Comment ajouter un formulaire Growform à plusieurs étapes à Elementor
Saviez-vous que près de 40 % de tous les sites web sur l’internet sont propulsés par WordPress ?
Elementor est l’un des créateurs de thèmes les plus populaires sur WordPress, nous nous devions donc de le soutenir !
Table des matières
1 – Créer un formulaire sur Growform
Il va presque sans dire que vous devrez créer un formulaire sur Growform. Nous proposons un essai gratuit de 14 jours (sans carte de crédit) – vous pouvez vous inscrire ici.
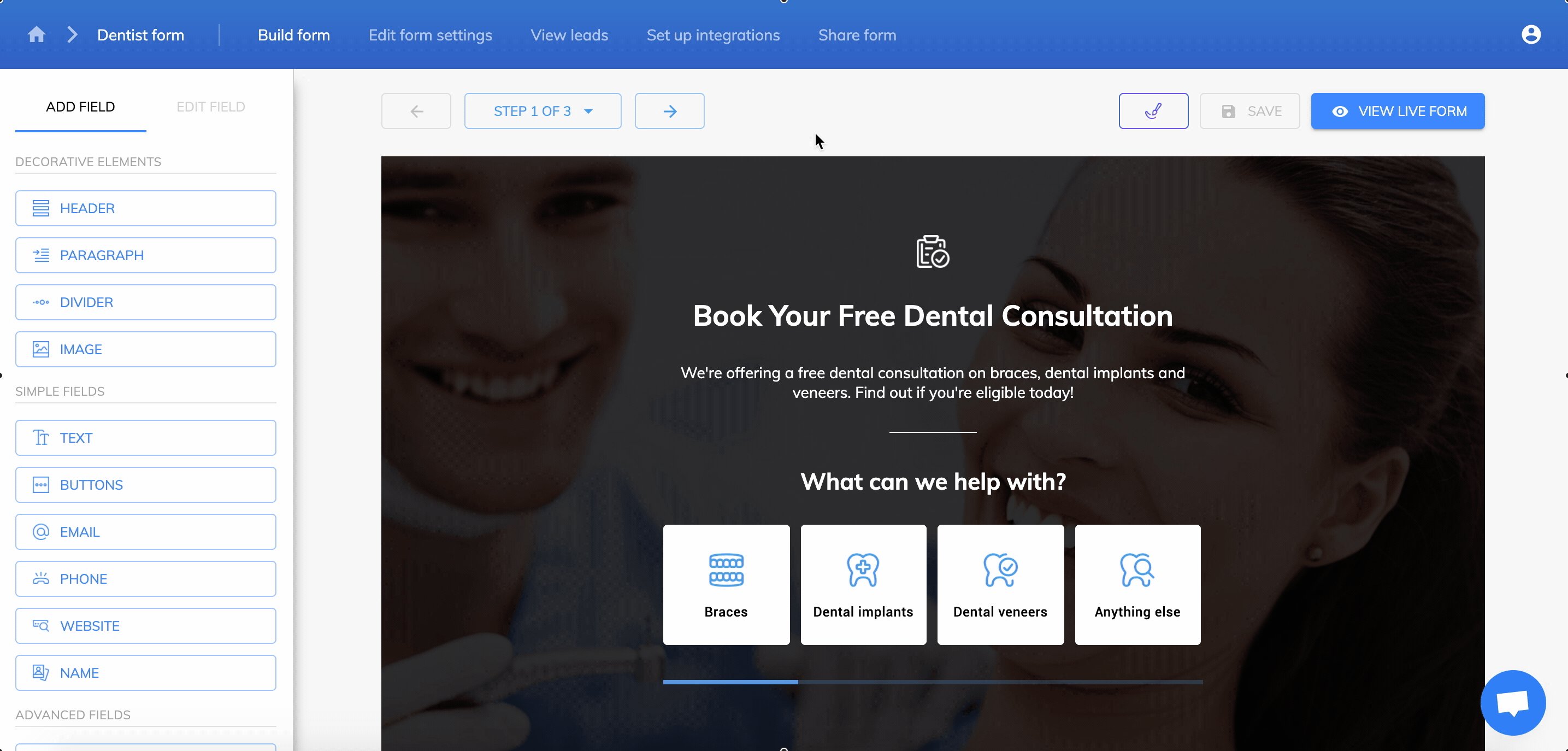
La première étape ressemblera à ceci :

Suivez notre guide de démarrage si vous avez besoin d’aide pour créer votre premier formulaire.
