Nous avons testé les meilleurs constructeurs de formulaires Low-Code pour une création de formulaires sans souci
Table des matières
Résumé rapide
Nous explorons les principaux constructeurs de formulaires à code réduit – Growform, Form.io, Tripetto FormBuilder SDK, SurveyJS et FormKit – en détaillant leurs principales caractéristiques, leurs prix, leurs avantages et leurs inconvénients. Chacun d’entre eux offre des avantages uniques tels que les constructeurs par glisser-déposer, la logique conditionnelle et les intégrations transparentes. Parmi tous, Growform est le meilleur pour la génération de leads, offrant une expérience de construction de formulaire sans code qui vous aide à capturer plus de leads.
Vous cherchez un générateur de formulaires qui nécessite peu de code ?
Les entreprises d’aujourd’hui ont besoin de solutions simples pour obtenir des résultats rapides – et c’est là que les créateurs de formulaires à code bas entrent en jeu.
Les outils “low-code” peuvent réduire le temps de développement jusqu’à 60Vous pouvez donc mettre en place de nouveaux formulaires et capturer plus de clients potentiels avec moins de difficultés.
Dans cette Growform nous allons explorer les meilleurs constructeurs de formulaires à code bas qui vous aideront à créer rapidement et facilement des formulaires de capture de prospects à fort taux de conversion.
Mais d’abord…
Pourquoi nous écouter ?
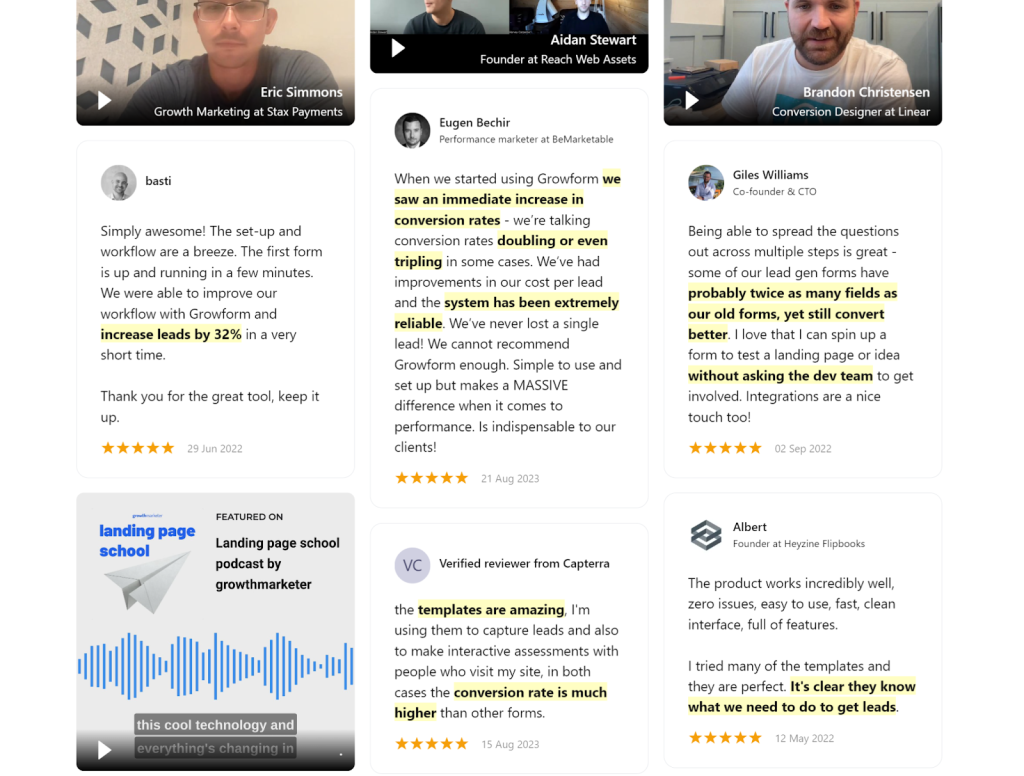
Chez Growform, nous avons aidé des entreprises à capturer jusqu’à deux fois plus de prospects grâce à nos formulaires faciles à construire, personnalisables et à plusieurs étapes. Nos formulaires s’intègrent parfaitement à plus de 300 plateformesvous offrant ainsi une plus grande flexibilité dans l’obtention et la gestion des prospects.

Qu’est-ce qu’un constructeur de formulaires à code bas ?
Les créateurs de formulaires à code bas développent des formulaires qui requièrent un minimum de connaissances en matière de codage, transformant le codage en un processus visuel.
Grâce à une interface de type “glisser-déposer”, ils créent des formulaires fonctionnels qui prennent en charge des extraits de code personnalisés tels que JavaScript ou HTML, ce qui permet la validation, l’intégration d’API et l’amélioration des flux de travail.
Les constructeurs de formulaires à code réduit sont parfaits pour ceux qui ont des compétences limitées en matière de codage et qui recherchent plus de flexibilité que les options sans code, permettant le lancement de formulaires personnalisés tout en équilibrant simplicité et fonctionnalité.
Avantages des constructeurs de formulaires à code réduit
- Efficace en termes de temps : Accélérez la création de formulaires, permettant aux équipes de lancer des formulaires en quelques jours au lieu de quelques semaines, en minimisant le codage traditionnel.
