Logic Jumps: Create Dynamic Forms for Better User Engagement
In a world of rapidly shrinking attention spans, logic jumps are something of a secret weapon in creating highly engaging forms.
Logic jumps allow you to deliver personalized, dynamic experiences that keep users hooked from start to finish.
For example, you could add a multiple choice question asking users which type of coffee they want, and then show a step tailored to their selection:

Gone are the days of tedious, one-size-fits-all forms: logic jumps are ushering in a new era of tailor-made interactions that not only boost conversion rates but foster lasting relationships with your audience.
Table of Contents
What are logic jumps?
Logic jumps are a form-building feature that dynamically adjusts the questions or steps a user sees based on their previous responses. Instead of following a rigid, linear flow, forms with logic jumps adapt in real time, displaying only the most relevant questions to each user. This creates a more engaging, efficient, and personalized experience.
Think of logic jumps like a decision tree. If a user selects a specific answer, the form branches in a corresponding direction, revealing only the questions that matter to them. This not only shortens the form length but also makes it feel intuitive and conversational.
Example: A Coffee Order Form
Let’s say you’re building an online coffee order form. Without logic jumps, every customer would see the same full list of options, whether they’re ordering a simple black coffee or a customized latte with extra toppings. But with logic jumps, you can create a more streamlined experience:
- The form asks: “What type of coffee would you like?”
- If the user selects Espresso, the next question could ask: “Would you like a single or double shot?”
- If the user selects Cappuccino, the form might ask: “Do you want whole milk or oat milk?”
No unnecessary questions, just a quick and easy experience tailored to each person. This same idea works for tons of different forms, from job applications to event sign-ups to customer feedback.
How Logic Jumps Improve User Experience
User experience (UX) is a critical component to a high converting, usable form. Below are some ways logic jumps improve the user experience:
Personalization
Logic jumps enable you to create forms that adapt to each user’s specific requirements, making the process more enjoyable and relevant to them.
By showing only the questions that matter to a particular user, you demonstrate that you value their time and are genuinely interested in their feedback or input.
Collecting more leads
A lengthy form can be a significant deterrent for users.By incorporating jump logic, you can create shorter, more streamlined forms that only show users the questions they need to answer.
This can drastically reduce the time and effort required to complete the form, leading to higher completion rates and better user satisfaction.
Collecting more detailed data
The data collected through forms is pivotal for businesses to make informed decisions. By using logic jumps, you can ensure that users provide data that is more accurate and relevant to their situations. This, in turn, results in higher quality data that provides better insights for decision-making.
Practical Examples of Logic Jumps in Forms
There are many ways logic jumps can be applied to forms across various industries – here are a few practical examples:
Event Registration
When organizing an event, you may need to gather different information from different attendees. For example, you may want to know the dietary preferences of those attending a dinner event.
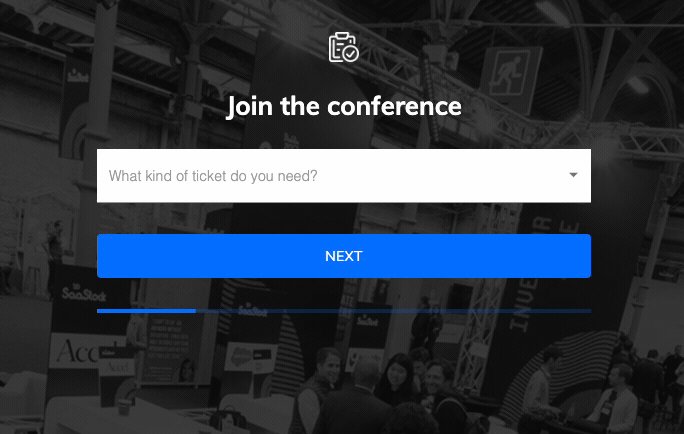
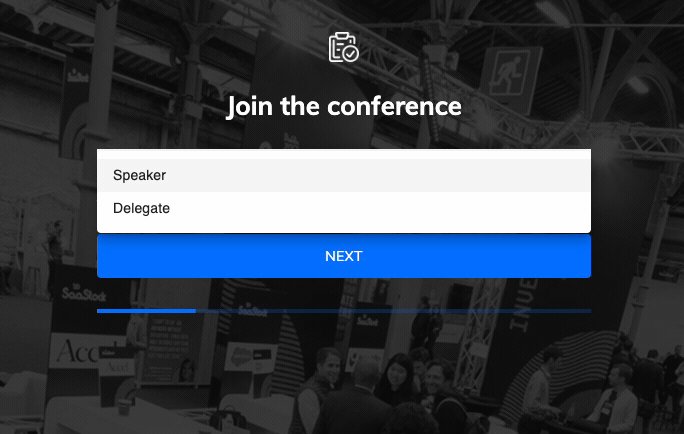
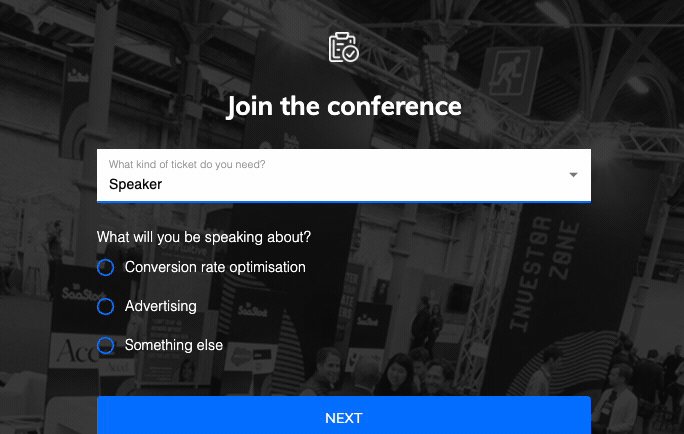
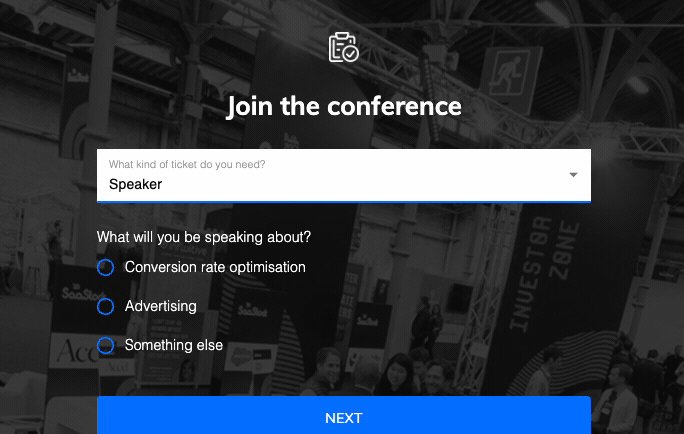
Or, you could ask conference attendees if they’re speaking at the event – and if they are, ask what they’re speaking about:

Using logic jumps, you can create a form that only asks about dietary preferences if the user indicates they will be attending the dinner.
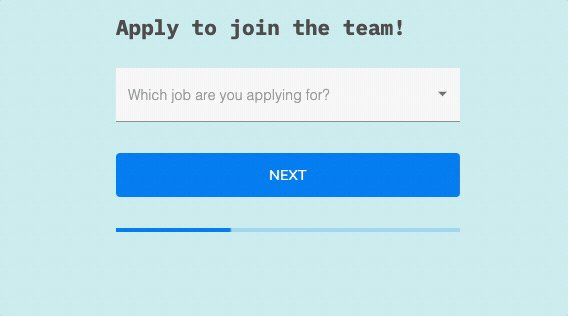
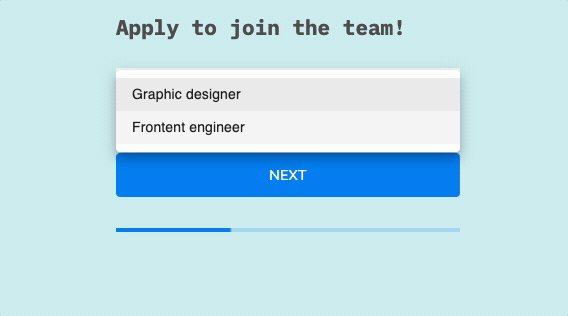
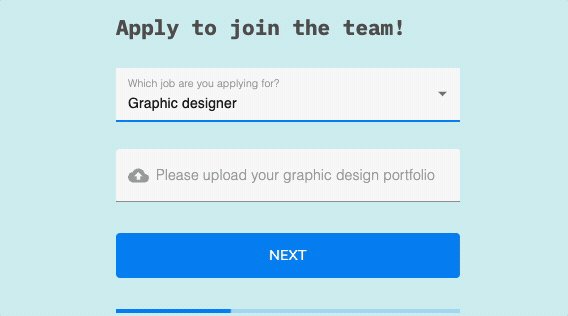
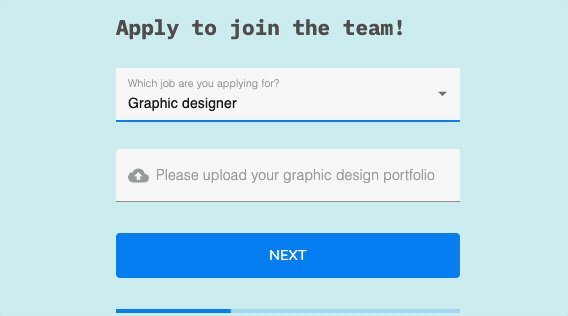
Job Applications
For companies hiring for multiple positions, a single job application form can be created that uses logic jumps to show questions relevant to the specific position the applicant is applying for. This can save time for both the applicant and the hiring team:
In the following example, we ask the candidate which job they’re applying for, and then ask a relevant follow-up question:

Customer Feedback
When collecting customer feedback, you can use jump logic to only show questions relevant to the user’s experience. For example, if a customer indicates they had a negative experience, the form can branch off to ask questions specifically about what went wrong.
