Le migliori pratiche UX da seguire quando si progetta un modulo a più fasi
Aggiornamento del febbraio 2025: abbiamo aggiunto nuovi suggerimenti e aggiornato questo post per riflettere le nuove best practice.
Indice dei contenuti
Riepilogo rapido
In questa guida esploriamo le migliori pratiche UX per la progettazione di moduli a più fasi, tra cui la rimozione dei campi non necessari, l’utilizzo di indicatori di avanzamento e l’ottimizzazione dell’ordine delle domande. Inoltre, mettiamo a confronto i moduli a più fasi con quelli a fase singola e ne evidenziamo i vantaggi. Alla fine di questo articolo, avrai a disposizione strategie efficaci per creare moduli multi-step coinvolgenti ed efficaci.
Non sai da dove cominciare quando si tratta di progettare un modulo multi-fase facile da usare?
Non siete soli. In questa guida completa ti sveleremo le migliori pratiche UX per la progettazione di moduli in più fasi, frutto di anni di esperienza nell’ottimizzazione dei tassi di conversione, nel marketing a pagamento e nella progettazione di moduli.
Queste intuizioni trasformeranno il vostro modulo in un’esperienza coinvolgente e facile da usare, che non solo avrà un aspetto fantastico ma anche prestazioni eccezionali.
Approfondiremo il numero ideale di campi per ottimizzare il coinvolgimento degli utenti, esploreremo gli elementi più importanti del modulo a cui dare priorità e discuteremo di come ordinare le domande del modulo per ottenere il massimo delle conversioni.
Condivideremo i consigli degli esperti su come fornire agli utenti istruzioni chiare, incorporare indicatori di progresso e implementare tecniche di convalida per ridurre al minimo gli errori e garantire un’esperienza utente senza problemi.
Alla fine di questo post, avrete una conoscenza approfondita dei componenti chiave della progettazione di un modulo multi-fase di successo e sarete ben attrezzati per creare un modulo coinvolgente e facile da usare che faccia progredire i vostri utenti. Quindi, tuffiamoci e iniziamo a trasformare il vostro modulo a più fasi in una centrale di conversione!
Cos’è un modulo a più fasi?
Un modulo multi-step è un modulo online che suddivide l’input dell’utente in più fasi o pagine, invece di visualizzare tutti i campi in una sola volta. Organizzando le domande in sezioni logiche, questo approccio semplifica il processo, rendendo più facile per gli utenti completarlo senza sentirsi sopraffatti.
I moduli a più fasi sono efficaci perché sfruttano la psicologia del coinvolgimento progressivo e dell’impegno. Presentare un passo alla volta riduce il carico cognitivo e mantiene l’attenzione degli utenti. Ogni fase completata rafforza il senso di progresso, aumentando la probabilità di completamento del modulo e migliorando i tassi di conversione, soprattutto per i moduli più lunghi o complessi.
Esempio di modulo a più fasi
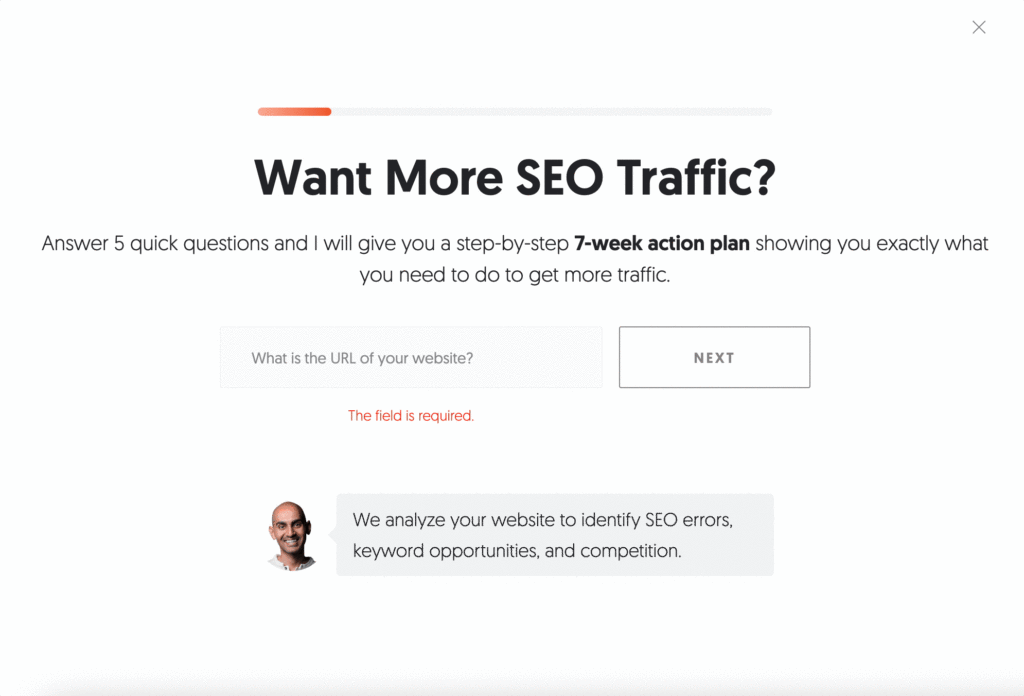
Un ottimo esempio reale di modulo multi-step efficace è il modulo della pagina di destinazione di Neil Patel “Vuoi più traffico SEO?

