We Tried the Best Low-Code Form Builders for Hassle-Free Form Creation
Quick Summary
We explore the top low-code form builders— Growform, Form.io, Tripetto FormBuilder SDK, SurveyJS, and FormKit— detailing their key features, pricing, pros and cons. Each offers unique benefits like drag-and-drop builders, conditional logic, and seamless integrations. Among all, Growform is best for lead generation, delivering a no-code form building experience that helps you capture more leads.
Looking for a Form Builder that Requires Low Code?
Businesses today need simple solutions to deliver quick results— and that’s where low-code form builders come in.
Low-code tools can slash development time by up to 60%, so you can roll out new forms and capture more leads with less hassle.
In this Growform article, we’ll explore the top low-code form builders that’ll help you create high-converting lead capture forms quickly and easily.
But first…
Why Listen to Us?
At Growform, we’ve helped businesses capture up to 2x more leads with our easy-to-build, customizable, multi-step forms. Our forms integrate seamlessly with over 300 platforms, giving you greater flexibility when securing and managing leads.

What Are Low-Code Form Builders?
Low-code form builders develop forms that require minimal coding knowledge, transforming coding into a visual process.
With a drag-and-drop interface, they create functional forms that support custom code snippets like JavaScript or HTML, allowing for validation, API integrations, and enhanced workflows.
Low-code form builders are perfect for those with limited coding skills who seek more flexibility than no-code options, enabling the launch of customized forms while balancing simplicity and functionality.
Benefits of Low-Code Form Builders
- Time-Efficient: Speed up form-building, enabling teams to launch forms in days instead of weeks by minimizing traditional coding.
- Cost-Effective: Reduce expenses by letting teams create forms without needing additional developers, freeing experienced staff to focus on high-impact tasks.
- Intuitive Features: Bring ideas to life using intuitive drag-and-drop tools. Their customizable inputs enable teams to manage more projects efficiently.
- Better Customer Experiences: Deliver smooth, user-friendly forms through customer-focused design.
- Boost Conversion Rates: Low-code builders offer features like multi-step forms, progress tracking, and real-time analytics, which optimize user journeys and improve engagement and conversion.
Top Low-Code Form Builders
- Growform
- Form.io
- Tripetto FormBuilder SDK
- SurveyJS
- Formkit
1. Growform
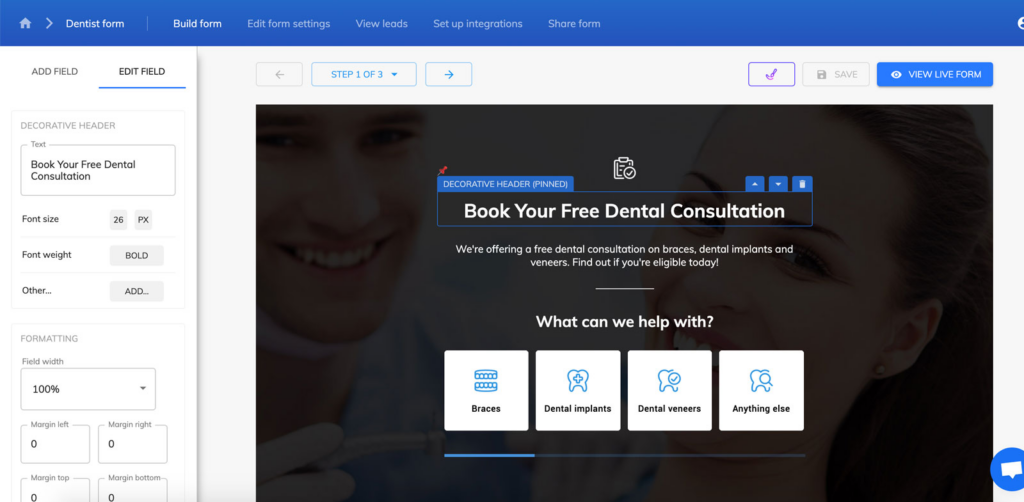
While you’re looking for low-code form builders, what sets Growform apart from them is its powerful no-code form building capability. Our tool is designed specifically for generating leads, easily creating intuitive high-converting multi-step forms— needing zero coding knowledge.

