Cómo añadir un formulario Growform de varios pasos a Unbounce
Unbounce es nuestro constructor de páginas de aterrizaje favorito por mucho, pero los usuarios a menudo desean construir formularios de varios pasos que no se pueden hacer en su interfaz.
En lugar de hackear cientos de líneas de JavaScript o encadenar múltiples páginas de aterrizaje, esta guía te mostrará cómo implementar Growform – el constructor de formularios multipaso líder – en tu página de aterrizaje Unbounce.
Si elige incrustar su formulario en la página, terminará con algo como esto:

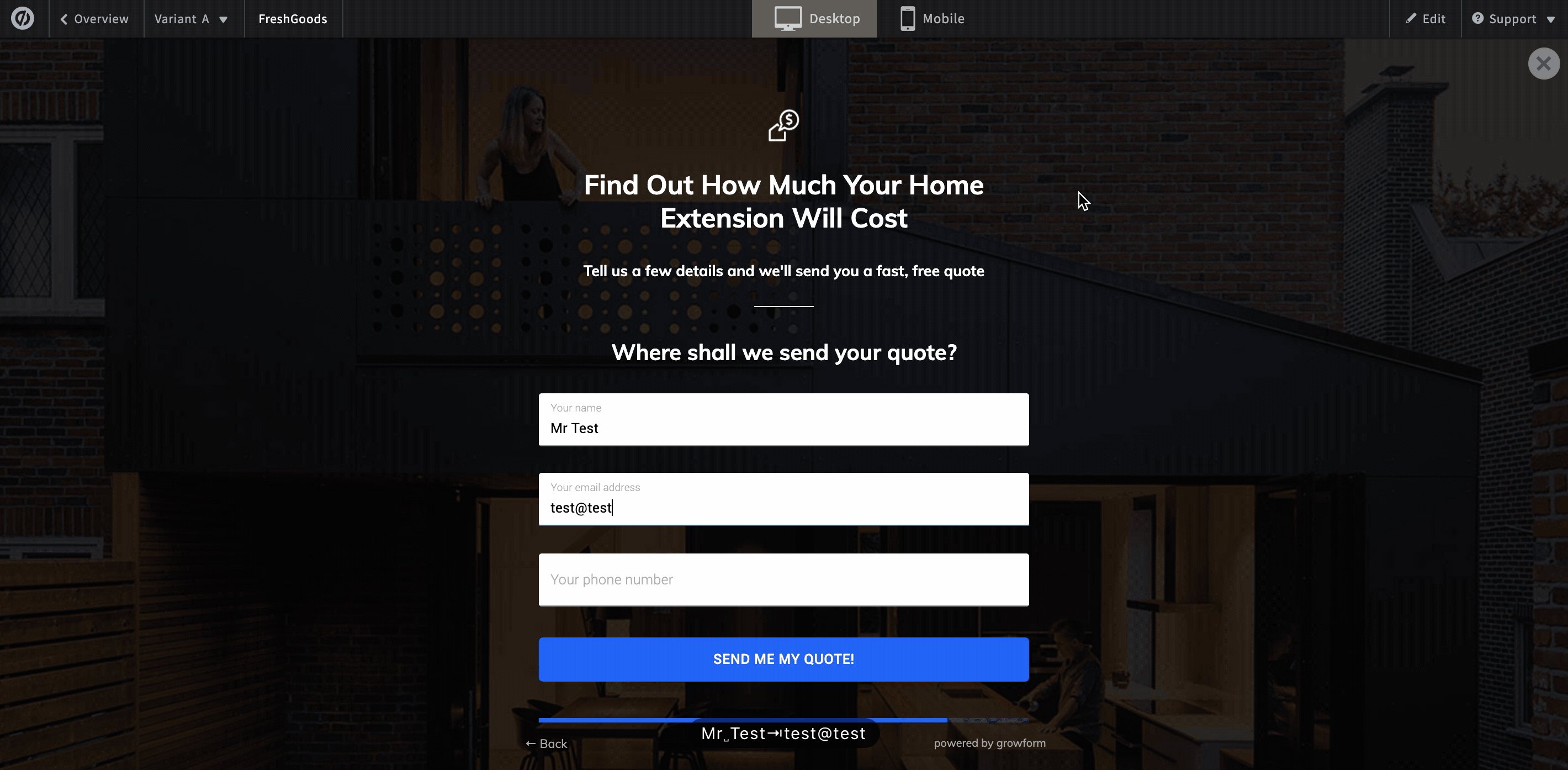
… o si prefiere mostrar su formulario como una superposición cuando se hace clic en un botón, terminará con algo como esto:

Tabla de contenidos
En primer lugar,elige entre “incrustar” o “superponer”.
Ahora que conoces la diferencia entre las dos opciones, es el momento de elegir si quieres incrustar tu formulario multipaso directamente en tu página de Unbounce, o hacer que “aparezca” como una superposición cuando se hace clic en un botón.
El que utilices dependerá principalmente de tu plantilla Unbounce – no hay una “respuesta correcta” – así que elige la que mejor se adapte a tu diseño.
Ahora, elige una opción…
⬇️
Incrustar el formulario directamente en la página
(sigue leyendo esta guía)
⬇️
Hacer que el formulario aparezca como una superposición cuando se hace clic en un botón
Insertar el formulario directamente en la página
1 – Crear un formulario en Growform
Por supuesto, tendrás que crear un formulario en Growform. Hay una prueba gratuita de 14 días (sin tarjeta de crédito) – inscríbete aquí.
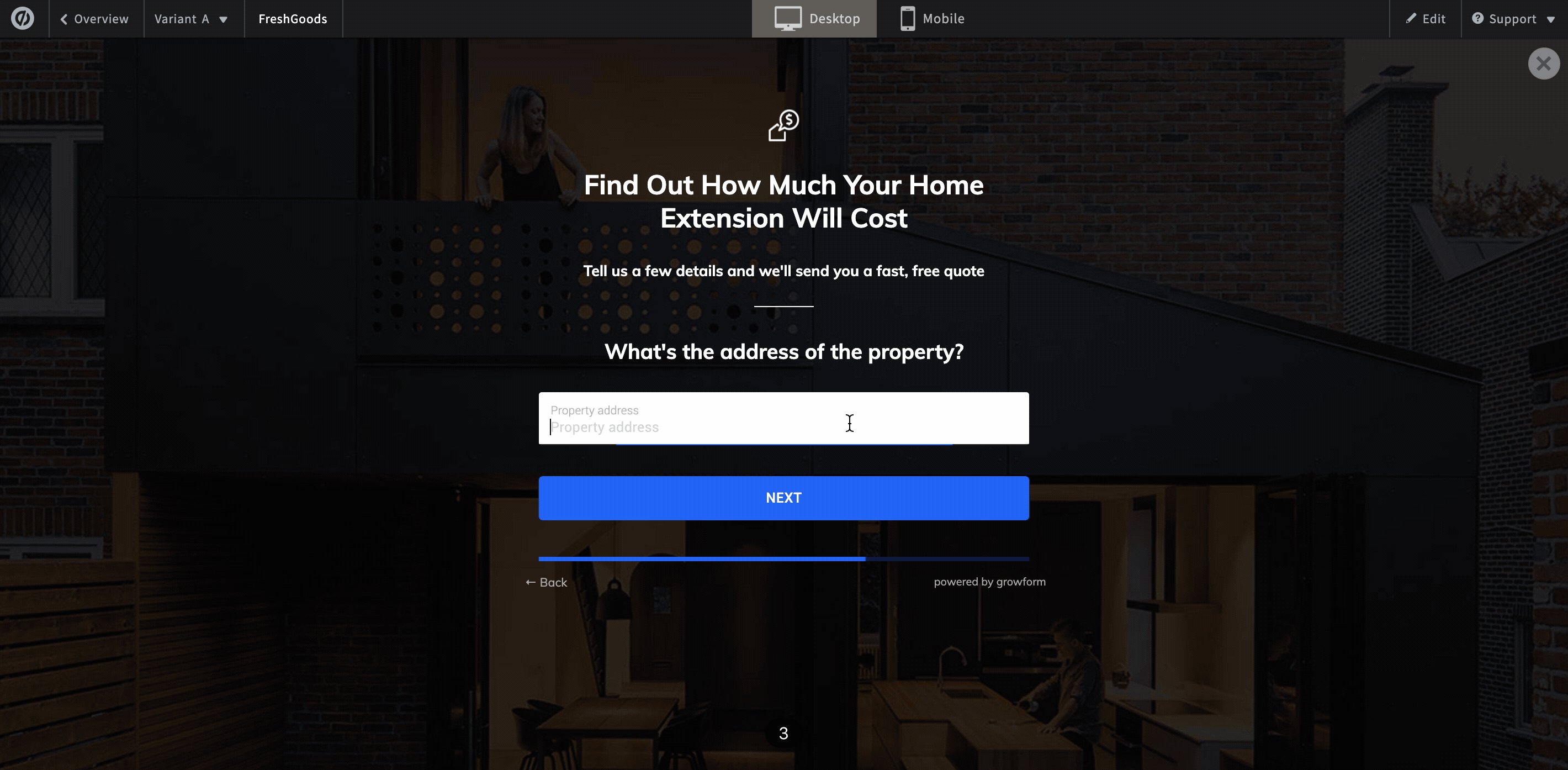
El primer paso será algo parecido a esto:

Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Obtenga su código de participación Growform
Para obtener su código de compartición de Growform, abra Growform y asegúrese de que su formulario está guardado. A continuación, vaya a “Compartir formulario” en la barra superior azul.
Elija la primera opción – “Incrustar Growform directamente en su sitio web con un fragmento HTML”, haga clic en el código y cópielo en el portapapeles:

3 – Añade un bloque HTML personalizado a Unbounce y pega tu código
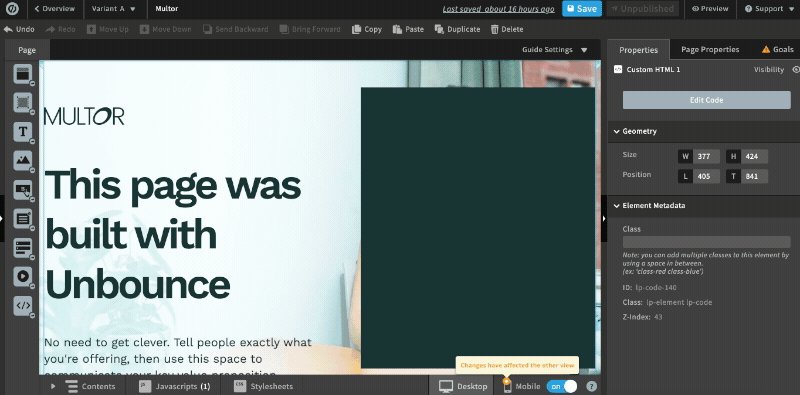
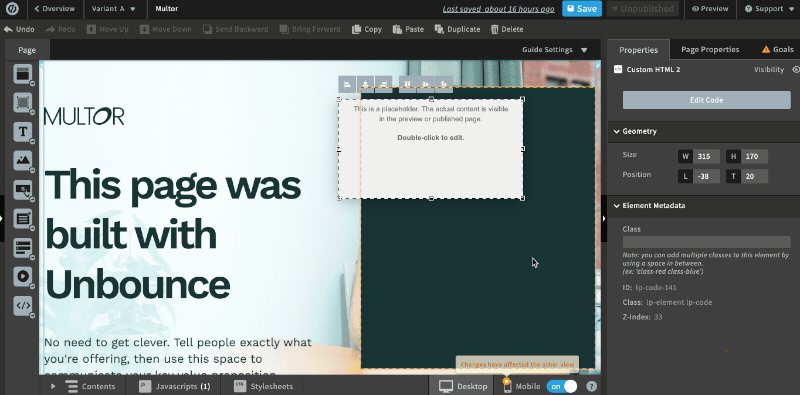
Ahora, abre tu página Unbounce en el editor y arrastra sobre el bloque “Custom HTML”. A continuación, se le pedirá que pegue el código.
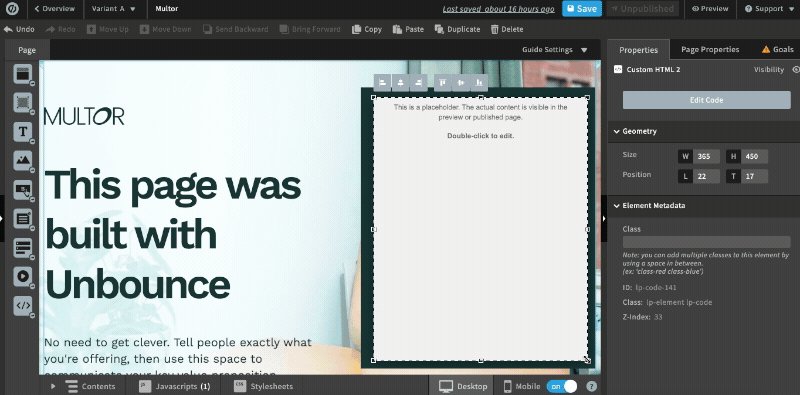
Pega el código que obtuviste en el paso 2, y reposiciona la caja para que encaje en tu diseño:

Pulsa “Guardar”, y no olvides ajustar el posicionamiento de la caja para móviles, como es habitual en el constructor de Unbounce).
4 – Previsualice su formulario y realice algunos ajustes
Cuando pulses vista previa, deberías ver tu formulario multipaso incrustado correctamente en la página de Unbounce:

He aquí algunos ajustes que puedes hacer para que tu forma sea perfecta:
- En la configuración de “Tema” de Growform, establece el fondo del contenedor padre en color, y elige un color de fondo que coincida con el color en Unbounce
- Elimina cualquier encabezado/instrucciones en la parte superior de tu formulario Growform – siempre puedes tenerlos en Unbounce.