Neil Patel, una potenza del marketing, si assicura che ogni visitatore abbia un motivo convincente per impegnarsi. Il suo team offre un piano d’azione SEO di 7 settimane, consegnato direttamente nella casella di posta dell’utente, facendo sì che il modulo risulti prezioso piuttosto che invadente.
Il primo passo è la richiesta dell’URL di un sito web, una richiesta facile e poco impegnativa che risulta naturale visto che è necessaria per ottenere il report gratuito. Durante tutto il processo, il modulo rafforza in modo sottile i vantaggi che gli utenti riceveranno, mentre ogni richiesta di dati è chiaramente giustificata.
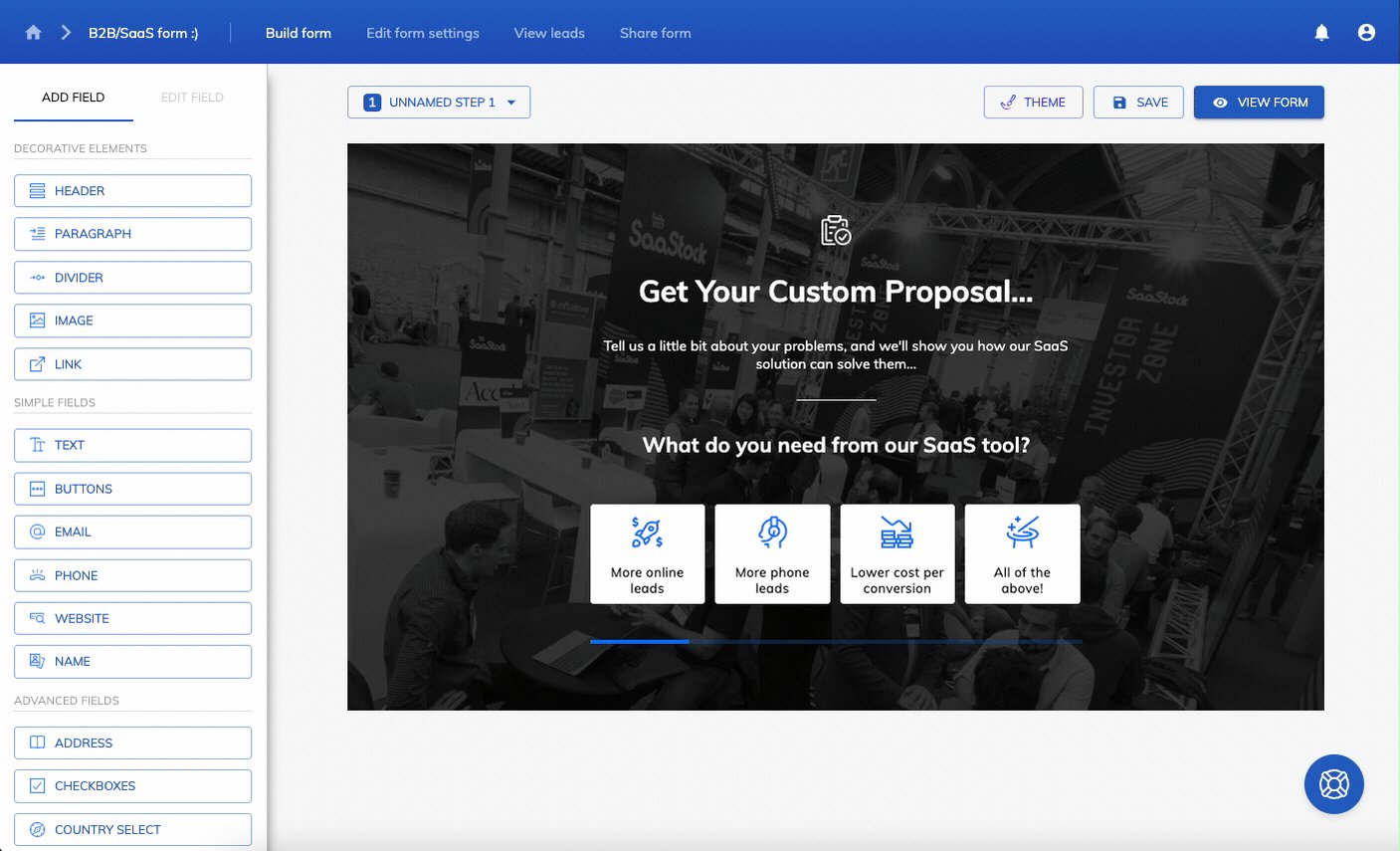
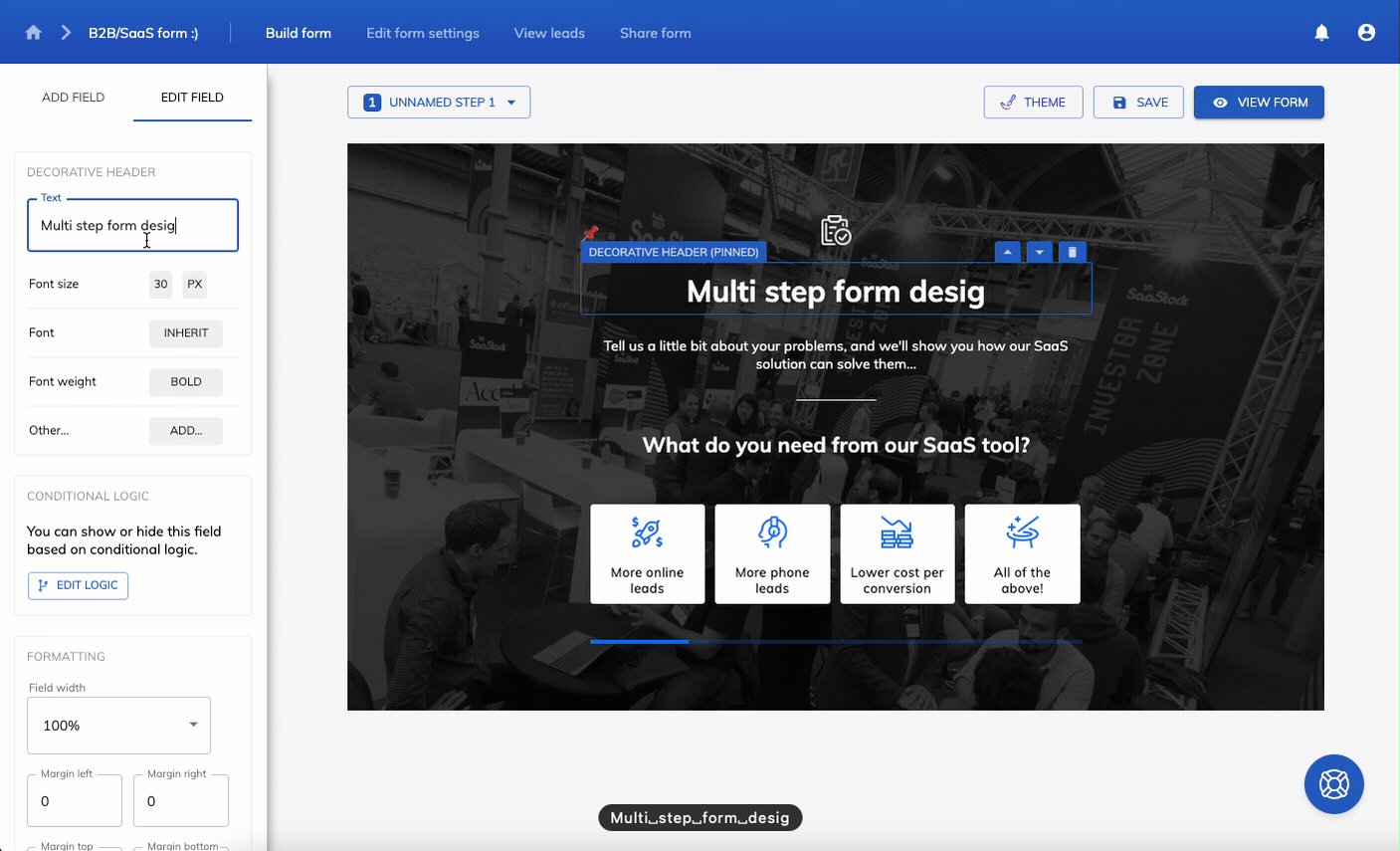
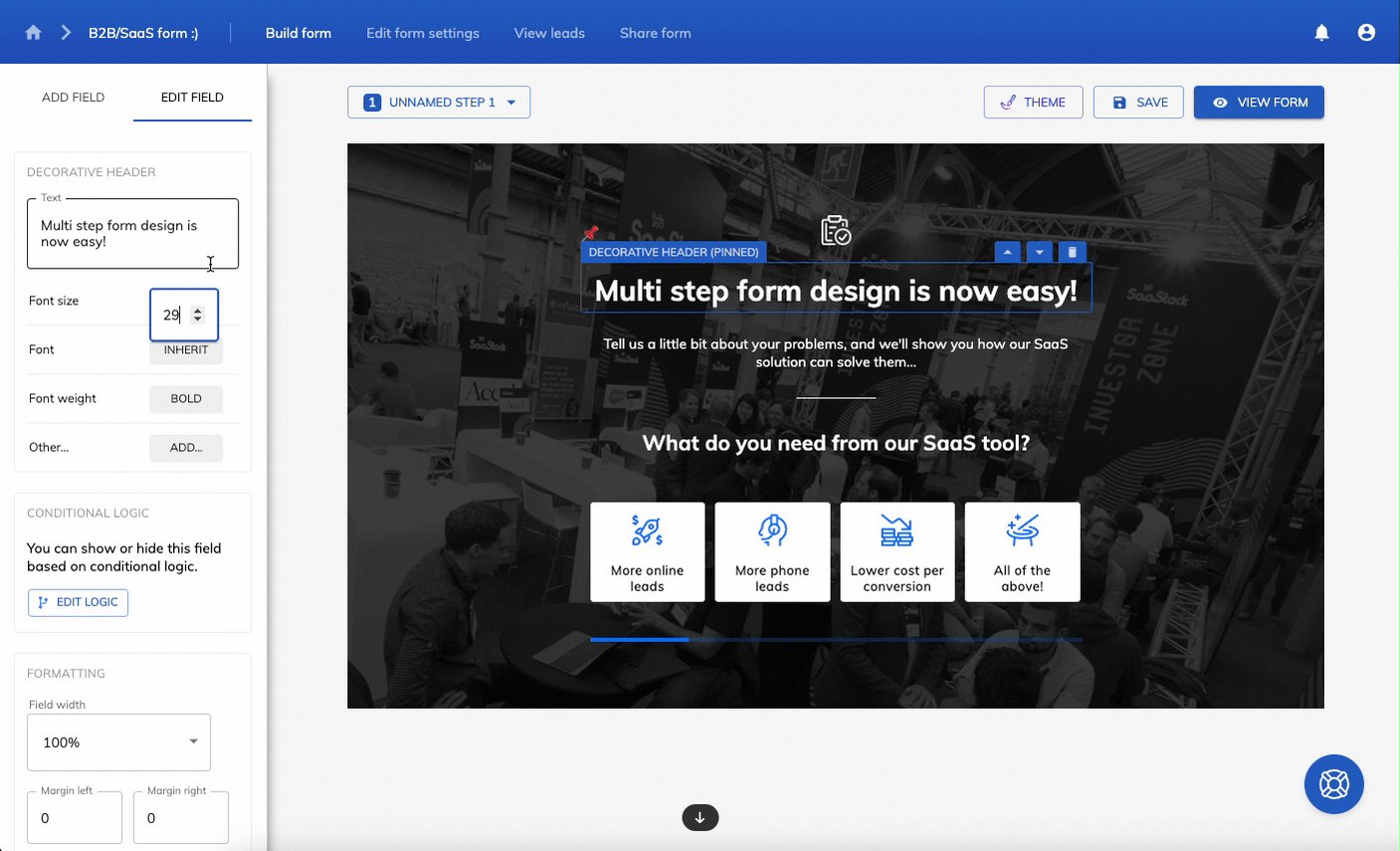
