Unbounce Forms: Massimizzare i tassi di conversione nel 2023
In questa guida completa ai moduli Unbounce, vi guideremo nella creazione del vostro primo modulo Unbounce, oltre a condividere le migliori pratiche per la progettazione di moduli ad alta conversione.
Parleremo anche dell’impostazione delle notifiche via e-mail per l’invio dei moduli, dell’integrazione dei moduli Unbounce con terze parti e degli errori più comuni da evitare.
Questa guida non solo vi guiderà attraverso le basi della creazione di un modulo Unbounce, ma vi aiuterà a spingere ulteriormente i vostri tassi di conversione, grazie ai nostri suggerimenti avanzati!
Indice dei contenuti
Introduzione a Unbounce Forms
Come probabilmente già saprete, il builder di Unbounce consente a marketer e aziende di creare e ottimizzare landing page, popup e sticky bar. È uno dei principali costruttori di pagine di atterraggio e piattaforme CRO, e per una buona ragione.
Una delle caratteristiche essenziali di Unbounce è la possibilità di creare moduli personalizzati che possono essere facilmente incorporati nella pagina Unbounce.
Questi moduli possono aiutarvi a raccogliere dati cruciali dai vostri visitatori, come informazioni di contatto, preferenze e altro ancora, che possono essere utilizzati per comprendere meglio le loro esigenze, preferenze e interessi – o semplicemente per raccogliere contatti!
I moduli di Unbounce sono belli e personalizzabili e consentono di creare moduli che si adattano perfettamente al vostro marchio e al vostro stile. Inoltre, è possibile integrare facilmente i moduli di Unbounce con i più diffusi strumenti di CRM e di email marketing, semplificando il processo di generazione e di nutrimento dei lead.

L’importanza di ottenere i moduli Unbounce nel modo giusto
Un modulo attraente e facile da usare incoraggerà un maggior numero di visitatori a completarlo e a inviarlo, portando in ultima analisi a tassi di conversione più elevati e a maggiori guadagni per il cliente.
Ma non si tratta solo di aumentare i tassi di conversione: un modulo ben progettato può anche aiutarvi a catturare dati più pertinenti e dettagliati dai vostri potenziali clienti, consentendovi di adattare i vostri sforzi di marketing e migliorare l’esperienza complessiva dei clienti.
Molti utenti di Unbounce dimenticano l’importanza della qualità dei lead, ma se ci si mette nei panni di un imprenditore, avere informazioni dettagliate e pertinenti sui propri potenziali clienti è importante quanto la quantità.
Tipi di moduli Unbounce: Moduli a passo singolo e moduli a più passi
Esistono due tipi principali di moduli Unbounce: a passo singolo e a più passi. Ciascuna tipologia presenta vantaggi e casi d’uso specifici.
Moduli a passo singolo
Un modulo a passo singolo è il tipo “standard” di modulo Unbounce. Consiste in una singola pagina con tutti i campi obbligatori che l’utente deve compilare. Questo tipo di modulo è ideale per la raccolta di dati semplici, come le iscrizioni alla newsletter.
Moduli a più fasi
I moduli a più fasi sono progettati per suddividere i moduli più complessi in sezioni più piccole e gestibili.
Dividendo il modulo in più fasi o pagine, è possibile renderlo molto più accattivante e meno opprimente per i visitatori.
In questo modo è possibile incrementare i tassi di conversione fino al 100% e si avrà più margine di manovra per porre più domande e raccogliere più informazioni preziose dagli utenti.

Come creare un modulo Unbounce
Come creare un modulo Unbounce a passo singolo – Guida passo per passo
L’aggiunta di un semplice modulo alla vostra pagina Unbounce è possibile in pochi semplici passi.
In questa sezione, vi guideremo attraverso il processo di creazione di un modulo Unbounce da zero.
- Accedete al vostro account Unbounce: Se non avete ancora un account Unbounce, potete registrarvi per una prova gratuita e creare il vostro primo modulo.
- Creare una nuova pagina di destinazione Unbounce: Per aggiungere un modulo Unbounce, è necessaria una pagina Unbounce! Fare clic sul pulsante “Crea nuovo” e scegliere se creare una landing page, un popup o una barra adesiva. Quindi, selezionare un modello o iniziare da zero.
- Aggiungere un widget modulo: Una volta creata la landing page o il popup, trascinate il widget “Form” sulla pagina dal lato sinistro. Alcune landing page includono già un modulo: in tal caso, utilizzate quello!
- Personalizzare i campi del modulo: Per modificare i campi, premere “Modifica campi del modulo” mentre il modulo è selezionato. Da qui è possibile aggiungere, rimuovere o modificare i campi del modulo secondo le necessità. Anche qui è possibile aggiungere campi nascosti: basta selezionare “campo nascosto” dall’elenco dei tipi di campo.
- Personalizzazione dell’aspetto: Mentre il modulo è selezionato, è possibile modificarne l’aspetto e cambiare le proprietà delle opzioni del modulo, come il carattere, i colori e altro ancora.
- Impostare le azioni di invio del modulo: Nell’editor del modulo, fare clic sulla scheda “Conferma del modulo” per specificare cosa deve accadere quando un utente invia il modulo. Si può scegliere di visualizzare un messaggio di ringraziamento, di reindirizzare l’utente a un’altra pagina o di attivare un evento personalizzato.
- Configurare le notifiche e-mail: Se volete ricevere una notifica via e-mail ogni volta che un utente invia il vostro modulo, premete “Panoramica” nell’angolo in alto a sinistra dello schermo per tornare alla scheda Panoramica della pagina di destinazione. Quindi, selezionare la scheda “Integrazioni” e, alla voce “Integrazioni native”, selezionare “Notifiche via e-mail”. Da qui, è possibile configurare il modulo in modo che vi invii un’e-mail ogni volta che viene ricevuto un lead.
- Integrazione con strumenti di terze parti: Se volete collegare il vostro modulo Unbounce a un CRM o a uno strumento di email marketing come Hubspot o Salesforce, seguite i passi del punto 7, ma scegliete “Powered by Zapier”. Quindi, scegliete il vostro CRM o strumento di marketing e seguite le istruzioni.