Our no-code form builder helps businesses capture up to twice as many leads as traditional forms. With fast support and extensive customization options, we ensure an optimized, brand-aligned user experience to boost conversions.
Key Features
- Conditional Logic: Guide users through a personalized experience by directing them to specific questions based on their previous responses.
- Drag-and-Drop Form Builder: Offers simple dragging and arrangement of fields, fonts, borders, and colors, as well as options for adjusting settings.
- Checkboxes and Buttons: Lets you select multiple options easily with customizable checkboxes. It also creates user-friendly forms with sleek, colorful, and customizable buttons, simplifying options selection.
- Customizable Templates: Offers an extensive library of over 100+ psychology-backed templates and themes.
- Embedded Forms: Easily embed any form into platforms like Instapage, WebFlow, or WordPress, with full support for custom HTML. This feature supports low-code form building.
- Validation: Ensures data accuracy by checking inputs for formats like email, phone number, or dates, improving form completion and data quality.
- A/B Testing: Lets you test form elements (like field order, button text, or question omission) to find the best variations for boosting conversions.
Pricing
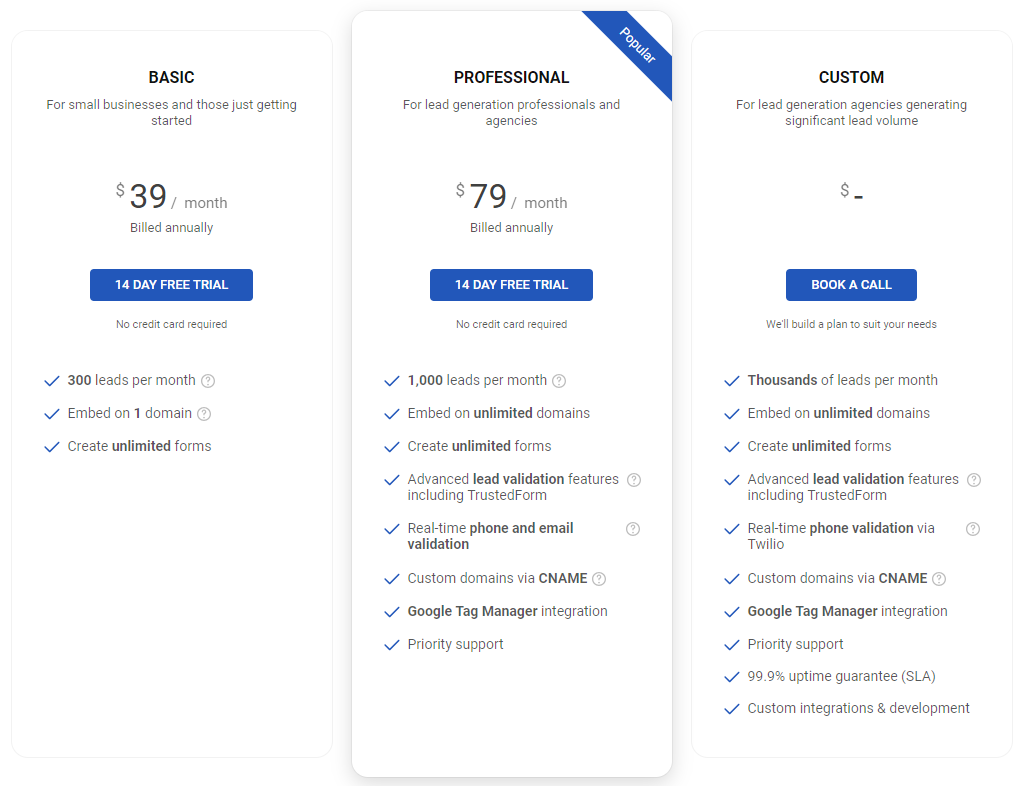
We offer three pricing plans:

- Basic ($39/month billed annually): Includes 300 monthly leads, multi-step forms, and conditional logic.
- Professional ($79/month billed annually): Designed for growing businesses, it includes 1,000 monthly leads, Google Tag Manager (GTM) integration, and priority support.
- Custom (Custom pricing): For businesses with specific requirements, it offers custom integrations, 99.9% uptime, and dedicated support.