How to Create Logic Jumps In Growform
Growform is an intuitive form builder that makes it easy to add logic jump to your form in a few clicks. To implement logic jumps in Growform, follow these steps.
But first: Logic jumps or conditional logic?
Some form builders refer to logic jumps as “conditional logic”, or “skip logic”. The result is exactly the same: you’ll ask a relevant question early in the form and then, if a specific criteria is fulfilled, show or hide a step (or field) later on.
We’ll keep referring to them as logic jumps in this guide, but just note that other documentation may refer to conditional logic.
Step 1: Create Your Form
If you haven’t created a Growform account, go ahead and create one! Go ahead and get a 14 day free trial from the homepage.
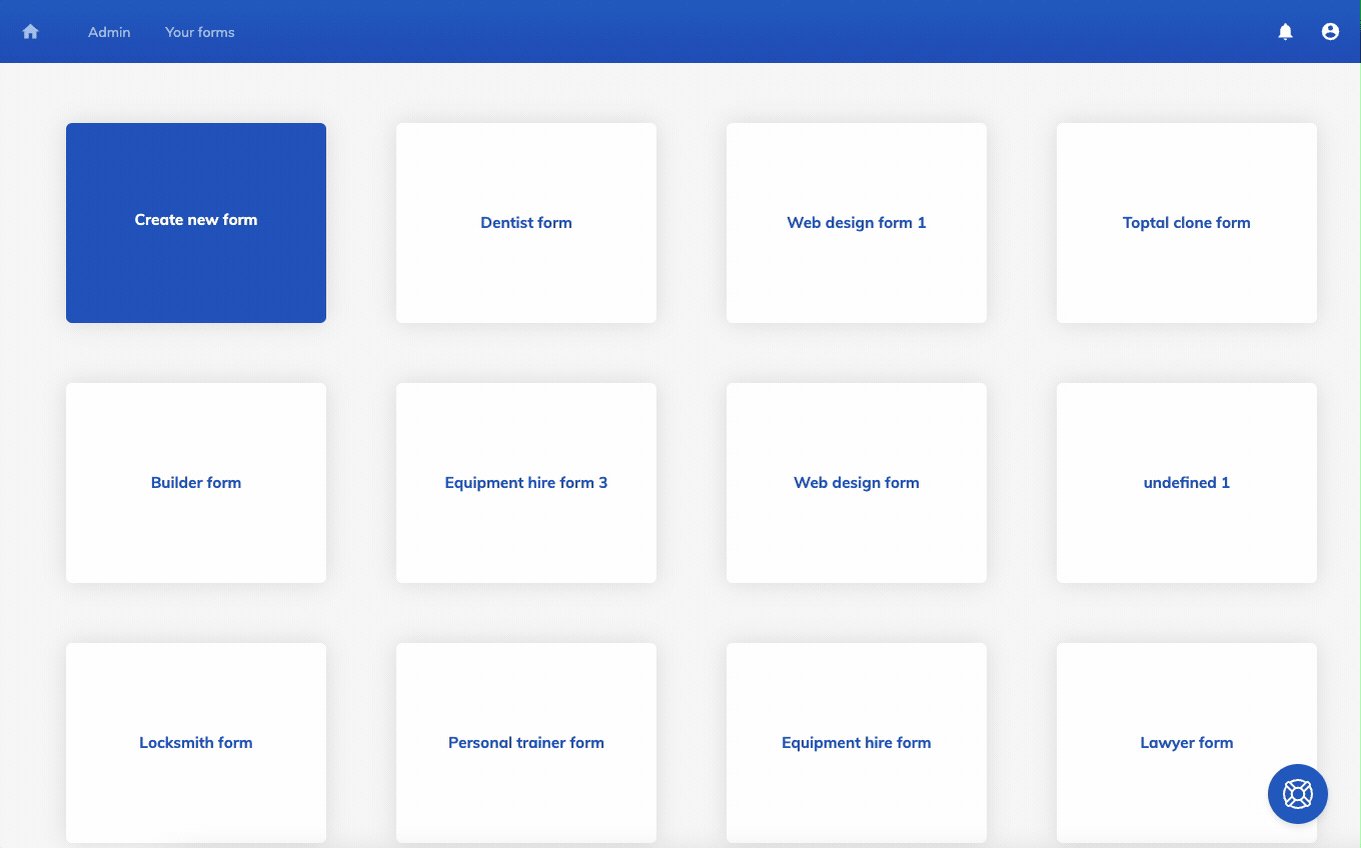
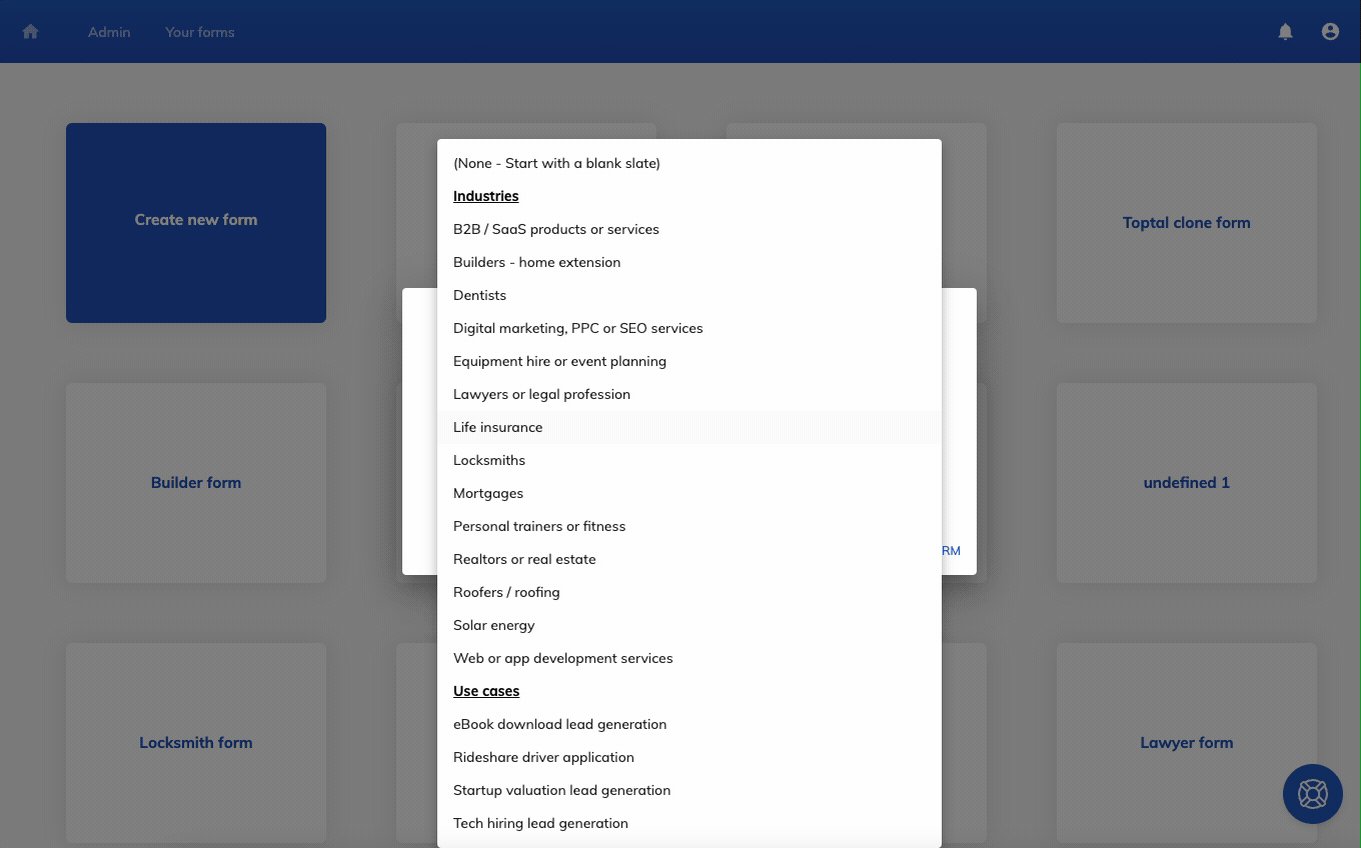
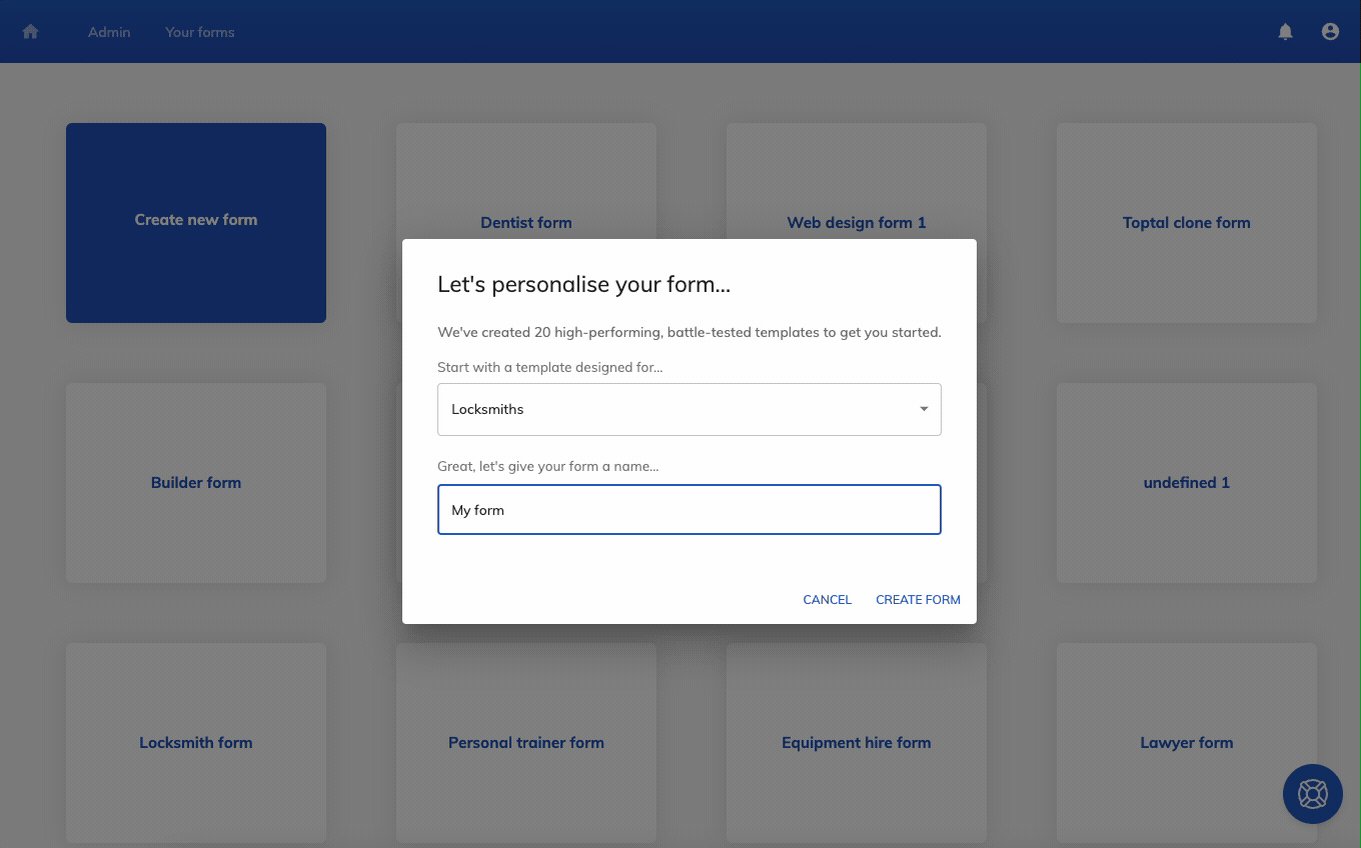
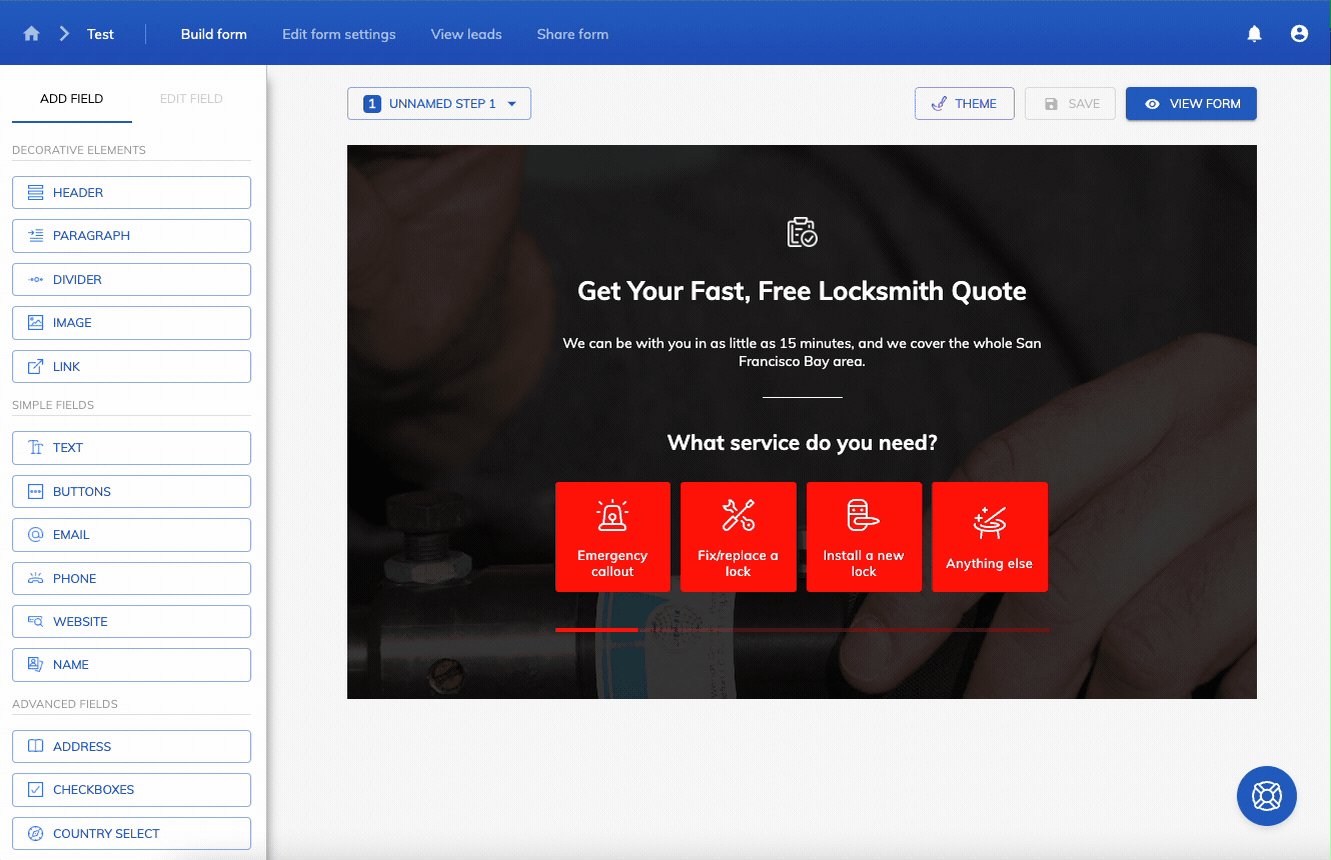