- Salvare e pubblicare il modulo: Una volta terminata la personalizzazione del modulo e l’impostazione delle azioni di invio desiderate, fare clic sul pulsante “Salva” nell’angolo in alto a destra della schermata. Quindi, fare clic sul pulsante “Pubblica” per rendere il modulo attivo e pronto a raccogliere i contributi.
Come creare un modulo Unbounce in più fasi
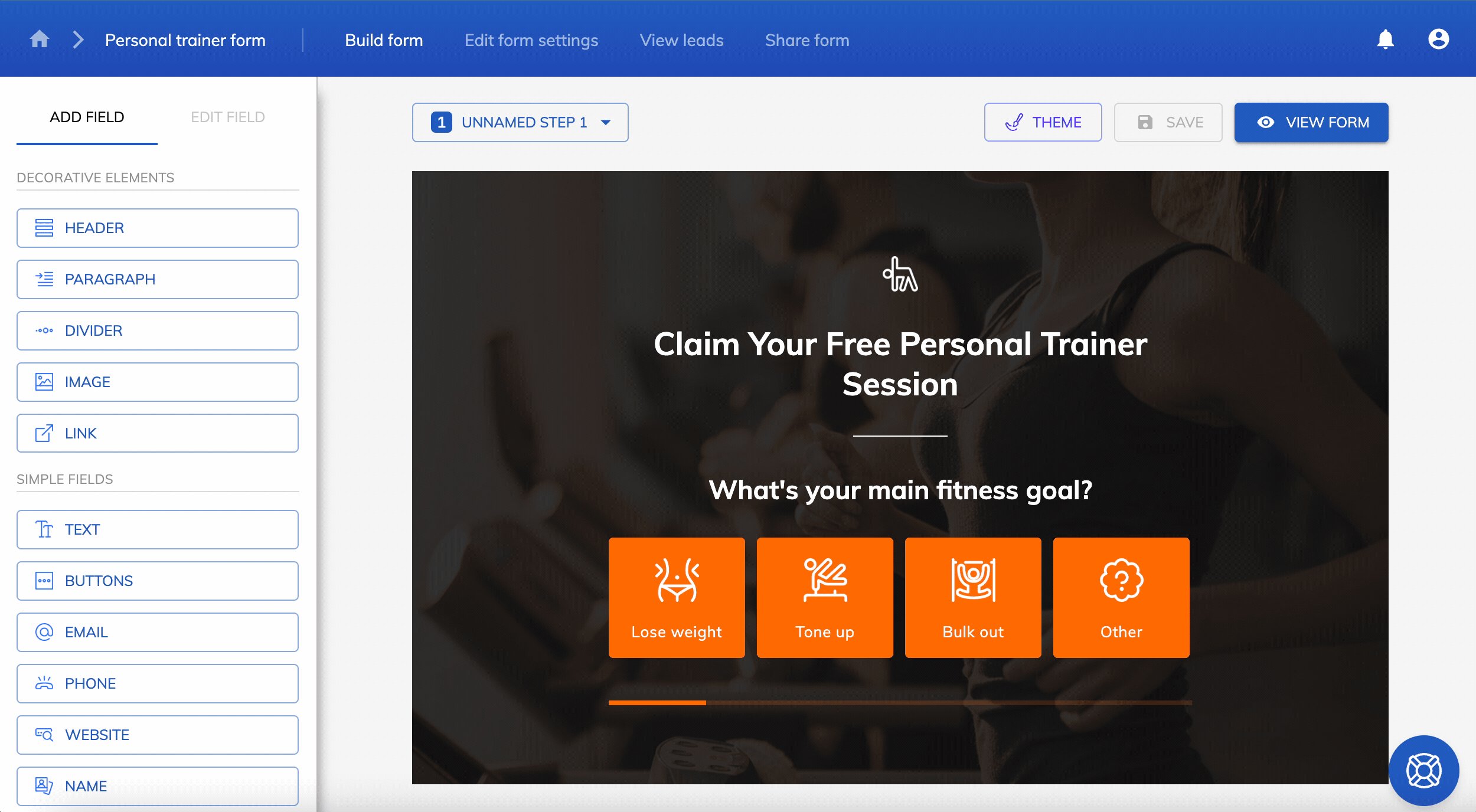
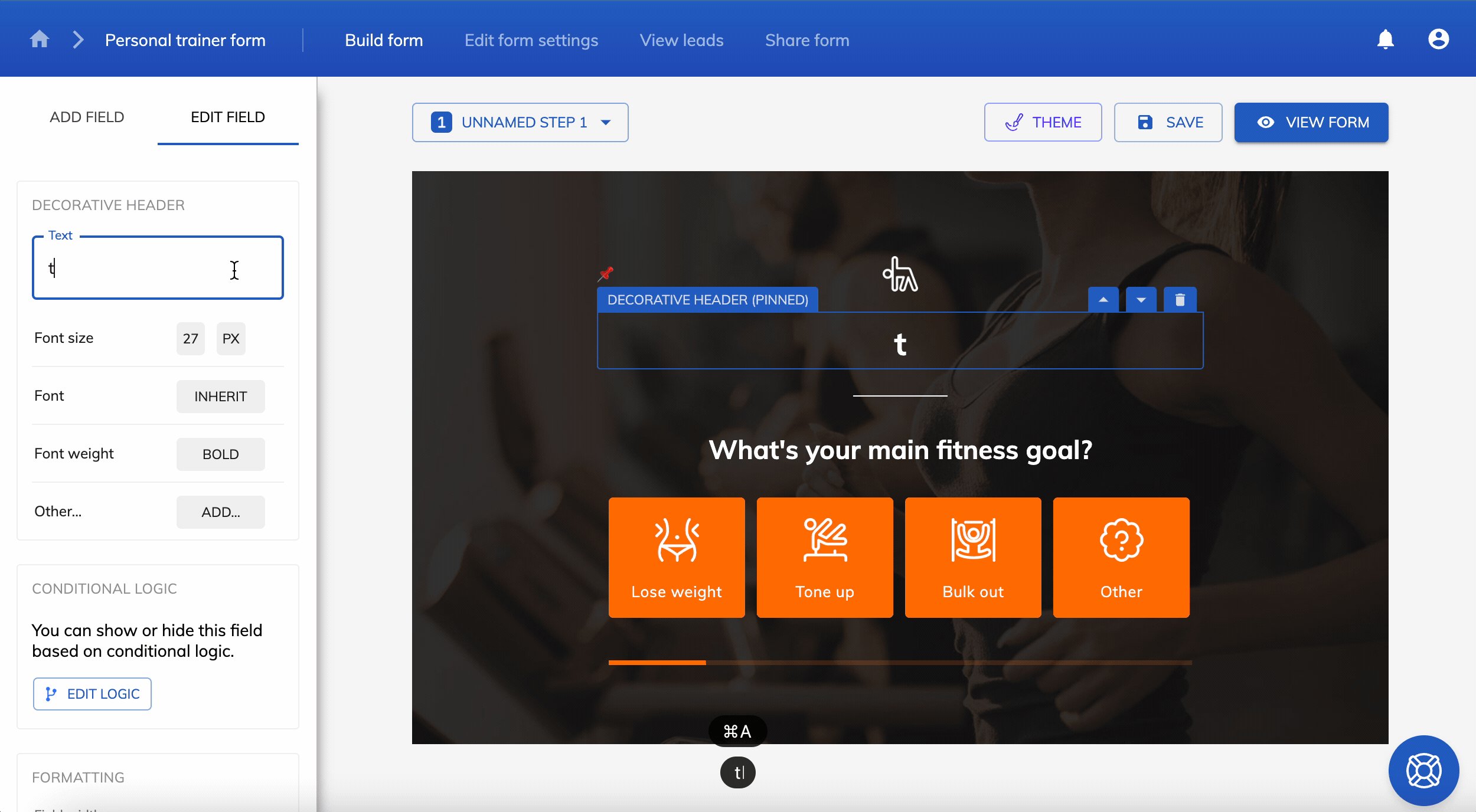
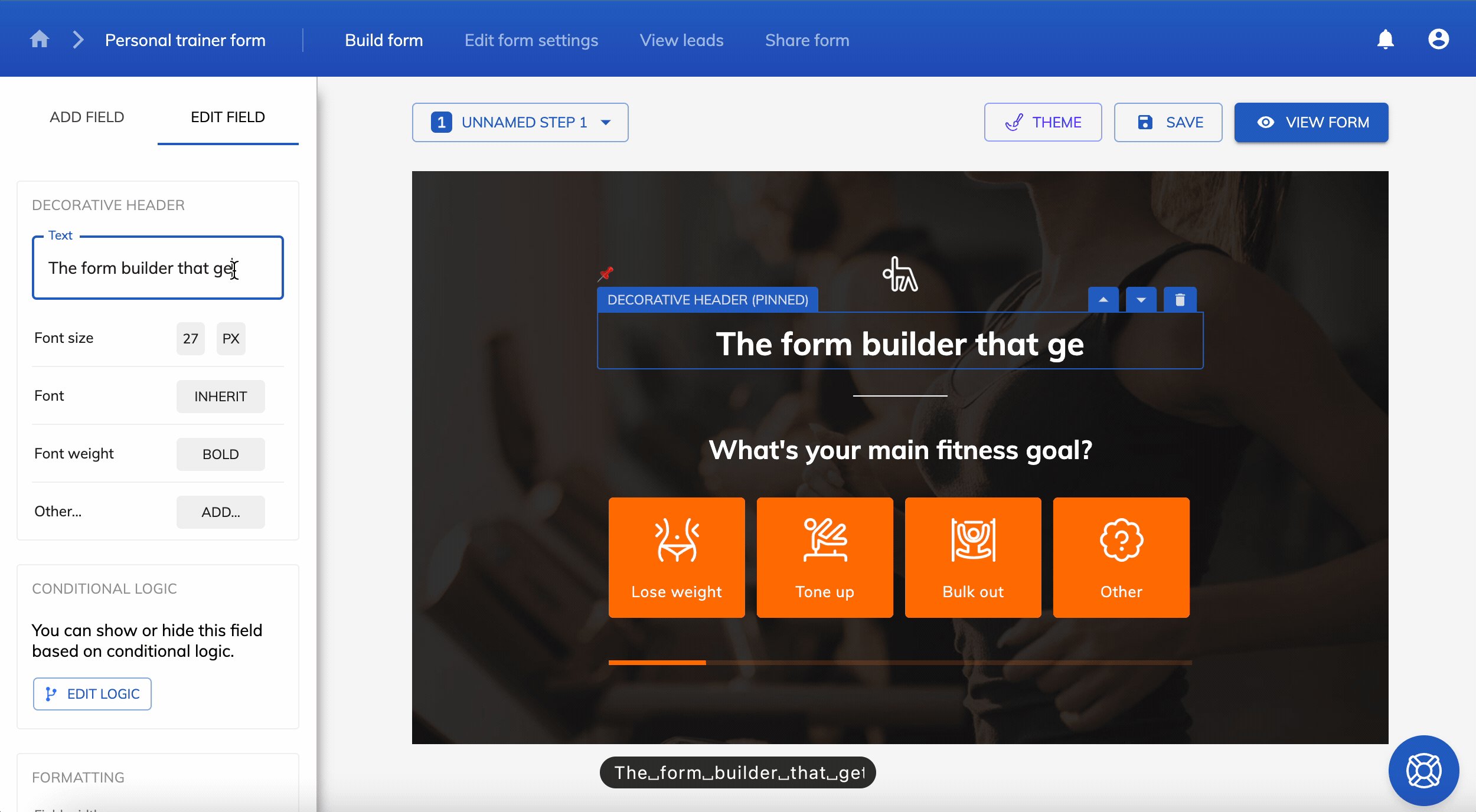
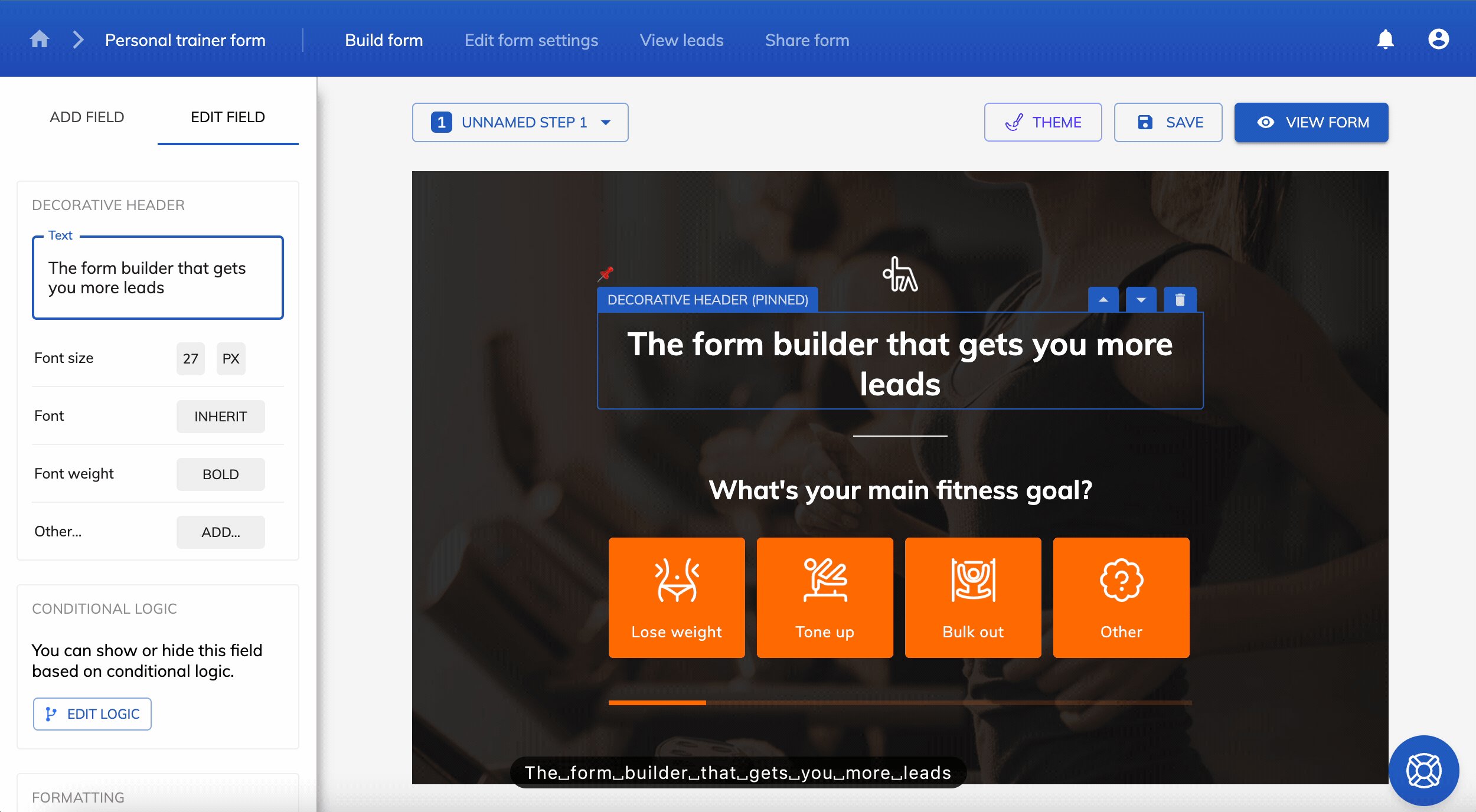
Grazie al widget “HTML personalizzato” di Unbounce, è possibile trascinare facilmente l’HTML generato da altri strumenti nella landing page di Unbounce.
Per creare un modulo a più fasi per la vostra pagina Unbounce, potete usare Growform, lo strumento n. 1 per costruire moduli a più fasi.