Con il costruttore di moduli multi-step di Growform, creare moduli come questi è un gioco da ragazzi. La nostra piattaforma offre una libreria di modelli dal design accattivante, pronti per essere personalizzati in base alle tue esigenze.
Moduli a più fasi contro moduli a fase singola
- I moduli a passo singolo presentano tutti i campi in una sola volta, il che li rende ideali per una raccolta dati rapida e poco impegnativa. Tuttavia, possono risultare opprimenti per gli utenti, soprattutto nel caso di moduli complessi.
- I moduli a più fasi, invece, suddividono il processo in sezioni più piccole e gestibili. Questo riduce il carico cognitivo e aumenta la probabilità che gli utenti completino il modulo. Con ogni fase completata, gli utenti acquisiscono un senso di progresso che li motiva a continuare. I moduli a più fasi sono particolarmente efficaci per raccogliere informazioni più dettagliate, pur mantenendo il processo facile da usare.
Per la lead generation, i moduli multi-step sono spesso la scelta migliore, in quanto aiutano a catturare lead meglio qualificati e a ridurre al minimo l’abbandono del modulo.
Vantaggi dei moduli a più fasi
L’utilizzo di un modulo a più fasi può offrire numerosi vantaggi:
Tassi di completamento più elevati
È meno probabile che gli utenti si sentano sopraffatti quando i moduli sono suddivisi in più fasi. Presentando una sezione alla volta, i moduli a più fasi rendono il processo più semplice e accessibile, portando a tassi di completamento più elevati.