We also offer options for monthly billing, while our annual billing options let you save 20%. Additionally, you can enjoy a 14-day free trial with Basic and Professional plans.
Pros
- Easy setup for non-technical users with zero coding knowledge
- Responsive customer support
- Customizable and responsive designs that suit all devices
Cons
- No redirects after form completion
- Occasional loading delays
2. Form.io
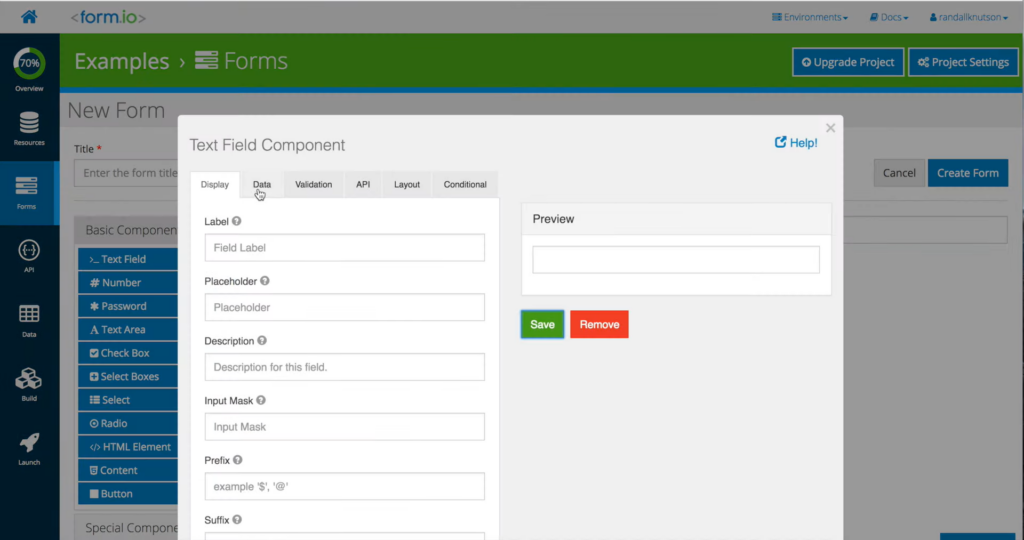
Form.io is a powerful low-code form builder that stands out with its API-first approach, making it a favorite among enterprises requiring highly customizable forms. This software lets you create complex workflows and manage data seamlessly.

With Form.io, both developers and non-developers can build forms with features like conditional logic, data validation, and embedded workflows.
Key Features
- Extensive Integrations: Efficiently connect forms with third-party systems, ensuring compatibility with existing microservices and minimizing IT involvement.
- Collision Control: Prevents data loss when multiple users collaborate on forms with built-in collision control. It also guarantees synchronized form updates.
- Advanced Validation and Conditional Logic: Add custom workflows, frontend and backend validation with tailored user flows.
- PDF Forms: Easily convert form submissions into PDFs or create dynamic, embeddable PDF forms automatically.
- Form Revisions: Keep progress safe with Form.io’s revision history, tracking all changes and letting you rewind as needed.
Pricing

Form.io offers a diverse pricing structure, charging per project and environment.
