Cómo añadir un formulario Growform de varios pasos a Instapage
Instapage es un fantástico creador de páginas de destino, pero puede ser limitado si quieres crear un formulario multipaso de alta conversión.
Aunque Instapage tiene una función de formularios multipaso, sólo está disponible en sus planes personalizados, y carece de las funciones de un creador de formularios multipaso especializado.
Growform, el principal creador de formularios multipaso, facilita la creación de bonitos formularios multipaso y los incrusta directamente en tu página de destino de Instapage.
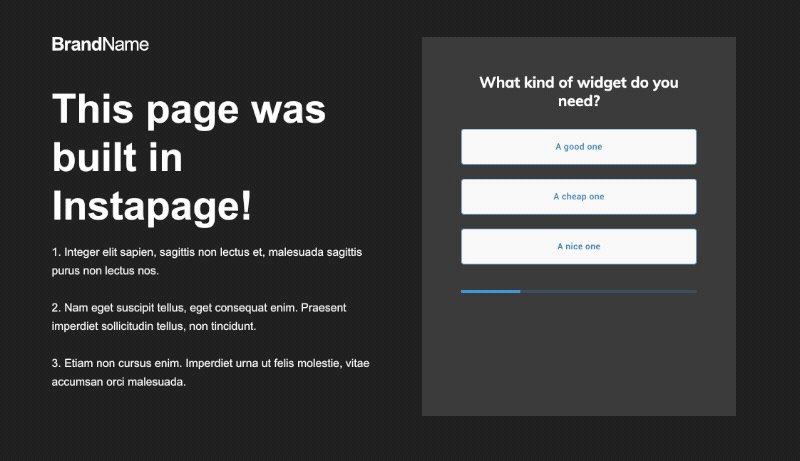
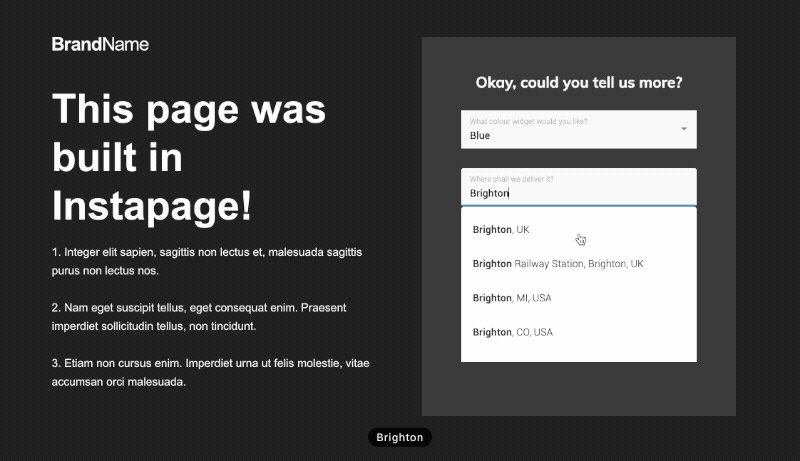
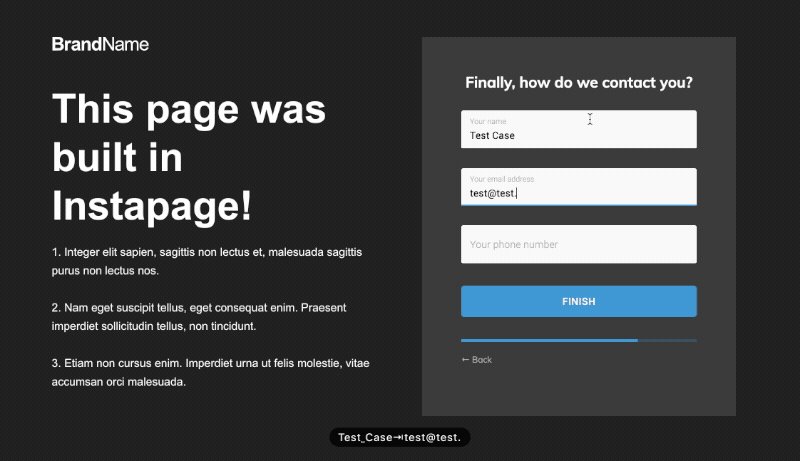
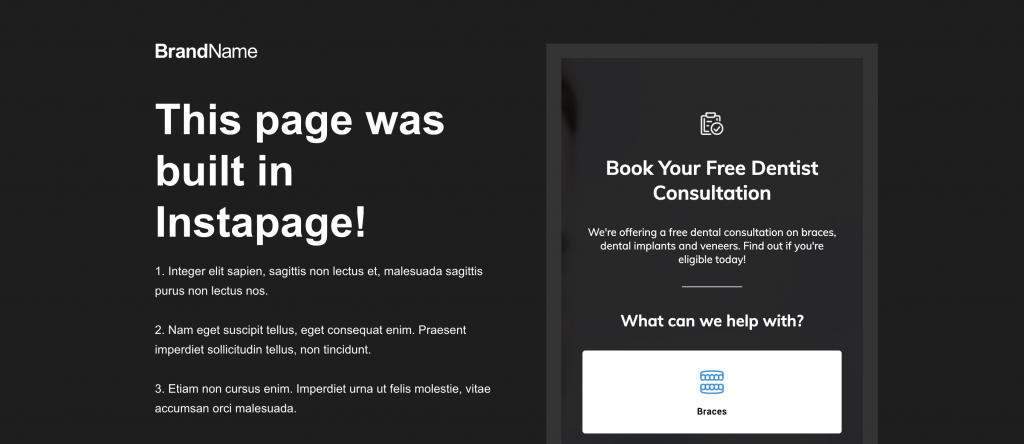
