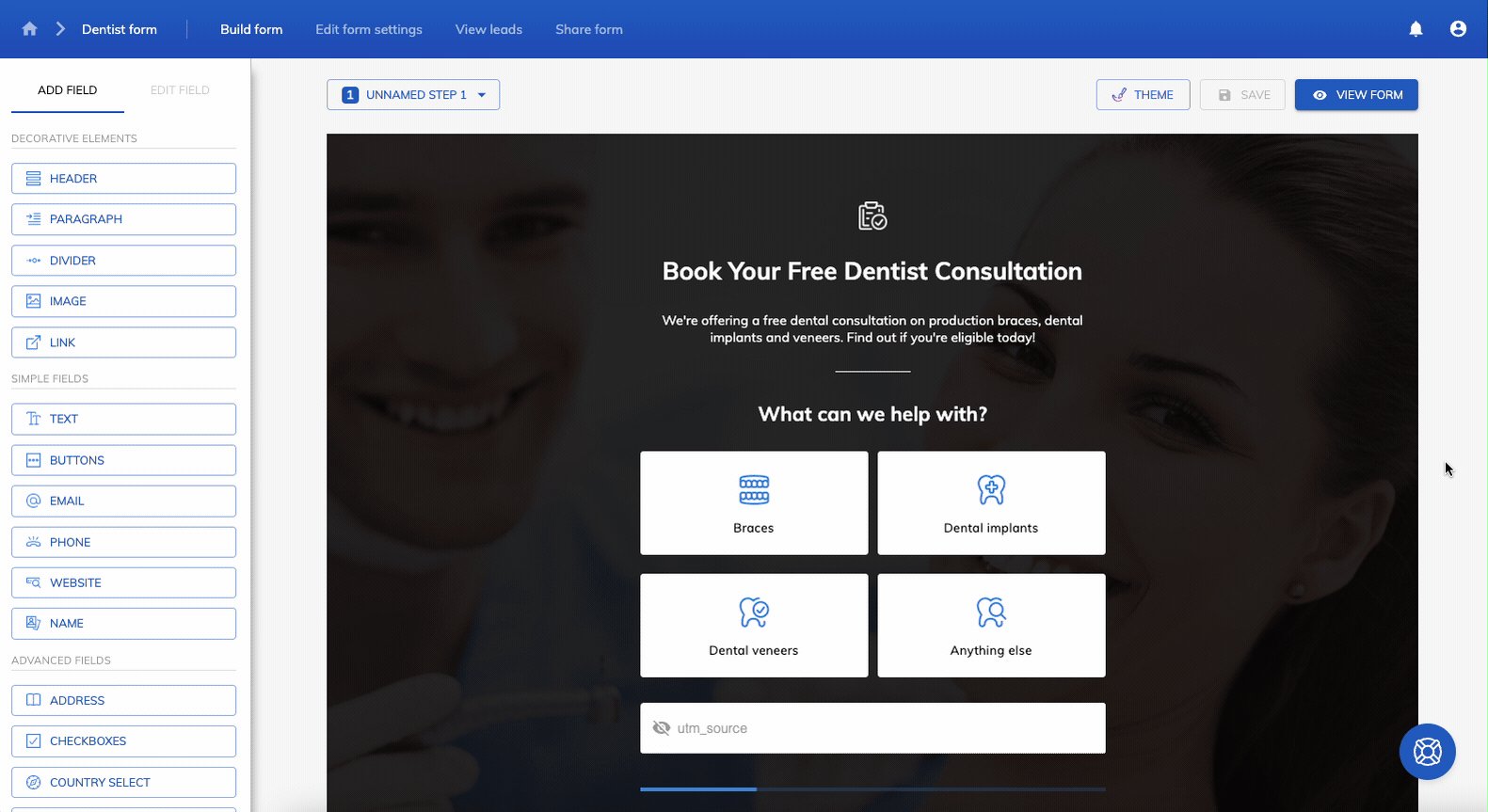
La première étape ressemblera à ceci :

Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
2 – Assurez-vous que votre bouton a un nom de classe et notez-le.