- Ajuste el color primario de su formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
Con sólo un pequeño ajuste, podemos obtener un formulario de varios pasos que parece 100% “integrado” en la página de Unbounce:

5 – Activar el seguimiento de conversiones de Unbounce
Por último, como toque final opcional, puedes elegir que los rellenos de formularios Growform se registren como conversiones en Unbounce. Esto simplemente incrementa la columna “conversiones” en las estadísticas de tu página de destino de Unbounce.
Para activar esta opción, en Growform, vaya a “Editar configuración del formulario” > “Seguimiento y etiquetado” > “Activar seguimiento de conversiones de Unbounce”.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta Unbounce, incluyendo la capacidad de ver los clientes potenciales aparecen en Unbounce.
Póngase en contacto con nosotros para hacernos llegar sus comentarios y ayudarnos a perfilar la hoja de ruta.
Recent Posts
- Nuestras mejores empresas de generación de contactos inmobiliarios para impulsar tu negocio
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
- Los 9 mejores programas de distribución de clientes potenciales para maximizar la eficacia y la conversión de las ventas
- Nuestra lista definitiva de 7 pasos para la cualificación de clientes potenciales y el éxito en las ventas
- Compartimos nuestras mejores estrategias para ayudarte a generar más clientes potenciales de diseño web
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
