Les meilleures pratiques UX à suivre lors de la conception d’un formulaire à plusieurs étapes
Mise à jour de février 2025 : nous avons ajouté de nouveaux conseils et mis à jour cet article pour refléter les nouvelles meilleures pratiques.
Table des matières
Résumé rapide
Dans ce guide, nous explorons les meilleures pratiques UX pour la conception de formulaires à plusieurs étapes, notamment la suppression des champs inutiles, l’utilisation d’indicateurs de progression et l’optimisation de l’ordre des questions. Nous comparons également les formulaires à plusieurs étapes à ceux à une seule étape et soulignons leurs avantages. À la fin de cet article, vous disposerez de stratégies concrètes pour créer des formulaires à plusieurs étapes attrayants et efficaces.
Vous ne savez pas par où commencer lorsqu’il s’agit de concevoir un formulaire à plusieurs étapes convivial ?
Vous n’êtes pas seul. Dans ce guide complet, nous vous révélons les meilleures pratiques UX pour la conception de formulaires à plusieurs étapes, issues d’années d’expérience dans l’optimisation du taux de conversion, le marketing payant et la conception de formulaires.
Ces informations transformeront votre formulaire en une expérience attrayante et conviviale qui ne se contente pas d’être belle, mais qui est aussi exceptionnellement performante.
Nous nous pencherons sur le nombre idéal de champs pour un engagement optimal de l’utilisateur, nous explorerons les éléments de formulaire les plus importants à prioriser et nous discuterons de la manière d’ordonner les questions de votre formulaire pour obtenir un maximum de conversions.
Nous partagerons des conseils d’experts pour fournir aux utilisateurs des instructions claires, incorporer des indicateurs de progrès et mettre en œuvre des techniques de validation pour minimiser les erreurs et garantir une expérience utilisateur fluide.
À la fin de cet article, vous aurez une compréhension approfondie des éléments clés d’une conception réussie de formulaire à plusieurs étapes et serez bien équipé pour créer un formulaire attrayant et convivial qui permet à vos utilisateurs de continuer à progresser. Alors, plongeons dans le vif du sujet et commençons à transformer votre formulaire en plusieurs étapes en une véritable centrale de conversion !
Qu’est-ce qu’un formulaire en plusieurs étapes ?
Un formulaire à plusieurs étapes est un formulaire en ligne qui décompose la saisie de l’utilisateur en plusieurs étapes ou pages au lieu d’afficher tous les champs en une seule fois. En organisant les questions en sections logiques, cette approche simplifie le processus, ce qui permet aux utilisateurs de le compléter plus facilement sans se sentir dépassés.
Les formulaires en plusieurs étapes sont efficaces parce qu’ils tirent parti de la psychologie de l’engagement progressif. La présentation d’une étape à la fois réduit la charge cognitive et permet aux utilisateurs de rester concentrés. Chaque étape franchie renforce le sentiment de progrès, ce qui augmente la probabilité de remplir le formulaire et améliore les taux de conversion, en particulier pour les formulaires plus longs ou plus complexes.
Exemple de formulaire en plusieurs étapes
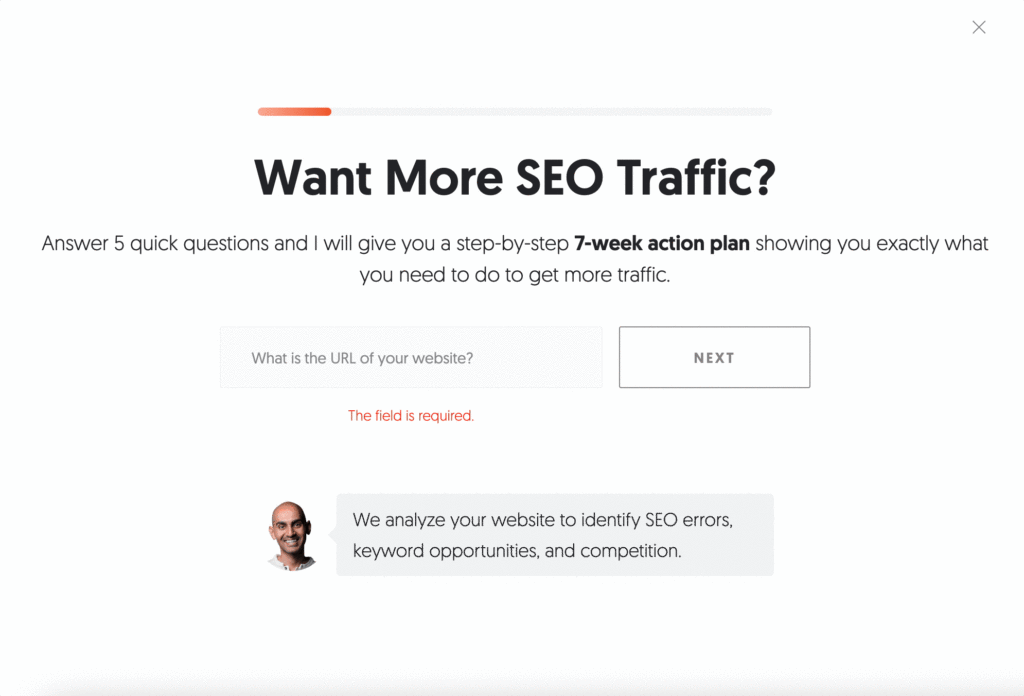
Le formulaire de la page d’atterrissage “Want More SEO Traffic ?” de Neil Patel est un excellent exemple d’un formulaire efficace à plusieurs étapes.