Tus usuarios verán un formulario con el mismo aspecto que si formara parte de Instapage: obtendrás algo parecido a esto:

Tabla de contenidos
1 – Crear un formulario en Growform
Para empezar, primero tendrás que crear un formulario en Growform. Está disponible como prueba gratuita de 14 días, sin necesidad de tarjeta de crédito: empiece aquí.
El primer paso será algo parecido a esto:

Siga nuestra guía de introducción si necesita ayuda para crear su primer formulario.
2 – Obtenga su código de participación Growform
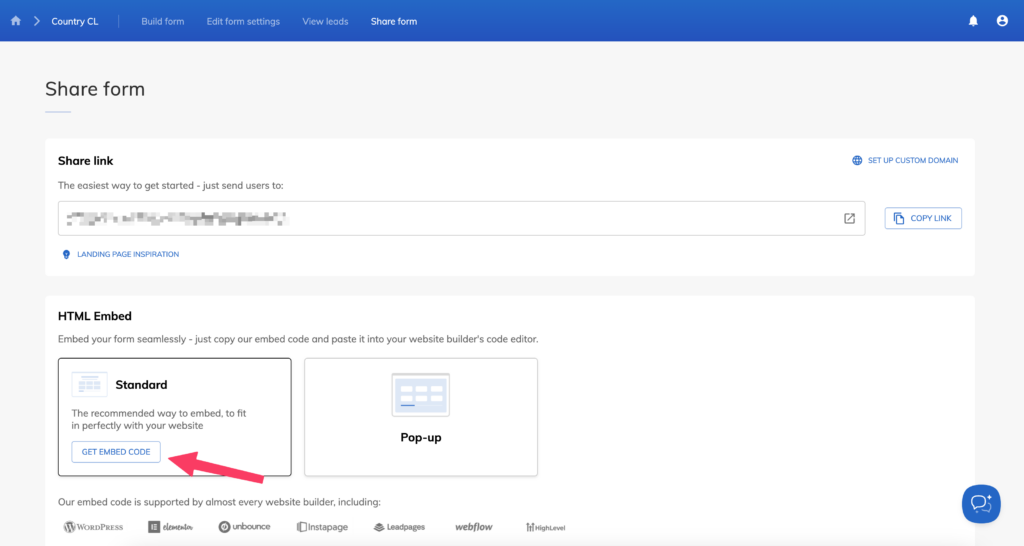
Obtén tu código para compartir de Growform navegando hasta el elemento de menú “compartir formulario” en la barra de navegación superior.
Haz clic en “Obtener código para incrustar” y, a continuación, pulsa “Copiar código para incrustar”.

