How to capture incomplete submissions by “chaining” 2 forms together
Incomplete form submissions can throw up privacy implications, as customers may not be expecting their data to be processed until the formis complete. You should only use this guide if you’re happy your form complies with customer expectations and privacy legislation.
Every so often, a customer asks us: “How can I capture information for partially completed forms?”.
We don’t yet have a well-polished solution for this, but the Growform community have come up with a really effective way of capturing information from partially submitted forms.
So how does it work? In a nutshell…
- You’ll create create 2 forms (we’ll call them “Form A” and “Form B”).
- You’ll send Form A’s fields to Form B (via the query string, for techies).
- In Form B, you’ll use the magic of hidden fields to pick up the fields you sent over from the first form.
This works really nicely with integrations too: With Zapier, you could use form A to populate your CRM with the contact’s email address, then use Form B to enrich it with additional information.
Let’s get started…
Table of Contents
1.) Create your “Form A”
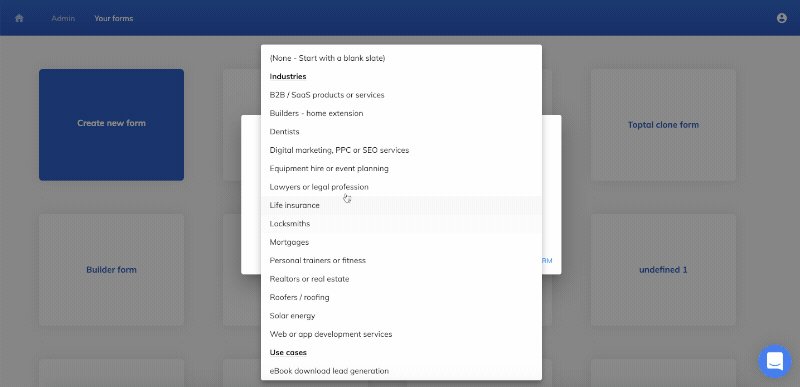
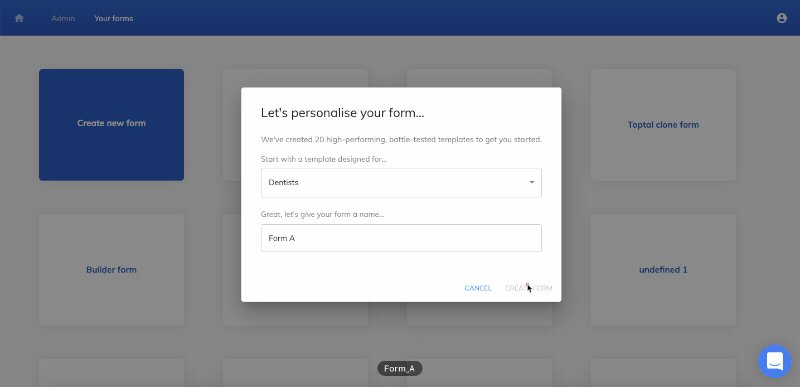
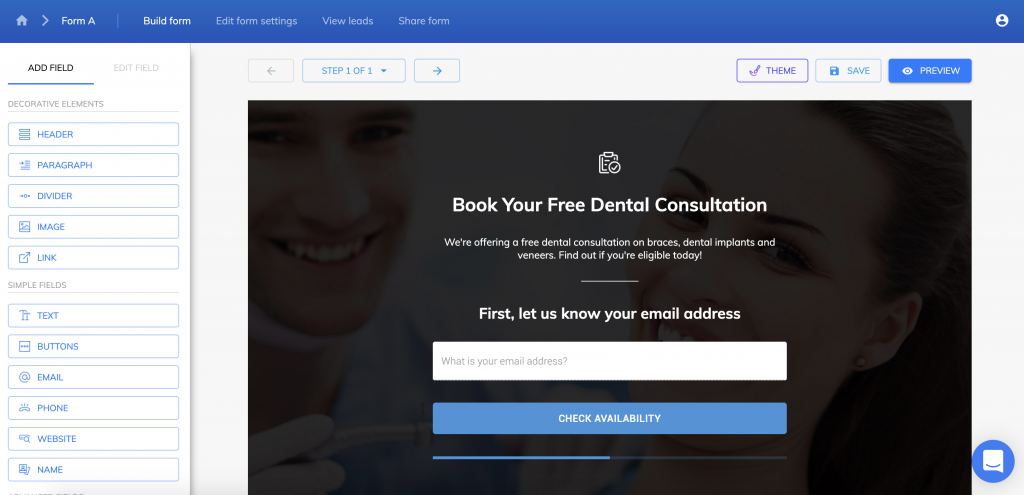
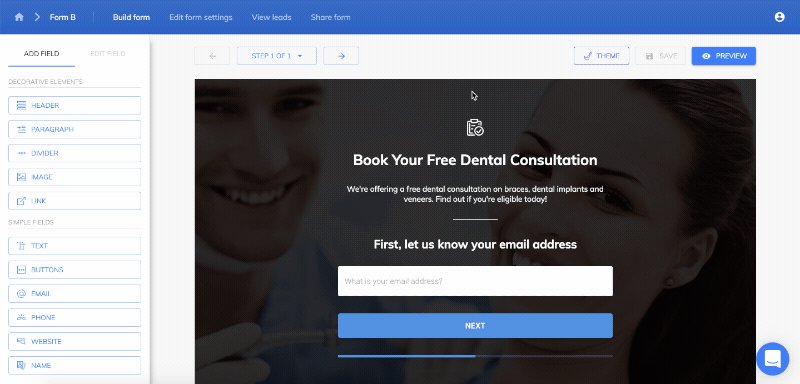
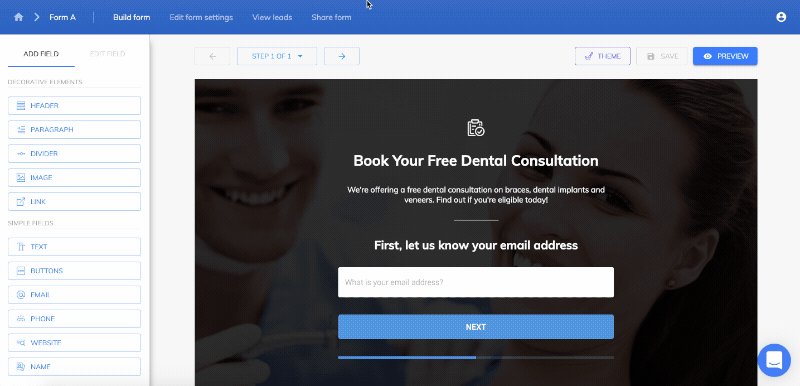
First, create a form in Growform via the usual process (from the main app page, hit “Create new form”, then choose a template) –

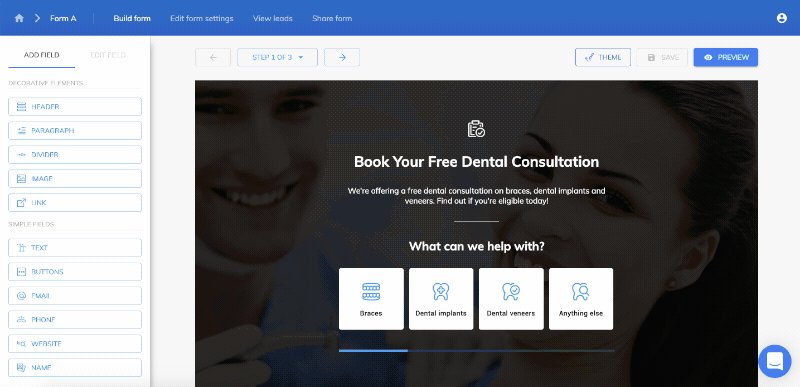
Delete any steps and fields you don’t need.
