Wie man fortgeschrittene GoHighLevel-Mehrschrittformulare mit Growform erstellt
GoHighLevel ist die All-in-One-Plattform für digitale Agenturen und hat die Welt der SMMA (Social Media Marketing Agency) im Sturm erobert.
GoHighLevel bietet bereits einen grundlegenden Formularersteller, aber vielleicht brauchen Sie ein wenig mehr Raffinesse oder Anpassungen.
Hier kommt Growform ins Spiel.
Mit Growform können Sie fortgeschrittene Formulare erstellen, die Folgendes bieten:
- Bedingte Logik zum Ein-/Ausblenden von Feldern oder ganzen Schritten
- Mehr als 30 Feldtypen, einschließlich Postleitzahlen und Telefonfelder
- 100+ hochkonvertierende, psychologisch gestützte Formularvorlagen
- Hochgradig anpassbare Farben, individuelle Schriftarten und Branding
- Sorgfältig gestaltete Fortschrittsbalken und Animationen
- Erweiterte Tracking- und Tagging-Integrationen(Facebook-Pixel, GTM und mehr)
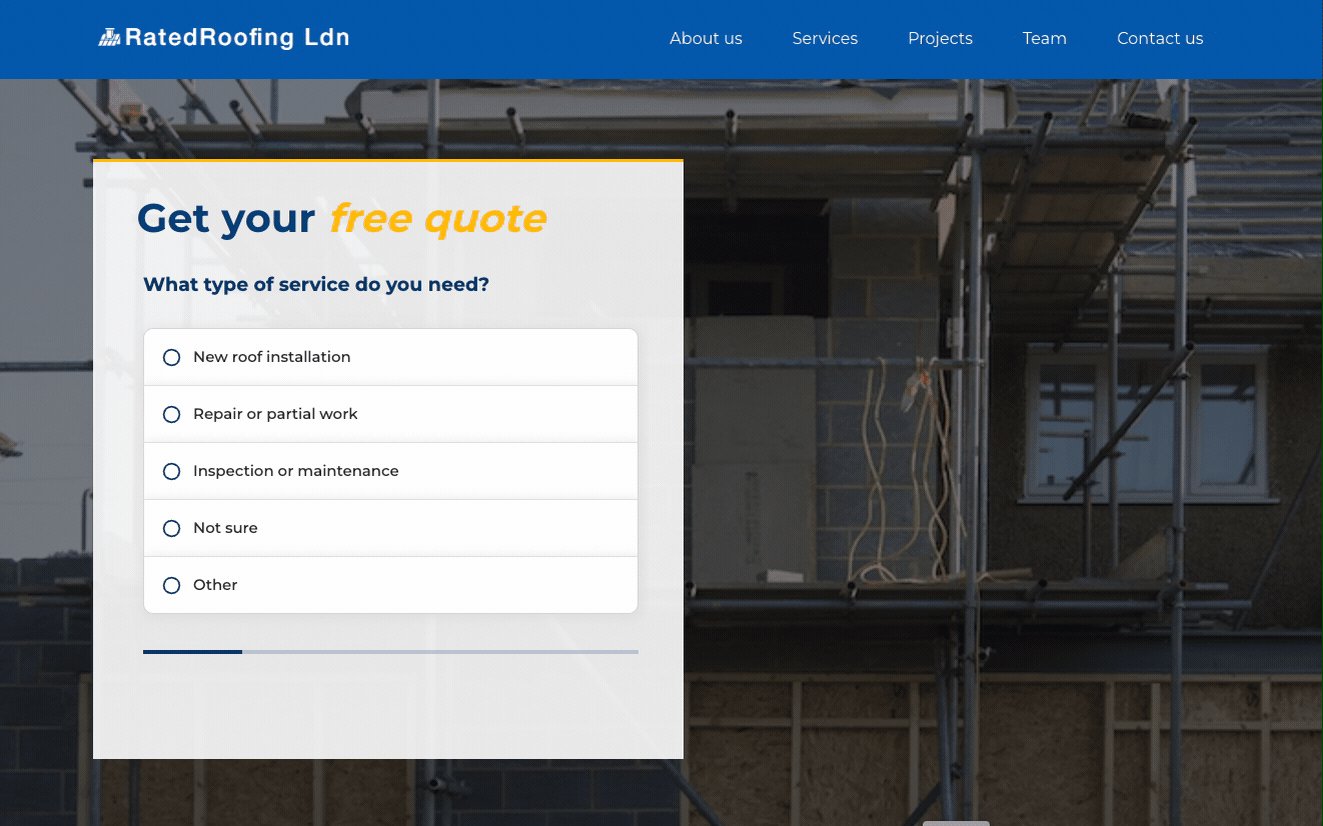
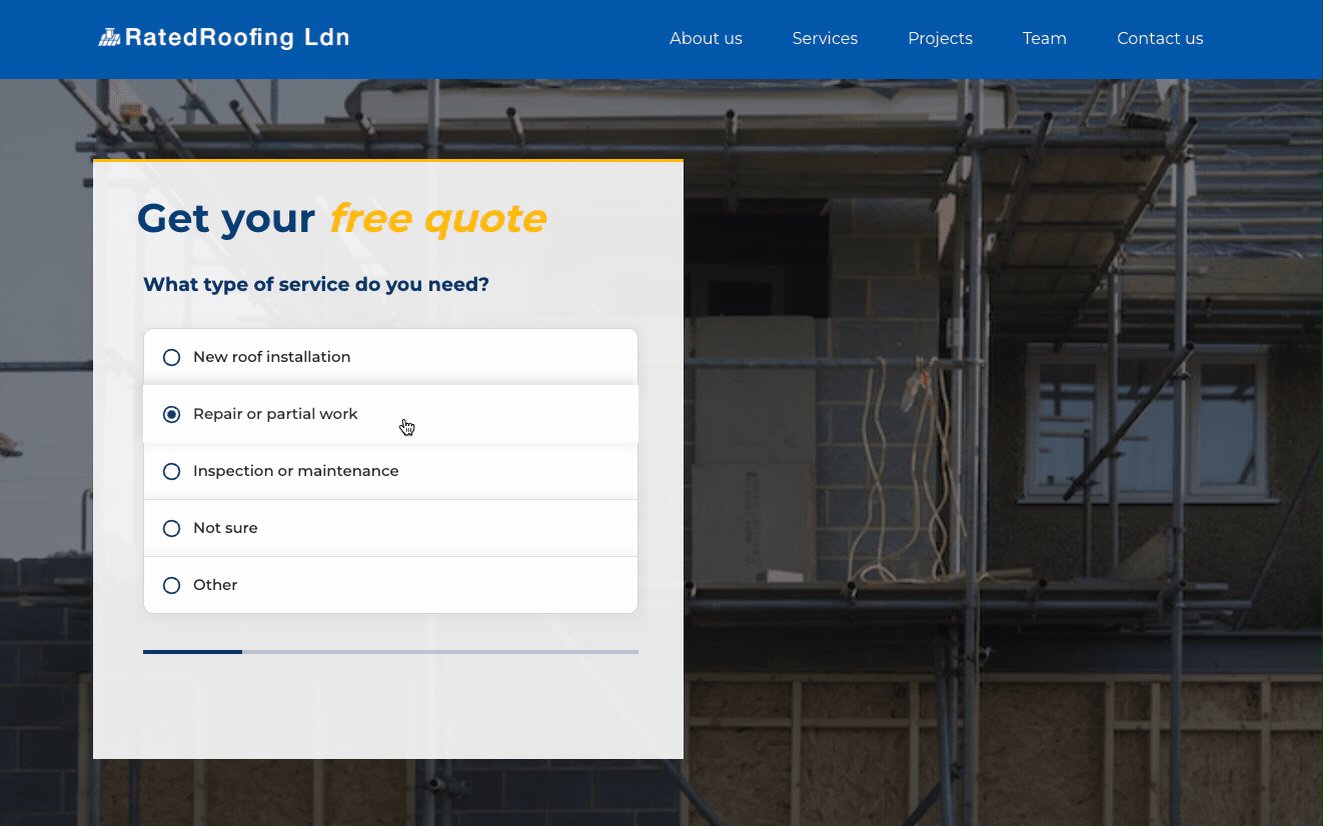
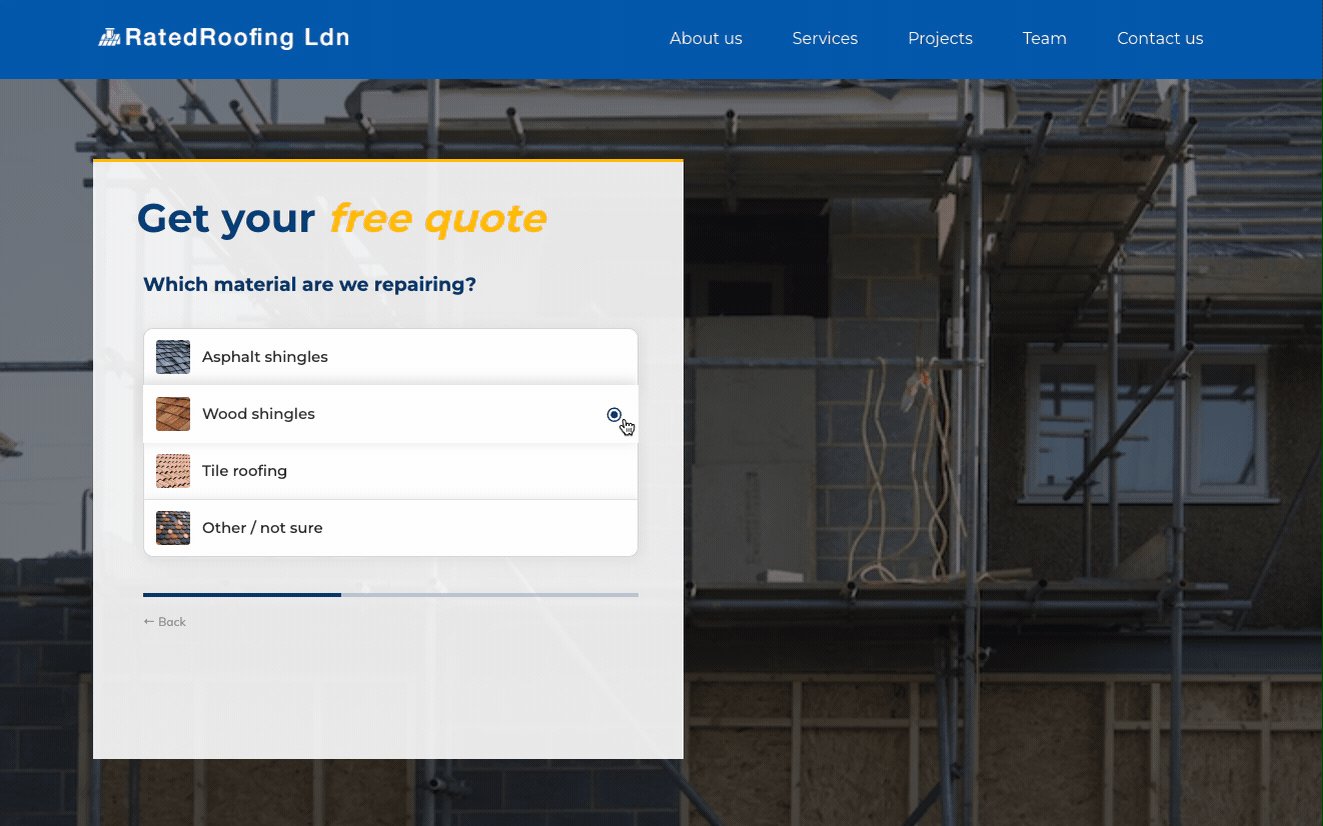
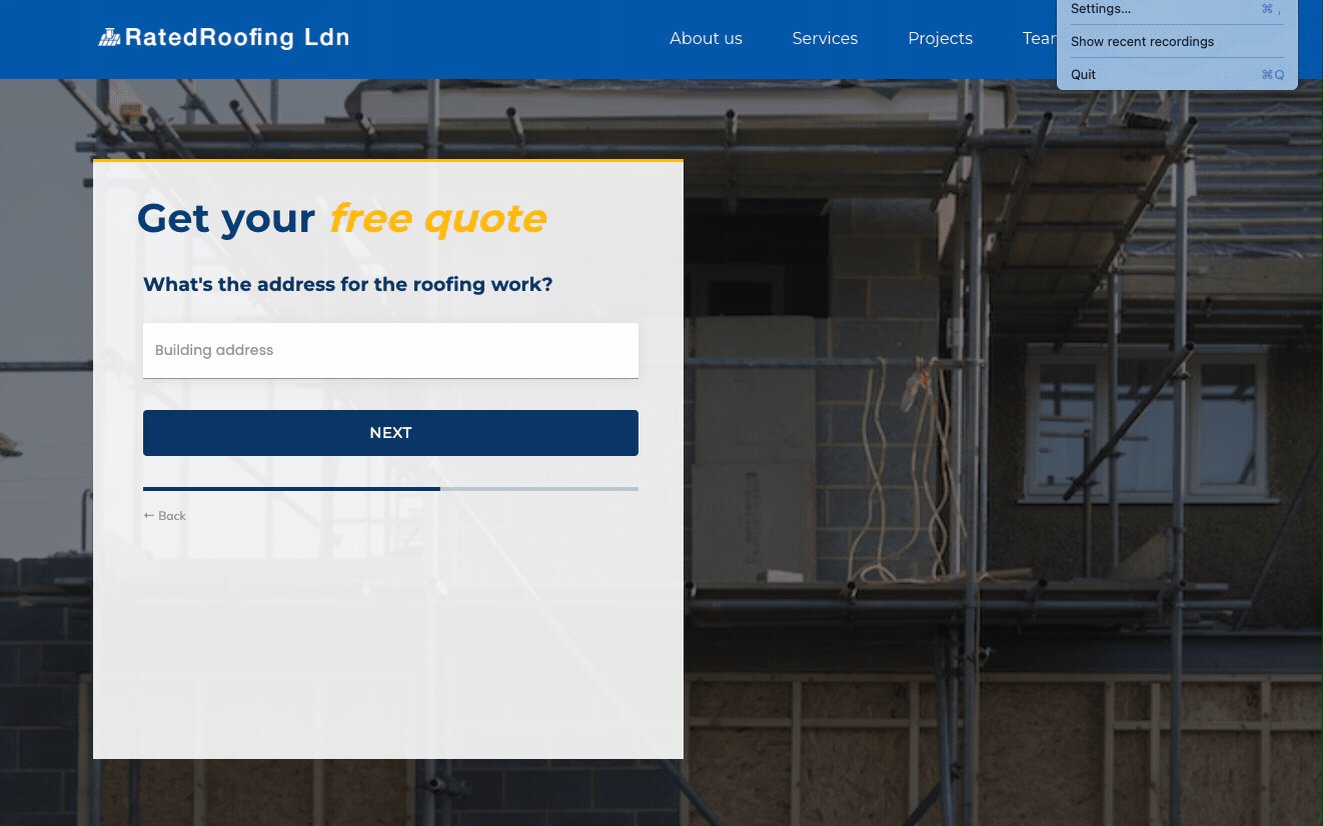
Natürlich lässt es sich nahtlos in GoHighLevel integrieren und fügt sich perfekt in Ihre GHL-Landingpage ein:

