Sotto la piega
« Back to Glossary IndexRiepilogo rapido
Per below the fold si intende la parte di una pagina web che gli utenti vedono dopo lo scorrimento. Anche se la visibilità immediata è minore, è uno spazio prezioso per creare fiducia, raccontare la tua storia e inserire moduli al momento giusto. Con Growform puoi creare moduli che si adattano perfettamente, sia sopra la piega che sotto. Visita il blog di Growform per ulteriori suggerimenti sul design dei moduli e sulle conversioni.
Il below the fold è ancora importante?
Probabilmente hai sentito la frase “tieni tutto sopra la piega”, ma che dire di quello che c’è sotto?
Per “below the fold” si intende la parte di una pagina web che gli utenti devono scorrere per vederla. Potrebbe sembrare un’area meno importante, ma il modo in cui la usi può avere un grande impatto sul coinvolgimento e sulle conversioni.
In questo articolo di Growform ti spiegheremo cosa significa davvero “below the fold”, perché è importante nel web design e come usarlo in modo strategico, soprattutto nella creazione di moduli e landing page.
Perché ascoltarci?
Noi di Growform aiutiamo le aziende a creare moduli performanti che funzionano ovunque vengano inseriti. Grazie a funzioni come la logica condizionale, la convalida, lo stile personalizzato e le integrazioni senza soluzione di continuità, il nostro costruttore drag-and-drop ha tutte le caratteristiche necessarie per creare moduli multi-step che tengano impegnati gli utenti e spingano alla conversione su mobile e web, sia che si tratti di moduli above the fold che di moduli più in basso.

Cosa c’è sotto la piega?
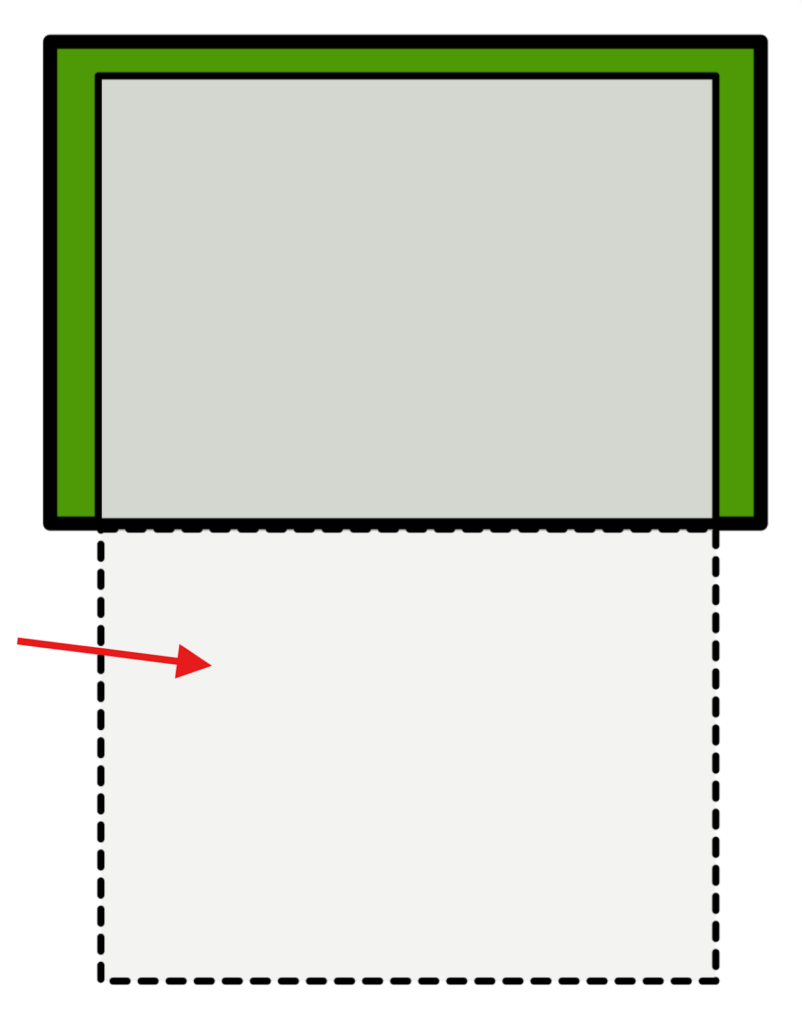
Il termine Below the Fold si riferisce alla parte di una pagina web che l’utente deve scorrere per vederla. Il termine deriva dal mondo dell’editoria, dove i giornali venivano fisicamente piegati a metà.
Il contenuto nella metà superiore, Above the Fold, era visibile in edicola e considerato un’area privilegiata, mentre tutto ciò che si trovava sotto il Fold era meno visibile e spesso utilizzato per storie meno urgenti.
In termini digitali, il concetto è ancora vivo. Oggi il termine Below the Fold si riferisce alla parte di una pagina web che gli utenti non possono vedere subito e che devono scorrere per raggiungerla. Questo include in genere qualsiasi cosa:
- Posizionato a più di ~600 pixel dall’inizio della pagina
- Non è visibile senza scorrere
- Posizionato al di sotto del bordo dello schermo al primo caricamento

Perché è importante la parte inferiore della piega?