- Rentable : Réduisez vos dépenses en permettant aux équipes de créer des formulaires sans avoir recours à des développeurs supplémentaires, ce qui permet au personnel expérimenté de se concentrer sur des tâches à fort impact.
- Fonctionnalités intuitives : Donnez vie à vos idées à l’aide d’outils intuitifs de type “glisser-déposer”. Leurs entrées personnalisables permettent aux équipes de gérer plus de projets efficacement.
- Meilleure expérience client : Proposez des formulaires fluides et conviviaux grâce à une conception axée sur le client.
- Augmentez les taux de conversion : Les constructeurs à code bas offrent des fonctionnalités telles que des formulaires à plusieurs étapes, un suivi de la progression et des analyses en temps réel, qui optimisent les parcours des utilisateurs et améliorent l’engagement et la conversion.
Les meilleurs constructeurs de formulaires à code réduit
- Growform
- Form.io
- Tripetto FormBuilder SDK
- SurveyJS
- Formkit
1. Growform
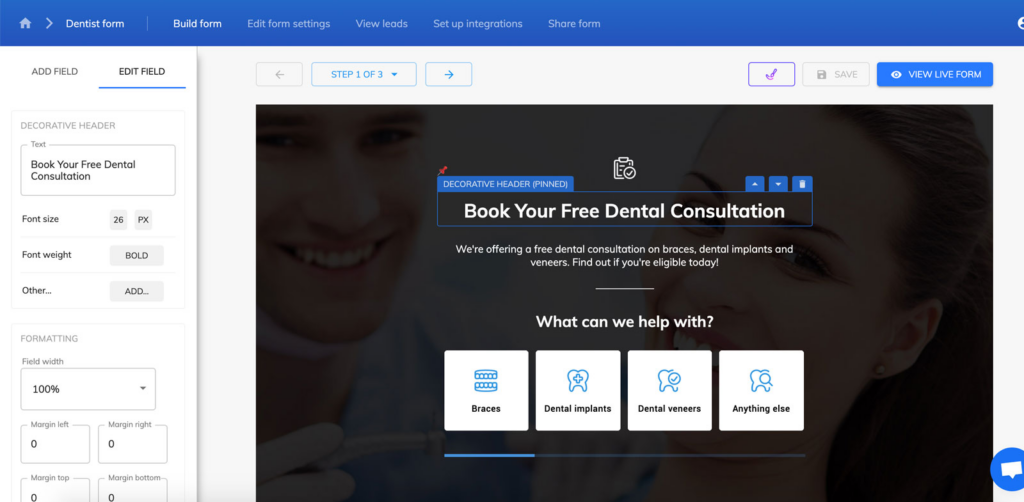
Alors que vous recherchez des outils de création de formulaires à faible code, Growform se distingue par sa puissante capacité à créer des formulaires sans code. Notre outil est conçu spécifiquement pour générer des leads, en créant facilement des formulaires multi-étapes intuitifs à fort taux de conversion – sans aucune connaissance en codage.

Notre générateur de formulaires sans code aide les entreprises à capturer jusqu’à deux fois plus de prospects que les formulaires traditionnels. Grâce à une assistance rapide et à des options de personnalisation étendues, nous garantissons une expérience utilisateur optimisée et conforme à la marque pour augmenter les conversions.
Caractéristiques principales
- Logique conditionnelle: Guidez les utilisateurs dans une expérience personnalisée en les orientant vers des questions spécifiques en fonction de leurs réponses précédentes.
- Constructeur de formulaires par glisser-déposer: Il permet de faire glisser et d’organiser les champs, les polices, les bordures et les couleurs, et offre des options pour ajuster les paramètres.
- Cases à cocher et boutons: Vous permet de sélectionner facilement plusieurs options grâce à des cases à cocher personnalisables. Il crée également des formulaires conviviaux avec des boutons élégants, colorés et personnalisables, ce qui simplifie la sélection des options.
- Modèles personnalisables: Offre une vaste bibliothèque de plus de 100 modèles et thèmes soutenus par la psychologie.
- Formulaires intégrés: Intégrez facilement n’importe quel formulaire dans des plateformes comme Instapage, WebFlow ou WordPress, avec une prise en charge complète du HTML personnalisé. Cette fonctionnalité permet de créer des formulaires à code réduit.
- Validation: Garantit l’exactitude des données en vérifiant les formats d’entrée tels que l’e-mail, le numéro de téléphone ou les dates, améliorant ainsi le remplissage des formulaires et la qualité des données.
- Test A/B: Vous pouvez tester des éléments de formulaire (comme l’ordre des champs, le texte des boutons ou l’omission d’une question) afin de trouver les meilleures variations pour augmenter les conversions.
