Come creare moduli multi-fase di Hubspot (senza codice)
Hubspot è una piattaforma di marketing versatile che offre vari strumenti, tra cui i moduli, per aiutare le aziende a crescere attraverso l’automazione.
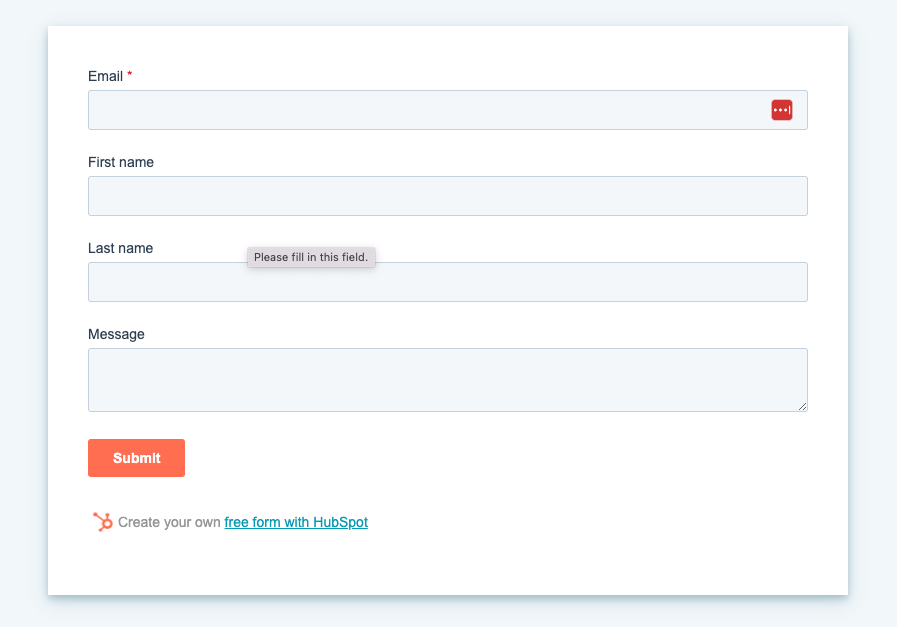
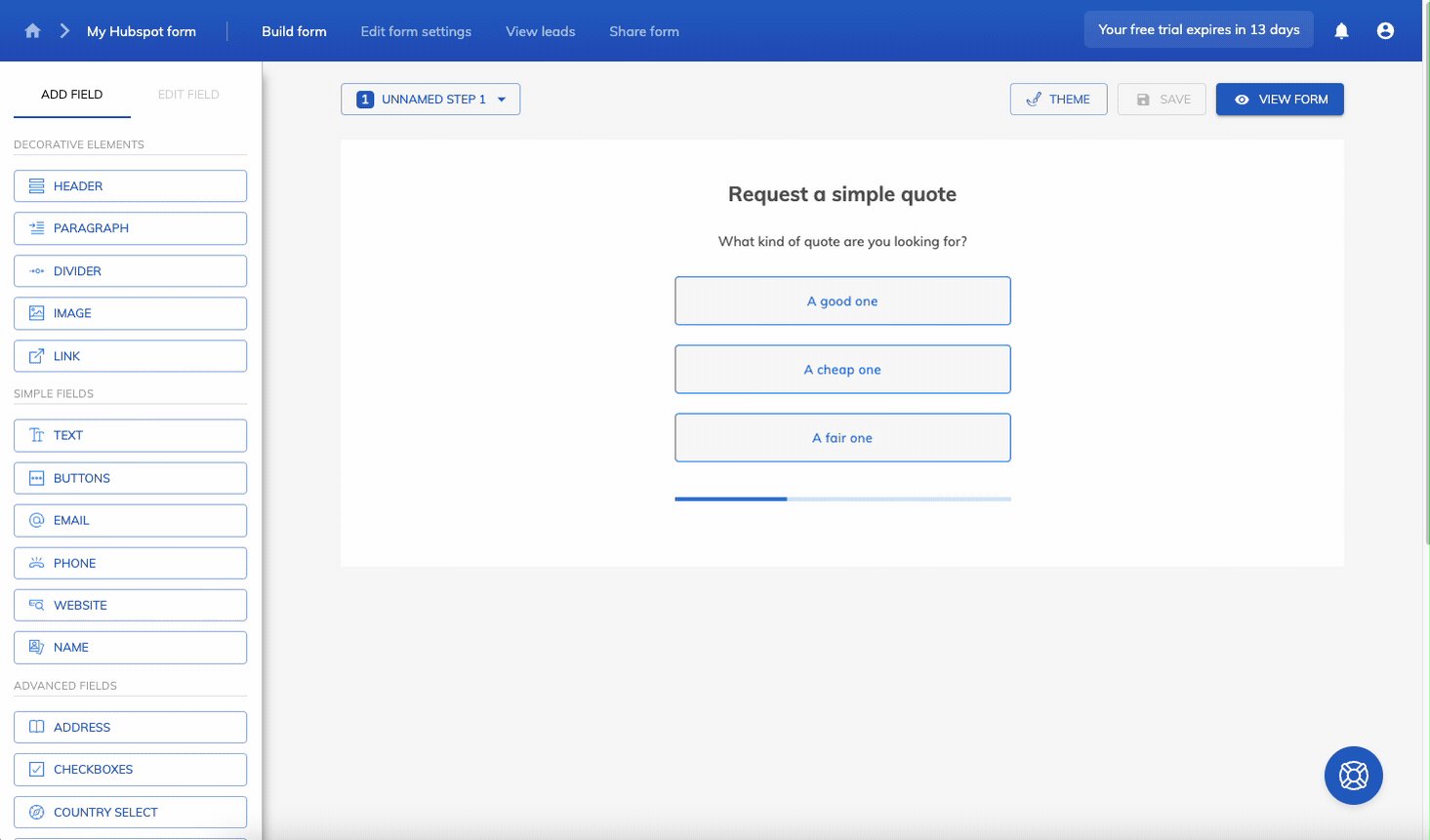
È dotato di un proprio form builder che consente una semplice raccolta di dati, con i lead che confluiscono direttamente nel CRM:

Ma una domanda che ci viene spesso posta è: “Hubspot ha moduli multi-step?”.
A partire da maggio 2023, Hubspot non supporta i moduli multi-step. Gli unici modi per ottenere un modulo multi-step su Hubspot sono:
a.) Creare un modulo che invii gli utenti a un’altra pagina di Hubspot (con un altro modulo) e ripetere per ogni fase (non consigliato).
b.) Utilizzate la funzionalità “campi dipendenti” di Hubspot per mostrare un campo diverso in risposta a ogni domanda. L’utente si troverà sulla stessa pagina, ma darà in qualche modo l’impressione di un modulo a più fasi (non consigliato).
c.) Utilizzare un form builder come Growform per creare un modulo a più fasi e inviare i contatti a Hubspot (consigliato):


È un po’ sconcertante che Hubspot abbia deciso di non supportare i moduli multi-step nel suo form builder, dato che è dimostrato che aumentano significativamente i tassi di conversione e che Hubspot stesso li sostiene.
In ogni caso, questa guida vi mostrerà esattamente come creare incredibili moduli multi-step di Hubspot, tanto da far invidia a qualsiasi marketer!
Indice dei contenuti
Perché utilizzare un modulo a più fasi?
I moduli a più fasi offrono diversi vantaggi rispetto ai tradizionali moduli a una fase o a una pagina. Questi vantaggi includono:
- Miglioramento dell’esperienza utente: La suddivisione di un modulo lungo in sezioni più piccole può rendere il processo di compilazione del modulo meno intimidatorio per gli utenti. Questo approccio alla progettazione dei moduli aiuta a ridurre i tassi di abbandono dei moduli e aumenta la probabilità che gli utenti completino il modulo.
- Tassi di conversione più elevati: Rendendo il processo di compilazione del modulo più gestibile, i moduli a più fasi raggiungono tassi di conversione molto più elevati rispetto ai moduli a una fase. Gli utenti sono più propensi a iniziare e completare un modulo se ritengono che non sia troppo impegnativo, il che si traduce in un maggior numero di conversioni per voi!
- Migliore raccolta dei dati: I moduli a più fasi consentono di raccogliere informazioni più dettagliate dagli utenti senza sovraccaricarli. Suddividendo il modulo in sezioni, si consente agli utenti di fornire dati più precisi e completi, che portano a una migliore qualificazione e segmentazione dei lead.
- Riduzione dell’abbandono dei moduli: Con un’esperienza di compilazione dei moduli più semplice, i visitatori hanno meno probabilità di abbandonare la risposta alle domande a metà strada. Questo porta a un maggior numero di invii di moduli e a un maggior numero di contatti.
Perché usare un costruttore di moduli invece di usare hack e soluzioni?
È stato bello vedere la comunità di Hubspot riunirsi: ci sono alcuni hack e workaround che permettono di creare un’approssimazione di un modulo a più fasi in Hubspot.
Ma il problema è che i workaround hanno la brutta abitudine di diventare improvvisamente incompatibili, di non ricevere il supporto tecnico ufficiale e di offrire agli utenti un’esperienza di rottura.
La soluzione? Growform è stato costruito appositamente per costruire moduli a più fasi, può essere incorporato nel vostro sito web e invia i lead al vostro CRM tramite l’integrazione con Hubspot.

Utilizzando uno strumento di terze parti come questo, vedrete comunque i lead apparire in Hubspot, ma godrete anche di tutti i vantaggi di un form builder appositamente creato, tra cui:
- Logica condizionale: Utilizzate la logica condizionale o di “salto” per mostrare o nascondere campi o interi passaggi in base alle risposte degli utenti. In questo modo i vostri moduli risulteranno molto più interattivi e personalizzati, consentendovi di creare esperienze di grande impatto e ad alta conversione.
- Più opzioni di stile: I moduli di Hubspot non forniscono una tonnellata di opzioni di personalizzazione (schemi di colori, font personalizzati o colori di sfondo), mentre i costruttori di moduli di terze parti lo fanno. Con un modulo visivamente più accattivante e che assomiglia al vostro marchio, è più probabile che gli utenti abbiano un’impressione positiva del vostro marchio e inizino a compilare il modulo.
- Barre di avanzamento: L’inclusione di una barra di avanzamento nel vostro modulo a più fasi contribuirà a dare agli utenti un senso di realizzazione e a tenerli impegnati.
- Modelli di best practice: Il costruttore di moduli di Hubspot consente di creare moduli semplici da zero, ma non offre molto in termini di modelli. I costruttori di moduli come Growform offrono 20+ modelli per diversi settori, che aiutano a seguire le best practice in più fasi fin dall’inizio.
- Migliore facilità d’uso: Il processo di creazione di un modulo a più fasi con gli strumenti appropriati sarà molto più semplice rispetto all’assemblaggio di moduli diversi e all’utilizzo di soluzioni di lavoro. Probabilmente sarà anche più affidabile e manutenibile.
Guida passo per passo alla creazione di un modulo multi-fase di Hubspot con Growform
In questa sezione, forniremo una guida passo passo su come creare un modulo Hubspot multi-step utilizzando Growform.
Alla fine dell’esercitazione, avrete un bellissimo modulo con logica condizionale, barra di avanzamento e opzioni di stile avanzate, e i contatti arriveranno direttamente in Hubspot!

Per questo tutorial, si presuppone che abbiate già un account Hubspot.
Passo 1: iscriversi e creare un nuovo modulo
Per iniziare, è necessario registrare un account Growform.
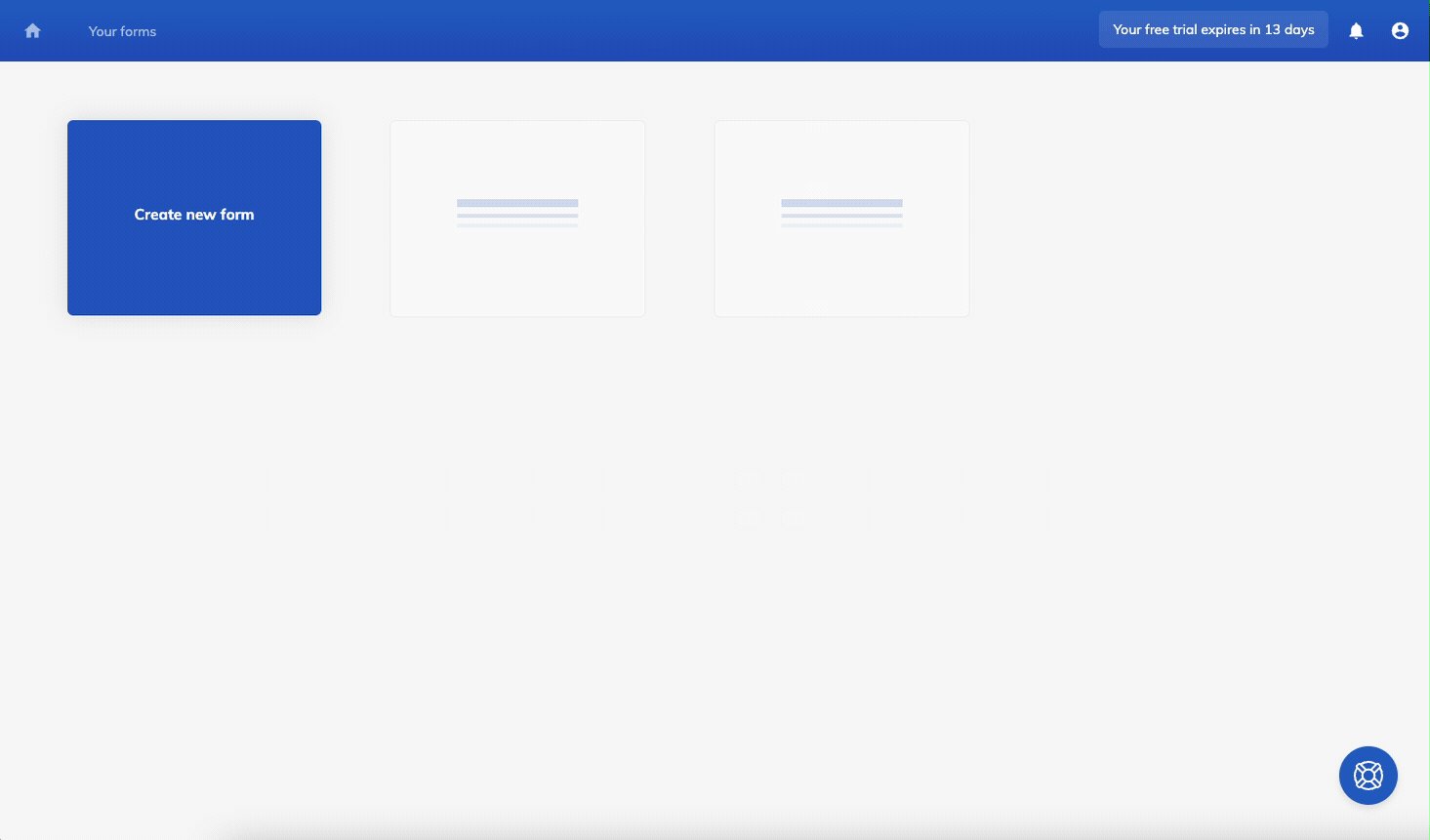
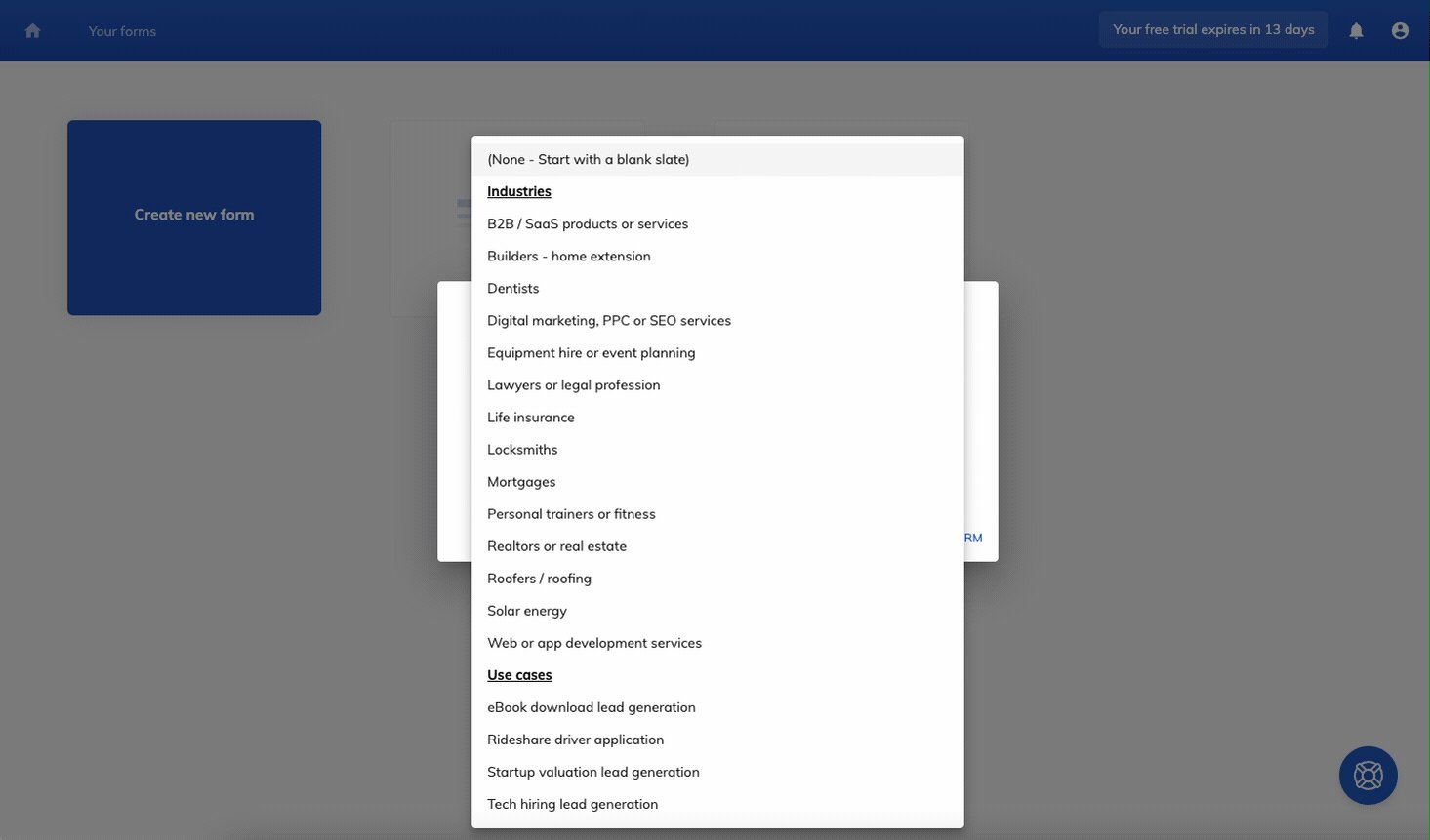
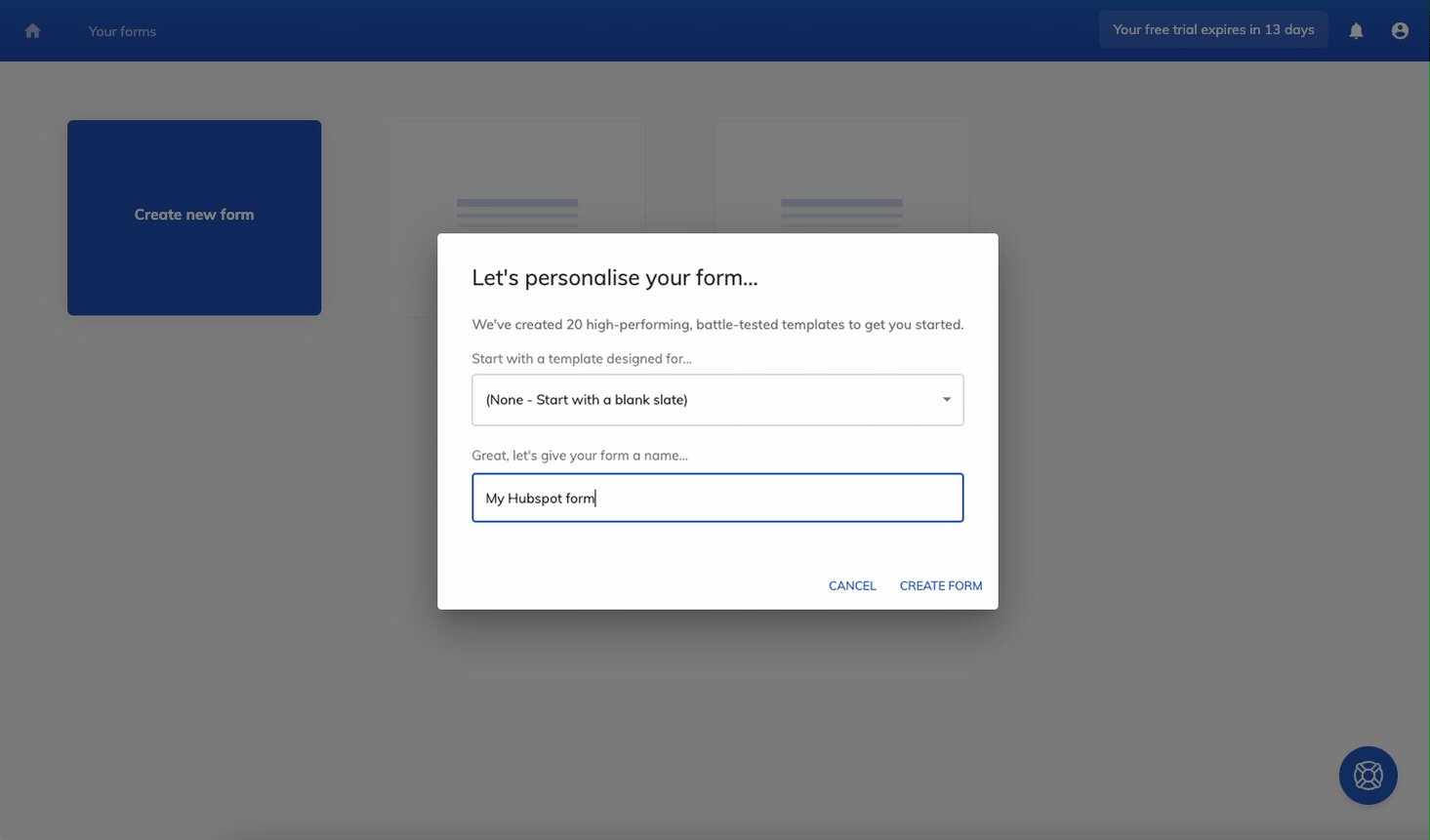
Dopo aver creato un account e aver effettuato l’accesso, si verrà indirizzati alla dashboard di Growform. A questo punto, premere “Crea nuovo modulo” e scegliere un modello adatto alle proprie esigenze.
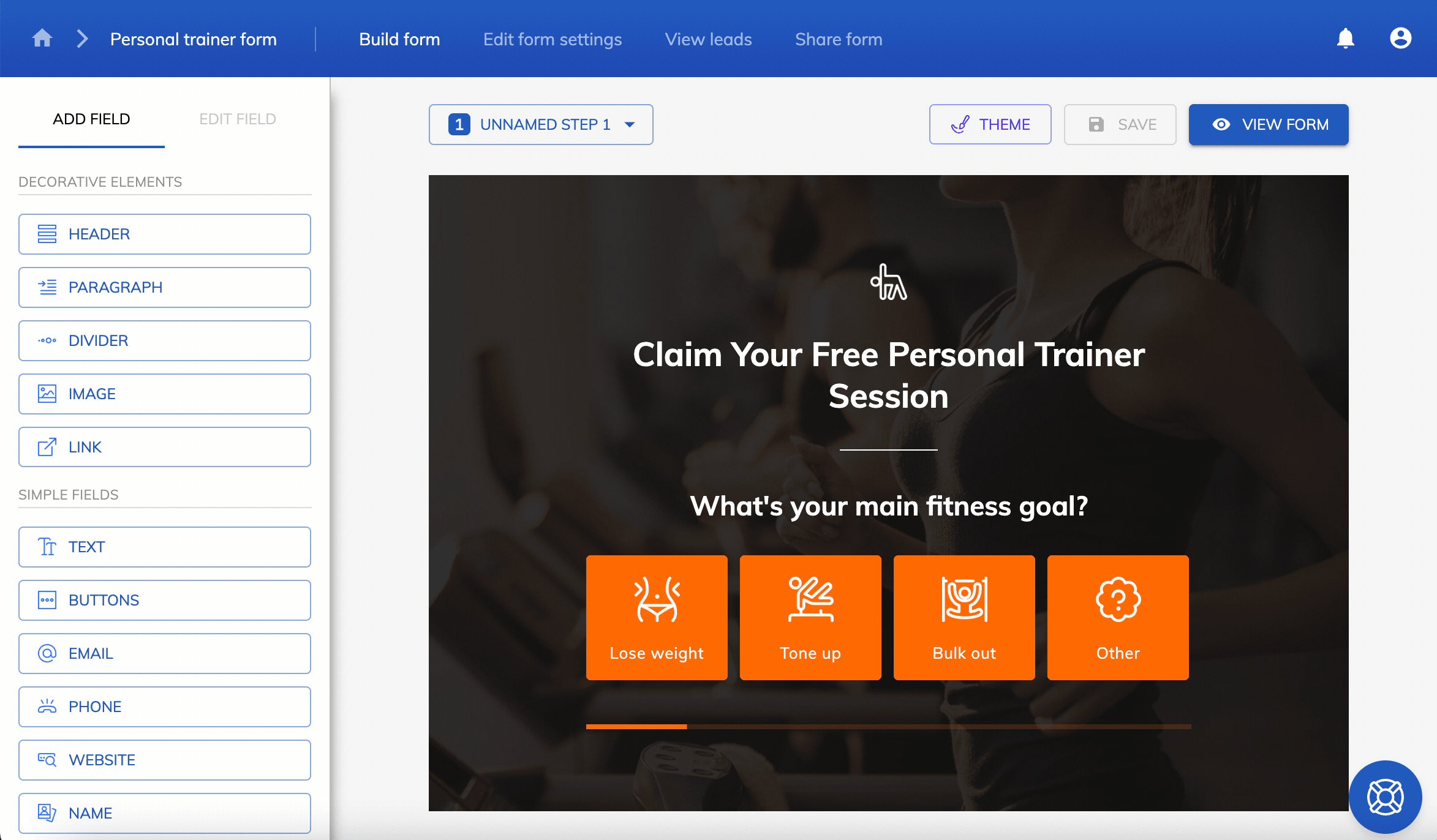
Sceglieremo “Nessuno – iniziare con una tabula rasa”:

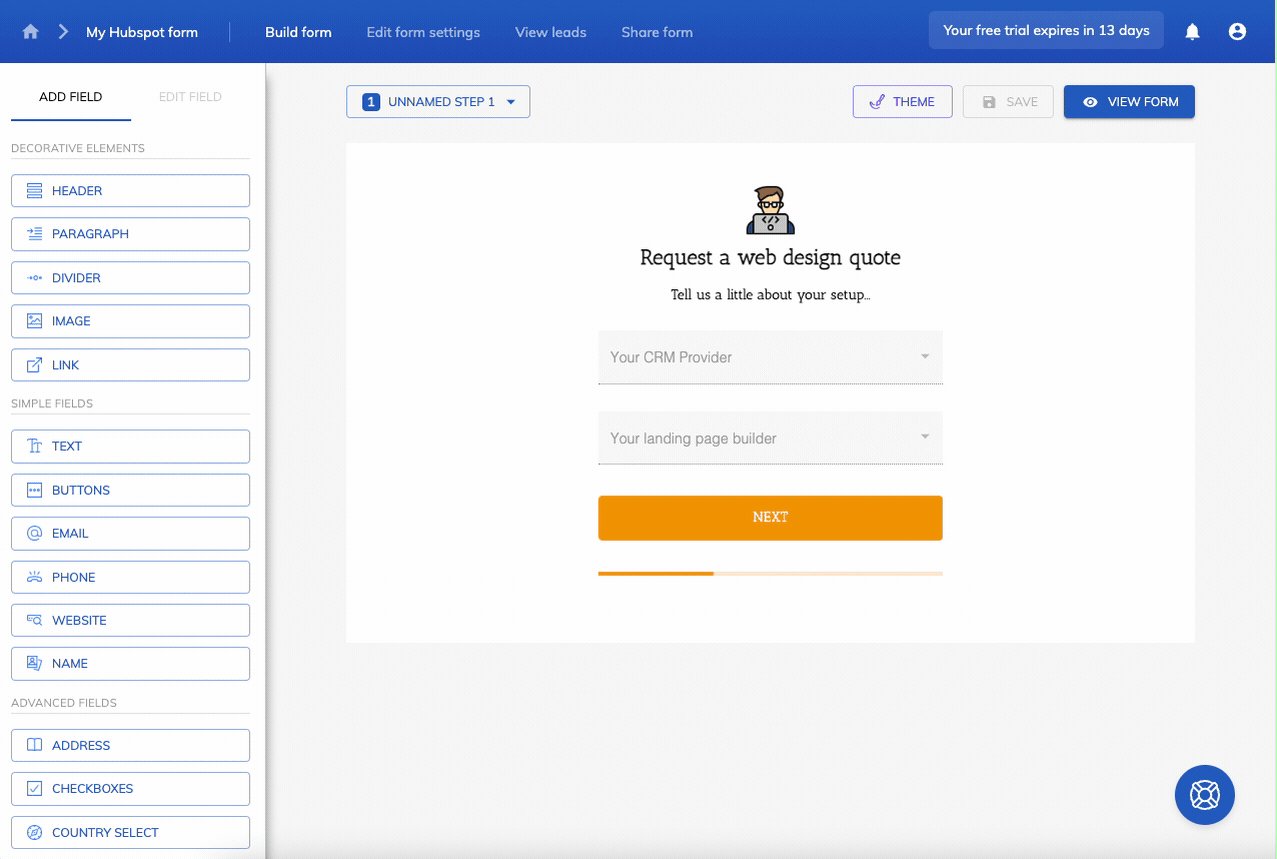
Passo 2: modificare i campi
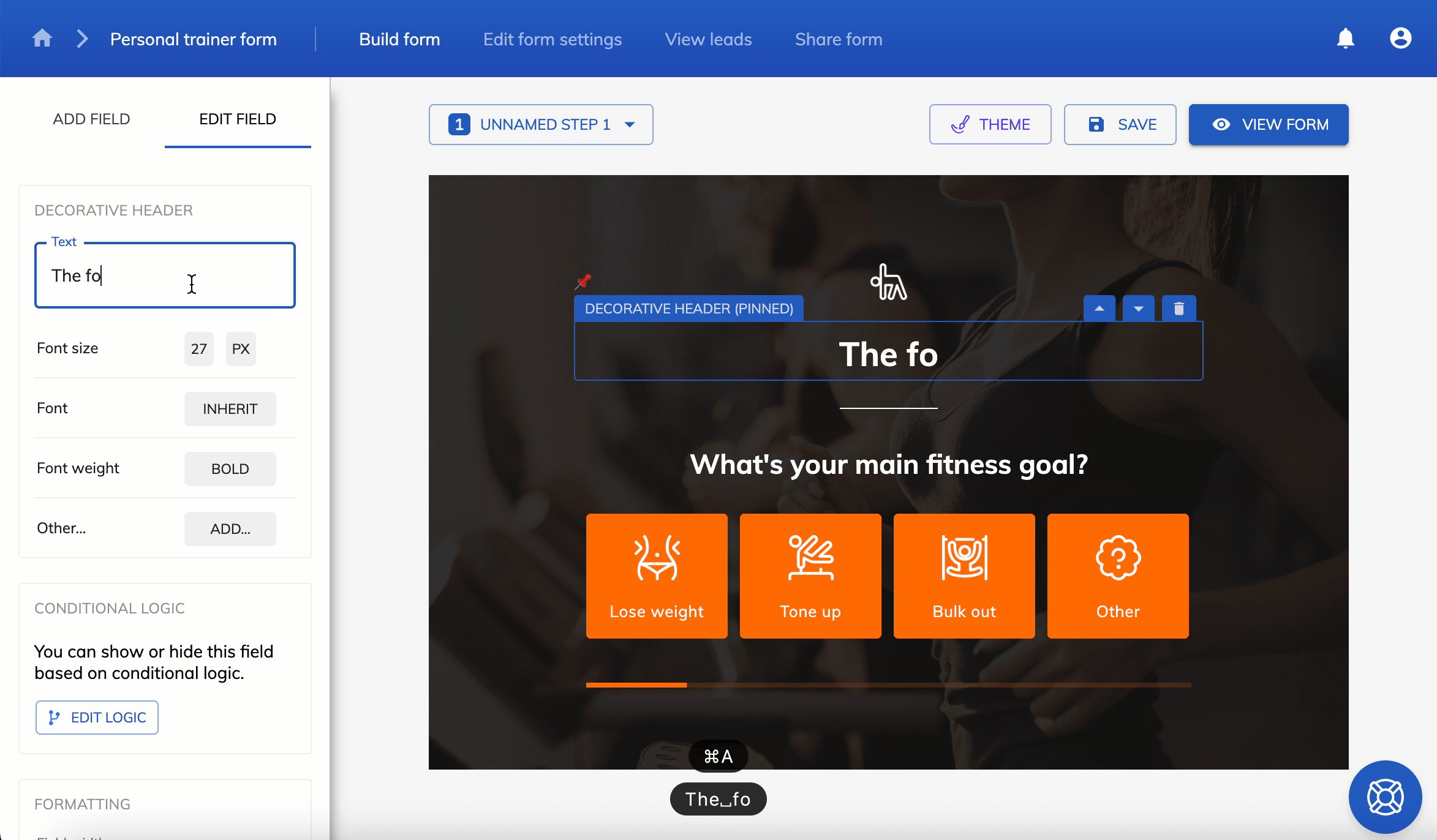
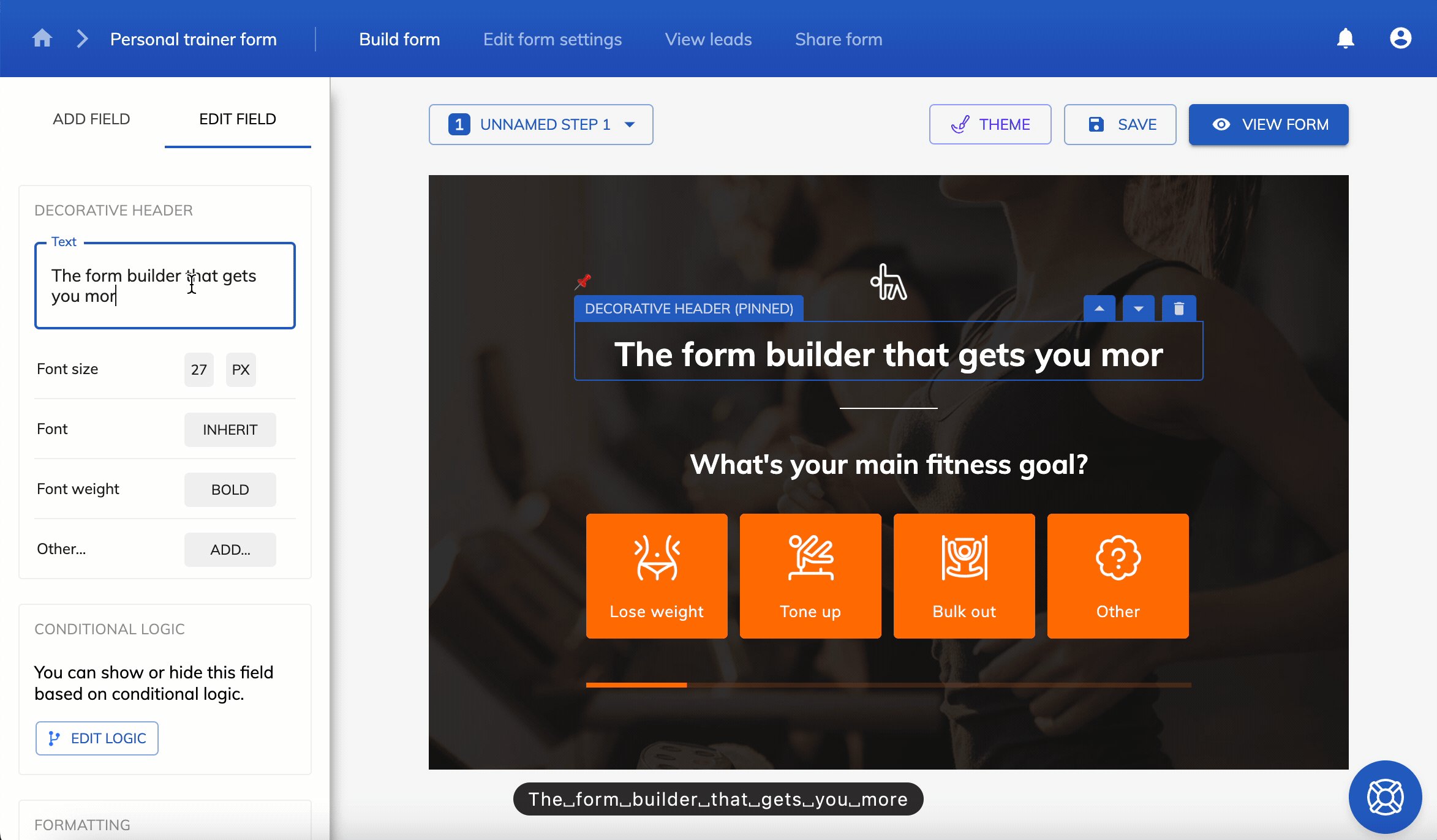
Con pochi clic, possiamo eliminare i campi che non ci servono e aggiungerne di nuovi che hanno senso:

Ecco come:
- Selezionare un campo facendo clic su di esso
- Cancellare un campo premendo l’icona “cancella” / “cestino”.
- Aggiungere un campo scegliendone uno dal lato sinistro
- Modificare un campo facendo clic su di esso e modificando le impostazioni a sinistra.
Alla fine di questo passaggio, avremo qualcosa di simile a questo:

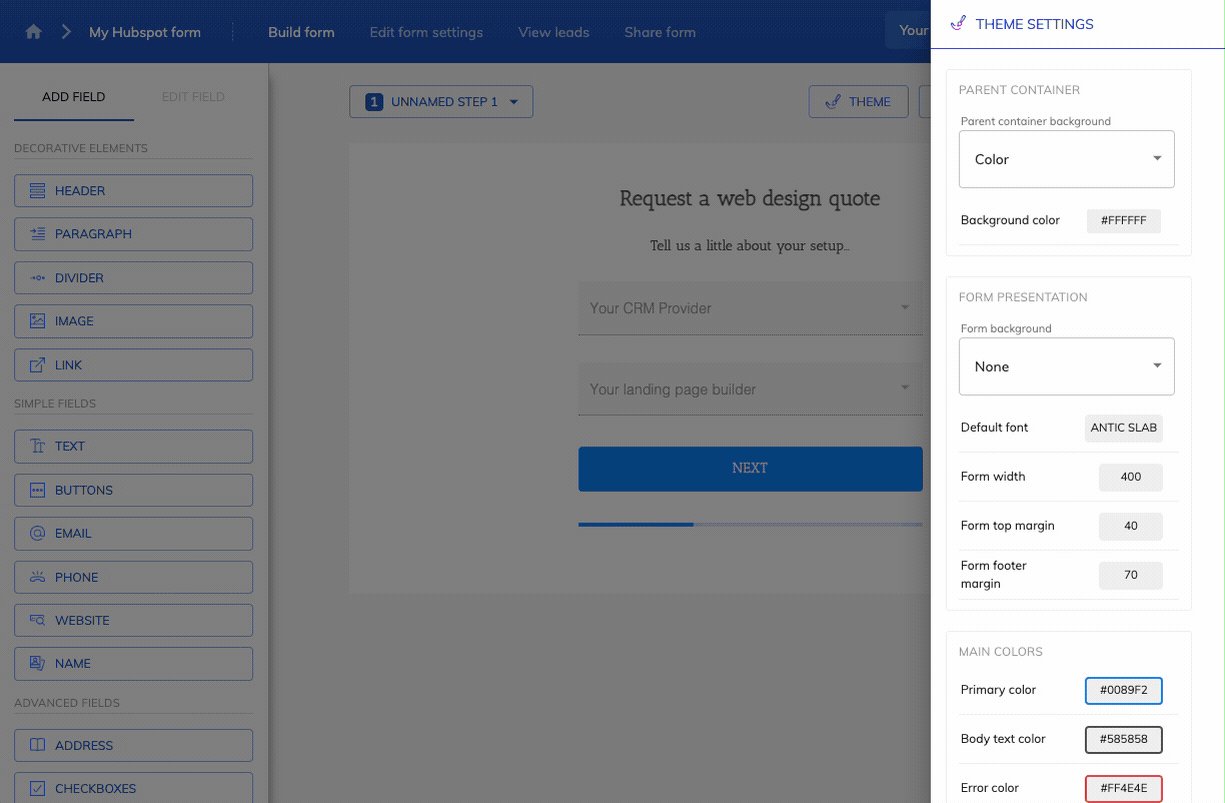
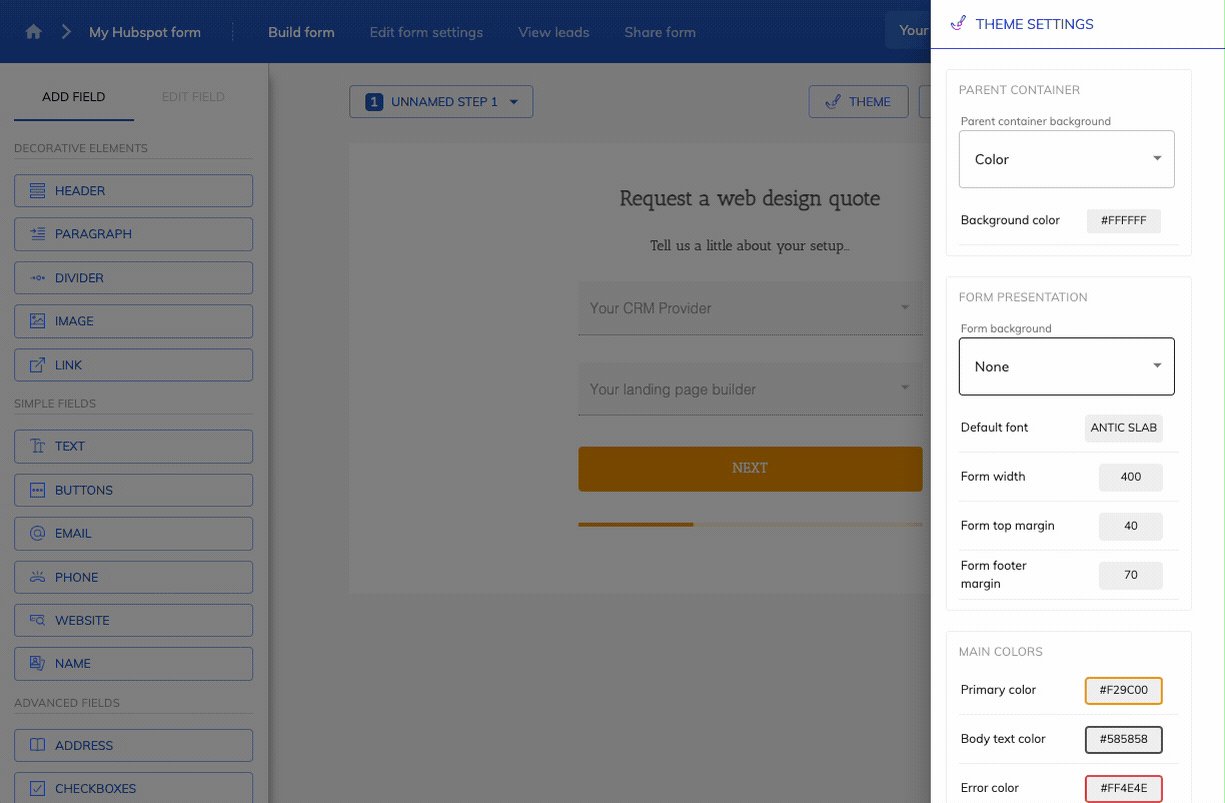
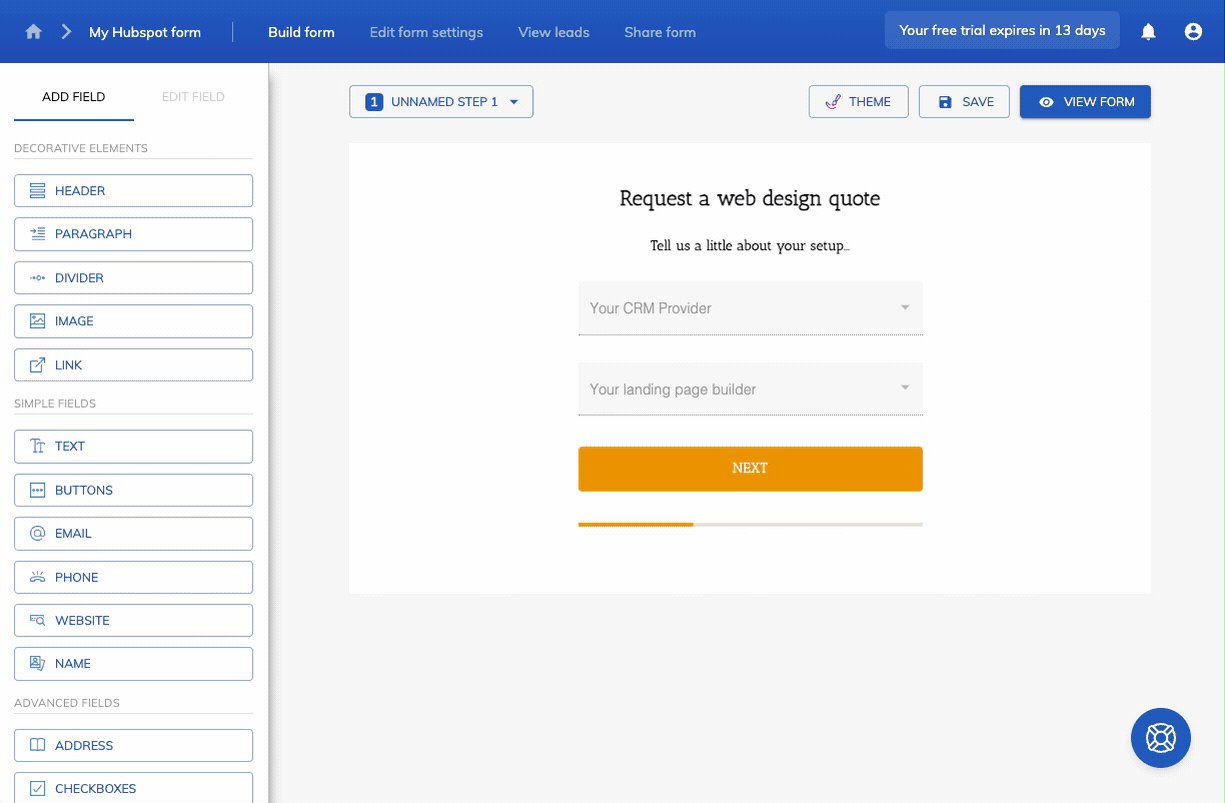
Passo 3: modificare le impostazioni del tema
Se la combinazione di colori blu non è adatta, possiamo modificare facilmente le opzioni del tema per riordinare un po’ le cose:

Ecco come abbiamo fatto:
- Fare clic su “Tema” nell’angolo in alto a destra
- Regolate il carattere predefinito, il colore primario e il colore del testo del corpo in base alle vostre preferenze.
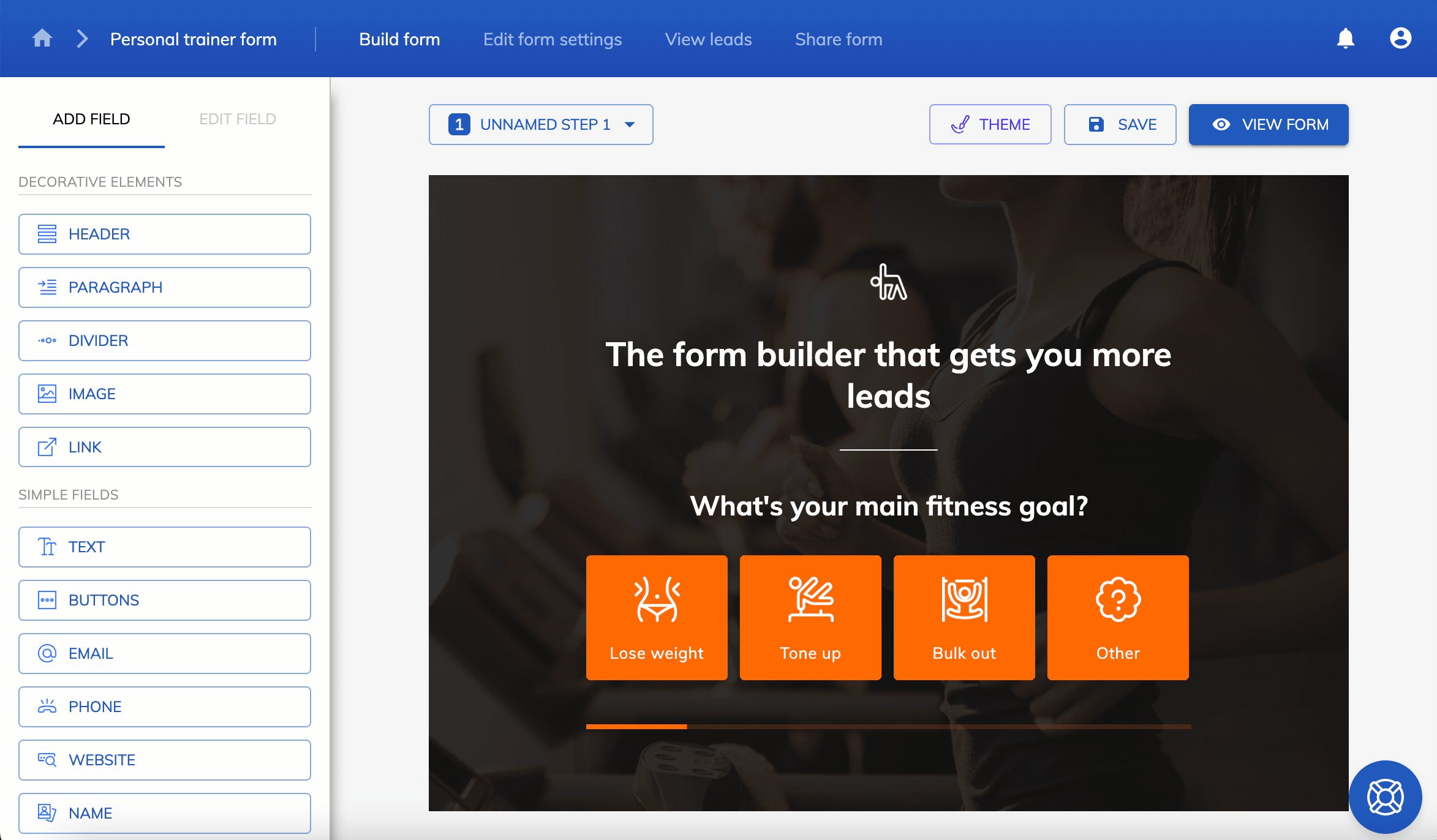
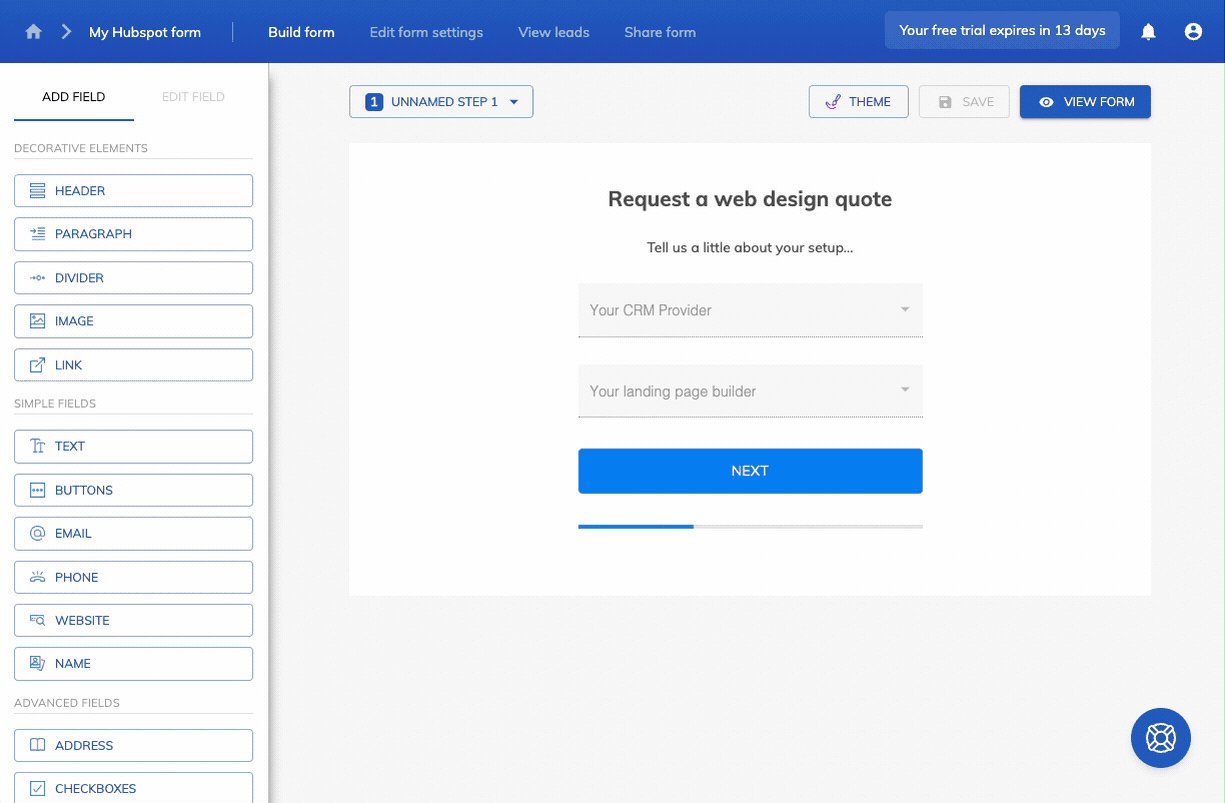
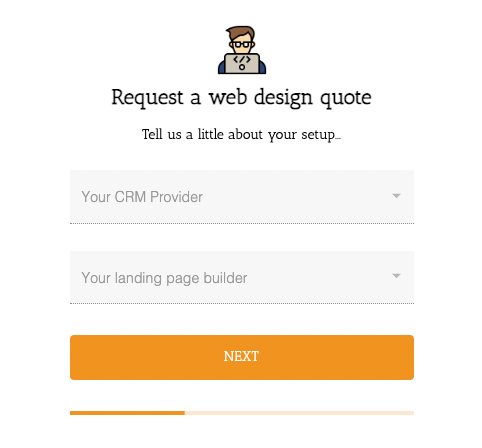
Dopo aver aggiunto un’immagine nella parte superiore del modulo e aver regolato leggermente i margini di ogni campo, possiamo ottenere un modulo dall’aspetto fantastico come questo:

Indipendentemente dalle linee guida del vostro marchio, dovreste essere in grado di creare un modulo che abbia un aspetto eccellente e si adatti a qualsiasi luogo.
Se si desidera aggiungere e modificare i passaggi, è possibile farlo facilmente utilizzando il menu a tendina di navigazione dei passaggi nell’angolo in alto a sinistra.
Non dimenticate di premere “Salva” una volta terminata la costruzione!
Passo 4: incorporare il nostro modulo nel vostro sito web
Ora che abbiamo costruito un modulo di base, dobbiamo prendere il codice embed che ci permetterà di inserirlo nella nostra landing page o sito web.
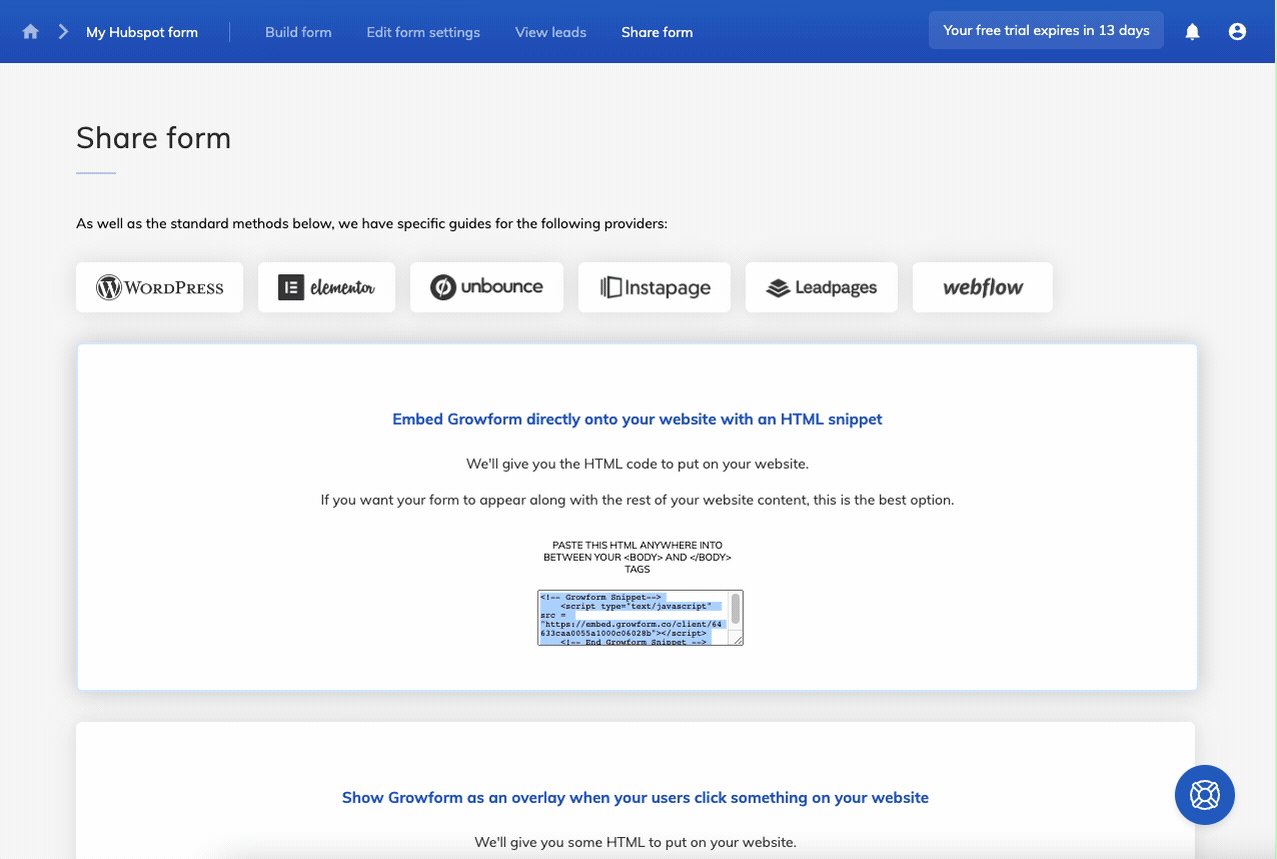
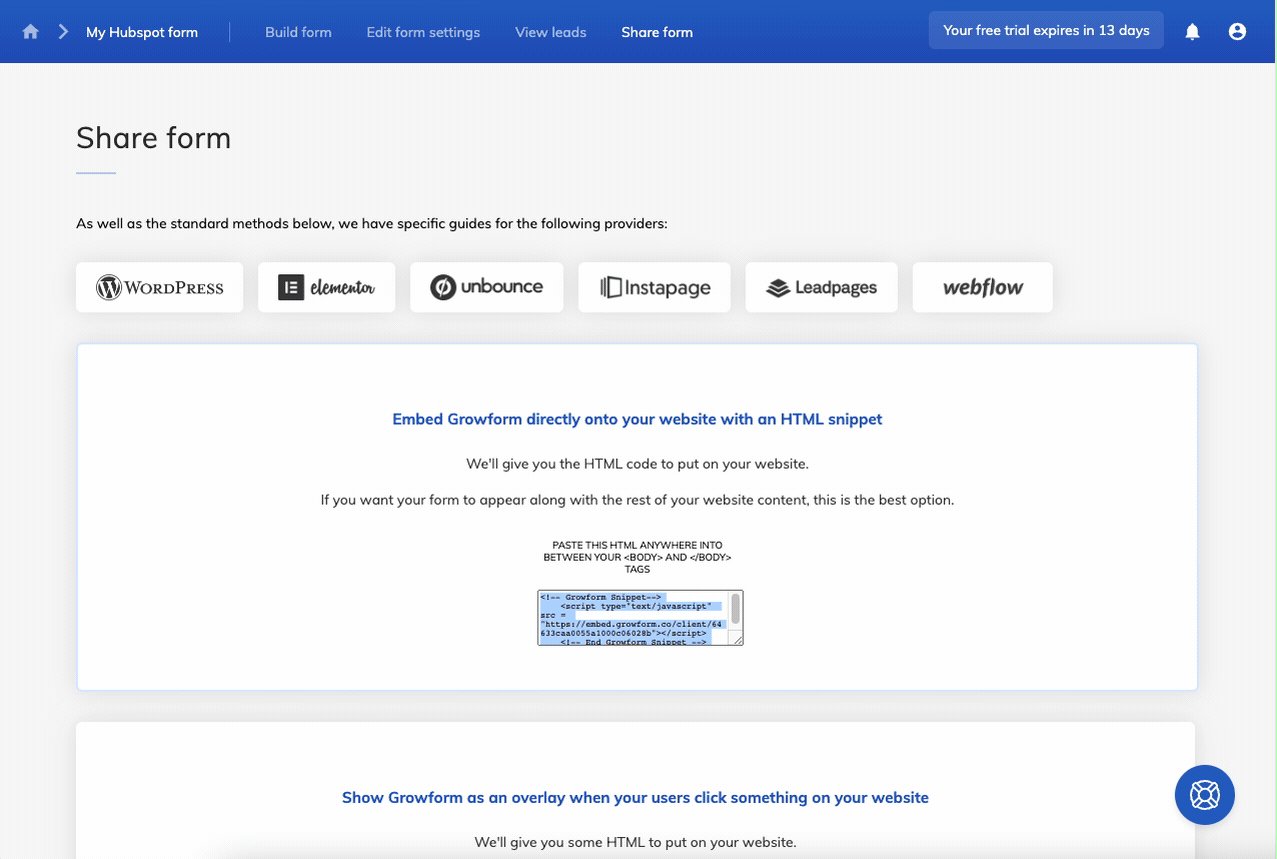
Per prima cosa, prendiamo il codice embed fornito da Growform. Sempre nel costruttore, andare su“Condividi modulo” e aprire la prima opzione.
Fare clic all’interno del riquadro e copiare il codice embed negli appunti:

Ottimo: abbiamo copiato il codice embed. A questo punto dovrete incollarlo nell’area HTML personalizzata della vostra pagina di destinazione o del vostro costruttore di siti web.
Spesso, il costruttore di landing page fornisce un widget o uno strumento che consente di creare un “HTML personalizzato”: basta incollare il codice e salvare le modifiche.
Di seguito sono riportate guide più specifiche per ciascuno dei principali costruttori di pagine di destinazione:
Bello! Abbiamo incollato il codice nel nostro sito WordPress e ora abbiamo un modulo multi-step!
Se non volete incorporare il modulo nel vostro sito web, o se preferite semplicemente condividere un link al modulo, questo è perfettamente possibile: c’è un link condivisibile anche nella pagina “Condividi modulo”.
Fase 4: Lanciare un cavo di prova
Compiliamo il modulo per verificare che tutto funzioni correttamente:

Questo è un passo importante: non solo ci permette di vedere il modulo in azione, ma consentirà a Zapier di “vedere” un lead di esempio quando configureremo l’integrazione con Hubspot nel passaggio 5.
Fase 5: inviare i contatti a Hubspot
A questo punto, il nostro modulo è incorporato nel nostro sito web e sta raccogliendo contatti, ma i contatti rimangono in Growform!
Inviamo i nostri contatti a Hubspot utilizzando Zapier.
Zapier è la “colla” che tiene insieme Growform e migliaia di integrazioni. Se non avete ancora un account, vi verrà richiesto di crearne uno. Viene fornito con una prova gratuita di 14 giorni e consente di ottenere 100 contatti al mese senza bisogno di un piano a pagamento.
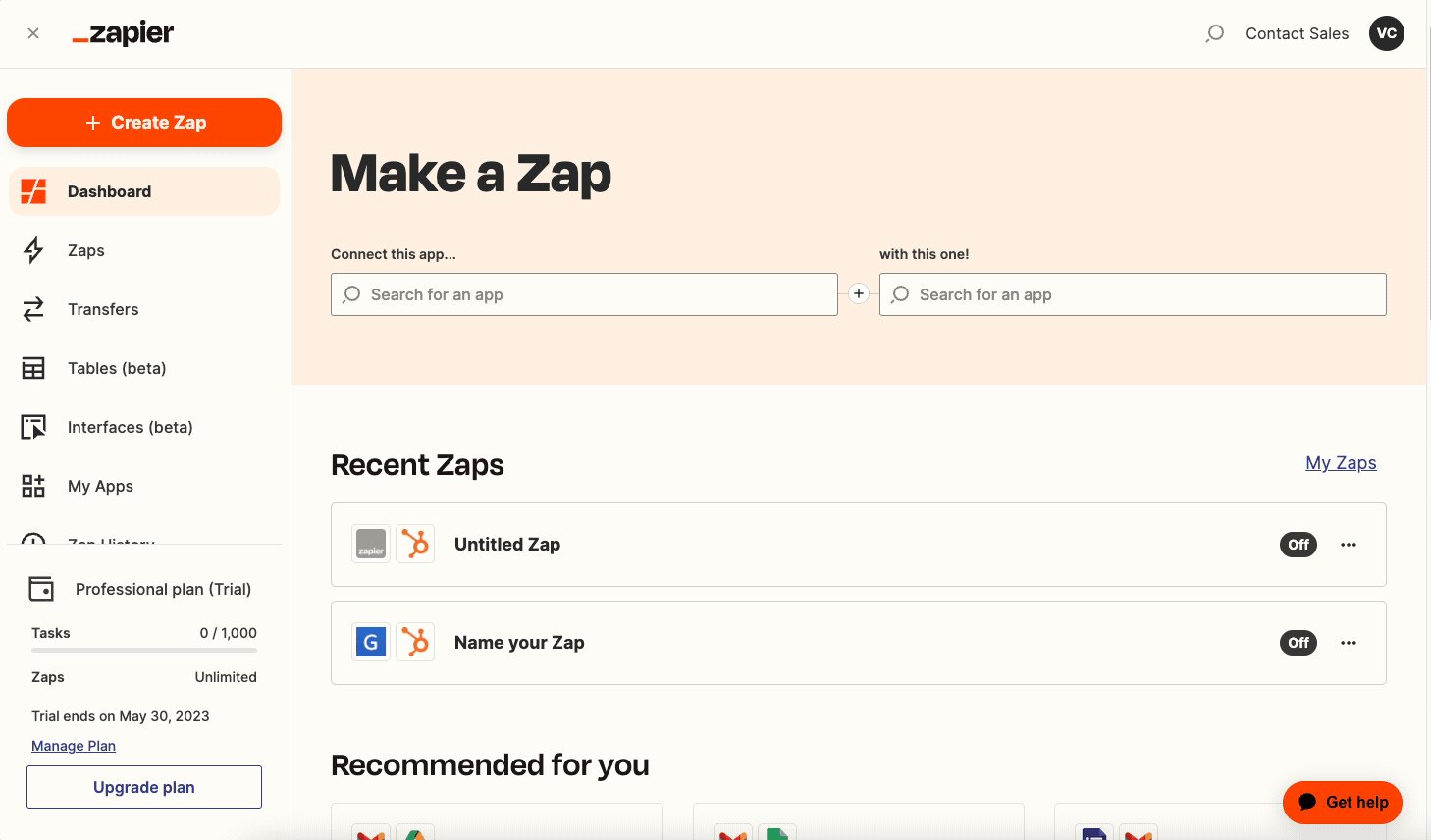
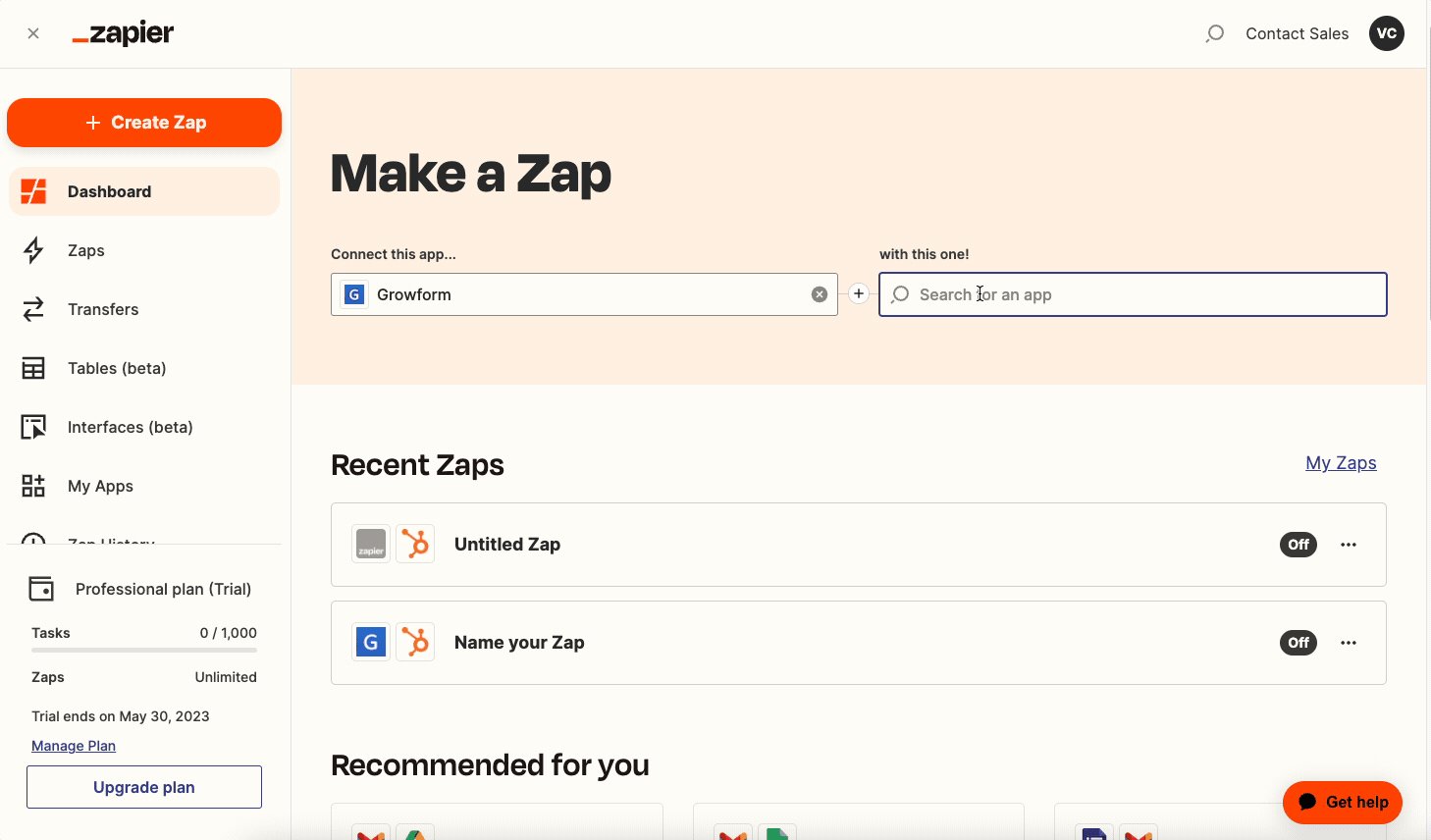
Dopo aver effettuato l’iscrizione o l’accesso a Zapier, aprite la dashboard per collegare l’app Growform a Hubspot.
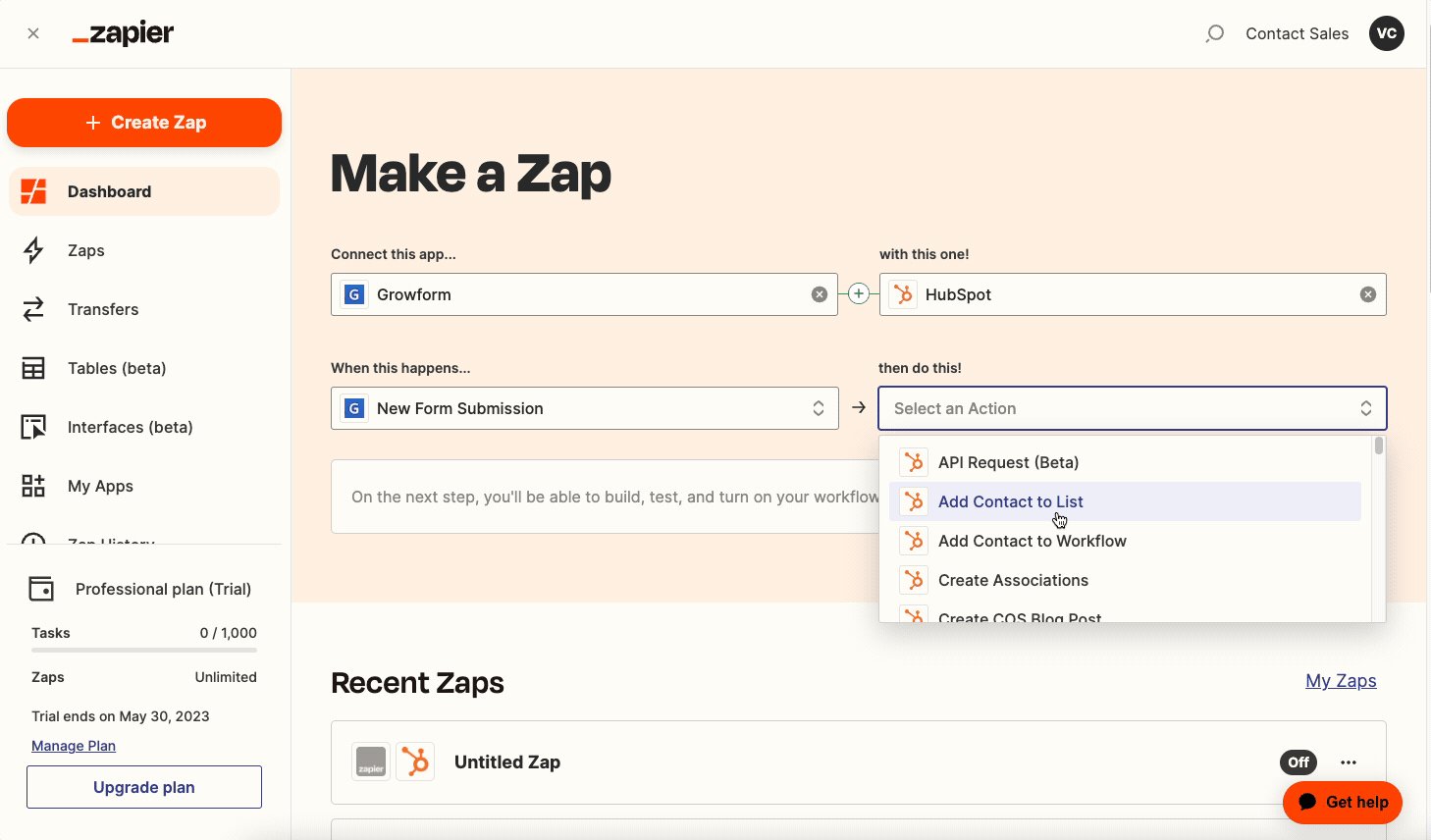
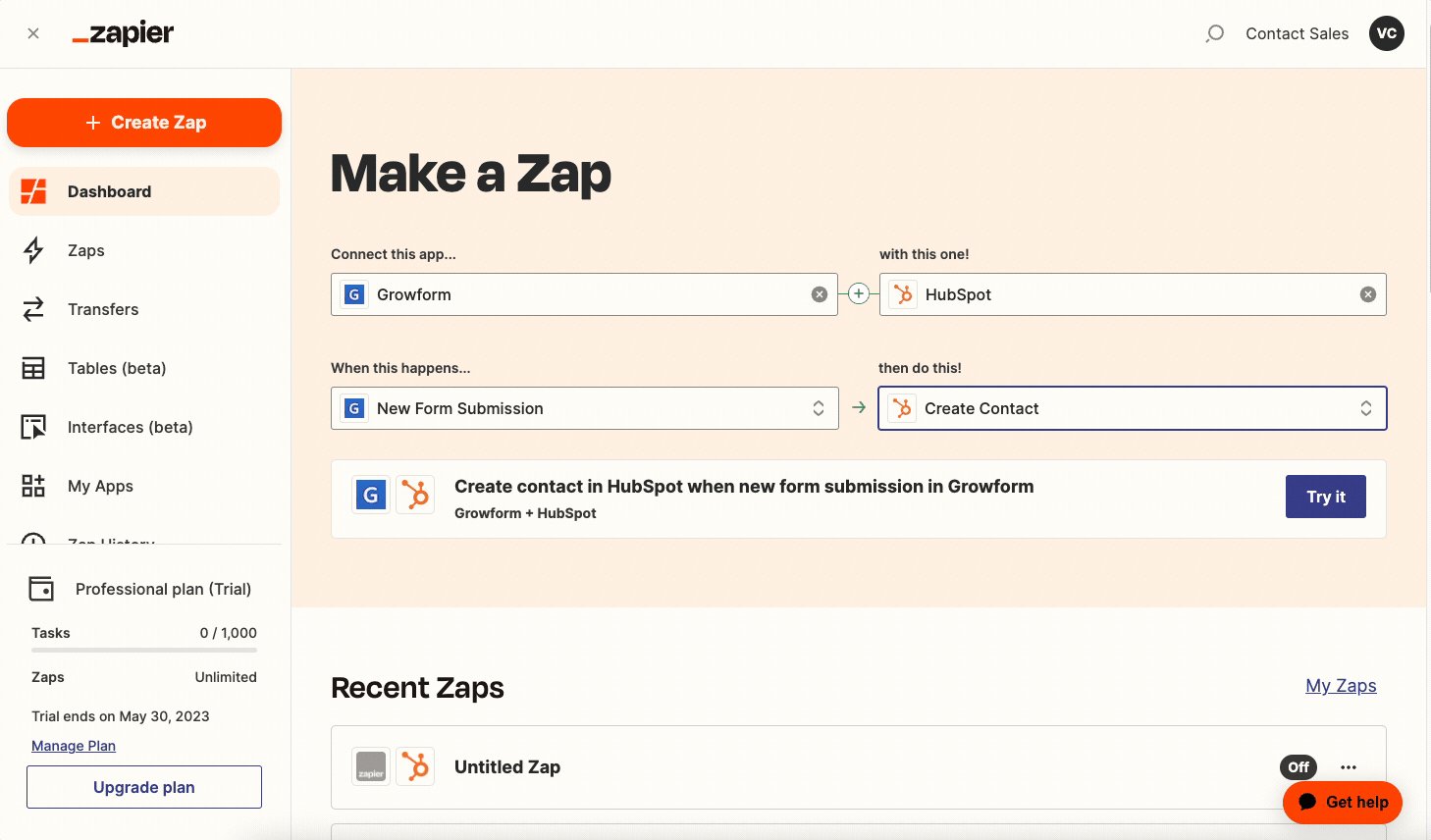
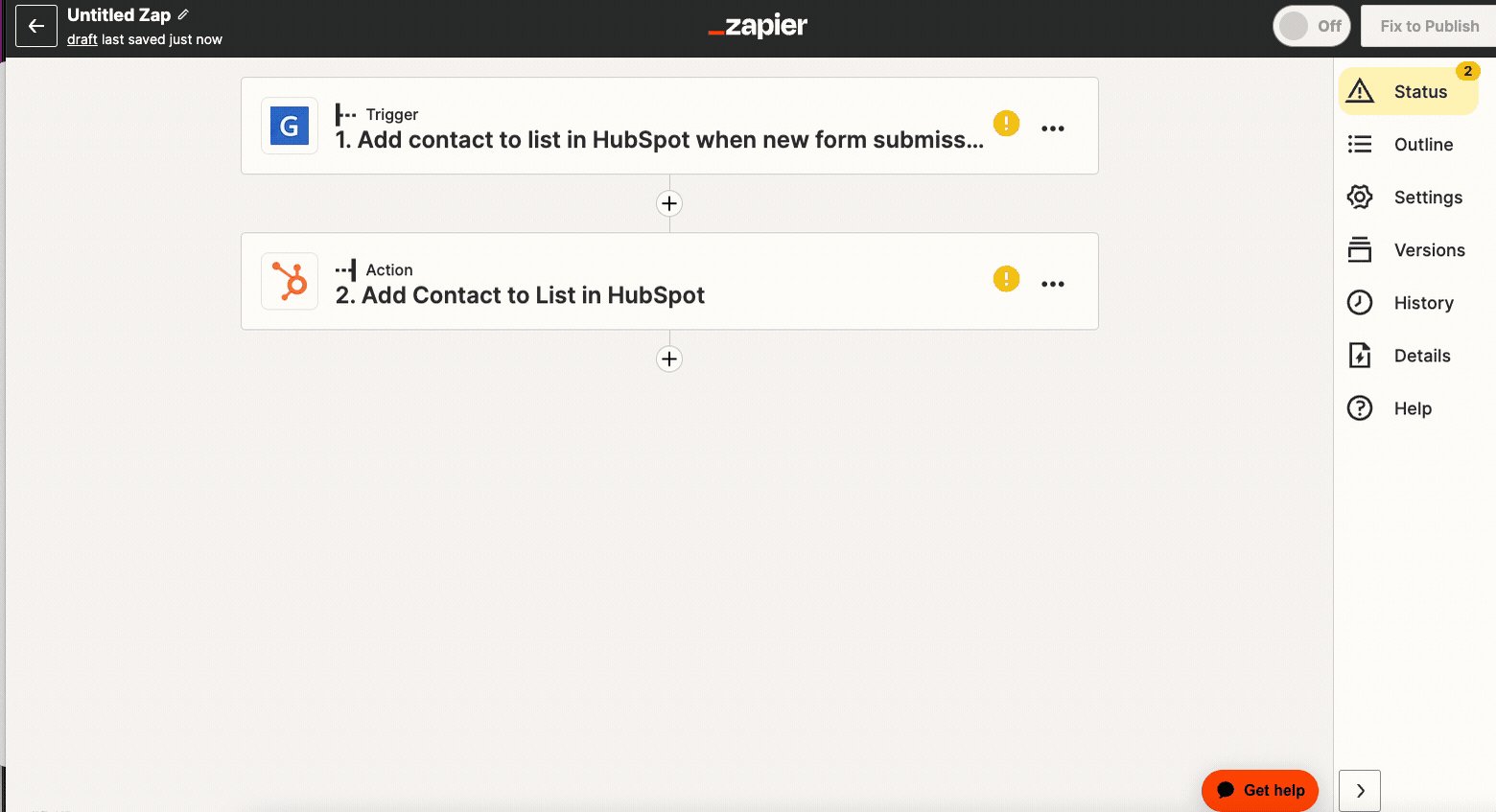
Lo configureremo in modo tale che al momento dell’invio di un nuovo modulo, questo venga“creato un contatto” in Hubspot:

Grande! Una volta selezionate le opzioni giuste, premete “Prova” per accedere al costruttore di Zap.
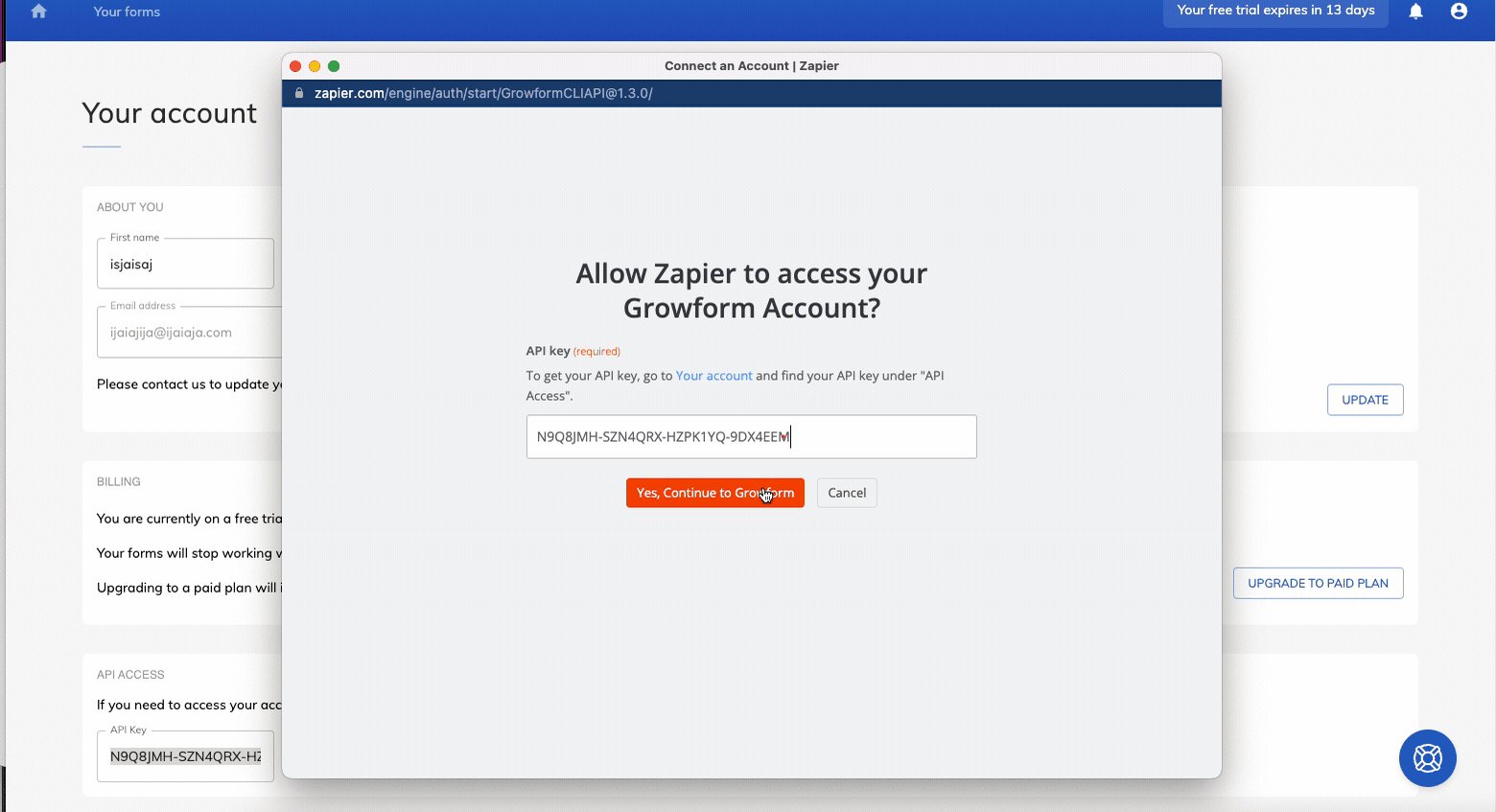
Nella schermata successiva, premere la prima casella della pagina, quindi “Accedi”. Seguire il link al proprio account Growform, copiare la chiave API, incollarla nella casella e salvare le modifiche:

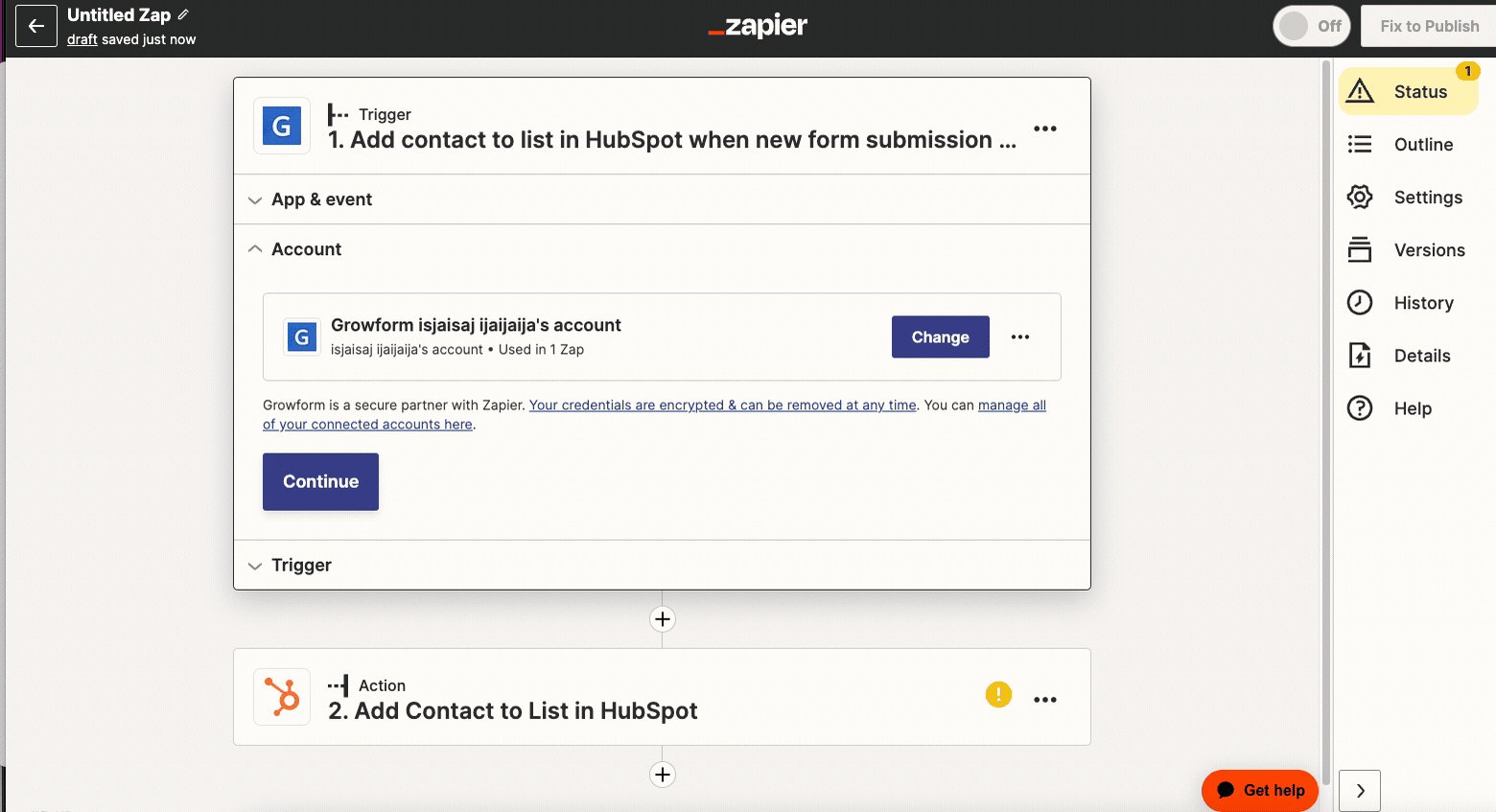
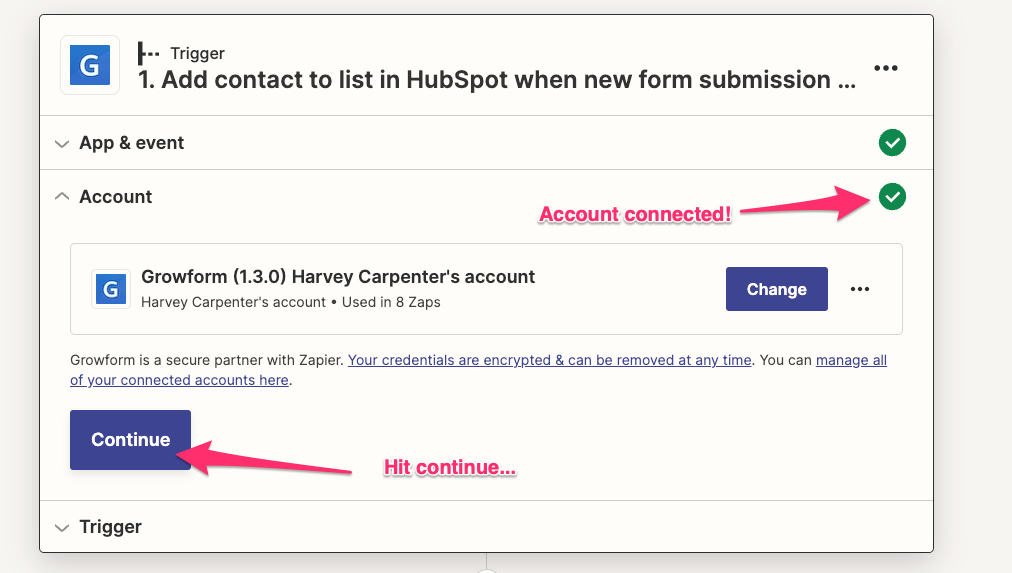
Una volta aggiunta la chiave API, si dovrebbe vedere un segno di spunta verde accanto a “account” e alle informazioni sull’account Growform in Zapier:

Premete “Continua” per passare alla fase “Innesco”.
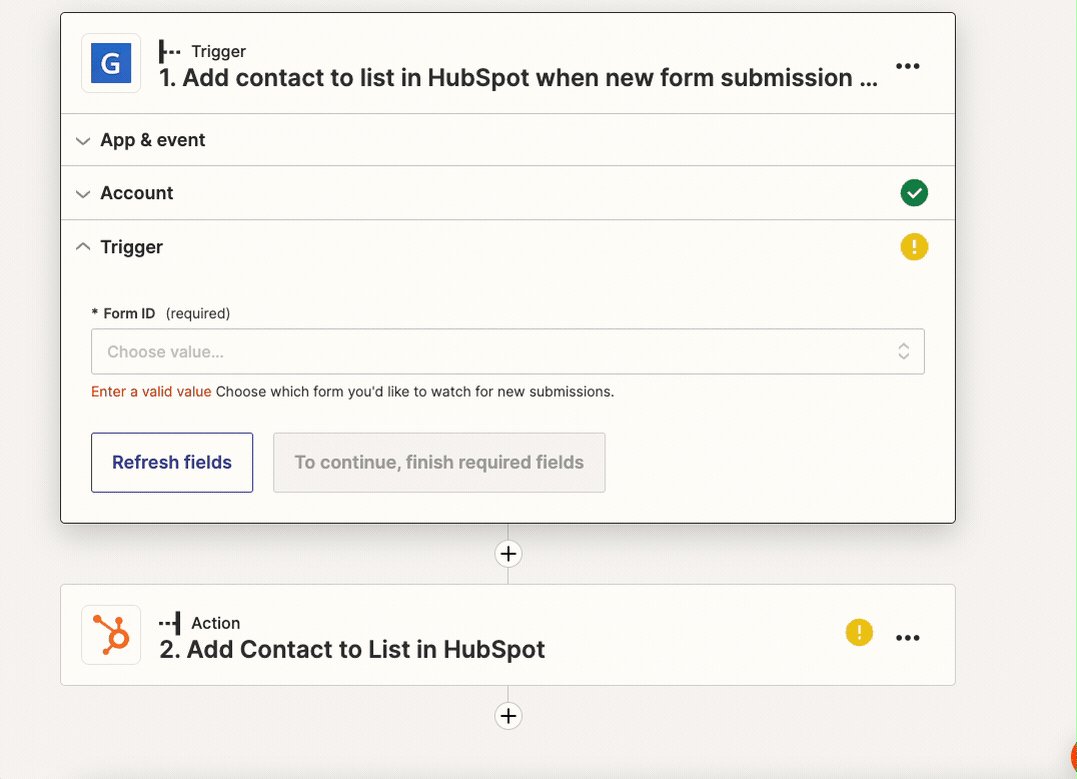
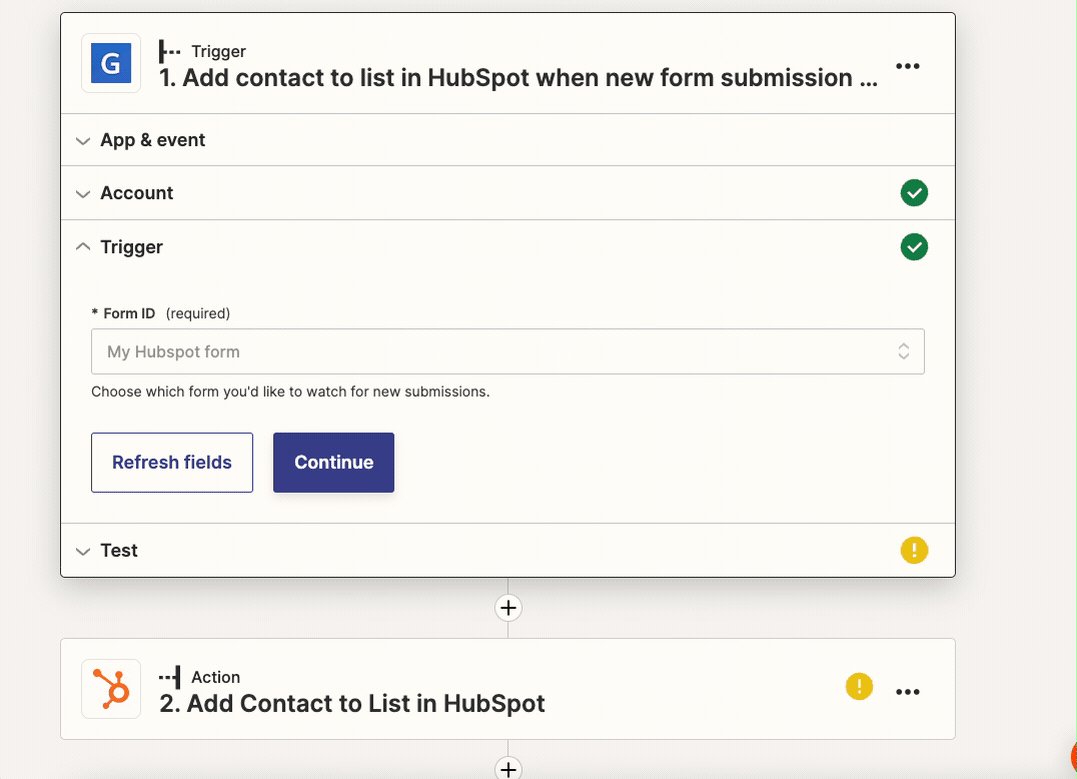
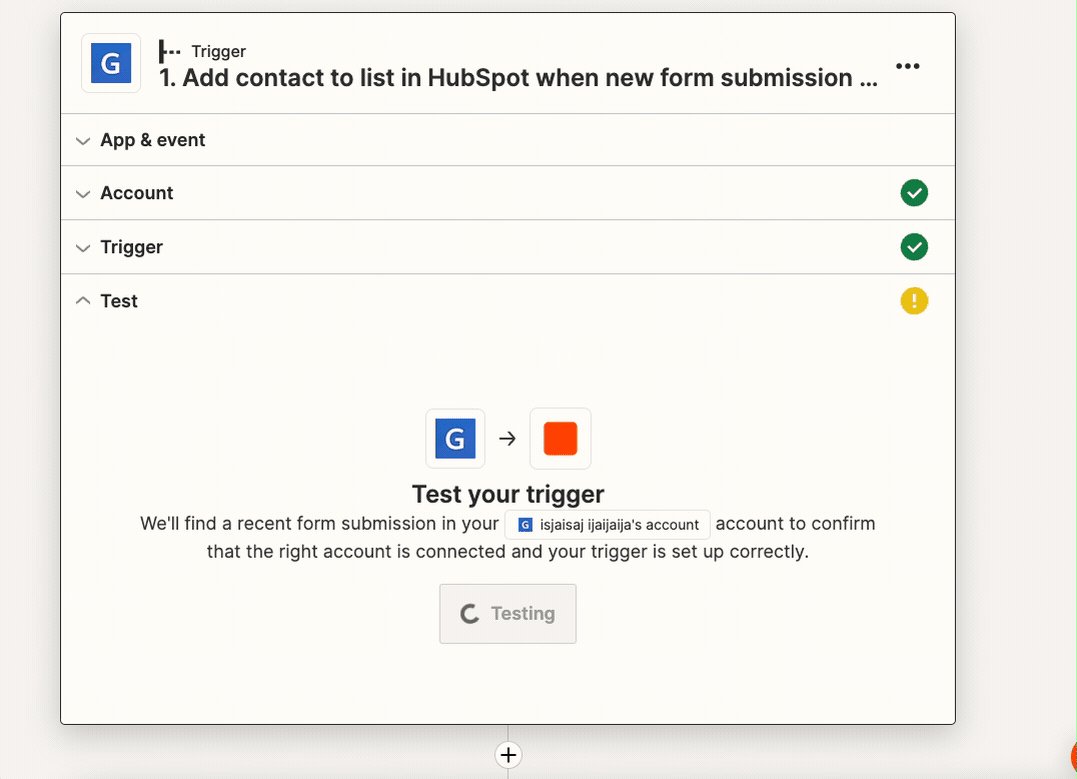
A questo punto, è sufficiente selezionare il modulo e premere “Test trigger”.
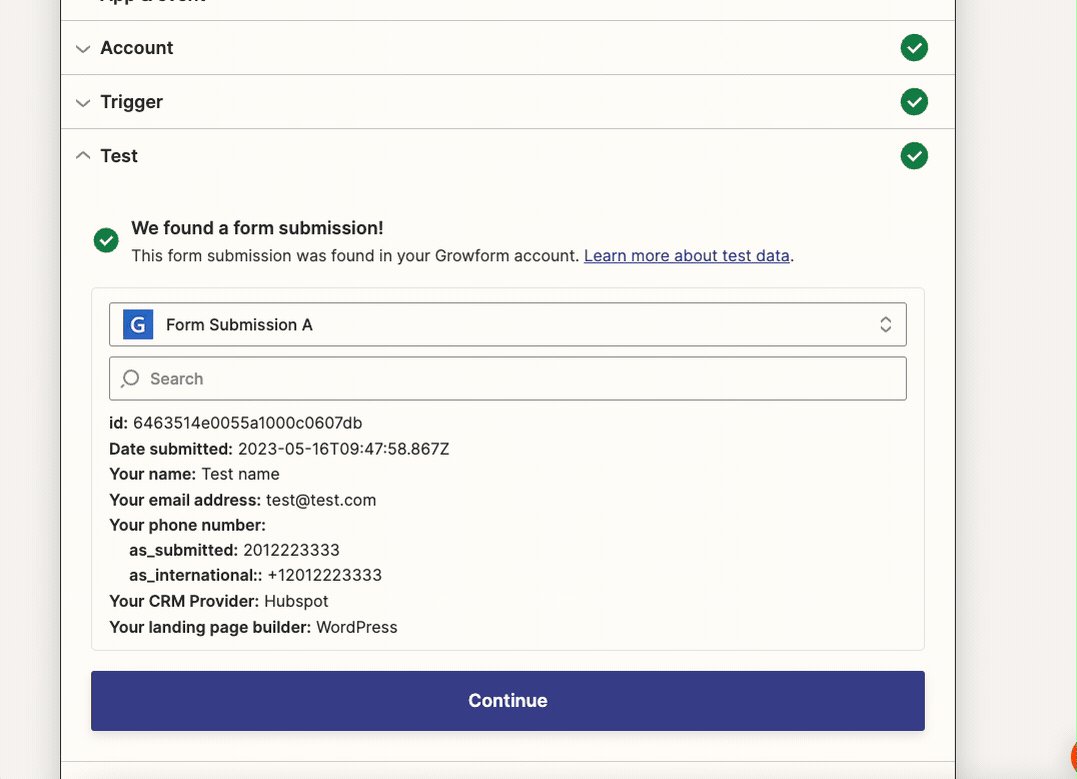
Zapier troverà ora il modulo di prova inviato in precedenza: premere “Continua” per passare alla fase successiva.
(Se non avete creato un invio di prova in Growform, fatelo ora prima di premere di nuovo “Test trigger”).

A questo punto, Zapier è collegato a Growform: dobbiamo solo mappare i campi in Hubspot.
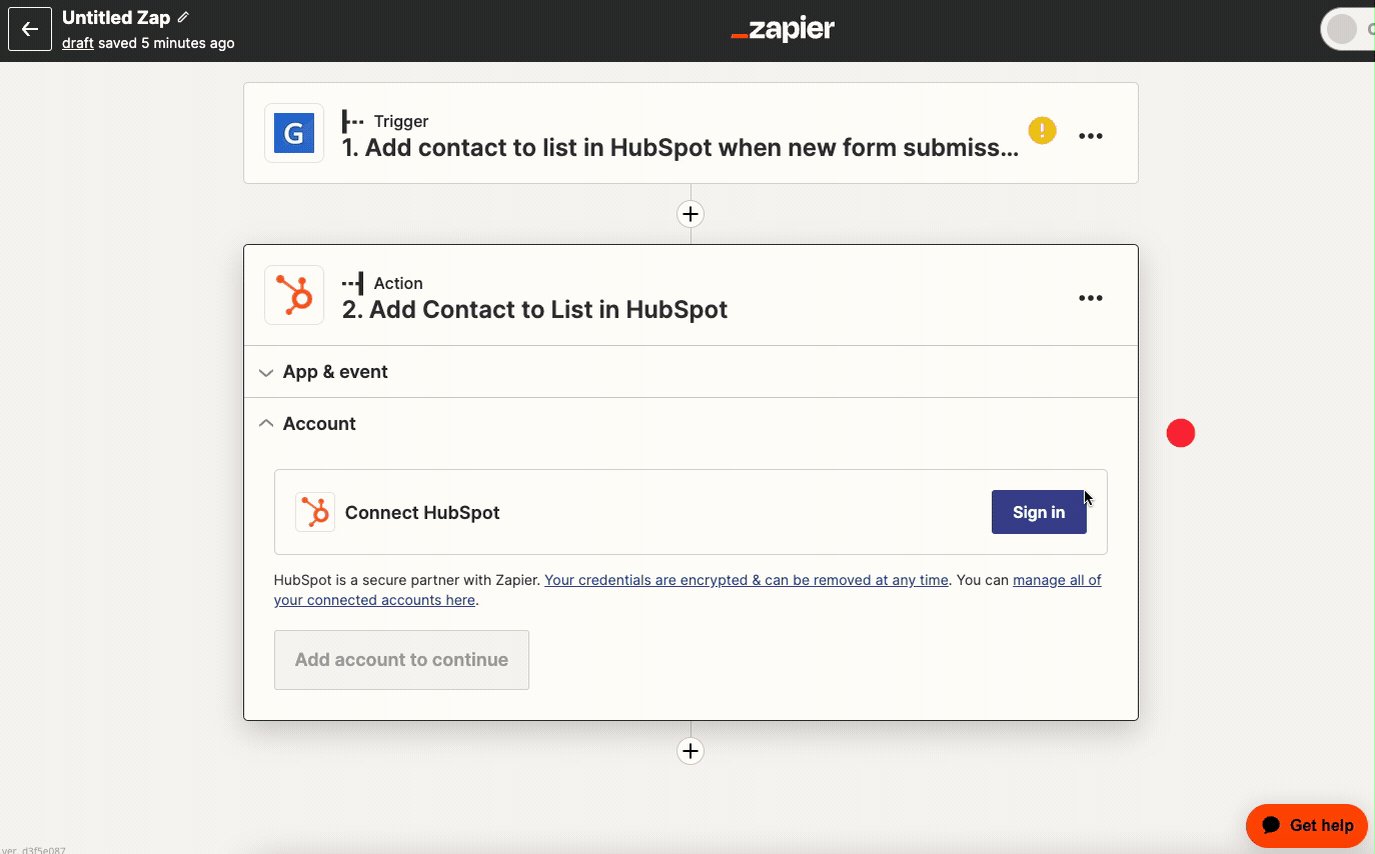
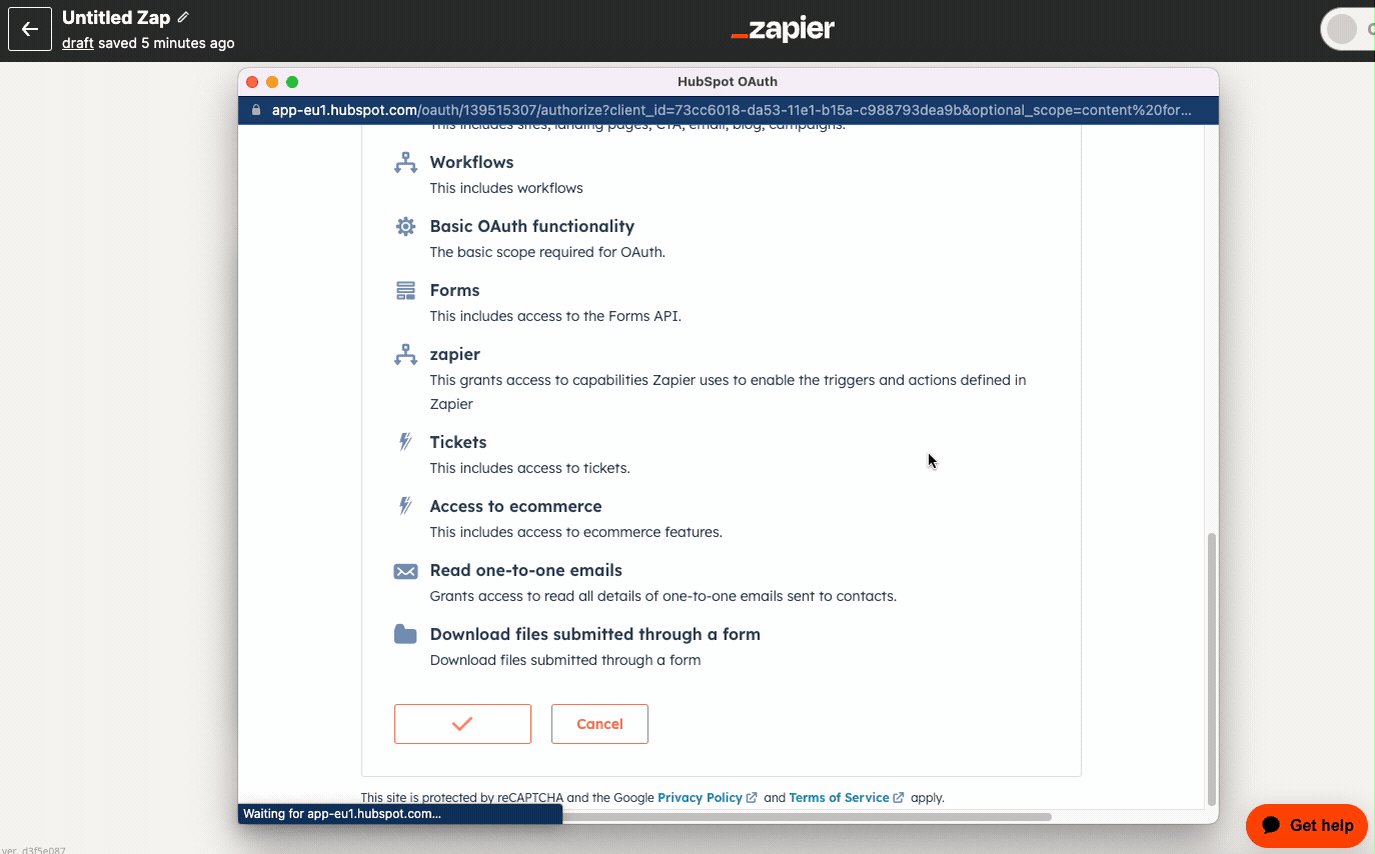
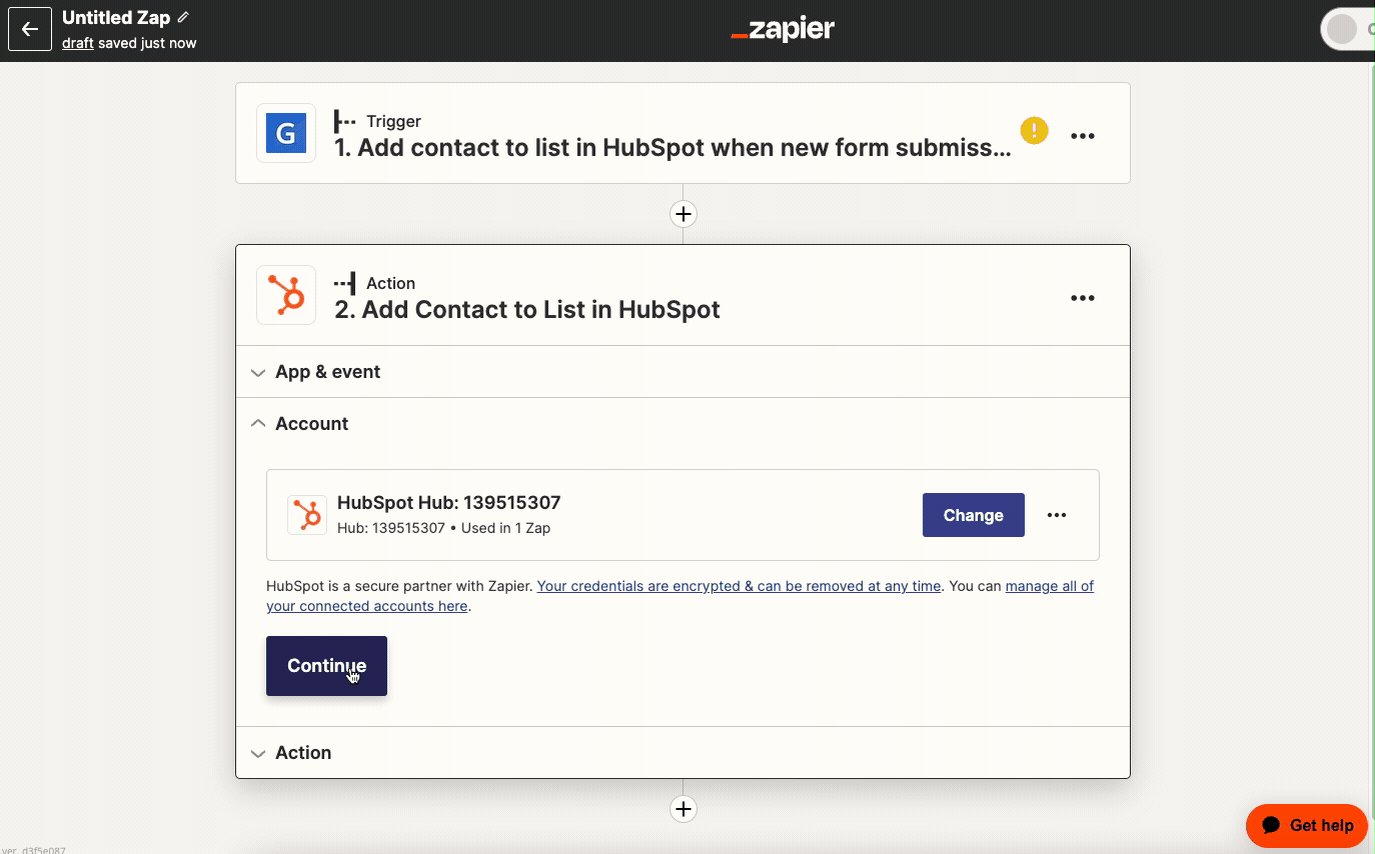
Collegare Zapier a Hubspot è un processo semplice: in “Azione”, basta premere “Accedi” e scegliere l’account pertinente prima di premere “Collega app”:

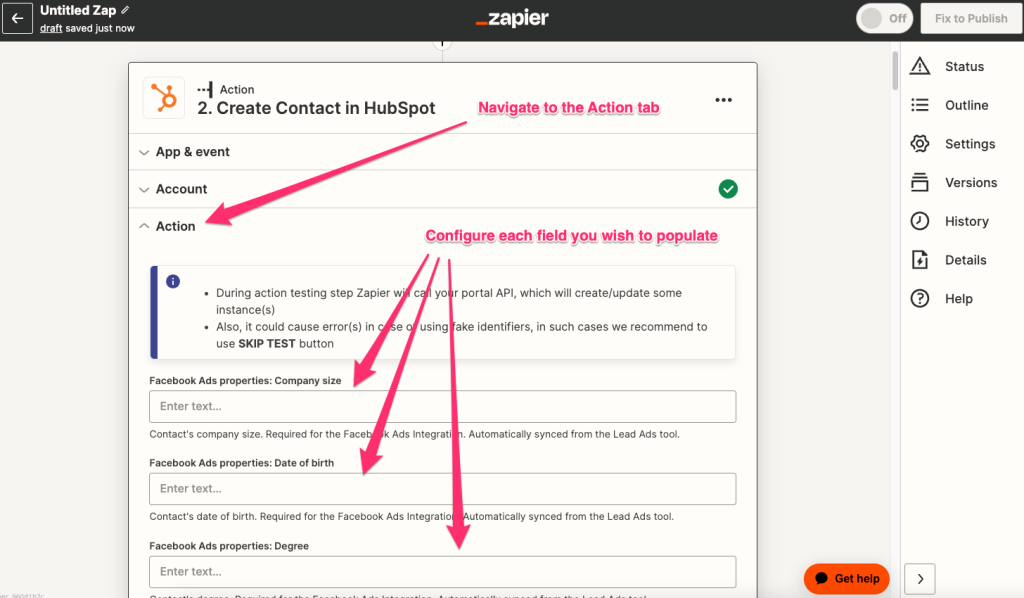
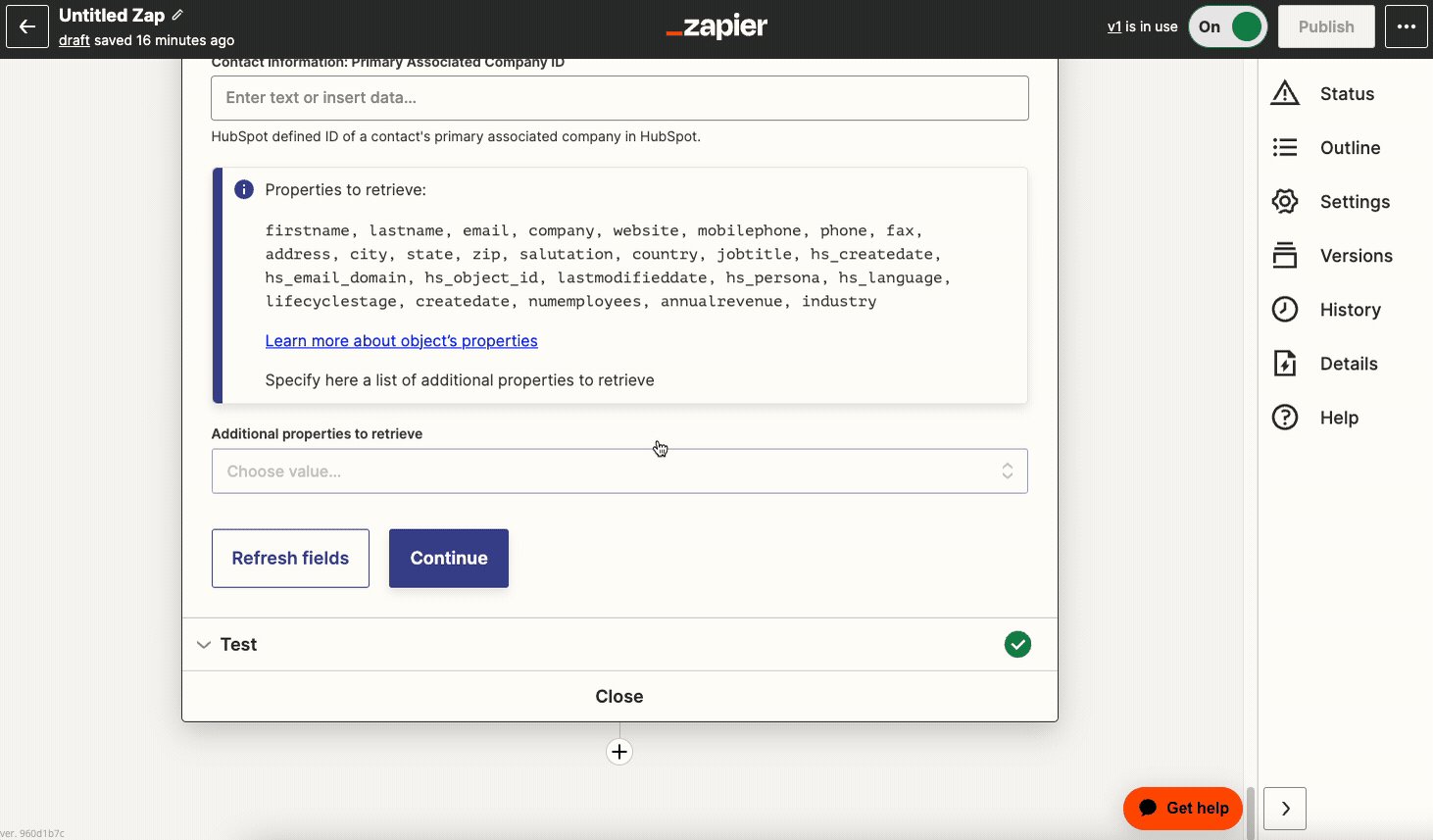
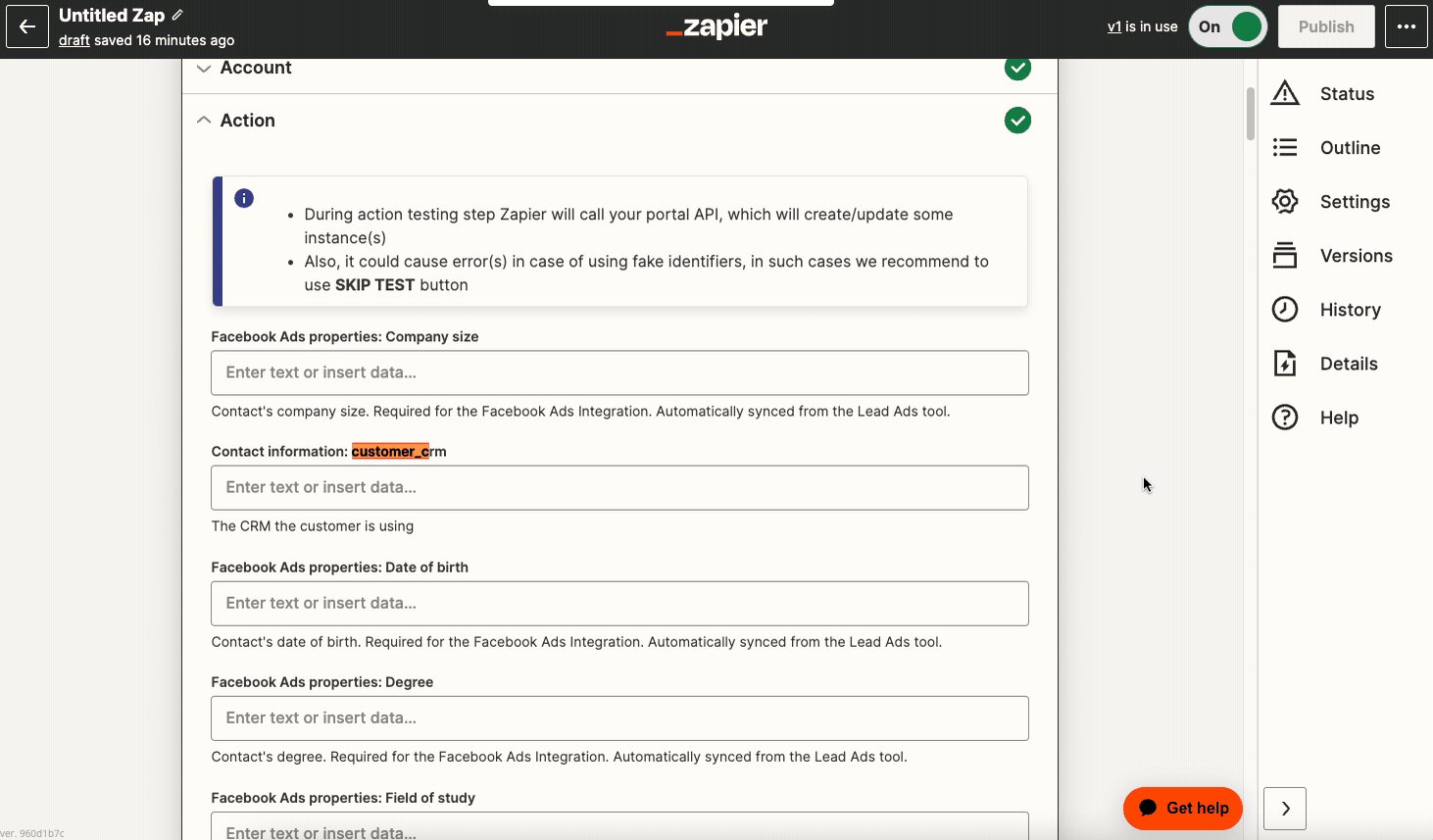
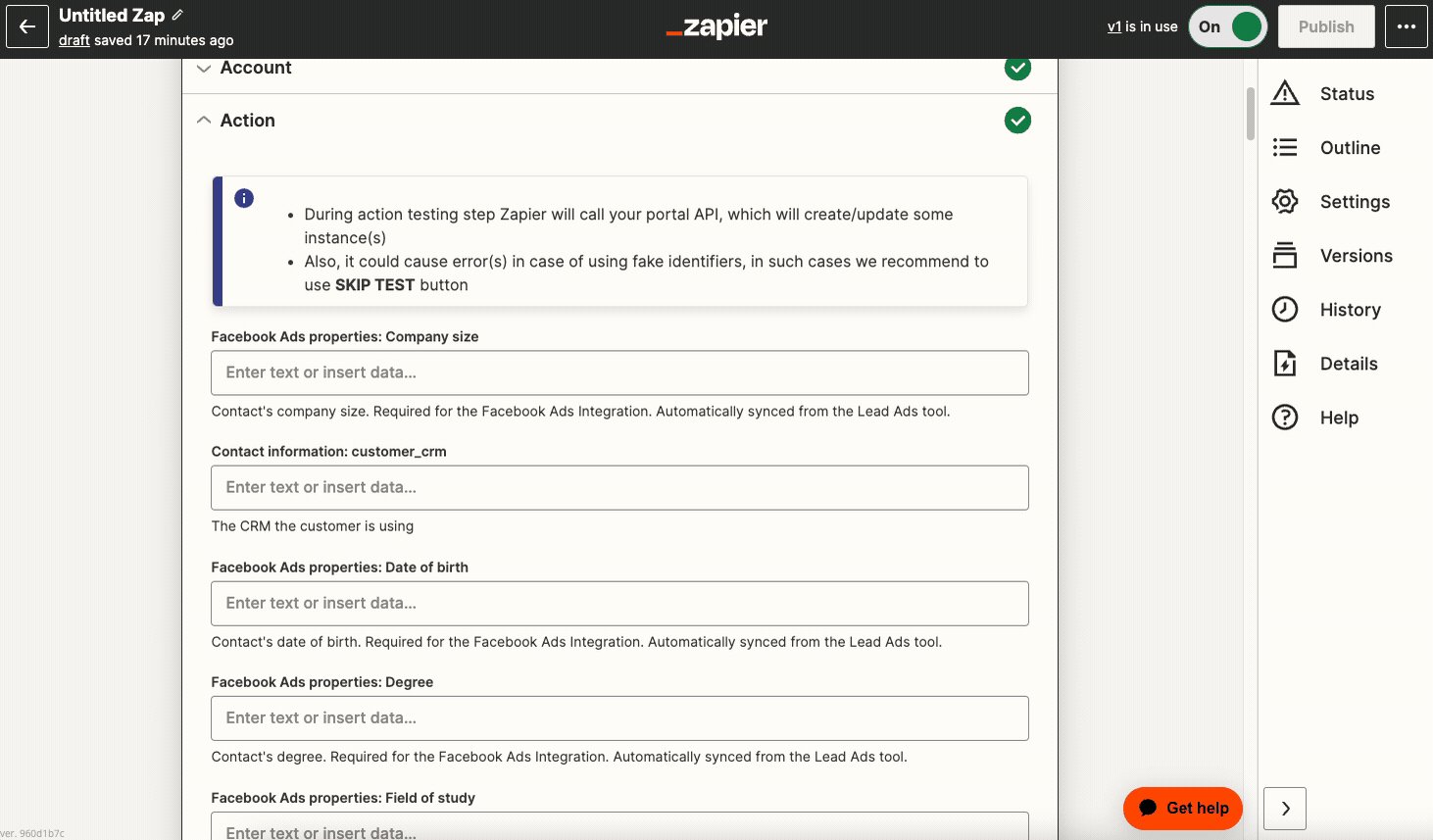
Ora che siamo collegati a Hubspot, dobbiamo solo navigare nei dettagli di “Azione” e configurare ogni campo di Hubspot a cui vogliamo inviare i dati:

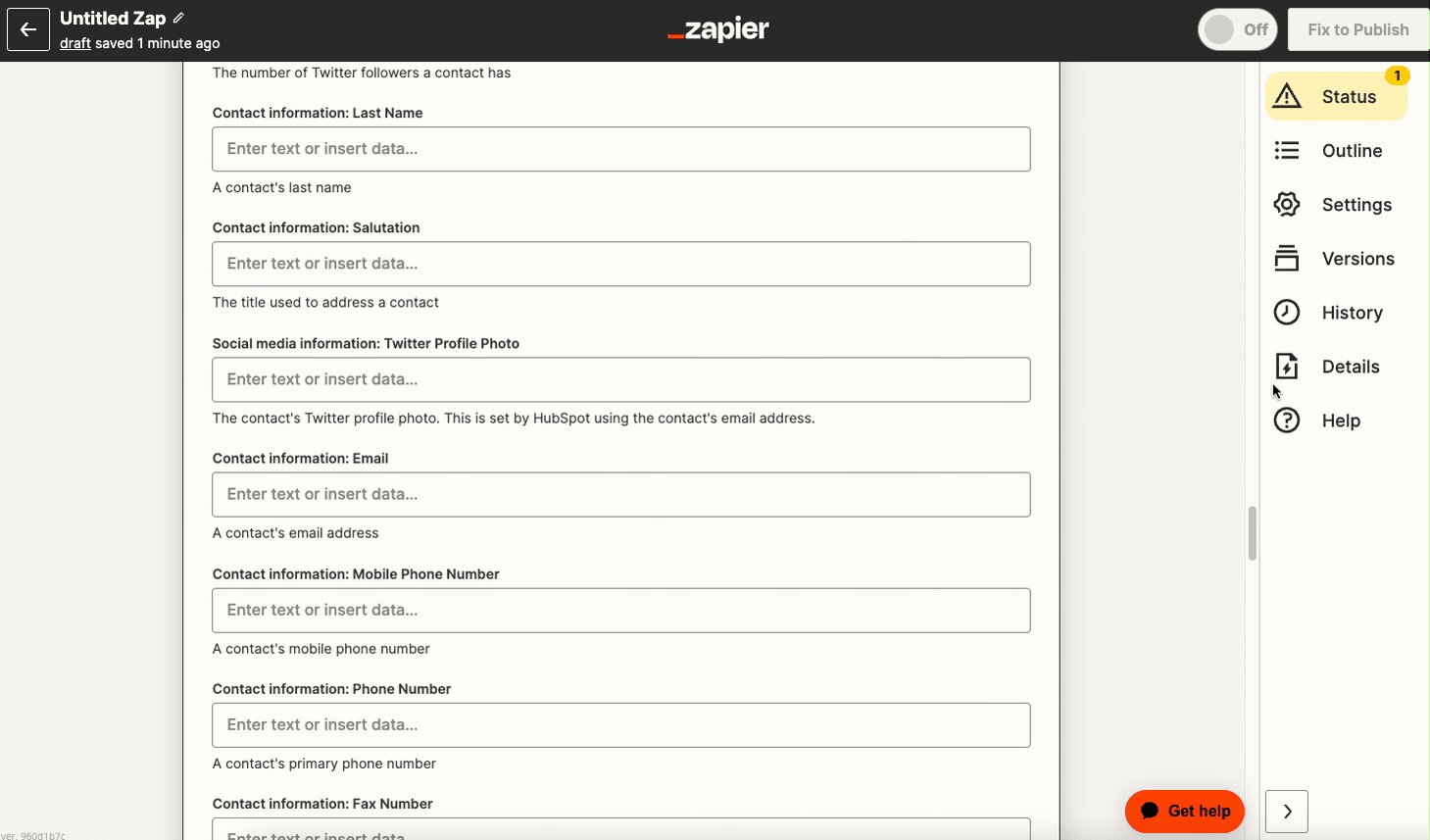
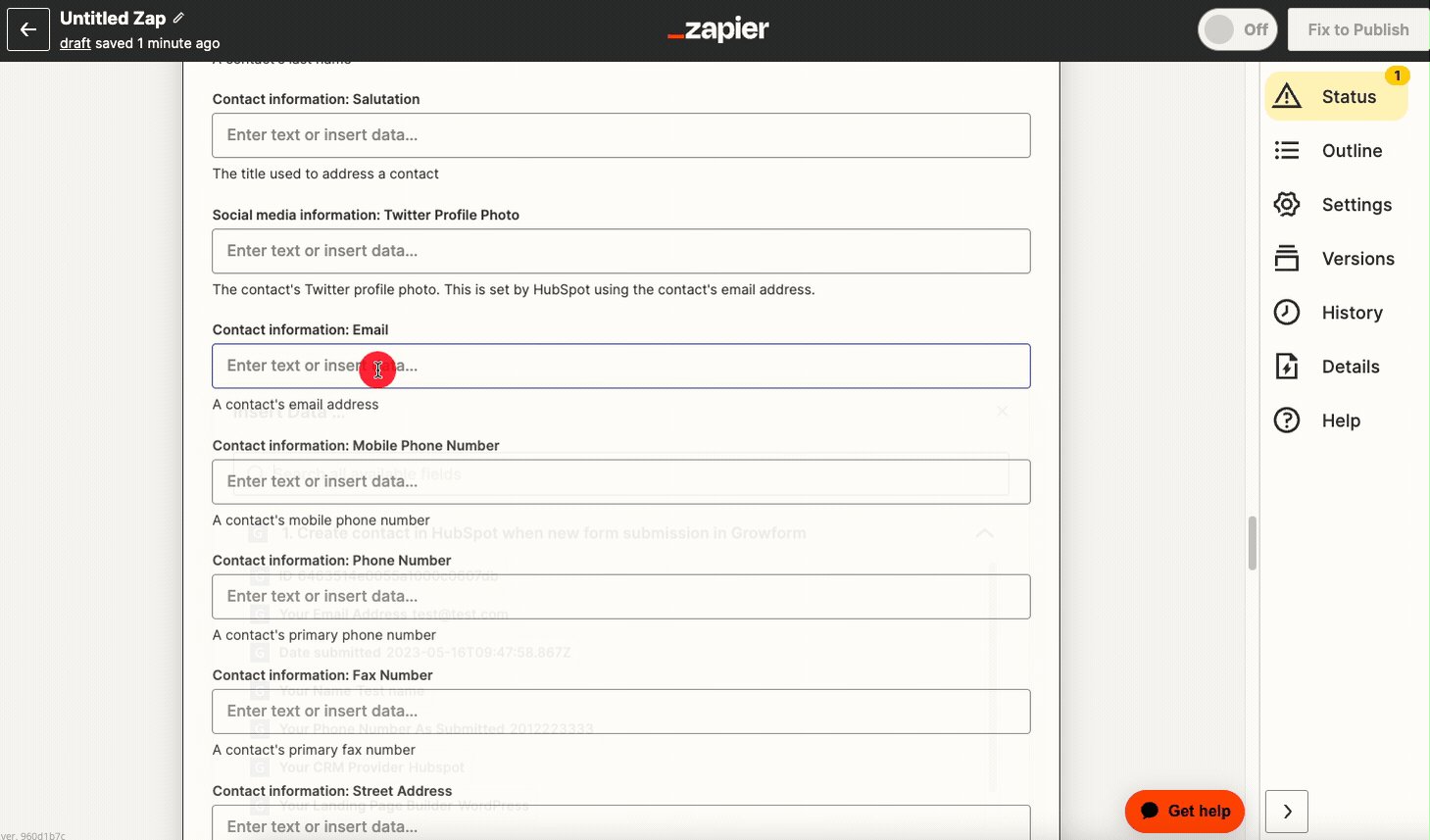
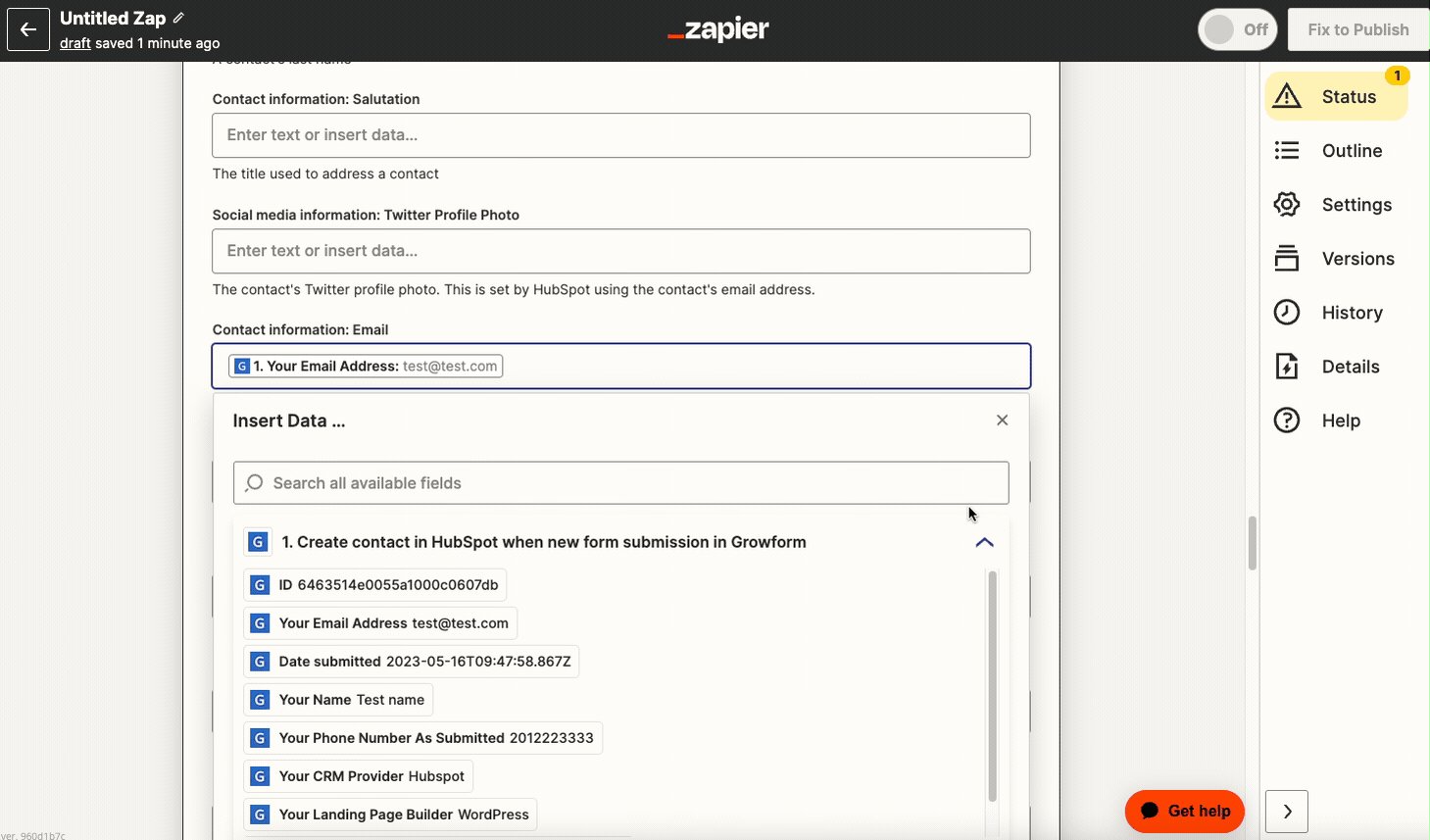
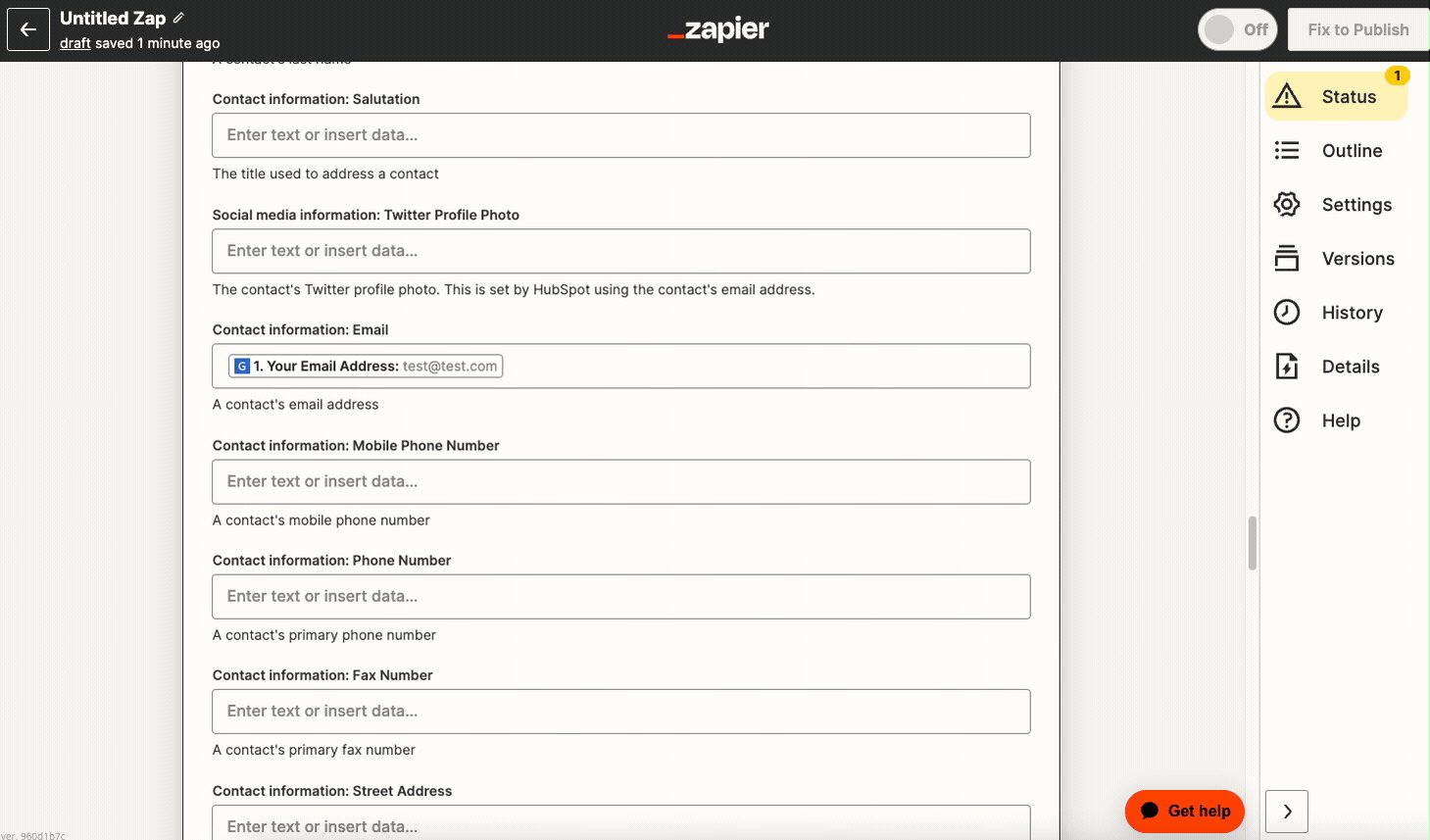
Ad esempio, per inserire l’indirizzo e-mail di un utente, trovare “Informazioni di contatto: Email”, inserire il campo e mappare il campo Growform corrispondente:

Suggerimento: utilizzate “ctrl+f” (o l’equivalente sulla vostra tastiera) per trovare il campo che state cercando: ci sono molti campi Hubspot tra cui scegliere! Anche i campi personalizzati appariranno qui.
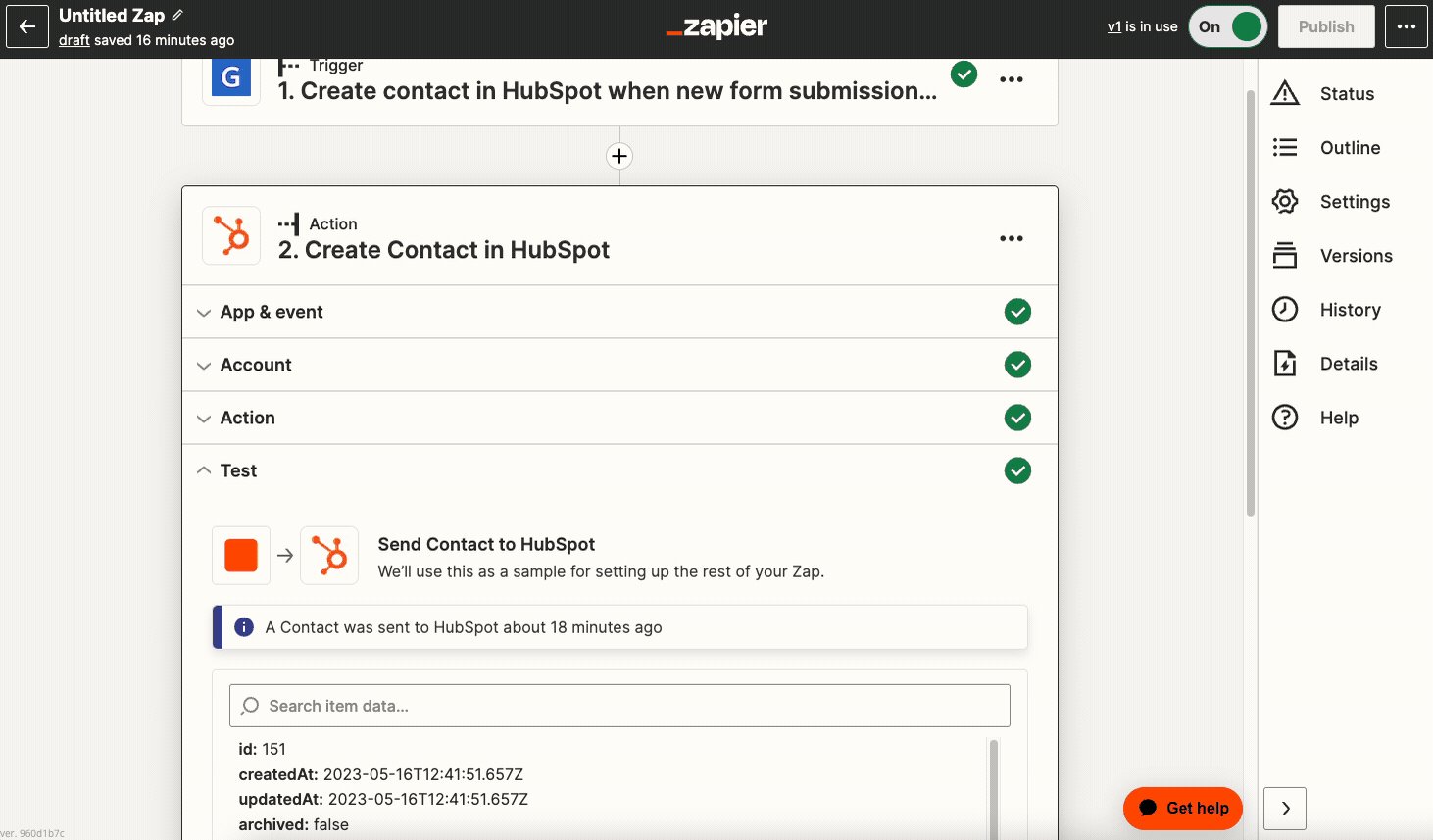
Ripetere questa operazione per ogni campo che si desidera popolare e quindi testare lo Zap:

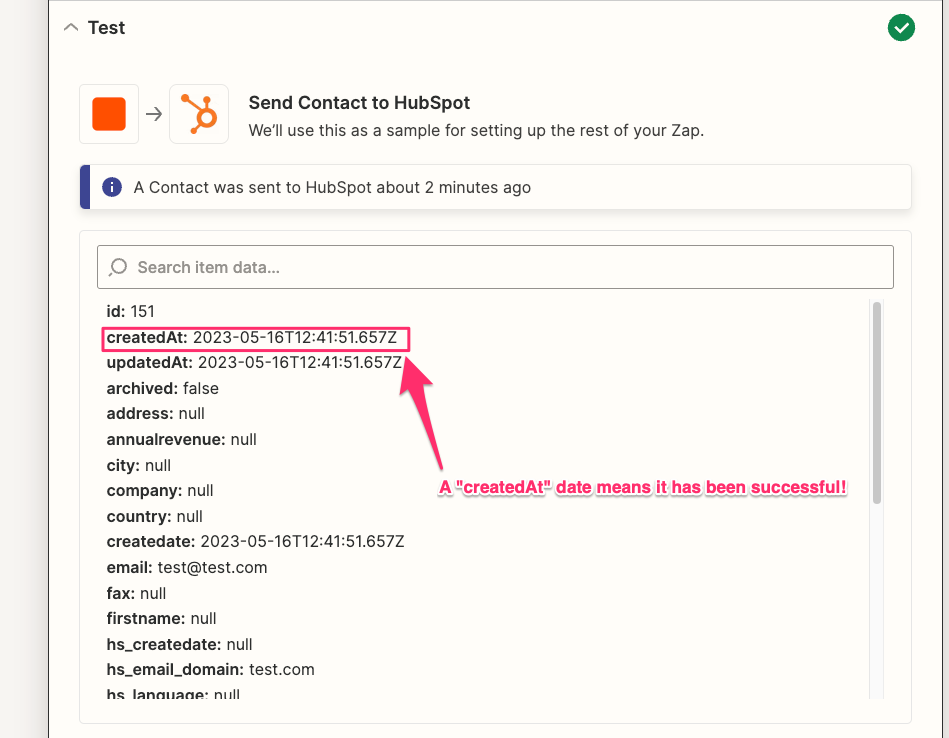
Se il lead di Hubspot è stato creato correttamente, si dovrebbe vedere una risposta come questa:

Una volta soddisfatti dell’integrazione, non dimenticate di premere “Pubblica” per assicurarvi che sia attiva.
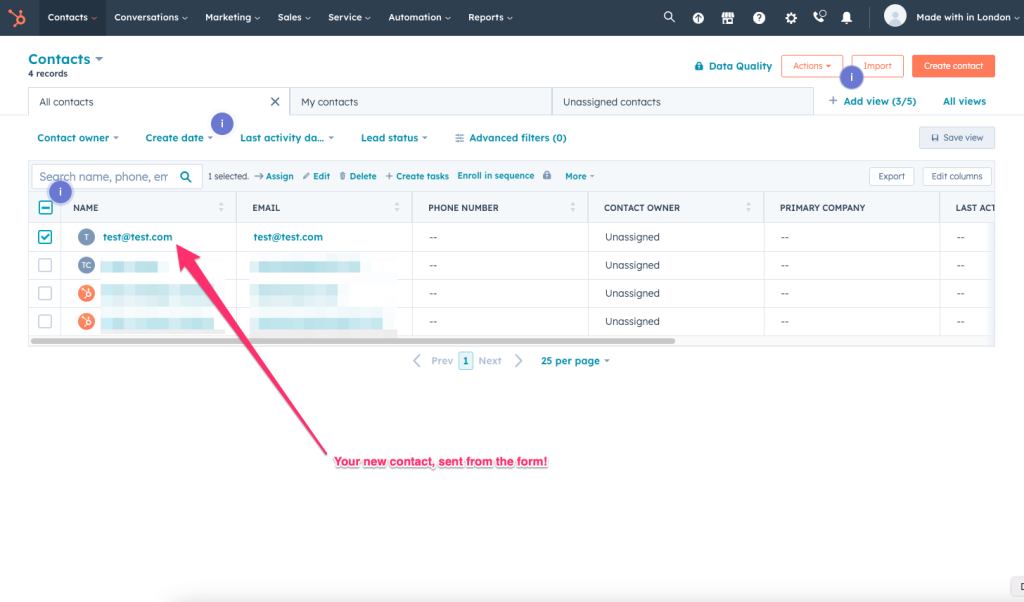
Vedrete quindi il vostro contatto creato all’interno del vostro account Hubspot sotto la voce Contatti:

Ecco fatto: avete creato con successo un modulo Hubspot in più fasi con Growform!
Ora, ogni volta che un nuovo potenziale cliente compila il modulo, viene creato un nuovo contatto in Hubspot.
Domande frequenti e suggerimenti avanzati
Come posso inviare i dati del modulo ai campi personalizzati di Hubspot?
L’invio dei dati del modulo da Growform ai campi personalizzati di Hubspot tramite Zapier è lo stesso processo di popolamento dell’indirizzo e-mail, come abbiamo fatto nell’ultimo passo della guida.
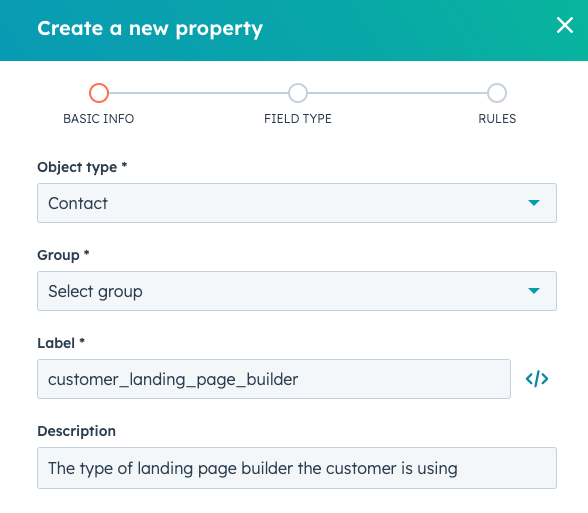
Per prima cosa, è necessario creare un campo personalizzato in Hubspot. A tal fine, accedere alla dashboard di Hubspot, andare su “Impostazioni” (icona a forma di ingranaggio) > “Proprietà” > “Crea proprietà”. Compilare i dettagli necessari, tra cui il nome del campo, il tipo di campo (testo, numero, data, ecc.) e il gruppo in cui si desidera collocare il campo (di solito “Informazioni di contatto”).
Ad esempio, creeremo una proprietà chiamata “customer_landing_page_builder” per prendere nota del costruttore di landing page utilizzato dal cliente:

Una volta aggiunto il campo, basta tornare a Zapier e premere “Aggiorna campi” sotto l’azione per vedere il nuovo campo e mapparlo come prima:

Posso aggiungere automaticamente i contatti a una lista invece di crearli?
Sì! Sebbene sia possibile farlo con Zapier, il modo più semplice è semplicemente modificare i criteri della lista in modo che tutti i contatti che arrivano attraverso questo modulo vengano aggiunti alla lista di Hubspot.
Ad esempio, si può creare un campo personalizzato chiamato “customer_source” e impostarlo sempre su “website” utilizzando le regole di mappatura di cui sopra. Quindi, regolate i criteri dell’elenco in modo che tutti i clienti con “customer_source” pari a “website” vengano automaticamente aggiunti a questo elenco.
È possibile eseguire un’automazione e-mail quando si ricevono contatti in Hubspot?
Sì, è assolutamente possibile! Per ottenere questo risultato, dovreste creare un nuovo flusso di lavoro in Hubspot e impostare i criteri in modo simile alla domanda precedente. Quindi, aggiungete un’azione (in questo caso un’e-mail) al vostro flusso di lavoro e pubblicate!
È un modo affidabile di ricevere lead in Hubspot?
Sì, questo è un modo popolare e solido di ricevere lead in Hubspot. Growform è un popolare costruttore di moduli online utilizzato da centinaia di aziende e Zapier è lo strumento di integrazione più efficace per collegare tra loro gli strumenti. Una volta impostato tutto, è semplice modificare il modulo e aggiornare l’integrazione.
Conclusioni e passi successivi
Con questa guida, avete imparato a creare un bellissimo modulo a più fasi che invia i contatti direttamente a Hubspot:

Abbiamo affrontato le basi, dalla creazione del modulo al collegamento con Hubspot tramite Zapier.
Poi, perché non aggiungere altri passaggi al modulo, aggiungere una logica condizionale o regolare ulteriormente le impostazioni del tema per renderlo davvero personale?
Se non l’avete ancora fatto, potete iniziare la vostra prova gratuita di 14 giorni qui.
Recent Posts
- 6 Migliori pratiche di progettazione dei moduli mobili per ottenere conversioni più elevate
- Esaminiamo i migliori strumenti per la generazione di lead B2B per potenziare le tue campagne
- Prezzi di Typeform: Scopri i costi nascosti e un’alternativa migliore
- Come ottimizzare il Lead Scoring B2B per chiudere più velocemente le vendite
- Ecco le migliori alternative a Google Forms per una raccolta dati più efficiente