Oltre ad aggiungere la possibilità di progettare moduli in più fasi, Growform aggiunge anche la logica condizionale, la convalida, le funzionalità di tracciamento e il supporto per i campi nascosti. Ma soprattutto, è possibile monitorare le conversioni all’interno di Unbounce!
Leggete la guida completa alla creazione di un modulo in più fasi in Unbounce.
Migliori pratiche per la progettazione di moduli Unbounce ad alta conversione
Per massimizzare l’efficacia dei vostri moduli Unbounce, è importante seguire le migliori pratiche di ottimizzazione del tasso di conversione. In questa sezione, illustreremo alcune delle migliori pratiche per aiutarvi a creare moduli che non solo siano belli da vedere, ma che portino a tassi di conversione elevati.
Mantenere la semplicità
Uno dei principi più importanti del design delle forme è la semplicità. Evitate di sovraccaricare i vostri visitatori con troppi campi o layout complessi. Limitatevi alle informazioni essenziali da raccogliere e, se necessario, suddividete il modulo in sezioni più piccole.
Come regola generale, la maggior parte dei moduli ha 4-6 campi. Se si supera il numero di 10, si dovrebbe iniziare a cercare campi da tagliare.
Utilizzare etichette chiare e concise
Le etichette dei moduli devono essere chiare e concise, in modo che gli utenti possano capire facilmente quali informazioni sono necessarie. Evitate l’uso di gergo o di un linguaggio tecnico e optate per termini semplici e quotidiani, comprensibili ai vostri visitatori.