2 – Déterminer l’option d’intégration qui vous convient le mieux
Il y a trois façons de partager votre Growform :
1.) Intégrer Growform directement sur votre site web (le plus populaire)
2.) Afficher Growform en surimpression lorsque les utilisateurs cliquent sur quelque chose sur votre site web
3.) Lien vers votre Growform à partir d’un courriel, d’un message social ou d’un site web
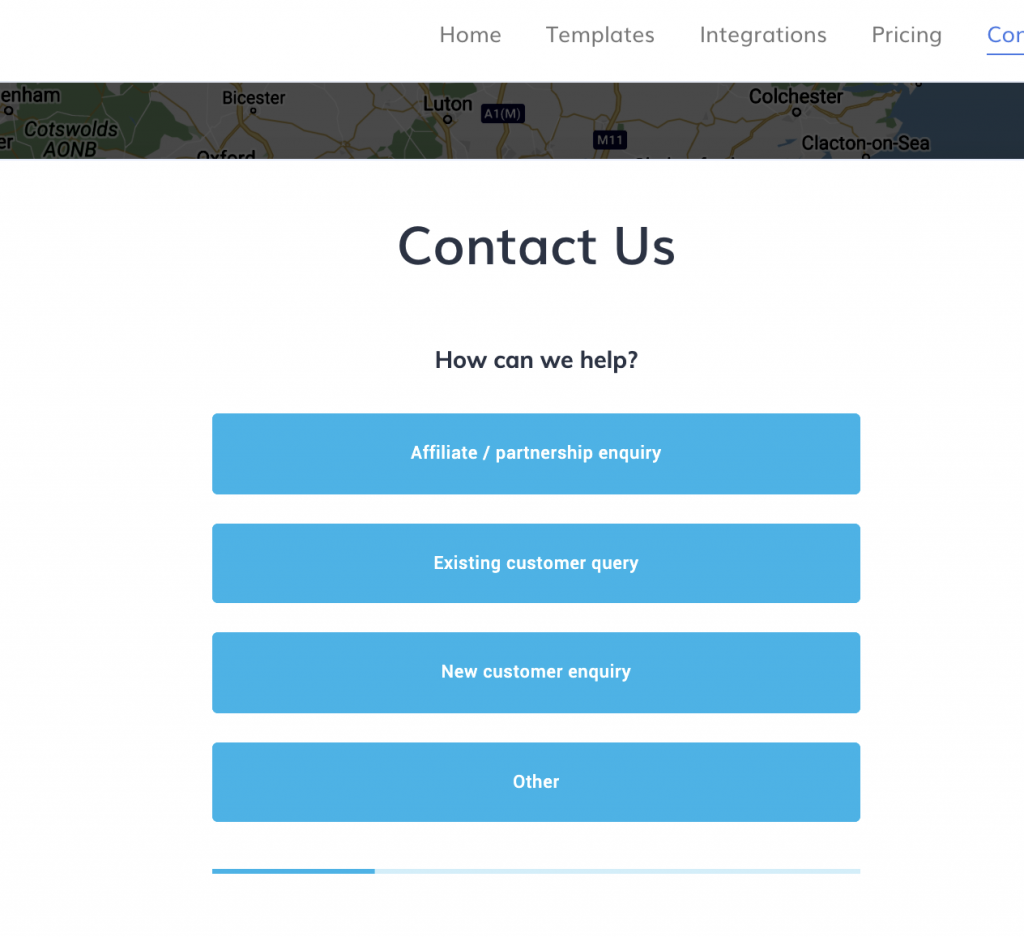
Pour les besoins de ce guide, nous supposerons que vous souhaitez intégrer votre formulaire avec l’option 1 – directement sur votre site web, comme ceci (sur notre site web) –

3 – Obtenez votre code d’intégration Growform
Pour obtenir votre code de partage Growform, ouvrez Growform et accédez à votre formulaire.