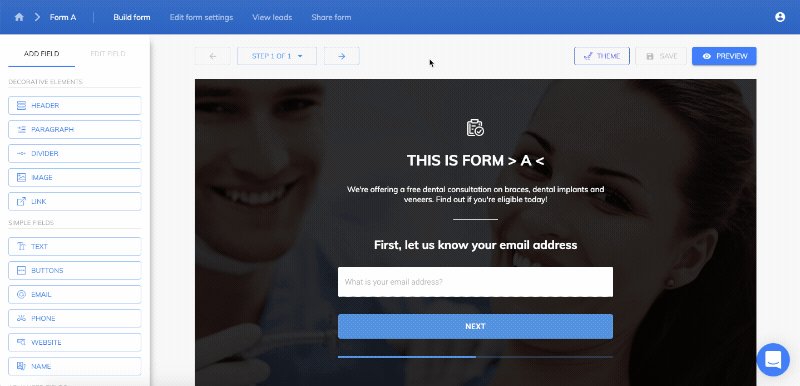
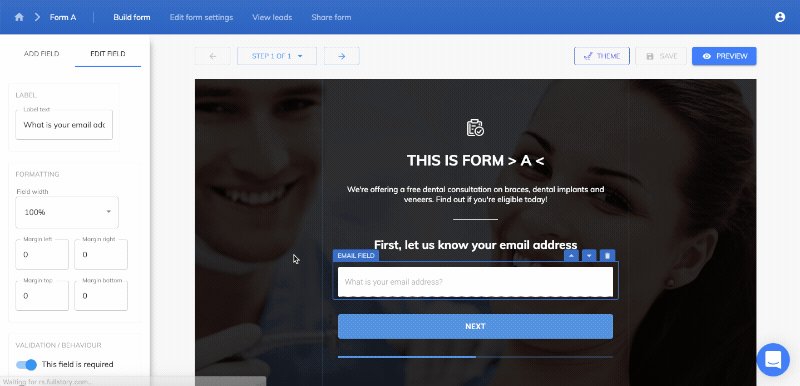
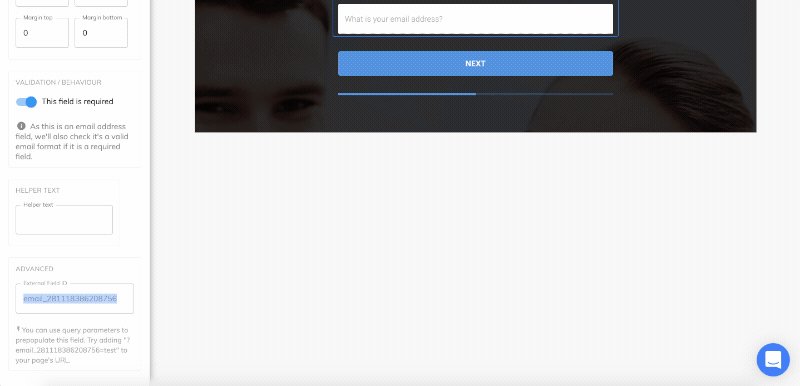
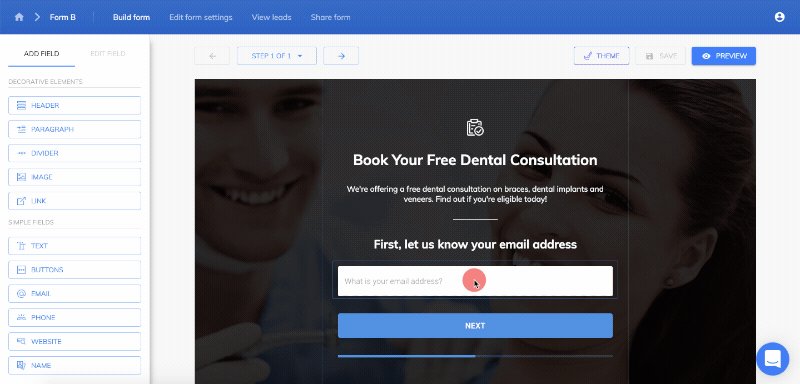
In this example, we’re going to delete all steps except for step 1, and just ask for an email address:

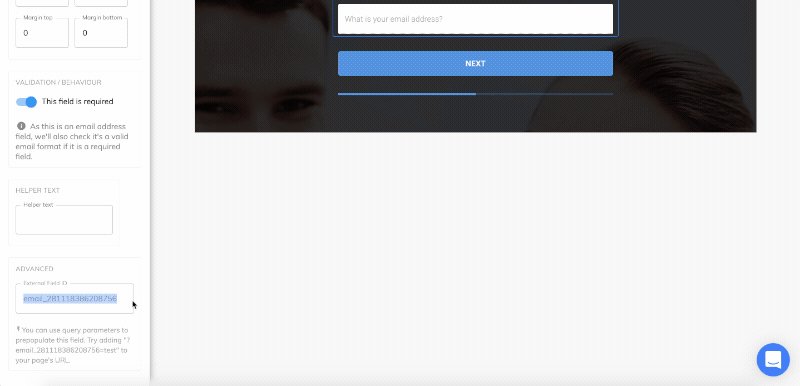
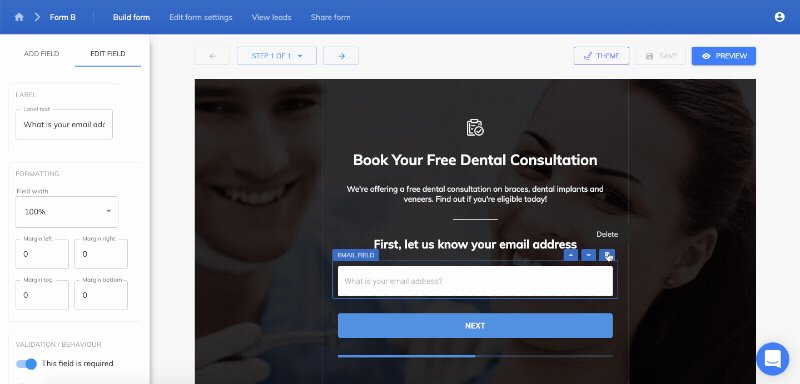
Click the email address field, find the “external field ID” in the left-hand side panel, and keep it safe in a notepad doc – you will need this on step 2:

Then, hit “Save” and navigate back home.
2.) Duplicate “Form A” to make “Form B”
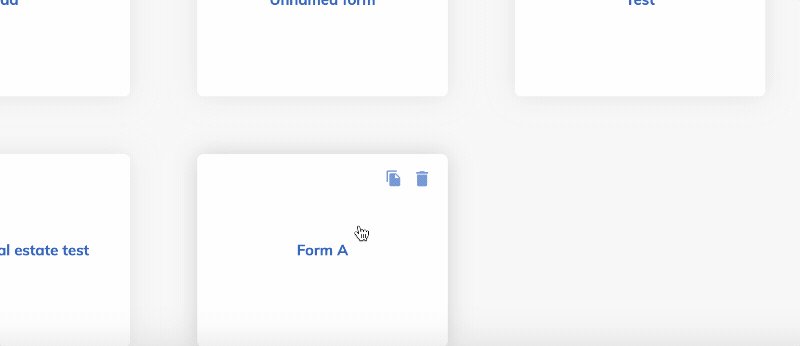
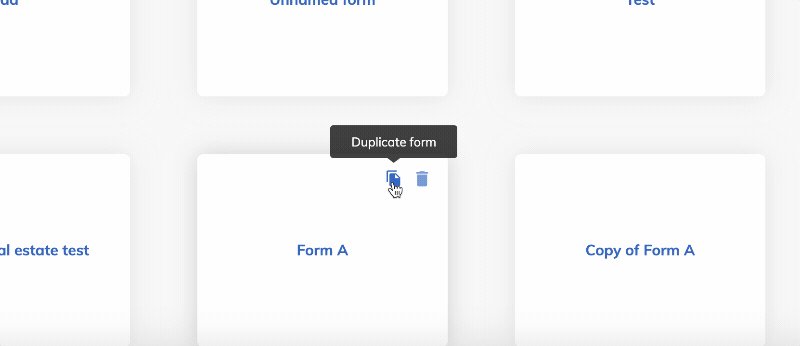
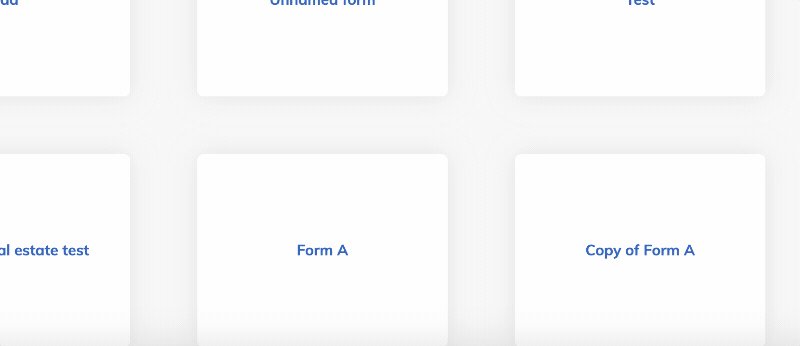
At the Growform home screen, find the form you created in step 1 and hit the “Duplicate form” button:

Navigate to your freshly created form, which is your “Form B”.