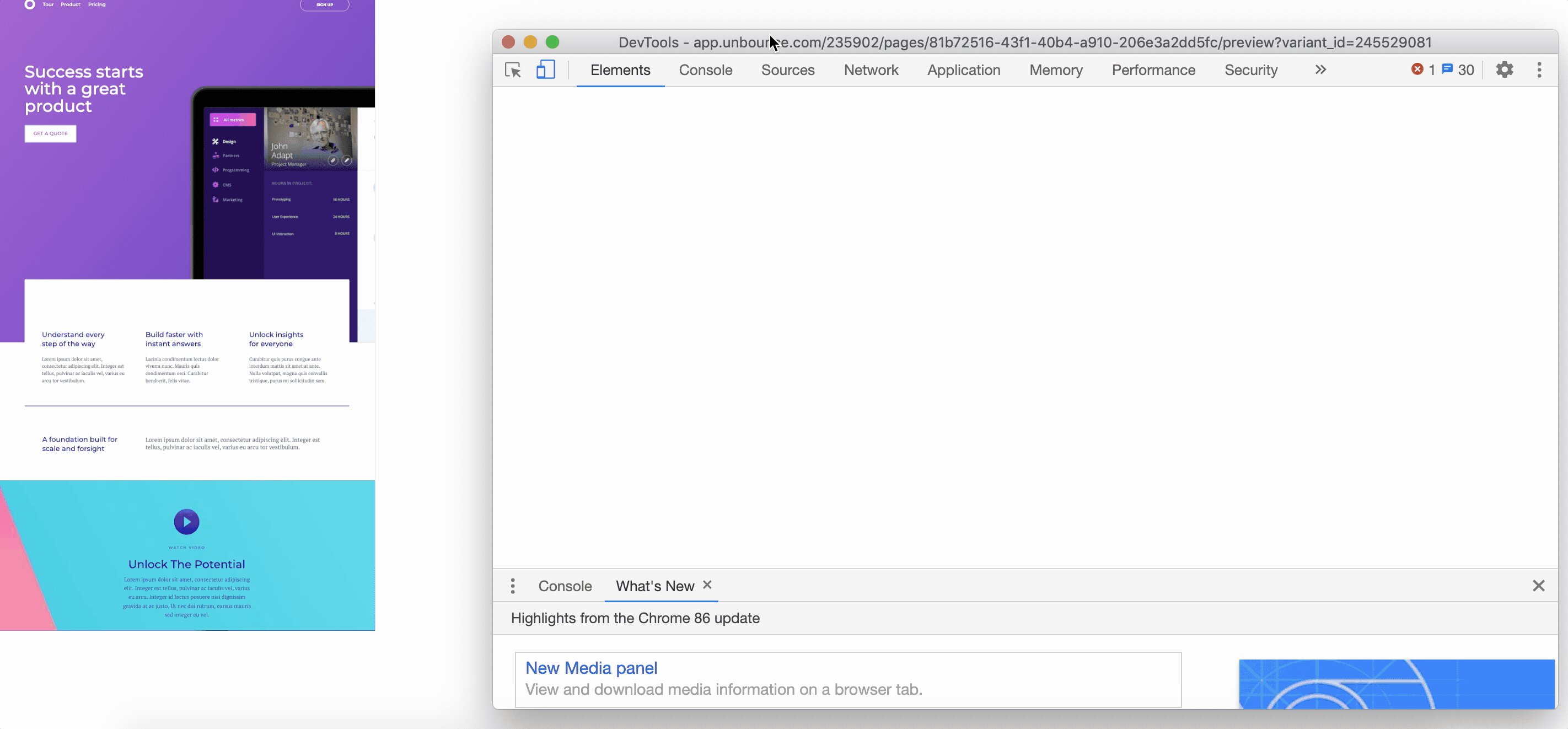
Pour cette étape, nous supposons que vous utilisez Google Chrome comme navigateur.
