Embed Code
« Back to Glossary IndexQuick Summary
Embed code lets you easily add forms, videos, maps, and more to your website without custom development. This guide covered what embed code is, how to use it step by step, and tips for getting the best results. For more practical advice on lead generation and conversion, check out the Growform blog.
Looking to Make the Most of Embed Code?
Have you ever copied something from one place and pasted it somewhere else to make life easier? That’s basically what embed code does for websites. If you’ve seen a form, video, or calendar sitting neatly on a page, there’s a good chance it was added using embed code.
In this Growform article, we’ll break down what embed code is, why it’s useful, and how you can use it to add things like lead capture forms to your own site, without writing code.
Why Listen to Us?
At Growform, we focus on building forms that convert. Our multi-step forms are designed to increase lead generation through features like conditional logic, custom styling, and easy CRM integrations. You do not need any coding skills to get started. Some of our customers have seen double the conversions after making the switch to Growform.

What is an Embed Code?
An embed code is a small block of HTML that displays content from another platform directly on your website, without having to build it yourself. It works by pulling content from the original source into your page.
You can use embed code to add things like:
- A lead form on a landing page
- A calendar widget on a contact page
- A video (from YouTube or Vimeo) in a blog post
- A map embedded into a location page
- A spreadsheet (like Excel) shared on a site
All you have to do is just copy the embed code, paste it into your site, and the content shows up just where you need it.
For example, Growform, a leading multi-step form builder, lets you embed the forms you create on the platform to your website, landing pages, etc, just by copying the code and pasting it into your content management system (CMS).
Benefits of an Embed Code
Embedding content into your website using embed code comes with some real benefits:
- Keeps Visitors Interested: Adding things like videos or social feeds directly to your page keeps people engaged without sending them somewhere else.
- Better Page Performance: When content lives on the page, visitors tend to stay longer, helping lower bounce rates.
- Less Manual Work: The content updates from the original source, so you don’t have to make changes every time something updates.
- Can Help With SEO: Embedded videos can improve your search rankings by keeping visitors around longer.
How to Use an Embed Code
Step 1: Get the Embed Code
Start by finding the embed code from the tool you’re using. This code is usually a small chunk of HTML that starts with <iframe> or <script>. Different tools have different ways to access it:
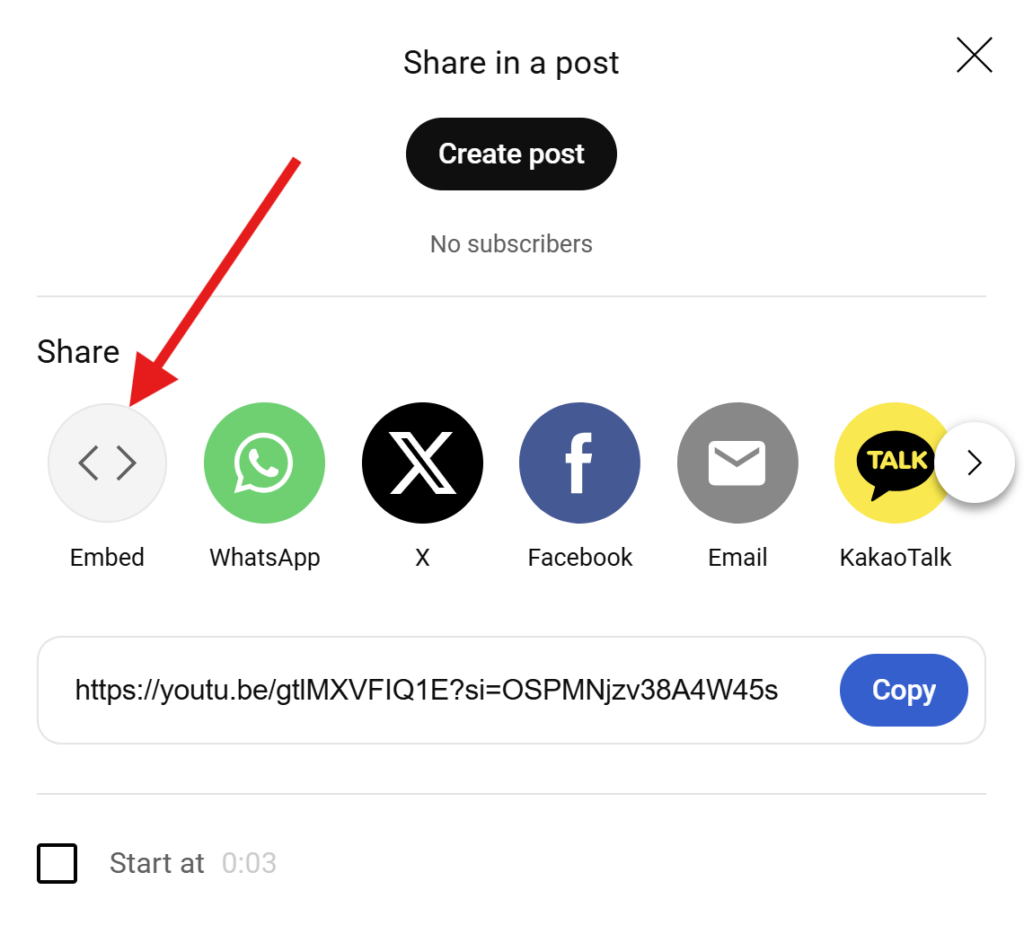
- YouTube: Click “Share” under the video, then choose “Embed.”

