Wie man ein Growform-Mehrschrittformular zu Unbounce hinzufügt
Unbounce ist bei weitem unser beliebtester Landing Page Builder, aber die Benutzer möchten oft mehrstufige Formulare erstellen, was in der Benutzeroberfläche nicht möglich ist.
Anstatt hunderte von JavaScript-Zeilen zusammenzuhacken oder mehrere Landingpages aneinanderzureihen, zeigt Ihnen dieser Leitfaden, wie Sie Growform – den führenden Multi-Step Form Builder – auf Ihrer Unbounce Landingpage implementieren.
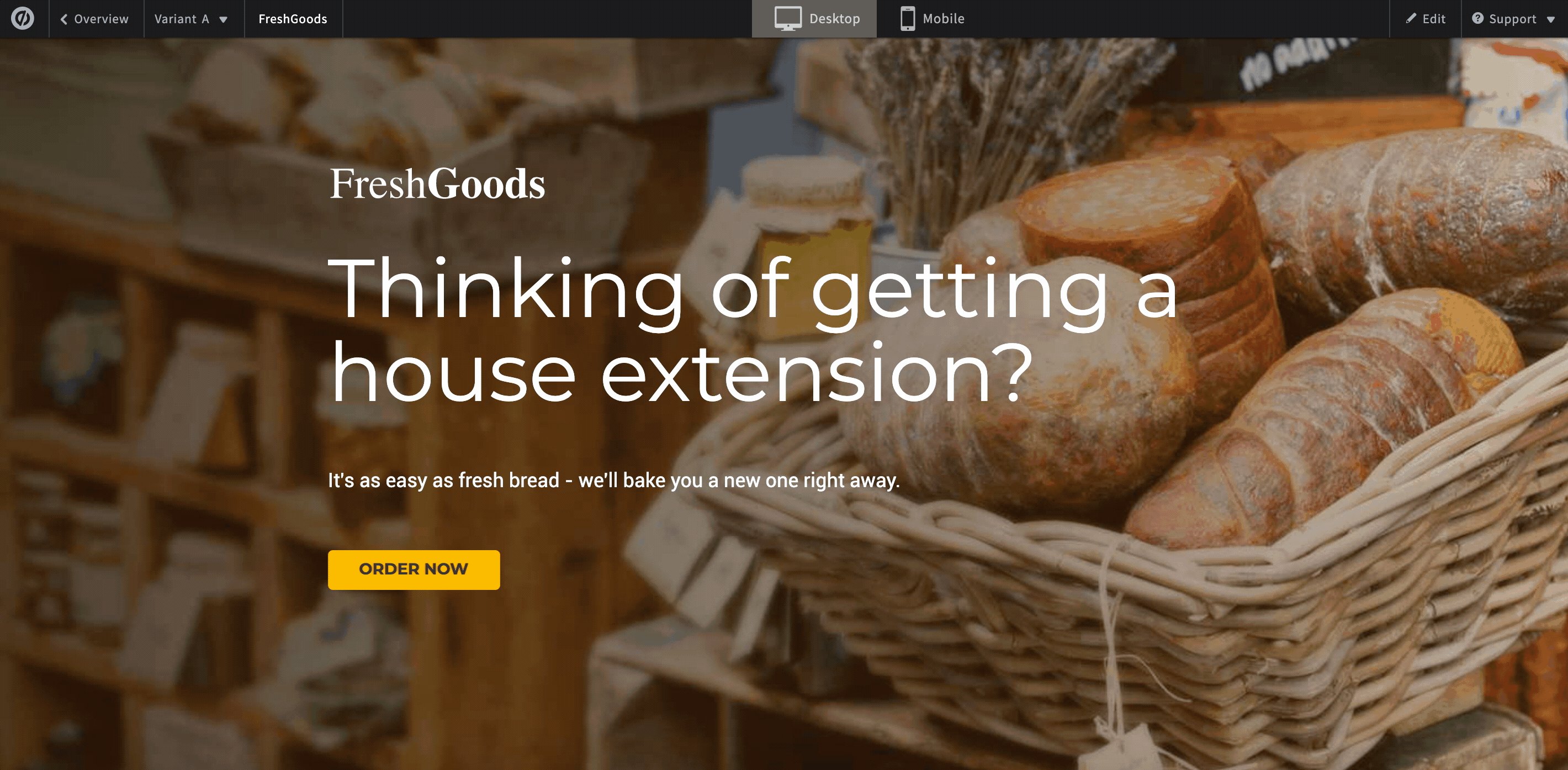
Wenn Sie sich dafür entscheiden, Ihr Formular auf der Seite einzubetten, sieht das Ergebnis etwa so aus:

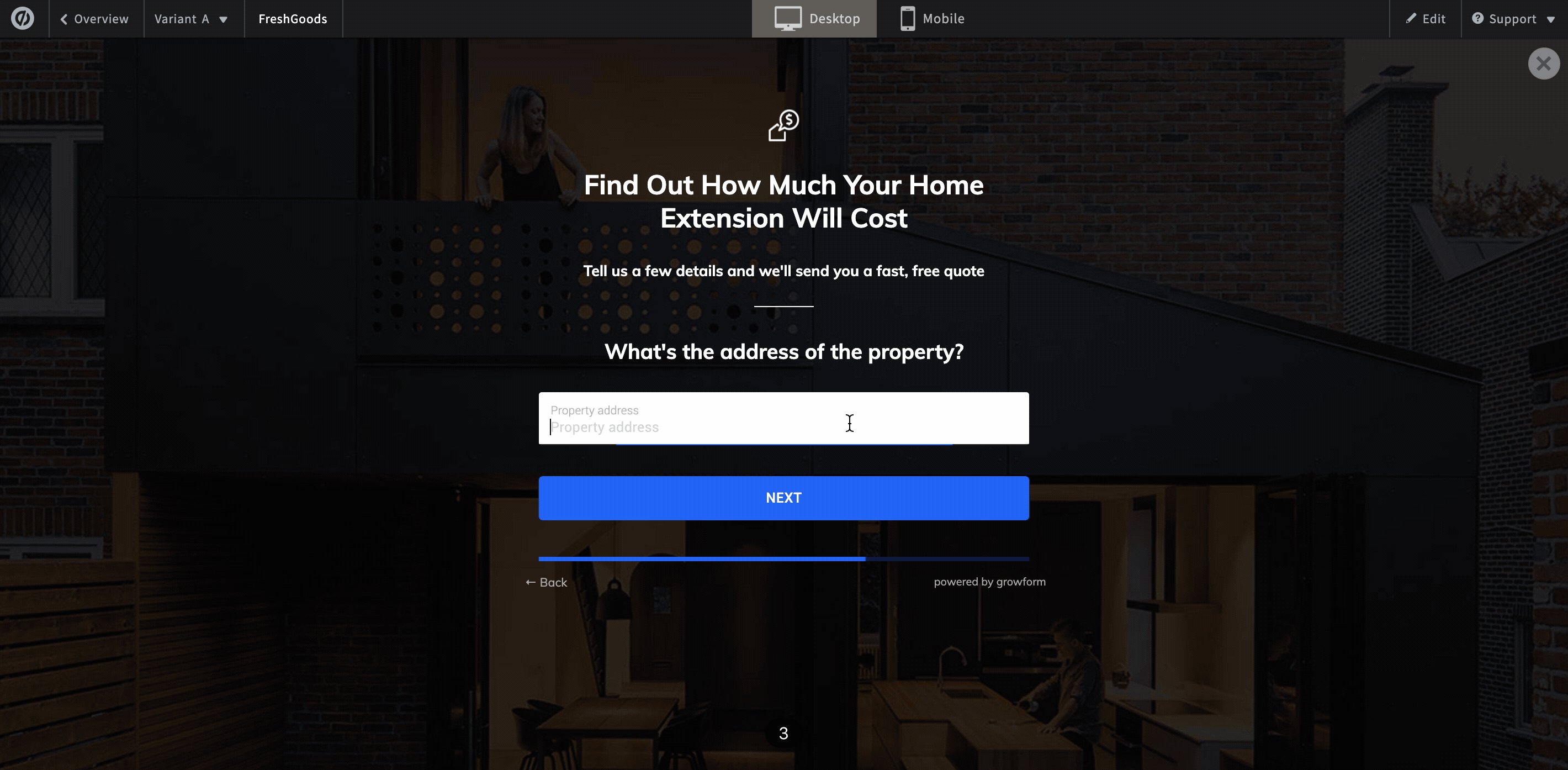
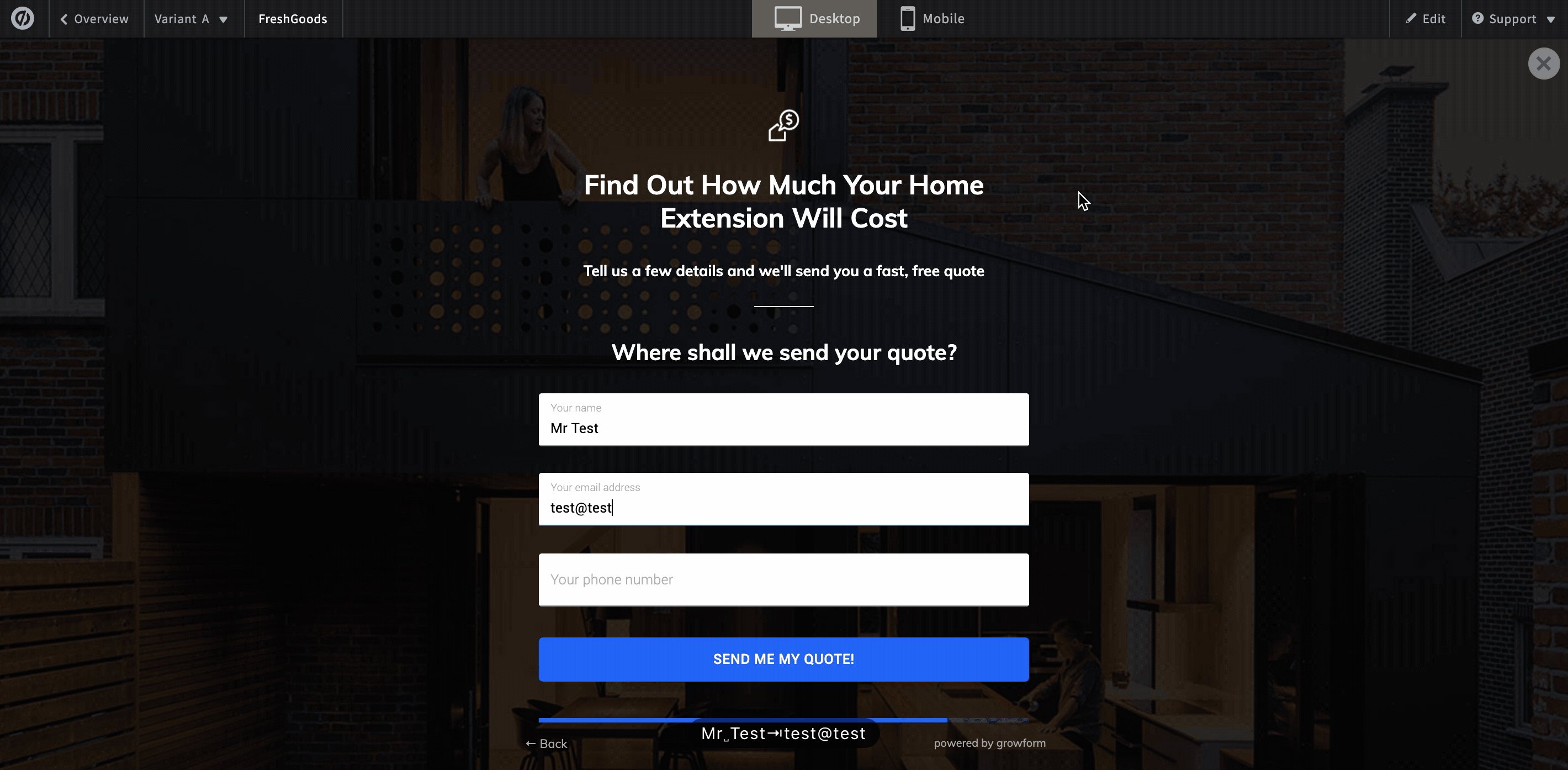