Miglioramento della precisione dei dati
Quando gli utenti compilano un modulo lungo tutto in una volta, possono avere fretta, causando errori o risposte incomplete. I moduli a più fasi segmentano le informazioni in modo logico, rendendo più facile per gli utenti fornire dettagli accurati e migliorando la qualità dei dati.
Esperienza utente migliorata
Un modulo strutturato e guidato crea un percorso più fluido e intuitivo per gli utenti. L’aggiunta di indicatori di avanzamento, di CTA chiare e di una navigazione semplice garantisce agli utenti il controllo del processo, riducendo la frustrazione e l’abbandono.
Migliore qualificazione dei lead
Raccogliendo gradualmente informazioni rilevanti, i moduli multi-step consentono alle aziende di pre-qualificare i contatti. Invece di acquisire dati incompleti o irrilevanti, le aziende possono filtrare gli utenti poco intenzionati e concentrarsi sui potenziali clienti di alto valore.
Design compatibile con i dispositivi mobili
Suddividere i moduli in sezioni più piccole e digeribili migliora l’usabilità sui dispositivi mobili. Dato che gli utenti mobili spesso hanno difficoltà a gestire moduli lunghi, un approccio graduale migliora l’accessibilità e il coinvolgimento, portando a tassi di conversione migliori.
Le migliori pratiche UX essenziali da seguire quando si creano moduli a più fasi
8. Rimuovere tutti i campi non essenziali
Secondo la saggezza convenzionale, più breve è il modulo, più conversioni si generano.
Ma come per molte saggezze convenzionali, è discutibile se sia effettivamente vero o meno.
Un importante studio di HubSpot ha scoperto che i tassi di conversione diminuiscono relativamente poco quando si aggiungono più campi ai moduli. Inoltre, i moduli con 2-5 campi convertono meglio di quelli con un solo campo:
In un altro studio, Unbounce ha scoperto che la riduzione del numero di campi del modulo ha portato a un calo del 14% delle conversioni.
Quindi i moduli con più campi possono effettivamente convertire meglio delle loro alternative a campo singolo. Non solo, ma l’aggiunta di più campi consente di acquisire informazioni più dettagliate, migliorando la qualità dei contatti.
Qual è l’equilibrio? Qual è il numero giusto di campi da avere in un modulo a più fasi?
In poche parole, se non avete assolutamente bisogno di acquisire una determinata informazione sui vostri contatti, non chiedetela.
Ad esempio, se seguite i contatti solo via e-mail, non preoccupatevi di chiedere anche il numero di telefono.
I vantaggi di una progettazione rigorosa dei moduli multi-step sono evidenziati da uno studio condotto dall’azienda norvegese di e-commerce BliVakker, che ha testato l’impatto della rimozione dei campi del modulo non necessari. Ha testato tre diverse versioni di forma:
- Controllo: Il modulo originale, contenente 17 campi
- Skjema-Light: Il modulo originale, ma privato di tre campi: numero di conto, numero di telefono e numero di telefono serale.
- Skjema-Uberlight: Un modulo ancora più ridotto con meno campi ed elementi di navigazione
Ora, la saggezza convenzionale suggerisce che l’accoppiata Skjema-Uberlight, dal titolo elegante, dovrebbe uscire vincitrice. Ma in realtà Skjema-Light ha conquistato la corona, aumentando le conversioni di quasi l’11%:
Dopo aver eseguito il test e aver analizzato i numeri, BliVakker ha concluso che la riduzione del numero di campi non necessari aumenterà le conversioni, ma anche che eliminare troppe informazioni può effettivamente danneggiare le prestazioni.
Il consiglio è quello di iniziare con un numero relativamente basso di campi (consigliamo circa 5-6 e di solito non più di 10), per poi testare l’inserimento di altri campi in base alle esigenze.
7. Evitare le colonne multiple
C’è un tempo e un luogo per le colonne multiple.
Se siete architetti della Grecia antica, datevi alla pazza gioia: più colonne ci sono, meglio è.
Ma se state costruendo un modulo di acquisizione di contatti, le colonne singole sono sicuramente la strada da seguire, perché sono molto più facili da capire e da completare per gli utenti.
Gli esperti di ricerca UX del Baymard Institute hanno dichiarato che i layout dei moduli a più colonne sono “inclini a un’interpretazione errata”, che spesso si traduce in due errori comuni degli utenti:
- Campi mancanti, o perché non si capisce il significato delle colonne multiple, o perché semplicemente li si trascurano
- Compilazione di campi non correlati o non corretti perché si ritiene che tali passaggi siano necessari.