Potrebbe non essere visibile subito, ma lo spazio sotto la piega gioca un ruolo fondamentale nel modo in cui gli utenti vivono la tua pagina. Ecco perché è importante:
- Cattura i visitatori impegnati: Gli utenti che scorrono stanno già mostrando interesse. Sono più propensi a continuare a leggere e a compiere azioni.
- Supporta le opportunità di conversione: Alcuni visitatori hanno bisogno di un contesto più ampio prima di essere pronti a convertire. Lo spazio below-the-fold ti permette di creare fiducia prima della CTA.
- Espande la tua storia: Utilizzala per andare più a fondo, spiegando i vantaggi, mostrando le prove o rispondendo alle domande chiave.
- Corrisponde alle reali abitudini di navigazione: Su mobile e desktop, lo scorrimento è naturale. Gli utenti si aspettano di trovare di più scorrendo la pagina.
Sotto la piega e sopra la piega
Above the fold è l’esatto contrario di below the fold. Mentre il below the fold richiede lo scorrimento, l’above the fold si riferisce ai contenuti che gli utenti vedono immediatamente al caricamento della pagina. È il luogo in cui si trovano tipicamente titoli, chiamate all’azione (CTA), immagini protagoniste o moduli per la ricerca di contatti.
Entrambe le aree sono importanti, ma hanno scopi diversi. Dai un’occhiata al nostro post su “Above the Fold” per saperne di più.
Cosa puoi mettere sotto la piega?
Grazie a un design accurato e a contenuti coinvolgenti, la sezione Below the Fold può giocare un ruolo fondamentale nel modo in cui gli utenti interagiscono con la tua pagina. È un punto eccellente per il tuo:
- Testimonianze o prove sociali
- Video esplicativi o di presentazione dei prodotti
- Domande frequenti (FAQ)
- Schede delle caratteristiche o elenchi di vantaggi
- Casi di studio o casi d’uso
- Segnali di fiducia (certificazioni, garanzie, ecc.)
- Dettagli o confronti sui prezzi
- Inviti secondari all’azione (come “Scopri di più” o “Prenota una demo”)
Migliori pratiche per progettare sotto la piega
1. Abbinare il posizionamento del modulo all’intento dell’utente
Non tutti i visitatori sono pronti ad agire subito. Per questo motivo è importante pensare a quanto sia complessa la tua offerta e a che tipo di percorso deve fare il tuo pubblico prima di essere disposto a compilare un modulo.
- Le offerte semplici (come un download gratuito o un codice sconto) spesso funzionano bene sopra la piega, senza bisogno di un contesto aggiuntivo.
- Le offerte più impegnative (come dimostrazioni, preventivi o consulenze) possono ottenere risultati migliori se il modulo arriva dopo qualche scroll, una volta che si è creata la fiducia.
Chiediti: l’utente ha bisogno di capire di più prima di convertire? Se sì, lascia che il modulo arrivi dopo che il valore è stato spiegato chiaramente.
2. Usa indizi visivi per incoraggiare lo scorrimento
Solo perché qualcosa si trova sotto la piega non significa che gli utenti scorreranno naturalmente per trovarlo. Devi dare loro un motivo. Ecco alcuni semplici modi per guidarli verso la pagina:
- Aggiungi indicazioni di scorrimento sottili come frecce verso il basso o animazioni
- Lascia che il contenuto sbirci leggermente da sotto la piega per segnalare che c’è altro da vedere.
- Evita i “falsi fondi”, ovvero i vicoli ciechi visivi che fanno pensare agli utenti che non c’è più nulla.
Questi spunti aiutano ad attirare gli utenti più in profondità nella tua pagina, dove potrebbe essere presente un modulo o un contenuto chiave.
3. Mantieni il flusso dei contenuti fluido e strutturato
Gli utenti sono più propensi a scorrere quando il contenuto sembra naturale e facile da seguire. Pensa alla tua pagina come a una conversazione: vuoi guidare i visitatori passo dopo passo verso il tuo modulo, non sommergerli tutti in una volta.
Ecco come mantenerlo attivo:
- Suddividi il contenuto in sezioni con titoli chiari e spazio sufficiente.
- Usa immagini o sottotitoli per separare le idee ed evitare lunghe pagine di testo.
- Conduci con valore e assicurati che ogni sezione si basi sulla precedente.
Una pagina ben strutturata aiuta gli utenti a rimanere coinvolti e rende più probabile che raggiungano e completino il tuo modulo.
4. Rendi i moduli facili da compilare
Quando gli utenti raggiungono il tuo modulo, l’ultima cosa che vuoi è che si sentano sopraffatti. Che sia sopra o sotto la piega, un modulo deve sembrare veloce, semplice e degno del loro tempo.
Ecco come mantenerlo facile da usare:
- Chiedi solo ciò che è necessario, eliminando i campi che non ti servono veramente.
- Utilizza moduli a più fasi per suddividere i moduli più lunghi in fasi di dimensioni ridotte.
