Cómo añadir un formulario Growform de varios pasos a Leadpages
Leadpages facilita la creación de páginas de destino rápidas y atractivas que convierten. Pero si alguna vez has intentado crear formularios multipaso en Leadpages, sabrás que no es posible con su constructor.
Afortunadamente, Growform simplifica la creación de formularios multipaso de alta conversión que pueden ubicarse directamente en Leadpages.
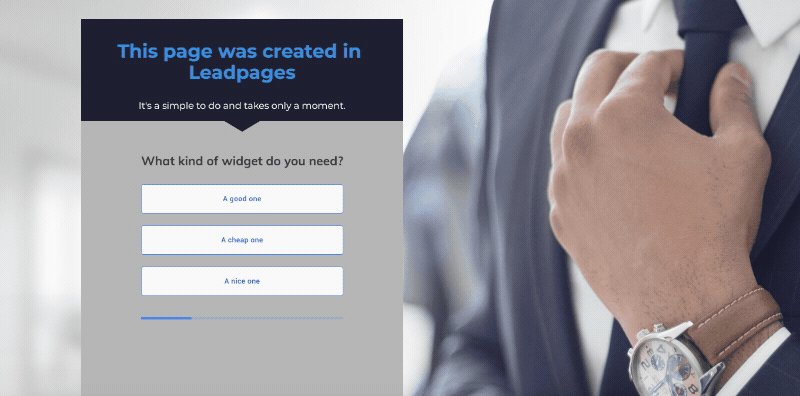
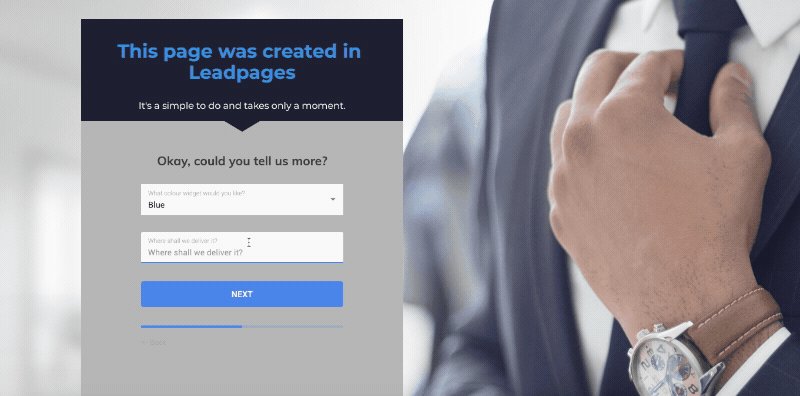
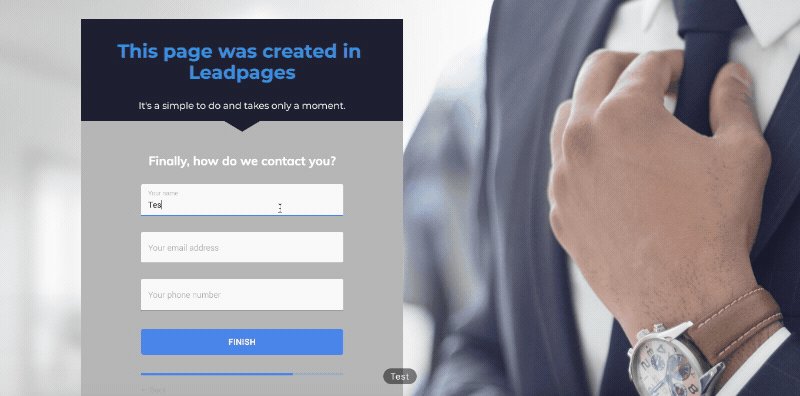
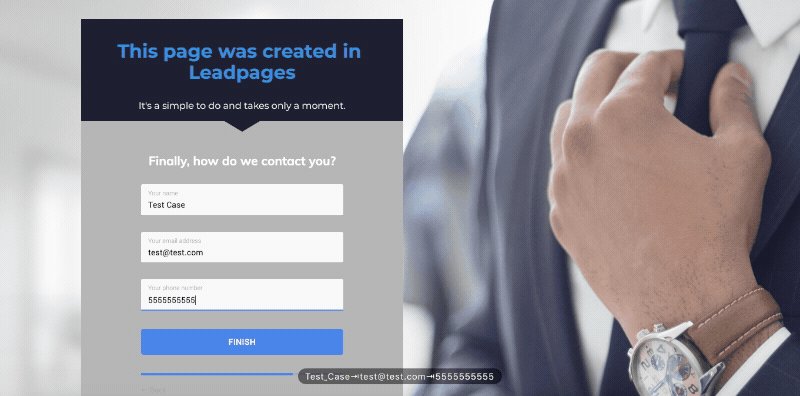
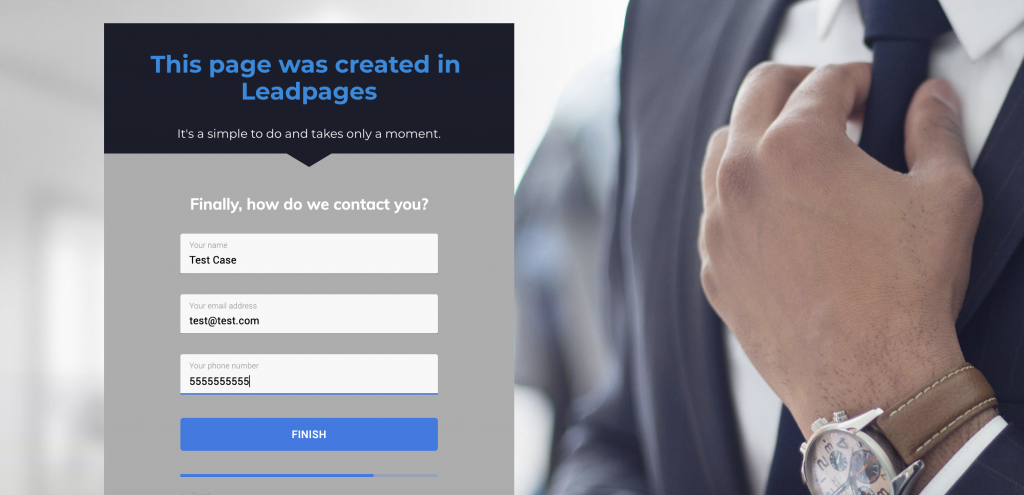
Sus usuarios verán un formulario interactivo y bien diseñado que tiene el mismo aspecto que la página de Leadpages que lo rodea, algo parecido a esto:

¿Preparado? Empecemos.
Tabla de contenidos
1 – Crear un formulario en Growform
Lo primero es lo primero, necesitarás crear un formulario multipaso en Growform. Growform está disponible en versión de prueba gratuita durante 14 días (sin necesidad de CC): regístrate aquí.
Así es como se crea un nuevo formulario:

Siga la guía de introducción si necesita más orientación para crear su primer formulario.
2 – Obtenga su código de participación Growform
Ahora que ya has creado tu primer formulario, obtén tu código de compartición haciendo clic en el elemento de menú “compartir formulario” en la navegación superior de Growform.
Haga clic en la primera opción, titulada “Incrustar Growform directamente en su sitio web con un fragmento HTML”. A continuación, haga clic en el cuadro de código y copie el código en el portapapeles.

3 – Añada un widget “HTML” a su página Leadpages
Ahora, abre Leadpages y elimina cualquier formulario que ya tengas en la página: ¡lo sustituiremos por un nuevo formulario multipaso!
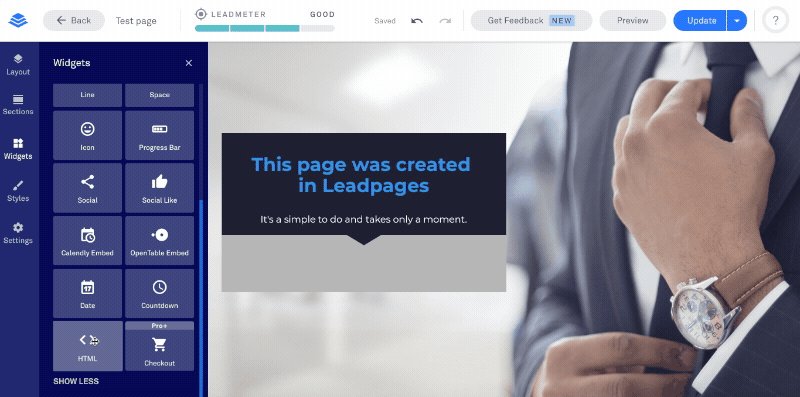
Pulsa “Widgets” en la parte izquierda y busca el widget “HTML”. El widget HTML forma parte de la lista ampliada, así que probablemente tendrás que pulsar “Mostrar más” para verlo.
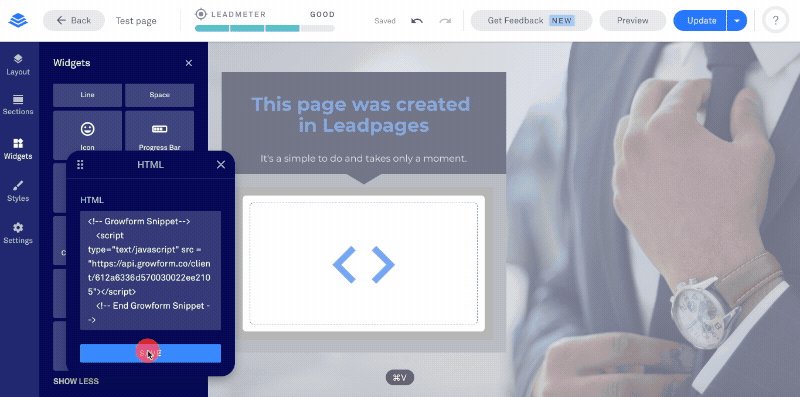
Ahora, arrastra tu widget HTML a cualquier parte de la página en la que quieras que se muestre tu formulario.
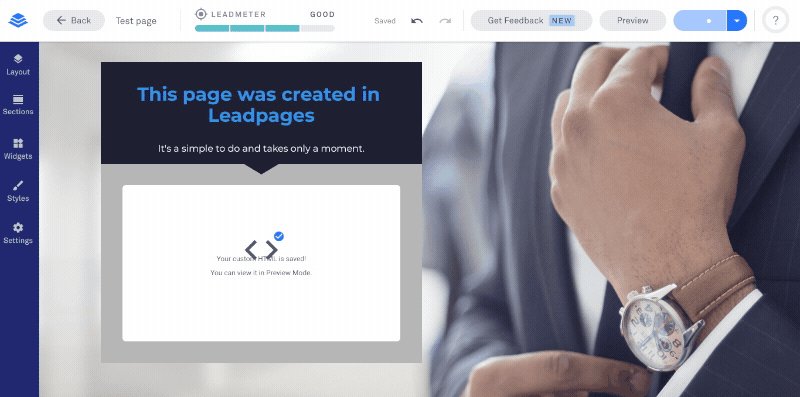
A continuación, haz clic en el widget HTML para abrir un área de edición para tu HTML. Pega el código que has copiado en el paso 2 en la casilla y pulsa “Guardar”.
Aquí tienes un gif de todo este proceso:

Pulsa “Guardar” y “Actualizar” para finalizar este paso.
Growform ocupa el 100% del ancho disponible, así que si tu formulario es demasiado estrecho, es porque tu plantilla tiene demasiado relleno. Para ajustar esto, pulse “Diseño” en Leadpages y ajuste las opciones de relleno para el área alrededor de su formulario. Si lo necesita, podemos ayudarle.