Ecco un buon (o, piuttosto, cattivo) esempio di questo fenomeno in azione, per gentile concessione del gigante multinazionale della vendita al dettaglio Walmart:
Cosa sta succedendo qui? Possiamo vedere che l’utente in questione ha iniziato a compilare la colonna 1, aggiungendo il proprio nome e cognome. Ma poi hanno saltato completamente il campo del telefono e sono passati direttamente alla colonna due.
Il problema principale è che non esiste un modo uniforme di interpretare le colonne da parte degli utenti, come dimostra Baymard:
Ironia della sorte, questo diagramma è disposto in colonne ed è anche piuttosto confuso da guardare.
L’unica cosa chiara è questa: se volete migliorare i vostri tassi di conversione, dite “no” alle colonne multiple.
6. Utilizzate le etichette, non i segnaposto
Un campo del modulo è solo una grande scatola vuota.
È quindi comprensibile che molti marchi scelgano di riempirli con un testo segnaposto pensato per offrire suggerimenti utili sulle informazioni richieste.
Tuttavia, quella copia segnaposto potrebbe fare più male che bene.
Per essere chiari, ecco un’illustrazione di ciò di cui stiamo parlando, per gentile concessione di Norman Nielsen Group (NNG):
Si potrebbe pensare che le etichette e i segnaposto siano piuttosto intercambiabili. Tuttavia, secondo NNG, i test condotti sugli utenti hanno ripetutamente dimostrato che la sostituzione delle etichette con il testo segnaposto è più dannosa che utile per l’usabilità, per diversi motivi:
- Il testo segnaposto scompare quando si inizia a digitare, quindi se si dimentica il “suggerimento”, è necessario cancellare ciò che si è già scritto (o, in alcuni casi, aggiornare l’intera pagina).
- La mancanza di etichette rende impossibile tornare indietro e controllare che tutto sia stato compilato correttamente alla fine.
- Se viene visualizzato un messaggio di errore, è difficile capire quale sia il problema.
- Se si naviga con il tasto tabulazione anziché con il mouse, è molto probabile che non si legga nemmeno la copia segnaposto prima che venga rimossa.
- Gli occhi sono naturalmente attratti dai campi vuoti, per cui i campi che contengono copia segnaposto vengono facilmente trascurati.
- È facile confondere il testo segnaposto con i dati autocompilati.
- A volte, la copia segnaposto deve essere cancellata manualmente, il che è particolarmente fastidioso.
Quindi, se il testo segnaposto indipendente è assolutamente da escludere, cosa si dovrebbe fare?
È semplice: utilizzare un’etichetta e aggiungere un suggerimento al di fuori del campo del modulo, come dimostra NNG qui:
5. Se è necessario un campo, contrassegnarlo come obbligatorio.
Anche se nei vostri moduli a più fasi dovreste acquisire solo le informazioni essenziali, c’è sempre la possibilità che alcune informazioni non siano così “necessarie” come altre.
Ad esempio, si potrebbe chiedere il nome, il secondo e il cognome di un utente. Ma cosa succede se non hanno un secondo nome?
Presumibilmente, volete comunque che compilino il vostro modulo. Pertanto, la soluzione migliore è contrassegnare i campi del nome e del cognome come “obbligatori” e il campo del secondo nome come “opzionale”.
Come per molti altri aspetti della UX dei moduli in più fasi, questo può sembrare ovvio, ma molti marchi non lo fanno in modo chiaro (o non lo fanno affatto).
Per esempio, NNG segnala il seguente esempio di Citicards, che presenta una piccola e facilmente trascurata spiegazione del fatto che tutti i campi sono obbligatori se non specificati:
Per chiarezza, tutti i campi obbligatori dovrebbero essere contrassegnati come tali, idealmente nella sezione dell’etichetta, proprio come fa UPS qui (notare gli asterischi):
E per rendere le cose ancora più semplici per gli utenti, considerate la possibilità di aggiungere la parola “opzionale” a tutti i campi opzionali, proprio come fa Sephora:
4. Fornire una convalida in linea
Fornendo un feedback in tempo reale mentre gli utenti completano i campi, è possibile ridurre significativamente gli errori e semplificare il processo di compilazione dei moduli. Questo approccio aiuterà gli utenti a identificare e correggere rapidamente i propri errori, garantendo un’esperienza più fluida ed efficiente.
Quando si verifica un errore, visualizzare un messaggio di errore chiaro e specifico che spieghi il problema e guidi l’utente verso la soluzione corretta. Evitate di convalidare i campi troppo presto, ad esempio quando l’utente sta ancora digitando, per evitare frustrazioni. Idealmente, la convalida dovrebbe avvenire una volta che l’utente ha completato il campo o quando tenta di passare alla fase successiva.