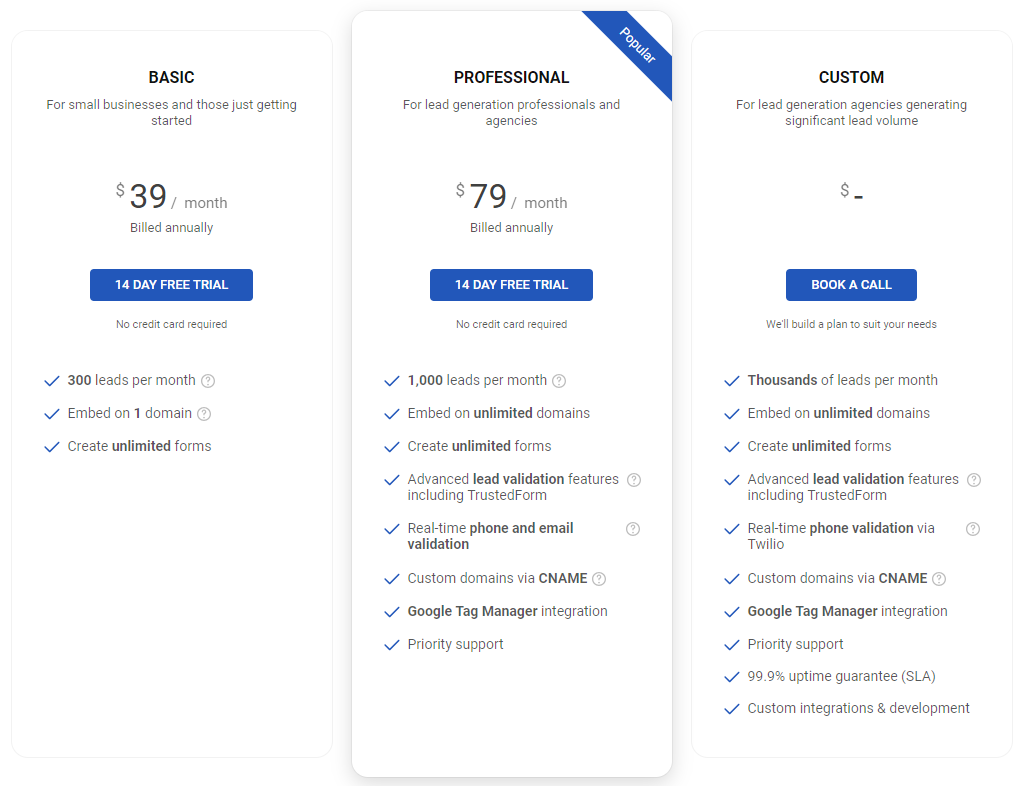
Tarification
Nous proposons trois plans tarifaires :

- Basic (39 $/mois facturés annuellement): Comprend 300 prospects mensuels, des formulaires à plusieurs étapes et une logique conditionnelle.
- Professionnel (79 $/mois facturés annuellement): Conçu pour les entreprises en croissance, il comprend 1 000 pistes mensuelles, l’intégration de Google Tag Manager (GTM) et une assistance prioritaire.
- Personnalisé (tarification personnalisée): Pour les entreprises ayant des besoins spécifiques, il propose des intégrations personnalisées, un temps de disponibilité de 99,9 % et une assistance dédiée.
Nous proposons également des options de facturation mensuelle, tandis que nos options de facturation annuelle vous permettent d’économiser 20 %. En outre, vous pouvez bénéficier d’un essai gratuit de 14 jours avec les plans Basic et Professional.
Pour
- Installation facile pour les utilisateurs non techniques n’ayant aucune connaissance en matière de codage
- Un service clientèle réactif
- Conceptions personnalisables et réactives qui conviennent à tous les appareils
Cons
- Pas de redirection après l’achèvement du formulaire
- Retards de chargement occasionnels
2. Form.io
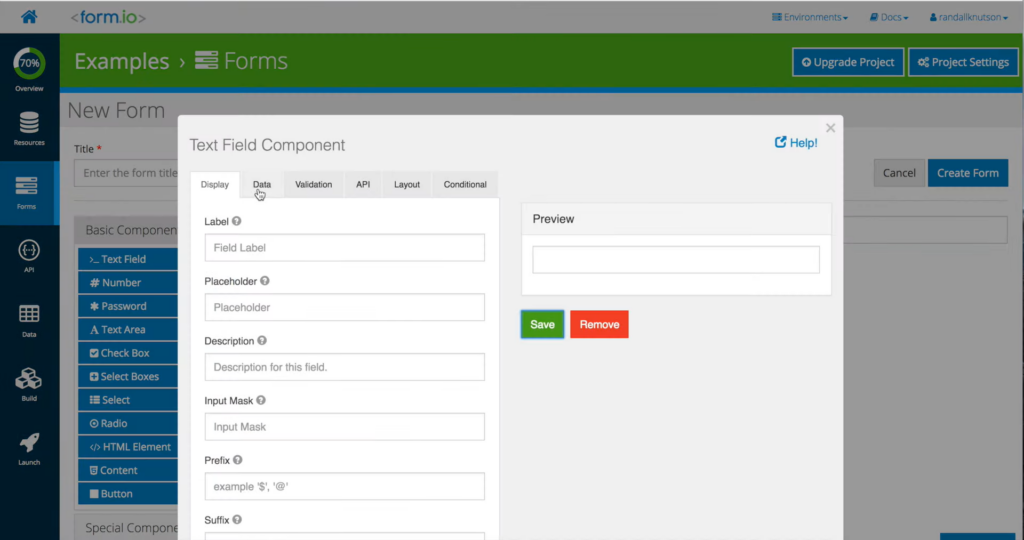
Form.io est un puissant générateur de formulaires à code bas qui se distingue par son approche API-first, ce qui en fait un favori parmi les entreprises qui ont besoin de formulaires hautement personnalisables. Ce logiciel vous permet de créer des flux de travail complexes et de gérer les données de manière transparente.