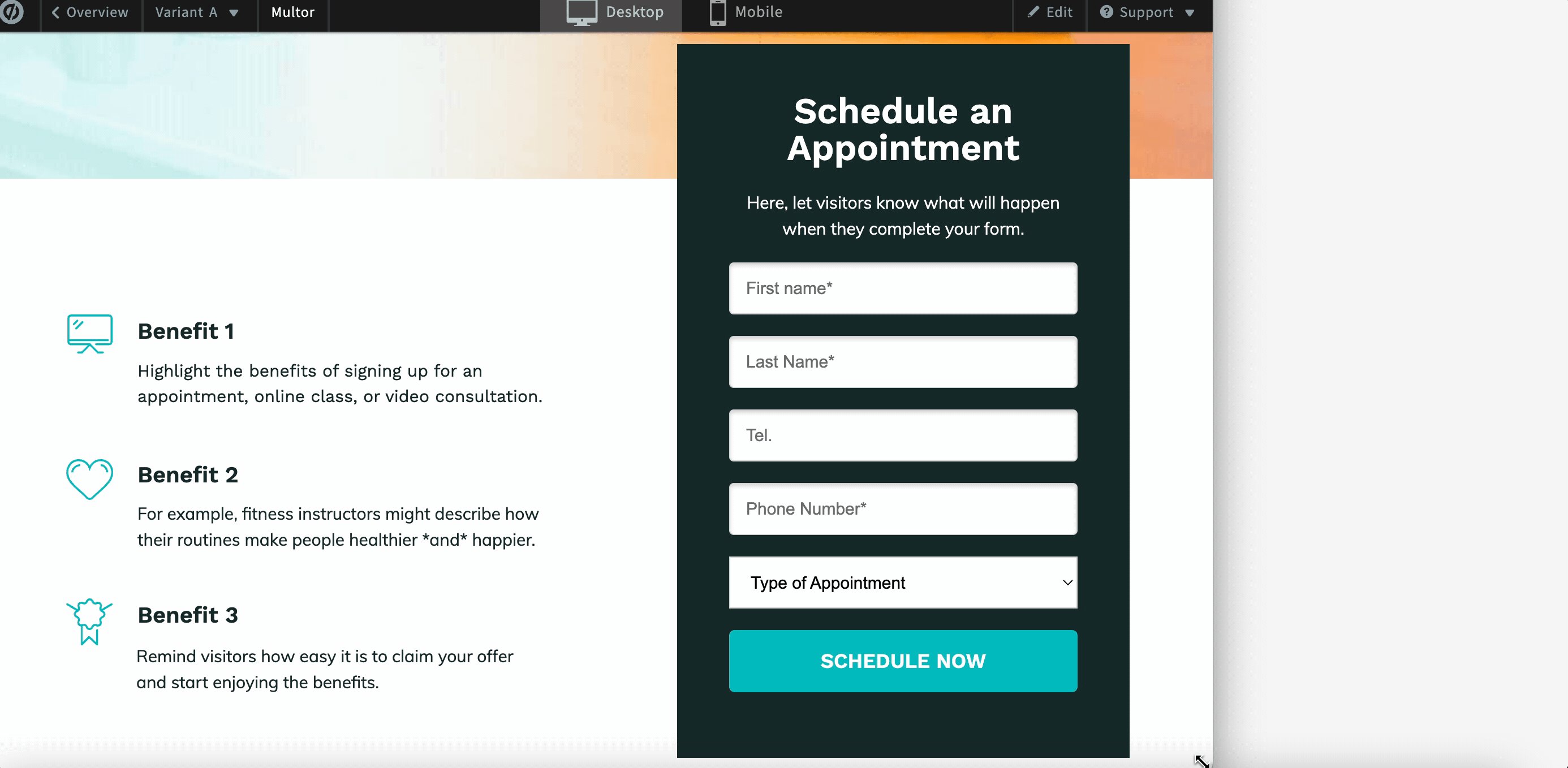
Bene (“Numero di telefono” è chiaro ed evidente):

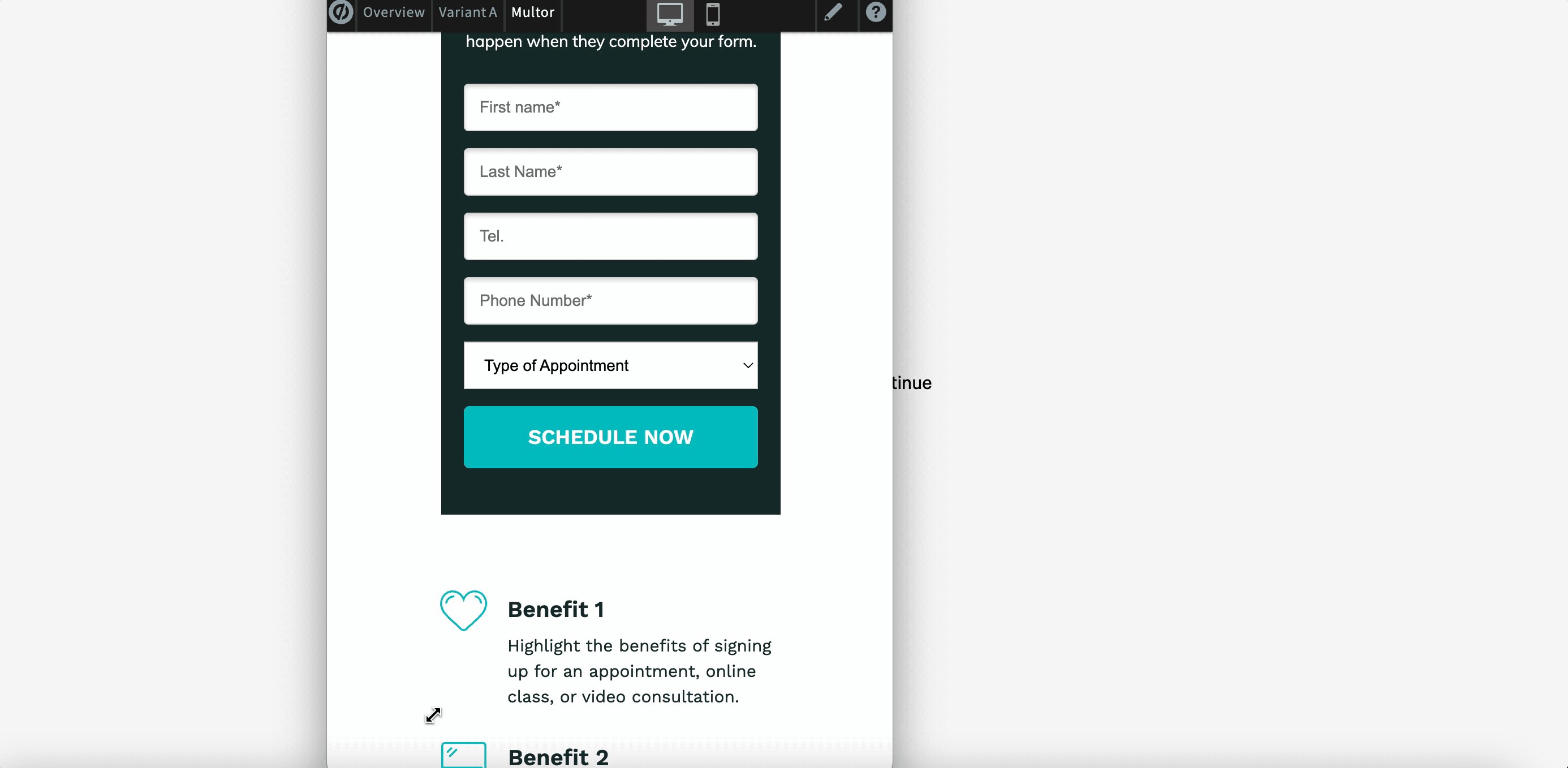
Bad (“tel” è un’abbreviazione ben nota ma un po’ difficile):

Utilizzare il testo segnaposto
Il testo segnaposto può essere un modo utile per fornire agli utenti ulteriori indicazioni sulle informazioni da inserire. Utilizzate il testo segnaposto con parsimonia e solo quando aggiunge valore all’esperienza dell’utente.
