Cómo añadir un formulario Growform de varios pasos a Webflow
Webflow es un constructor de páginas de aterrizaje extremadamente potente, y es uno de nuestros favoritos para crear sitios web profesionales y con capacidad de respuesta.
Pero con Webflow, no hay una manera fácil de crear formularios de varios pasos – claro, usted puede agregar campos de formulario a su formulario con el editor de Webflow. Pero, en el momento en que empiezas a usar JavaScript para ocultar/mostrar campos basados en pasos… y añadir validación… se vuelve extremadamente complicado.
Growform es el principal creador de formularios de varios pasos, y hace que sea muy fácil crear formularios avanzados de varios pasos que se pueden incrustar en su página de destino Webflow.
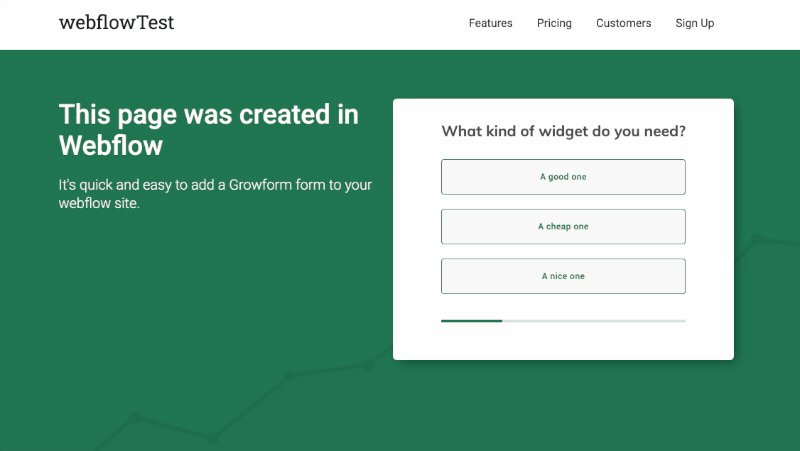
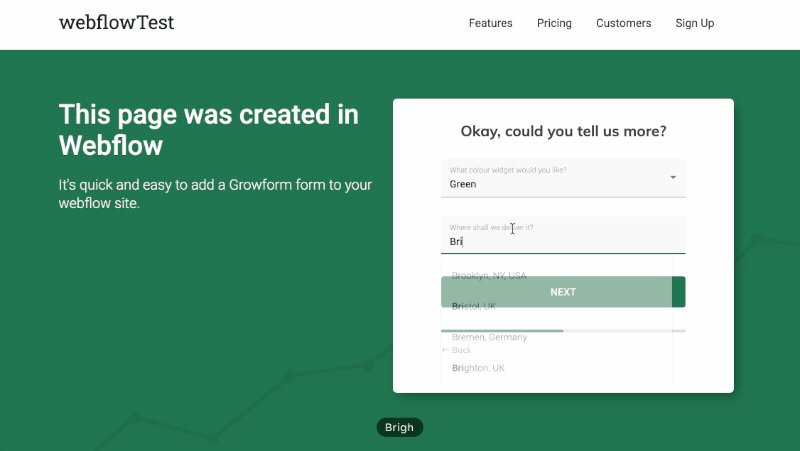
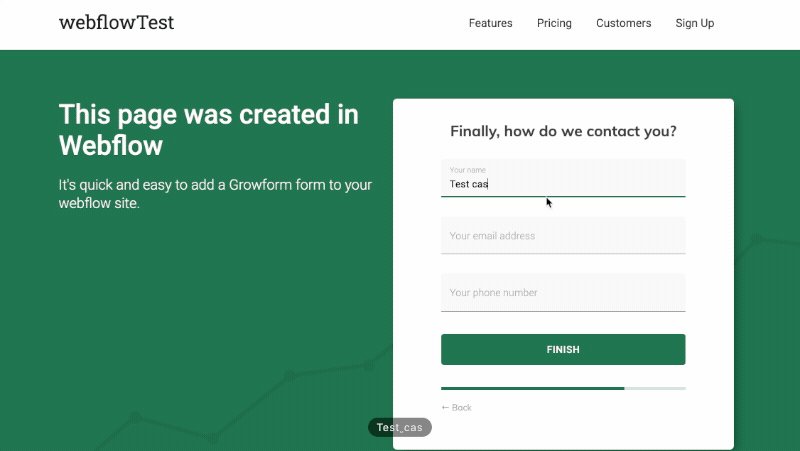
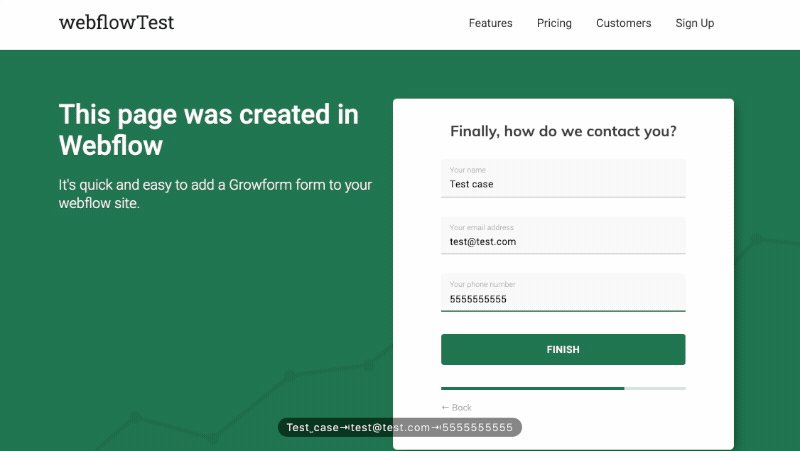