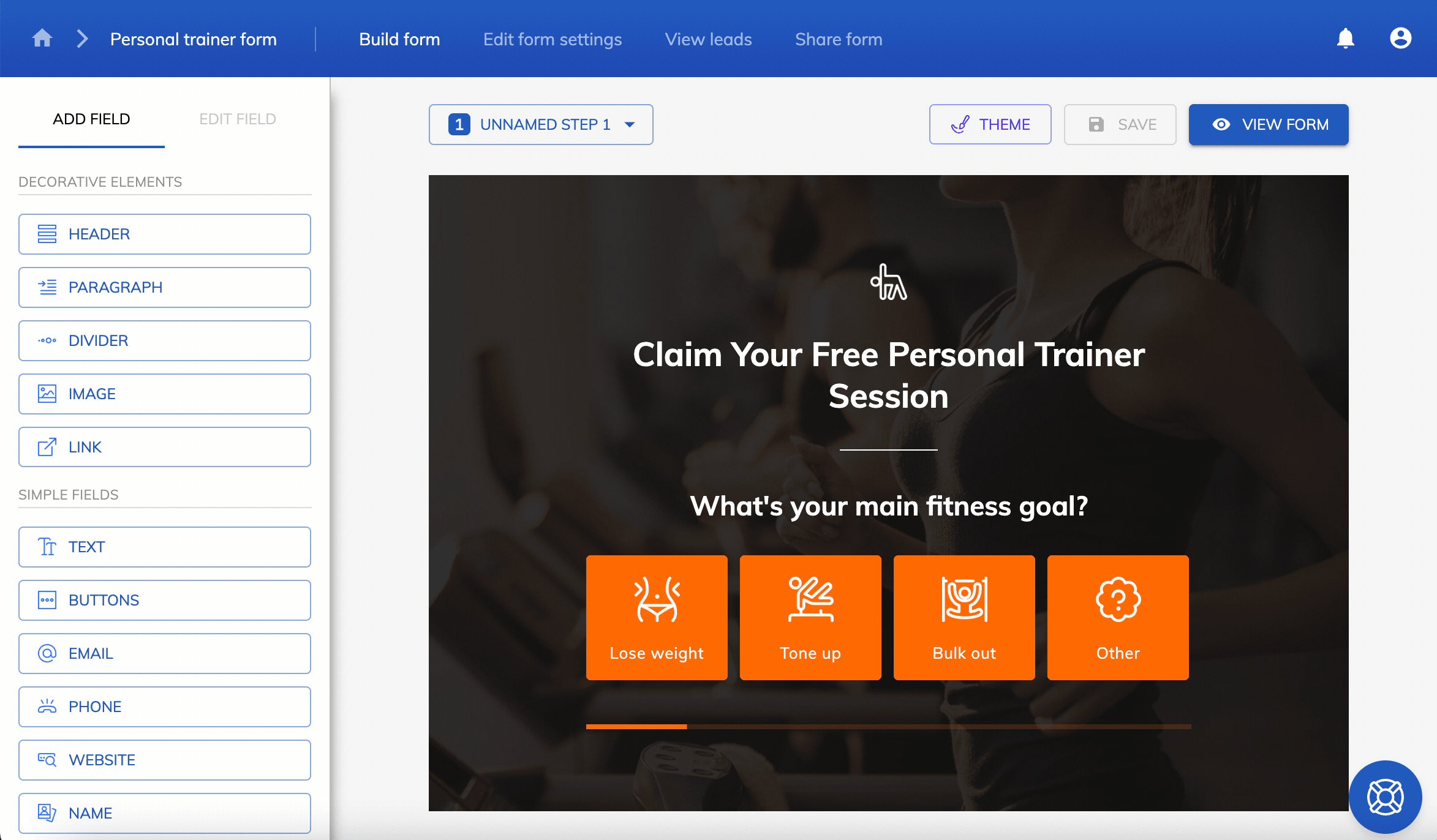
Once your account is all set up, hit “Create new form” and choose a template that suits you.
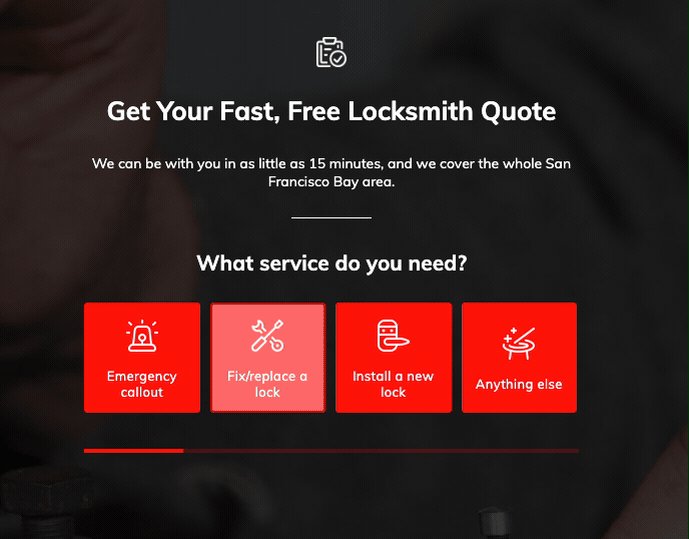
In this example, we’ll choose “Locksmiths”:

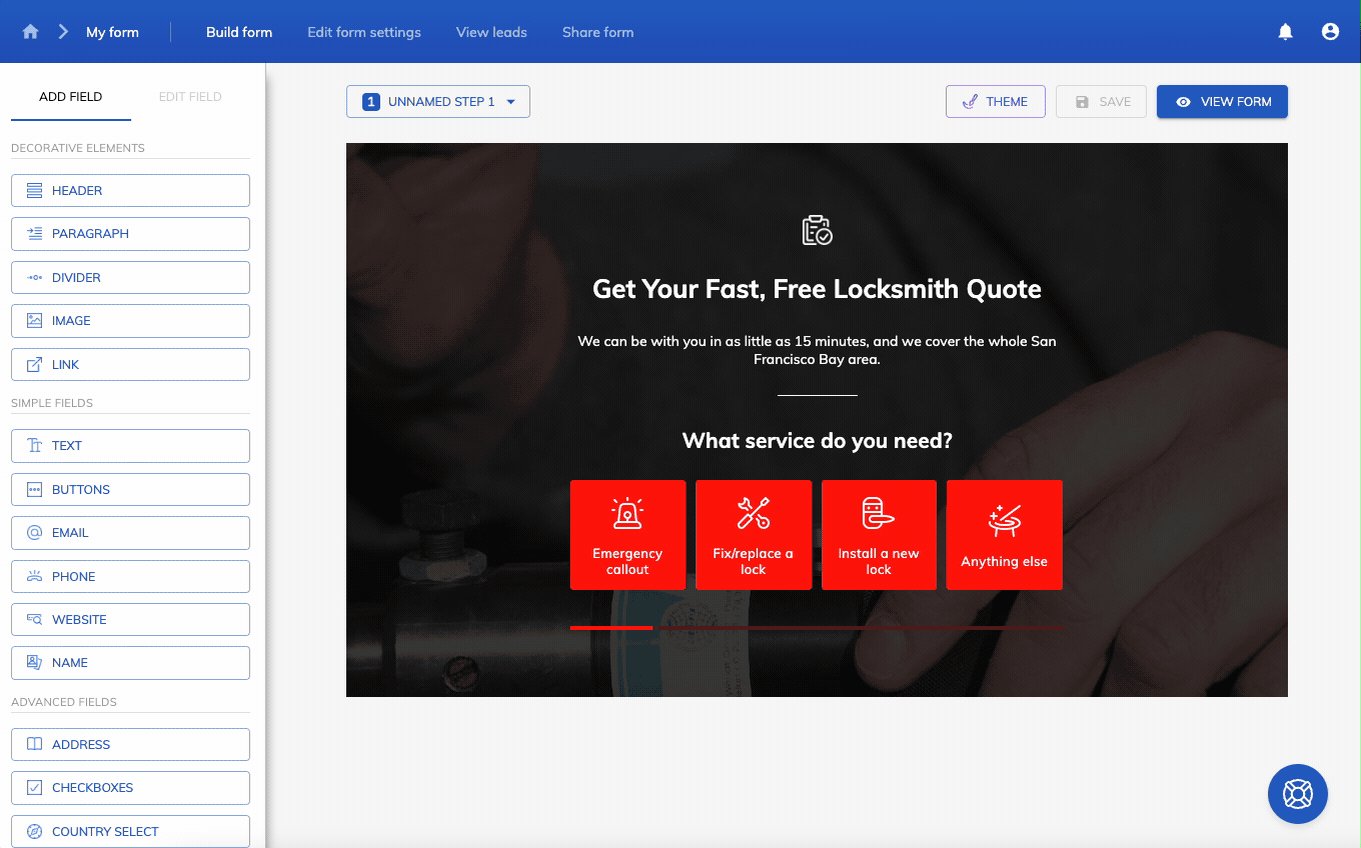
Step 2: Add logic to a field
Once your form is set up, you can start creating your logic jumps.
In Growform, logic jumps can be achieved by showing or hiding a field or step based on a previous field input.
