Wie man ein mehrstufiges Growform-Formular zu WordPress hinzufügt
Wussten Sie, dass fast 40 % aller Websites im Internet mit WordPress betrieben werden? Bei diesen Zahlen mussten wir sicherstellen, dass wir sie unterstützen!
Erfahren Sie, wie Sie Ihr Growform in WordPress einbetten und Ihr WordPress-Mehrschrittformular mit dieser Anleitung zum Laufen bringen.
Inhaltsverzeichnis
1 – Erstellen Sie ein Formular auf Growform
Es versteht sich fast von selbst, dass Sie ein Formular auf Growform einrichten müssen. Wir bieten eine 14-tägige kostenlose Testversion an (keine Kreditkarte erforderlich) – Sie können sich hier anmelden.
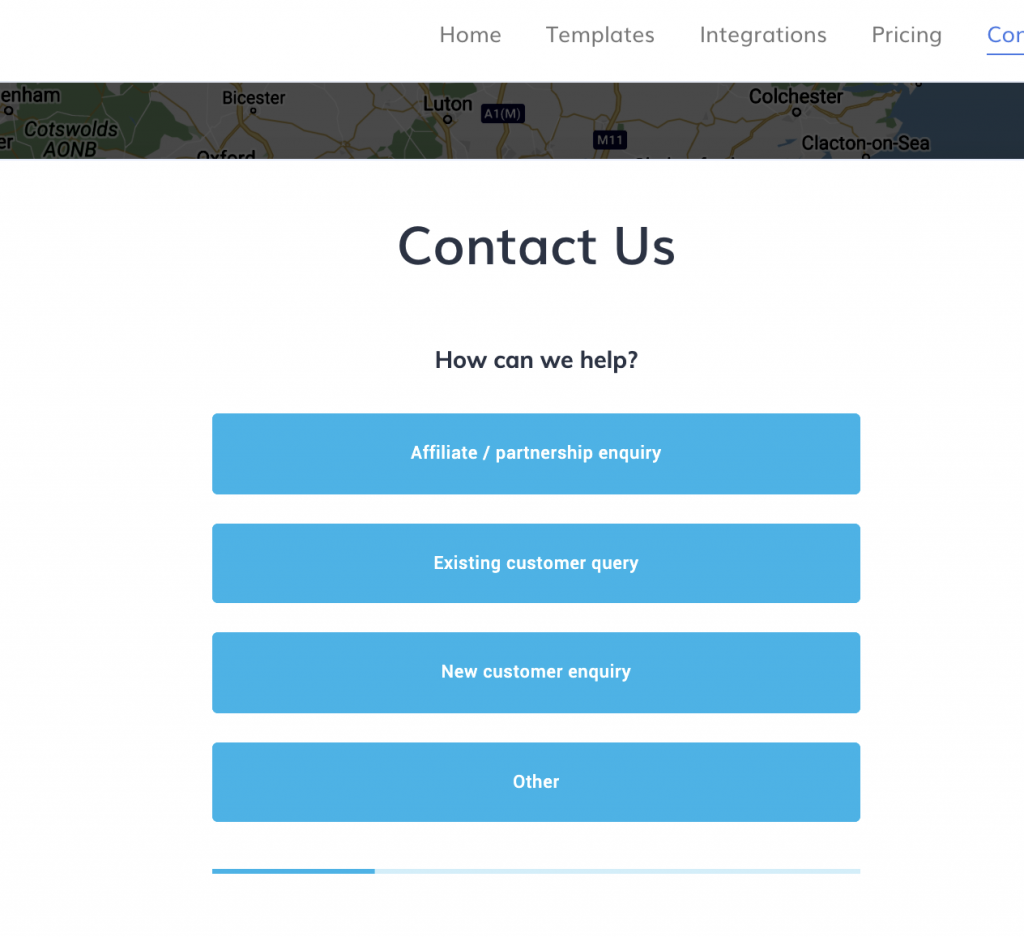
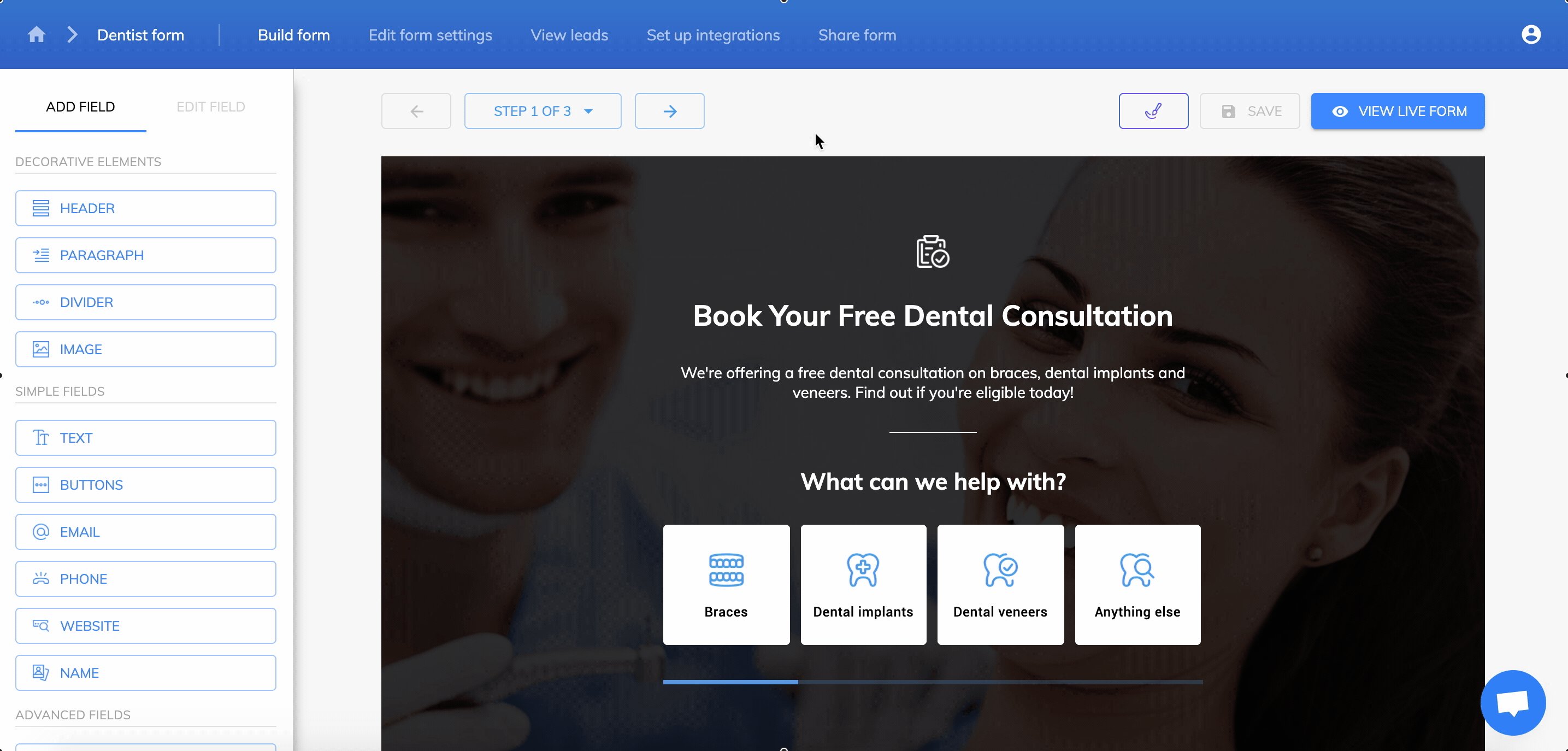
Der erste Schritt wird etwa so aussehen:

Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Finden Sie heraus, welche Einbettungsoption für Sie die richtige ist
Es gibt 3 Möglichkeiten, Ihr Growform zu teilen:
1.) Growform direkt auf Ihrer Website einbetten (am beliebtesten)
2.) Zeigen Sie Growform als Overlay an, wenn Nutzer etwas auf Ihrer Website anklicken
3.) Link zu Ihrem Growform aus einer E-Mail, einem sozialen Beitrag oder einer Website
Für diesen Leitfaden gehen wir davon aus, dass Sie Ihr Formular mit Option 1 – direkt in Ihre Website einbetten möchten, wie hier (auf unserer Website) –

3 – Holen Sie sich Ihren Growform-Einbettungscode
Um Ihren Growform-Freigabecode zu erhalten, öffnen Sie Growform und navigieren Sie zu Ihrem Formular.