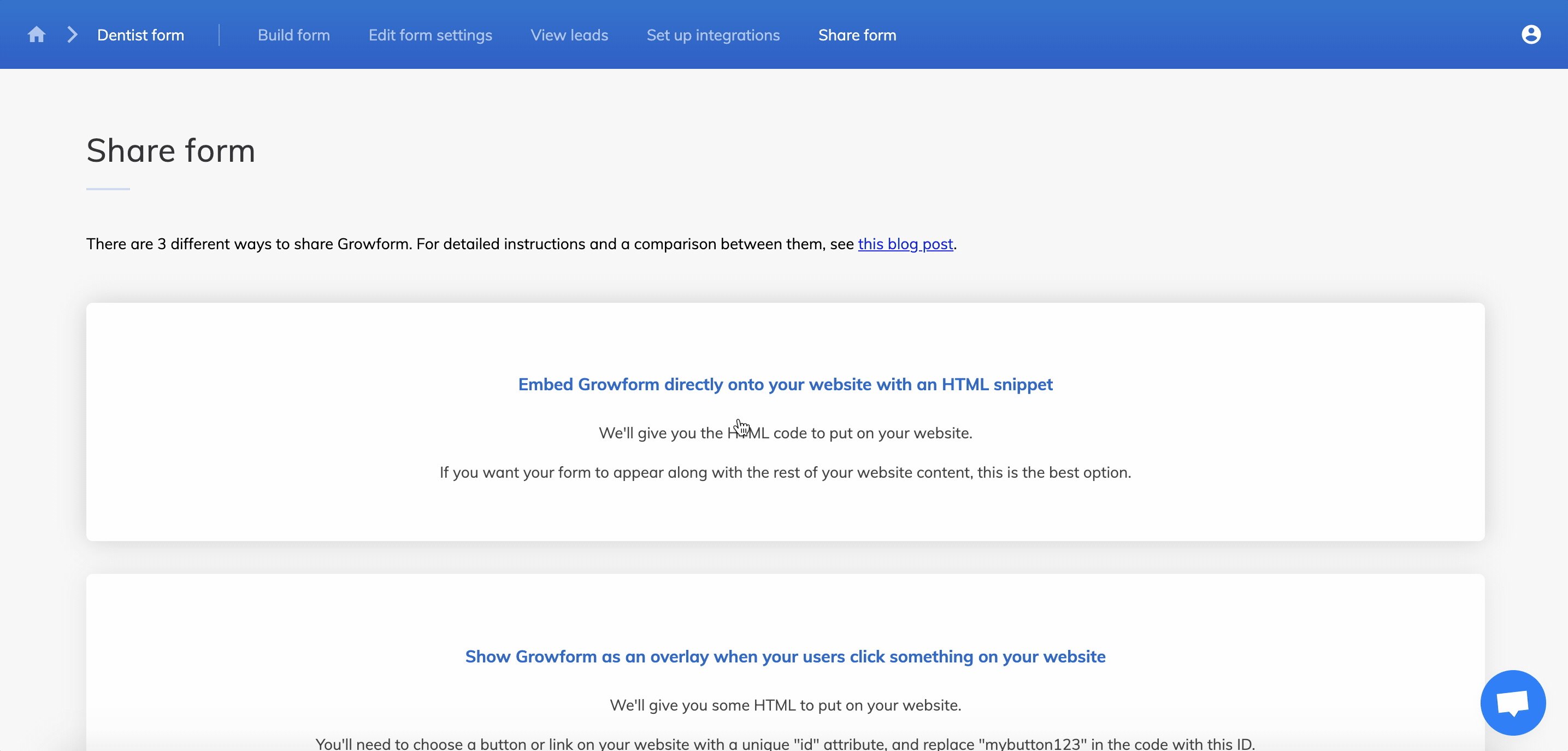
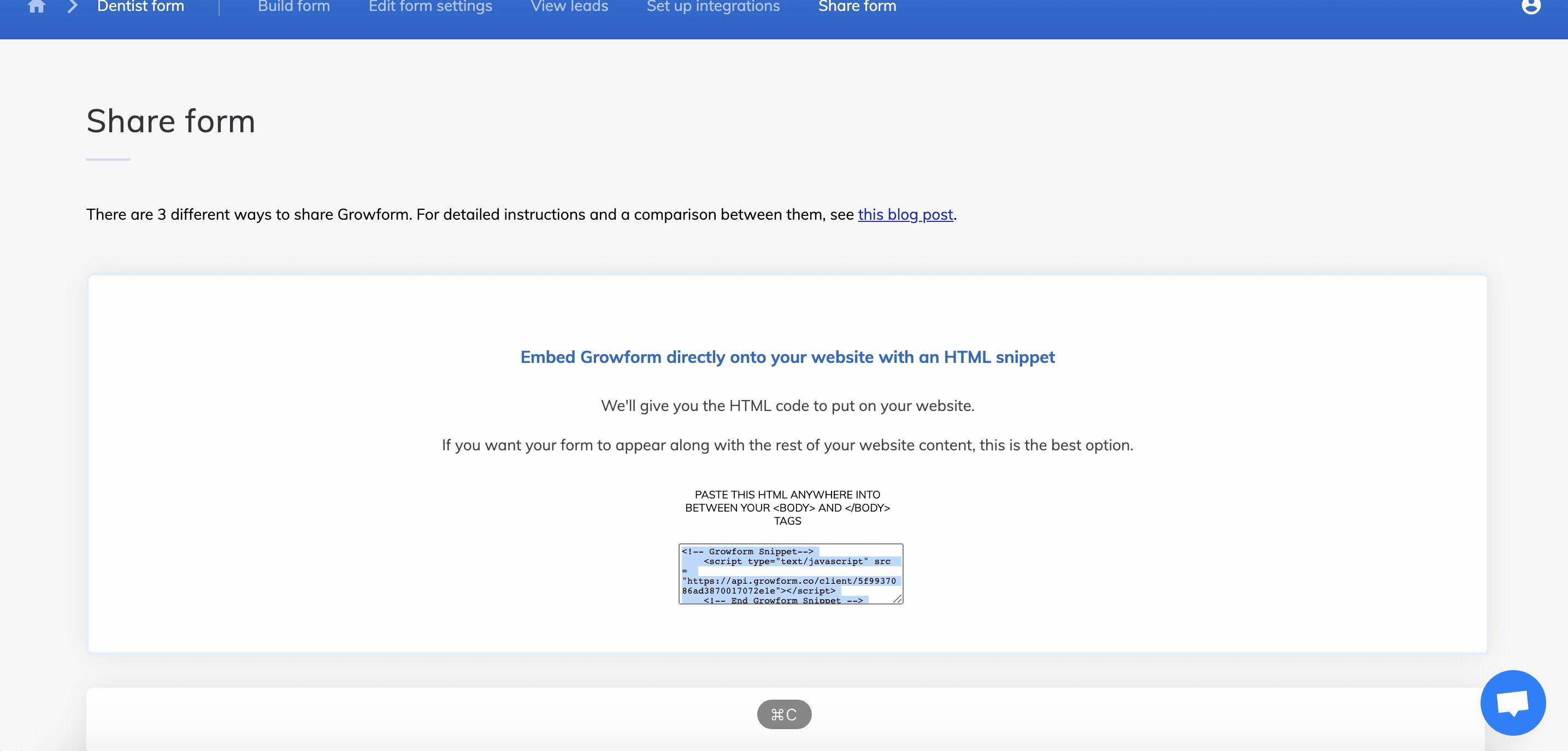
Ensuite, cliquez sur “Partager le formulaire” dans la barre bleue supérieure.