Con i moduli a più fasi, la tentazione può essere quella di aspettare fino alla fine per convalidare tutti i campi, ma questa è una ricetta per il disastro. Salvando tutta la convalida alla fine, si garantisce la frustrazione degli utenti e la perdita di molti nella navigazione tra i vari passaggi.
Bloccati sulla convalida? Growform rende tutto più facile: provate gratuitamente 14 giorni di prova gratuita .
3. Utilizzare CTA chiare
Stranamente, l’utente medio di Internet ha poca voglia di passare il tempo a compilare moduli.
Quindi, se volete convincerli a consegnare le loro informazioni, è probabile che dobbiate indirizzarli nella giusta direzione con un invito all’azione (CTA) chiaro e convincente.
Per quanto riguarda l’utilizzo delle CTA nella progettazione di moduli a più fasi, ci sono abbastanza raccomandazioni e best practice da riempire un intero articolo, quindi questo consiglio è lungi dall’essere esaustivo. Ma come regola generale, dovreste farlo:
- Mantenere le CTA concise
- Personalizzare le CTA per singoli utenti o segmenti di pubblico, ove possibile.
- Usare verbi d’azione come esplorare, fare acquisti e imparare.
- Eseguire regolarmente test A/B per ottimizzare le CTA
- Utilizzate una CTA diversa per l’ultimo passo rispetto a quelli precedenti (ad esempio, i passi 1 – 3 potrebbero dire “Prossimo passo”, mentre l’ultimo passo dice “Richiedi il mio preventivo gratuito”).
- Fate in modo che le CTA siano orientate ai benefici, in modo che sia chiaro il motivo per cui l’utente dovrebbe cliccare.
- Aggiungere un pulsante CTA piuttosto che un link di testo o un’immagine
Infine, assicuratevi che i vostri pulsanti sembrino effettivamente dei pulsanti. Devono risaltare e sembrare “cliccabili”, come dimostra GoSquared:
2. Iniziare con domande facili
Uno degli aspetti migliori della progettazione di moduli a più fasi è che agli utenti viene mostrata solo la prima domanda, o una manciata di domande, quando viene presentato il modulo.
Ciò significa che non c’è nessun fattore di intimidazione, nessun motivo per non iniziare a compilarlo.
E offre anche un ulteriore vantaggio: si possono facilitare gli utenti nel processo ponendo prima domande semplici e poco impegnative.
In questo modo, quando si troveranno di fronte a qualcosa che richiede uno sforzo maggiore per rispondere, avranno già superato le prime domande. E poiché si ha l’impressione che abbiano già fatto dei progressi, è molto probabile che continuino ad andare avanti.
Naturalmente, ciò che conta come “domanda a basso attrito” varia a seconda dello scopo del modulo.
Ma ecco un buon esempio di modulo di richiesta di preventivo di Nearly Real Florals, che inizia con la domanda: “Che tipo di evento sta organizzando?”.
Questo approccio presenta due vantaggi:
- È facile rispondere: non chiedereste un preventivo se non sapeste che tipo di evento state organizzando.
- Fa sì che gli utenti pensino ai vantaggi del vostro prodotto – in questo caso, la splendida composizione floreale che sarà esposta al vostro emozionante evento!
1. Utilizzare una barra di avanzamento
Le barre di avanzamento sono una delle armi più potenti del vostro arsenale quando si tratta di guidare la compilazione di moduli in più fasi.
Anche in questo caso, si tratta di psicologia. Quando vediamo una barra di avanzamento, ci sentiamo rassicurati dal fatto che l’intero processo non ci porterà via troppo tempo. E quando completiamo ogni sezione, riceviamo una piccola scarica di dopamina perché ci avviciniamo di un passo al completamento.
Che aspetto deve avere la vostra barra di avanzamento?
Non sorprende che ci siano molte opzioni. Si può usare una barra numerata, una percentuale o una lista di controllo per i casi in cui i campi non devono essere compilati in un ordine specifico.
