Wie man ein mehrstufiges Formular in Convertri erstellt
Convertri ist ein großartiger Landing Page Builder für die Erstellung blitzschneller, hoch konvertierender Landing Pages.
Aber mehrstufige Formulare sind nicht ihre Spezialität, daher haben wir alle möglichen Vorschläge für die Erstellung von mehrstufigen Convertri-Formularen gesehen – und sie beinhalten normalerweise versteckte Ebenen und mehrere Seiten. Diese sind schwer zu pflegen und ein Alptraum beim Zusammenbau.
Anstatt hunderte von JavaScript-Zeilen zusammenzuhacken, zeigt Ihnen diese Anleitung, wie Sie ein Growform-Formular zu Ihrer Convetri-Landingpage hinzufügen können.
Growform ist der führende Multi-Step-Formularersteller, der auf Geschwindigkeit und Konversionen ausgelegt ist – wenn Sie also bereits auf Convetri sind, haben Sie schon die Hälfte geschafft!
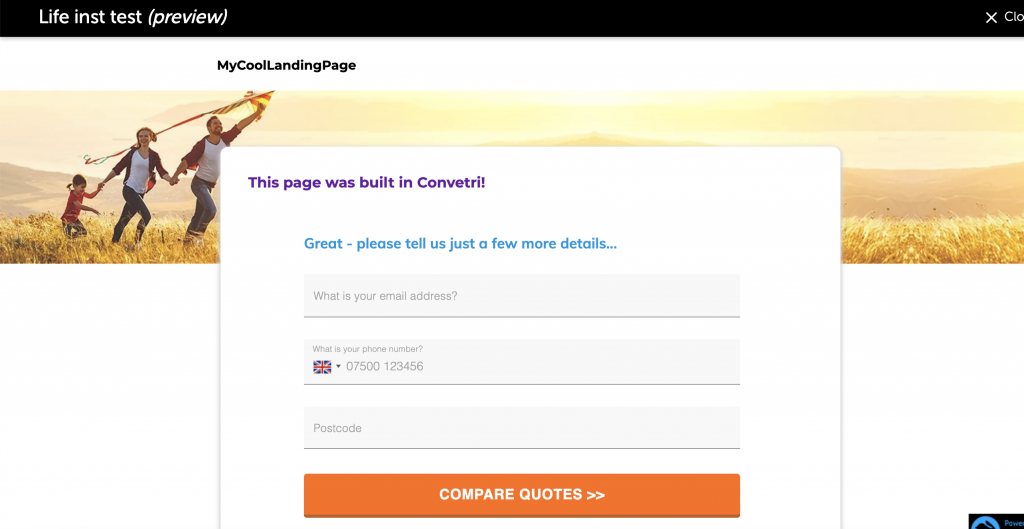
Am Ende dieses Beitrags werden Sie eine Convertri-Landingpage haben, die in etwa so aussieht:

Inhaltsverzeichnis
1 – Erstellen Sie ein Formular auf Growform
Es versteht sich fast von selbst, dass Sie zunächst ein Formular auf Growform erstellen müssen. Hier können Sie die Software 14 Tage lang kostenlos und ohne Kreditkarte testen.
Der erste Schritt wird etwa so aussehen:

Wenn Sie in dieser Phase Hilfe benötigen, lesen Sie unseren Leitfaden für die ersten Schritte.
2 – Holen Sie sich Ihren Growform-Freigabecode
Wenn Sie mit Ihrem Formular zufrieden sind, navigieren Sie zu “Formular freigeben” in der oberen blauen Leiste.
Wählen Sie die erste Option – “Growform direkt auf Ihrer Website mit einem HTML-Snippet einbetten”, klicken Sie auf den Code und kopieren Sie ihn in Ihre Zwischenablage

