Crea formularios avanzados de varios pasos GoHighLevel con Growform
GoHighLevel es la plataforma todo en uno para agencias digitales, y ha arrasado en el mundo de las SMMA (agencias de marketing en redes sociales).
Aunque GoHighLevel ya ofrece un creador de formularios básico, es posible que necesite un toque más de sofisticación o personalización.
Ahí es donde entra en juego Growform.
Growform te permite crear formularios avanzados:
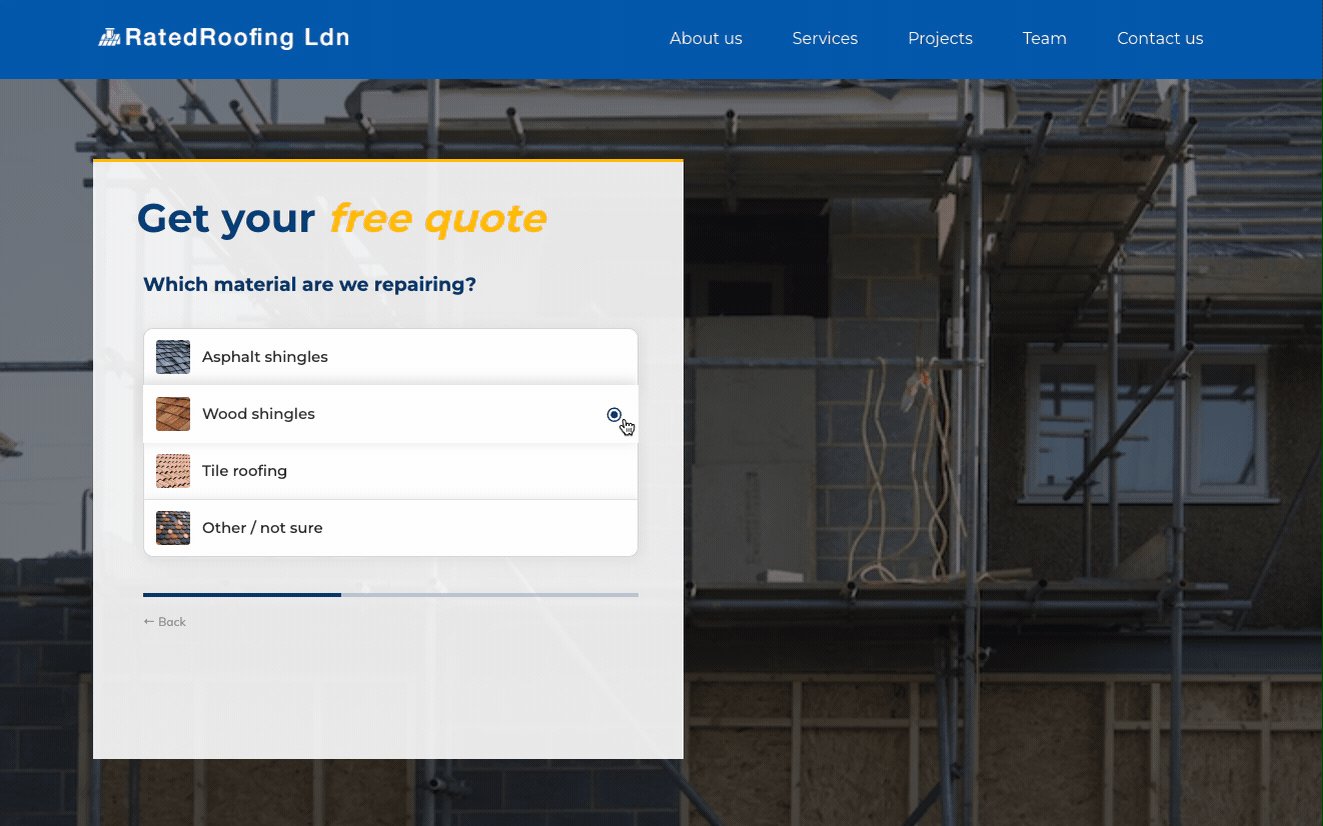
- Lógica condicional para mostrar/ocultar campos o pasos enteros
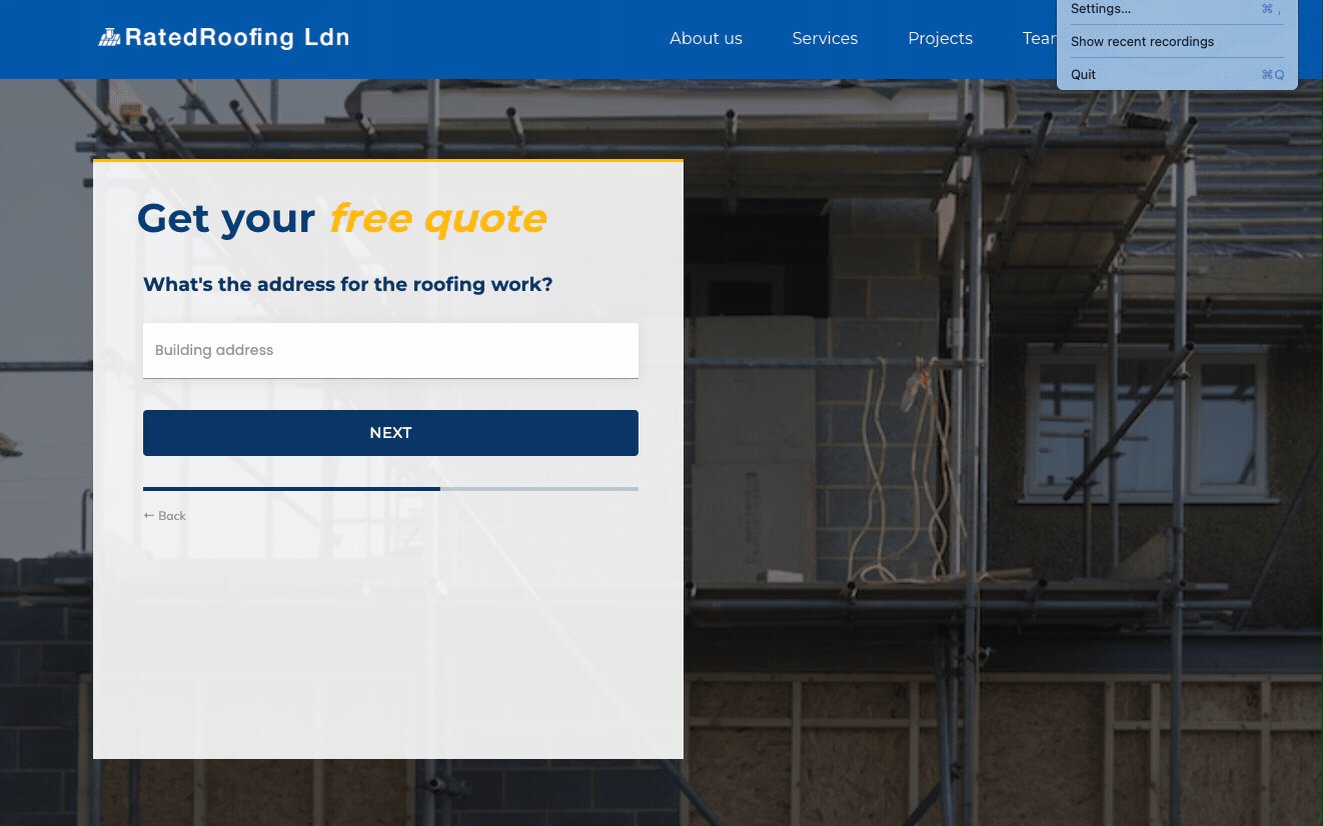
- Más de 30 tipos de campos, incluidos códigos postales y campos de teléfono
- Más de 100 plantillas de formularios psicológicos de alta conversión
- Colores, fuentes personalizadas y marca altamente personalizables
- Barras de progreso y animaciones cuidadosamente diseñadas
- Integraciones avanzadas de seguimiento y etiquetado(píxeles de Facebook, GTM y más)
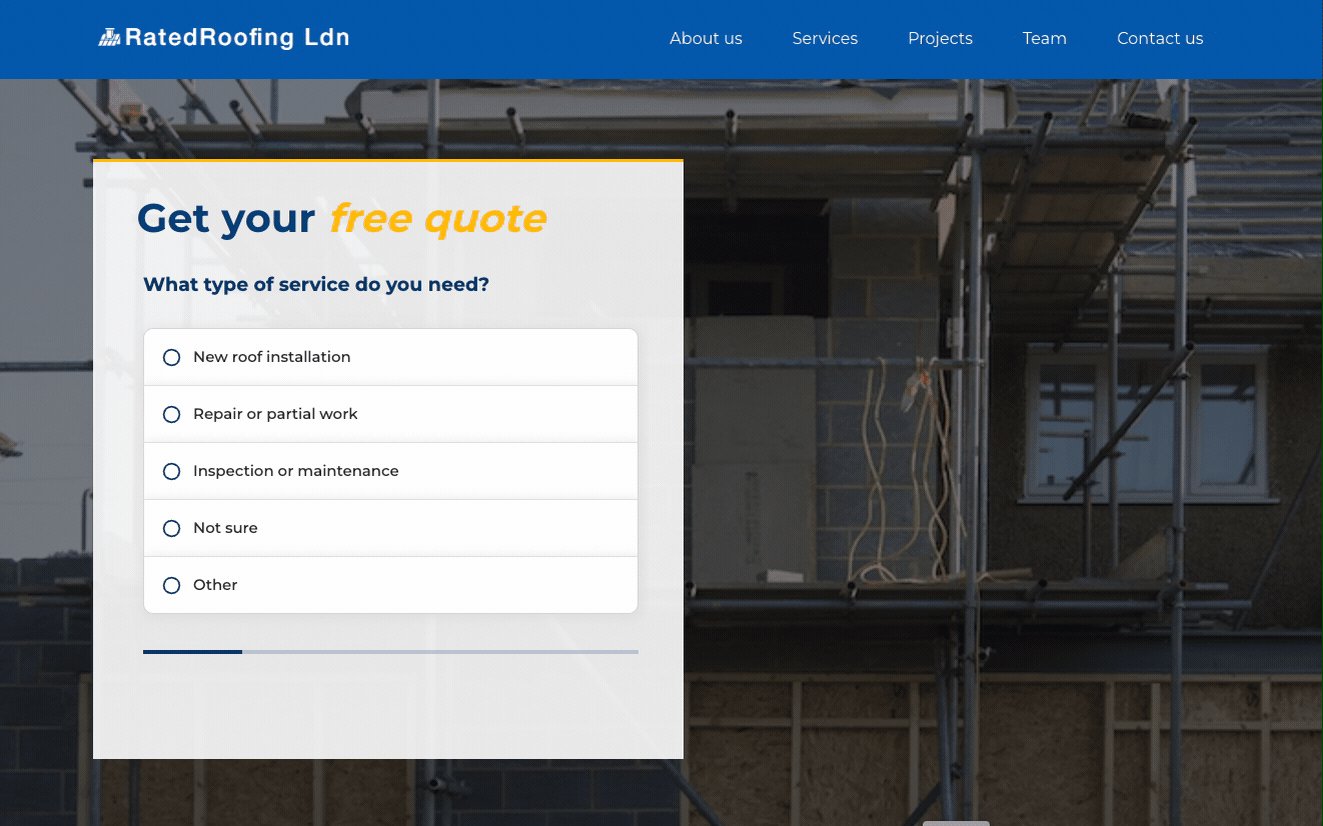
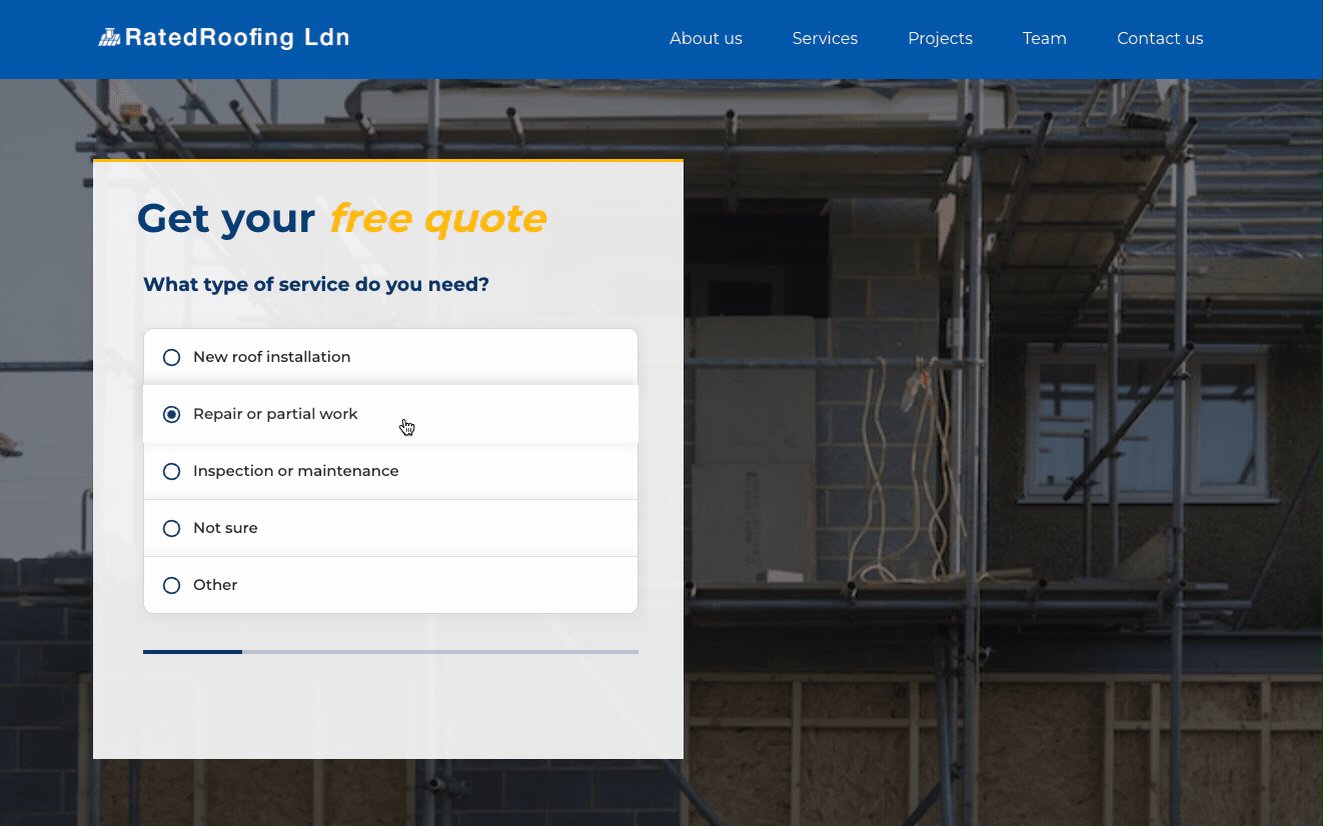
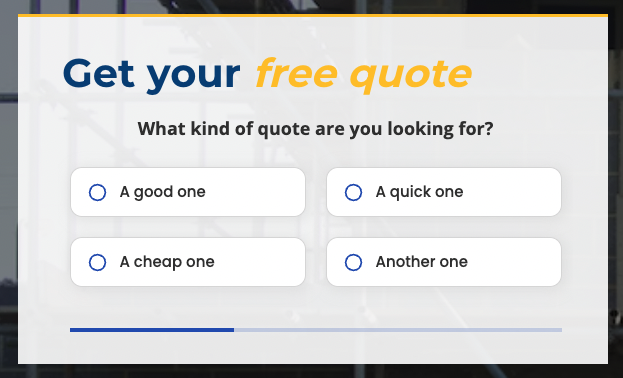
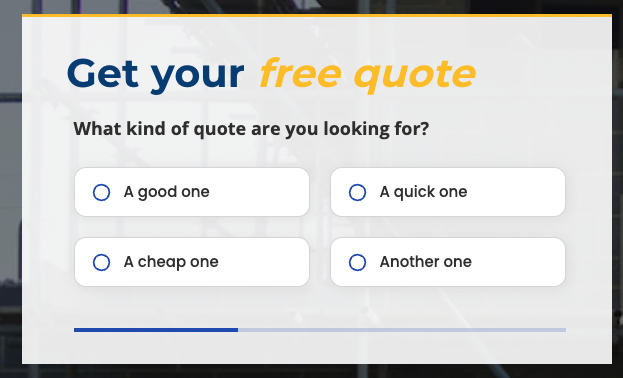
Por supuesto, se integra perfectamente en GoHighLevel, combinando a la perfección con tu página de aterrizaje de GHL:

