Comment ajouter un formulaire Growform à plusieurs étapes à Webflow
Webflow est un constructeur de pages d’atterrissage extrêmement puissant, et l’un de nos favoris pour la création de sites web professionnels et réactifs.
Mais avec Webflow, il n’y a pas de moyen facile de créer des formulaires à plusieurs étapes – bien sûr, vous pouvez ajouter des champs de formulaire à votre formulaire avec l’éditeur Webflow. Mais dès que l’on commence à utiliser JavaScript pour masquer/afficher des champs en fonction des étapes… et que l’on ajoute la validation… cela devient extrêmement compliqué.
Growform est le principal constructeur de formulaires multi-étapes, et permet de créer facilement des formulaires multi-étapes avancés qui peuvent être intégrés dans votre page d’atterrissage Webflow.
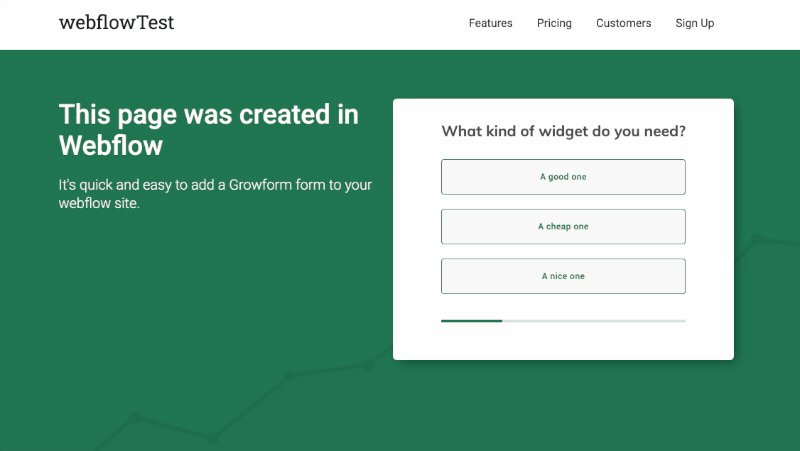
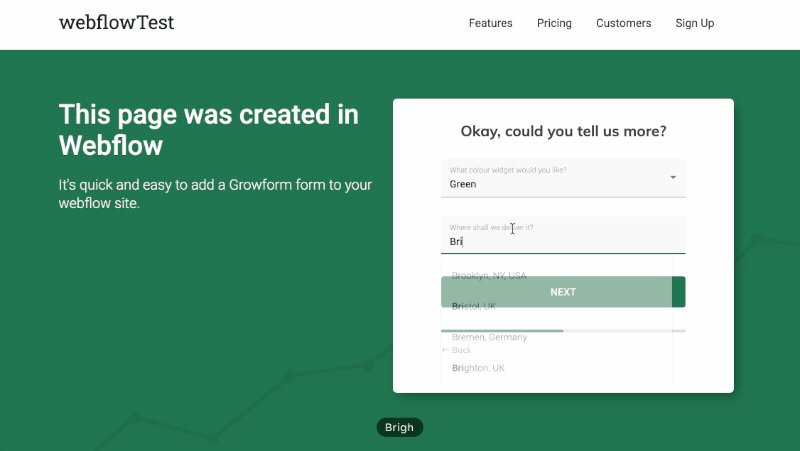
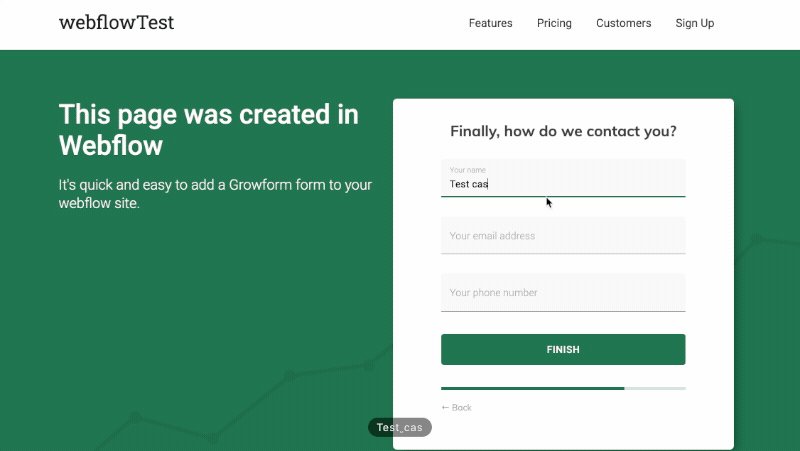
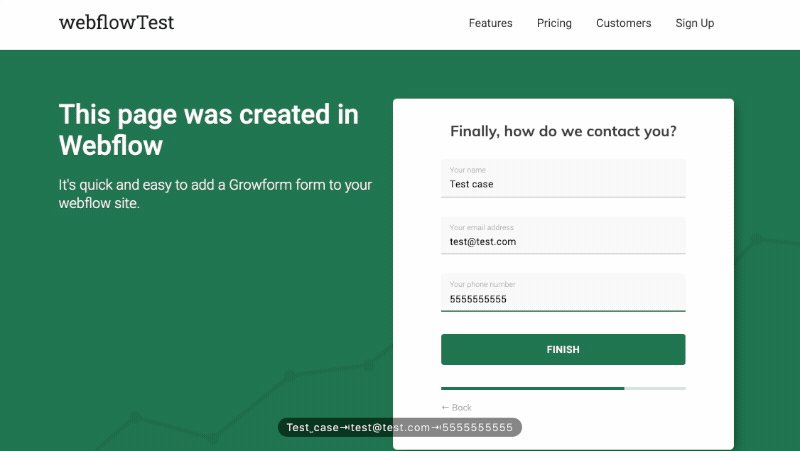
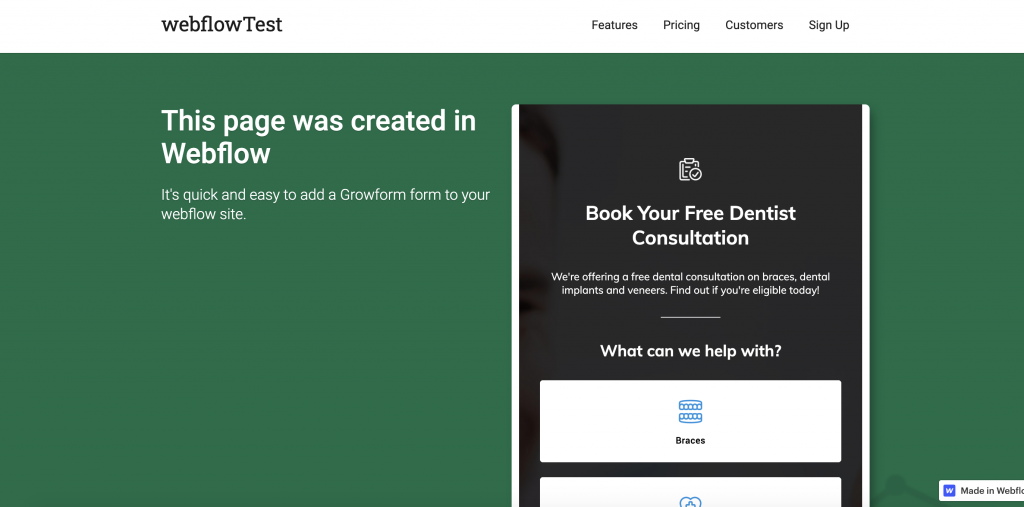
Le résultat ? Un magnifique formulaire Webflow multi-étapes qui ressemble et se comporte exactement comme s’il faisait partie de Webflow lui-même :

Table des matières
1 – Créer un formulaire sur Growform
Tout d’abord, créez un nouveau formulaire dans Growform. Vous pouvez obtenir un essai gratuit de 14 jours sans carte de crédit – commencez ici.
La première étape se présente comme suit :

Suivez notre guide de démarrage si vous avez besoin d’un coup de main pour votre premier formulaire.
2 – Obtenez votre code d’action Growform
Naviguez jusqu’à l’élément de menu ” Partager le formulaire ” en haut de Growform (une fois que vous êtes dans votre formulaire) pour saisir votre code de partage.
Ensuite, cliquez sur la première option, appelée “Embed Growform directly on your website with an HTML snippet” (Intégrer Growform directement sur votre site web avec un extrait HTML). Cliquez+copiez le code dans votre presse-papiers.

3 – Ajouter un composant “Embed” à votre page Webflow
Maintenant, ouvrez votre page d’atterrissage dans Webflow et supprimez tous les formulaires que vous avez déjà créés – nous allons les remplacer par notre nouveau formulaire multi-étapes.