4 – Publique su formulario y haga algunos ajustes en Growform
Dependiendo de la plantilla que haya elegido, probablemente verá un formulario parecido a éste:

Ya casi lo has conseguido: sólo tienes que hacer algunos cambios para que tu forma sea absolutamente perfecta:
- En la configuración de “Tema” de Growform, establezca el fondo del contenedor padre en “color” y elija un color de fondo que coincida con el color de Leadpages.
- Elimina cualquier encabezado/instrucciones en la parte superior de tu formulario Growform – siempre puedes añadirlos en el espacio de arriba en Leadpages.
- Ajuste el color primario de su formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
Con sólo unos minutos de ajuste de la configuración del tema, podemos crear un formulario Leadpages multi-paso de aspecto impresionante (y de alta conversión):

5 – ¡Envíe sus clientes potenciales a alguna parte!
Ahora que has creado con éxito un formulario multipaso en Leadpages, ¿qué ocurre con los leads?
Pues bien, sus clientes potenciales aparecerán en su cuenta Growform y también se le enviarán por correo electrónico en función de la configuración de su formulario. También puede utilizar Zapier para dirigir sus clientes potenciales a cualquiera de los más de 300 destinos.
¿Necesitas más? Estamos trabajando activamente en nuestra oferta de Leadpages.
Póngase en contacto con nuestro experimentado equipo de asistencia si podemos ayudarle en algo, incluida la configuración de su cuenta.
Recent Posts
- Enumeramos 9 Buenas Prácticas de Páginas de Aterrizaje para Maximizar las Conversiones
- Repasamos las mejores herramientas de cualificación de clientes potenciales para identificar a los más interesantes
- Desglosamos 5 ejemplos de páginas de aterrizaje de imanes para clientes potenciales (y consejos prácticos)
- Nuestras mejores empresas de generación de contactos inmobiliarios para impulsar tu negocio
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