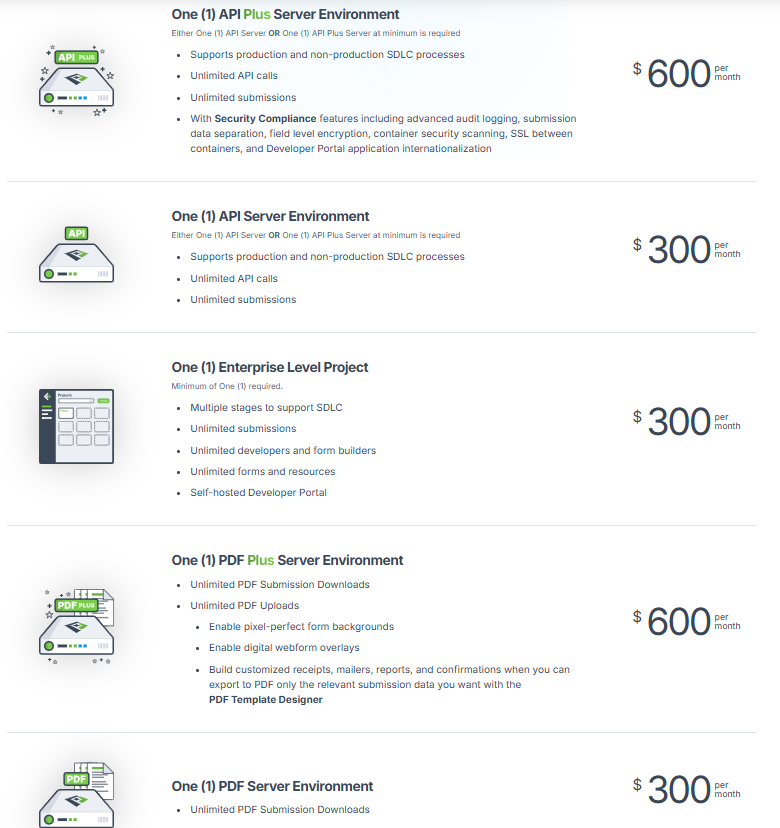
For instance, it charges $300/month for the following:
- One API Server Environment
- One Enterprise-Level Project
- One PDF Server Environment
- Multi-Tenanted Platform Environments
- Enterprise Form Builder Module (Embedded)
Additionally, it charges $600/month for the following:
- One API Plus Server Environment
- One PDF Plus Server Environment
- Reporting UI Module
For an Accessibility Compliance Module, Form.io charges $375/month.

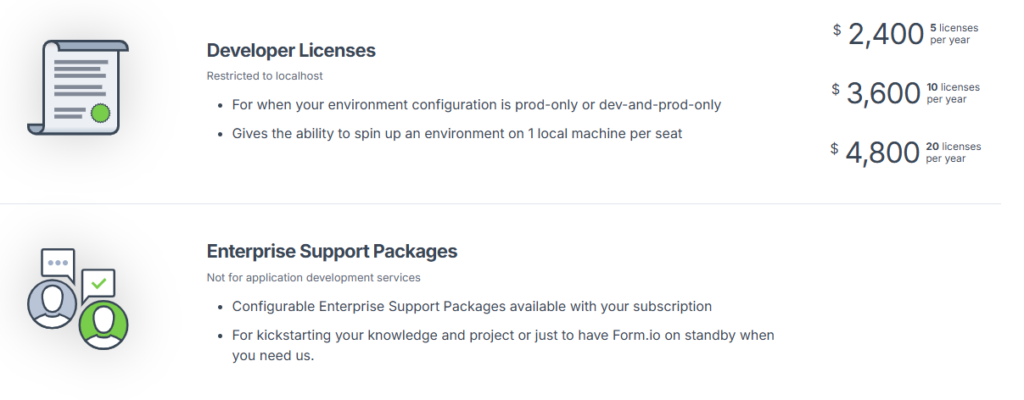
Besides this, Form.io offers a pricing plan for Developer Licenses, charging:
- $2,400 for 5 licenses/year
- $3,600 for 10 licenses/year
- $4,800 for 20 licenses/year
…and Enterprise Support Packages offered when subscribed.
Pros
- Extensive flexibility and customization options
- Fast API generation
- Responsive and helpful customer and tech support
- Offers a 30-day free trial
Cons
- Limited data export options
- Slows down with larger, complex projects
- Sometimes requires multiple saves for changes to take effect
- Outdated plugins
3. Tripetto FormBuilder SDK
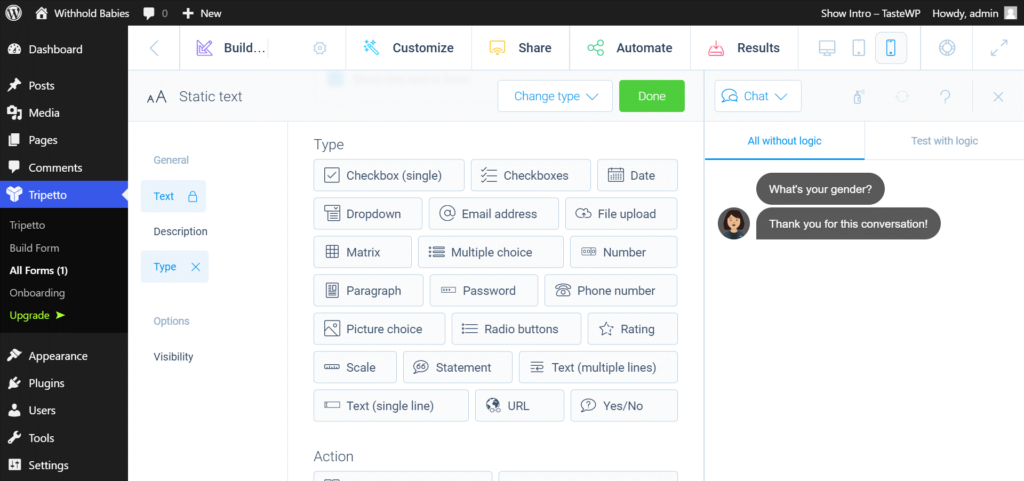
Tripetto’s FormBuilder SDK is a flexible, low-code form builder ideal for creating conversational forms that give users an interactive experience within web applications.