Design per dispositivi mobili
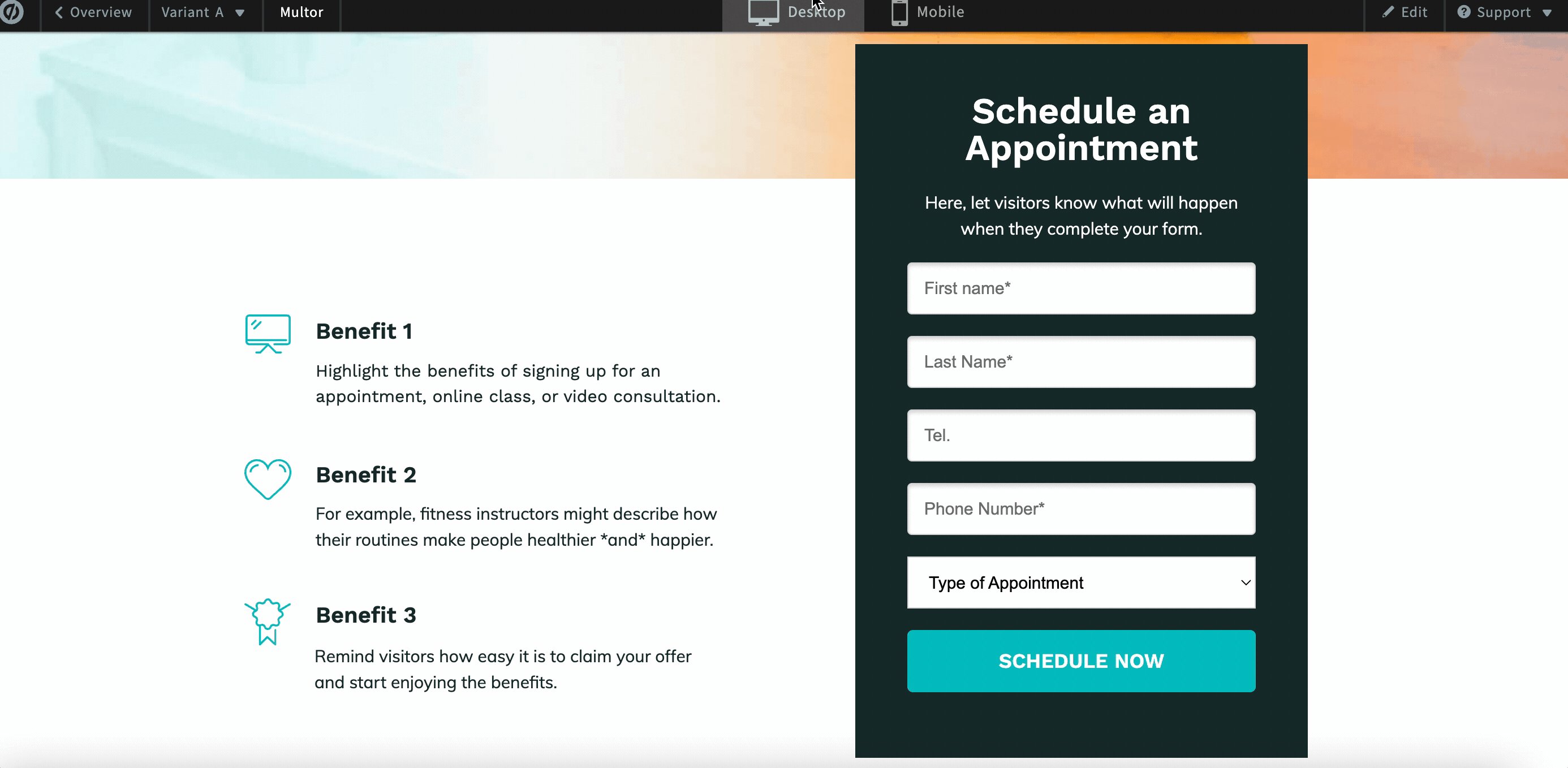
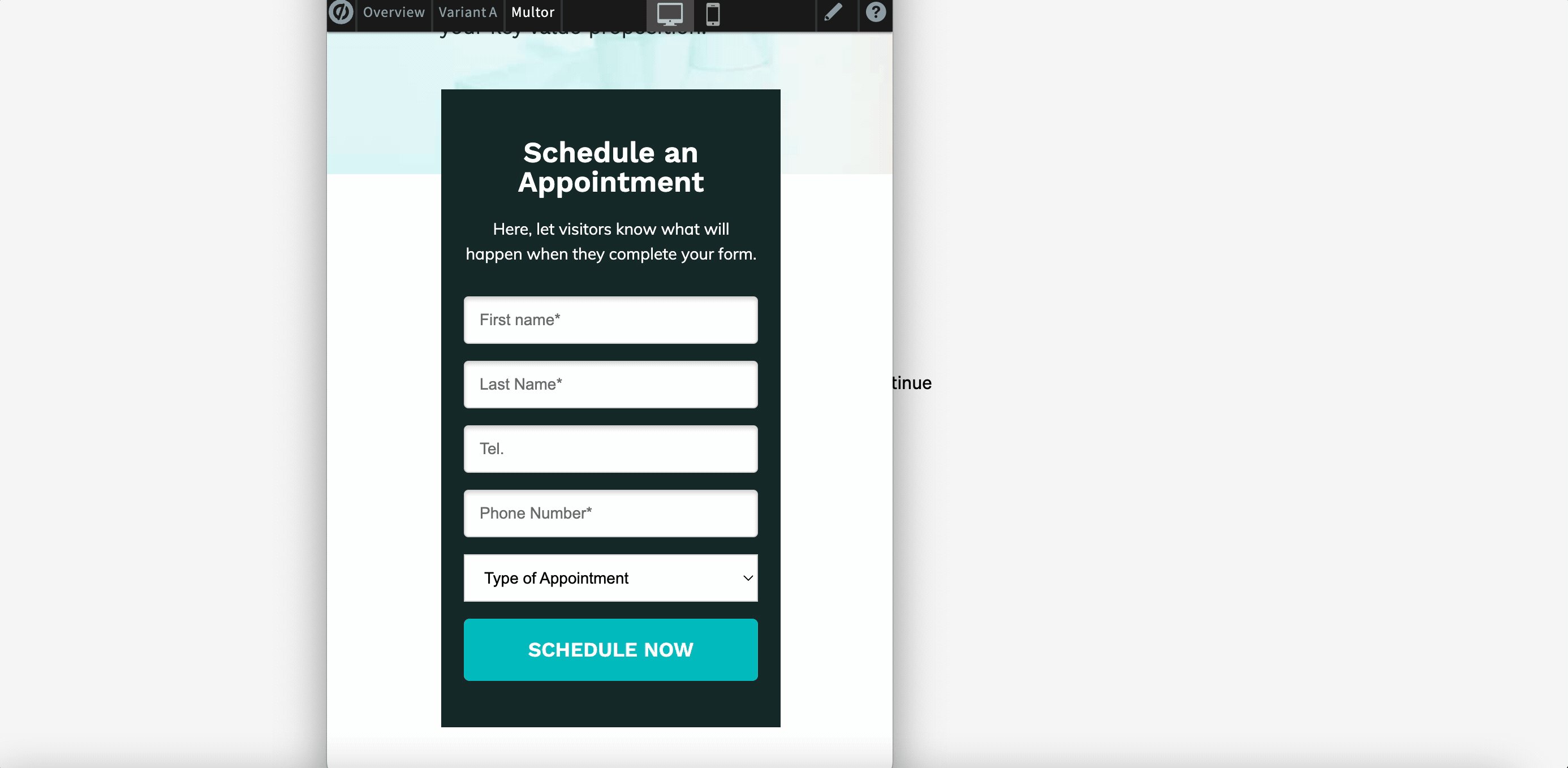
Poiché la maggior parte del traffico web proviene da dispositivi mobili, è essenziale progettare i moduli Unbounce tenendo conto degli utenti mobili. Naturalmente, Unbounce ha due visualizzazioni: desktop e mobile, quindi assicuratevi che siano perfette su entrambi i dispositivi.

Utilizzare la gerarchia visiva
La gerarchia visiva è fondamentale per guidare gli utenti attraverso il modulo. Utilizzate