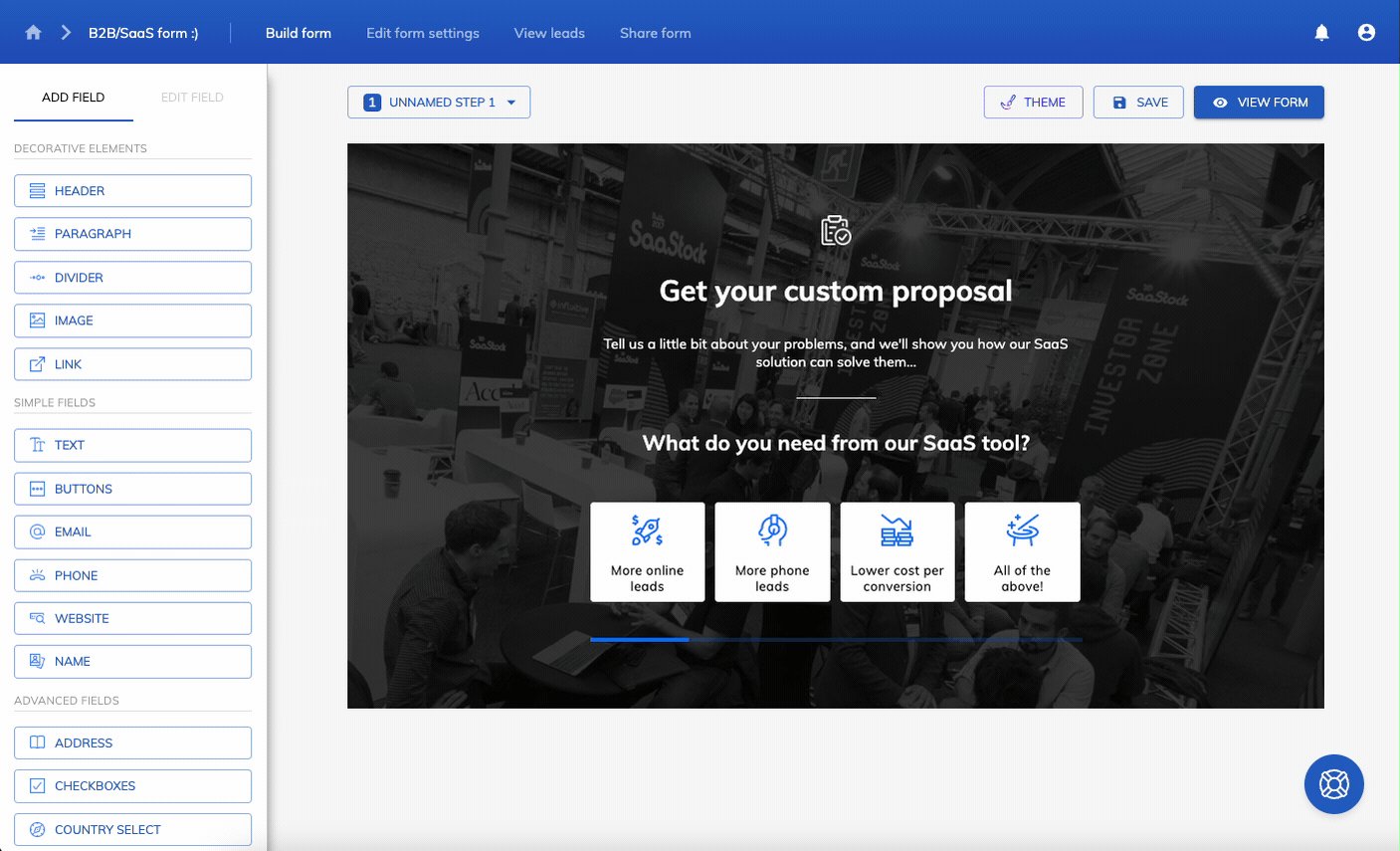
Ma, secondo la nostra esperienza, una semplice barra colorata funziona bene per guidare le conversioni. Eccone uno creato con Growform:
Sebbene ci siano alcune occasioni per non utilizzare una barra di avanzamento in un modulo a più fasi (ad esempio, se non si vuole “avvisare” troppo presto l’utente che ci sono molte fasi!), i vantaggi dell’inclusione di una barra di avanzamento sono generalmente superiori ai rischi.
Correlato: Come aggiungere un modulo multi-fase Growform a Leadpages
E poi?
Come è facile intuire, l’UX dei moduli in più fasi è difficile. È facile inciampare nelle barre di avanzamento, nella convalida, nel layout del modulo e persino nell’ordine delle domande.
Fortunatamente, Growform è qui per aiutarvi.

Growform semplifica la costruzione di moduli a più fasi in linea con le migliori pratiche UX, dall’aggiunta di barre di avanzamento accattivanti alla creazione di pulsanti CTA da cliccare assolutamente.
Anche se non sapete da dove cominciare, gli oltre 20 modelli di settore ad alte prestazioni vi daranno tutta l’ispirazione di cui avete bisogno.
Scopritelo voi stessi iniziando oggi la vostra prova gratuita di 14 giorni!
Recent Posts
- Elenchiamo 9 best practice per le landing page per massimizzare le conversioni
- Esaminiamo i migliori strumenti di qualificazione dei lead per identificare i prospect ad alto interesse
- Scopriamo 5 esempi di pagine di atterraggio per lead magnet (oltre a suggerimenti pratici)
- Le nostre migliori scelte di aziende di generazione di lead immobiliari per incrementare il tuo business
- Come inviare le conversioni a Facebook/Meta tramite Conversion API (CAPI)
