Wie man ein mehrstufiges Growform-Formular zu Webflow hinzufügt
Webflow ist ein äußerst leistungsfähiger Landing Page Builder und gehört zu unseren Favoriten für die Erstellung professioneller, responsiver Websites.
Aber mit Webflow gibt es keine einfache Möglichkeit, mehrstufige Formulare zu erstellen. Sicher, Sie können Ihrem Formular mit dem Webflow-Editor Formularfelder hinzufügen. Aber in dem Moment, in dem man anfängt, JavaScript zu verwenden, um Felder basierend auf Schritten ein- und auszublenden… und Validierung hinzuzufügen… wird es extrem kompliziert.
Growform ist der führende Multi-Step Form Builder und macht es zum Kinderspiel, fortschrittliche Multi-Step Formulare zu erstellen, die in Ihre Webflow Landing Page eingebettet werden können.
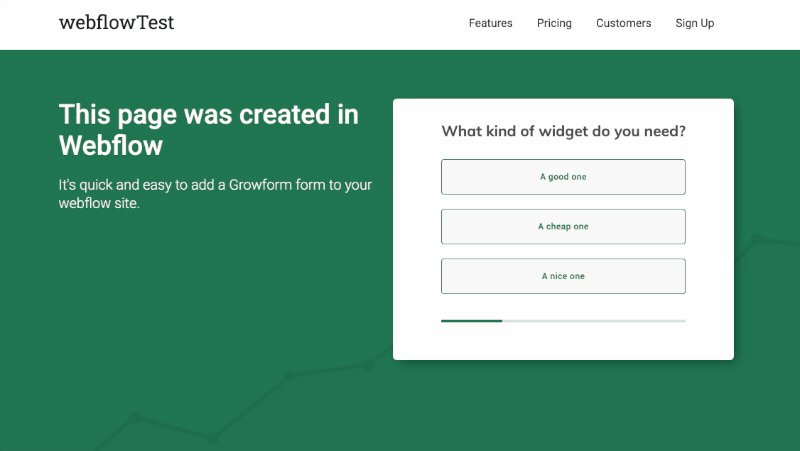
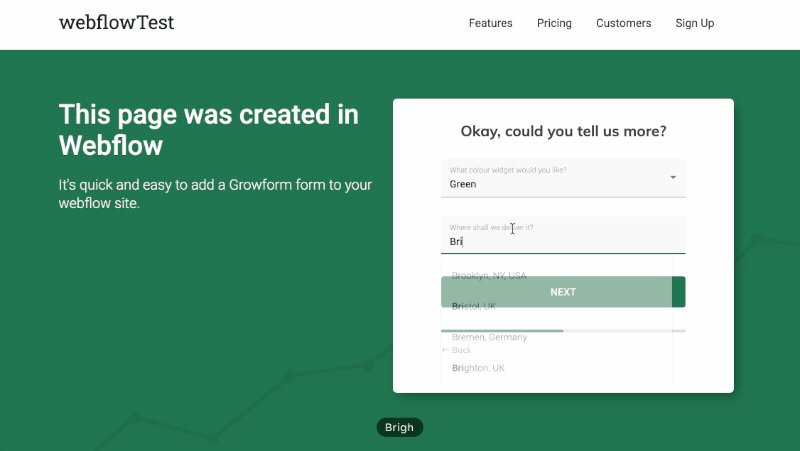
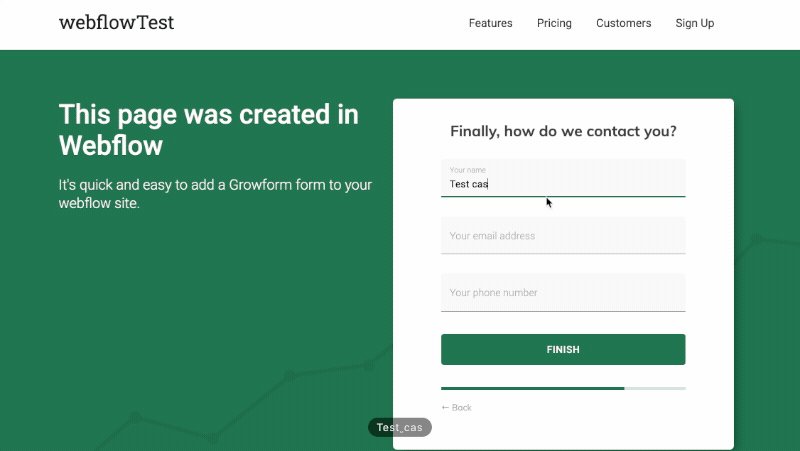
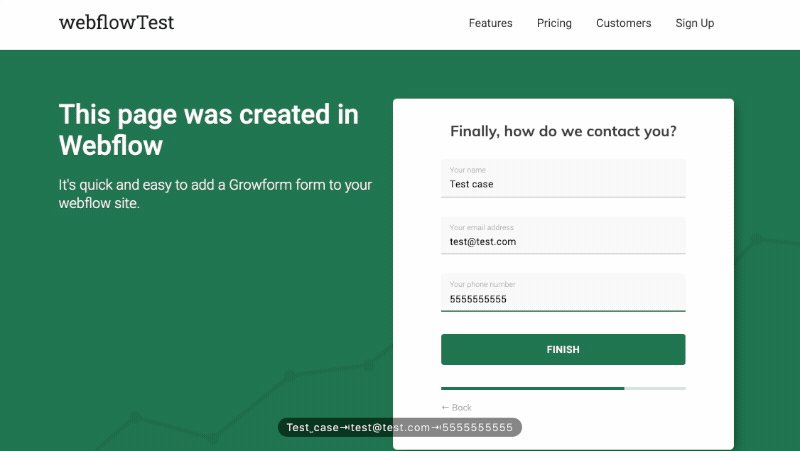
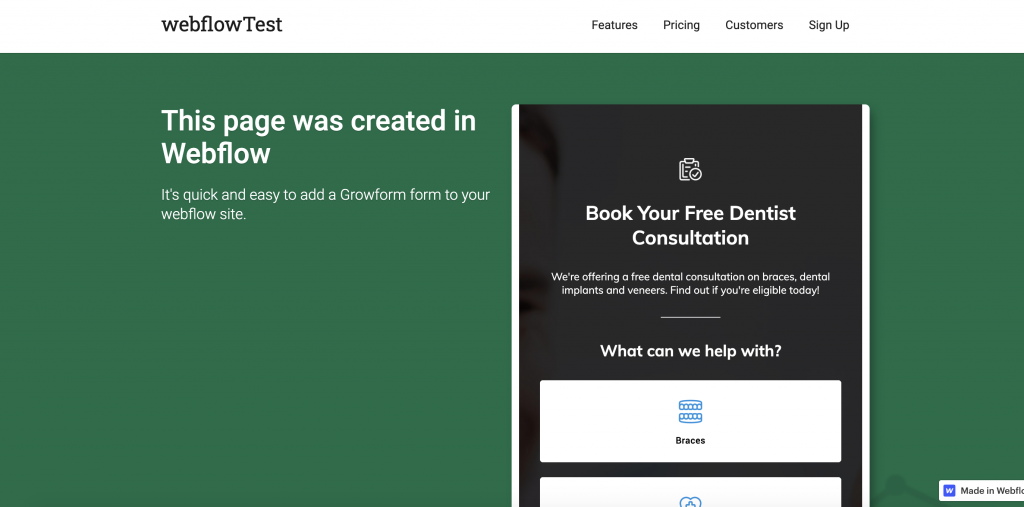
Das Ergebnis? Ein wunderschönes, responsives Webflow-Mehrschrittformular, das so aussieht und sich so verhält, als wäre es ein Teil von Webflow selbst:

Inhaltsverzeichnis
1 – Erstellen Sie ein Formular auf Growform
Erstellen Sie zunächst ein neues Formular in Growform. Sie können eine 14-tägige kostenlose Testversion erhalten, für die keine Kreditkarte erforderlich ist – hier geht’s los.