With this tool, you can build visually engaging forms that adjust to user inputs through conditional logic and branching. Being highly extensible, it supports a wide range of use cases, from e-commerce checkouts to complex surveys, while maintaining a streamlined, low-code setup.
Key Features
- Visual Storyboard: A storyboard interface lets you build forms like flowcharts, making it easy to visualize and align flows.
- Versatile Question Blocks: Comes with a rich selection of questions suited for forms, surveys, quizzes, along with real-time actions.
- Embedded Forms: Allows forms to be embedded directly in apps or websites, with customizable presentation modes (Autoscroll, Chat, Classic).
- Customizable Styling: Fine-tune fonts, colors, buttons, and backgrounds to align forms with your brand.
- TypeScript Support: Type declarations make it straightforward for developers to customize.
Pricing
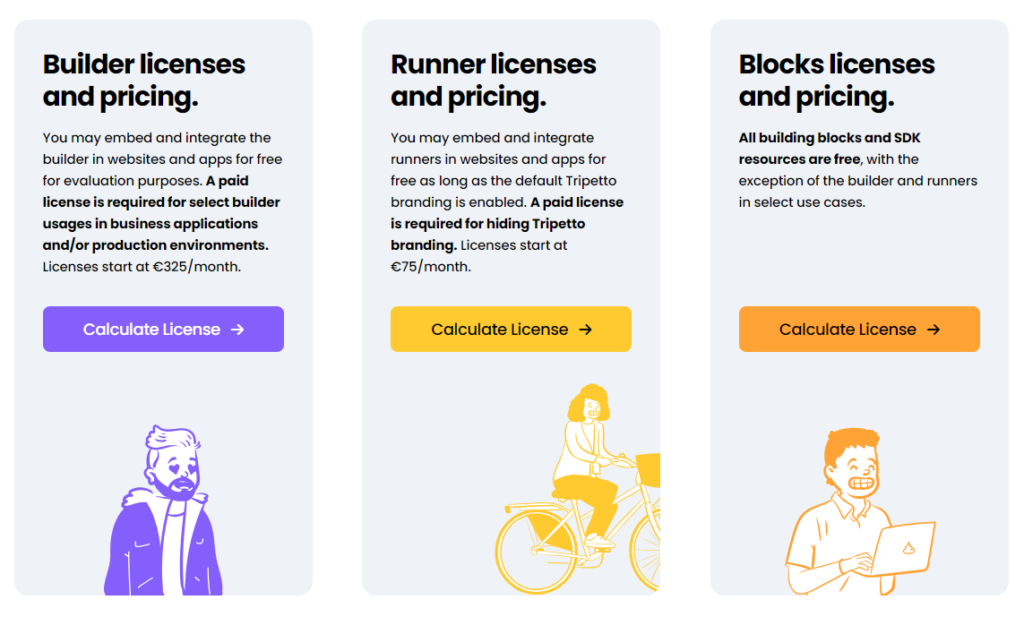
Tripetto’s FormBuilder SDK pricing includes:
- Builder License: Free for evaluation and required in production environments, starting at €325/month ($353.60/month).
- Runner License: Free if Tripetto branding is visible. Removing branding starts at €75/month ($81.60/month).