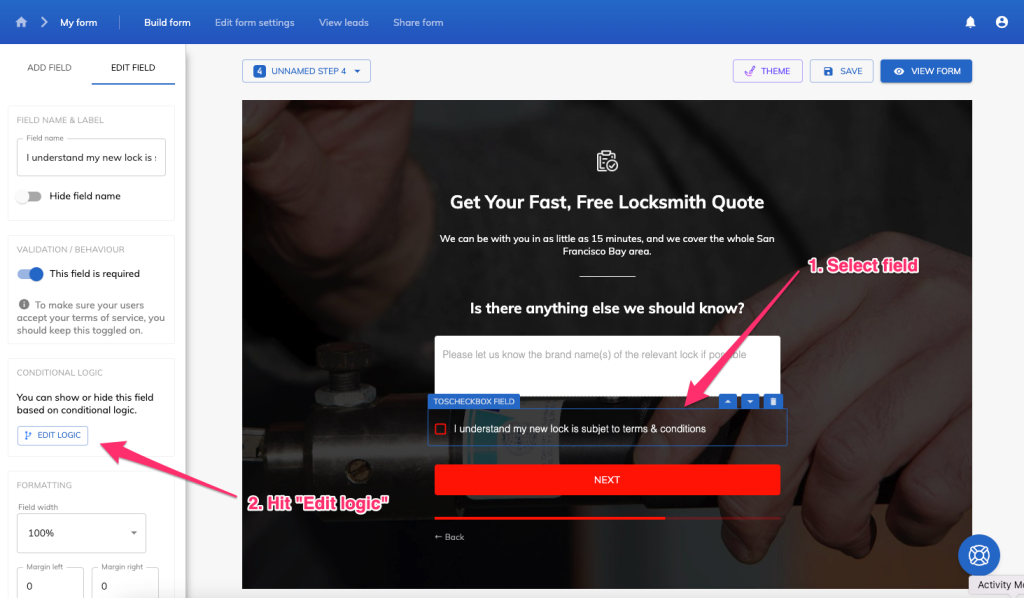
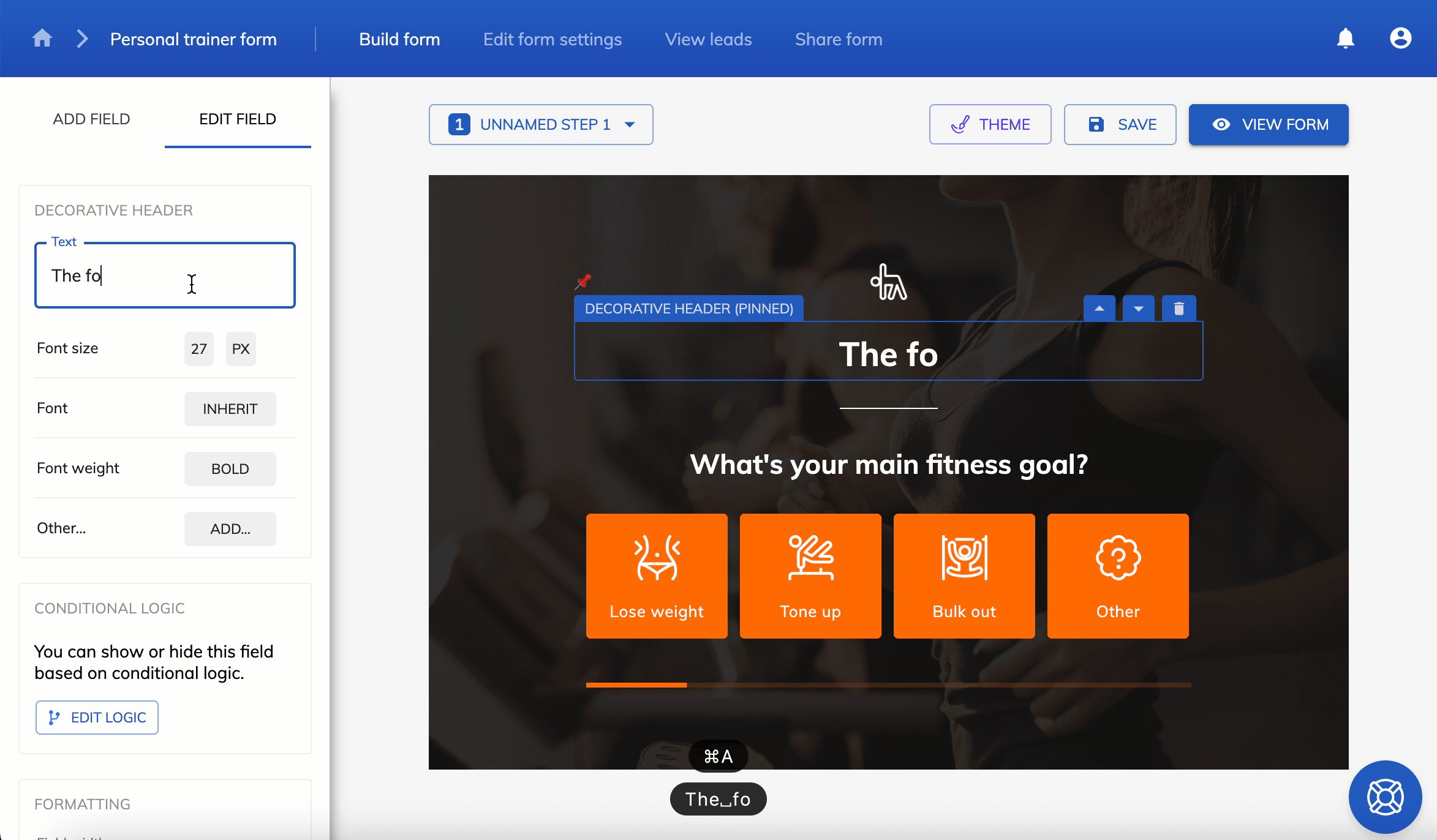
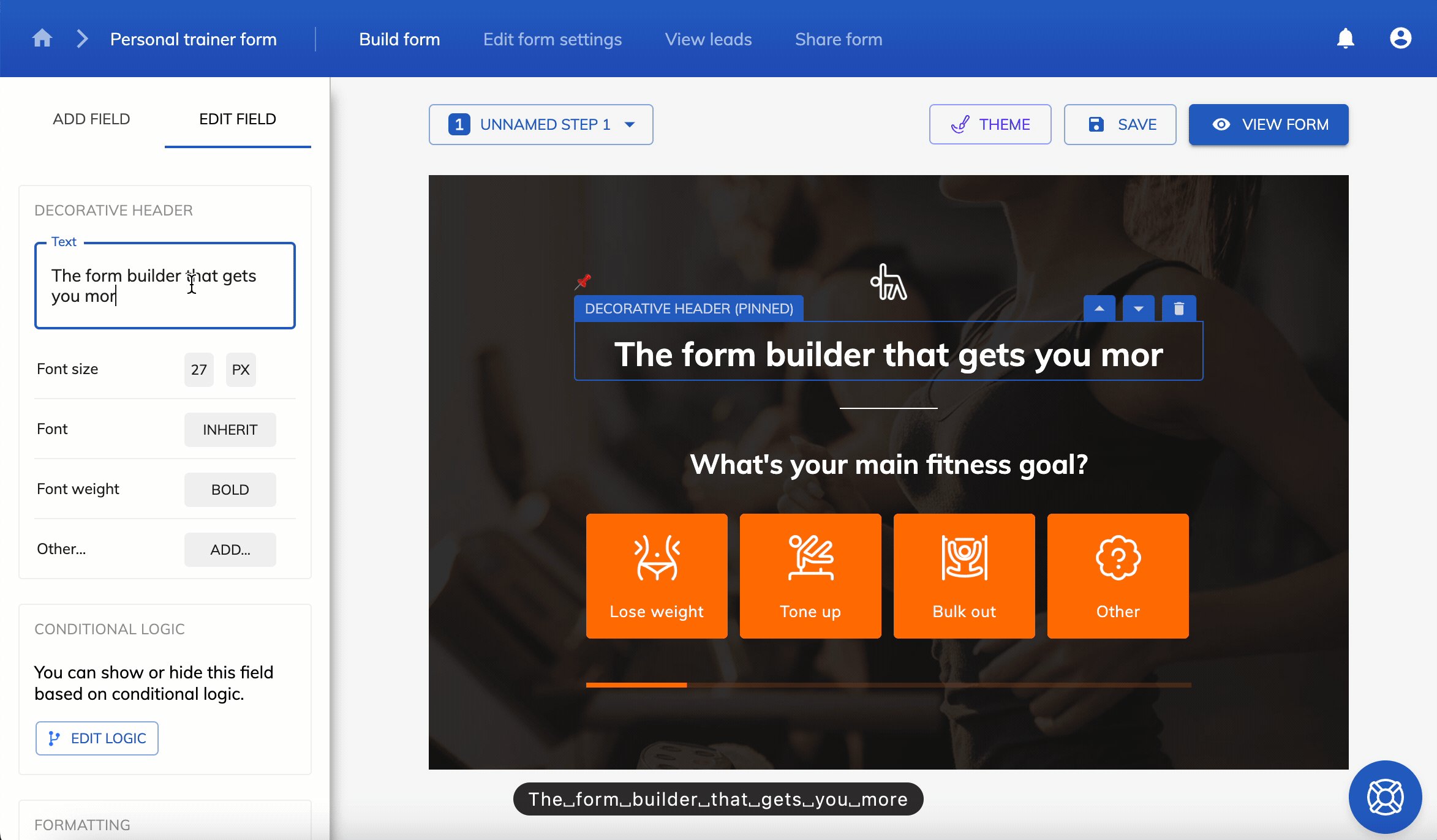
To achieve this, select the field you wish to show or hide based on the previous input and hit “Edit logic”:

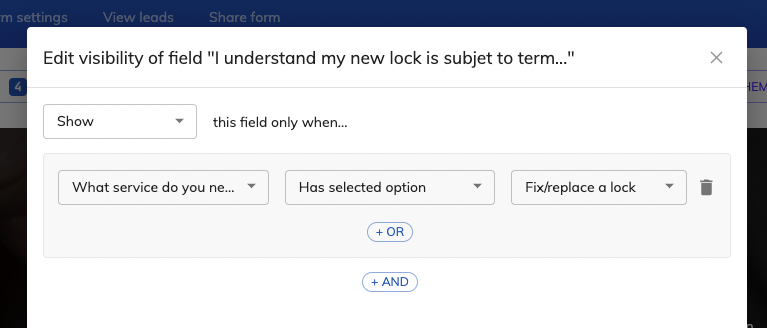
Then, add your conditions.