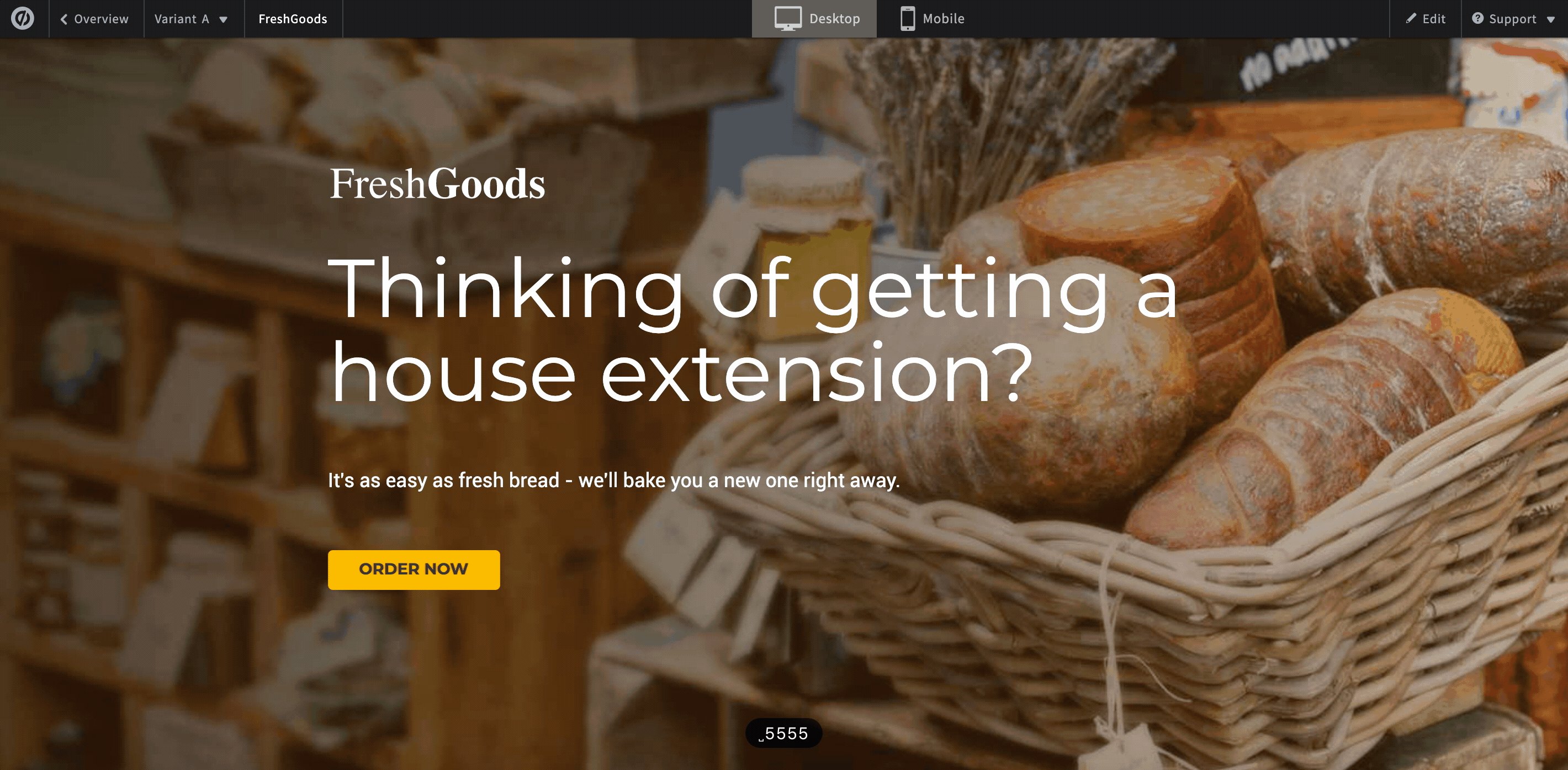
… oder wenn Sie Ihr Formular lieber als Overlay anzeigen möchten, wenn eine Schaltfläche angeklickt wird, erhalten Sie etwas wie dieses:

Inhaltsverzeichnis
Entscheiden Sie sich zunächstfür “Einbetten” oder “Überlagern”.