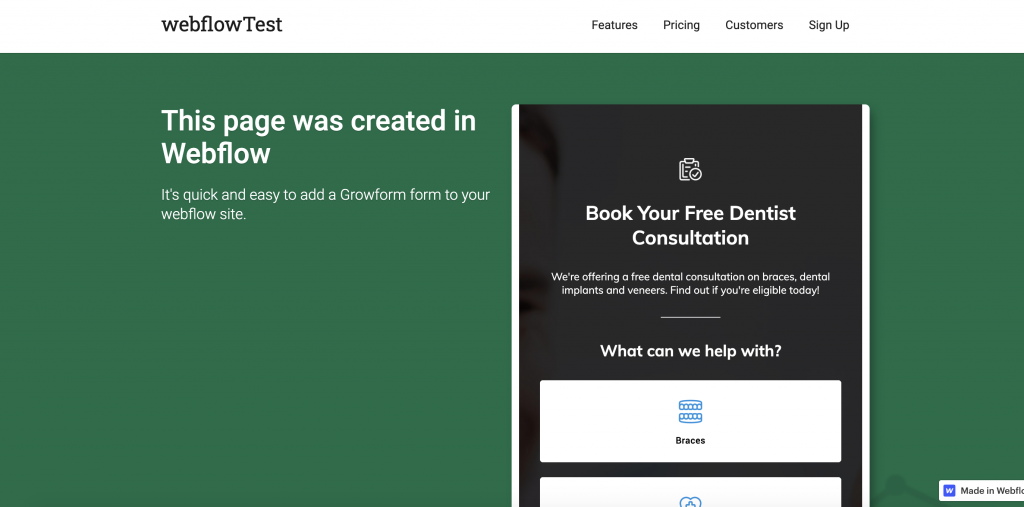
¿El resultado? Un hermoso formulario Webflow responsivo de múltiples pasos que se ve y se comporta exactamente como si fuera parte del propio Webflow:

Tabla de contenidos
1 – Crear un formulario en Growform
En primer lugar, cree un nuevo formulario en Growform. Puedes conseguir una prueba gratuita de 14 días que no requiere tarjeta de crédito: empieza aquí.
El primer paso será así:

Siga nuestra guía de introducción si necesita ayuda con su primer formulario.
2 – Obtenga su código de participación Growform
Vaya a la opción de menú “Compartir formulario” en la parte superior de Growform (una vez que esté en su formulario) para obtener su código de compartición.
A continuación, haz clic en la primera opción, llamada “Incrustar Growform directamente en tu sitio web con un fragmento HTML”. Haz clic y copia el código en el portapapeles.