In this example, we’ll configure the field to only show when “What service do you need” on the previous step is “Fix/replace a lock”:

Voila! This field will now only be shown if the user chooses that option on the first step – your first logic jump!
There is also more detailed documentation about showing/hiding individual fields based on previous inputs.
Step 3: Add logic to a step
It’s also possible to add logic jumps to a step.
This will mean that the step in question will only be shown if the user answers in a certain way earlier on in the form.
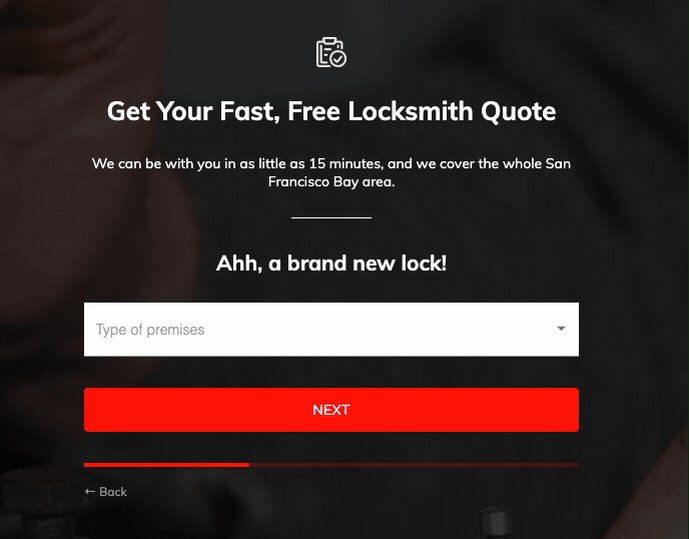
In this example, we’ll make step 2 show only if the user selects “Install a new lock” in step one.
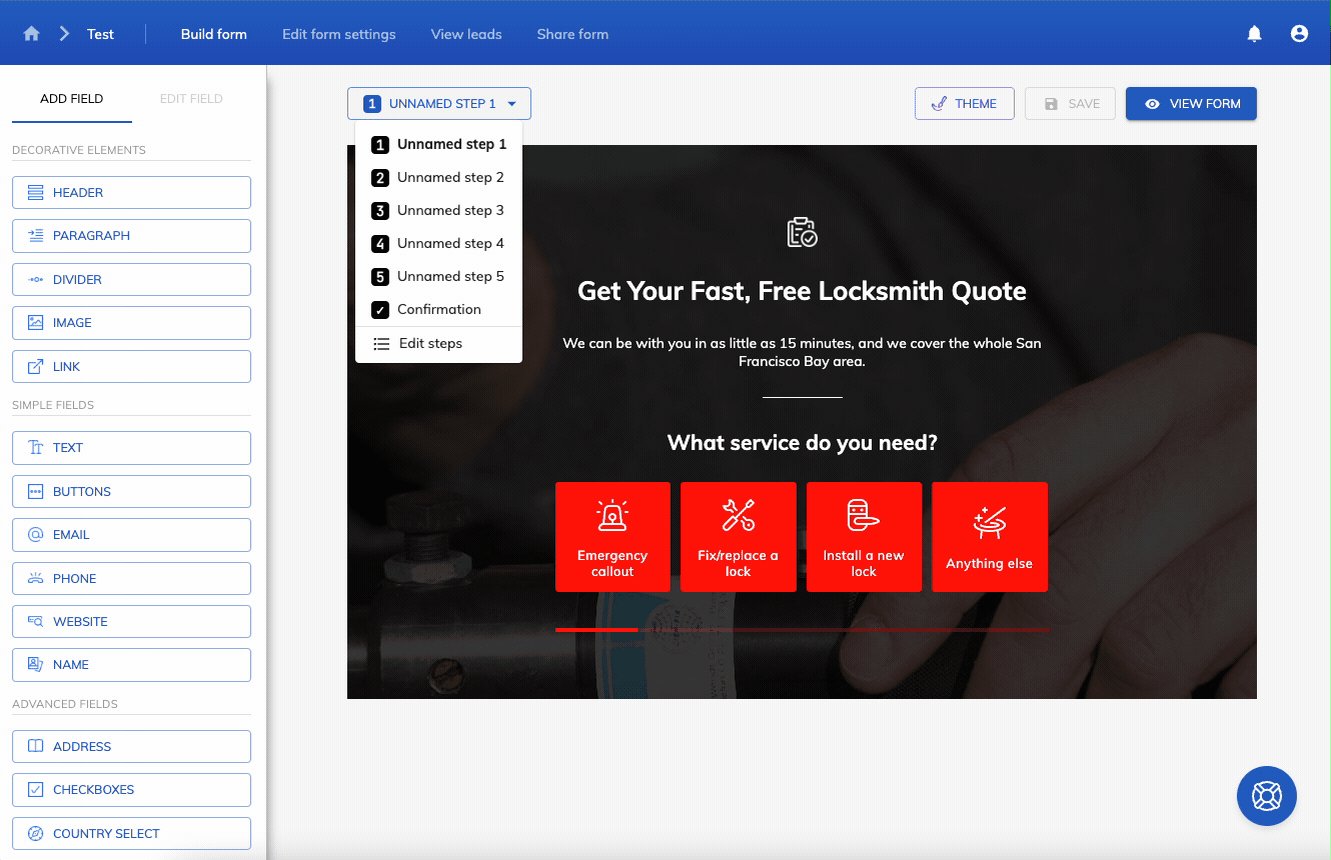
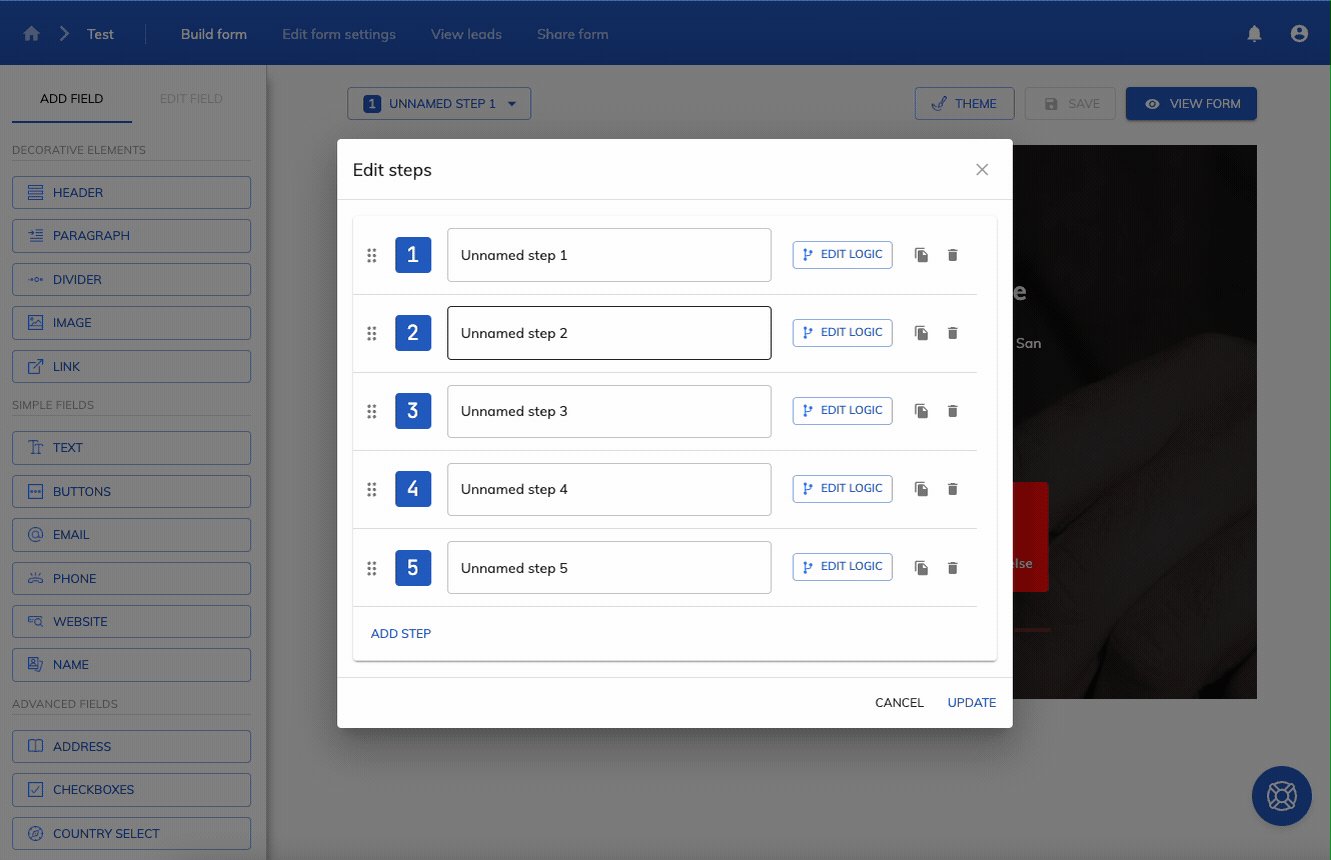