3 – Añadir un bloque HTML personalizado a Instapage
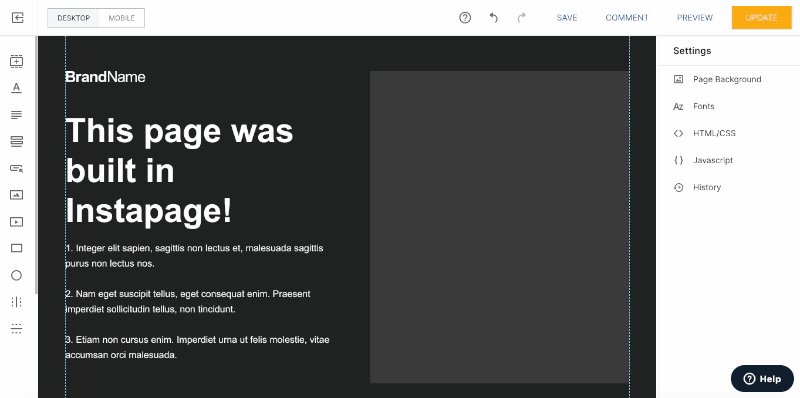
Ahora, abre tu página de aterrizaje en el editor de Instapage. Deberá eliminar los formularios que ya tenga.
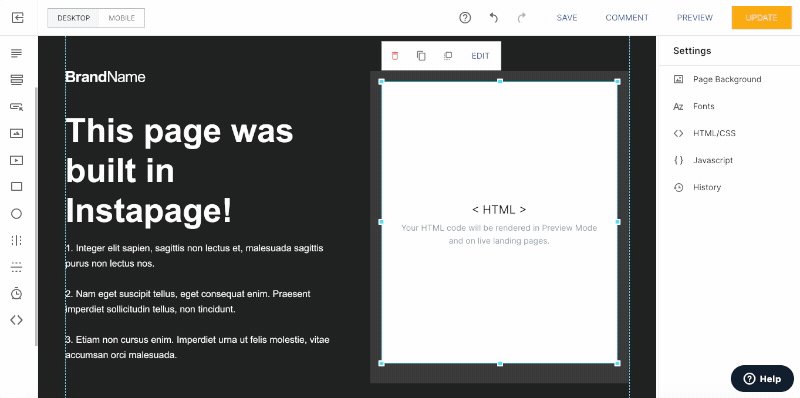
A continuación, busque el widget “HTML” en la parte izquierda. Parece un par de corchetes de código ( <> ).
Nota: es posible que tenga que desplazarse para encontrar el widget HTML, ¡es el último!
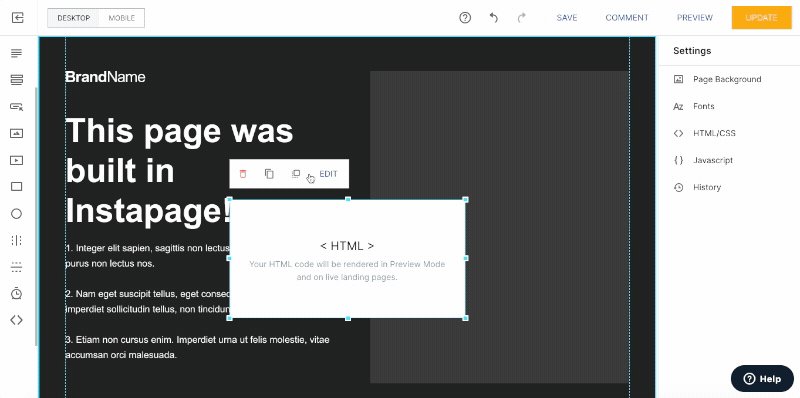
A continuación, haz clic en el widget HTML, pulsa “Editar” y pega tu código en el recuadro. Haga clic en “Hecho”.
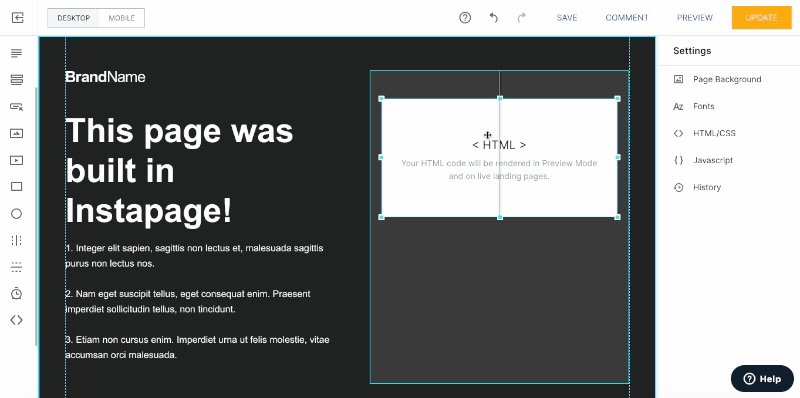
Ahora, reposiciona la caja para que encaje en tu diseño.