3 – Añadir un componente “Embed” a su página Webflow
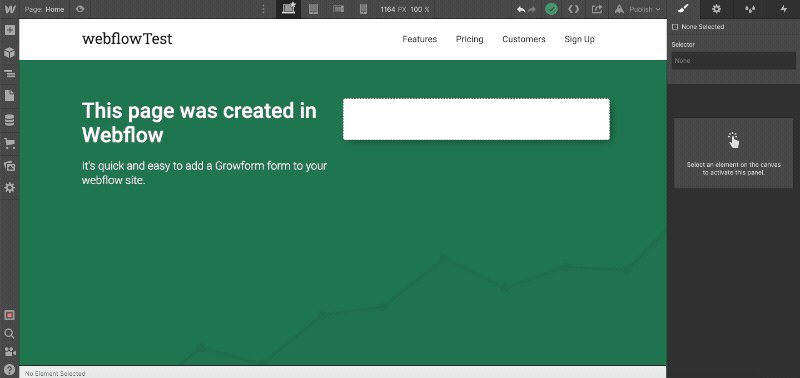
Ahora, abra su página de destino en Webflow y elimine todos los formularios que ya haya creado – los reemplazaremos con nuestro nuevo formulario multi-paso.
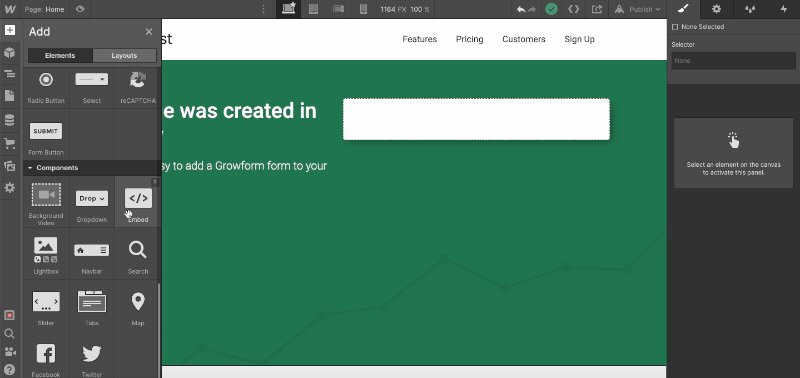
A continuación, busque el componente “Incrustar” en el lado izquierdo. Parece un par de paréntesis de código con una barra invertida ( </> ).
Tendrás que desplazarte un poco para encontrarlo: en el momento de escribir esto, está al final de la lista, en “Componentes”.
Una vez que encuentres el componente “Incrustar”, arrástralo hasta el lugar que quieras que ocupe en tu página.
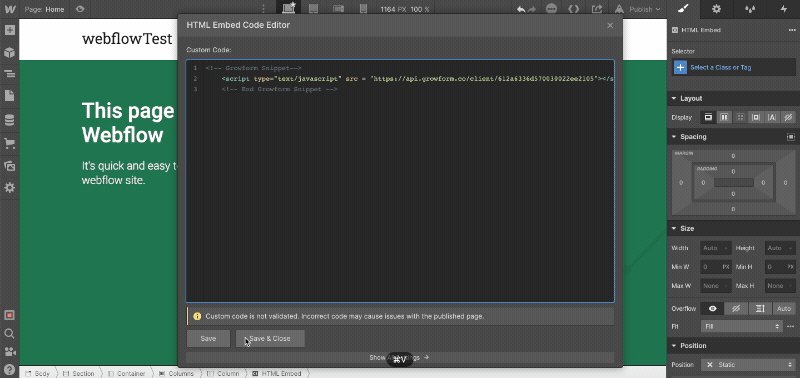
Pega el código de participación de Growform en esta casilla.
Es muy sencillo – aquí tienes un gif de todo el proceso:

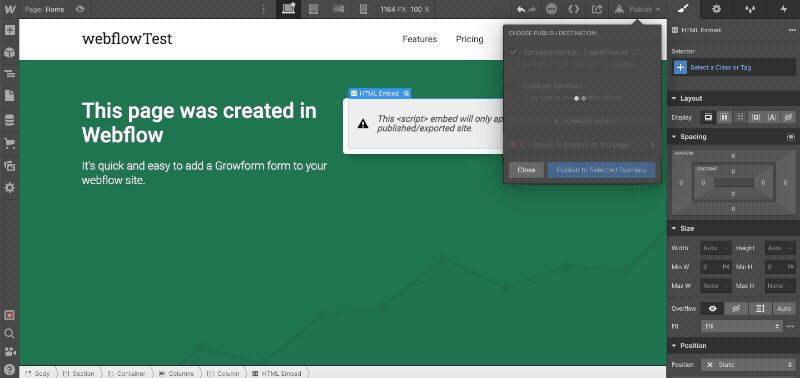
Pulse “Publicar” para completar este paso.