You can optionally rename this form under “Edit form settings”.
Still in Form B, delete the field you already collected in Form A:

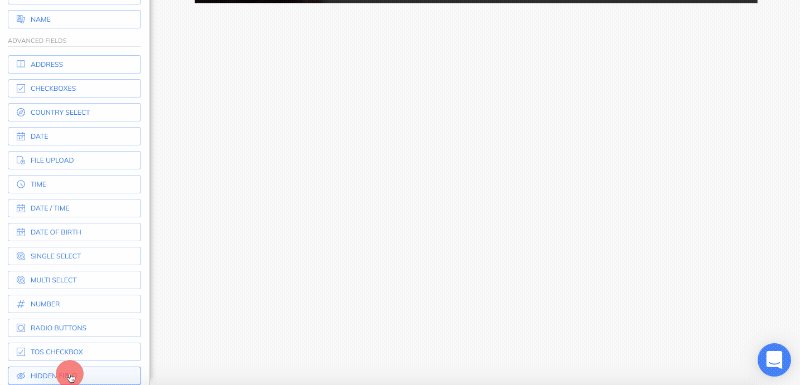
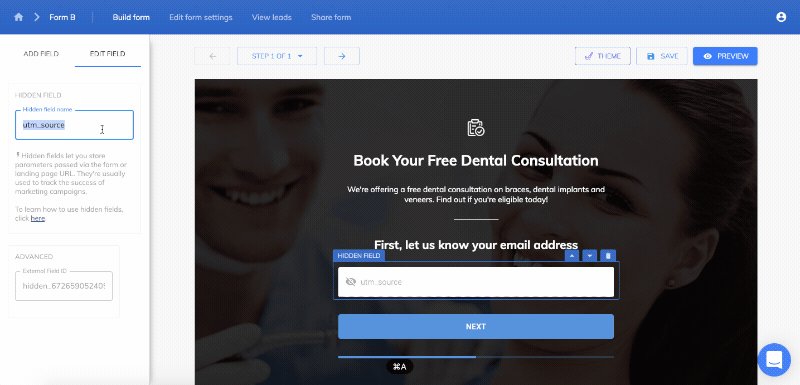
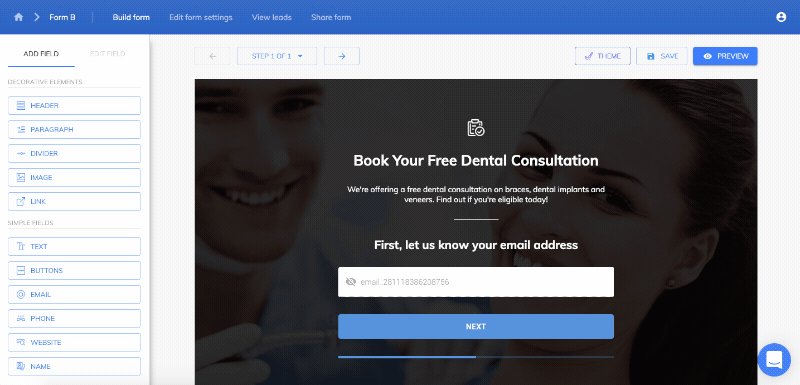
Now, create a new hidden field, and set the hidden field name to the external field ID you copied in step 1:

This will cause Form B to “look out” for this field when we start sending data over to it in the next step.