Choisissez la première option – “Embed Growform directly on your website with an HTML snippet” (Intégrer Growform directement sur votre site web avec un extrait HTML).
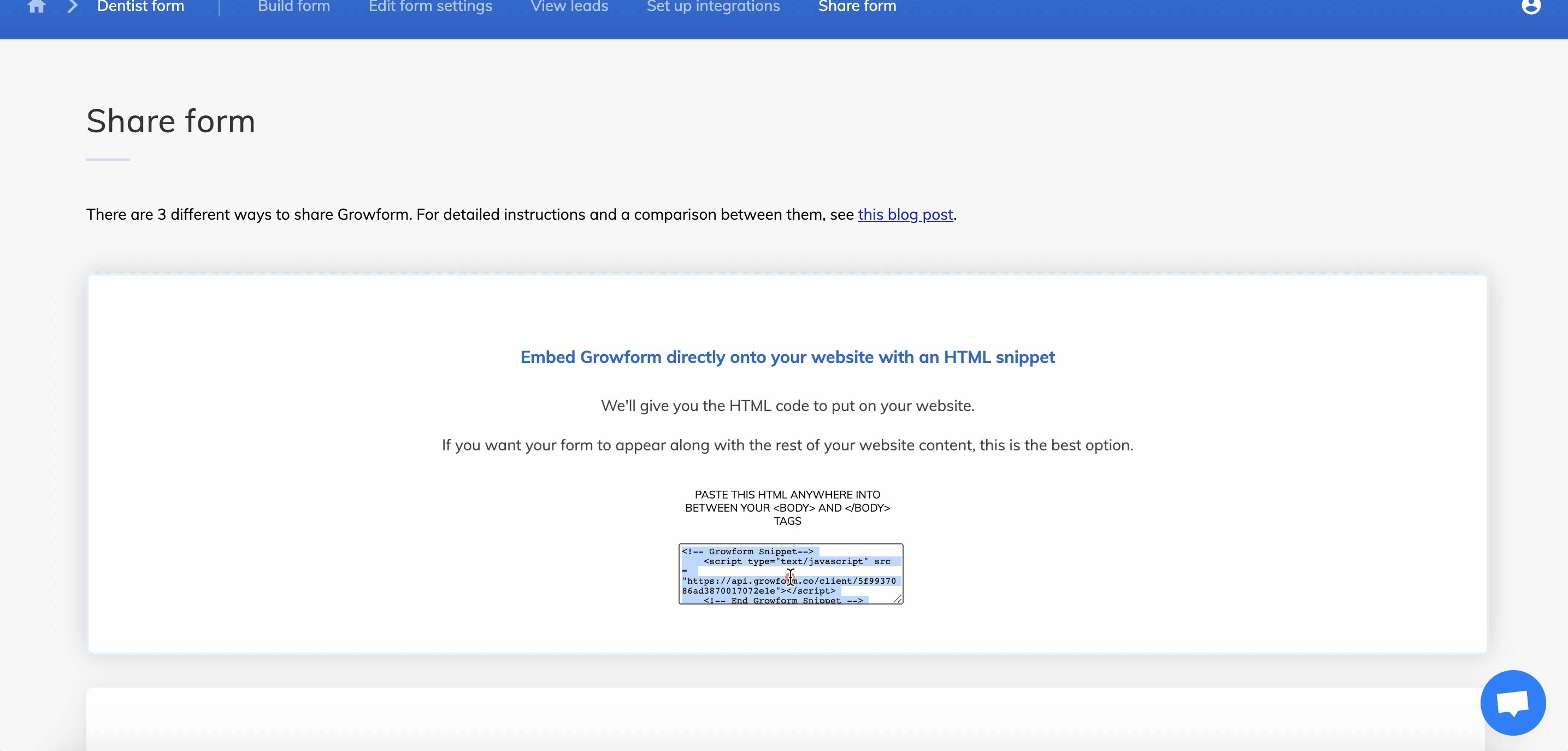
Cliquez sur le code et copiez-le dans votre presse-papiers :

4 – Trouvez l’élément de votre page ou de votre modèle
Trouvez maintenant l’endroit où vous souhaitez intégrer votre code.