4 – Realice algunos ajustes estéticos en su forma
Una vez que haya añadido su formulario y publicado su página, probablemente verá algo como esto en su dominio Webflow en vivo (dependiendo de la plantilla de formulario que haya elegido):

Esto significa que tienes el 90% del camino hecho – sólo necesitas hacer algunos ajustes en Growform para que el formulario quede genial:
- En la configuración de “Tema” de Growform, establezca el fondo del contenedor padre en “color”, y elija un color de fondo que coincida con el color en Webflow (en nuestro ejemplo, está en un contenedor blanco).
- Elimine cualquier encabezado/instrucciones en la parte superior de su formulario Growform – siempre puede añadirlos en el espacio de arriba en Webflow.
- Ajuste el color primario de su formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
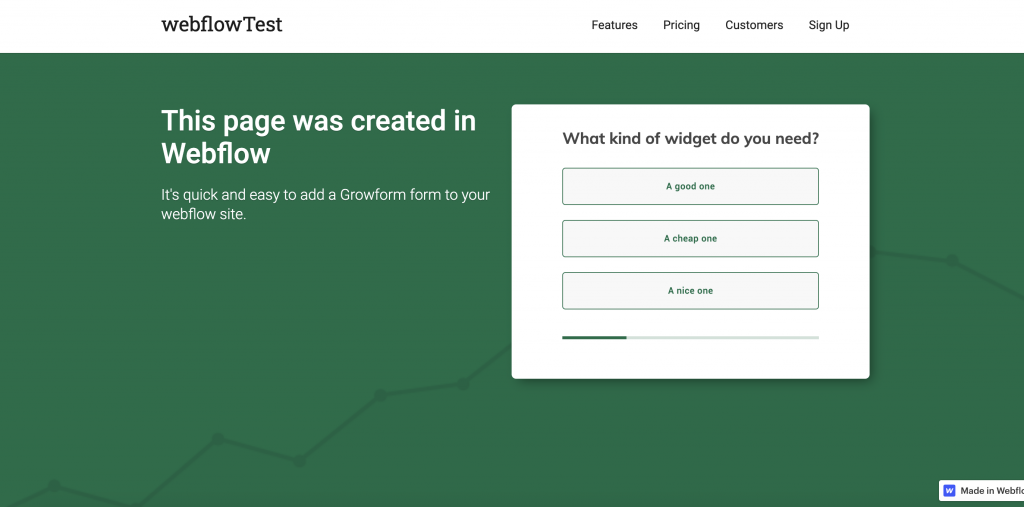
Con sólo 2-3 minutos ajustando la configuración del tema, podemos conseguir que se vea como un formulario multipaso Webflow realmente bonito, completamente simpático con el diseño del resto de la página:

5 – ¡Envíe sus clientes potenciales a alguna parte!
Ahora que ya tenemos nuestro formulario Webflow multipaso, ¿dónde van los clientes potenciales?
Los clientes potenciales aparecerán en su cuenta de Growform y se le enviarán por correo electrónico de forma predeterminada. También puede utilizar Zapier para enviar sus clientes potenciales a uno de los cientos de destinos.
Por lo tanto, no hay necesidad de configurar nada más en su cuenta Webflow – todo lo relacionado con sus clientes potenciales será ahora gestionado por Growform.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta Webflow.
Póngase en contacto con nuestro experimentado equipo de asistencia si podemos ayudarle en algo, incluida la configuración de su cuenta.
Recent Posts
- Nuestras mejores empresas de generación de contactos inmobiliarios para impulsar tu negocio
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
- Los 9 mejores programas de distribución de clientes potenciales para maximizar la eficacia y la conversión de las ventas
- Nuestra lista definitiva de 7 pasos para la cualificación de clientes potenciales y el éxito en las ventas
- Compartimos nuestras mejores estrategias para ayudarte a generar más clientes potenciales de diseño web
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