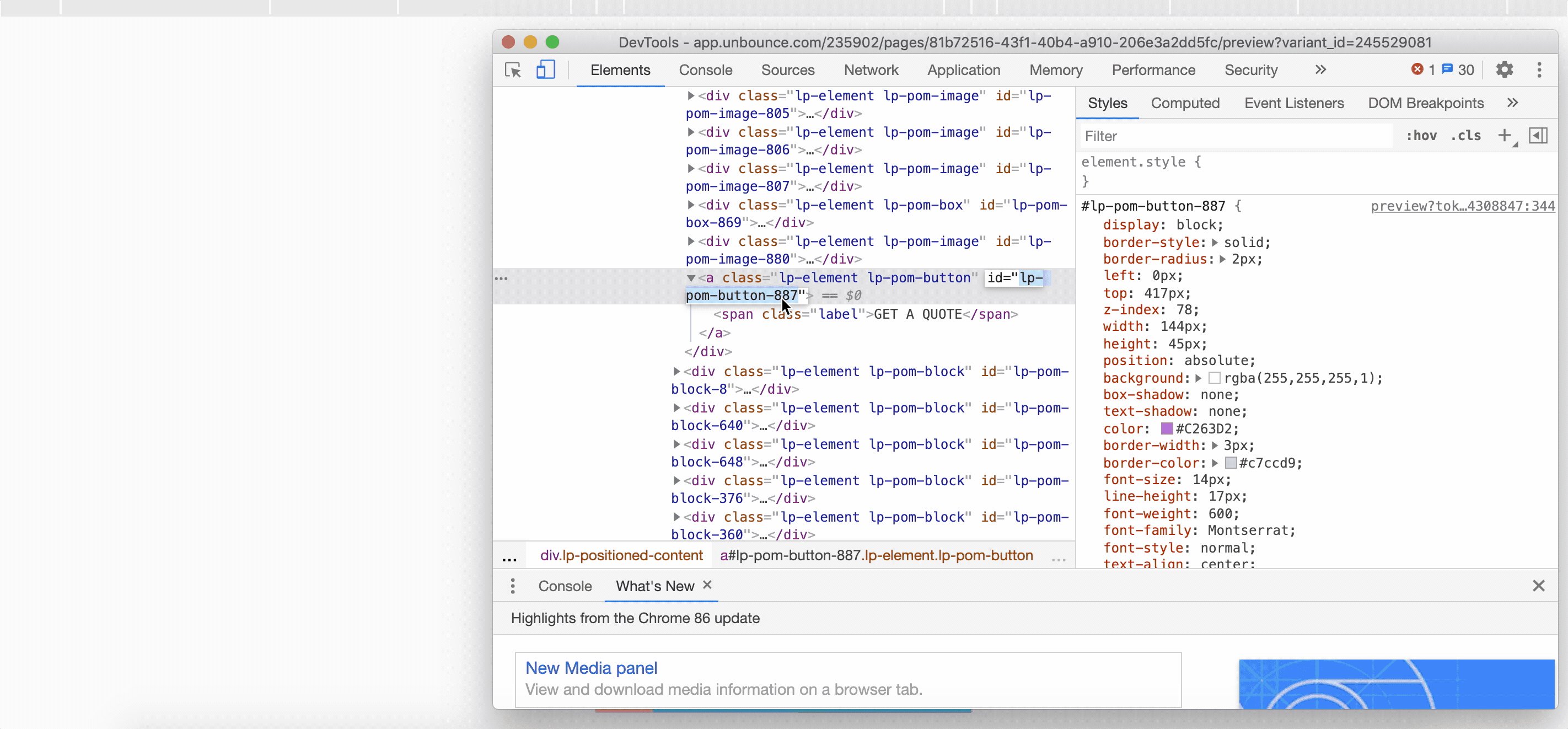
Recherchez le bouton que vous souhaitez utiliser comme “déclencheur”. Cliquez avec le bouton droit de la souris (et cliquez sur “Inspecter”) pour inspecter l’élément et trouver le nom de sa classe.
L’élément ci-dessous a pour noms de classe “lp-element” et “lp-pom-button”. L’un ou l’autre fonctionnerait, mais pour cet exemple, nous utiliserons “lp-pom-button”, car c’est plus précis.