Avec Form.io, les développeurs et les non-développeurs peuvent créer des formulaires avec des fonctionnalités telles que la logique conditionnelle, la validation des données et les flux de travail intégrés.
Caractéristiques principales
- Intégrations étendues: Connectez efficacement les formulaires à des systèmes tiers, en garantissant la compatibilité avec les microservices existants et en minimisant l’implication du service informatique.
- Contrôle des collisions: Empêche la perte de données lorsque plusieurs utilisateurs collaborent sur des formulaires grâce au contrôle de collision intégré. Il garantit également la synchronisation des mises à jour des formulaires.
- Validation avancée et logique conditionnelle: Ajoutez des flux de travail personnalisés, une validation frontale et dorsale avec des flux d’utilisateurs sur mesure.
- Formulaires PDF: Convertissez facilement les formulaires soumis en PDF ou créez automatiquement des formulaires PDF dynamiques et intégrables.
- Révisions du formulaire: Conservez vos progrès grâce à l’historique des révisions de Form.io, qui suit toutes les modifications et vous permet de revenir en arrière si nécessaire.
Tarification

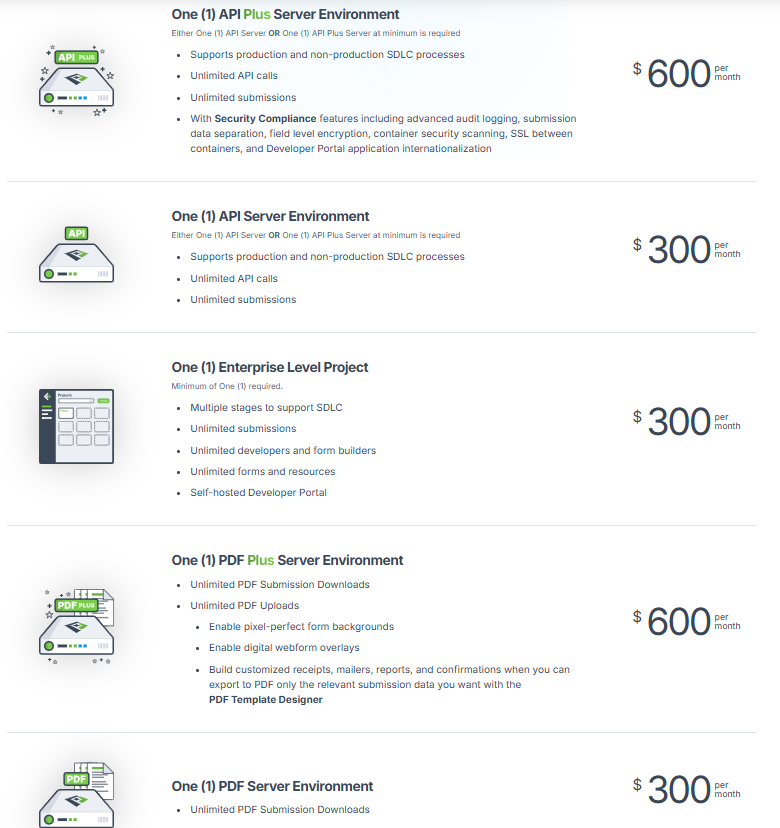
Form.io propose une structure de prix diversifiée, facturée par projet et par environnement.
Par exemple, elle facture 300 $/mois pour les services suivants :
- Un environnement de serveur API
- Un projet au niveau de l’entreprise
- Un environnement de serveur PDF
- Environnements de plates-formes à locataires multiples
- Enterprise Form Builder Module (Embedded)
En outre, elle facture 600 dollars par mois pour les services suivants :
- Environnement du serveur One API Plus
- Un environnement serveur PDF Plus
- Module d’interface utilisateur pour les rapports
Pour un module de conformité à l’accessibilité, Form.io facture 375 $/mois.

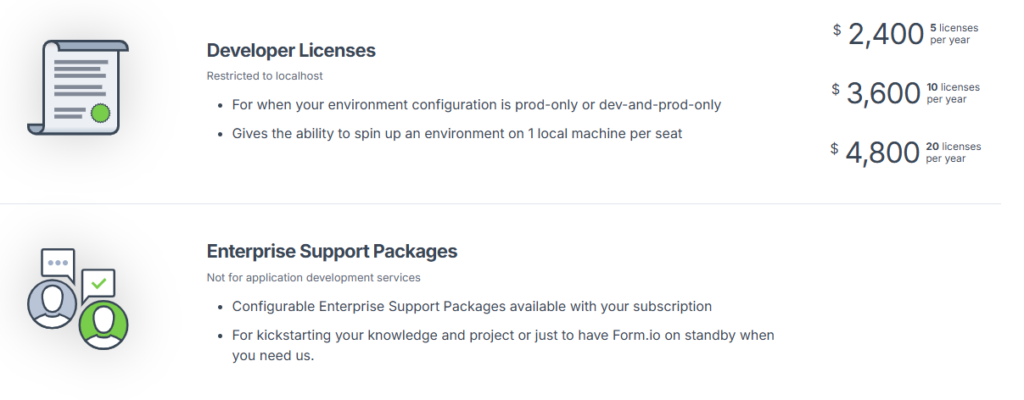
En outre, Form.io propose un plan de tarification pour les licences de développeur, facturées :
- 2 400 $ pour 5 licences/an
- 3 600 $ pour 10 licences/an
- 4 800 $ pour 20 licences par an
…et les packs d’assistance aux entreprises offerts en cas d’abonnement.