Hit save.
While you’re in form B, navigate to “Share form”, hit “Link to growform from an email, social post or website” and copy the share link – you’ll need it in the next step.
3.) Set “Form A” to redirect to “Form B” on completion
Now, head back to Form A and hit “Edit form settings”.
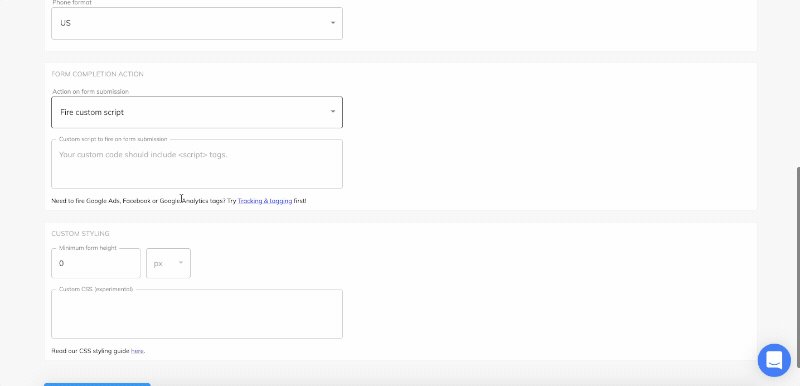
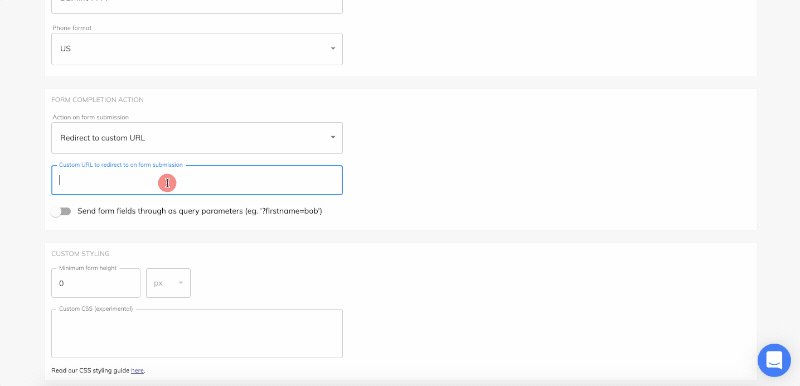
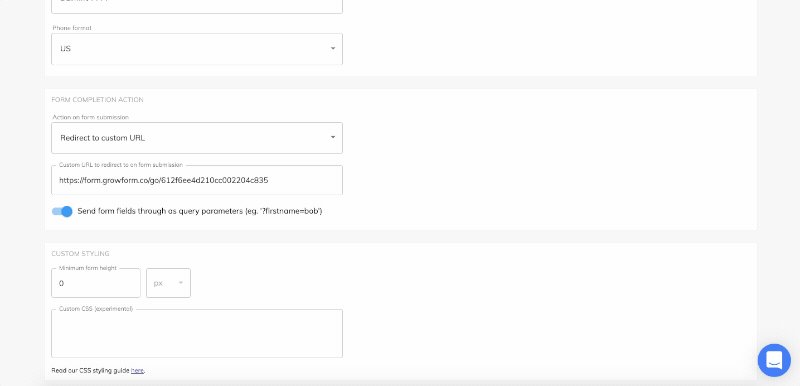
Find the “Form completion action” settings and choose “Redirect to custom URL” instead of “Fire custom script”. Paste in Form B’s URL, and select the toggle underneath:

Hit “Save”, and you’re done!