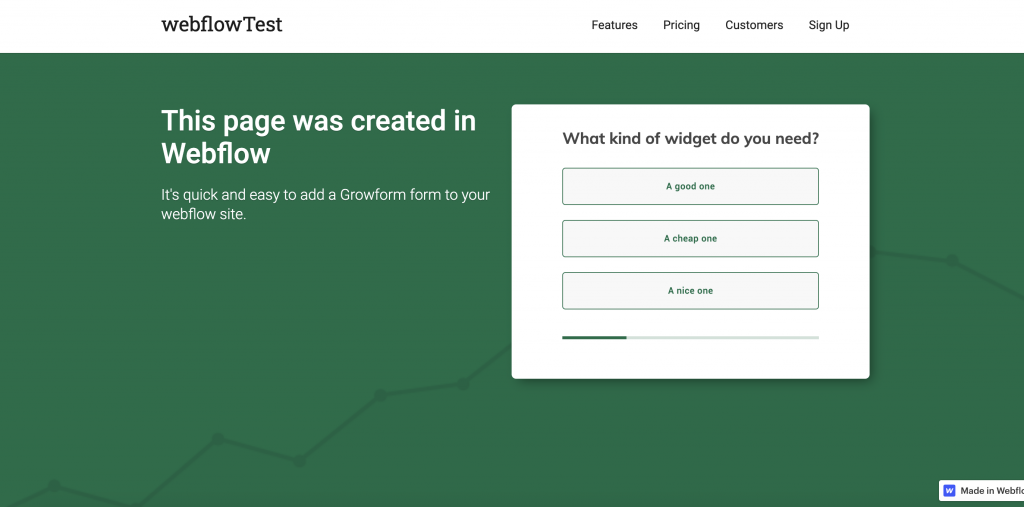
Der erste Schritt sieht folgendermaßen aus:

Folgen Sie unserem Leitfaden für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Holen Sie sich Ihren Growform-Freigabecode
Navigieren Sie zu dem Menüpunkt “Share form” am oberen Rand von Growform (sobald Sie sich in Ihrem Formular befinden), um Ihren Share-Code zu erhalten.
Klicken Sie dann auf die erste Option “Growform mit einem HTML-Snippet direkt in Ihre Website einbetten”. Klicken Sie auf+Kopieren Sie den Code in Ihre Zwischenablage.

3 – Fügen Sie eine “Embed”-Komponente zu Ihrer Webflow-Seite hinzu
Öffnen Sie nun Ihre Landing Page in Webflow und löschen Sie alle Formulare, die Sie bereits erstellt haben – wir werden sie durch unser neues mehrstufiges Formular ersetzen
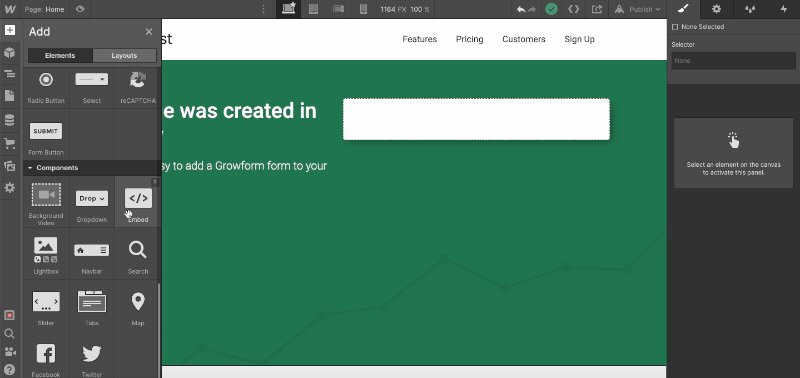
Suchen Sie dann auf der linken Seite die Komponente “Einbetten”. Es sieht aus wie ein Paar Codeklammern mit einem Backslash in ( </> ).
Sie müssen ein wenig scrollen, um sie zu finden – zum Zeitpunkt der Erstellung dieses Artikels befindet sie sich ganz am Ende der Liste unter “Komponenten”.
Wenn Sie die Komponente “Einbetten” gefunden haben, ziehen Sie sie an die Stelle auf Ihrer Seite, an der Sie sie haben möchten.
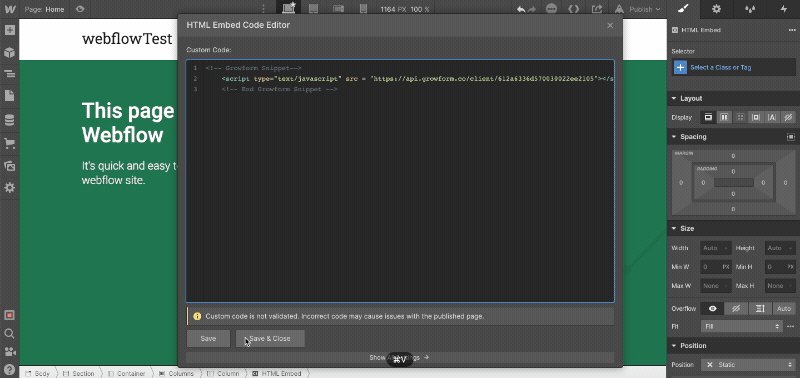
Fügen Sie den Growform Share Code in dieses Feld ein.