- Blocks License: Most resources are free. Some features may require paid licenses.

Pros
- Conversational forms boost completion rates
- Ease of use
- Responsive customer support
Cons
- Limited options for customization
- Some users report compatibility issues with WordPress and Google Chrome
- Manual migration between environments can be time-consuming
- Some users raised security issues
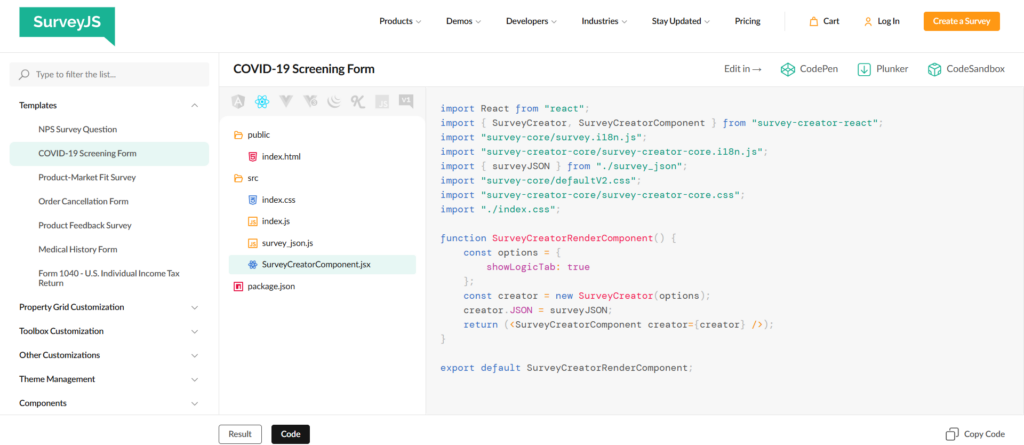
4. SurveyJS
SurveyJS is an open-source JavaScript form builder licensed under MIT, offering a versatile form library and Survey Creator for designing responsive, data-driven forms. Its WYSIWYG editor with drag-and-drop functionality makes form creation intuitive and accessible.

As an affordable, customizable alternative to traditional SaaS survey tools, SurveyJS is ideal for industries like healthcare, education, HR, and e-commerce.
Key Features
- Open-Source and Self-Hosted: SurveyJS is fully open-source, granting you complete control over customization, data privacy, and integrations without third-party reliance.
- Theme Gallery and CSS Theme Editor: Start with ready-to-use themes or use the CSS editor to adjust colors, fonts, and layouts.
- User Access Control: Seamlessly integrates with user management systems to assign roles and permissions, allowing for varied team access levels.
- White-Label Branding: Embed SurveyJS in any application with full customization options to match your brand, including logos, colors, and other brand elements.
- Extensive Demos and Code Examples: Over 100 demos and code examples to help you leverage all features.
- No-Code Interface: Create surveys, quizzes, and polls effortlessly using a drag-and-drop editor, making it accessible for those without coding skills.
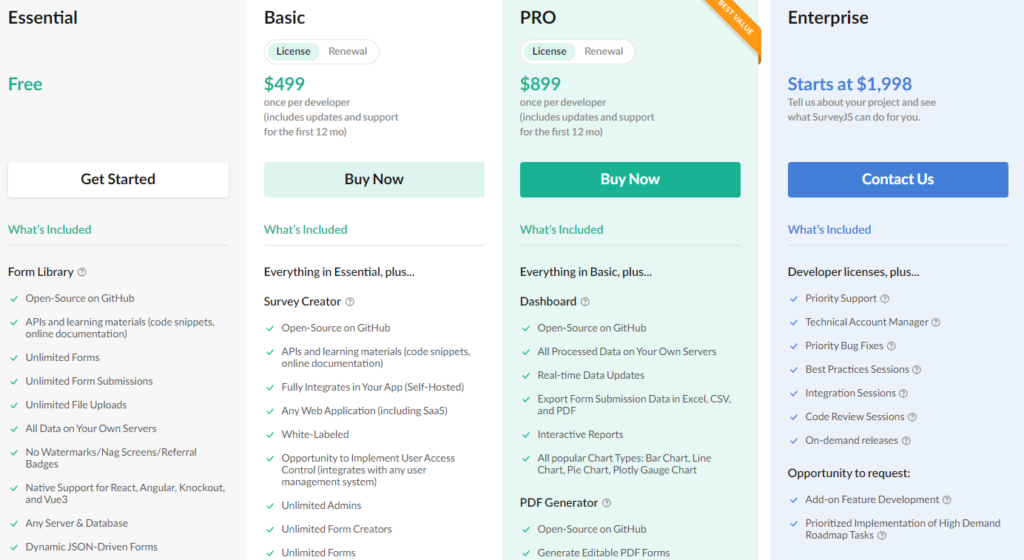
Pricing
SurveyJS comes with four pricing plans:

- Essential plan for free
- Basic plan at $499 once per developer
- PRO plan at $899 once per developer
- Enterprise plan starting at $1,998, depending on your project
All licenses are one-time purchases with a 90-day money-back guarantee.