Neil Patel, figure de proue du marketing, veille à ce que chaque visiteur ait une raison convaincante de s’engager. Son équipe propose un plan d’action SEO en sept semaines, livré directement dans la boîte de réception de l’utilisateur, ce qui donne au formulaire une valeur ajoutée plutôt qu’un caractère intrusif.
La première étape consiste à demander l’URL d’un site web, une requête facile et peu contraignante qui semble naturelle puisqu’elle est nécessaire pour obtenir le rapport gratuit. Tout au long du processus, le formulaire renforce subtilement les avantages que les utilisateurs recevront, tandis que chaque demande de données est clairement justifiée.
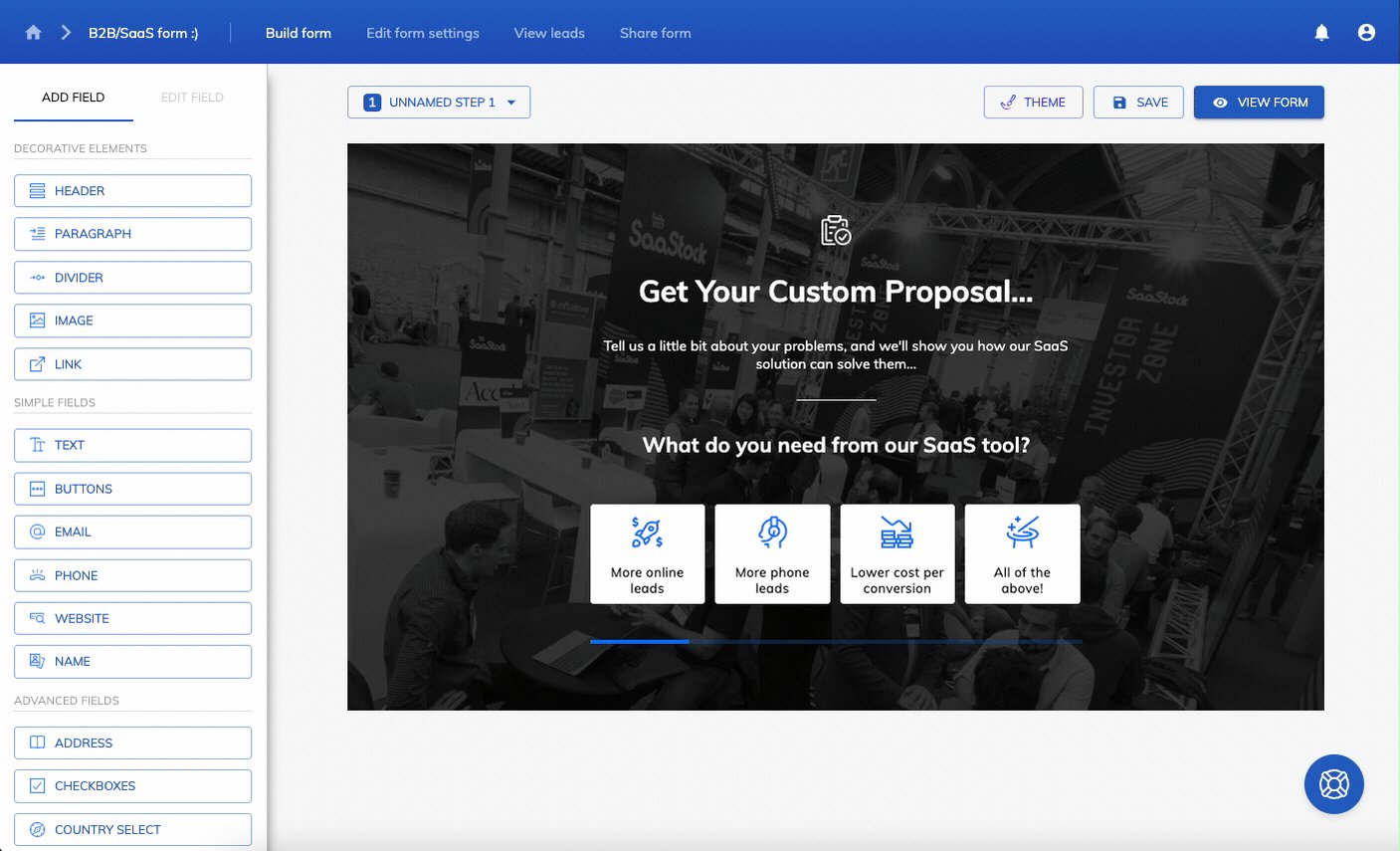
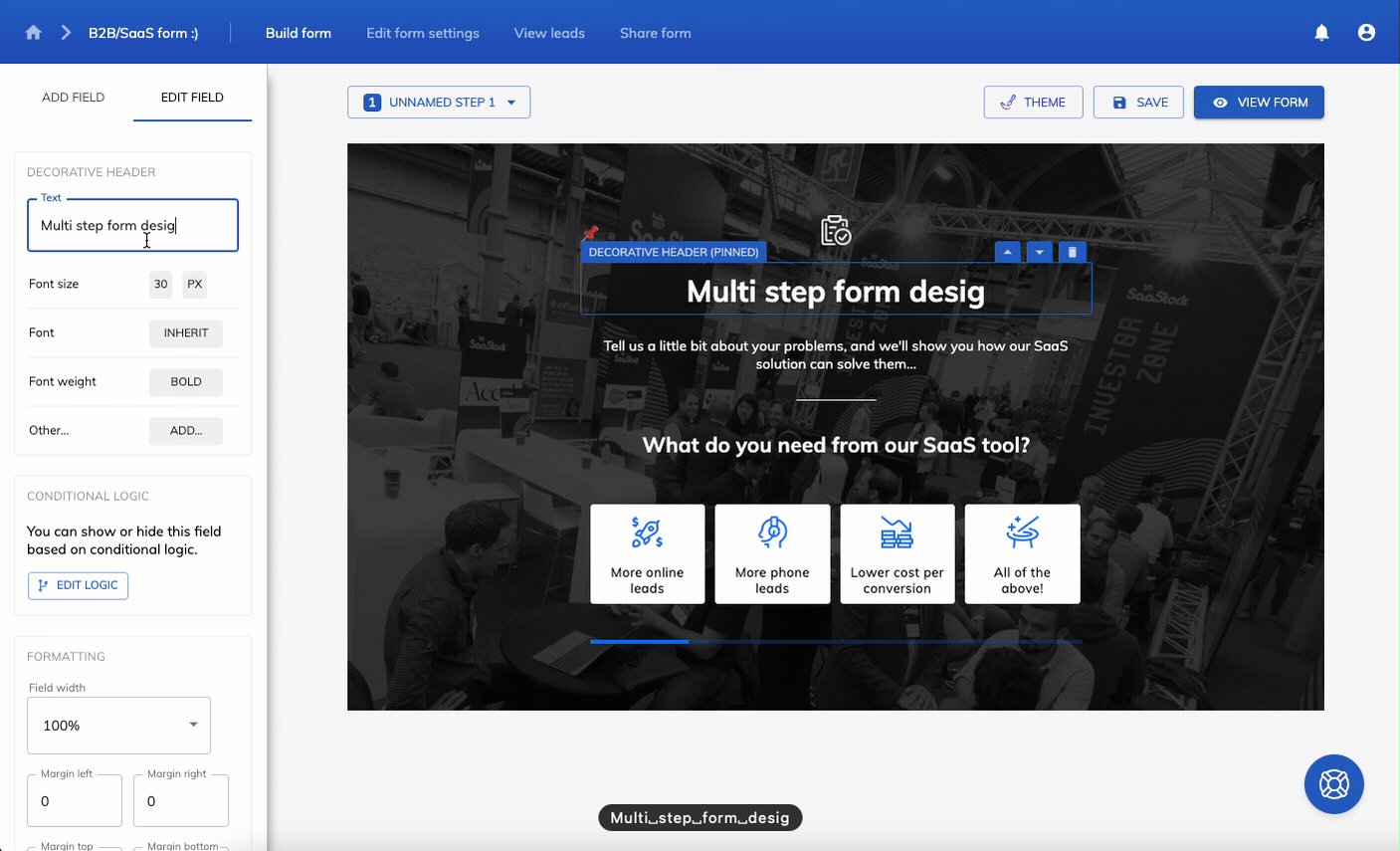
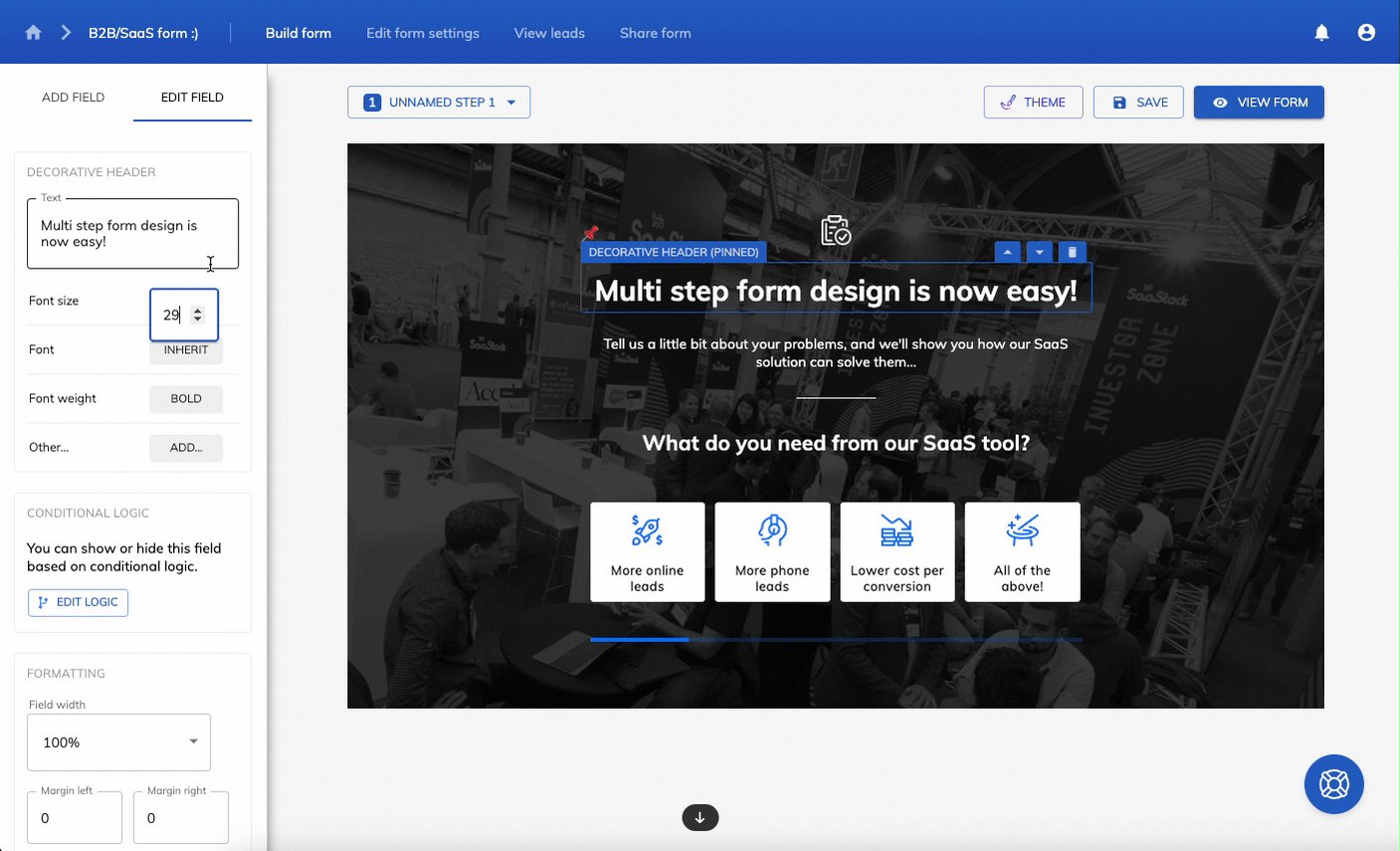
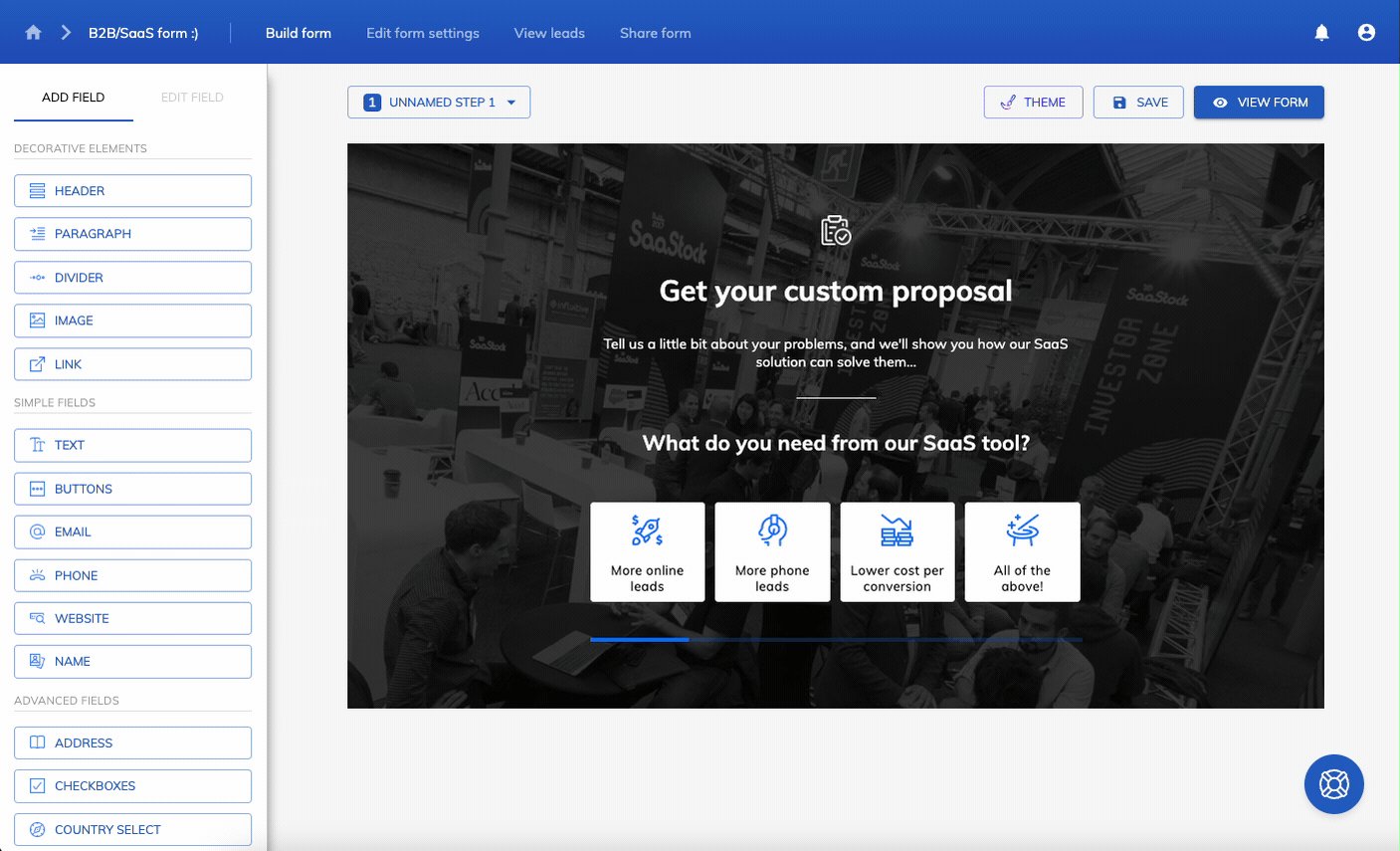
Avec le constructeur de formulaires en plusieurs étapes de Growform, la création de formulaires comme ceux-ci se fait sans effort. Notre plateforme offre une bibliothèque de modèles magnifiquement conçus, prêts à être personnalisés pour répondre à vos besoins.