Pour
- Flexibilité et options de personnalisation étendues
- Génération rapide d’API
- Support technique et clientèle réactif et utile
- Offre un essai gratuit de 30 jours
Cons
- Options d’exportation de données limitées
- Ralentissement dans le cas de projets plus importants et plus complexes
- Plusieurs sauvegardes sont parfois nécessaires pour que les modifications soient prises en compte.
- Plugins obsolètes
3. Tripetto FormBuilder SDK
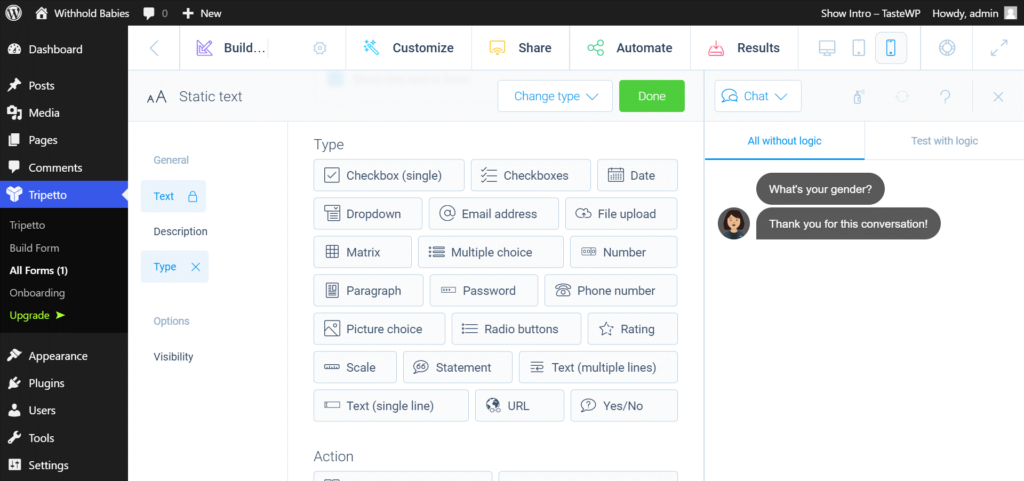
Le SDK FormBuilder de Tripetto est un générateur de formulaires flexible et à faible code, idéal pour créer des formulaires conversationnels qui offrent aux utilisateurs une expérience interactive au sein des applications web.

Avec cet outil, vous pouvez créer des formulaires visuellement attrayants qui s’adaptent aux entrées de l’utilisateur grâce à une logique conditionnelle et à des embranchements. Très extensible, il prend en charge un large éventail de cas d’utilisation, des caisses de commerce électronique aux enquêtes complexes, tout en conservant une configuration rationalisée et à faible code.
Caractéristiques principales
- Storyboard visuel: Une interface de type storyboard vous permet de construire des formulaires comme des organigrammes, facilitant ainsi la visualisation et l’alignement des flux.
- Blocs de questions polyvalents: propose une riche sélection de questions adaptées aux formulaires, aux enquêtes, aux quiz, ainsi qu’aux actions en temps réel.
- Formulaires intégrés: Permet d’intégrer des formulaires directement dans des applications ou des sites web, avec des modes de présentation personnalisables (Autoscroll, Chat, Classic).
- Style personnalisable: Ajustez les polices, les couleurs, les boutons et les arrière-plans pour aligner les formulaires sur votre marque.
- Prise en charge de TypeScript: Les déclarations de type facilitent la personnalisation pour les développeurs.
Tarification
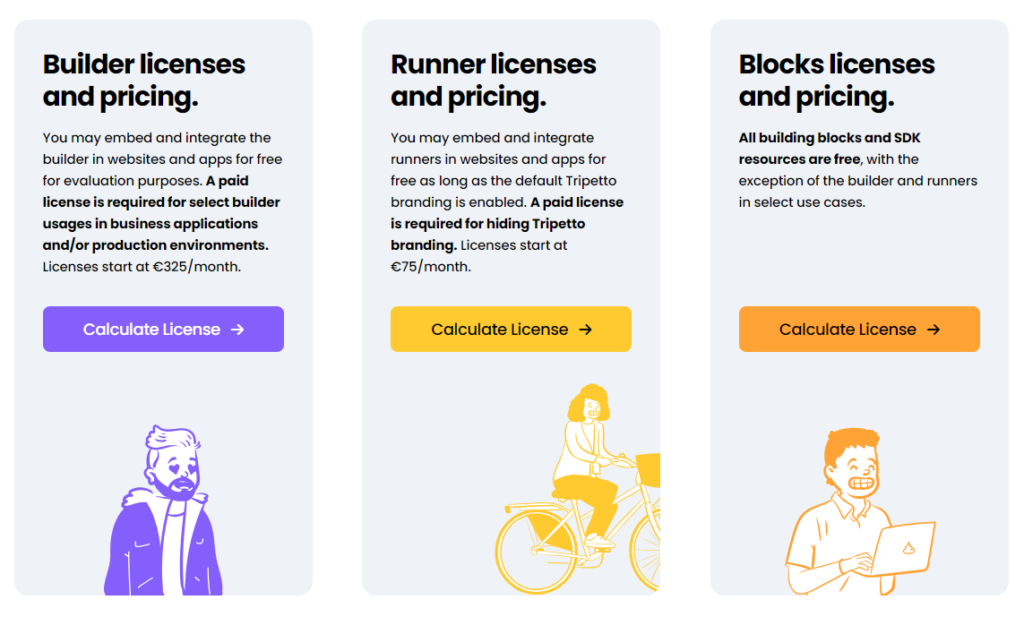
Le prix du FormBuilder SDK de Tripetto comprend :
- Licence de constructeur: Gratuite pour l’évaluation et requise dans les environnements de production, à partir de €325/mois ($353.60/mois).