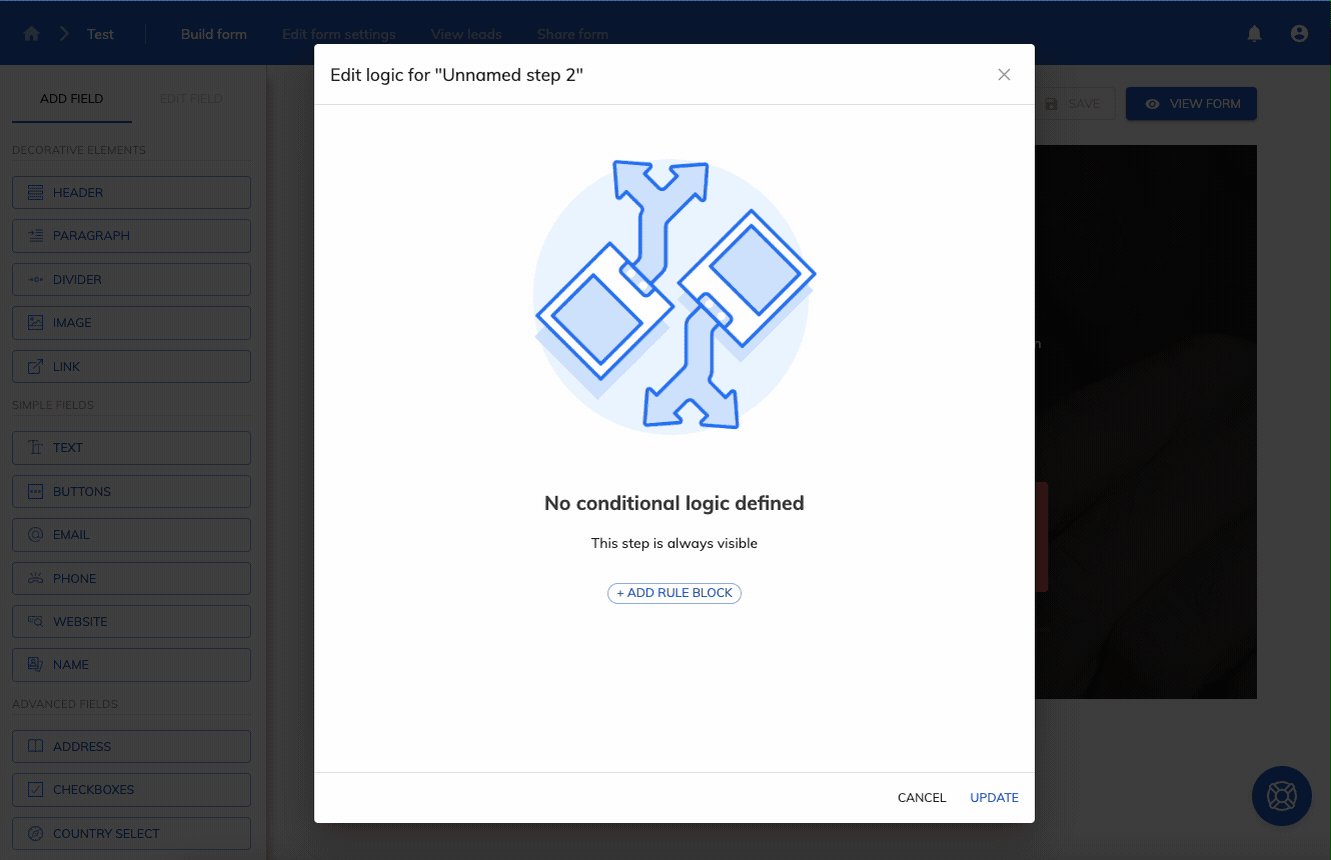
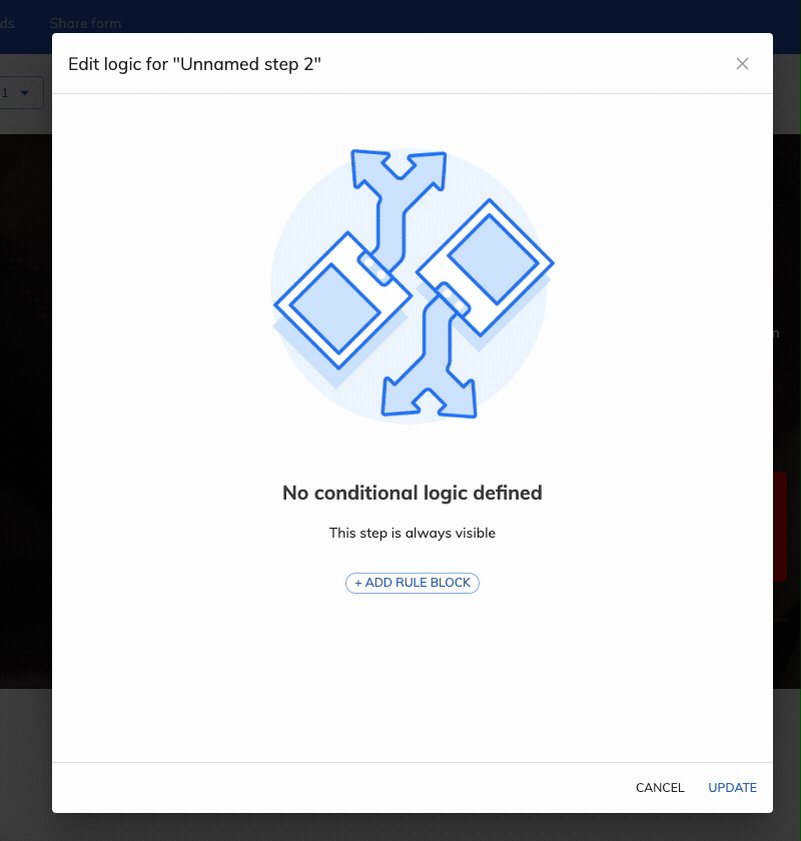
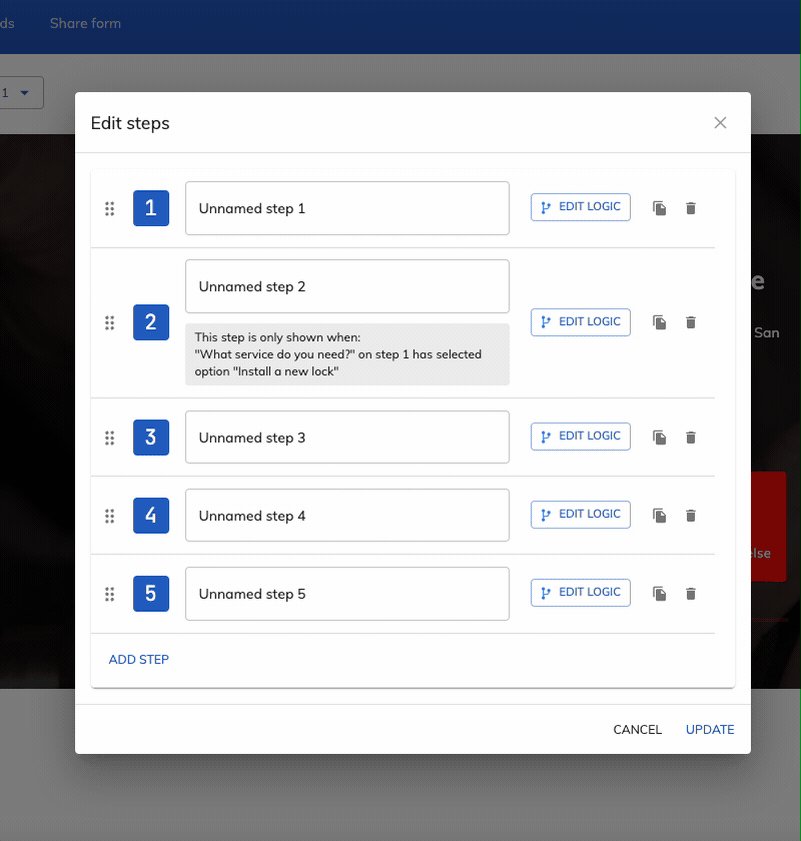
Open the step dropdown in the top-left corner, hit “Edit steps” and then “Edit conditional logic” on the second step:

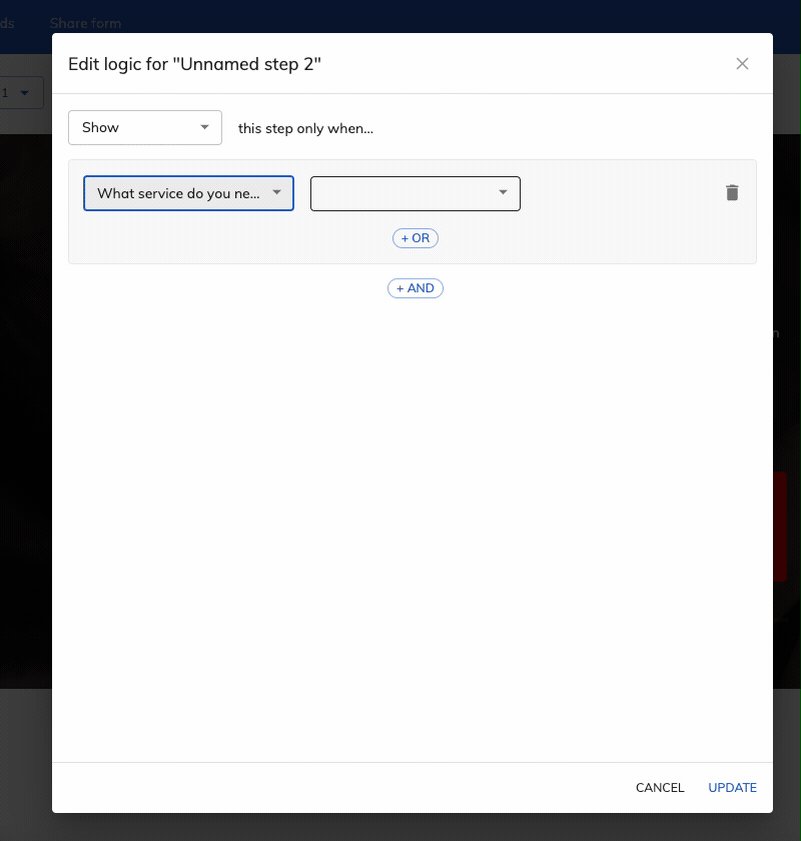
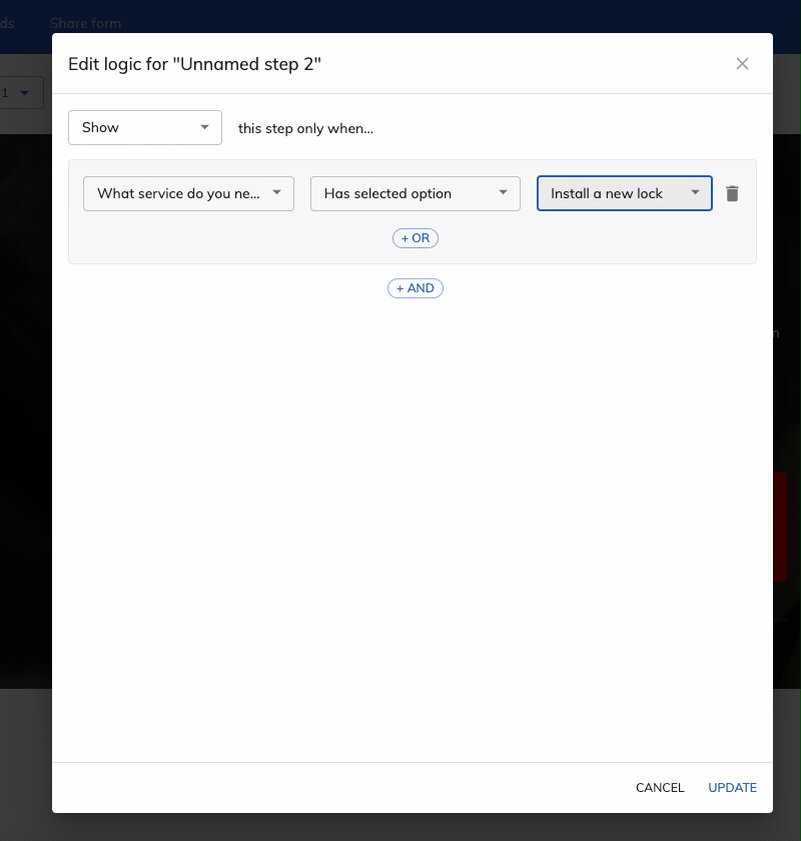
Then, let’s add some conditional logic to this step.
We want it to only show when the user selects “Install a new lock”.
So, in the conditional logic editor, we choose “What service do you need?” > “Has selected option” > “Install a new lock”, before hitting update:

That’s it!
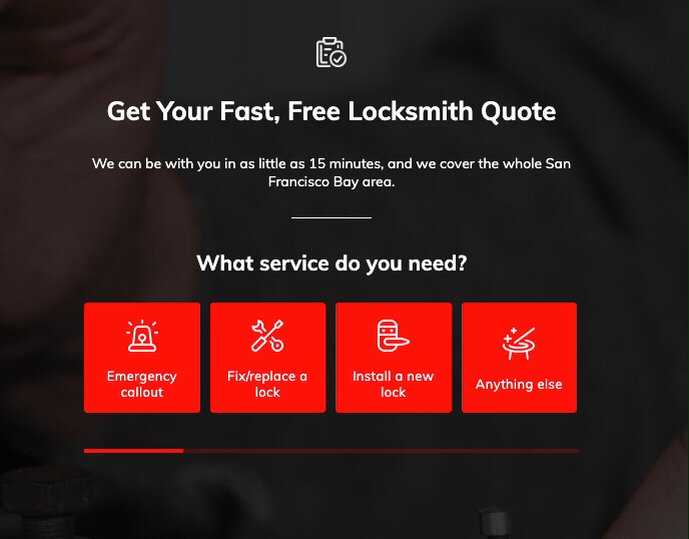
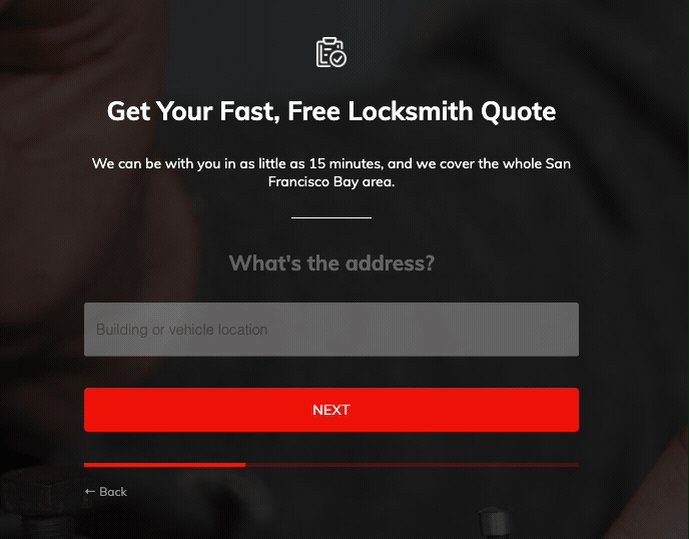
We’ve successfully set the second step to only show when the user says they need a new lock – here’s the result:

For more detailed documentation about showing/hiding entire steps, see this guide.
Over to you!
In this article, we’ve learned what logic jumps are, how they work, and how to show and hide steps or fields based on previous answers.
The only thing left to do is begin building logic jumps yourself – so why not grab a 14 day free trial of Growform and get started!

Recent Posts
- We List 9 Landing Page Best Practices to Maximize Conversions
- We Review the Best Lead Qualification Tools to Identify High-Intent Prospects
- We Breakdown 5 Lead Magnet Landing Page Examples (Plus Actionable Tips)
- Our Top Picks for Real Estate Lead Generation Companies to Boost Your Business
- How To Send Conversions To Facebook/Meta via Conversion API (CAPI)