Jetzt, da Sie den Unterschied zwischen den beiden Optionen kennen, können Sie wählen, ob Sie Ihr mehrstufiges Formular direkt auf Ihrer Unbounce-Seite einbetten oder ob es als Overlay aufpoppen soll, wenn ein Button angeklickt wird.
Welches Sie verwenden, hängt hauptsächlich von Ihrem Unbounce-Template ab – es gibt keine “richtige Antwort” – also nehmen Sie einfach das, was am besten zu Ihrem Design passt.
Wählen Sie nun eine Option…
⬇️
Das Formular direkt auf der Seite einbetten
(lesen Sie diesen Leitfaden weiter)
⬇️
Das Formular soll als Overlay erscheinen, wenn eine Schaltfläche angeklickt wird
Das Formular direkt auf der Seite einbetten
1 – Erstellen Sie ein Formular auf Growform
Natürlich müssen Sie ein Formular auf Growform erstellen. Es gibt eine 14-tägige kostenlose Testversion (keine Kreditkarte erforderlich) – melden Sie sich hier an.
Der erste Schritt wird etwa so aussehen:

Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Holen Sie sich Ihren Growform-Freigabecode
Um Ihren Growform-Freigabecode zu erhalten, öffnen Sie Growform und stellen Sie sicher, dass Ihr Formular gespeichert ist. Navigieren Sie dann zu “Formular freigeben” in der oberen blauen Leiste.
Wählen Sie die erste Option – “Growform direkt auf Ihrer Website mit einem HTML-Snippet einbetten”, klicken Sie auf den Code und kopieren Sie ihn in Ihre Zwischenablage:

3 – Fügen Sie einen benutzerdefinierten HTML-Block zu Unbounce hinzu und fügen Sie Ihren Code ein
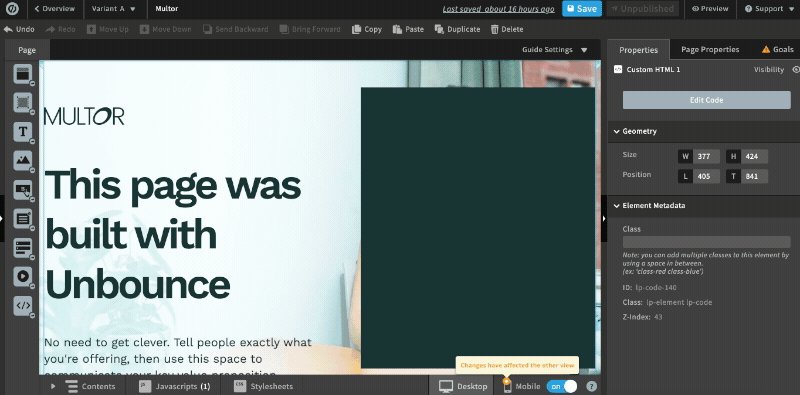
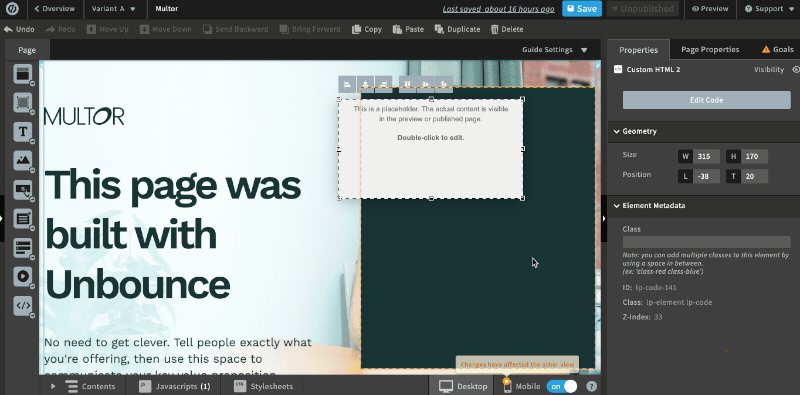
Öffnen Sie nun Ihre Unbounce-Seite im Editor und ziehen Sie den Block “Custom HTML” darüber. Sie werden dann aufgefordert, Ihren Code einzufügen.