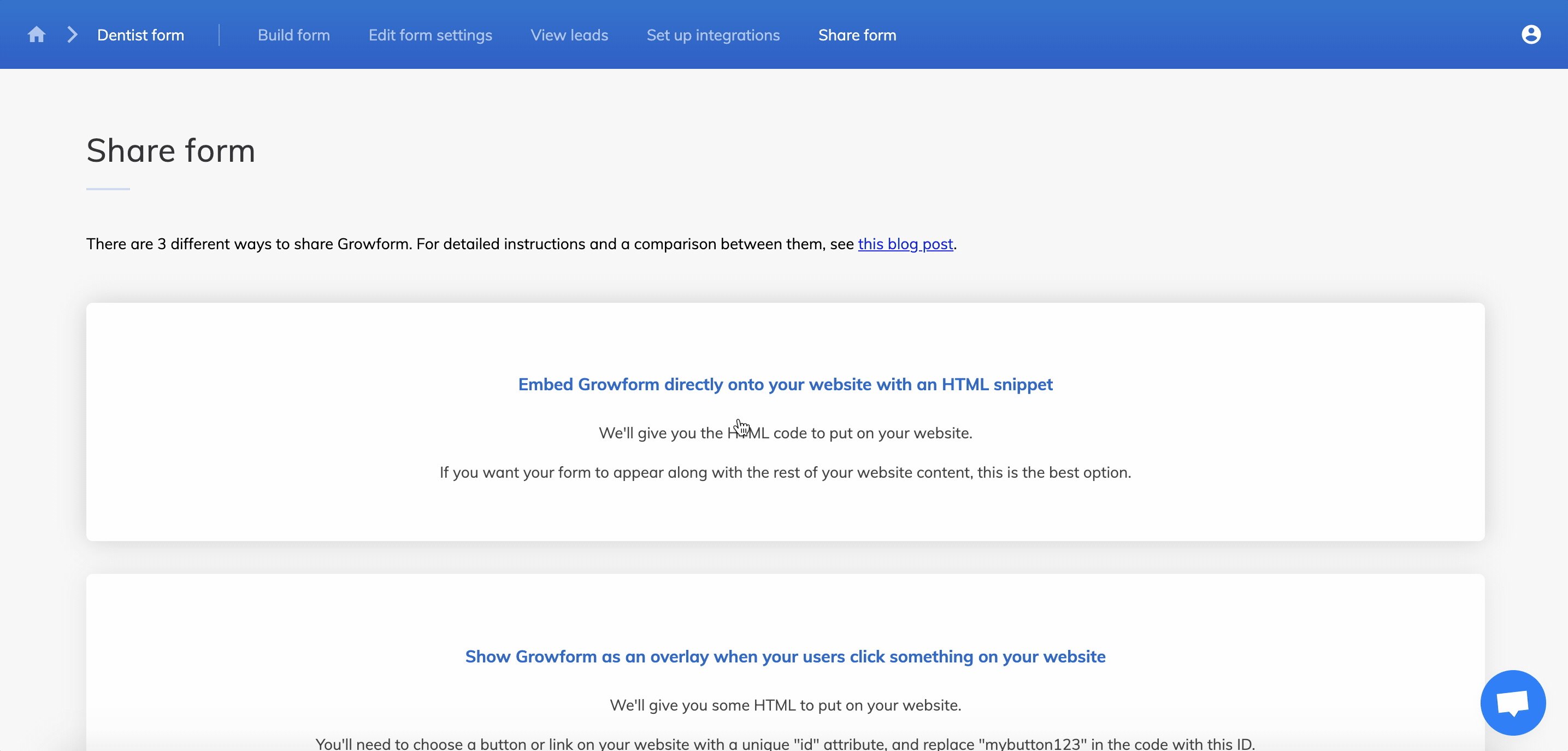
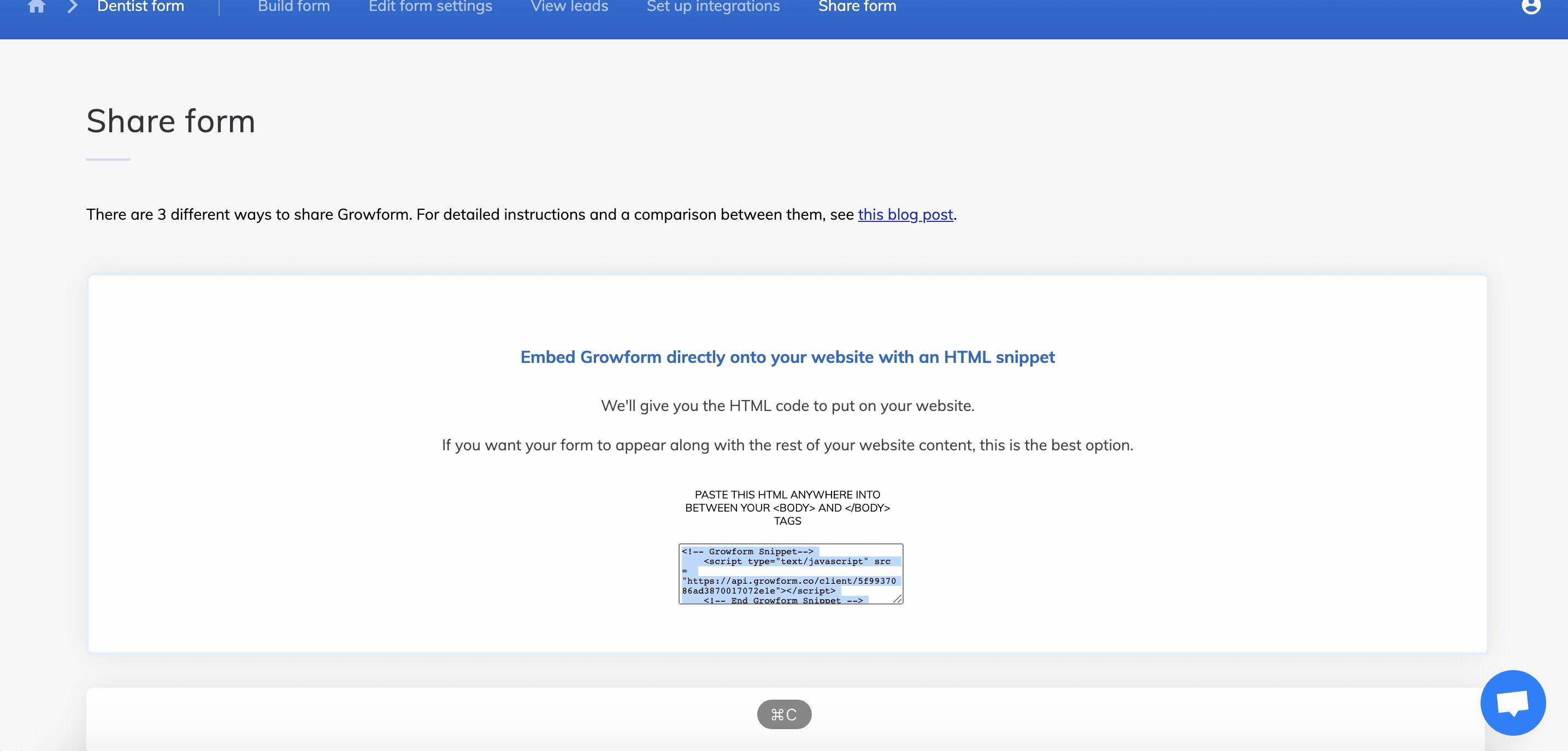
Navigieren Sie dann zu “Formular freigeben” in der oberen blauen Leiste.
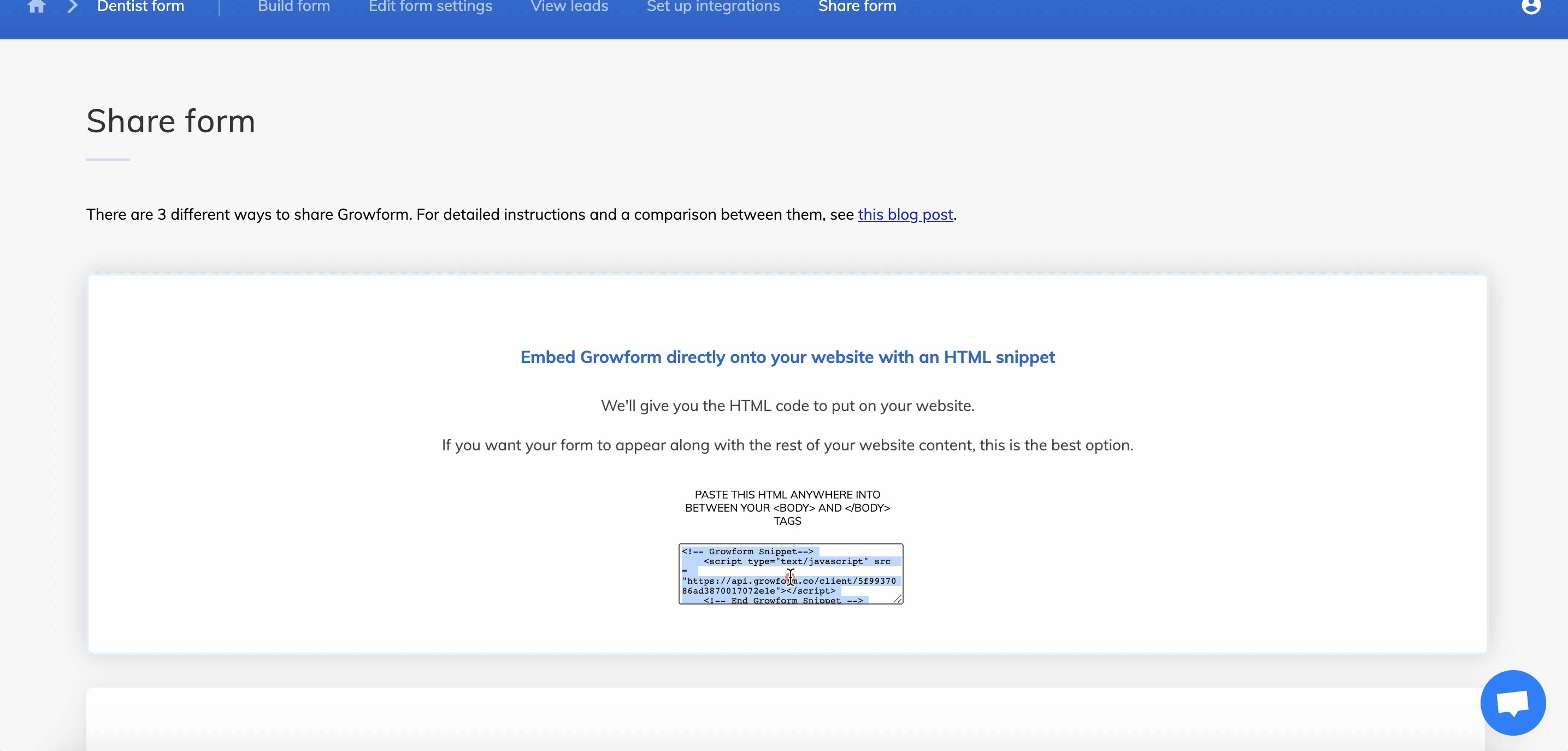
Wählen Sie die erste Option – “Growform direkt auf Ihrer Website mit einem HTML-Snippet einbetten”.
Klicken Sie auf den Code und kopieren Sie ihn in Ihre Zwischenablage:

4 – Öffnen Sie den WordPress-Admin und entscheiden Sie, wie Sie Ihren Code hinzufügen möchten
Es gibt mehrere Möglichkeiten, benutzerdefinierten Code zu WordPress hinzuzufügen:
* Fügen Sie bei der Bearbeitung eines Beitrags oder einer Seite einen Code-Block ein (diese Funktion ist bei WordPress standardmäßig enthalten).
* Wenn Sie ein Widget in eine Fußzeile oder eine Vorlage einfügen möchten, installieren Sie Code Widget und fügen Sie den Code in Appearance>Widgets ein.
5 – Fügen Sie Ihren Einbettungscode in WordPress ein
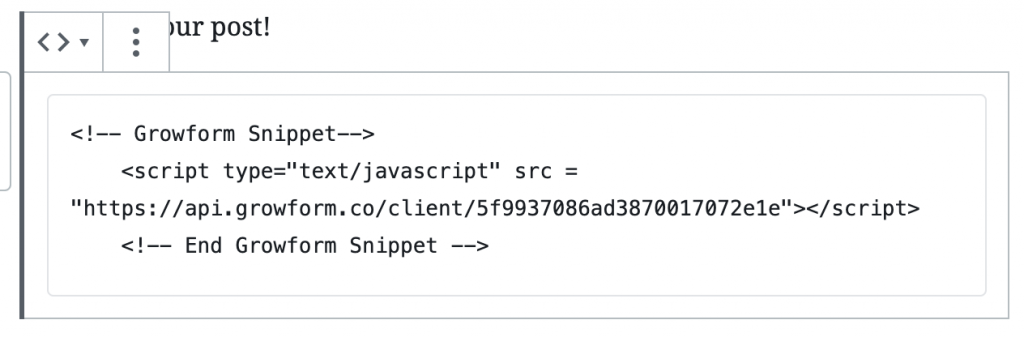
Zum Schluss fügen Sie einfach den in Schritt 3 kopierten Einbettungscode ein:

… dann speichern und veröffentlichen Sie Ihren Beitrag
Brauchen Sie mehr? Wir arbeiten ständig an unserem WordPress-Angebot.
Bitte setzen Sie sich mit uns in Verbindung, um uns Feedback zu geben und uns bei der Gestaltung des Fahrplans zu helfen.
Recent Posts
- Ein vollständiger Leitfaden zur Formularvalidierung für eine bessere Benutzerfreundlichkeit
- Lead Scoring für bessere Verkäufe beherrschen
- Was bedeutet Bottom of Funnel im Marketing? Hier sind unsere Top-Strategien für den Erfolg
- Was ist Lead Enrichment? Unser vollständiger Leitfaden zur Anreicherung Ihrer Lead-Daten
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