Pros
- Highly customizable, allowing for multiple survey types
- Excellent customer support with quick response times
- Regular updates approximately every two weeks
Cons
- Documentation can sometimes be insufficient and outdated
- Steep learning curve
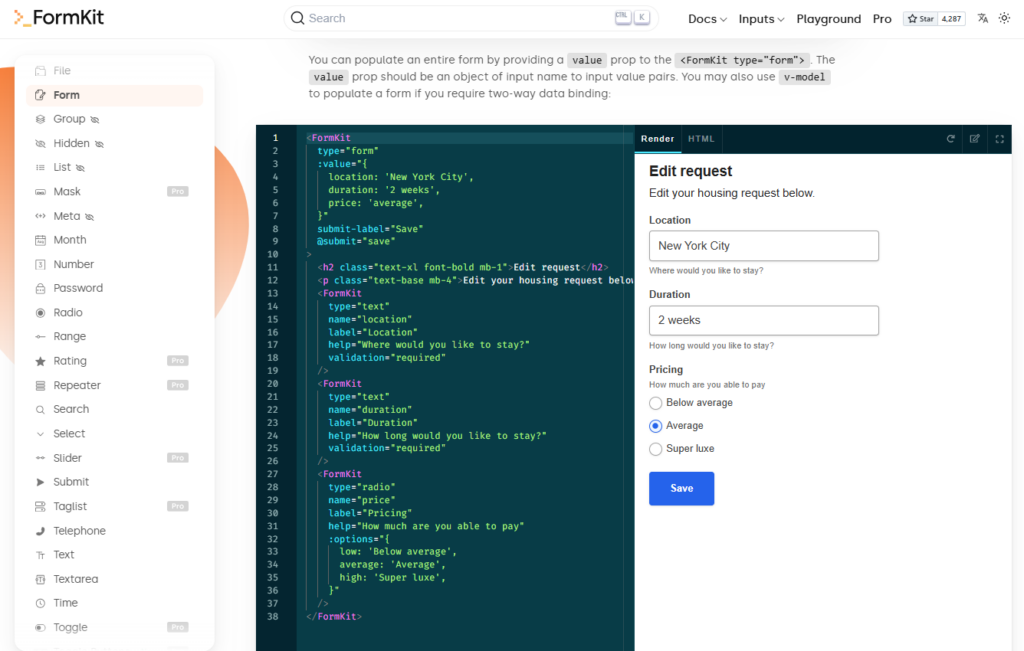
5. FormKit
FormKit is a robust suite of form-building tools tailored for Vue.js developers, creating high-quality, interactive forms. With features like built-in validation, error handling, and conditional logic, FormKit simplifies the entire form-building process.

Its developer-centric design and Vue integration make it ideal for rapidly setting up both simple and complex forms.
Key Features
- Vue.js Integration: Specifically designed for Vue, allowing seamless integration and streamlined form-building.
- Flexible Styling: You can customize forms with the Genesis CSS theme, Tailwind, or custom CSS, with full control over every DOM element.
- Schema-Based Forms: You can create forms in a JSON-compatible dynamic schema and save them in databases. This supports both complex and conditional logic.
- Extensive Input Library: Includes a range of field types like text, checkbox, select, and date.
- Built-In Validation: Offers validation rules to ensure accurate user input to reduce errors and improve data quality.