L’élément ci-dessous a pour noms de classe “lp-element” et “lp-pom-button”. L’un ou l’autre fonctionnerait, mais pour cet exemple, nous utiliserons “lp-pom-button”.
3 – Obtenez votre code d’action Growform
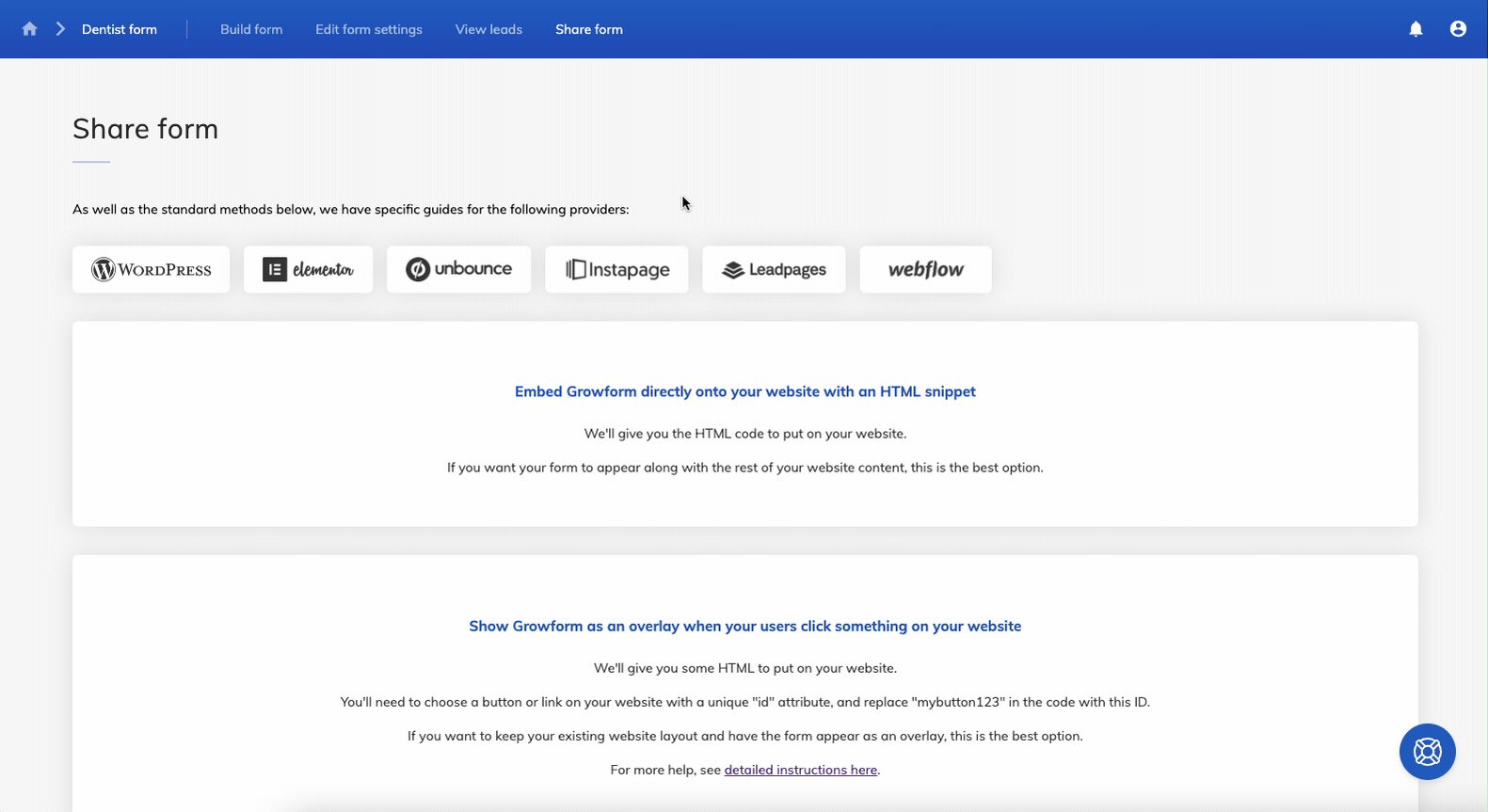
Pour obtenir votre code de partage Growform, ouvrez Growform et assurez-vous que votre formulaire est