- Aggiungi una logica intelligente in modo che gli utenti vedano solo le domande che li riguardano
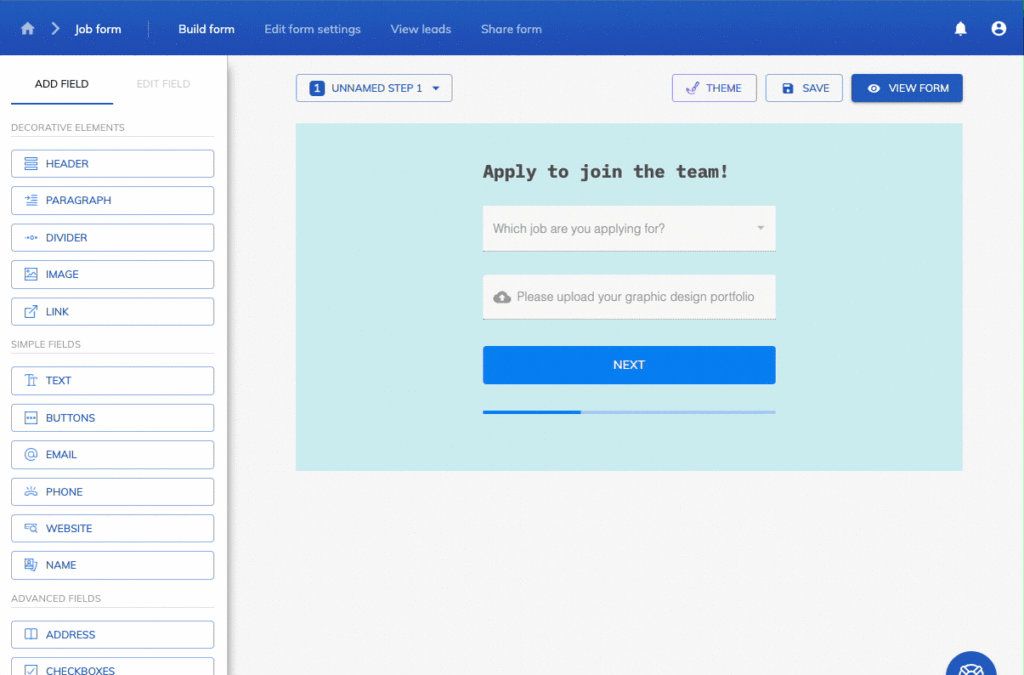
Se costruisci il tuo modulo con Growforms, tutti questi elementi sono già integrati. Il nostro costruttore drag-and-drop include tutte le funzioni necessarie per creare moduli multi-step puliti e in linea con il brand, con logica condizionale e mostrando solo ciò che conta.

Utilizzando la funzione di codice embed, puoi facilmente inserire il modulo sotto la cartella per rendere l’esperienza di navigazione fluida dall’inizio alla fine.
5. Posizionamento e prestazioni del modulo del test
Non esistono due pubblici che si comportano allo stesso modo. Quindi, ciò che funziona sopra la piega in una pagina potrebbe funzionare meglio sotto la piega altrove. Ecco perché i test sono importanti.
Prova a fare dei test A/B su diversi posizionamenti e utilizza le heatmap o i dati di scorrimento per vedere fino a dove arrivano gli utenti. Se la maggior parte degli utenti raggiunge il tuo modulo ma non converte, il problema potrebbe essere la lunghezza o la chiarezza del modulo, non solo la posizione.
6. Privilegiare l’esperienza mobile
Sui dispositivi mobili, quasi tutto è sotto la piega, quindi il modo in cui strutturi i tuoi contenuti è ancora più importante. Assicurati che il tuo modulo sia compatibile con i dispositivi mobili, che si carichi rapidamente e che non si sovrapponga a uno schermo di piccole dimensioni.
Con Growform, i tuoi moduli sono completamente reattivi e facili da compilare su qualsiasi dispositivo, offrendo agli utenti mobili la stessa esperienza senza attriti dei visitatori desktop.
Massimizza lo spazio sotto la piega con Growform
Il below the fold non è uno spazio sprecato, ma un’opportunità. Sia che tu stia raccontando una storia più profonda, costruendo fiducia o inserendo un modulo dove ha più senso, il modo in cui utilizzi questo spazio può avere un impatto sul coinvolgimento e sulle conversioni.
Growform ti aiuta a sfruttarlo al meglio con moduli flessibili e ad alta conversione che funzionano. Il nostro costruttore di moduli ha tutto ciò che ti serve per creare moduli che convertono, indipendentemente dalla loro posizione nella pagina. Inizia oggi con una prova gratuita di 14 giorni!
Recent Posts
- 6 Migliori pratiche di progettazione dei moduli mobili per ottenere conversioni più elevate
- Esaminiamo i migliori strumenti per la generazione di lead B2B per potenziare le tue campagne
- Prezzi di Typeform: Scopri i costi nascosti e un’alternativa migliore
- Come ottimizzare il Lead Scoring B2B per chiudere più velocemente le vendite
- Ecco le migliori alternative a Google Forms per una raccolta dati più efficiente