- Licence du coureur: Gratuit si la marque Tripetto est visible. Le retrait de la marque commence à €75/mois ($81.60/mois).
- Licence des blocs: La plupart des ressources sont gratuites. Certaines fonctionnalités peuvent nécessiter des licences payantes.

Pour
- Les formulaires conversationnels augmentent les taux d’achèvement
- Facilité d’utilisation
- Un service clientèle réactif
Cons
- Options de personnalisation limitées
- Certains utilisateurs signalent des problèmes de compatibilité avec WordPress et Google Chrome.
- La migration manuelle entre les environnements peut prendre du temps
- Certains utilisateurs ont soulevé des problèmes de sécurité
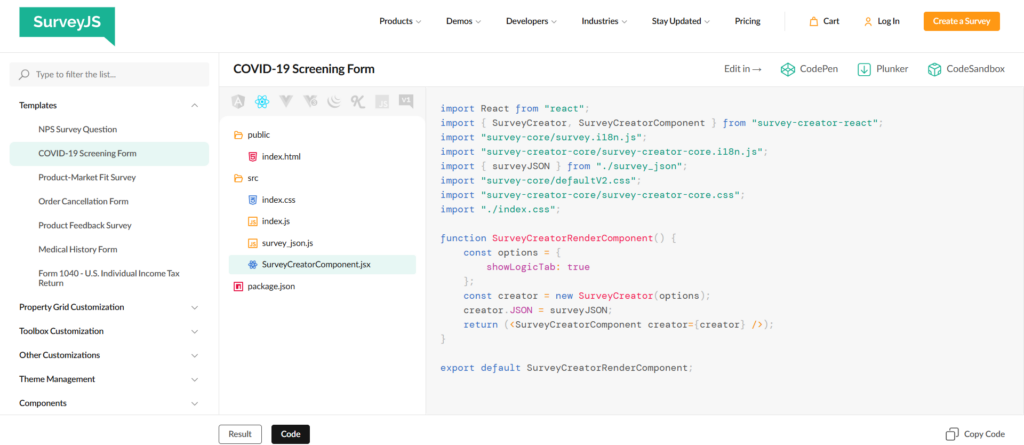
4. SurveyJS
SurveyJS est un générateur de formulaires JavaScript open-source sous licence MIT, offrant une bibliothèque de formulaires polyvalente et un créateur d’enquêtes pour la conception de formulaires réactifs et axés sur les données. Son éditeur WYSIWYG avec fonctionnalité de glisser-déposer rend la création de formulaires intuitive et accessible.

En tant qu’alternative abordable et personnalisable aux outils d’enquête SaaS traditionnels, SurveyJS est idéal pour les secteurs tels que la santé, l’éducation, les ressources humaines et le commerce électronique.
Caractéristiques principales
- Open-Source et auto-hébergé: SurveyJS est entièrement open-source, ce qui vous permet de contrôler totalement la personnalisation, la confidentialité des données et les intégrations sans dépendre d’une tierce partie.
- Galerie de thèmes et éditeur de thèmes CSS: Commencez par des thèmes prêts à l’emploi ou utilisez l’éditeur CSS pour ajuster les couleurs, les polices et les mises en page.
- Contrôle de l’accès des utilisateurs: S’intègre parfaitement aux systèmes de gestion des utilisateurs pour attribuer des rôles et des autorisations, ce qui permet de varier les niveaux d’accès des équipes.
- Marque blanche: Intégrez SurveyJS dans n’importe quelle application avec des options de personnalisation complètes pour correspondre à votre marque, y compris les logos, les couleurs et d’autres éléments de la marque.
- Nombreuses démonstrations et exemples de code: Plus de 100 démonstrations et exemples de code pour vous aider à exploiter toutes les fonctionnalités.
- Interface sans code: Créez des enquêtes, des quiz et des sondages sans effort à l’aide d’un éditeur de type “glisser-déposer”, ce qui le rend accessible à ceux qui n’ont pas de compétences en matière de codage.