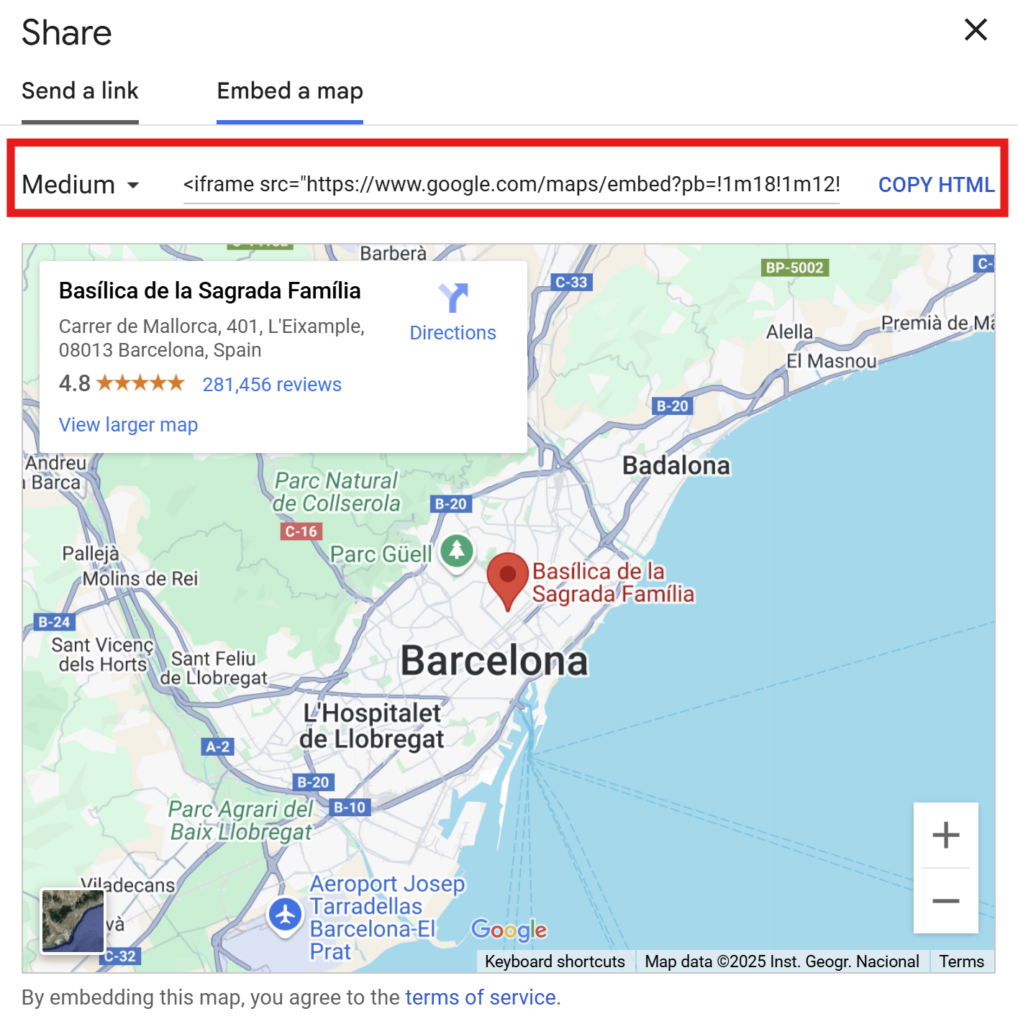
- Google Maps: Click the “Share” button, then “Embed a map.”

