How To Create A Multi Step Form In Convertri
Convertri is a great landing page builder for building blazing fast, high converting landing pages.
But multi-step forms aren’t their specialty, so we’ve seen all sorts of hacky suggestions for creating Convertri multi step forms – and they usually involve hidden layers and multiple pages. These are hard to maintain and a nightmare to put together.
Instead of hacking together hundreds of lines of JavaScript, this guide will show you how to add a Growform form to your Convetri landing page.
Growform is the leading multi step form builder, and is designed for speed and conversions – so if you’re already on Convetri, you’re halfway there!
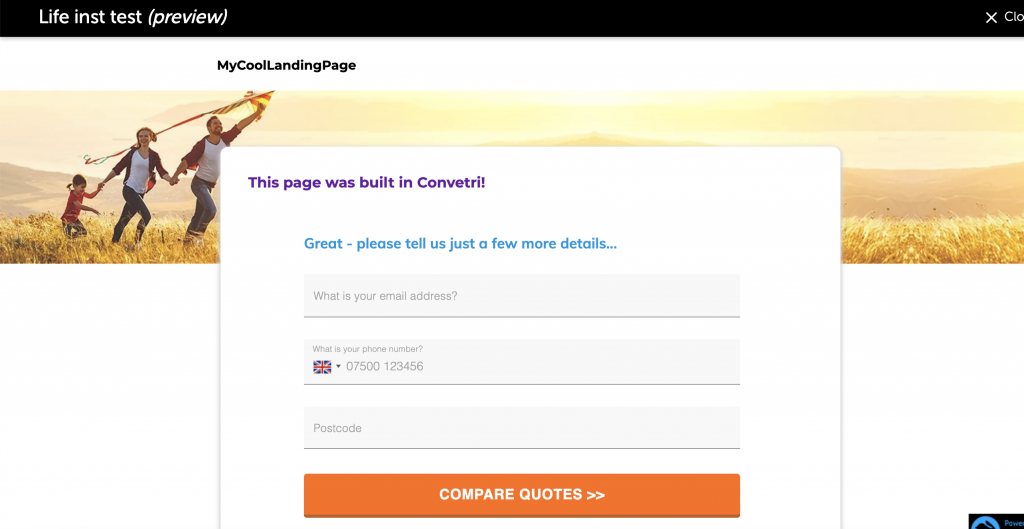
At the end of this post, you’ll end up with a Convertri landing page that looks something like this:

Table of Contents
1 – Create a form on Growform
It almost goes without saying, but you’ll first need to create a form on Growform. There’s a 14 day free trial with no credit card required available here.
The first step will look something like this:

Check out our getting started guide if you need assistance at this stage.
2 – Get your Growform share code
Once you’re happy with your form, navigate to “Share form” in the top blue bar.
Choose the first option – “Embed Growform directly onto your website with an HTML snippet”, click the code and copy it to your clipboard

3 – Add an “HTML element” to Convertri and paste in your code
Now, open up your Convetri landing page in their editor and drag the “HTML Element” element onto the canvas. For reference, it looks like this: “<>”.
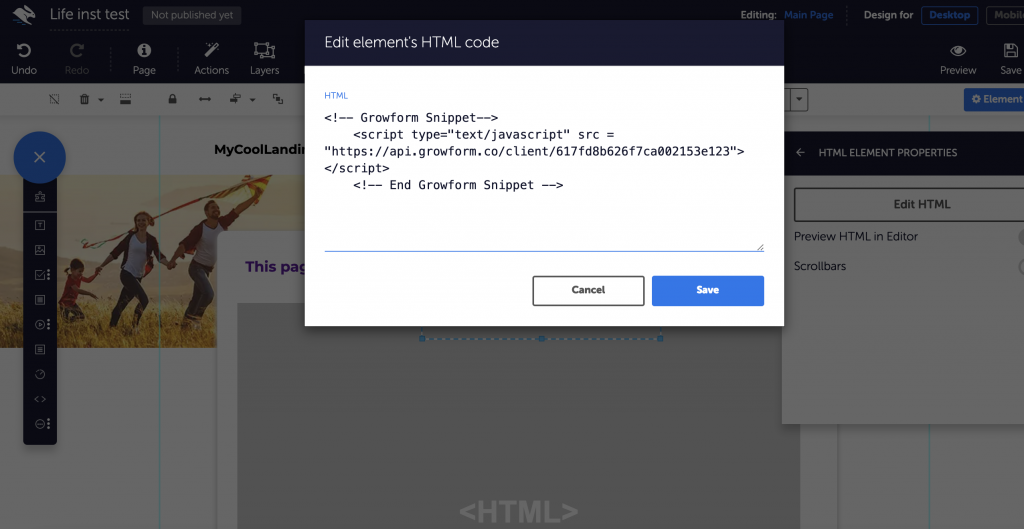
Hit the blue “element properties” button and then “Edit HTML”. Paste the code into the box:

Hit “Save”, and don’t forget to adjust the box’s positioning for mobile, as usual in the Convertri builder.
4 – Preview your form and make some adjustments
Hit “Preview” to preview your form in Convertri – you should see your form embedded!
Here are some adjustments you may wish to make to get your form looking perfect:
- In Growform’s “Theme” settings, set the parent container background to color, and choose a background color that matches the background color in Convertri
- Remove any headers/instructions at the top of your Growform form – you can always put these in Convertri
- Adjust your form’s primary color (which affects progress bars and accents), as well as the range of other colour settings.
There you have it! You’ve successfully made a responsive, beautiful Convertri multi step form.
Need more? We’re always building new features that make it easy to create multi step forms in Convertri.
Please get in touch with us to provide feedback and help us shape the roadmap.
Recent Posts
- What Is Revenue Attribution? We Explain its Models, Benefits and Tools
- What Is a Demand Generation Manager? We Share the Top Key Skills and Steps
- What Is a Warm Lead? Our Tips on Identifying and Nurturing Them
- Our Ultimate 7-Step Lead Qualification Checklist for Sales Success
- We Share Our Top Strategies to Help You Generate More Web Design Leads