Aquí tienes un gif de todo el proceso:

Pulsa “Guardar” y “Actualizar” para finalizar este paso.
Debido al funcionamiento de Instapage, el HTML personalizado (incluido el widget de formulario multipaso de Growform) no se mostrará en el modo de vista previa. No te preocupes: puedes comprobar que tu formulario funciona publicándolo.
4 – Publique su formulario y realice algunos ajustes
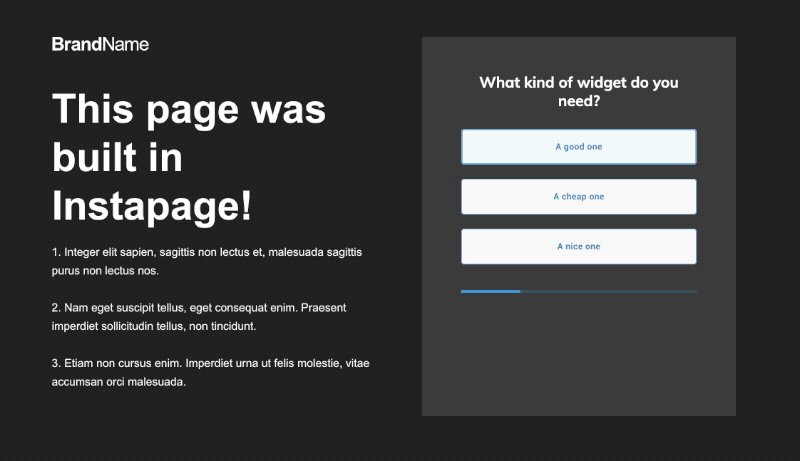
Cuando publiques tu formulario, probablemente verás un formulario parecido a este, dependiendo de la plantilla que hayas utilizado:

Esto significa que estás muy cerca – sólo necesitas hacer algunos ajustes para que tu forma sea absolutamente perfecta:
- En la configuración de “Tema” de Growform, establezca el fondo del contenedor padre en “color” y elija un color de fondo que coincida con el color de Instapage.
- Elimina cualquier encabezado/instrucciones en la parte superior de tu formulario Growform – siempre puedes añadirlos en el espacio de arriba en Instapage.
- Ajuste el color primario de su formulario (que afecta a las barras de progreso y a los acentos), así como la gama de otros ajustes de color.
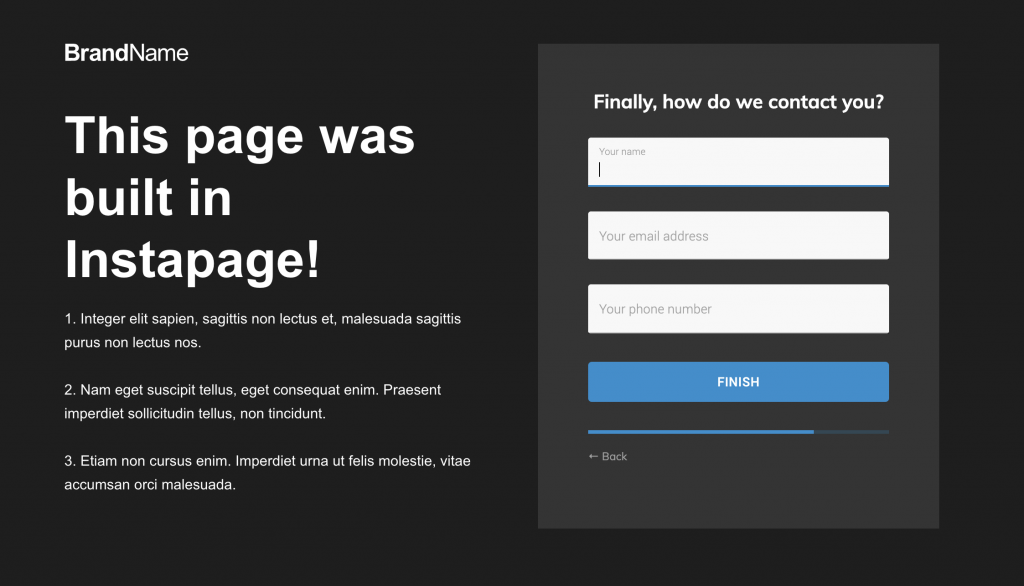
Tomándonos un momento para ajustar la configuración del diseño, podemos conseguir un formulario multipaso en Instapage, que se vea perfectamente alineado con el diseño y parte de la página:

5 – Opcionalmente, configure el seguimiento de conversiones y los destinos de los leads
Ahora que tenemos nuestro formulario multipaso de Instapage configurado, ¿dónde van los clientes potenciales?