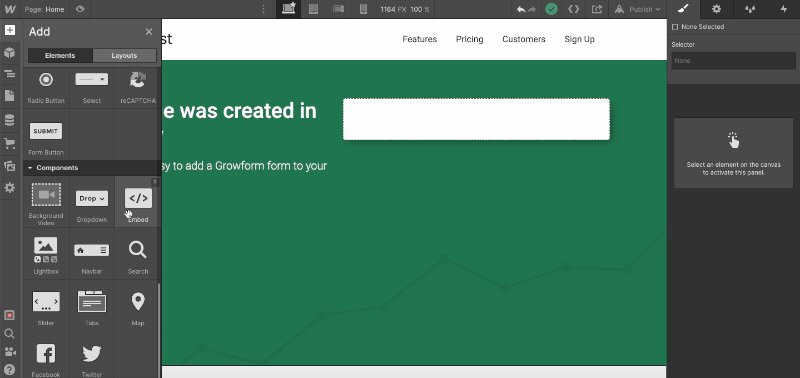
Ensuite, trouvez le composant “Embed” sur le côté gauche. Cela ressemble à une paire de crochets de code avec une barre oblique inverse ( </> ).
Vous devrez faire défiler les pages pour le trouver – au moment de la rédaction, il se trouve tout à la fin de la liste, sous “Composants”.
Une fois que vous avez trouvé le composant “Embed”, faites-le glisser à l’endroit où vous voulez qu’il soit sur votre page.
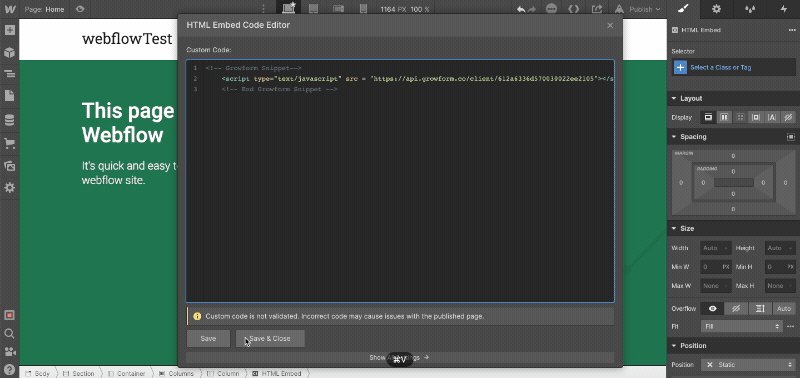
Collez le code de partage de Growform dans cette boîte.
C’est très simple – voici un gif de l’ensemble du processus :

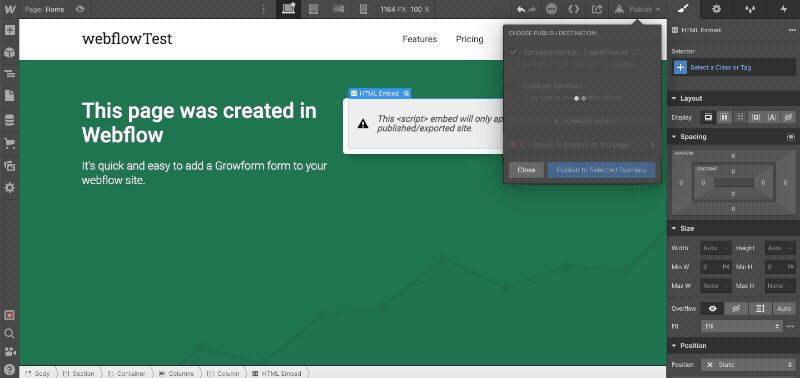
Cliquez sur “Publier” pour terminer cette étape.