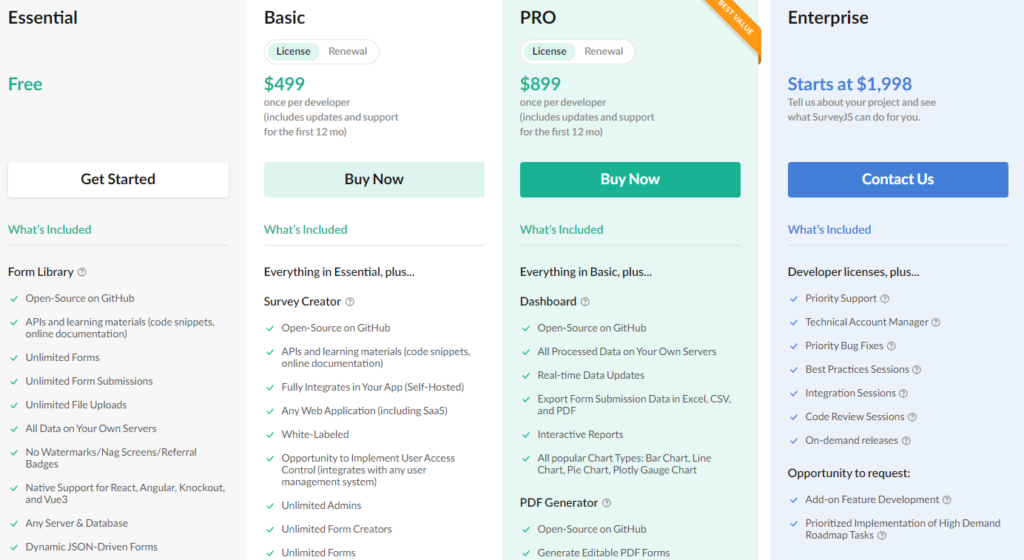
Tarification
SurveyJS propose quatre plans tarifaires :

- Plan essentiel gratuit
- Plan de base à 499 $ une fois par développeur
- Plan PRO à 899 $ une fois par développeur
- Plan d’entreprise à partir de 1 998 $, en fonction de votre projet
Toutes les licences sont achetées une seule fois et sont assorties d’une garantie de remboursement de 90 jours.
Pour
- Hautement personnalisable, permettant de multiples types d’enquêtes
- Excellente assistance à la clientèle avec des temps de réponse rapides
- Mises à jour régulières toutes les deux semaines environ
Cons
- La documentation peut parfois être insuffisante et obsolète
- Courbe d’apprentissage abrupte
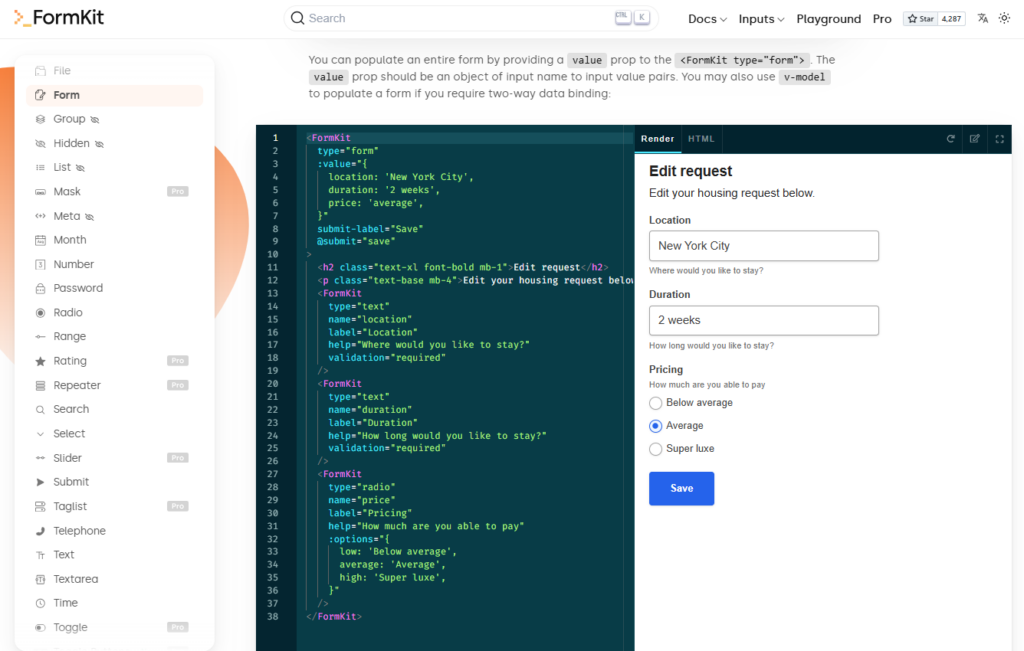
5. FormKit
FormKit est une suite robuste d’outils de construction de formulaires conçus pour les développeurs Vue.js, permettant de créer des formulaires interactifs de haute qualité. Avec des fonctionnalités telles que la validation intégrée, la gestion des erreurs et la logique conditionnelle, FormKit simplifie l’ensemble du processus de création de formulaires.

Sa conception centrée sur le développeur et l’intégration de Vue en font un outil idéal pour la mise en place rapide de formulaires simples ou complexes.
Caractéristiques principales
- Intégration Vue.js: Spécialement conçu pour Vue, il permet une intégration transparente et une construction simplifiée des formulaires.
- Style flexible: Vous pouvez personnaliser les formulaires avec le thème CSS Genesis, Tailwind, ou un CSS personnalisé, avec un contrôle total sur chaque élément du DOM.
- Formulaires basés sur un schéma: Vous pouvez créer des formulaires dans un schéma dynamique compatible JSON et les enregistrer dans des bases de données. Cela permet de prendre en charge la logique complexe et conditionnelle.