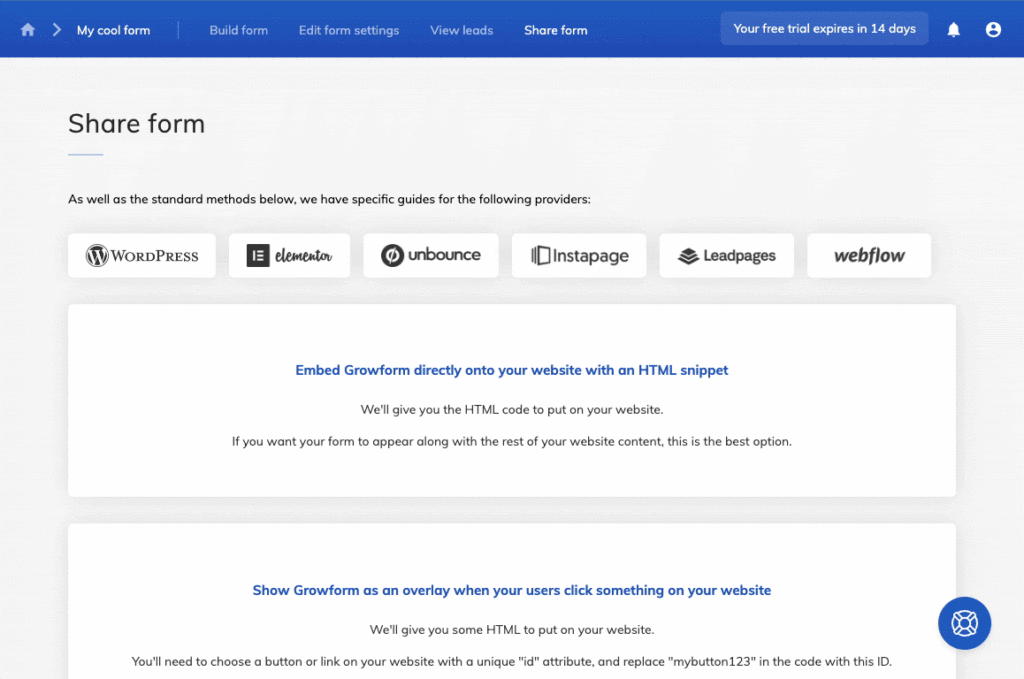
- Growform: Go to “Share form” in the top menu and copy the code under “Embed Growform directly onto your website with an HTML snippet.”

Copy the entire code exactly, no edits needed. You’ll paste it into your site later.
Step 2: Open Your Website Builder or CMS
Once you have the embed code, head to the platform where your website lives. This could be WordPress, Webflow, Wix, Shopify, or another website builder.
Open the page where you want the content to appear. This might be a landing page, contact page, or blog post. Look for an option to edit the content or layout of that page.
If you’re unsure where to paste the code, don’t worry. You can start with a test page to try things out before adding it to a live page.
Step 3: Switch to HTML or Code View
To use the embed code, you’ll need to switch from the regular editor to the HTML or code view. This is where you can paste raw code directly into the page.
Here’s how it works on common platforms:
- WordPress: Add a “Custom HTML” block where you want the content.
- Webflow: Drag in an “Embed” element from the sidebar.
- Wix: Choose “Embed a Widget” from the Add menu.
This step might look technical, but you’re just pasting code, you won’t break anything.
Step 4: Paste the Embed Code
Now that you’re in the HTML or code view, paste the embed code exactly where you want the content to appear. Make sure you include the full snippet—don’t change or delete any part of it.
You can place it:
- Below a heading or paragraph
- Between content blocks
- At the bottom of a form or page section
For example, if you’re adding a Growform lead form, you might place it right under a “Get Started” heading. Keep it clean and avoid adding extra spaces or symbols around the code.
Step 5: Preview and Publish
Before making anything live, preview your page to check how the embedded content looks. Make sure it loads correctly, is positioned where you want it, and doesn’t break your layout.
Some platforms don’t show embedded content in preview mode, so it’s a good idea to test the live page too. Also, check how it appears on mobile. If something looks off, you can go back and adjust the placement.
Once everything looks good, hit publish. Your embedded content is now live and working right on your site. No extra tools or plugins needed.
Embed Your Growform Multi-Step Forms In a Few Clicks
If you’re looking to embed your Growform multi-step forms into another platform, the process is simple, and we make it even easier. In addition to the general steps above, we offer platform-specific guides for:
Growform forms are built to perform: they’re fully responsive, support conditional logic, offer secure handling, and even allow file uploads right inside the form.
Best Practices for Using an Embed Code
- Paste the Full Code As-Is: Copy the entire embed code without making changes to avoid breaking the embed.
- Place It Where It Makes Sense: Add the embed under a relevant heading or inside a clear section so it fits naturally with your content.
- Check It on Desktop and Mobile: Always test the page on different devices to make sure the embed displays correctly.
- Use Lazy Loading If Available: This helps improve page speed by loading embedded content only when needed.
- Keep Embeds Spaced Out: Avoid placing multiple embeds too close together to prevent layout issues and performance drops.
Conclusion
Embedding content with a simple code snippet is one of the fastest ways to add forms and other elements to your site. Now that you know how it works, Growform makes the process even smoother.
Growform gives you powerful, copy-paste embed codes for high-performing forms, complete with responsive layouts, conditional logic, file uploads, and built-in security.Try Growform today with a 14-day free trial and embed your first form!
Recent Posts
- 6 Essential Mobile Form Design Best Practices for Higher Conversions
- We Review the Best B2B Lead Generation Tools to Supercharge Your Campaigns
- Typeform Pricing: Uncover Hidden Costs & a Better Alternative
- How to Optimize B2B Lead Scoring for Faster Sales Closures
- Here Are the Best Google Forms Alternatives for More Efficient Data Collection