titoli chiari, testo in grassetto e colori contrastanti per differenziare le sezioni ed evidenziare le informazioni importanti.
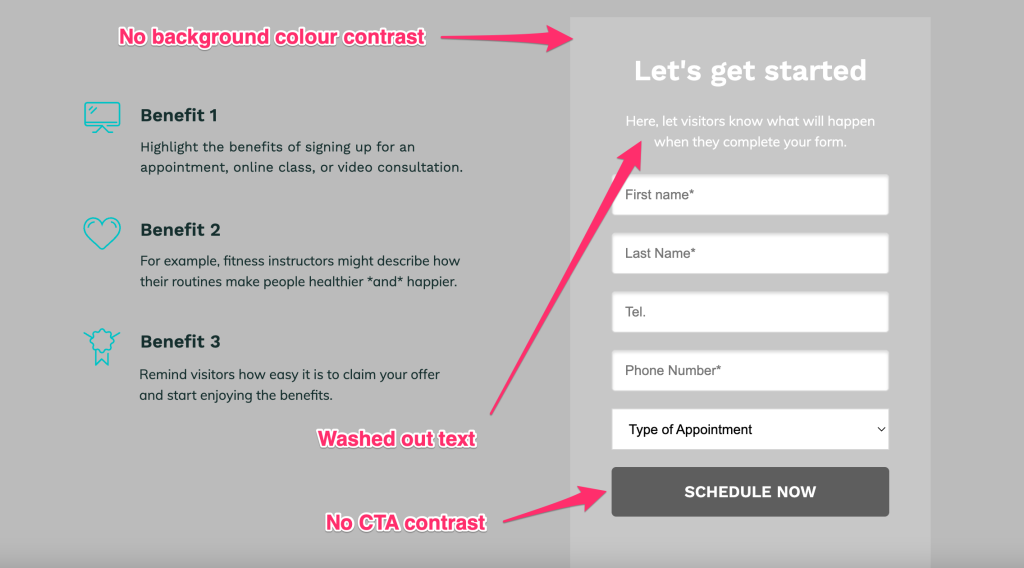
Utilizzate colori contrastanti rispetto al resto della pagina e fate in modo che il testo e le CTA risaltino correttamente.
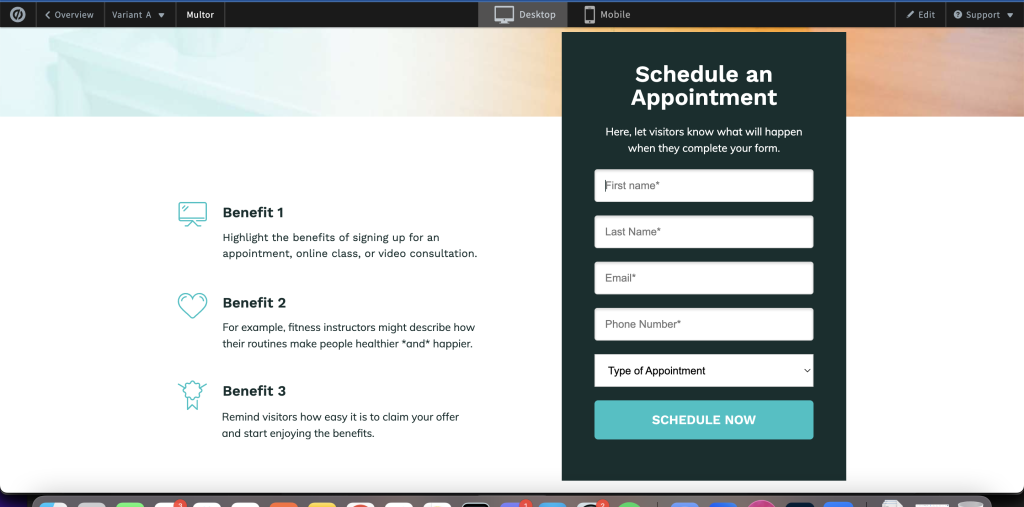
Ecco un esempio di come non progettare il modulo:

Utilizzate i giusti campi del modulo
È importante che il tipo di campo del modulo corrisponda ai dati richiesti.