- Bibliothèque de saisie étendue: Comprend une série de types de champs tels que le texte, la case à cocher, la sélection et la date.
- Validation intégrée: Offre des règles de validation pour garantir l’exactitude des données saisies par l’utilisateur, afin de réduire les erreurs et d’améliorer la qualité des données.
- API pour les soumissions et les erreurs: Rationalise le traitement des formulaires grâce à des API qui gèrent les soumissions et les réponses d’erreur, accélérant ainsi le processus.
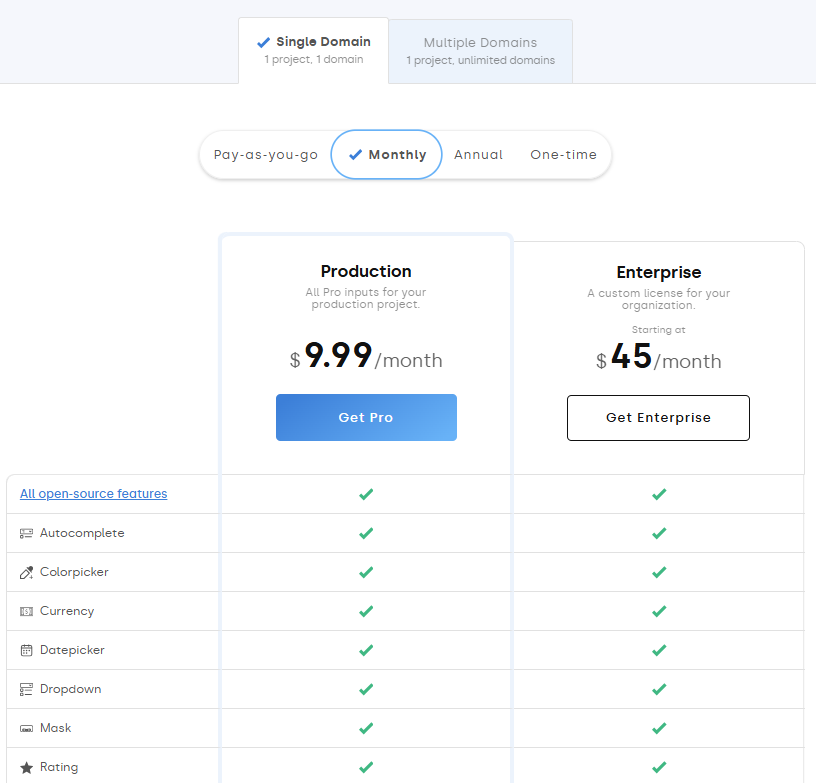
Tarification
FormKit Pro propose une structure de prix étendue :

- Plan de production à 9,99 $/mois pour un seul domaine et 39 $/mois pour plusieurs domaines, facturé mensuellement.
- Plan Entreprise à 45 $/mois pour un seul domaine et 99 $/mois pour plusieurs domaines, facturé mensuellement.
Il propose également des options de paiement à l’utilisation (uniquement pour un seul domaine), de facturation annuelle et de facturation unique .
De plus, vous pouvez utiliser FormKit Pro Inputs gratuitement dans n’importe quel environnement local, de développement, d’essai et de non-production .
Pour
- Création rapide de formulaires
- Des options de style flexibles
- Excellente documentation sur l’API
Cons
- Limité à Vue.js, restreignant les autres frameworks
- Courbe d’apprentissage abrupte pour des formulaires hautement personnalisés
- Architecture de forme complexe
Tableau comparatif des meilleurs constructeurs de formulaires en code réduit
| Constructeurs de formulaires à code réduit | Caractéristiques | Prix de départ | Essai gratuit |
|---|---|---|---|
| 1. Growform |
|
39 $/mois | Essai gratuit de 14 jours |
| 2. Form.io |
|
300 $/mois | Essai gratuit de 30 jours |
| 3. Tripetto FormBuilder SDK. |
|
81,60 $/mois | Blocs de construction et ressources SDK gratuits |
| 4. SurveyJS |
|
199 $ pour 1 an | Offre un plan gratuit |
| 5. FormKit |
|
9,99 $/mois | Entrées gratuites dans n’importe quel environnement local, de développement, de staging et de non-production |
Profitez de la construction de formulaires sans code avec Growform
Dans l’ensemble, ces cinq créateurs de formulaires à code réduit offrent une gamme de fonctionnalités qui font de la création et de la gestion de formulaires de capture de prospects un jeu d’enfant, avec un minimum de codage requis.
Pour ceux qui recherchent une expérience sans code, Growform brille vraiment. Notre constructeur de formulaires sans code crée facilement des formulaires multi-étapes optimisés pour la conversion en quelques minutes.
Pourquoi ne pas l’essayer ? Commencez dès aujourd’hui votre essai gratuit de 14 jours de Growform et voyez comment nous pouvons booster votre génération de leads.
Recent Posts
- Nos meilleurs choix de sociétés de génération de leads immobiliers pour booster votre activité
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
- Les 9 meilleurs logiciels de distribution de prospects pour maximiser l’efficacité et la conversion des ventes
- Notre liste de contrôle ultime en 7 étapes pour la qualification des prospects et la réussite commerciale
- Nous partageons nos meilleures stratégies pour vous aider à générer plus de prospects dans le domaine de la conception de sites Web.
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