Los clientes potenciales aparecerán en su cuenta de Growform y se le enviarán por correo electrónico de forma predeterminada. También puede utilizar Zapier para enviar sus clientes potenciales a uno de los cientos de destinos.
Esto significa que no hay necesidad de configurar nada más (como formularios y notificaciones de clientes potenciales) en su cuenta de Instapage, ya que esto vivirá en Growform ahora.
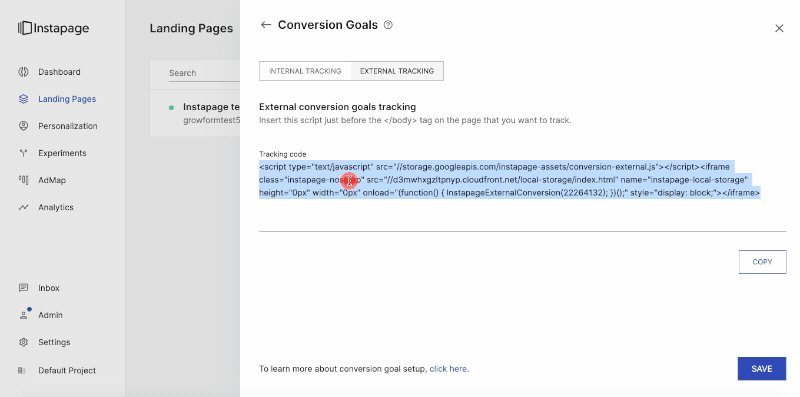
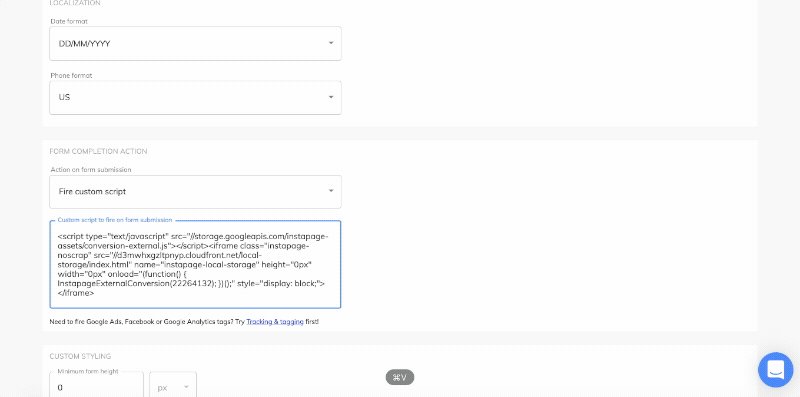
Si lo deseas, siempre puedes activar el código de seguimiento externo de Instapage para realizar un seguimiento de las conversiones en Instapage; sólo tienes que copiar su código y añadirlo a la opción “Script personalizado para activar al enviar el formulario” de Growform en la configuración del formulario:

¿Necesitas más? Estamos trabajando activamente en nuestra oferta de Instapage.
Póngase en contacto con nuestro experimentado equipo de asistencia si podemos ayudarle en algo, incluida la configuración de su cuenta.
Recent Posts
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
- Repasamos las mejores herramientas de generación de prospectos B2B para potenciar tus campañas
- Precios de Typeform: Descubre los costes ocultos y una alternativa mejor
- Cómo optimizar la puntuación de clientes potenciales B2B para acelerar el cierre de ventas
- Éstas son las mejores alternativas a los formularios de Google para una recogida de datos más eficaz
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
