3 modi per incorporare il vostro modulo con Growform
Che si tratti di ottimizzare la landing page di un cliente o di raccogliere risposte per un sondaggio, esistono vari modi per condividere i moduli Growform, ognuno perfetto per un caso d’uso diverso.
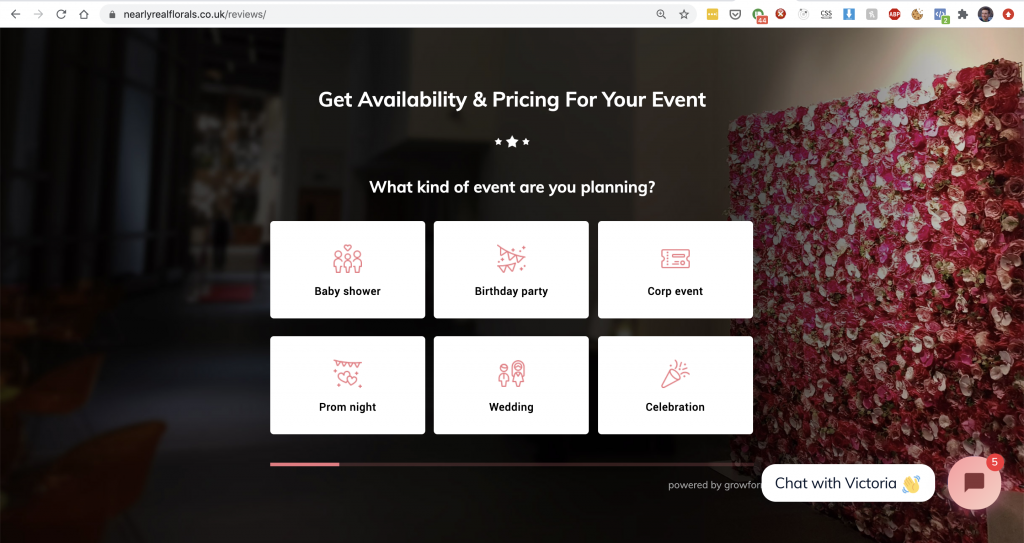
1 – Incorporare direttamente nella pagina [recommended for most]

Vantaggi
- Il modo più semplice per trasferire sul proprio sito web ciò che si vede nell’editor di Growform
- In genere, le prestazioni sono migliori (in termini di tasso di conversione)
Svantaggi
- Si può desiderare che il modulo venga visualizzato alla pressione di un pulsante (in tal caso, vedere sotto).
Per incorporare direttamente nella pagina e vedere il modulo Growform incorporato nel vostro sito web:
1.) Modificare il modulo e premere “Condividi modulo” nella barra superiore.
2.) Scegliete “Incorpora growform nel mio sito web con uno snippet HTML”.
3.) Copiate e incollate il codice nell’editor HTML del vostro sito web.
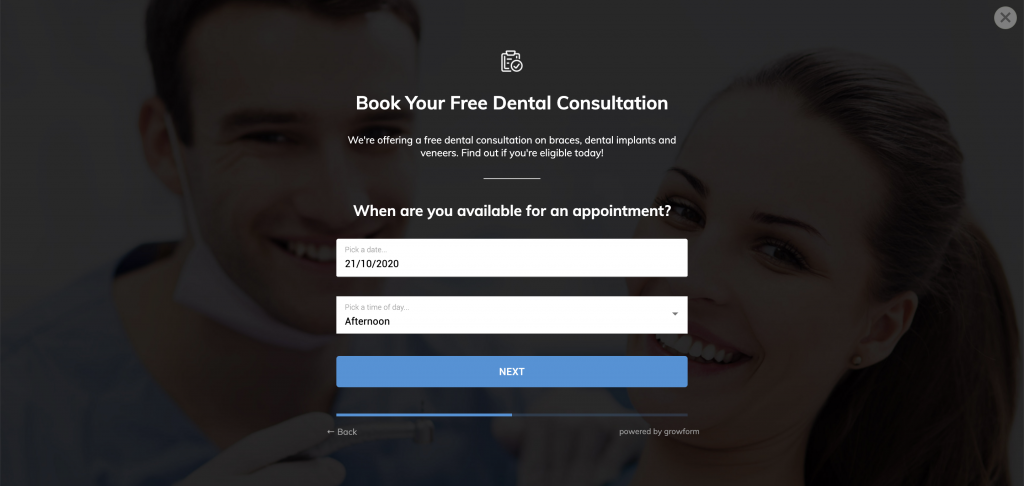
2 – Incorporazione con pulsante/link