enregistré. Ensuite, cliquez sur “Partager le formulaire” dans la barre bleue supérieure.
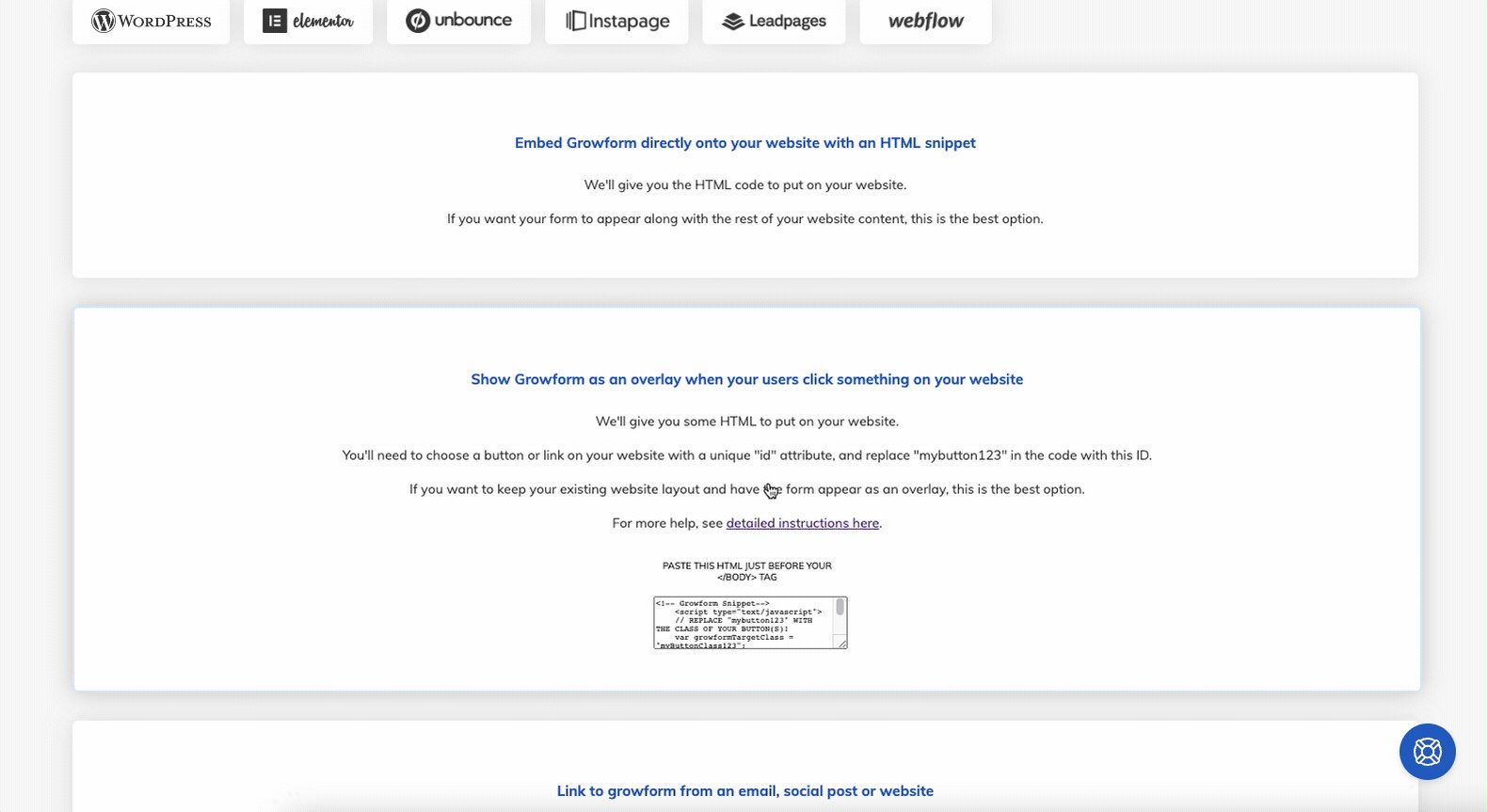
Choisissez la deuxième option – “Afficher Growform en tant que superposition lorsque vos utilisateurs cliquent sur quelque chose sur votre site web”.
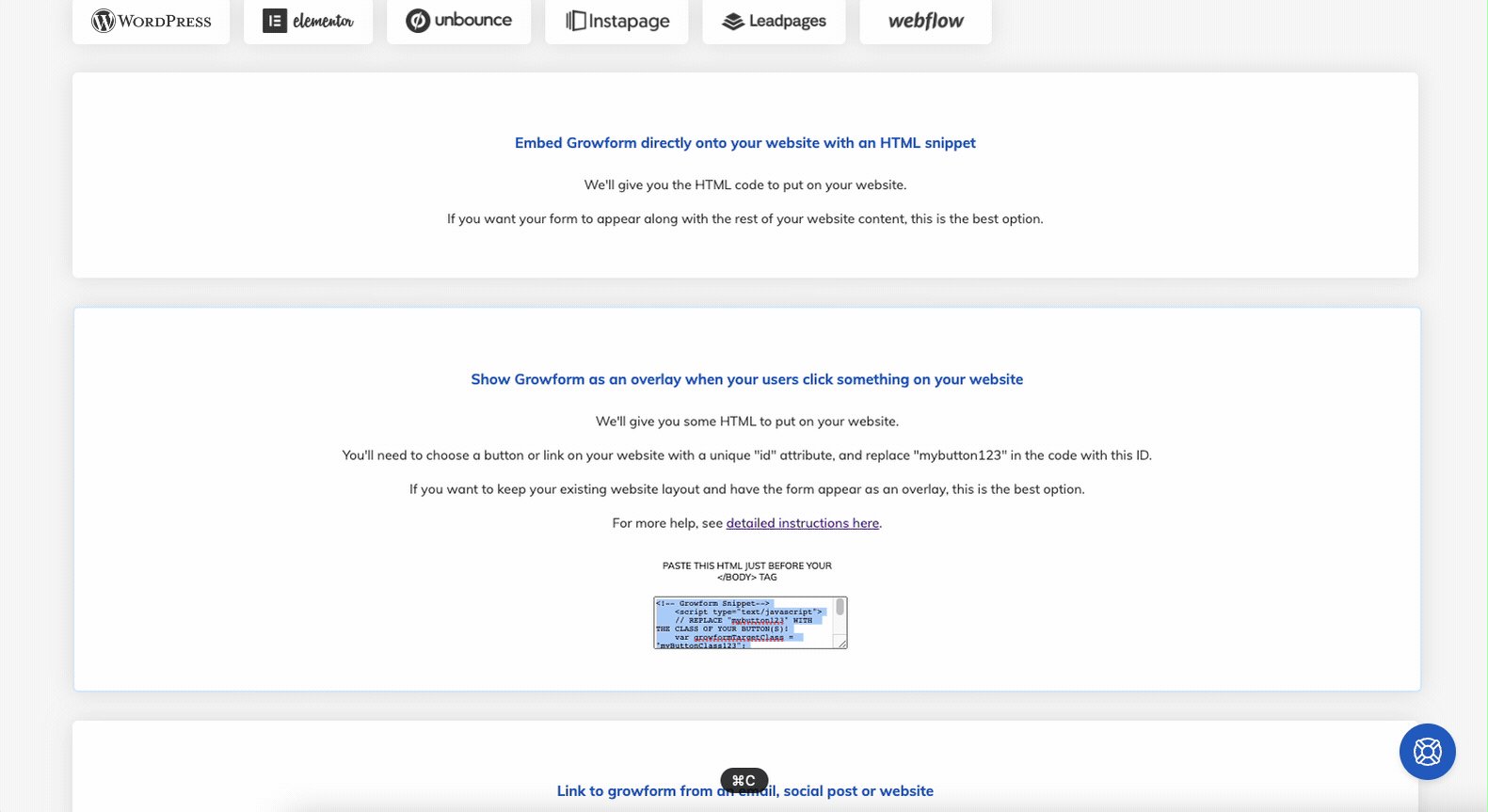
Cliquez sur le code et copiez-le dans votre presse-papiers :