Es ist wirklich einfach – hier ist ein Gif des gesamten Prozesses:

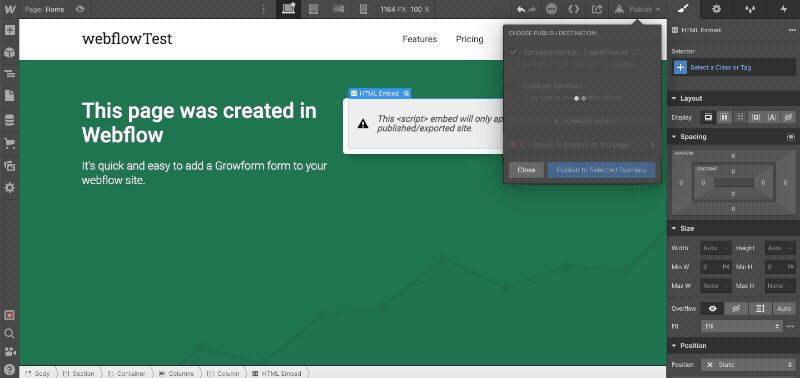
Klicken Sie auf “Veröffentlichen”, um diesen Schritt abzuschließen.
4 – Nehmen Sie einige kosmetische Anpassungen an Ihrer Form vor
Sobald Sie Ihr Formular hinzugefügt und Ihre Seite veröffentlicht haben, werden Sie auf Ihrer Live-Webflow-Domain wahrscheinlich etwas Ähnliches sehen (je nach der von Ihnen gewählten Formularvorlage):

Das bedeutet, dass Sie 90% des Weges geschafft haben – Sie müssen nur noch einige Anpassungen in Growform vornehmen, damit das Formular gut aussieht:
- Setzen Sie in den “Theme”-Einstellungen von Growform den Hintergrund des übergeordneten Containers auf “color” und wählen Sie eine Hintergrundfarbe, die mit der Farbe in Webflow übereinstimmt (in unserem Beispiel befindet sich der Container in einem weißen Container).
- Entfernen Sie alle Kopfzeilen/Anweisungen am oberen Rand Ihres Growform-Formulars – Sie können diese jederzeit in Webflow an der Stelle darüber hinzufügen.
- Passen Sie die Grundfarbe Ihres Formulars (die sich auf Fortschrittsbalken und Akzente auswirkt) sowie eine Reihe anderer Farbeinstellungen an.
Mit einer 2-3-minütigen Anpassung der Theme-Einstellungen können wir erreichen, dass es wie ein wirklich schönes mehrstufiges Webflow-Formular aussieht, das mit dem Design der restlichen Seite übereinstimmt:

5 – Schicken Sie Ihre Leads irgendwohin!
Jetzt haben wir unser mehrstufiges Webflow-Formular eingerichtet, aber wohin gehen die Leads?
Die Leads erscheinen in Ihrem Growform-Konto und werden Ihnen standardmäßig per E-Mail zugeschickt. Sie können auch Zapier verwenden, um Ihre Leads an eines von Hunderten von Zielen zu senden.
Sie brauchen also nichts mehr in Ihrem Webflow-Konto zu konfigurieren – alles, was mit Ihren Leads zu tun hat, wird nun von Growform übernommen.
Brauchen Sie mehr? Wir arbeiten aktiv an unserem Webflow-Angebot.
Bitte wenden Sie sich an unser erfahrenes Support-Team, wenn wir Ihnen helfen können, auch bei der Konfiguration Ihres Kontos.
Recent Posts
- Unsere Top-Entscheidungen für Immobilien-Lead-Generierungsunternehmen, um Ihr Geschäft anzukurbeln
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
- Top 9 Lead Distribution Software zur Maximierung von Vertriebseffizienz und Konversion
- Unsere ultimative 7-stufige Checkliste zur Lead-Qualifizierung für Ihren Verkaufserfolg
- Wir teilen unsere Top-Strategien, die Ihnen helfen, mehr Leads im Bereich Webdesign zu generieren