4 – Apporter quelques ajustements esthétiques à votre forme
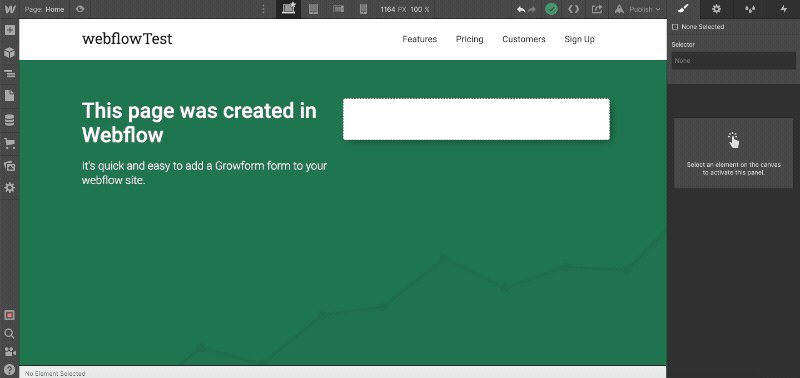
Une fois que vous avez ajouté votre formulaire et publié votre page, vous verrez probablement quelque chose comme ceci sur votre domaine Webflow (en fonction du modèle de formulaire que vous avez choisi) :

Cela signifie que vous avez fait 90 % du chemin – il ne vous reste plus qu’à faire quelques ajustements dans Growform pour que le formulaire ait l’air parfait :
- Dans les paramètres “Theme” de Growform, réglez l’arrière-plan du conteneur parent sur “color”, et choisissez une couleur d’arrière-plan correspondant à la couleur de Webflow (dans notre exemple, il est dans un conteneur blanc).
- Supprimez les en-têtes/instructions en haut de votre formulaire Growform – vous pouvez toujours les ajouter à l’espace situé au-dessus dans Webflow.
- Ajustez la couleur principale de votre formulaire (qui affecte les barres de progression et les accents), ainsi que la gamme des autres paramètres de couleur.
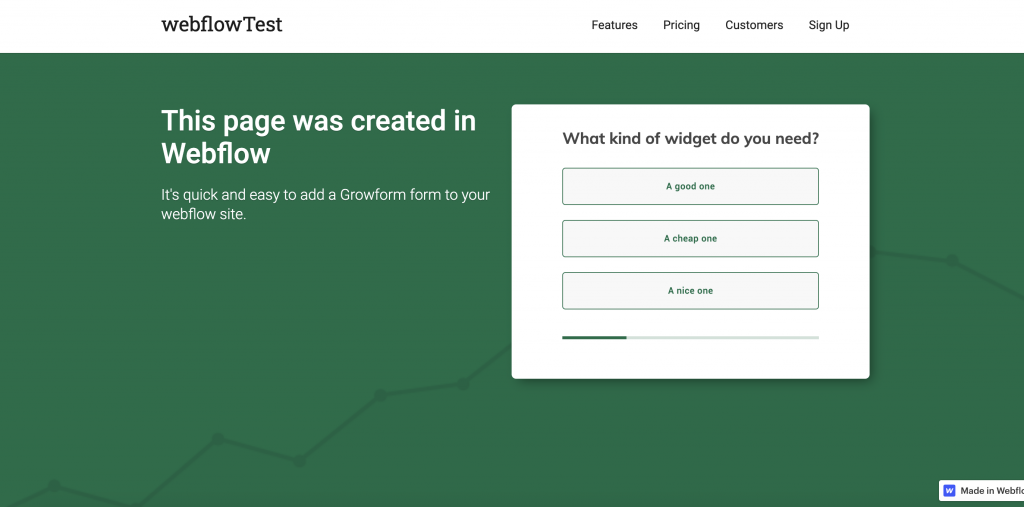
Avec seulement 2 ou 3 minutes pour ajuster les paramètres du thème, nous pouvons faire en sorte qu’il ressemble à un très beau formulaire Webflow à plusieurs étapes, tout à fait en accord avec le design du reste de la page :

5 – Envoyez vos prospects quelque part !
Maintenant que nous avons mis en place notre formulaire Webflow à étapes multiples, où vont les prospects ?
Les pistes apparaîtront dans votre compte Growform et vous seront envoyées par courriel par défaut. Vous pouvez également utiliser Zapier pour envoyer vos leads vers l’une des centaines de destinations.
Il n’est donc pas nécessaire de configurer quoi que ce soit d’autre dans votre compte Webflow – tout ce qui concerne vos leads sera désormais géré par Growform.
Besoin de plus ? Nous travaillons activement sur notre offre Webflow.
N’hésitez pas à contacter notre équipe d’assistance expérimentée si vous avez besoin d’aide, y compris pour configurer votre compte.
Recent Posts
- Un guide complet de la validation des formulaires pour une meilleure expérience utilisateur
- Maîtriser l’évaluation des prospects pour mieux vendre
- Qu’est-ce que le bas de l’entonnoir en marketing ? Voici nos meilleures stratégies pour réussir
- Qu’est-ce que l’enrichissement des prospects ? Notre guide complet pour améliorer vos données sur les prospects
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