Inhaltsverzeichnis
Wie Sie Ihr erweitertes GHL-Formular erstellen
Dieser Leitfaden ist auch im Videoformat verfügbar:
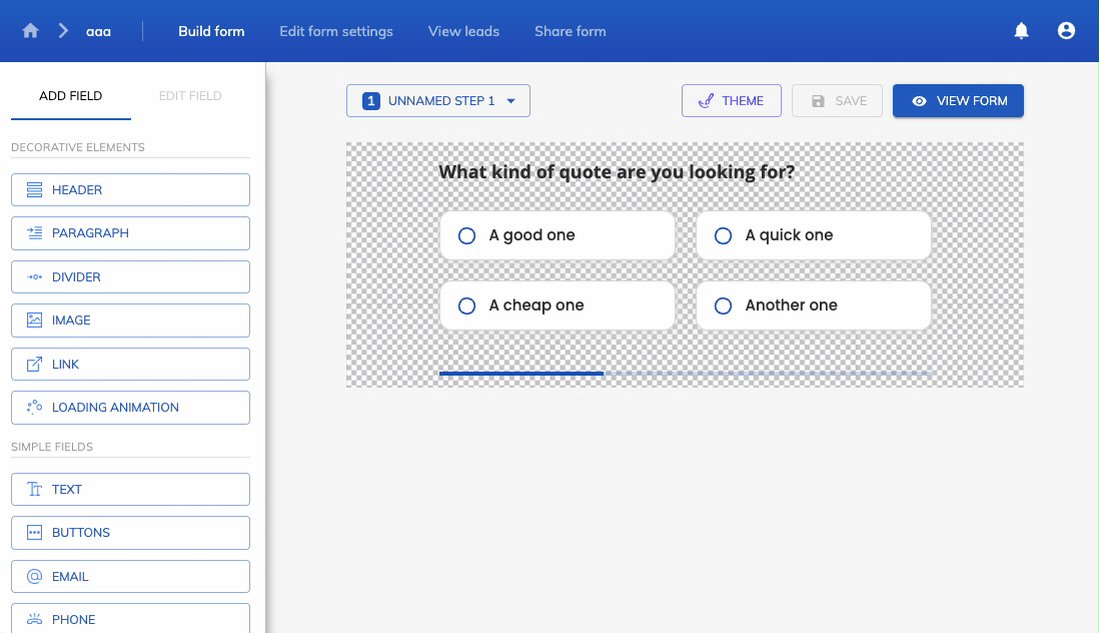
1 – Erstellen Sie ein Formular auf Growform
Zuerst müssen Sie ein einfaches Formular auf Growform erstellen. Es gibt eine 14-tägige kostenlose Testversion (keine Kreditkarte erforderlich), und Sie können sich hier anmelden.
Wir empfehlen, mit der Vorlage “Keine – beginnen Sie mit einer leeren Tafel” zu beginnen, um die Dinge einfach zu halten.
Folgen Sie unserer Anleitung für die ersten Schritte, wenn Sie Hilfe bei der Erstellung Ihres ersten Formulars benötigen.
2 – Konfigurieren Sie Growform für GoHighLevel
Es gibt ein paar Einstellungen, die Sie beachten sollten, um die Einbettung von GHL noch reibungsloser zu gestalten:
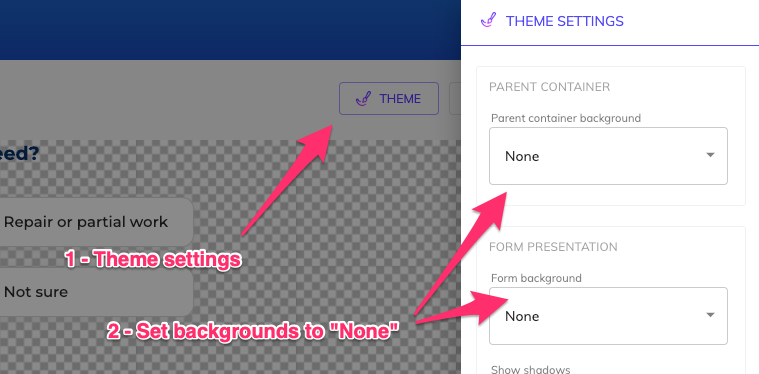
- Unter “Theme settings” können Sie den Container-Hintergrund Ihres Formulars auf “None” setzen, damit er sich perfekt an den Hintergrund von GoHighLevel anpasst:

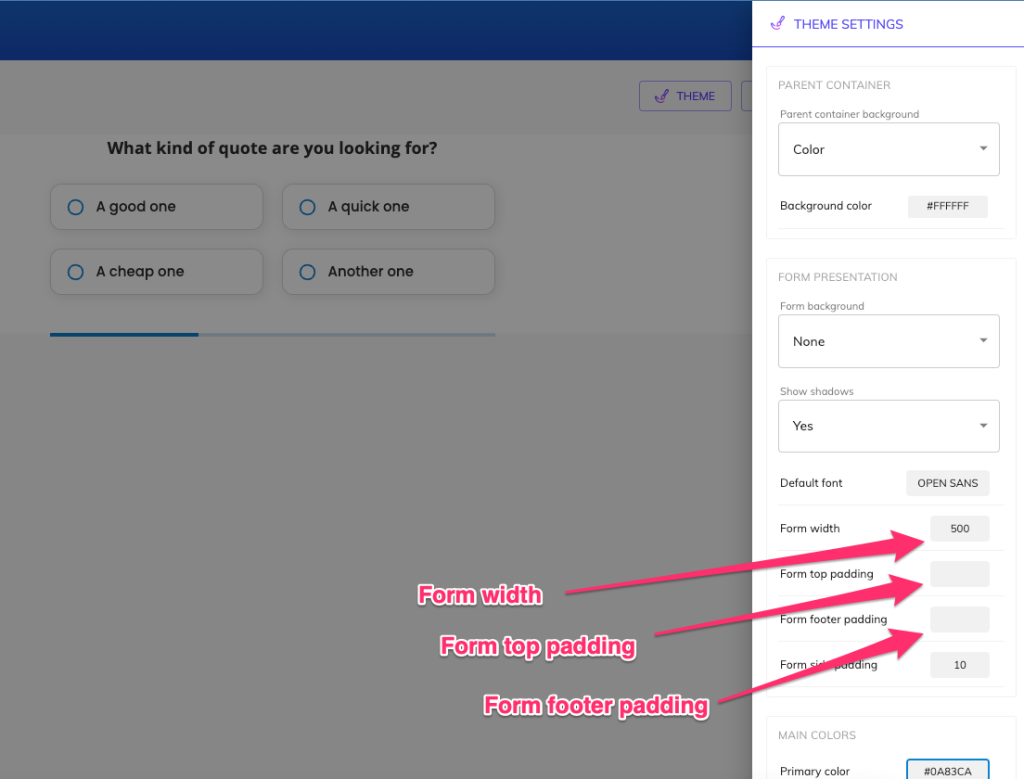
- Außerdem können Sie unter “Themeneinstellungen” die Breite des Formulars auf 520, die obere Füllung auf 15 und die Füllung der Fußzeile auf 15 einstellen. Auf diese Weise werden unnötige Polsterungen entfernt und Ihre Form passt besser zu GHL:

Vielleicht möchten Sie auch die Grundfarbe und die Schriftart Ihres Formulars aktualisieren, um sie an die Marke Ihrer Landing Page anzupassen.
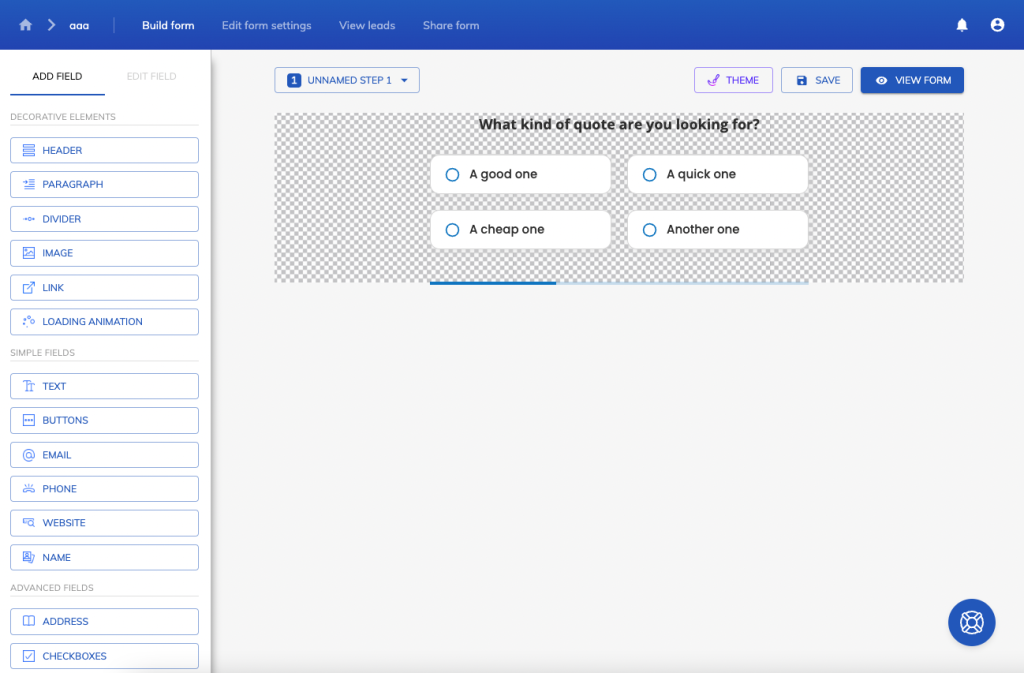
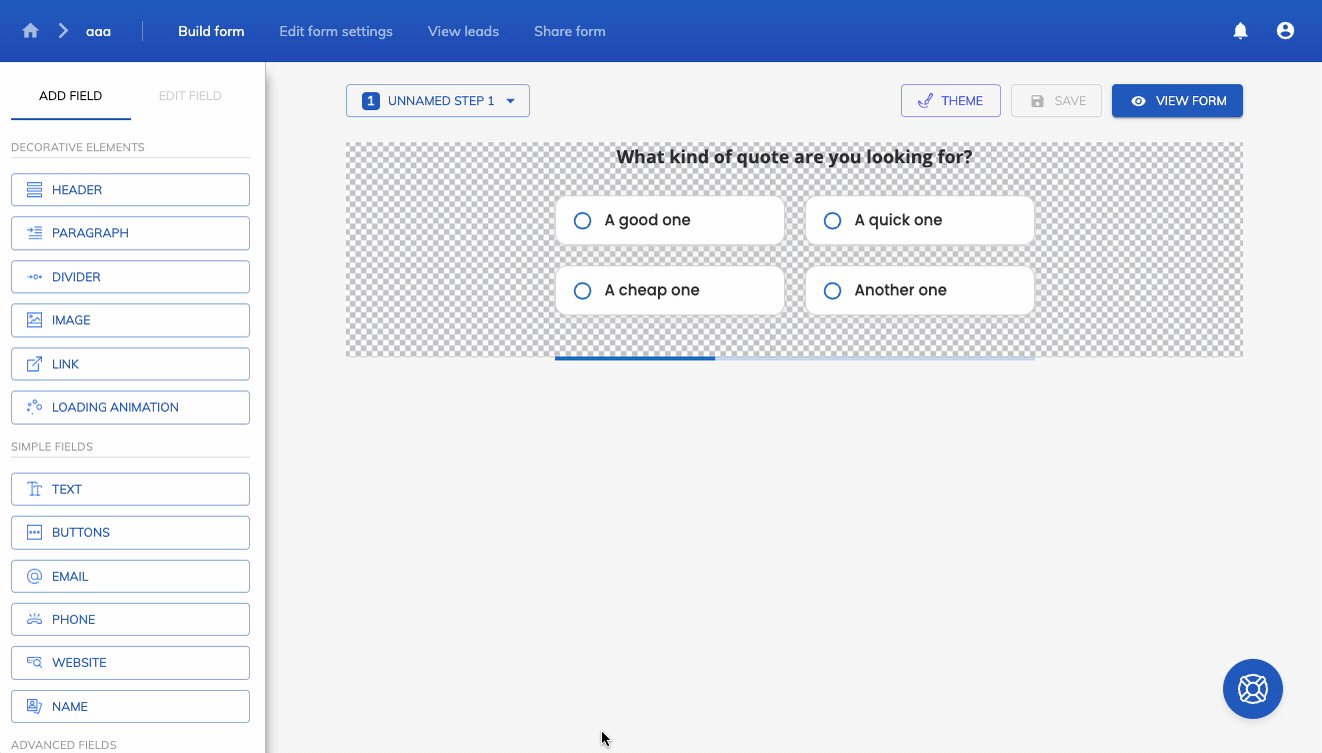
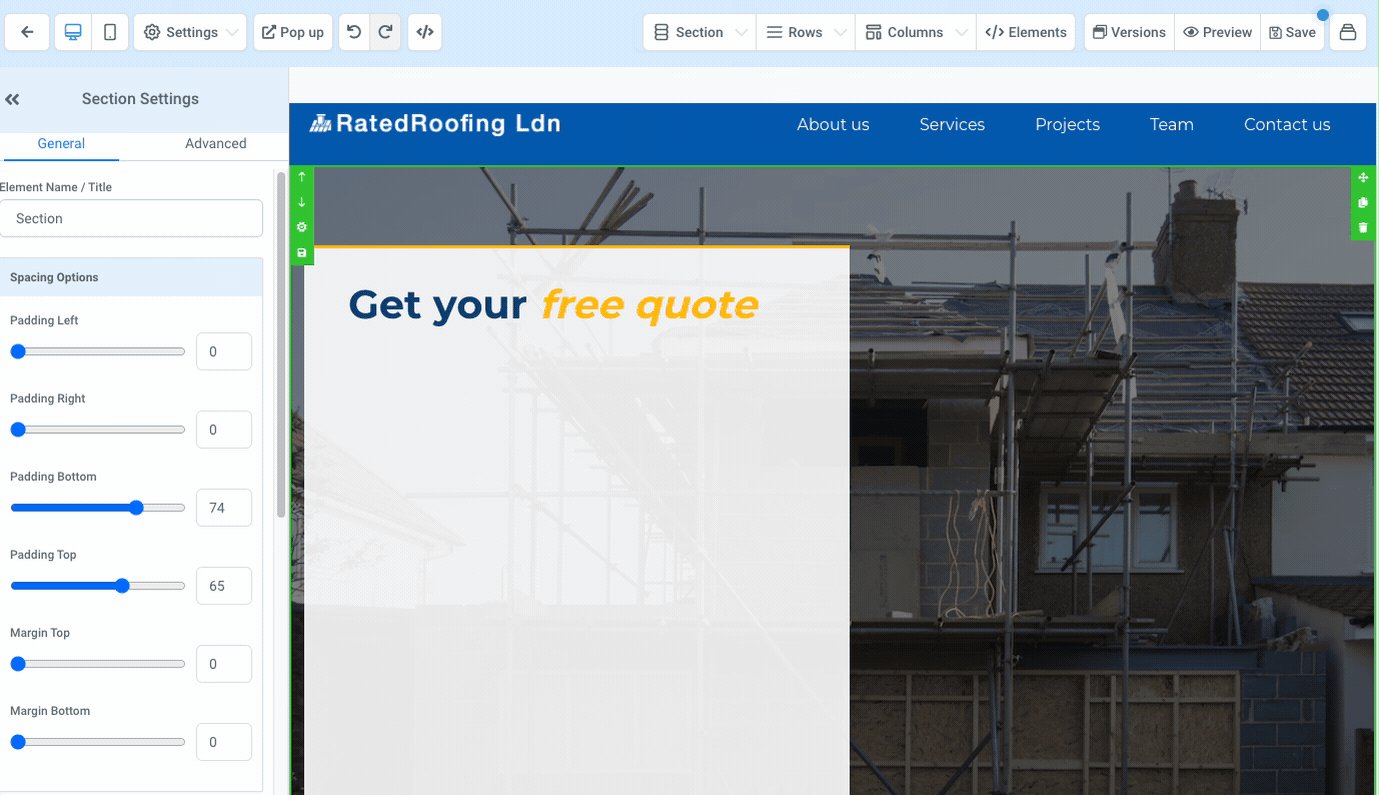
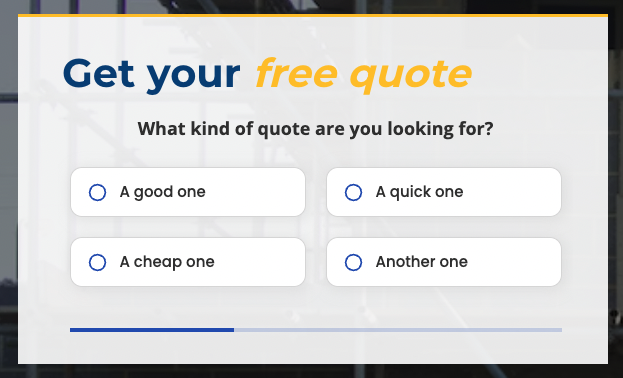
Zu diesem Zeitpunkt sollten Sie ein einfaches, aber brauchbares Formular in Growform haben:

3 – Kopieren Sie Ihren Einbettungscode von Growform
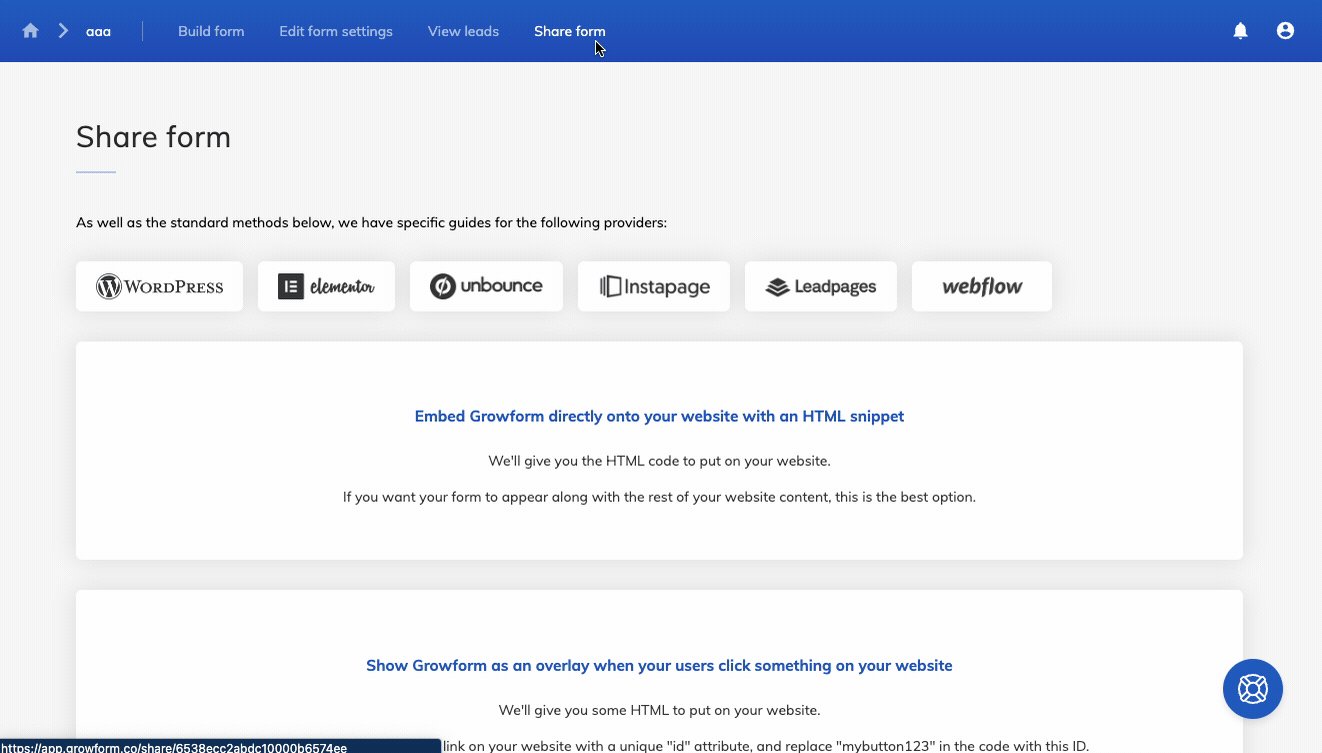
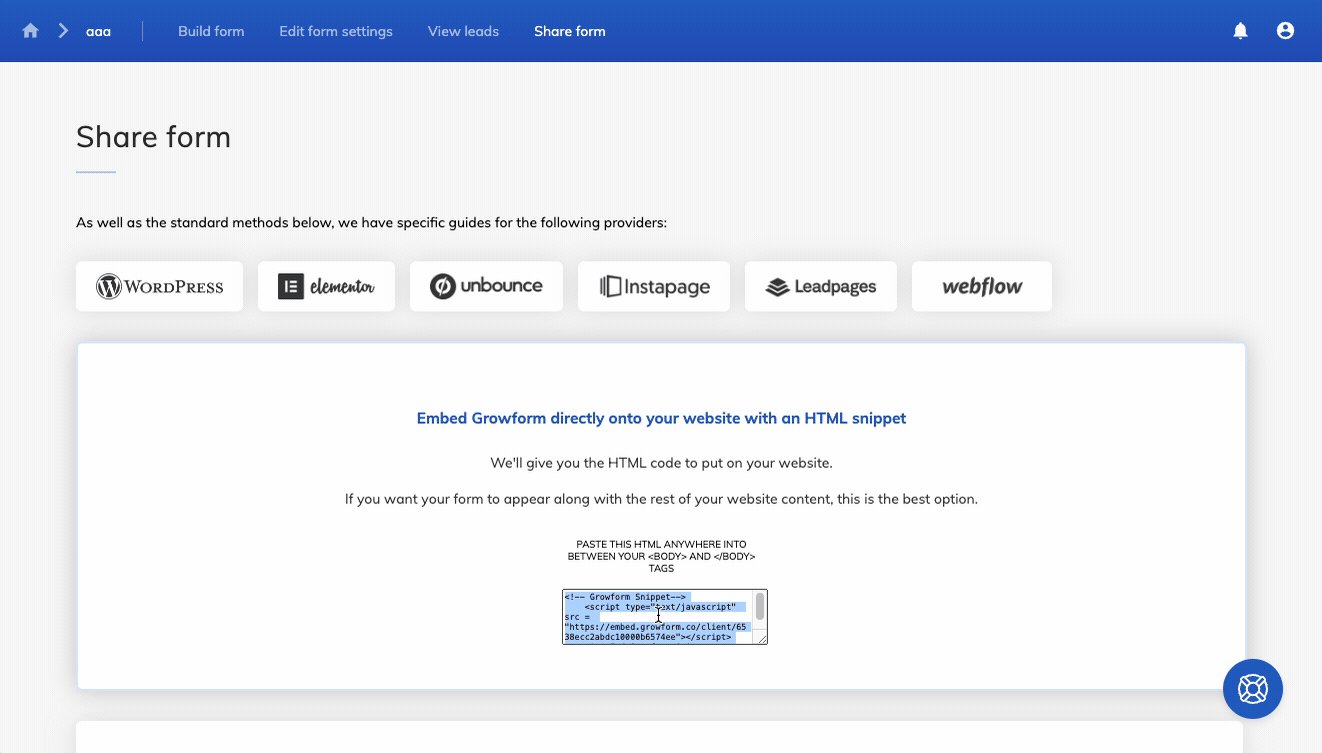
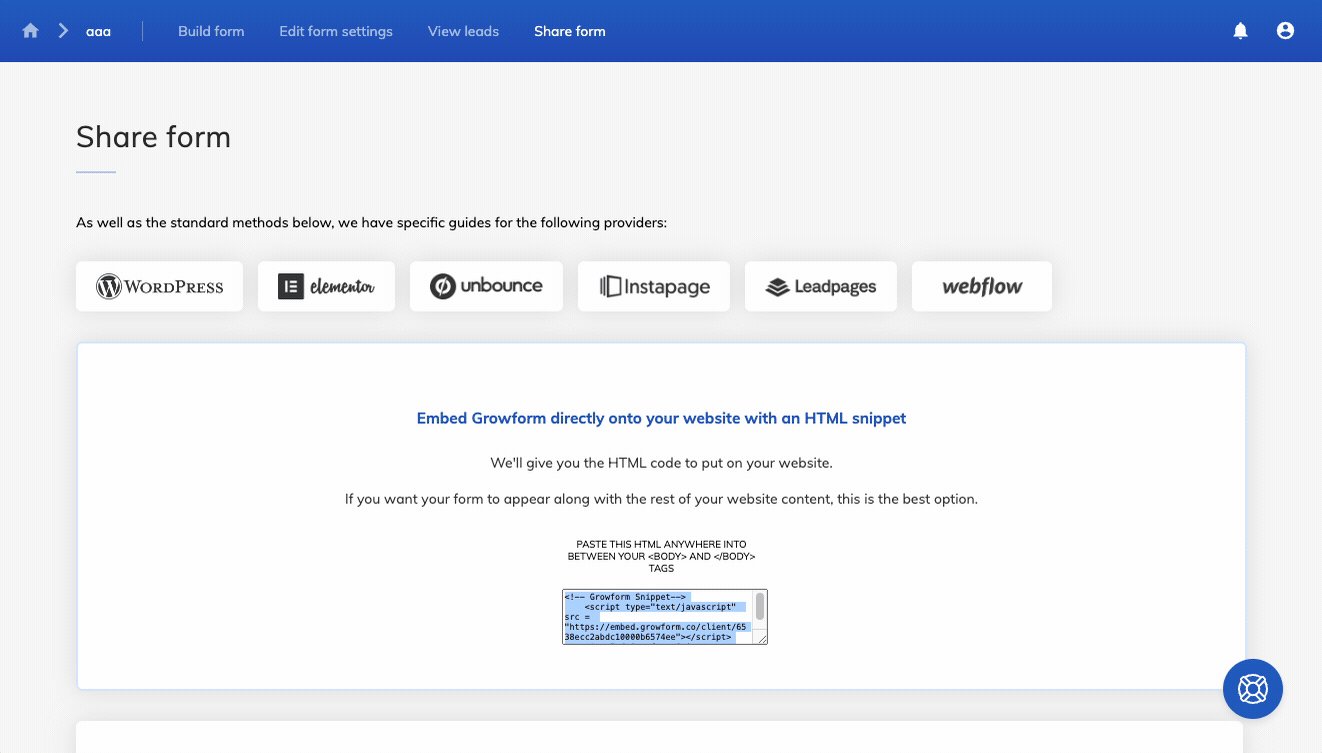
Um Ihren Einbettungscode zu erhalten, klicken Sie auf “Share form” in der oberen blauen Leiste und dann auf “Embed Growform directly on your website with an HTML snippet”. Klicken Sie in das Feld und kopieren Sie den Code in Ihre Zwischenablage:

4 – Fügen Sie den Einbettungscode in den Landing Page Builder von GoHighLevel ein
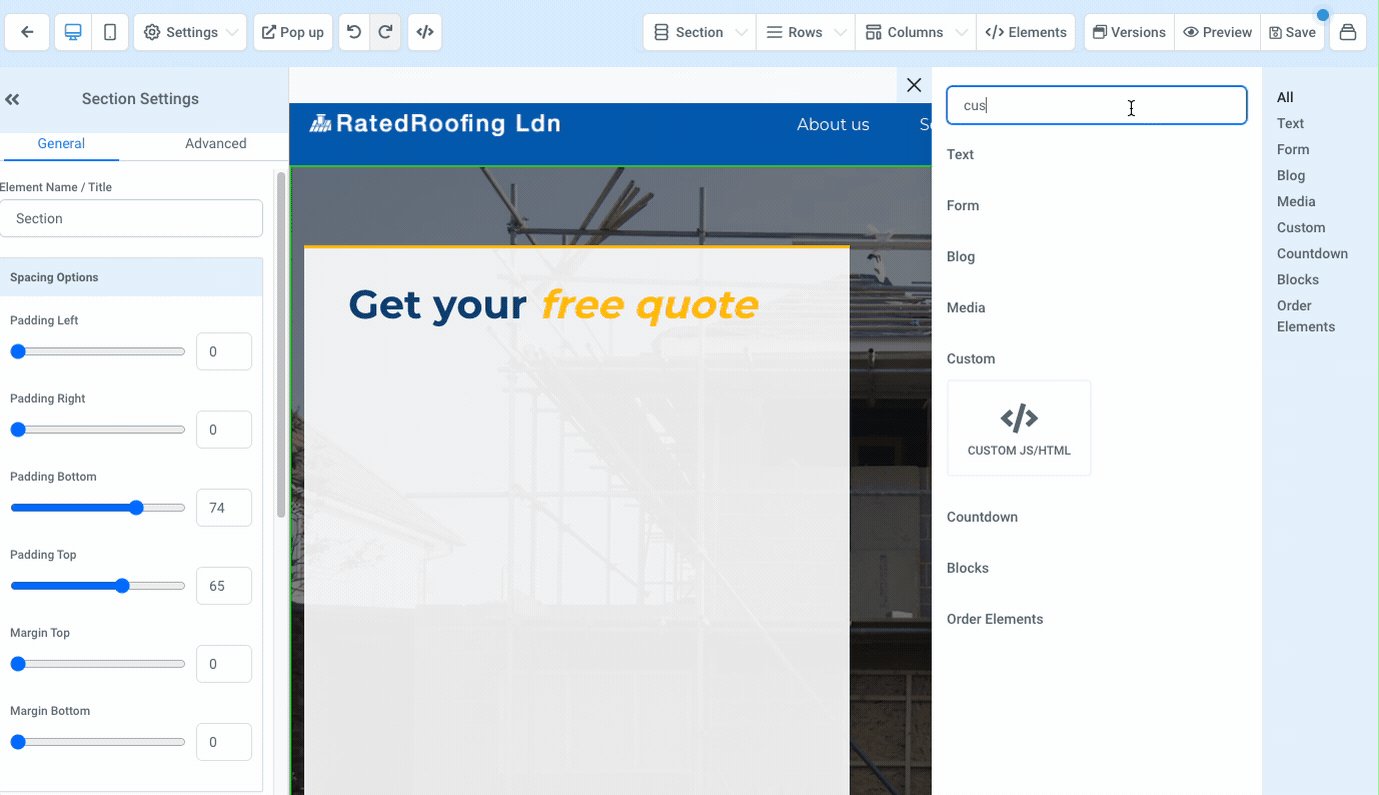
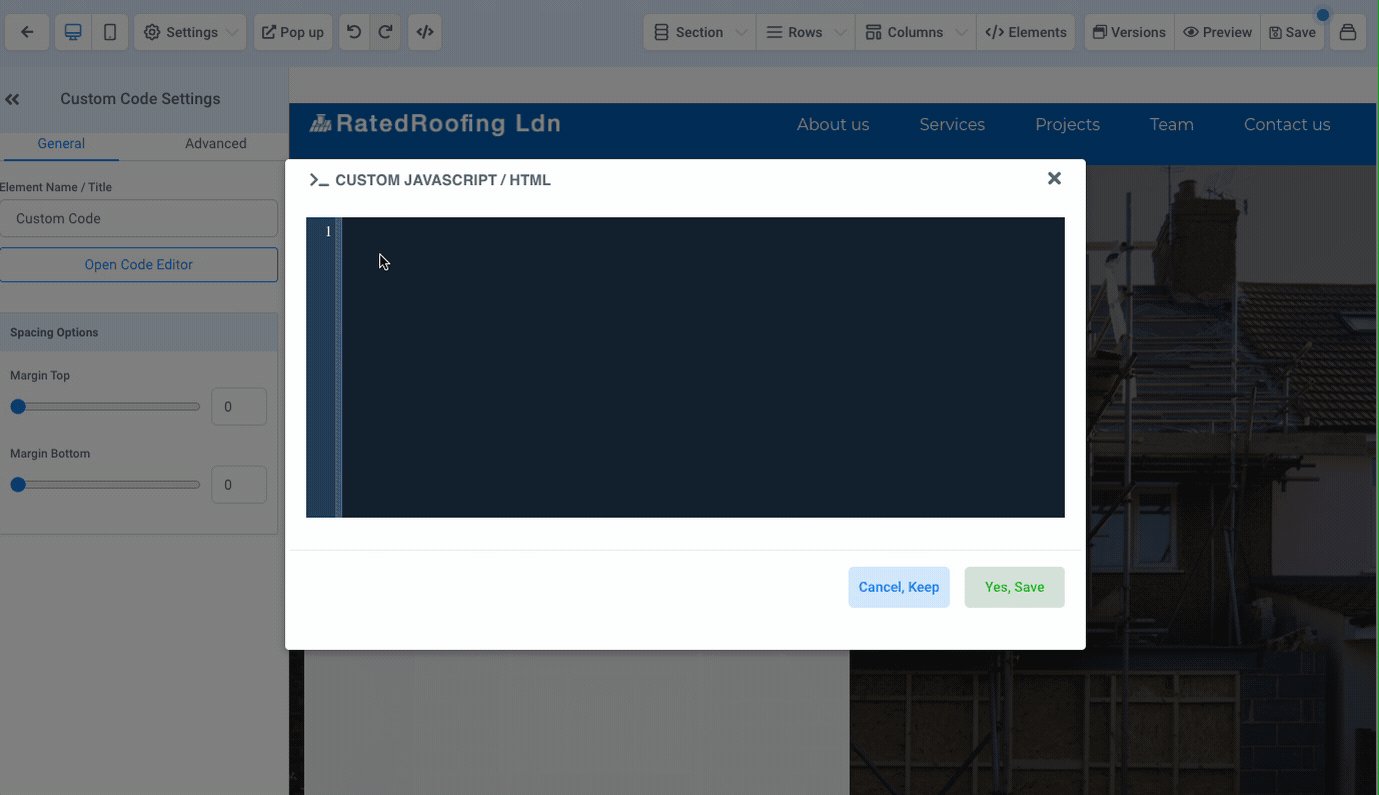
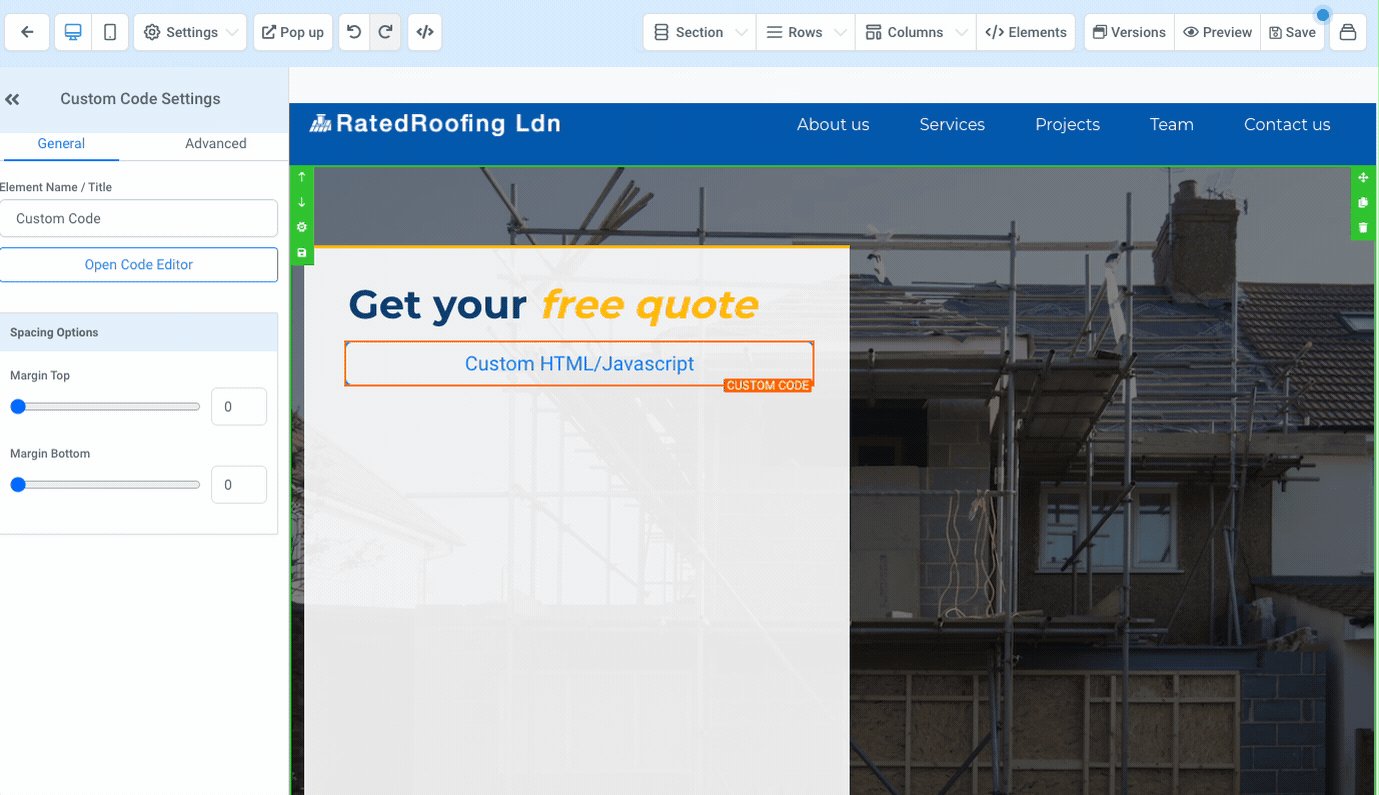
Im GoHighLevel Landing Page Builder klicken Sie in der oberen Leiste auf “Elemente”, dann auf “Element hinzufügen”. Suchen Sie nach “Benutzerdefiniert”, um das “Benutzerdefinierte JS/HTML-Widget” zu finden, und fügen Sie es auf Ihrer Seite ein. Fügen Sie den Code in den Editor ein und speichern Sie ihn:

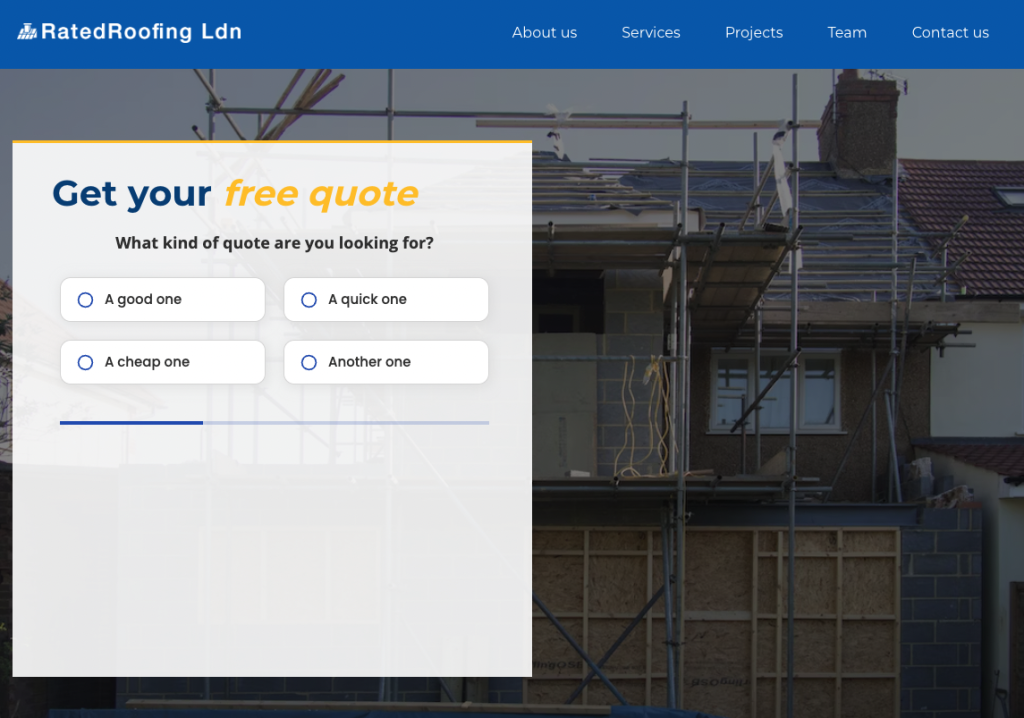
5 – Zeigen Sie Ihr neues Formular in der Vorschau an und geben Sie ihm den letzten Schliff!
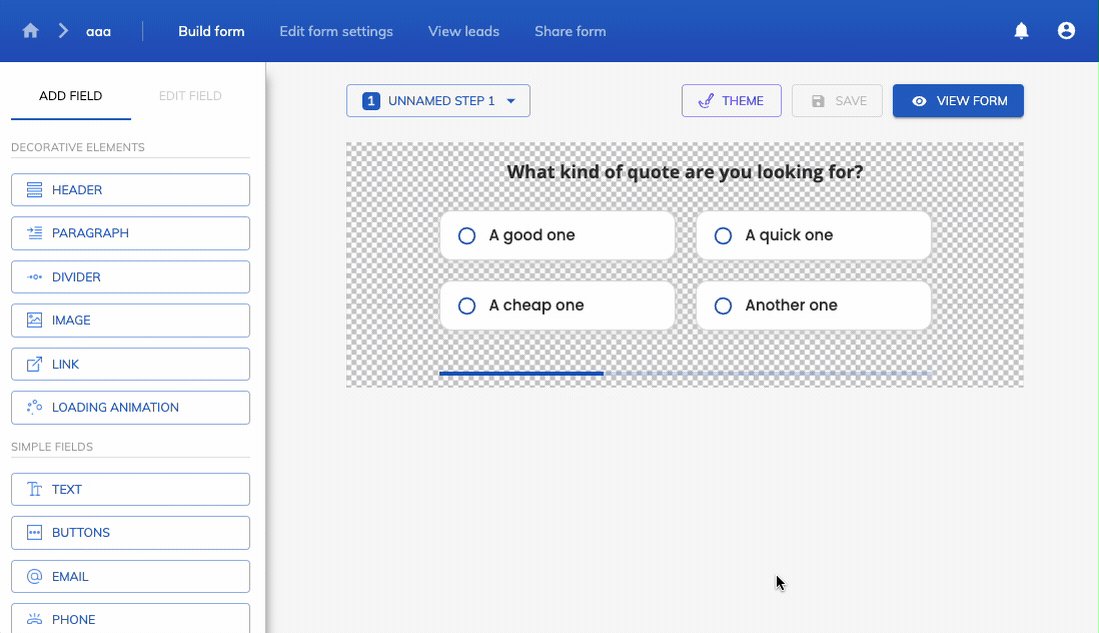
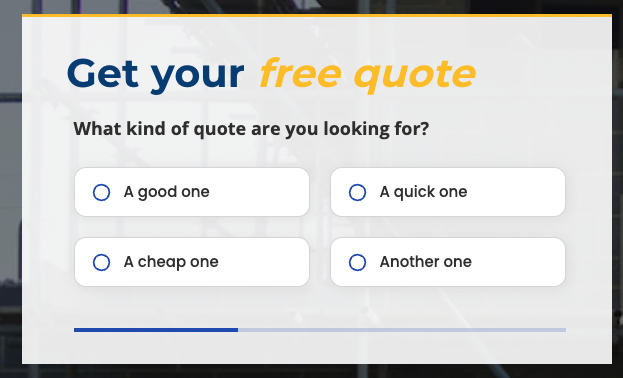
Zu diesem Zeitpunkt sollten Sie ein Formular erfolgreich in GoHighLevel eingebettet haben:

Das reicht fürs Erste – wir werden uns später in diesem Leitfaden mit dem Styling und der Fehlerbehebung befassen, damit das Formular absolut perfekt aussieht.
6 – Verbinden Sie Ihr Formular mit GoHighLevel über Webhooks
Bislang haben wir ein Formular in unsere Landing Pages eingebettet, aber die Leads erscheinen in Growform und nicht in GoHighLevel. Das ist leicht zu beheben – Sie müssen nur die beiden Plattformen entweder über Webhooks oder LeadConnector über Zapier verbinden.
In dieser Anleitung werden wir die Integration über Webhooks konfigurieren.
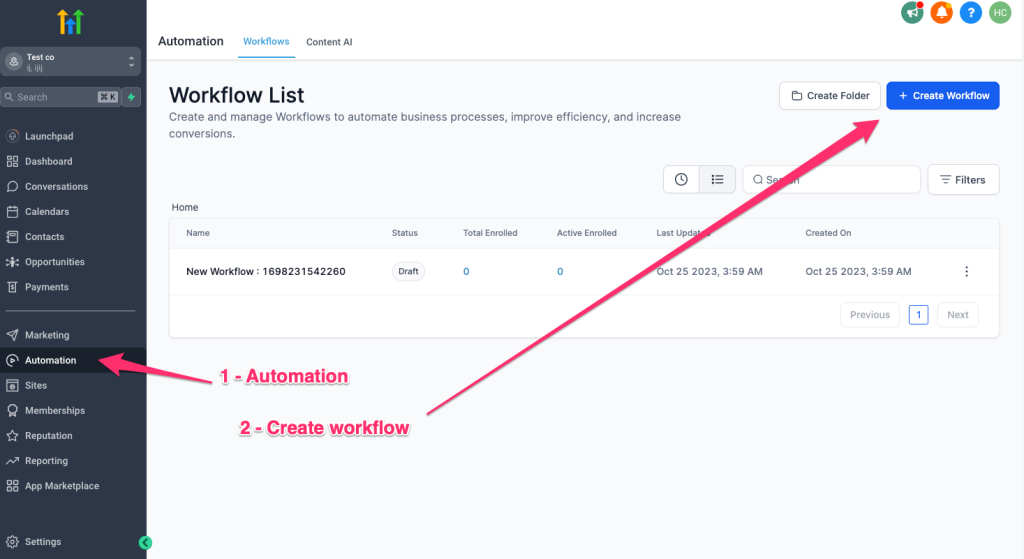
Gehen Sie zunächst in Ihrem entsprechenden GHL-Unterkonto auf “Automatisierung” und klicken Sie auf “Workflow erstellen”:

Wählen Sie auf dem nächsten Bildschirm “Neu beginnen”.
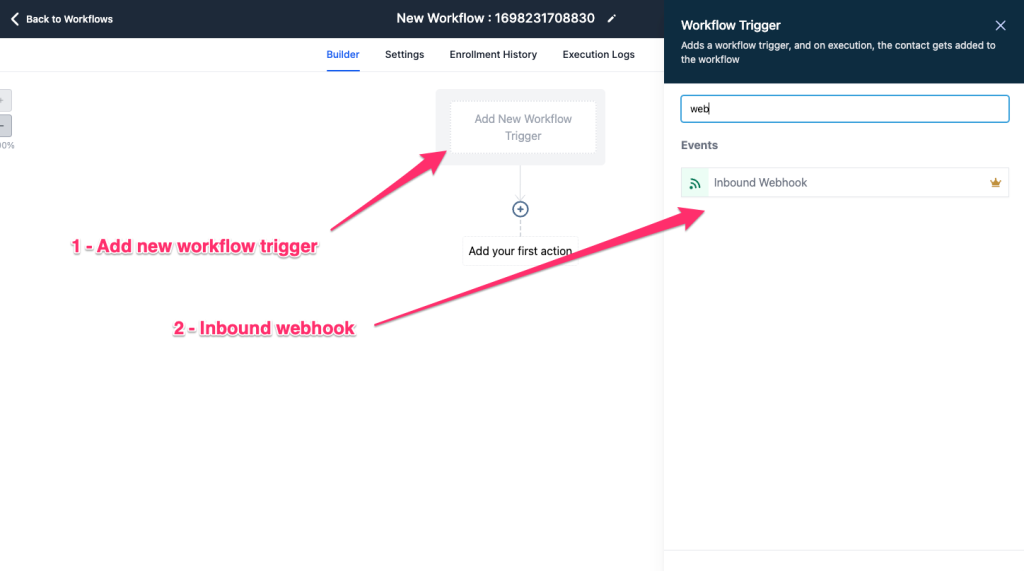
Klicken Sie auf “Neuen Workflow-Auslöser hinzufügen” und wählen Sie dann “Eingehender Webhook” aus:

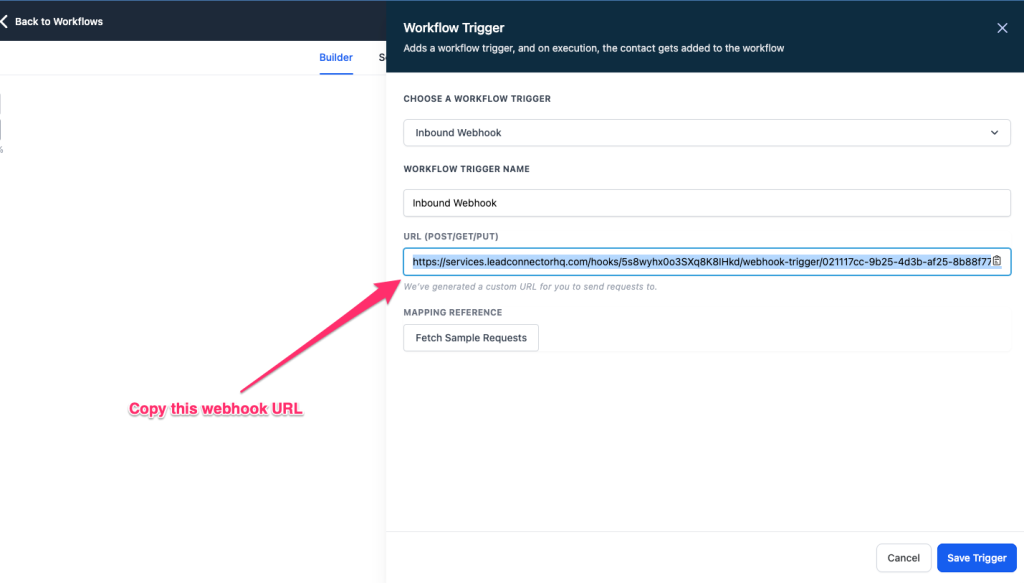
Kopieren Sie die Webhook-URL, die Sie von GHL erhalten haben (sie beginnt mit “https://services.leadconnectorhq…”), da wir Growform anweisen müssen, Leads an diesen Webhook zu senden:

Wir müssen nun Growform anweisen, Leads an diese URL zu senden, sobald sie eintreffen.
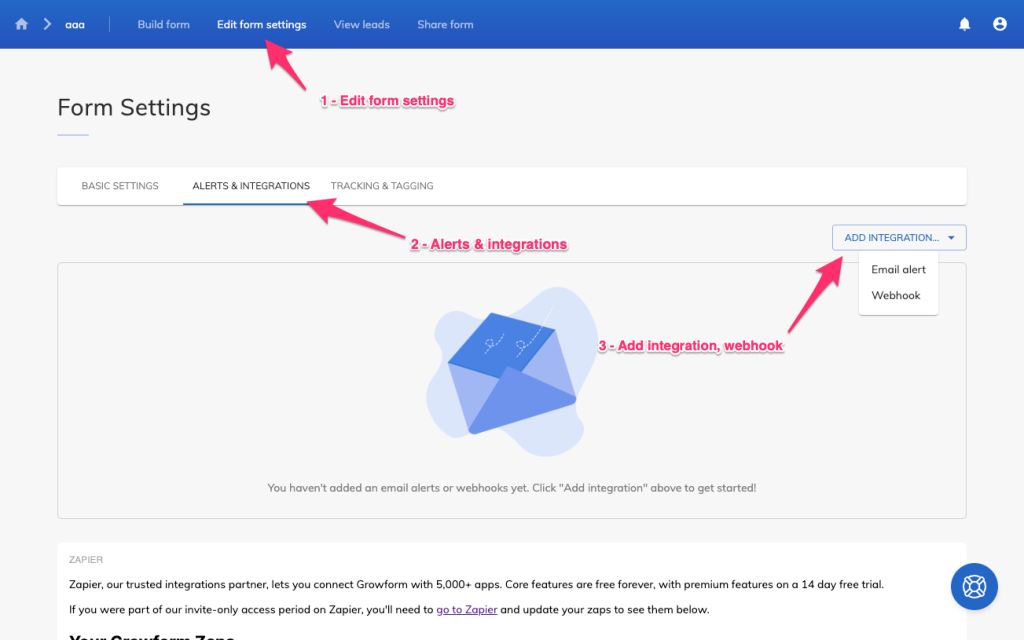
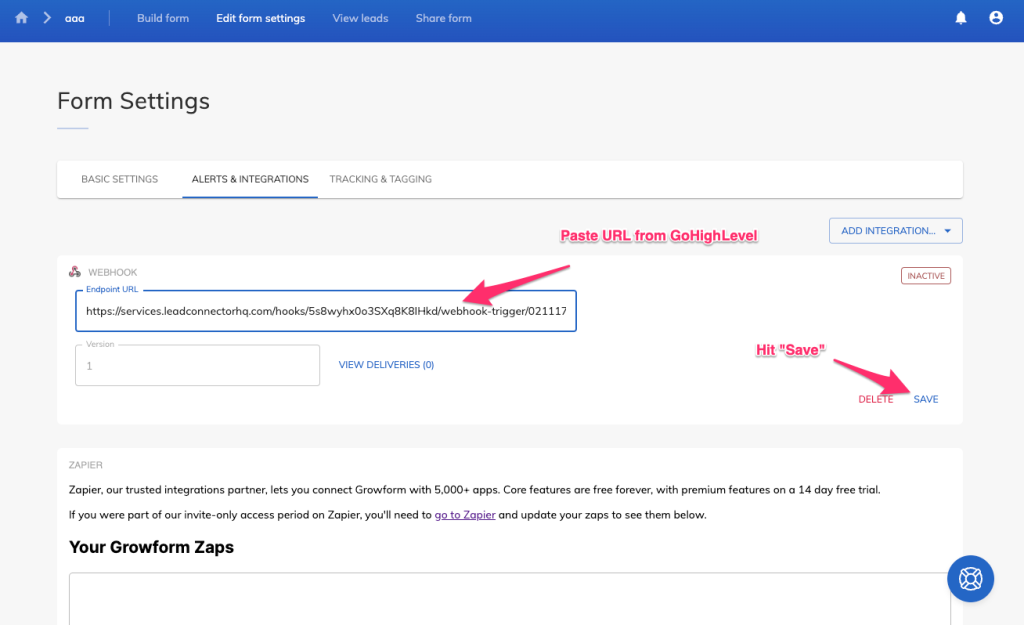
In Growform gehen Sie zu “Edit form settings” > “Alerts & integrations” und fügen eine Webhook-Integration hinzu:

Fügen Sie nun die Endpunkt-URL von GoHighLevel in das Feld Endpunkt-URL ein und klicken Sie auf “Speichern”:

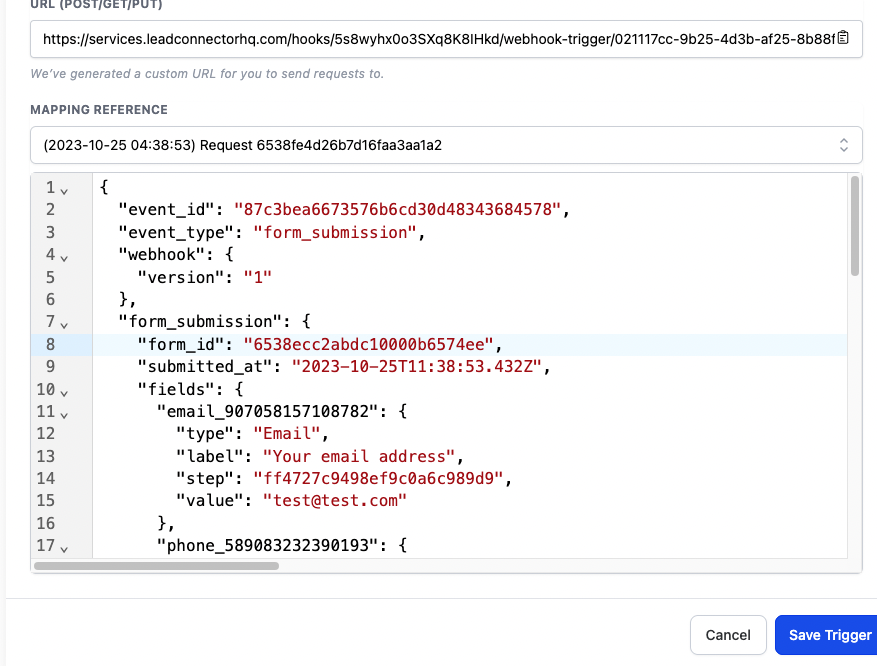
Mit dieser Konfiguration müssen Sie nun eine Beispielanmeldung in Growform erstellen (d.h. Ihr Formular ausfüllen) und dann auf “Fetch submissions” in GHL klicken. Sie sehen dann einen Verweis auf die Zuordnung wie diesen und können dann auf “Auslöser speichern” klicken:

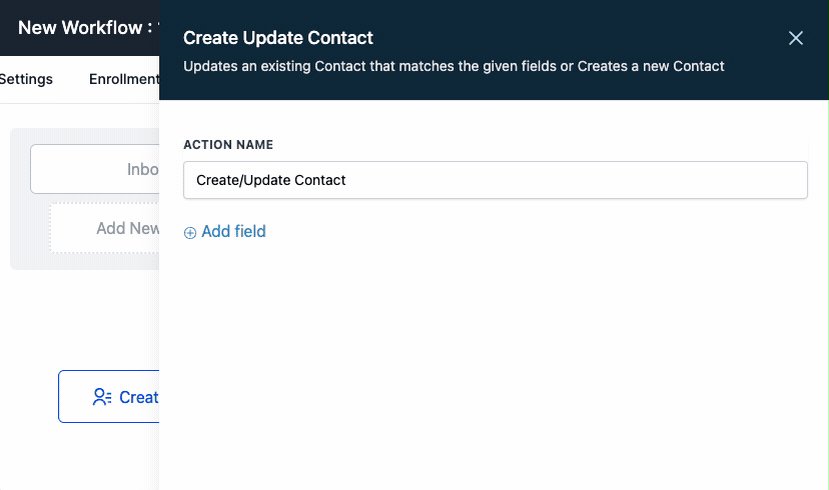
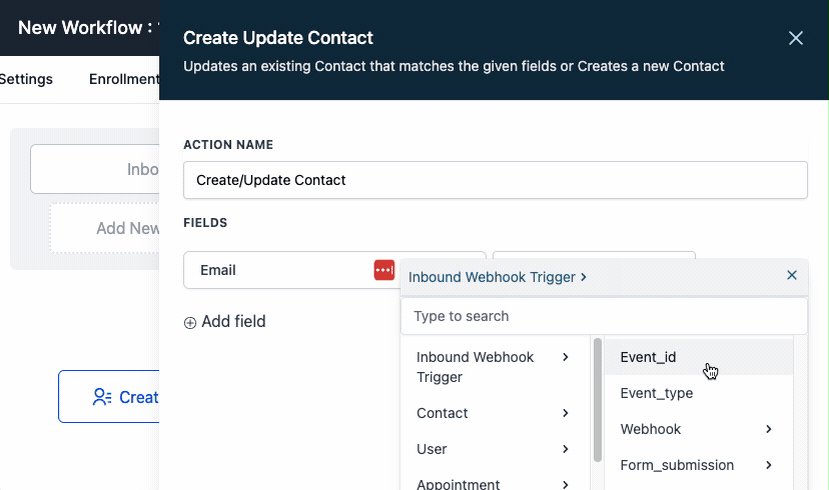
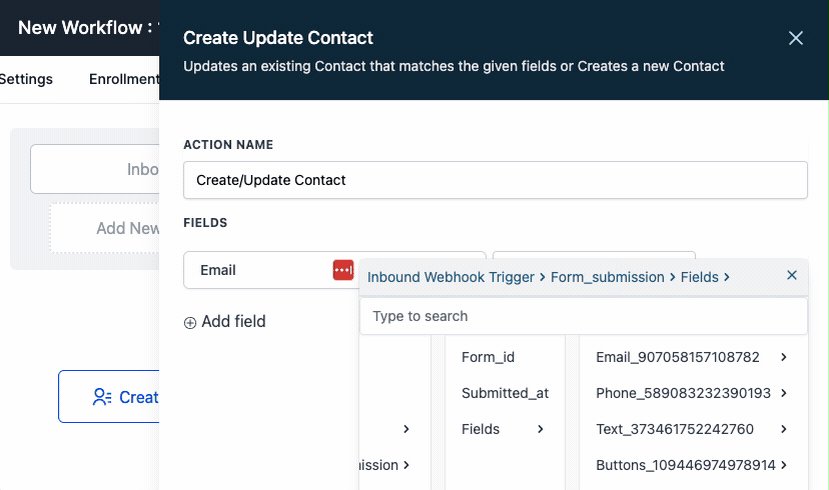
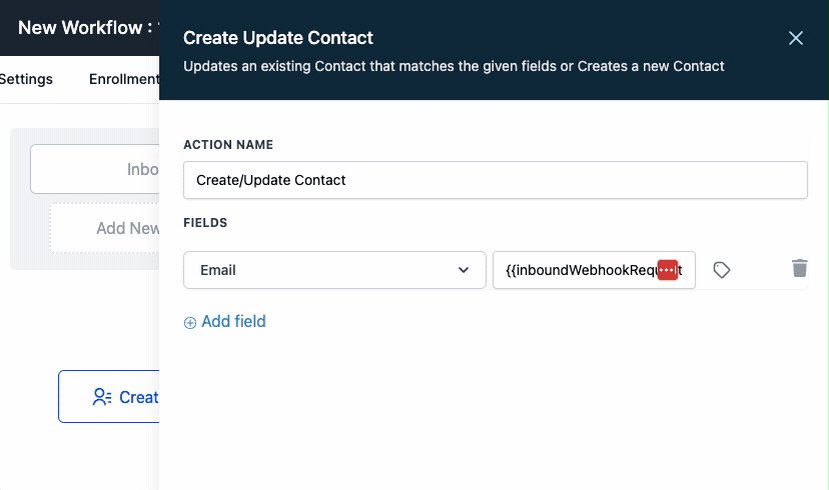
Im nächsten Schritt können Sie in GHL die Felder von Growform den Kontaktdaten in GHL zuordnen. Für jedes Feld, das Sie an GHL senden möchten, wählen Sie einfach das entsprechende Feld aus den Webhook-Daten aus.
In diesem Beispiel ordnen wir das Feld “E-Mail” von GHL dem E-Mail-Feld in unserem Formular zu.
Wir haben uns entschieden: Inbound Webhook Trigger > Form_submission > Fields > (Der Name des E-Mail-Feldes) > Value:

Das war’s!
Sobald Sie diesen Workflow gespeichert haben, werden die Leads in GHL erstellt, sobald der Lead in Growform eingegangen ist.
7 – [Bonus] – Styling in Perfektion mit GoHighLevel und Tipps für Fortgeschrittene
In diesem Leitfaden haben wir Ihnen gezeigt, wie Sie ein einfaches Formular erstellen und einbetten, aber vielleicht möchten Sie unsere Tipps für Fortgeschrittene nutzen, um das Formular zu perfektionieren:
Vermeidung von “Hintergrundsprüngen” oder Größenänderungen zwischen den Schritten
Je nach Layout Ihrer Landing Page können Sie beim Durchlaufen des Formulars eine störende Größenänderung im Hintergrund feststellen.
Dies wird dadurch verursacht, dass Growform seine Größe automatisch an den Inhalt anpasst, was dazu führen kann, dass die Elemente von GoHighLevel ihre Größe verändern.
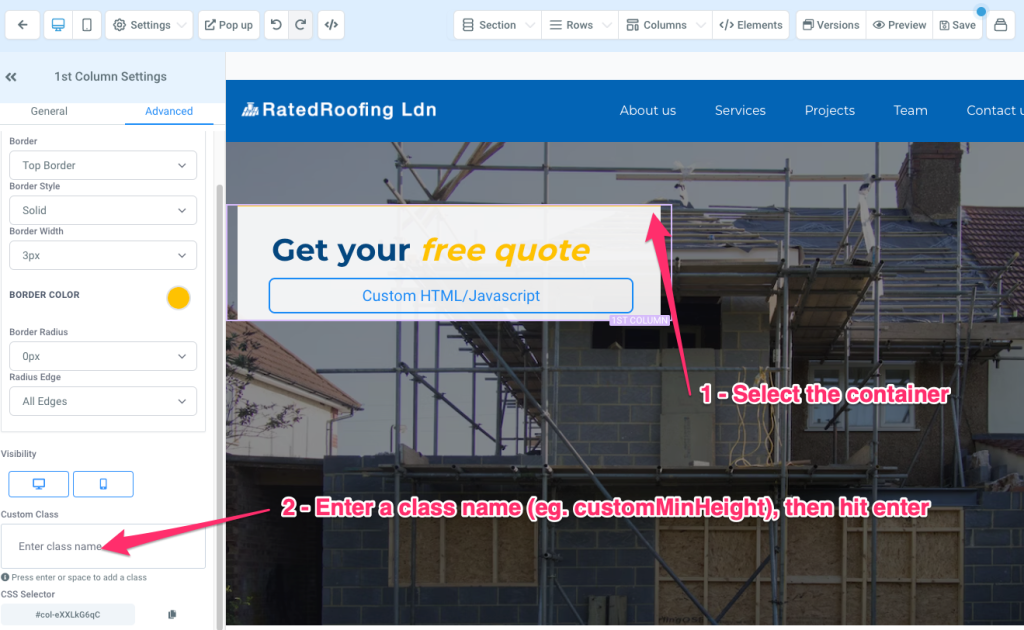
Um dies zu vermeiden, empfehlen wir, eine benutzerdefinierte Klasse auf das Feld in GoHighLevel anzuwenden, das Growform enthält. Wählen Sie das Kästchen aus, klicken Sie auf “Erweitert” und fügen Sie dann einen benutzerdefinierten Klassennamen hinzu:

Sie können dann unter “Einstellungen” > “Benutzerdefiniertes CSS” im GHL Landing Page Editor das folgende CSS hinzufügen:
.customMinHeight {
Höhe: 600px !important;
Anzeige: block !important;
}
Dieses CSS macht 2 das Folgende:
1.) Legt eine Höhe von 600px fest, so dass sich die Größe der Box nicht ändert, wenn das Formular größer/kleiner wird
2.) Überschreibt die Standardeigenschaft “display:flex”, die bewirkt, dass sich die Elemente in dieser Box von der Mitte nach außen und nicht von oben nach unten sammeln. Das macht es übersichtlicher, wenn Sie unterschiedlich große Stufen haben.
Natürlich müssen Sie den Wert von 600px an Ihr Formular anpassen und sicherstellen, dass die Schritte eine ähnliche Größe haben, wenn Sie diesen Tipp verwenden.
Erstellen von Schaltflächen zum Zurückblättern “nach oben” an den Anfang der Seite
Anstatt ein und dasselbe Formular mehrmals auf der Seite zu platzieren, empfehlen wir, CTAs (Call-to-Action) auf der gesamten Landing Page einzufügen, um den Nutzer zurück an den Anfang zu schicken.
Um dies in GoHighLevel zu erreichen, folgen Sie dieser Anleitung.
Die Formularbreite in GoHighLevel pixelgenau einstellen
Sie haben vielleicht bemerkt, dass das Formular nicht ganz passt – das Formular ist nicht breit genug und der Text ist in der Mitte ausgerichtet:

Um dies absolut perfekt zu machen, gehen Sie in Growform auf “Theme settings” und erhöhen Sie schrittweise die “Form width”, bis es genau richtig aussieht. Sie müssen das Formular in Growform speichern und dann die Vorschauseite in GoHighLevel aktualisieren, um dies richtig hinzubekommen.
Sie sollten versuchen, das Formular so groß wie möglich zu gestalten, ohne dass die Schaltflächen in der mobilen Ansicht zusammenfallen. Dieses Formular hat ungefähr die richtige Größe:

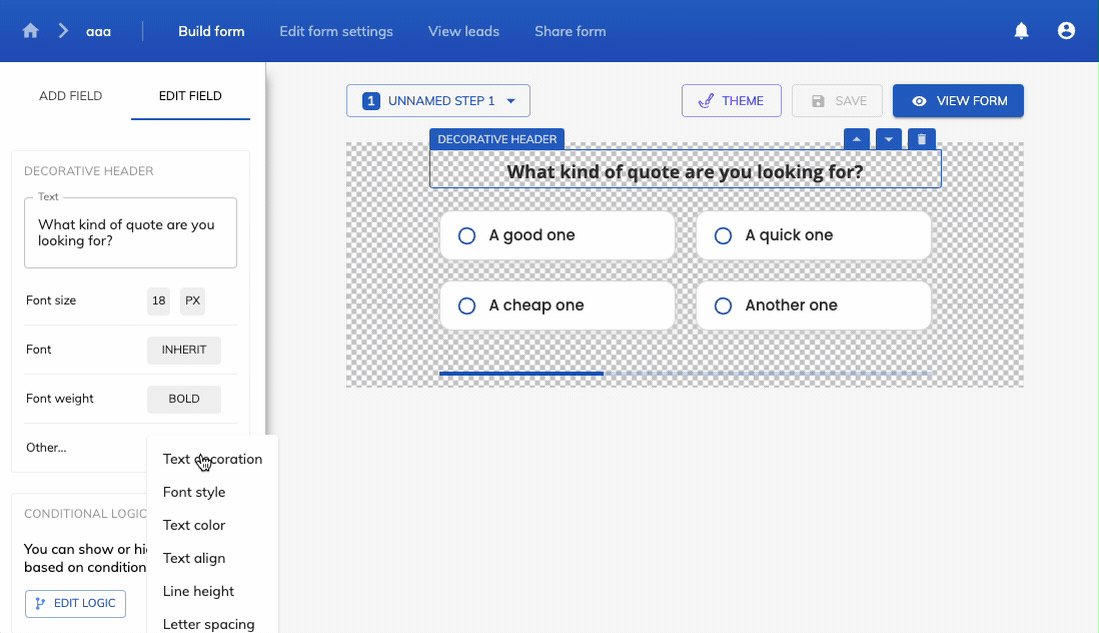
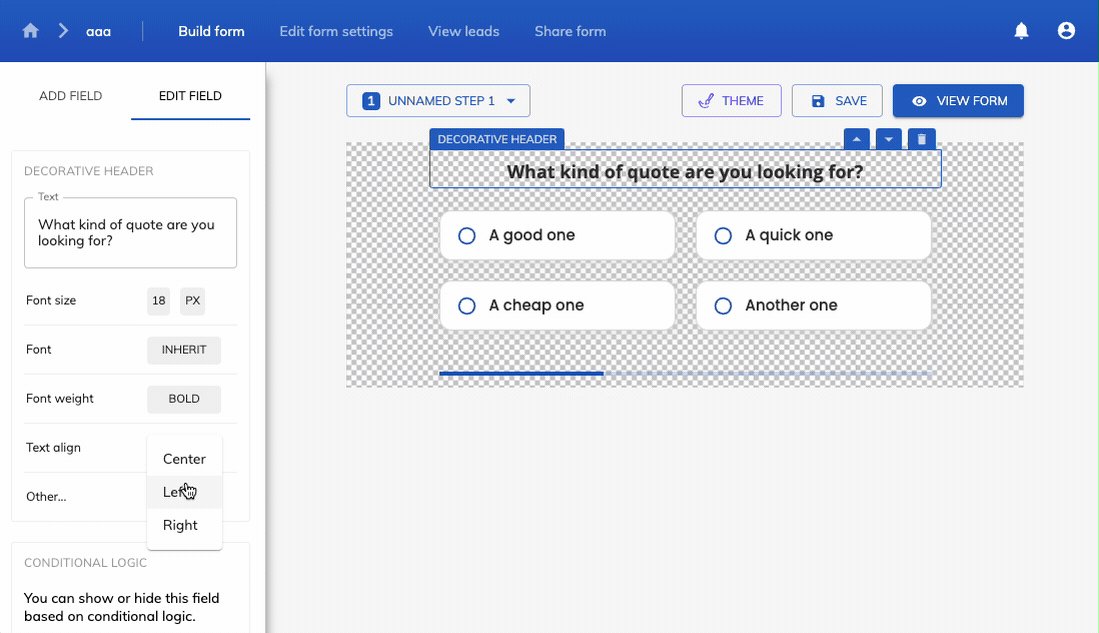
Jetzt können wir die erste Kopfzeile so einstellen, dass sie nach links ausgerichtet ist:

… und wir haben eine perfekte Form:

Hinzufügen von Growform-Formularen zu Popup-Seiten
Wenn Sie die Popup-Funktionalität von GoHighLevel nutzen möchten, können Sie auch ein Formular zu diesen Popups hinzufügen! Dies ist eine gute Möglichkeit, mehrere CTAs auf Ihrer Landing Page hinzuzufügen.
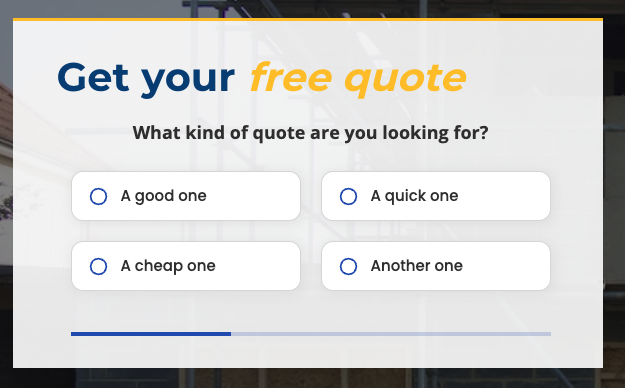
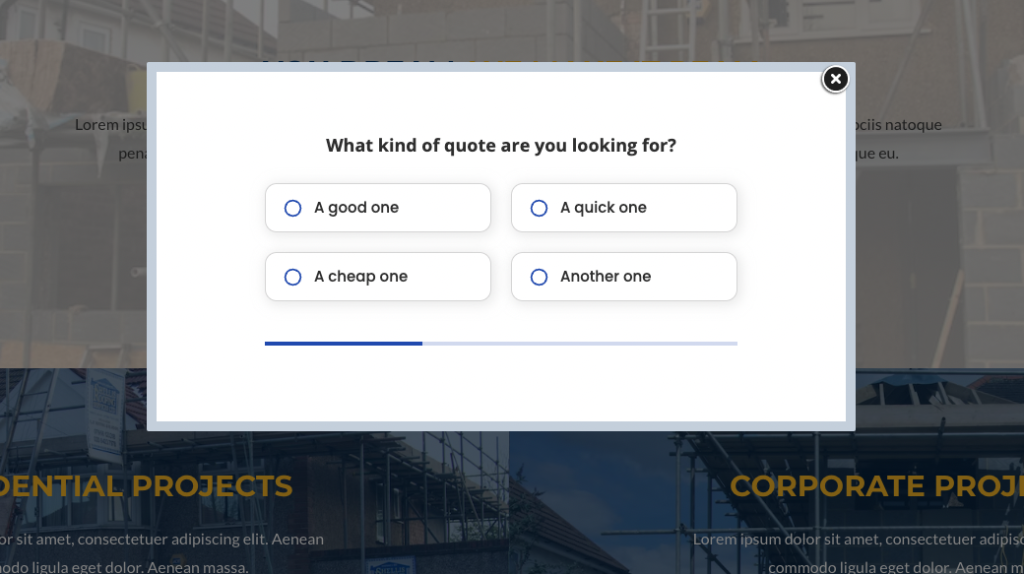
Um ein Formular zu Ihren Popups hinzuzufügen, erstellen Sie das Popup einfach wie gewohnt in GHL und fügen Sie ein “Custom HTML”-Widget gemäß den obigen Standard-Einbettungsanweisungen hinzu. Ihr Formular wird wie folgt in das Popup eingebettet:

Natürlich können Sie das Popup ein- und ausblenden, indem Sie eine Schaltfläche auf Ihrer Landing Page auswählen und “Popup anzeigen” als Aktion festlegen.
Recent Posts
- Ein vollständiger Leitfaden zur Formularvalidierung für eine bessere Benutzerfreundlichkeit
- Lead Scoring für bessere Verkäufe beherrschen
- Was bedeutet Bottom of Funnel im Marketing? Hier sind unsere Top-Strategien für den Erfolg
- Was ist Lead Enrichment? Unser vollständiger Leitfaden zur Anreicherung Ihrer Lead-Daten
- Wie Sie Conversions über Conversion API (CAPI) an Facebook/Meta senden