3 – Fügen Sie ein “HTML-Element” zu Convertri hinzu und fügen Sie Ihren Code ein
Öffnen Sie nun Ihre Convetri-Landingpage in ihrem Editor und ziehen Sie das Element “HTML-Element” auf die Leinwand. Zum Vergleich: Es sieht so aus: “<>”.
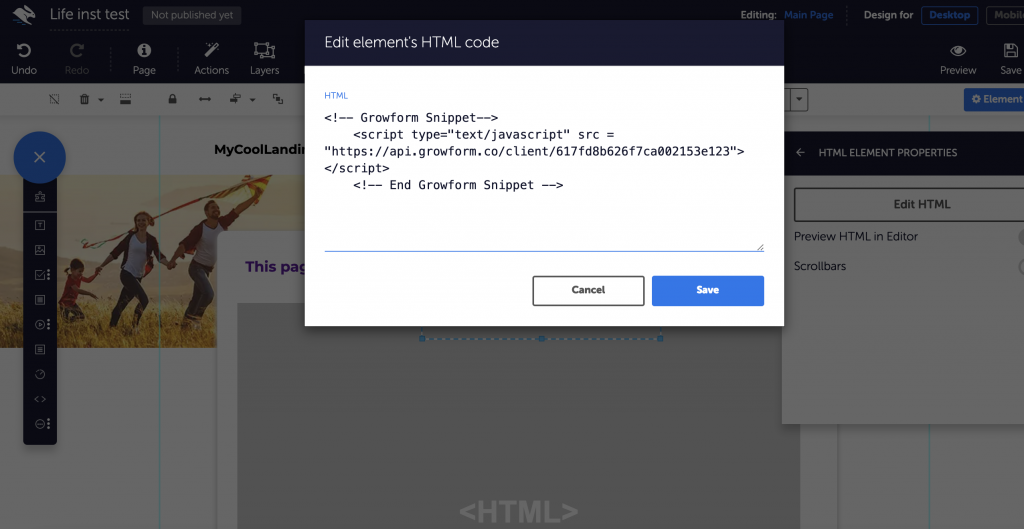
Klicken Sie auf die blaue Schaltfläche “Elementeigenschaften” und dann auf “HTML bearbeiten”. Fügen Sie den Code in das Feld ein:

Klicken Sie auf “Speichern” und vergessen Sie nicht, die Positionierung der Box für Mobilgeräte anzupassen, wie es im Convertri-Builder üblich ist.
4 – Vorschau des Formulars und Anpassungen vornehmen
Klicken Sie auf “Vorschau”, um eine Vorschau Ihres Formulars in Convertri anzuzeigen – Sie sollten Ihr Formular eingebettet sehen!
Im Folgenden finden Sie einige Anpassungen, die Sie vornehmen können, um Ihre Form perfekt zu gestalten:
- Setzen Sie in den “Theme”-Einstellungen von Growform den Hintergrund des übergeordneten Containers auf Farbe und wählen Sie eine Hintergrundfarbe, die der Hintergrundfarbe in Convertri entspricht
- Entfernen Sie alle Kopfzeilen/Anweisungen am oberen Rand Ihres Growform-Formulars – Sie können diese jederzeit in Convertri einfügen
- Passen Sie die Grundfarbe Ihres Formulars (die sich auf Fortschrittsbalken und Akzente auswirkt) sowie eine Reihe anderer Farbeinstellungen an.
Da haben Sie es! Sie haben erfolgreich ein ansprechendes, schönes Convertri-Mehrschrittformular erstellt.
Brauchen Sie mehr? Wir entwickeln ständig neue Funktionen, die das Erstellen von mehrstufigen Formularen in Convertri erleichtern.
Bitte setzen Sie sich mit uns in Verbindung, um uns Feedback zu geben und uns bei der Gestaltung des Fahrplans zu helfen.
Recent Posts
- Wir führen 9 Best Practices für Landing Pages zur Maximierung der Konversionen auf
- Wir prüfen die besten Lead-Qualifizierungstools zur Identifizierung von Interessenten mit hohem Interesse
- Wir schlüsseln 5 Lead Magnet Landing Page Beispiele auf (plus umsetzbare Tipps)
- Unsere Top-Entscheidungen für Immobilien-Lead-Generierungsunternehmen, um Ihr Geschäft anzukurbeln
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