4 – Collez votre code dans l’éditeur HTML du site web
Collez le code dans l’éditeur HTML de votre site web. Vous devez ajouter le code juste avant la fin de la balise de votre site web pour qu’il fonctionne.
Remplacez ensuite le mot “myButtonClass123” par le nom de la classe que vous avez noté à l’étape 3.
Conseil d’expert : vous pouvez également cibler les identifiants des éléments si vous n’avez pas accès aux noms des classes. Pour ce faire, modifiez votre code d’intégration pour utiliser le mot “growformTargetId” au lieu de “growformTargetClass”. Notez que cette méthode est limitée à un élément du même ID par page.
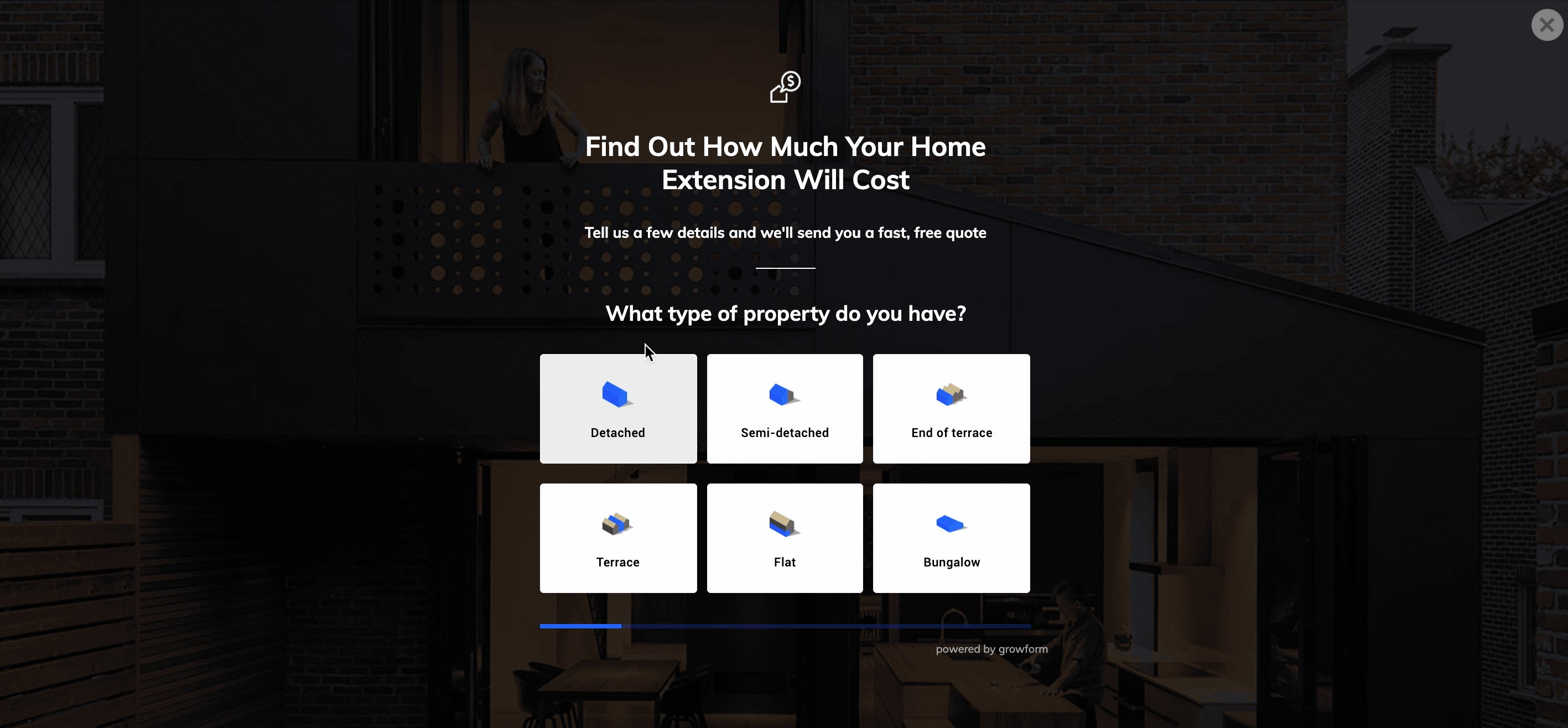
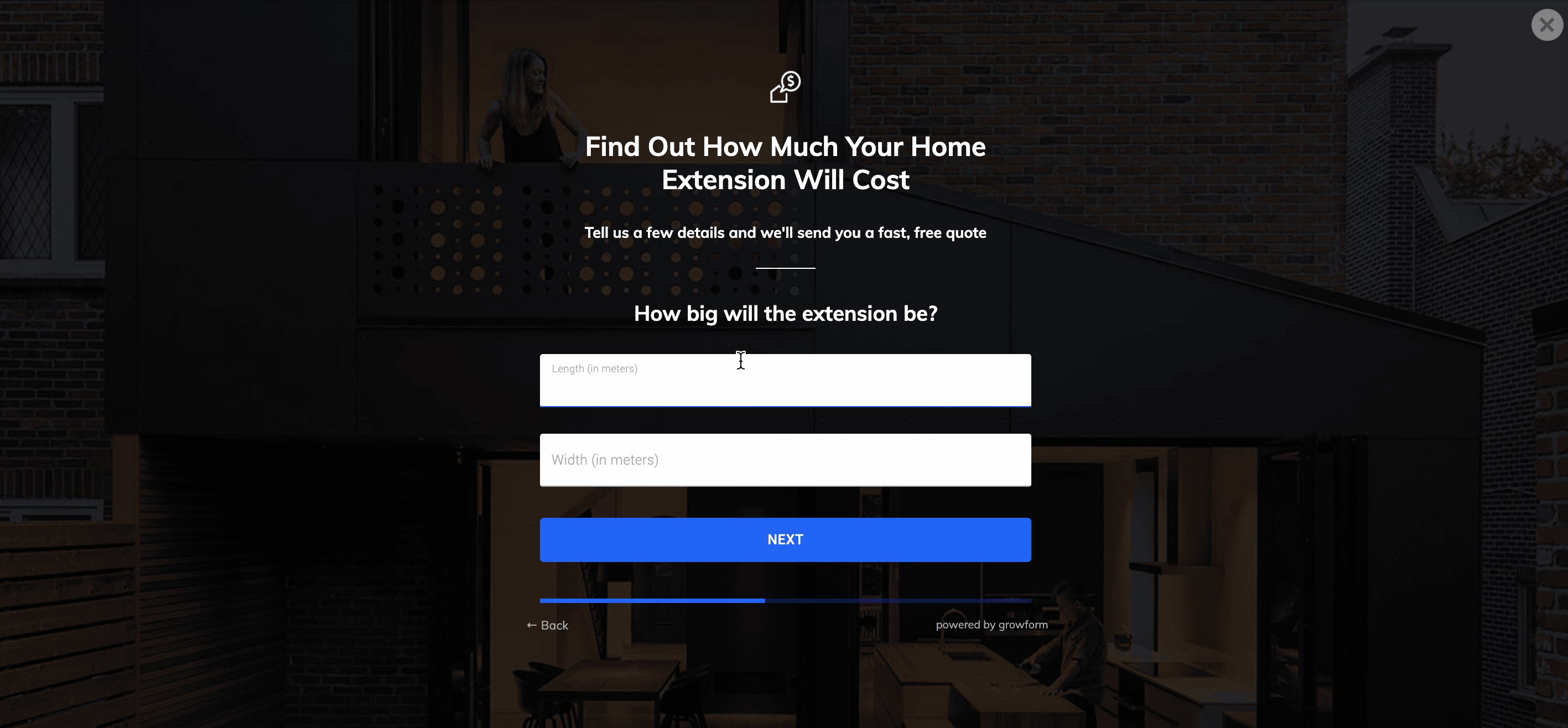
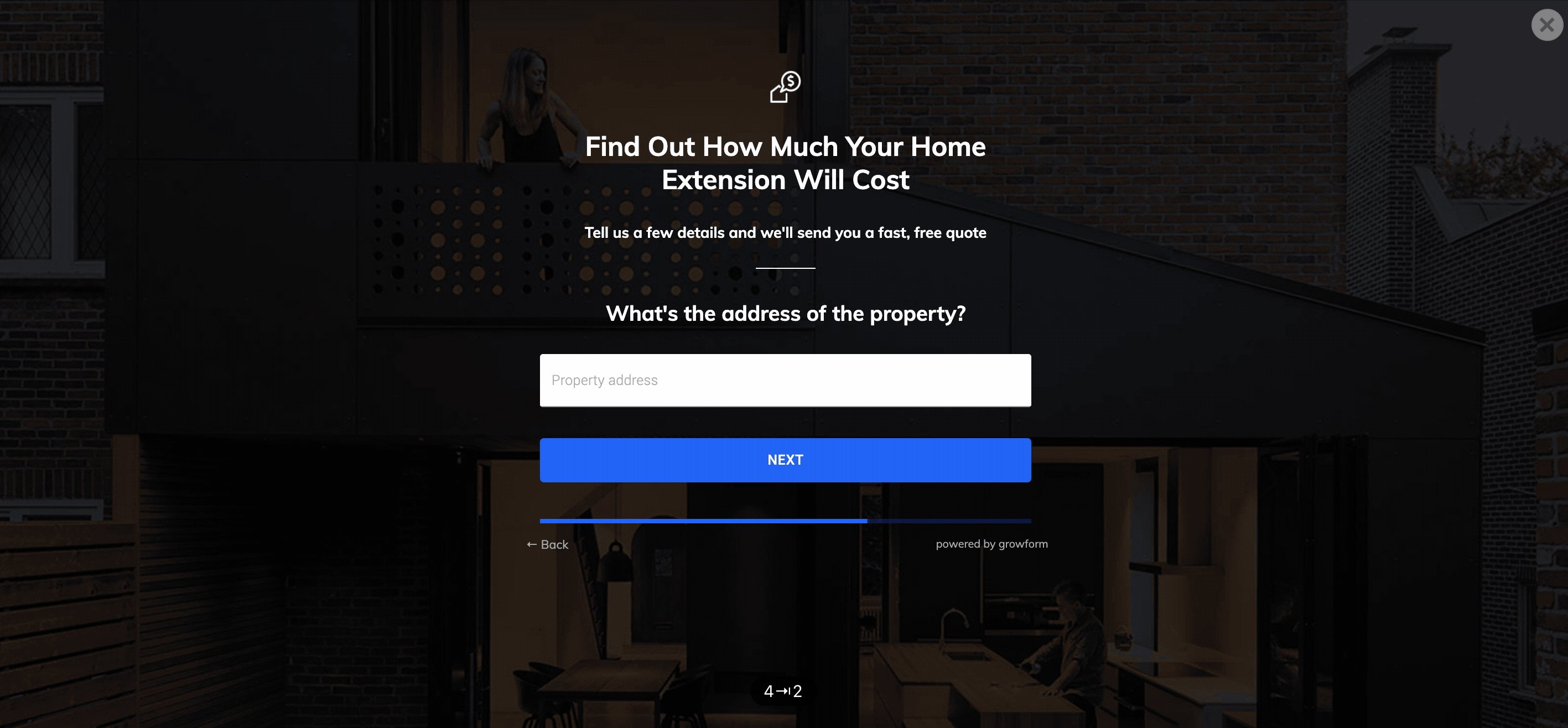
5 – Découvrez votre nouveau formulaire à plusieurs étapes !
Appuyez sur le bouton que vous avez choisi en mode aperçu (ou en direct) pour voir votre nouveau formulaire à plusieurs étapes :

Besoin d’aide ? La manipulation du code HTML peut être un peu difficile pour certains utilisateurs. Si vous avez besoin d’aide, faites-le nous savoir et nous vous aiderons à installer et à ajuster le code.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