Ad esempio, un campo numero di telefono deve accettare solo input numerici e un campo indirizzo e-mail deve accettare solo formati e-mail validi. Utilizzando i tipi di input corretti per ogni campo, gli utenti potranno inserire i dati in modo semplice e preciso, riducendo al minimo la possibilità di errori e migliorando l’esperienza dell’utente.
Test e iterazione
Infine, non abbiate paura di testare diversi design dei moduli e di raccogliere il feedback dei vostri utenti. Analizzate regolarmente le prestazioni del vostro modulo e prendete decisioni basate sui dati per ottimizzare il vostro modulo per ottenere il massimo delle conversioni.
Se il traffico è sufficiente per raggiungere la significatività statistica, è possibile utilizzare gli strumenti di test A/B di Unbounce per
Errori comuni dei moduli Unbounce da evitare
Per garantire il successo dei vostri moduli Unbounce, è essenziale evitare gli errori più comuni che possono influire negativamente sui vostri tassi di conversione. Ecco alcuni degli errori più comuni a cui prestare attenzione:
Chiedere troppe informazioni
La richiesta di troppe informazioni può sopraffare i visitatori e portare a tassi di completamento più bassi. Limitatevi alle informazioni essenziali da raccogliere e chiedete informazioni aggiuntive solo se sono necessarie per i vostri obiettivi aziendali.
Disposizione e progettazione scadente dei moduli
Un modulo mal progettato può essere fonte di confusione e frustrazione per gli utenti, con conseguente riduzione dei tassi di conversione. Assicuratevi che il vostro modulo sia visivamente accattivante e facile da navigare, con etichette chiare e un layout logico.
Il modulo si “perde” nella pagina di destinazione
L’importanza di un modulo nella landing page gioca un ruolo cruciale nella sua efficacia. Un modulo facilmente identificabile si distingue dal contenuto circostante, assicurando che i visitatori non lo trascurino tra gli altri elementi di design.
Questa visibilità è essenziale per massimizzare le conversioni, poiché i visitatori sono molto più propensi a impegnarsi con un modulo immediatamente visibile e accessibile.
Mancanza di segnali di fiducia
I segnali di fiducia, come i badge di sicurezza o la riprova sociale, possono contribuire a creare fiducia nei visitatori e ad aumentare la probabilità che completino il modulo. Assicuratevi di includere segnali di fiducia pertinenti nei vostri moduli e nelle vostre pagine di destinazione.
Utilizzo di complicati JavaScript e hack personalizzati
Nel corso degli anni abbiamo visto aggiungere alle pagine di Unbounce ogni sorta di JavaScript, progettato per fare di tutto, dalla riorganizzazione dei layout dei campi alla creazione di moduli in più fasi.
Evitate di utilizzare codice complicato proveniente da forum online se non siete sicuri di cosa faccia: diventa molto difficile da mantenere ed è facile sbagliare.
FAQ sui moduli Unbounce
Si possono avere due moduli in Unbounce?
No, Unbounce non fornisce un modo integrato per includere più di un modulo in una singola pagina. Tuttavia, questo è possibile utilizzando un costruttore di moduli di terze parti come Growform. In questo modo è possibile aggiungere a una landing page tutti i moduli che si desidera, ciascuno con i propri obiettivi di conversione e le proprie azioni.
Come posso incorporare un modulo in Unbounce?
Per incorporare un modulo in Unbounce, creare prima il modulo utilizzando un form builder di terze parti e copiare il codice generato.
Quindi, accedere al proprio account Unbounce e navigare nella pagina di destinazione in cui si desidera incorporare il modulo. All’interno del costruttore di pagine di Unbounce, trascinare e rilasciare un widget “HTML personalizzato” sulla pagina in cui si desidera che appaia il modulo.
Fare clic sul widget e incollare il codice embed o il codice HTML del modulo nell’area “Modifica HTML”. Salvare le modifiche e pubblicare la pagina. Non dimenticate di controllare che anche la vista mobile sia buona!
Come posso creare moduli con logica condizionale in Unbounce?
Per creare un modulo a logica condizionale (in cui i campi vengono mostrati e nascosti dinamicamente in base agli input precedenti), è necessario utilizzare un costruttore di moduli di terze parti. Siamo di parte, ma ovviamente raccomandiamo il nostro costruttore di moduli…
Presentazione di Growform, un miglior costruttore di moduli
Quindi, avete creato un modulo che si adatta al design della vostra landing page di Unbounce e raccoglie la giusta quantità di informazioni – bene!
Se volete migliorare ulteriormente il vostro gioco di formulari, date un’occhiata a Growform, il primo costruttore di formulari in più fasi:

Growform semplifica la creazione di bellissimi moduli per Unbounce, offrendo possibilità avanzate come la progettazione di moduli in più fasi, moduli a logica condizionale, campi nascosti e altro ancora.
Per iniziare, iniziate la vostra prova gratuita di 14 giorni e seguite il tutorial di Unbounce qui.
Recent Posts
- 6 Migliori pratiche di progettazione dei moduli mobili per ottenere conversioni più elevate
- Esaminiamo i migliori strumenti per la generazione di lead B2B per potenziare le tue campagne
- Prezzi di Typeform: Scopri i costi nascosti e un’alternativa migliore
- Come ottimizzare il Lead Scoring B2B per chiudere più velocemente le vendite
- Ecco le migliori alternative a Google Forms per una raccolta dati più efficiente