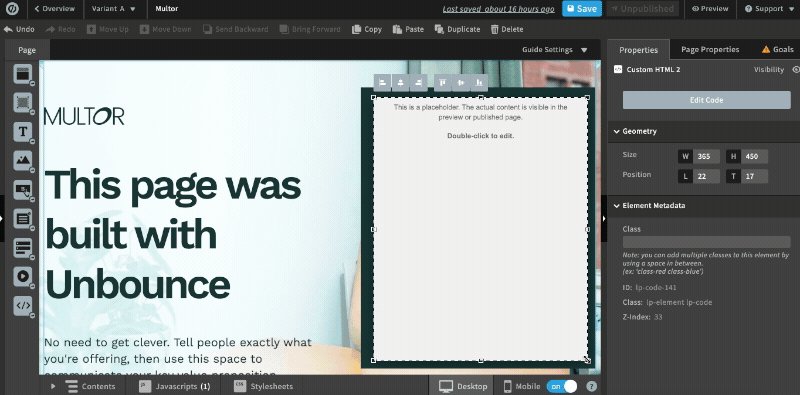
Fügen Sie den in Schritt 2 erhaltenen Code ein und positionieren Sie den Kasten so, dass er in Ihr Design passt:

Klicken Sie auf “Speichern”, und vergessen Sie nicht, die Positionierung der Box für mobile Geräte anzupassen (wie üblich im Unbounce-Builder).
4 – Vorschau des Formulars und Anpassungen vornehmen
Wenn Sie auf Vorschau klicken, sollten Sie Ihr mehrstufiges Formular erfolgreich in die Unbounce-Seite eingebettet sehen:

Im Folgenden finden Sie einige Anpassungen, die Sie vornehmen können, um Ihre Form perfekt zu gestalten:
- Setzen Sie in den “Theme”-Einstellungen von Growform den Hintergrund des übergeordneten Containers auf Farbe und wählen Sie eine Hintergrundfarbe, die der Farbe in Unbounce entspricht
- Entfernen Sie alle Kopfzeilen/Anweisungen am oberen Rand Ihres Growform-Formulars – Sie können diese immer in Unbounce haben.
- Passen Sie die Grundfarbe Ihres Formulars (die sich auf Fortschrittsbalken und Akzente auswirkt) sowie eine Reihe anderer Farbeinstellungen an.
Mit einer kleinen Anpassung können wir ein mehrstufiges Formular erstellen, das so aussieht, als wäre es zu 100 % in die Unbounce-Seite eingebaut”:

5 – Aktivieren Sie Unbounce Conversion Tracking
Schließlich – als optionaler, aber abschließender Punkt – können Sie wählen, ob Growform-Formularausfüllungen als Konversionen in Unbounce verfolgt werden sollen. Dies erhöht einfach die Spalte “Conversions” auf Ihrer Unbounce-Landingpage-Statistik.
Um diese Option zu aktivieren, gehen Sie in Growform auf “Edit form settings” > “Tracking & tagging” > “Enable Unbounce conversion tracking”.
Brauchen Sie mehr? Wir arbeiten aktiv an unserem Unbounce-Angebot, einschließlich der Möglichkeit, Leads in Unbounce erscheinen zu lassen.
Bitte setzen Sie sich mit uns in Verbindung, um uns Feedback zu geben und uns bei der Gestaltung des Fahrplans zu helfen.
Recent Posts
- Unsere ultimative 7-stufige Checkliste zur Lead-Qualifizierung für Ihren Verkaufserfolg
- Wir teilen unsere Top-Strategien, die Ihnen helfen, mehr Leads im Bereich Webdesign zu generieren
- Wir zeigen Ihnen 6 wirksame Wege zur Steigerung der Lead-Generierung für Zahnärzte
- Wir enthüllen die 7 besten Strategien zur Lead-Generierung in der Fintech-Branche, um das Geschäftswachstum voranzutreiben
- Wir haben die besten Low-Code-Formularersteller für mühelose Formularerstellung getestet