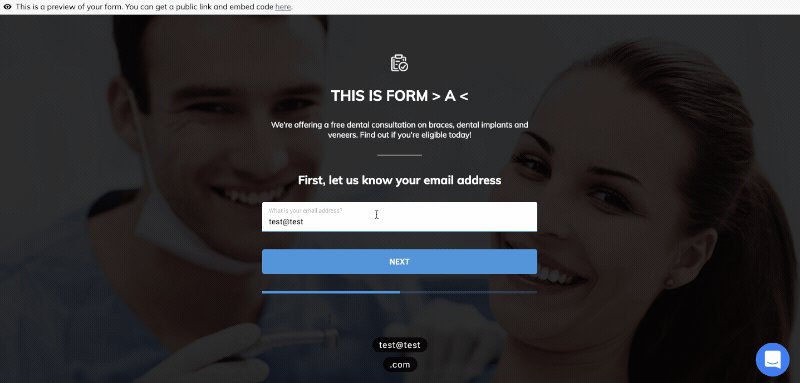
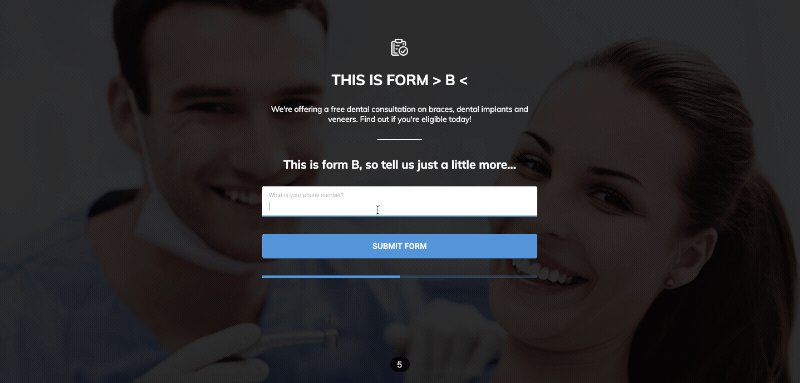
If you preview form A, you’ll now see that this form sends all of its information to form B via the query string… and form B picks up the email address with its hidden field:

We’ll now see the email address in form A’s leads, and the email address plus other information in form B’s leads!
4.) Optional: A few last tweaks
To get things perfect, here are a few more tips –
- You might wish to adjust the text on Form A’s “Thank you” screen to read something like “Form loading” – customers may see this for a brief moment as they’re redirected.
- You should edit any buttons to say “Next” or “Submit form”, so they make sense in context.
- You don’t have to redirect to Growform to the second form as a “link”. This method works just as well if you’re embedding the form on landing pages, as Growform will still pick up the query strings for a page it’s embedded on.
- There’s no reason you can’t do this with multiple forms rather than just two.
Recent Posts
- How To Send Conversions To Facebook/Meta via Conversion API (CAPI)
- Top 9 Lead Distribution Software to Maximize Sales Efficiency and Conversion
- Our Ultimate 7-Step Lead Qualification Checklist for Sales Success
- We Share Our Top Strategies to Help You Generate More Web Design Leads
- We Share 6 Effective Ways to Boost Lead Generation for Dentists