Tabla de contenidos
Cómo crear su formulario avanzado de GHL
Esta guía también está disponible en formato de vídeo:
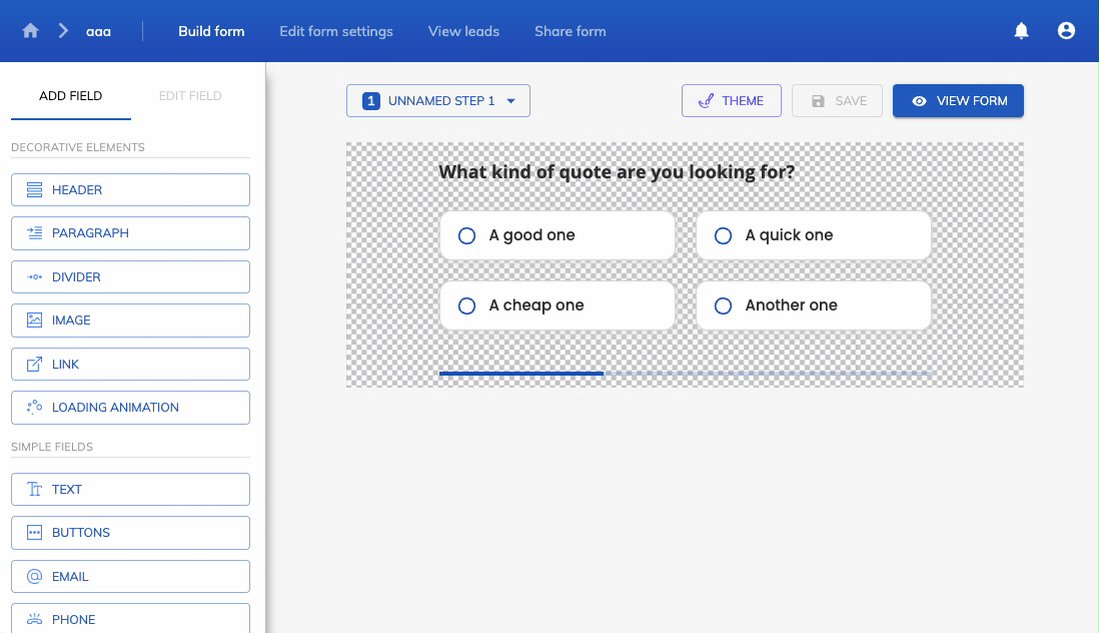
1 – Crear un formulario en Growform
En primer lugar, tendrás que crear un formulario básico en Growform. Hay una prueba gratuita de 14 días (sin tarjeta de crédito), y puedes registrarte aquí.
Recomendamos empezar con la plantilla “Ninguno – empezar con una pizarra en blanco” para simplificar las cosas.
Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Configurar Growform para GoHighLevel
Hay algunos ajustes que debes tener en cuenta para que tu experiencia de incrustación en GHL sea aún más fluida:
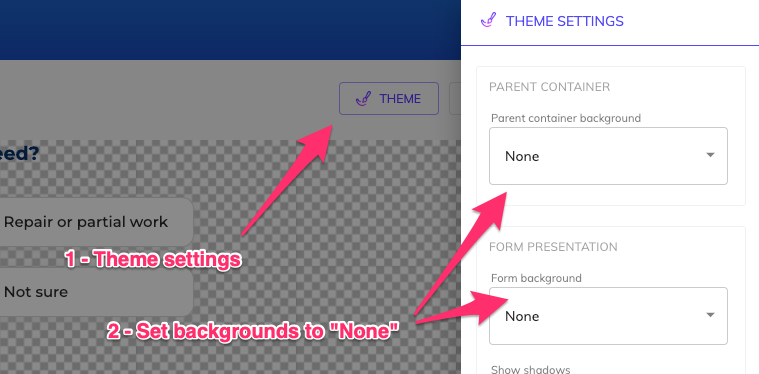
- En “Configuración del tema”, puede establecer el fondo del contenedor del formulario en “Ninguno”, para que se mezcle perfectamente con el fondo que hay detrás en GoHighLevel:

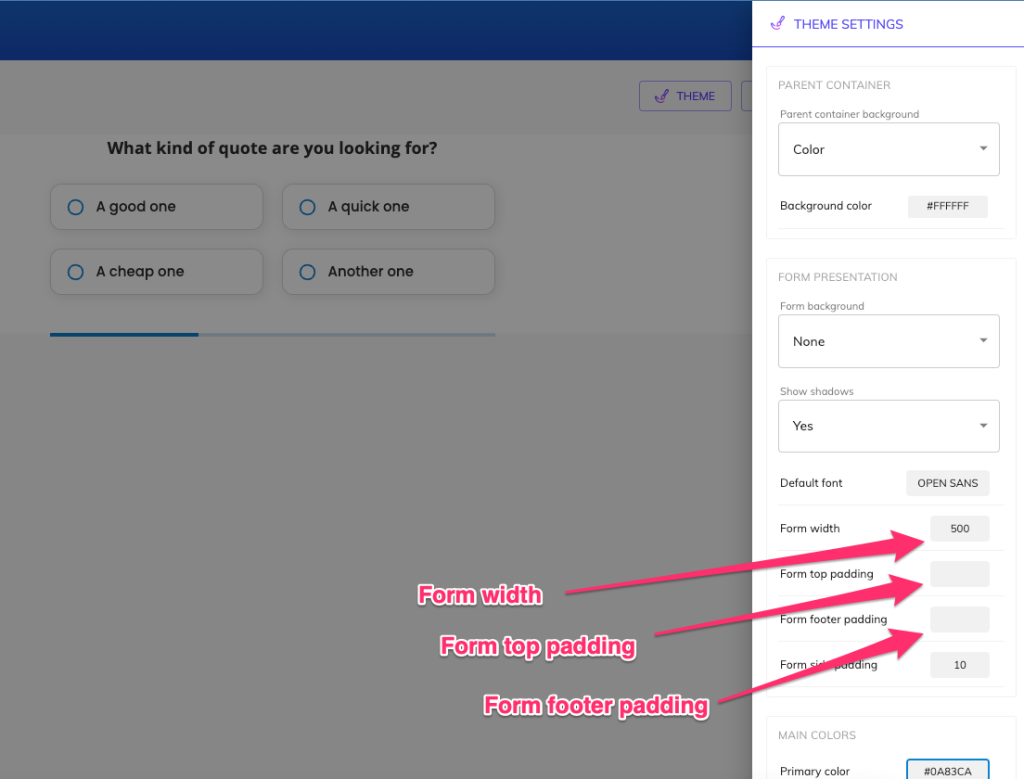
- También en “Configuración del tema”, es posible que desee establecer el ancho del formulario a 520, el relleno superior a 15 y el relleno de pie de página del formulario a 15. Esto eliminará el relleno innecesario y hará que tu forma encaje mejor en GHL:

También es posible que desee actualizar el color primario de su formulario y la configuración de la fuente para que coincida con la marca de su página de destino.
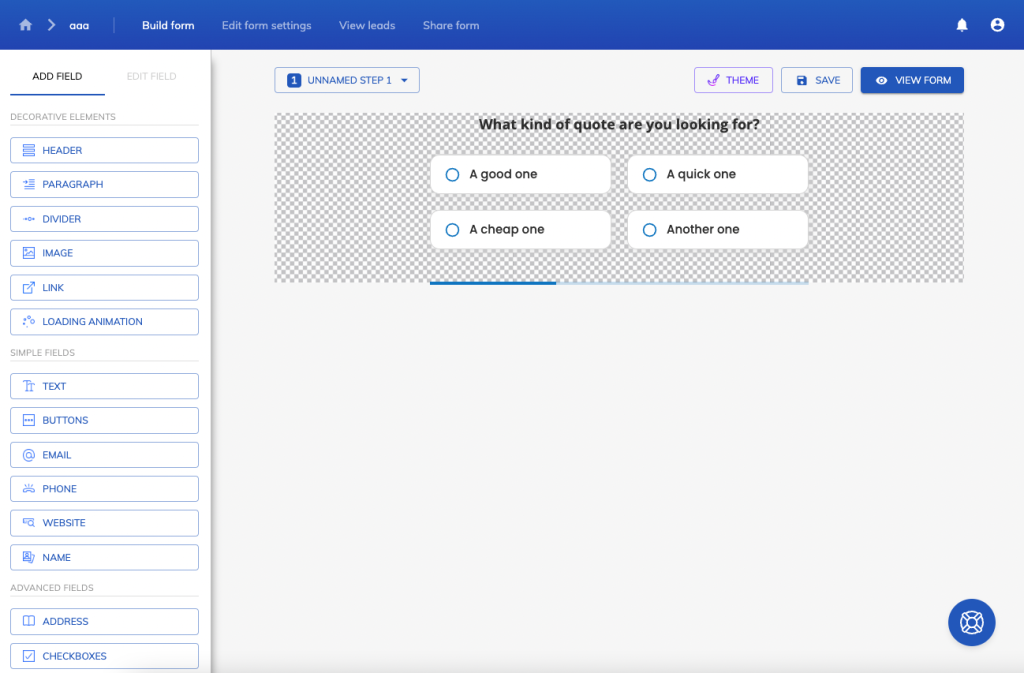
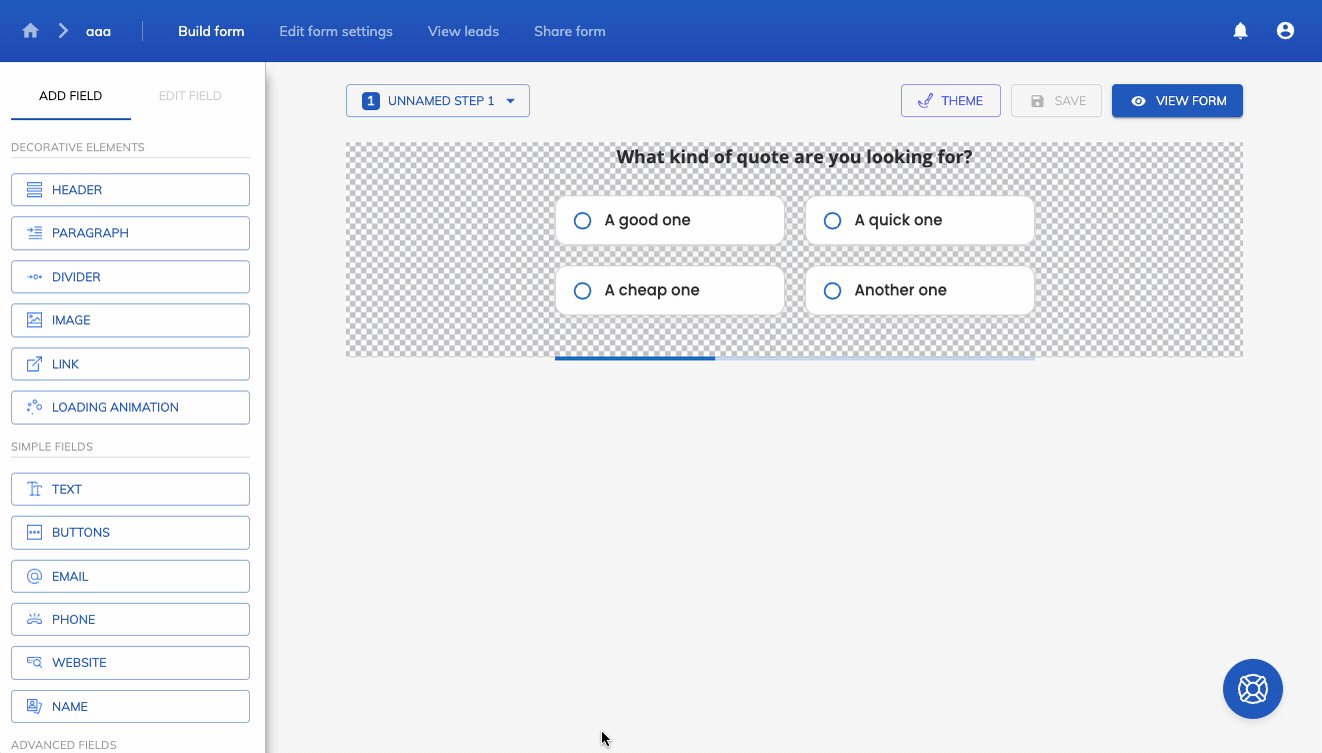
En este punto, deberías tener un formulario básico pero útil en Growform:

3 – Copie el código de inserción de Growform
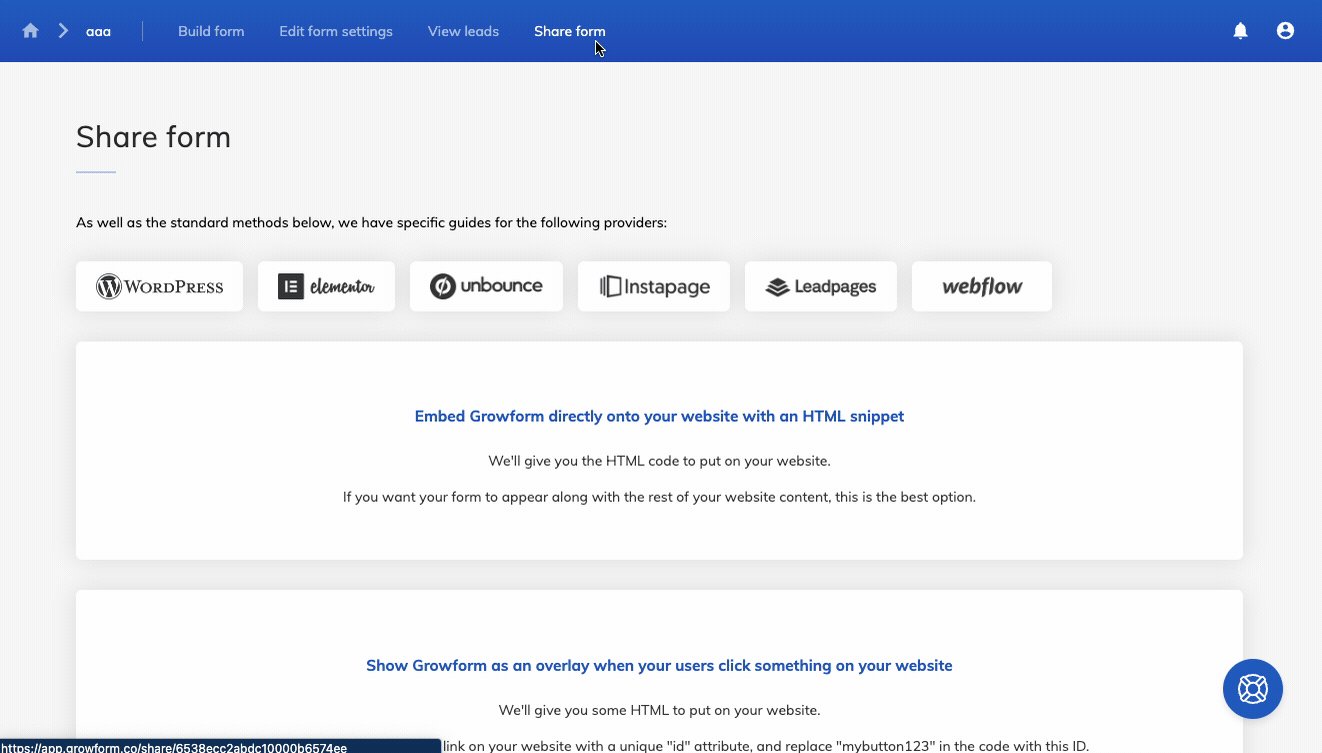
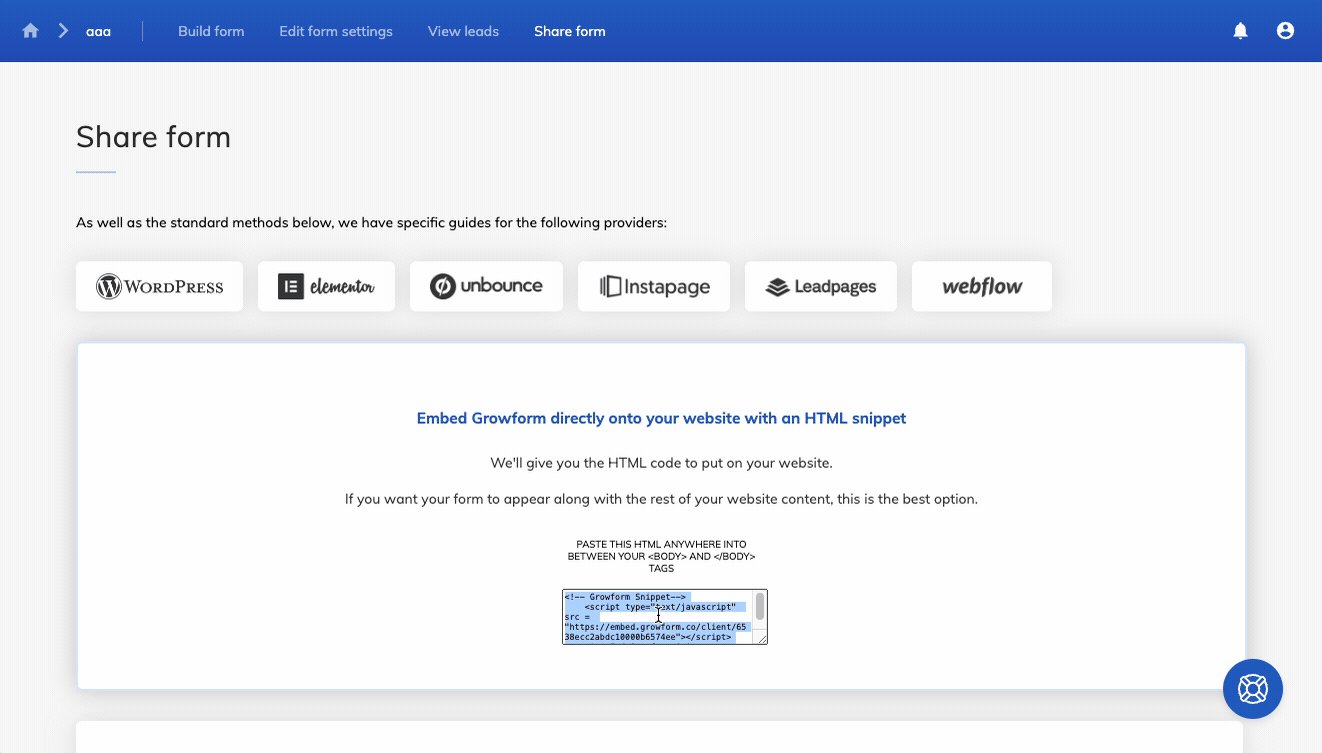
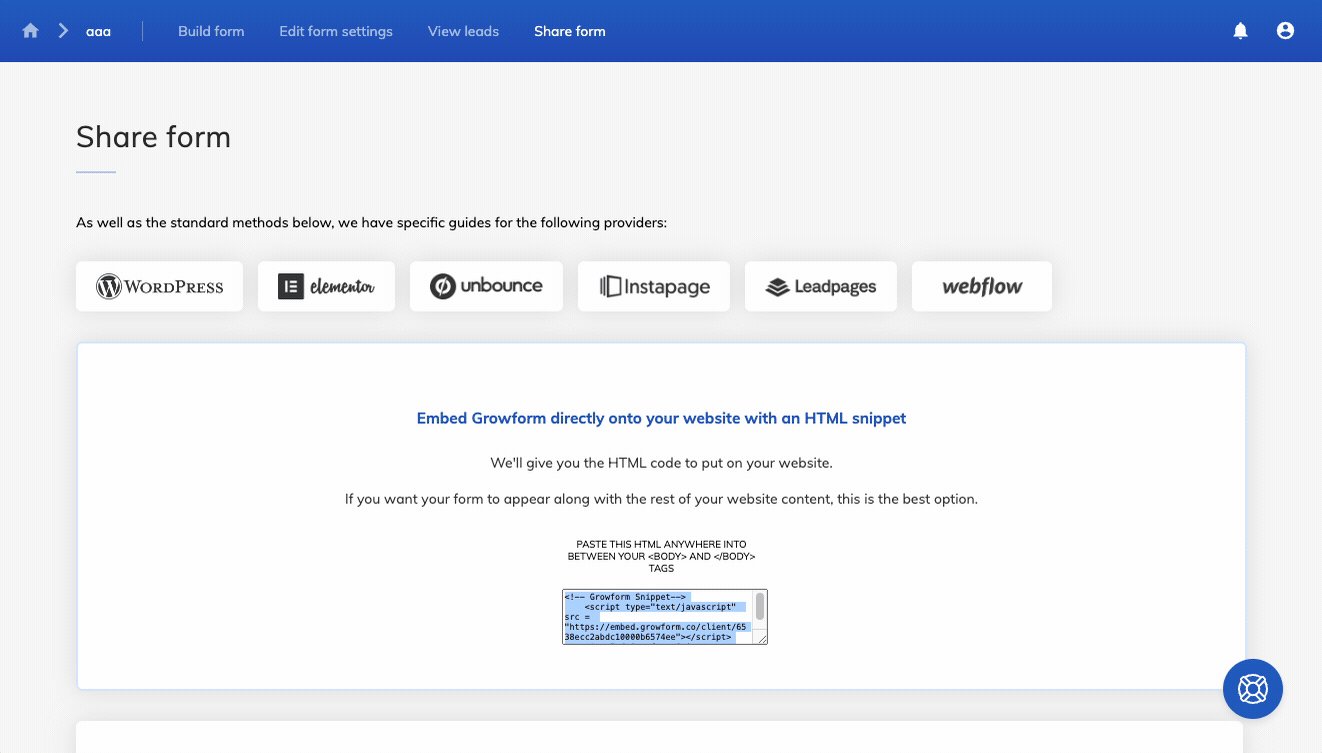
Para obtener el código de incrustación, pulsa “Compartir formulario” en la barra superior azul y, a continuación, “Incrustar Growform directamente en tu sitio web con un fragmento HTML”. Haga clic dentro del cuadro y copie el código en el portapapeles:

4 – Pegue el código de inserción en el constructor de páginas de aterrizaje de GoHighLevel
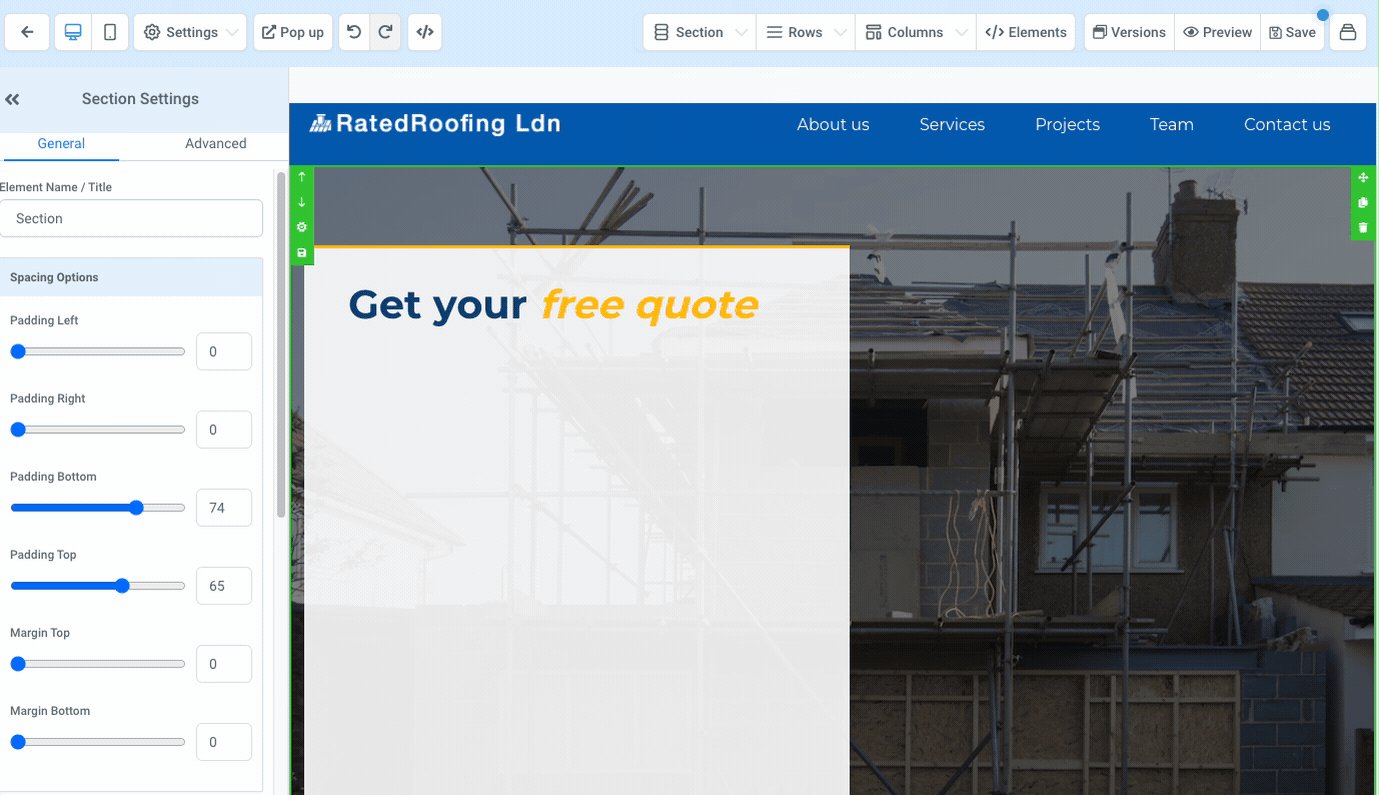
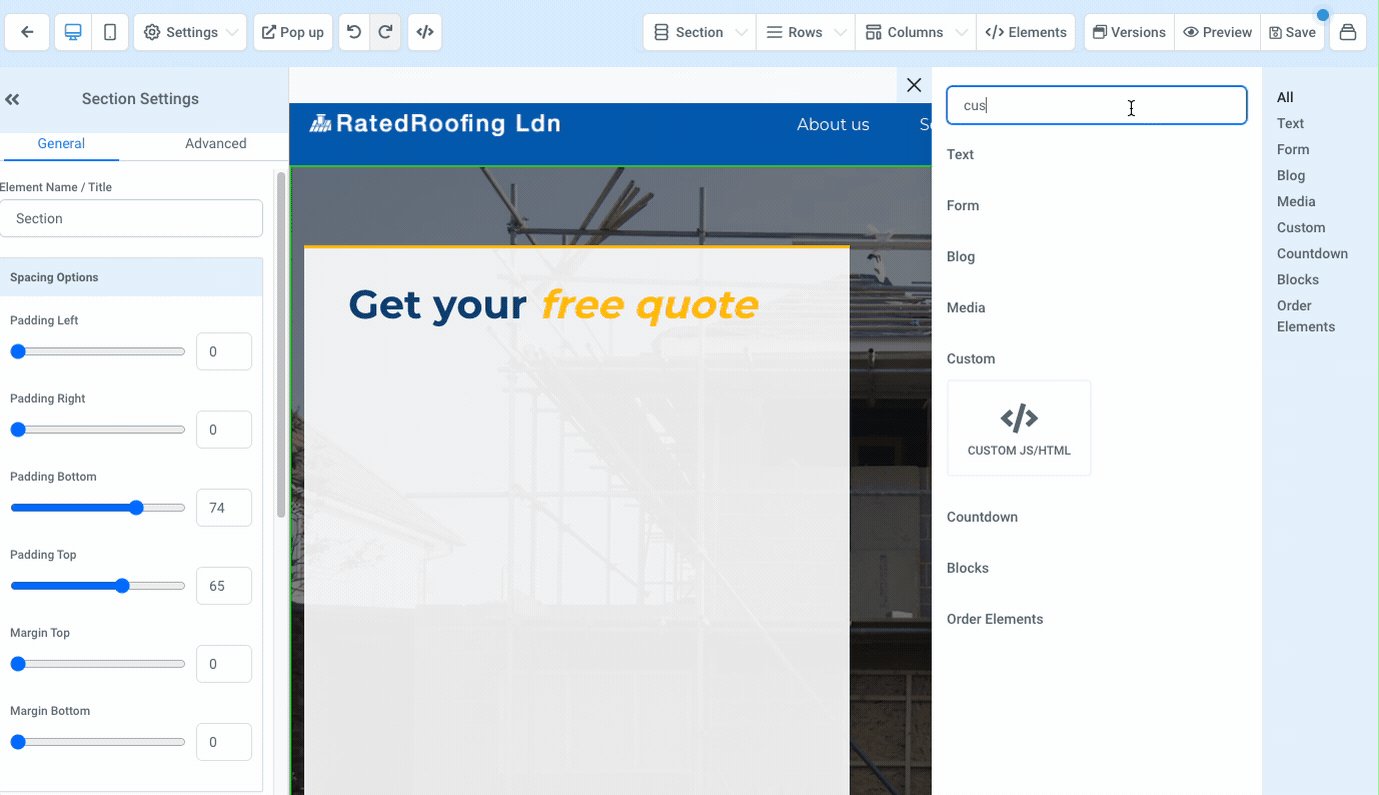
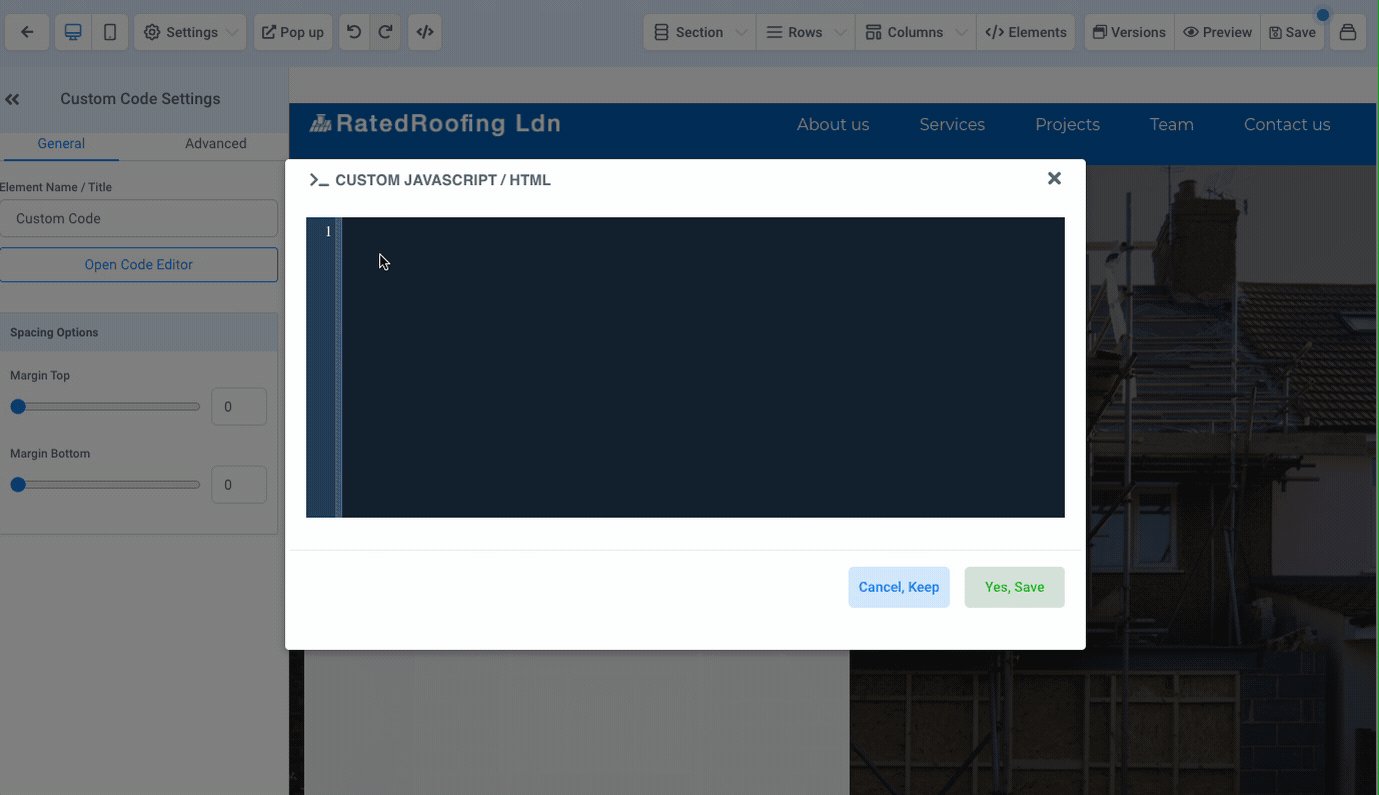
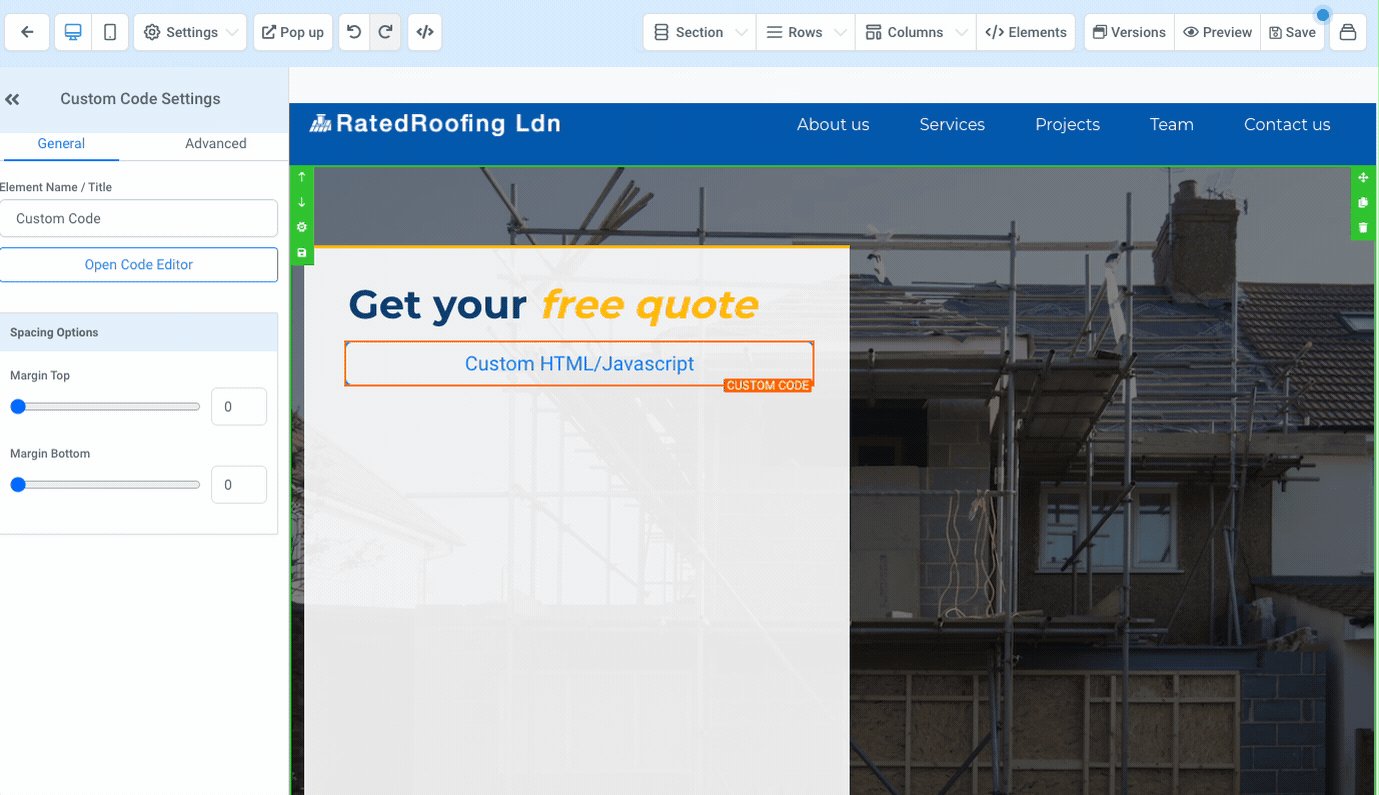
En el constructor de páginas de aterrizaje GoHighLevel, pulse “Elementos” en la barra superior y, a continuación, “Añadir elemento”. Busca “Custom” para encontrar el “Custom JS/HTML widget” e insértalo en tu página. Pega tu código en el editor y guárdalo:

5 – Previsualiza tu nuevo formulario y dale los últimos retoques.
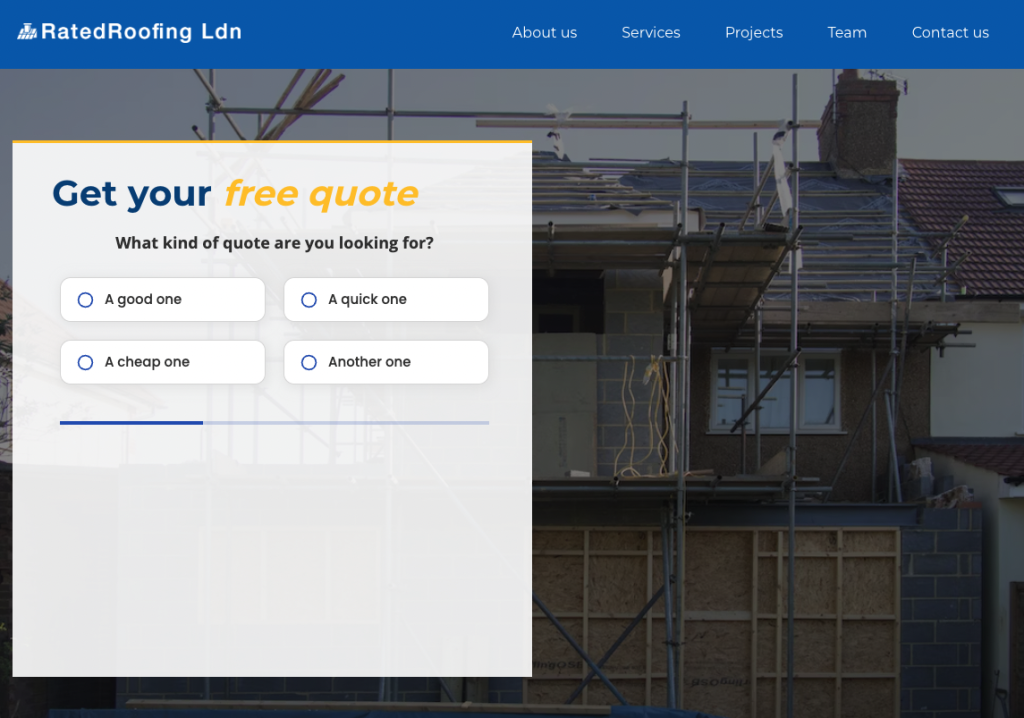
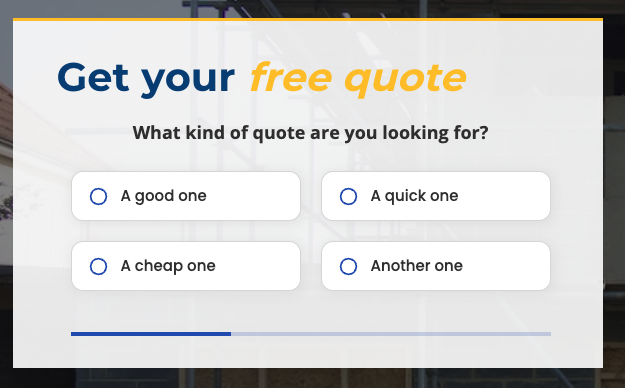
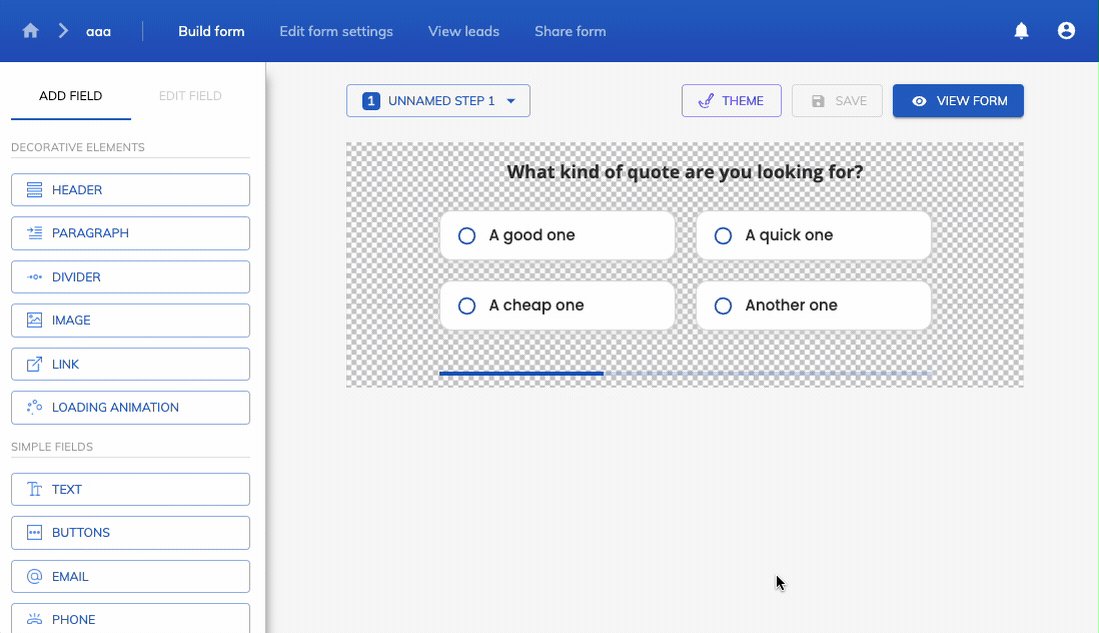
En este punto, debería tener un formulario incrustado con éxito en GoHighLevel:

Esto es suficiente por ahora – cubriremos el estilo y la solución de problemas más adelante en esta guía para que el formulario se vea absolutamente perfecto.
6 – Conecte su formulario a GoHighLevel mediante Webhooks
Hasta ahora, hemos incrustado un formulario en nuestras páginas de destino, pero los clientes potenciales aparecerán en Growform en lugar de en GoHighLevel. Esta es una solución fácil – sólo tiene que conectar las dos plataformas a través de Webhooks o LeadConnector a través de Zapier.
En esta guía, configuraremos la integración a través de Webhooks.
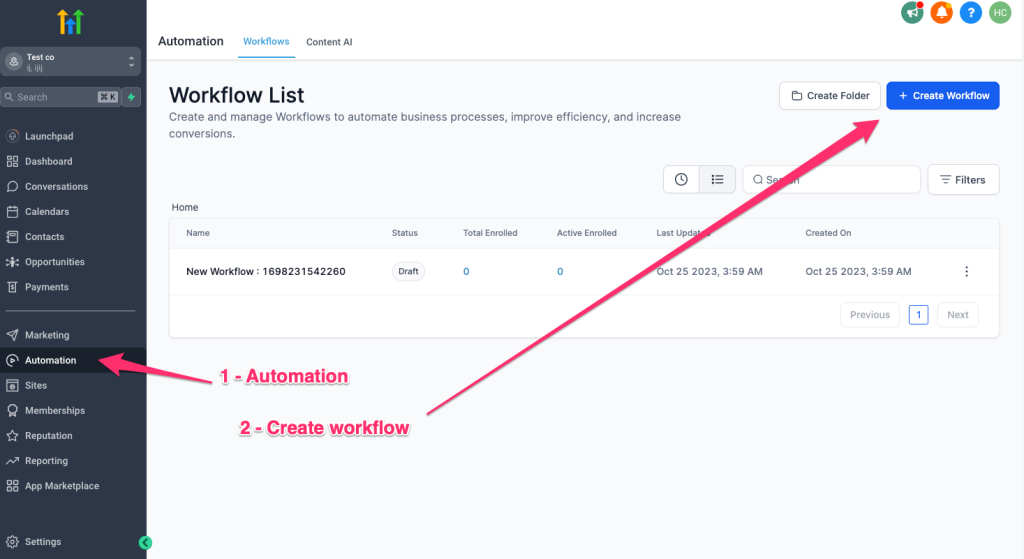
En primer lugar, ve a “Automatización” en tu subcuenta de GHL correspondiente y pulsa “Crear flujo de trabajo”:

Elija “Empezar de cero” en la siguiente pantalla.
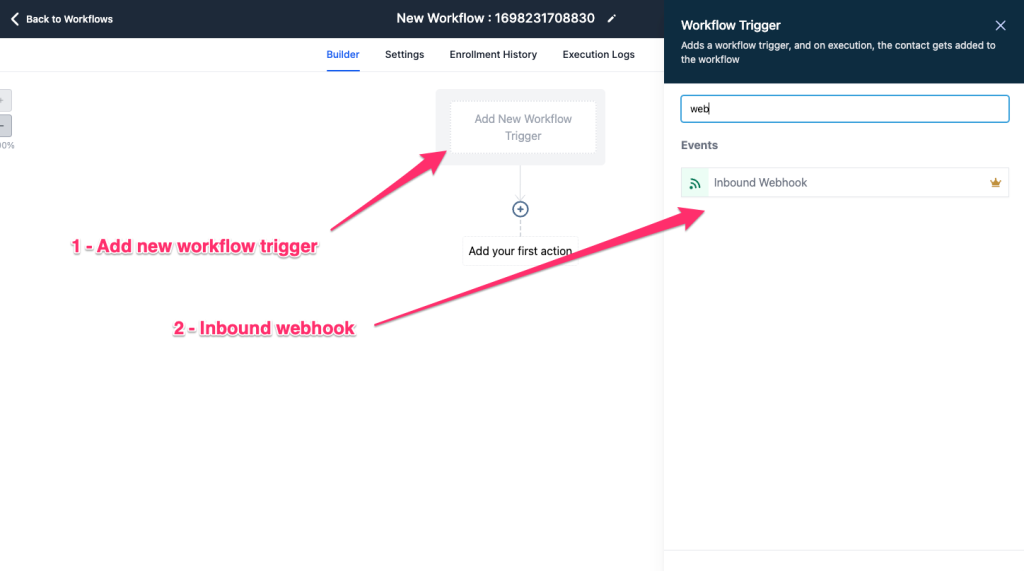
Pulse “Añadir nuevo activador de flujo de trabajo”, busque y seleccione “Webhook de entrada”:

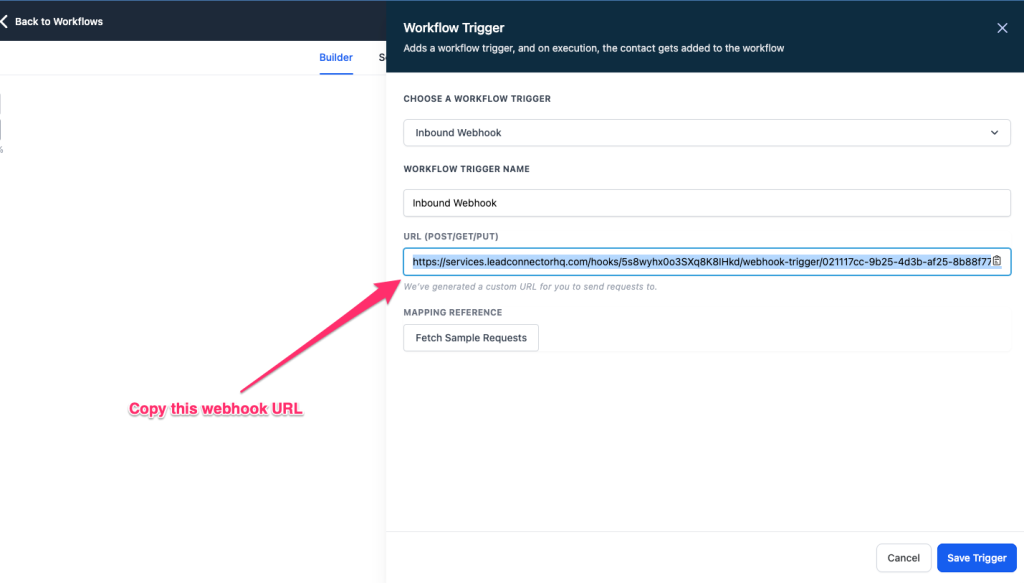
Copia la URL del Webhook que te ha dado GHL (empieza por “https://services.leadconnectorhq…”), ya que tendremos que decirle a Growform que envíe leads a este webhook:

Ahora tenemos que decirle a Growform que envíe los clientes potenciales a esta URL a medida que llegan.
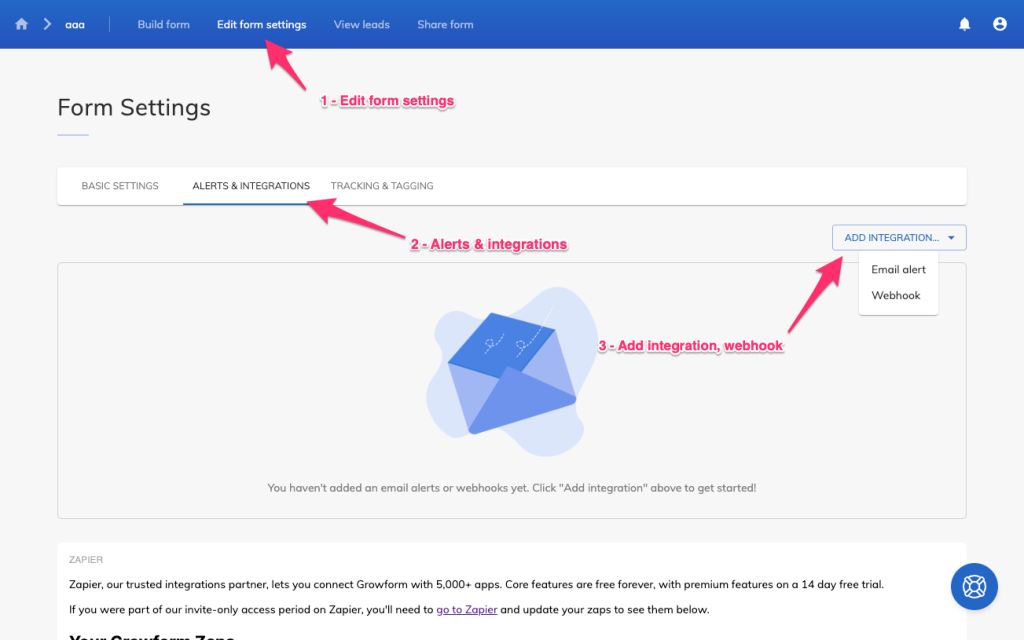
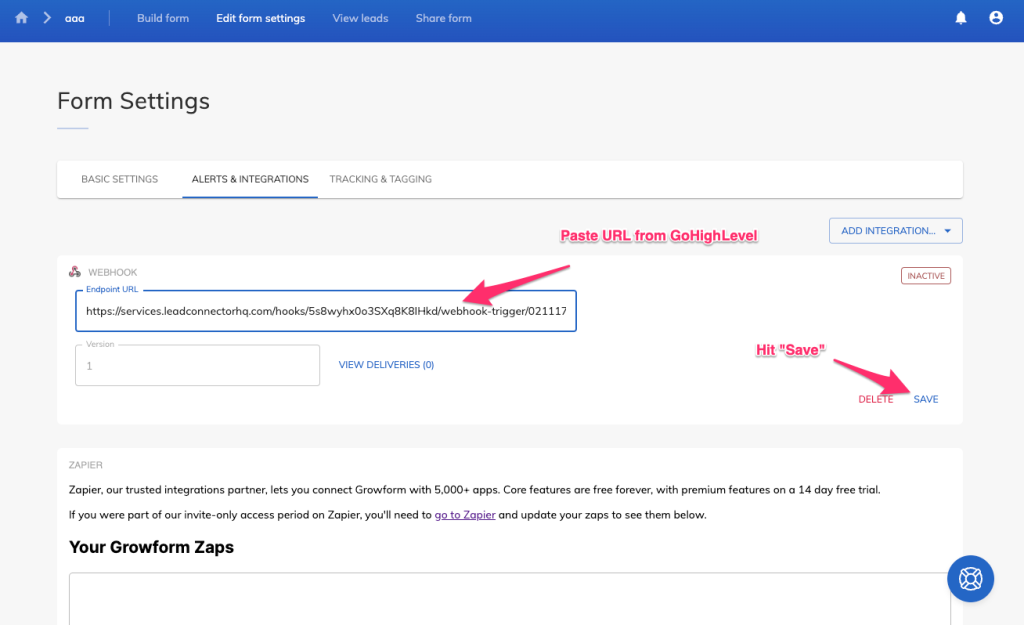
En Growform, vaya a “Editar configuración del formulario” > “Alertas e integraciones”, y añada una integración webhook:

Ahora, pegue la URL del punto final de GoHighLevel en el cuadro de URL del punto final y pulse “Guardar”:

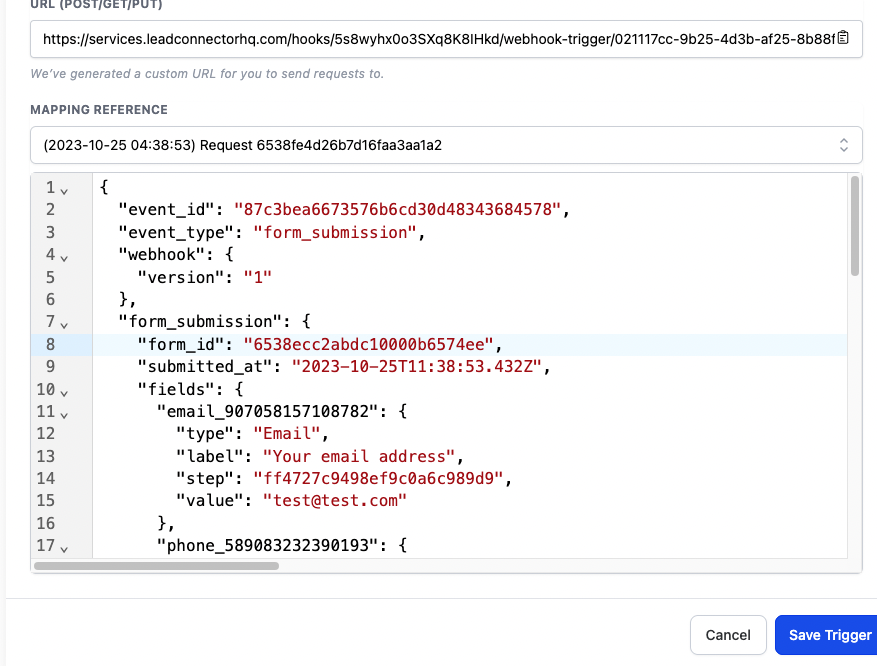
Con esto configurado, ahora tienes que crear un envío de muestra en Growform (es decir, rellenar tu formulario), y luego pulsar “Fetch submissions” en GHL. Verás una referencia de mapeo como ésta, y podrás pulsar “Guardar activación”:

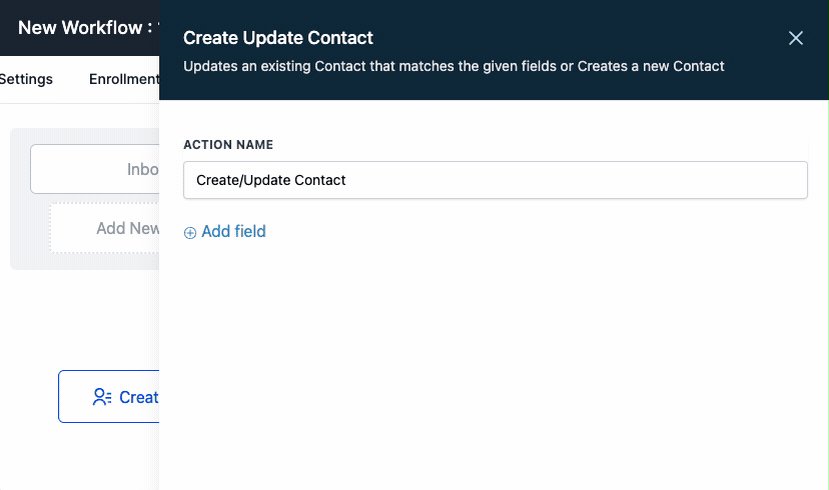
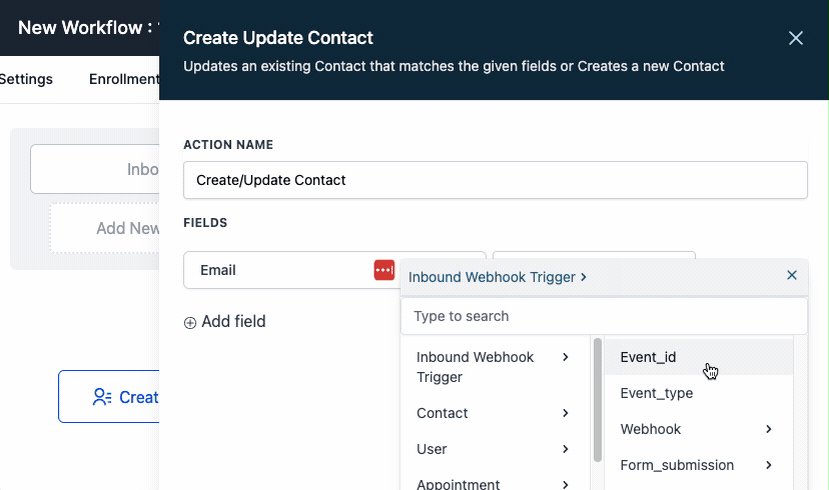
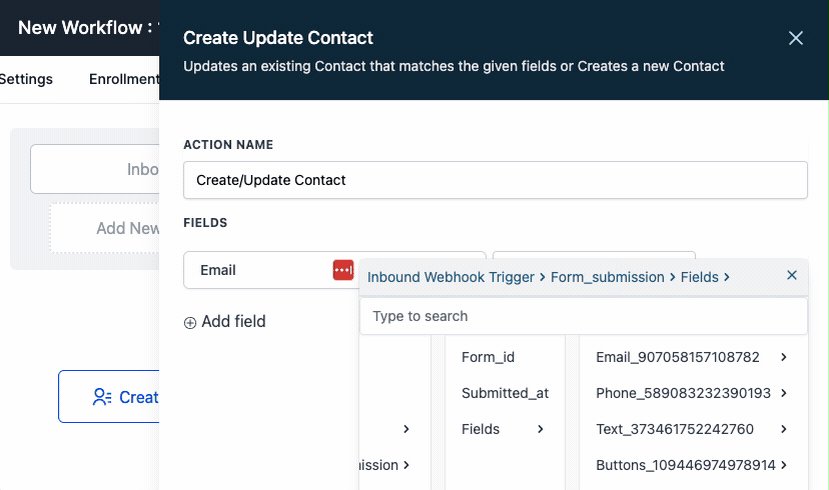
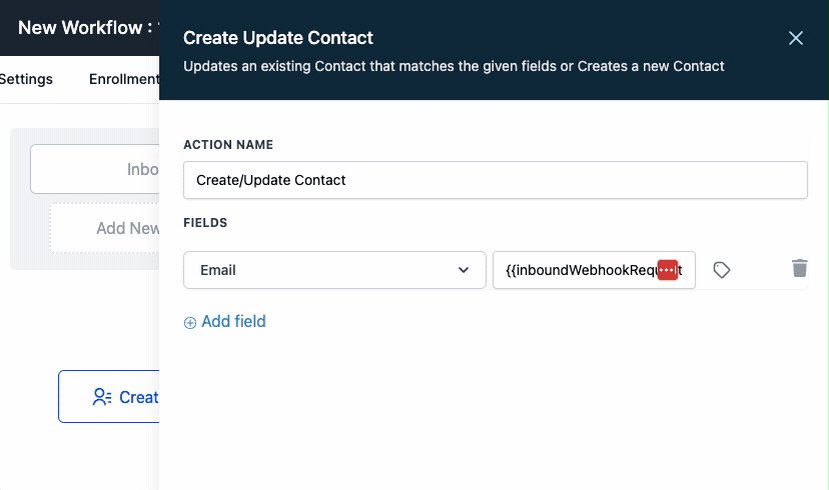
En el siguiente paso de GHL, puedes asignar los campos de Growform a los datos de contacto en GHL. Para cada campo que desee enviar a GHL, sólo tiene que elegir el campo correspondiente de los datos del Webhook.
En este ejemplo, asignaremos el campo “Email” de GHL al campo email de nuestro formulario.
Elegimos: Inbound Webhook Trigger > Form_submission > Fields > (El nombre del campo de correo electrónico) > Value:

¡Ya está!
Una vez guardado este flujo de trabajo, los leads se crearán en GHL en cuanto se reciba el lead en Growform.
7 – [Bonus] – Estilismo a la perfección con GoHighLevel y consejos avanzados
Esta guía le ha mostrado cómo crear e incrustar un formulario básico, pero puede que desee hacer uso de nuestros consejos avanzados para lograr la perfección del formulario:
Evitar “saltos” de fondo o redimensionamientos entre pasos
Dependiendo del diseño de su página de destino, es posible que note un “cambio de tamaño del fondo” a medida que avanza por el formulario.
Esto se debe a que Growform se redimensiona automáticamente en función de su contenido, lo que puede provocar que los elementos de GoHighLevel cambien de tamaño.
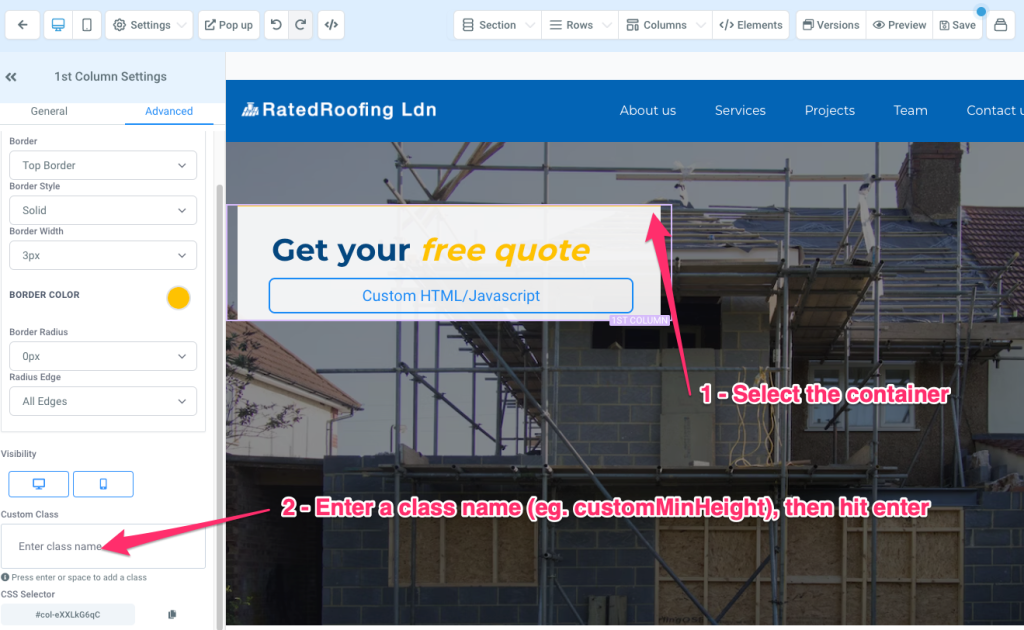
Para evitar que esto ocurra, recomendamos aplicar una clase personalizada a la caja de GoHighLevel que contiene Growform. Seleccione la casilla, pulse “Avanzado” y añada un nombre de clase personalizado:

A continuación, puedes ir a “Configuración” > “CSS personalizado” en el editor de la página de destino de GHL y añadir el siguiente CSS:
.customMinHeight {
height: 600px !important;
display: block !important;
}
Este CSS hace 2 lo siguiente:
1.) Establece una altura de 600px, para que la caja no cambie de tamaño cuando el formulario se haga más grande/pequeño
2.) Sobrescribe la propiedad por defecto “display:flex”, que hace que los elementos de esta caja se reúnan desde el centro hacia fuera, en lugar de hacerlo de arriba abajo. Esto hace que sea más ordenado si tiene pasos de diferentes tamaños.
Por supuesto, tendrá que ajustar el valor de 600px para adaptarlo a su formulario y asegurarse de que los pasos tienen un tamaño similar si utiliza este consejo.
Creación de botones para retroceder “hacia arriba” hasta la parte superior de la página
En lugar de colocar el mismo formulario en la página varias veces, recomendamos añadir CTA (llamadas a la acción) en toda la página de aterrizaje para enviar al usuario de vuelta a la parte superior.
Para conseguirlo en GoHighLevel, siga esta guía.
Conseguir que el ancho del formulario sea perfecto en GoHighLevel
Es posible que haya notado que el formulario no encaja del todo: el formulario no es lo suficientemente ancho y el texto está alineado en el centro:

Para que quede absolutamente perfecto, vaya a “Configuración del tema” en Growform y aumente gradualmente el “Ancho del formulario” hasta que quede perfecto. Tendrá que guardar el formulario en Growform y luego actualizar la página de vista previa en GoHighLevel para que quede bien.
Debe procurar que el formulario sea lo más grande posible, pero sin que los botones se colapsen en la vista móvil. Este formulario tiene el tamaño adecuado:

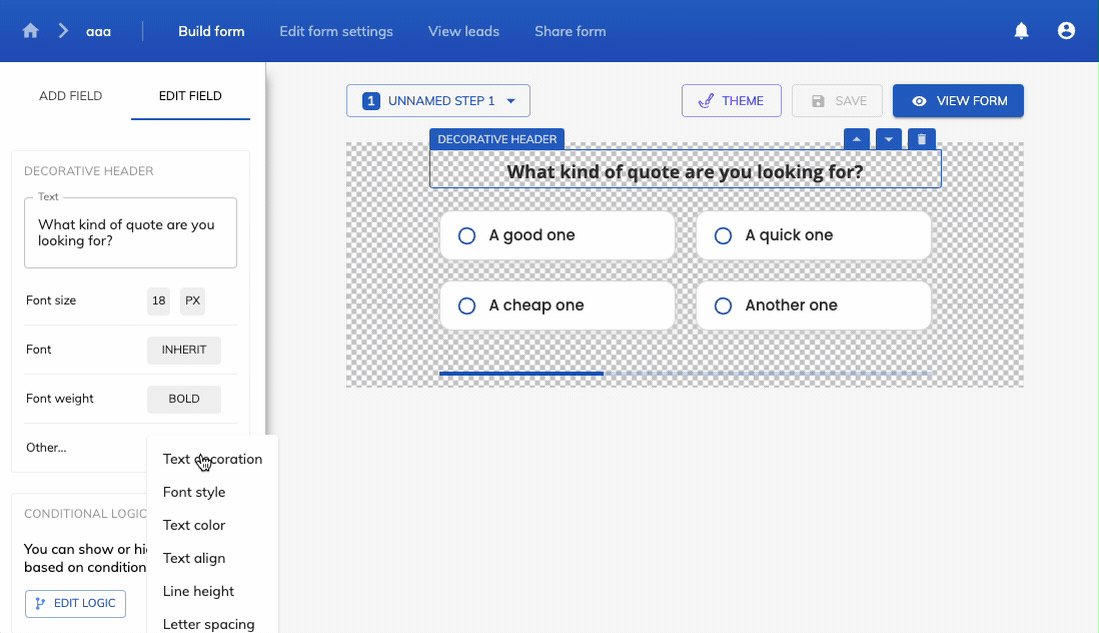
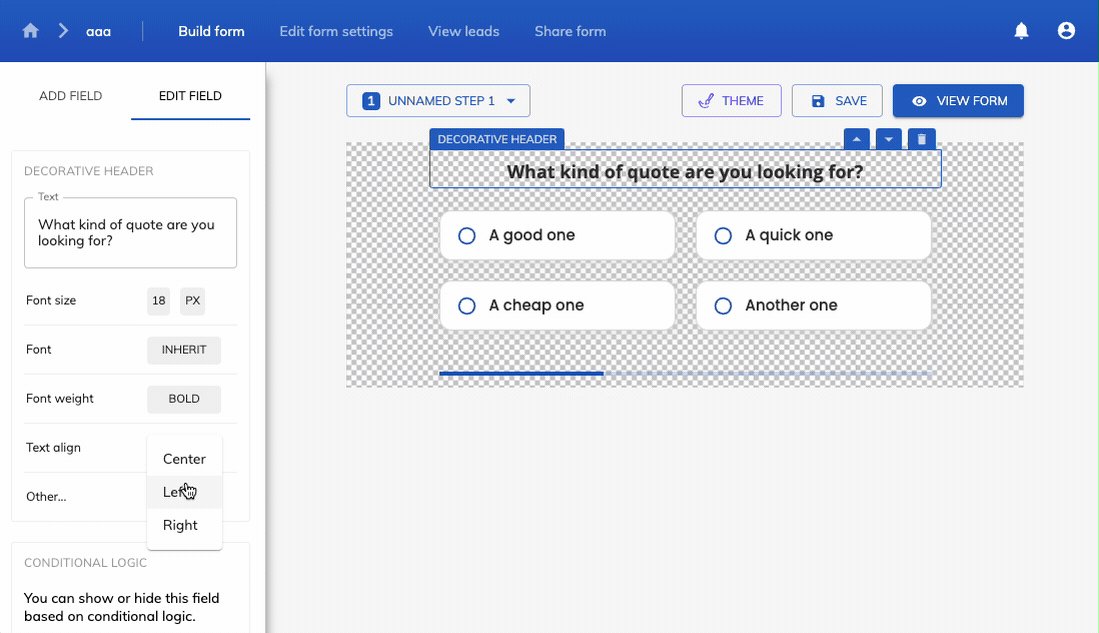
Ahora, podemos establecer que el primer encabezado se alinee a la izquierda:

… y tenemos una forma perfecta:

Añadir formularios Growform a páginas emergentes
Si desea utilizar la funcionalidad de ventanas emergentes de GoHighLevel, ¡también puede añadir un formulario a estas ventanas emergentes! Esta es una buena manera de añadir múltiples CTAs a lo largo de su página de destino.
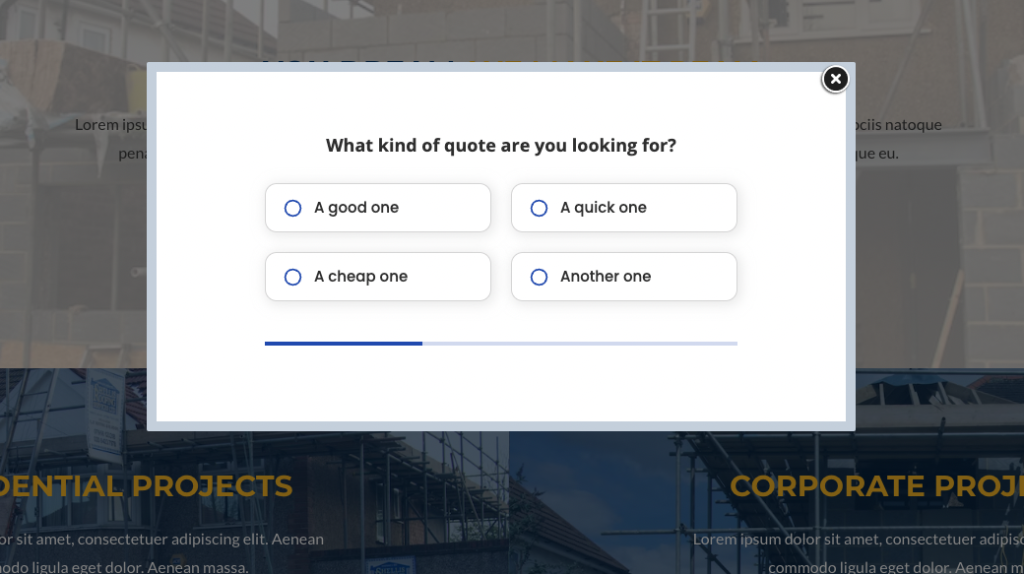
Para añadir un formulario a tus ventanas emergentes, simplemente crea la ventana emergente de forma normal en GHL y añade un widget “HTML personalizado” siguiendo las instrucciones estándar de incrustación anteriores. Verás tu formulario incrustado en la ventana emergente así:

Por supuesto, puede mostrar/ocultar la ventana emergente seleccionando un botón en su página de destino y estableciendo “Mostrar ventana emergente” como acción.
Recent Posts
- Nuestras mejores empresas de generación de contactos inmobiliarios para impulsar tu negocio
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
- Los 9 mejores programas de distribución de clientes potenciales para maximizar la eficacia y la conversión de las ventas
- Nuestra lista definitiva de 7 pasos para la cualificación de clientes potenciales y el éxito en las ventas
- Compartimos nuestras mejores estrategias para ayudarte a generar más clientes potenciales de diseño web
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