En règle générale, vous devez naviguer vers “Pages” dans votre zone d’administration WordPress, puis trouver la page sur laquelle vous souhaitez intégrer Growform.
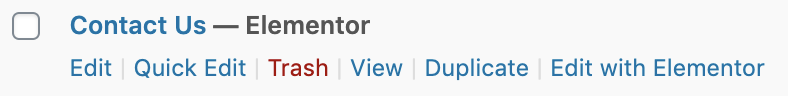
Survolez l’article et cliquez sur “Editer avec Elementor” :

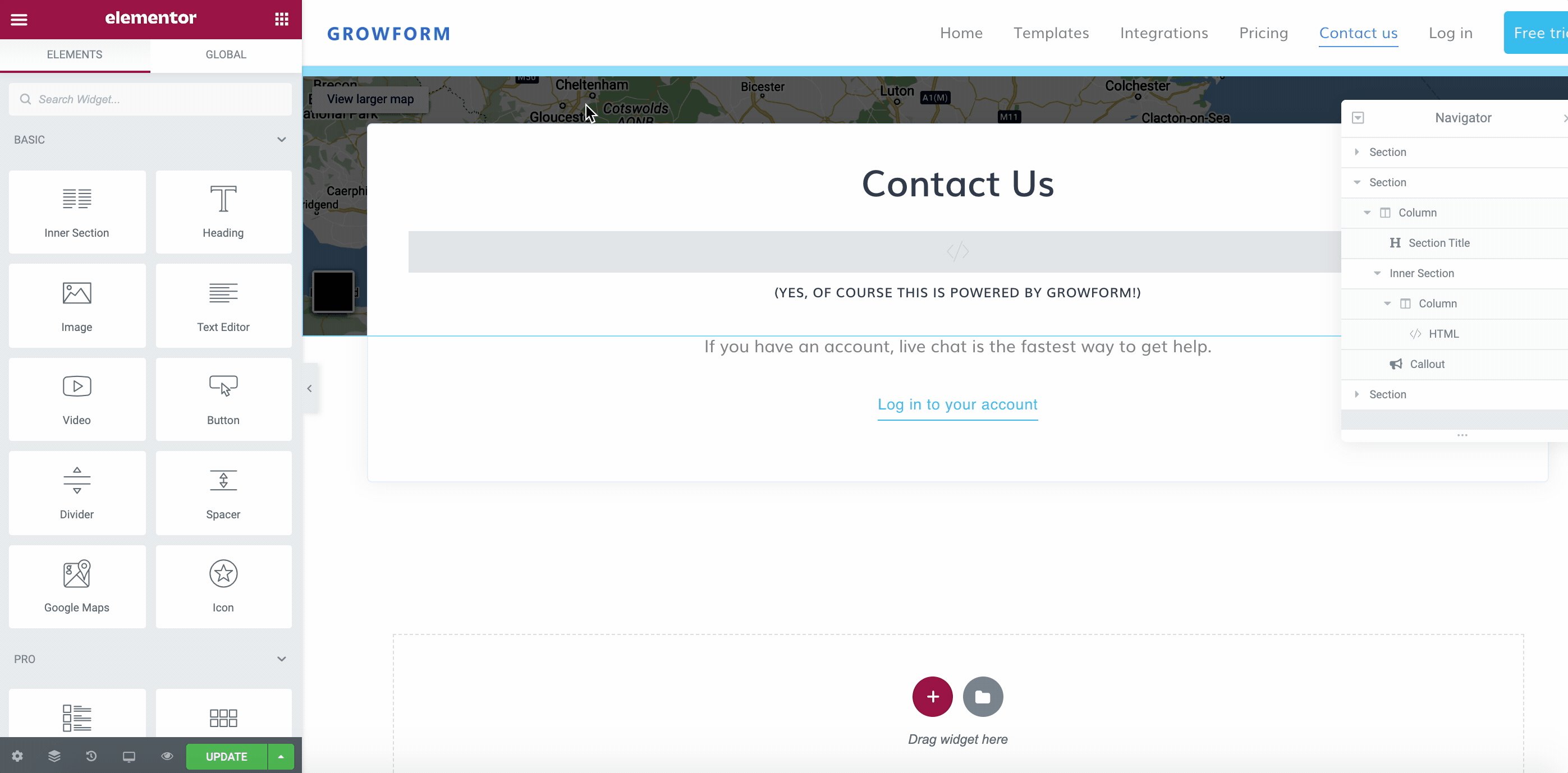
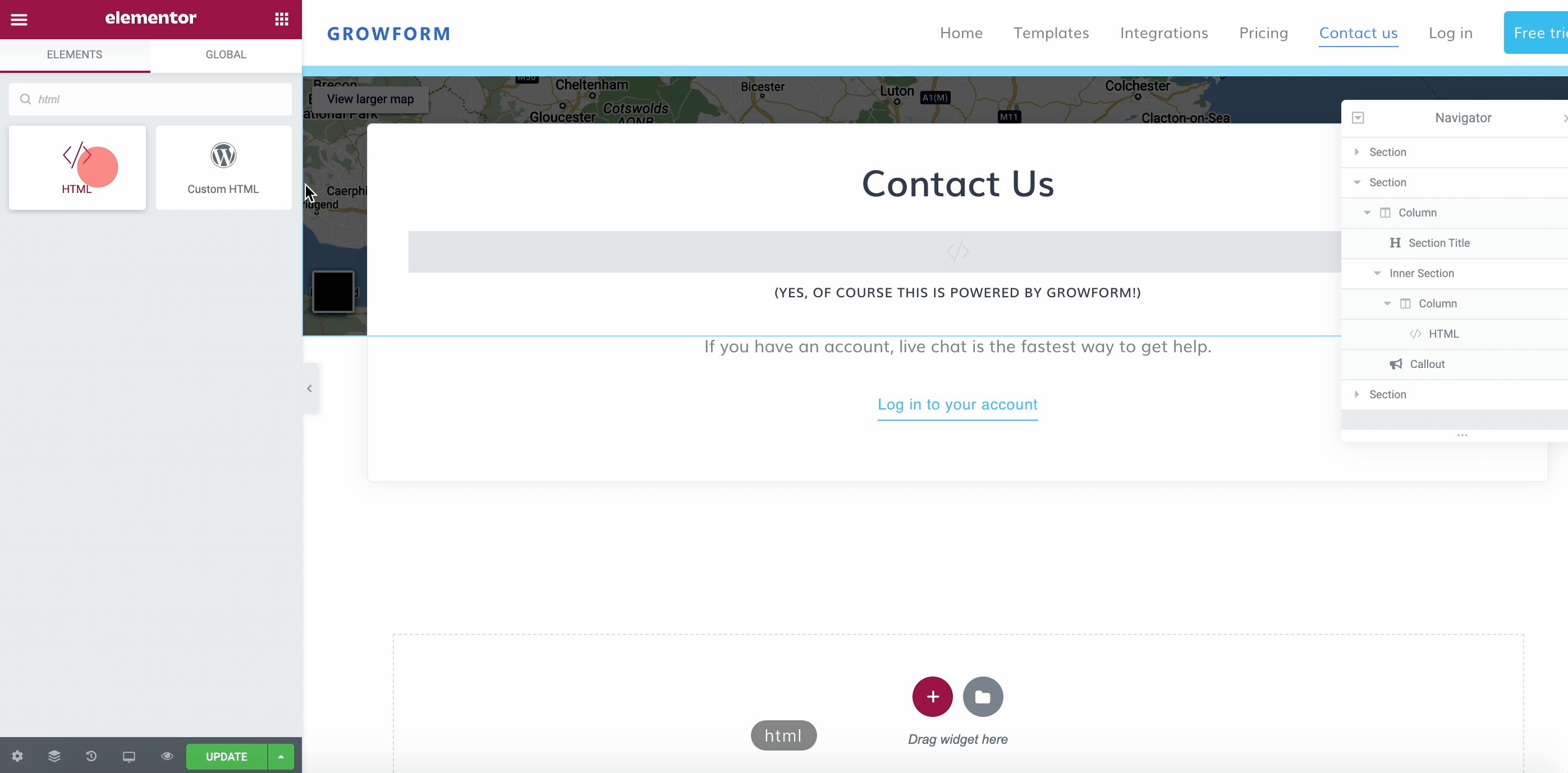
5 – Trouver le widget “HTML
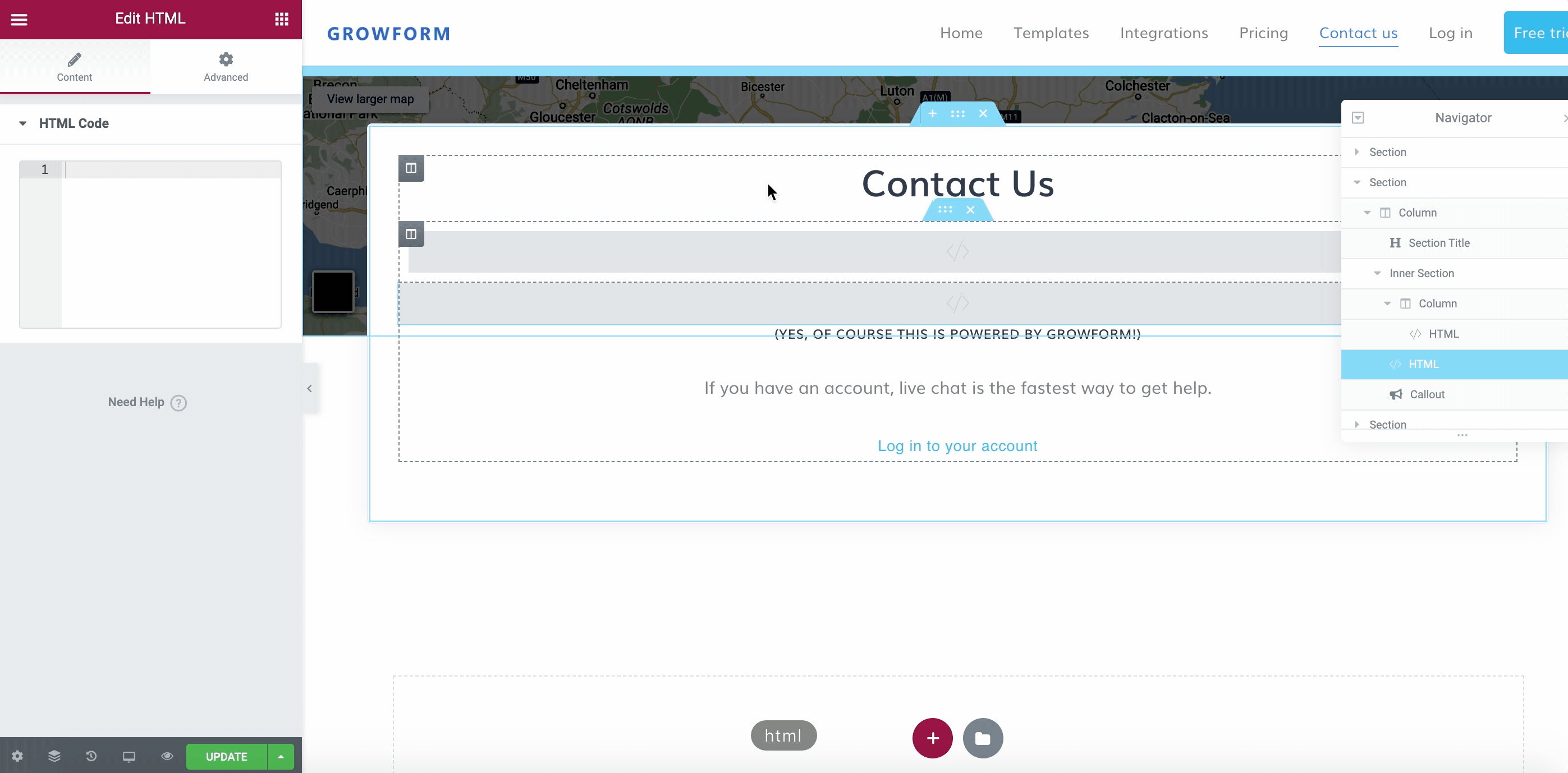