Vantaggi
- Perfetto se i vostri visitatori stanno compiendo un’azione deliberata (ad esempio, “Richiedi un preventivo”) o se volete che leggano prima la vostra pagina di destinazione.
- Ottenere un modulo di lead ad alta conversione mantenendo l’attuale layout/struttura del vostro sito
Svantaggi
- Richiede una conoscenza di base di HTML/JavasScript (chiedete pure nella nostra live chat – possiamo aiutarvi!).
Per incorporare un pulsante/link e visualizzare un modale Growform quando un utente fa clic su qualcosa nella pagina:
1.) Sul vostro sito web, scegliete l’elemento che desiderate attivare il modale Growform e assegnategli un attributo “id” univoco. Ad esempio, “myButton123”.
2.) Modificare il modulo e premere “Condividi modulo” nella barra superiore.
3.) Scegliere “Incorpora Growform come modale quando i miei utenti fanno clic su un pulsante o un link”.
4.) Sostituire “myButton123” nel nostro codice con il nome dell’attributo “id” scelto.
5.) Copiate e incollate il codice nell’editor HTML del vostro sito web.
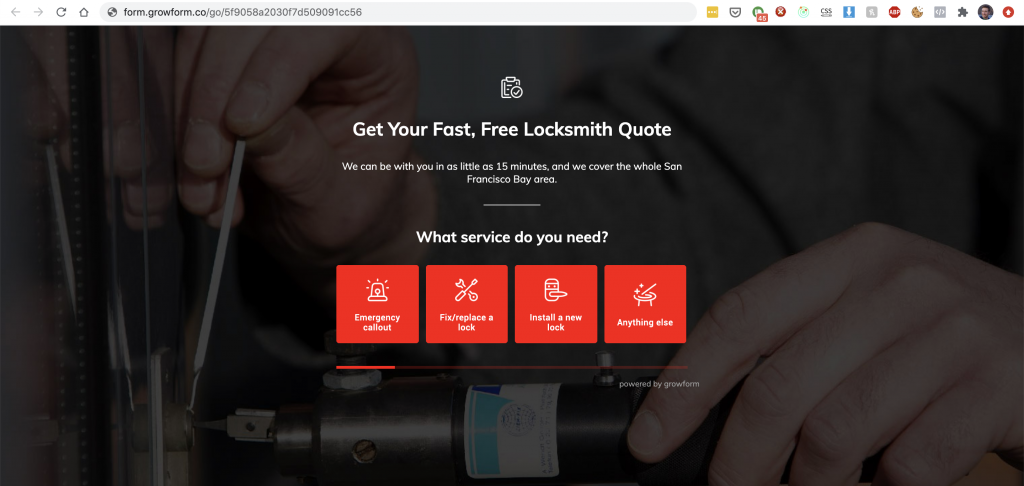
3 – Collegamento al modulo [not recommended for most use cases]

Vantaggi
- Il modo più semplice per impostare un modulo: basta puntare all’URL come a qualsiasi altro link.
- Utile per campagne via e-mail o SMS in cui non è necessario che l’utente faccia altro dopo aver compilato il modulo.
Svantaggi
- Per un uso generale, si consiglia di utilizzare uno degli altri metodi di incorporazione per offrire un’esperienza utente più omogenea.
Per collegare il vostro modulo in modo da poter condividere il link di Growform direttamente con i vostri utenti:
1.) Modificare il modulo e premere “Condividi modulo” nella barra superiore.
2.) Scegliete “Link a growform da un’e-mail, un post sui social o un sito web”.
3.) Copiate il link e inviatelo ai vostri destinatari.
Recent Posts
- Guida completa alla convalida dei moduli per una migliore esperienza utente
- Padroneggiare il Lead Scoring per migliorare le vendite
- Cos’è il Bottom of Funnel nel marketing? Ecco le nostre migliori strategie per il successo
- Cos’è l’arricchimento dei lead? La nostra guida completa per migliorare i tuoi dati sui lead
- Come inviare le conversioni a Facebook/Meta tramite Conversion API (CAPI)