- API for Submissions and Errors: Streamlines form handling with APIs that manage submissions and error responses, speeding up the process.
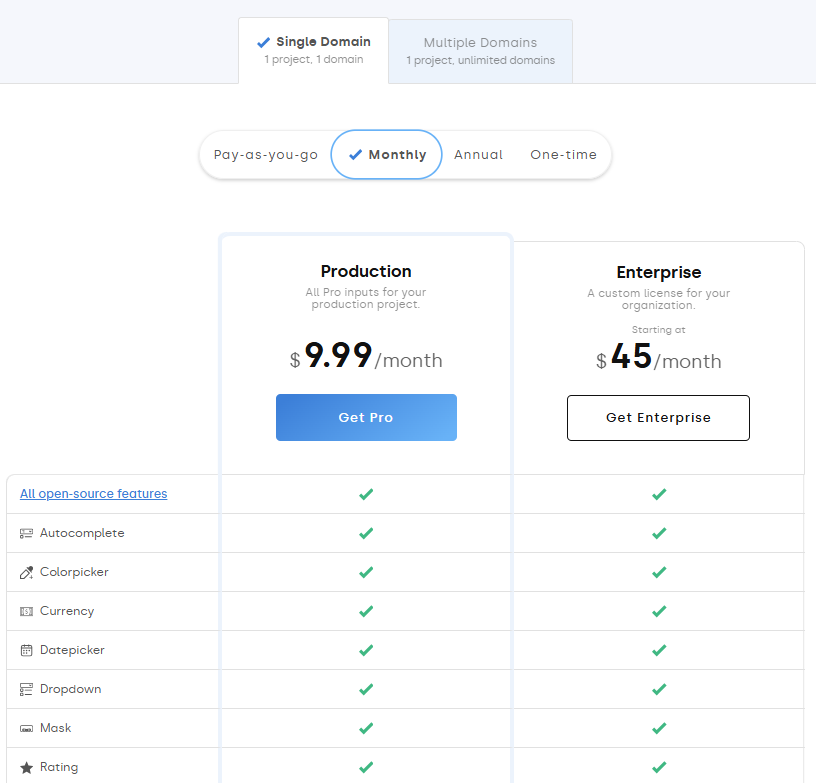
Pricing
FormKit Pro provides an extensive pricing structure:

- Production plan at $9.99/month for single domain and $39/month for multiple domains, billed monthly.
- Enterprise plan at $45/month for single domain and $99/month for multiple domains, billed monthly.
It also offers options for pay-as-you-go (only for single domain), annual and one-time billing.
Additionally, you can use FormKit Pro Inputs for free in any local, dev, staging, and non-production environment.
Pros
- Quick form building
- Flexible styling options
- Excellent API documentation
Cons
- Limited to Vue.js, restricting other frameworks
- Steep learning curve for highly tailored forms
- Complex form architecture
Comparison Chart of the Top Low-Code Form Builders
| Low-Code Form Builders | Features | Starting price | Free trial |
|---|---|---|---|
| 1. Growform |
|
$39/month | 14-day free trial |
| 2. Form.io |
|
$300/month | 30-day free trial |
| 3. Tripetto FormBuilder SDK. |
|
$81.60/month | Free building blocks and SDK resources |
| 4. SurveyJS |
|
$199 for 1 year | Offers a free plan |
| 5. FormKit |
|
$9.99/month | Free inputs in any local, dev, staging, and non-production environment |
Enjoy Code-Free Form Building with Growform
All in all, these five low-code form builders offer a range of features that make creating and managing lead capture forms a breeze— with minimal coding required.
For those focused on a code-free experience, Growform really shines. Our no-code form builder easily creates conversion-optimized multi-step forms in minutes.
Why not give it a try? Start your 14-day Growform free trial today and see how we can supercharge your lead generation.
Recent Posts
- 6 Essential Mobile Form Design Best Practices for Higher Conversions
- We Review the Best B2B Lead Generation Tools to Supercharge Your Campaigns
- Typeform Pricing: Uncover Hidden Costs & a Better Alternative
- How to Optimize B2B Lead Scoring for Faster Sales Closures
- Here Are the Best Google Forms Alternatives for More Efficient Data Collection