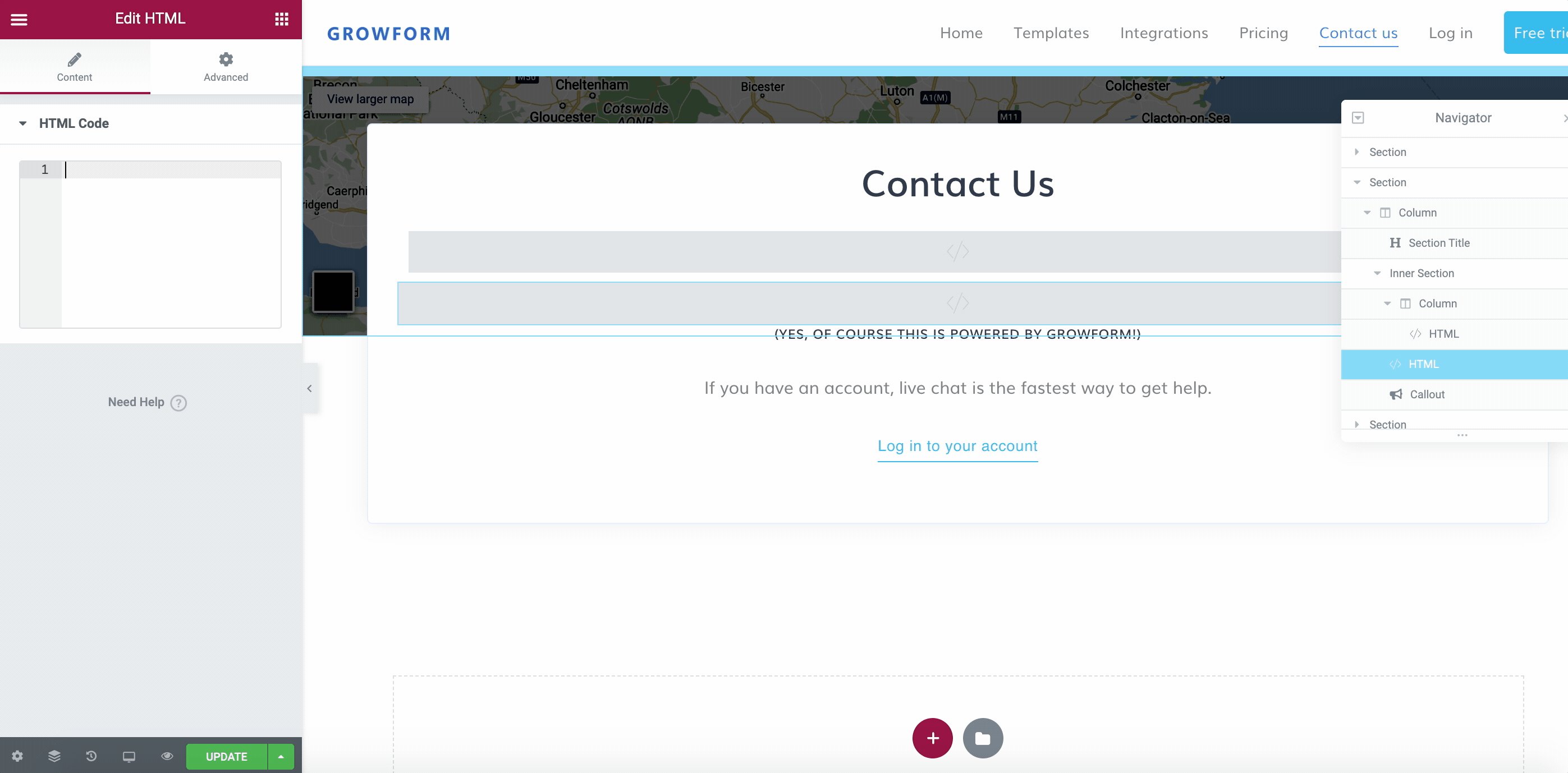
Recherchez le widget HTML et faites-le glisser sur votre page :

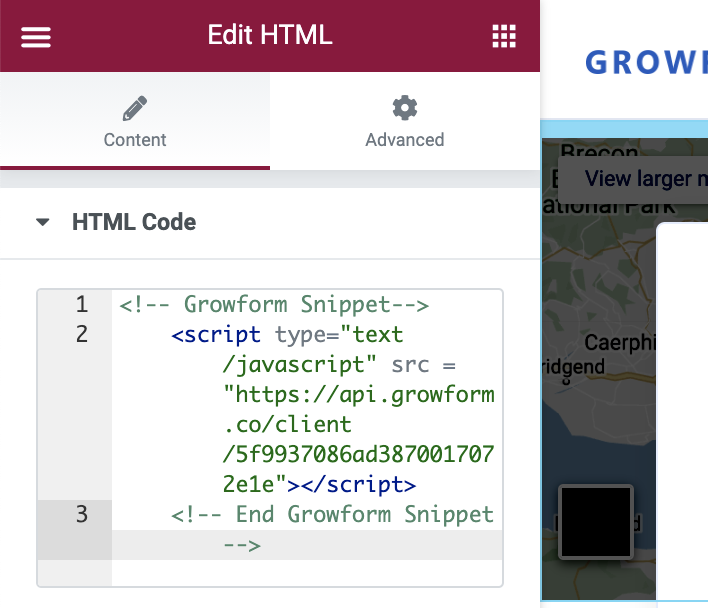
5 – Collez votre code d’intégration dans la zone de code HTML
Enfin, il suffit de coller le code d’intégration que vous avez copié à l’étape 3 :

… puis enregistrez et publiez votre message
Besoin de plus ? Nous travaillons en permanence sur notre offre WordPress.
N’hésitez pas à nous contacter pour nous faire part de vos commentaires et nous aider à définir la feuille de route.
Recent Posts
- Notre liste de contrôle ultime en 7 étapes pour la qualification des prospects et la réussite commerciale
- Nous partageons nos meilleures stratégies pour vous aider à générer plus de prospects dans le domaine de la conception de sites Web.
- Nous partageons 6 façons efficaces de stimuler la génération de prospects pour les dentistes
- Nous vous dévoilons les 7 meilleures stratégies de génération de leads dans la Fintech pour stimuler la croissance de votre entreprise.
- Nous avons testé les meilleurs constructeurs de formulaires Low-Code pour une création de formulaires sans souci
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