Formulaires en plusieurs étapes ou en une seule étape
- Les formulaires à une étape présentent tous les champs en une seule fois, ce qui les rend idéaux pour une collecte de données rapide et sans effort. Cependant, ils peuvent sembler écrasants pour les utilisateurs, surtout lorsqu’il s’agit de formulaires complexes.
- Les formulaires à plusieurs étapes, en revanche, divisent le processus en sections plus petites et plus faciles à gérer. Cela réduit la charge cognitive et augmente la probabilité que les utilisateurs remplissent le formulaire. Chaque étape franchie donne aux utilisateurs le sentiment de progresser, ce qui les motive à continuer. Les formulaires à plusieurs étapes sont particulièrement efficaces pour recueillir des informations plus détaillées tout en conservant un processus convivial.
Pour la génération de leads, les formulaires en plusieurs étapes sont souvent le meilleur choix, car ils permettent de capturer des leads mieux qualifiés tout en minimisant les abandons de formulaires.
Avantages des formulaires en plusieurs étapes
L’utilisation d’un formulaire en plusieurs étapes présente de nombreux avantages :
Des taux d’achèvement plus élevés
Les utilisateurs sont moins susceptibles de se sentir dépassés lorsque les formulaires sont divisés en plusieurs étapes. En présentant une section à la fois, les formulaires à plusieurs étapes rendent le processus plus facile et plus accessible, ce qui se traduit par un taux d’achèvement plus élevé.
Amélioration de la précision des données
Lorsque les utilisateurs remplissent un long formulaire en une seule fois, ils risquent de se précipiter, ce qui entraîne des erreurs ou des réponses incomplètes. Les formulaires à plusieurs étapes segmentent l’information de manière logique, ce qui permet aux utilisateurs de fournir plus facilement des détails précis, améliorant ainsi la qualité des données.
Une expérience utilisateur améliorée
Un formulaire structuré et guidé crée un parcours plus fluide et plus intuitif pour les utilisateurs. L’ajout d’indicateurs de progression, de CTA clairs et d’une navigation facile permet aux utilisateurs de se sentir en contrôle tout au long du processus, ce qui réduit la frustration et l’abandon.
Une meilleure qualification des prospects
En recueillant progressivement des informations pertinentes, les formulaires à plusieurs étapes permettent aux entreprises de présélectionner les prospects. Au lieu de saisir des données incomplètes ou non pertinentes, les entreprises peuvent filtrer les utilisateurs à faible intention et se concentrer sur les prospects à forte valeur ajoutée.
Conception adaptée aux mobiles
Diviser les formulaires en sections plus petites et digestes améliore la facilité d’utilisation sur les appareils mobiles. Étant donné que les utilisateurs d’appareils mobiles ont souvent du mal avec les longs formulaires, une approche étape par étape améliore l’accessibilité et l’engagement, ce qui se traduit par de meilleurs taux de conversion.
Meilleures pratiques UX essentielles à suivre lors de la création de formulaires à plusieurs étapes
8. Supprimer tous les champs non essentiels
La sagesse populaire veut que plus le formulaire est court, plus vous obtiendrez de conversions.
Mais, comme c’est souvent le cas avec les idées reçues, on peut se demander si elles sont vraies ou non.
Une étude de référence de HubSpot a révélé qu’il y a en fait une baisse relativement faible des taux de conversion lorsque des champs supplémentaires sont ajoutés aux formulaires. De plus, les formulaires comportant de 2 à 5 champs se convertissent mieux que ceux ne comportant qu’un seul champ:
Dans une autre étude, Unbounce a constaté que la réduction du nombre de champs de formulaire entraînait une baisse de 14 % des conversions.
Les formulaires à champs multiples peuvent donc mieux convertir que les formulaires à champ unique. De plus, l’ajout de champs supplémentaires vous permet d’obtenir des informations plus détaillées, ce qui peut améliorer la qualité des prospects.
Quel est donc l’équilibre ? Quel est le bon nombre de champs à avoir dans un formulaire à plusieurs étapes ?
En d’autres termes, si vous n’avez pas absolument besoin de recueillir un certain nombre d’informations sur vos clients potentiels, ne les demandez pas.
Par exemple, si vous n’assurez le suivi de vos clients potentiels que par courrier électronique, ne demandez pas non plus leur numéro de téléphone.
Les avantages d’une conception rigoureuse des formulaires à plusieurs étapes sont mis en évidence par une étude de la société norvégienne de commerce électronique BliVakker, qui a testé l’impact de la suppression des champs de formulaire inutiles. Elle a testé trois versions de formulaires différentes :
- Contrôle : Le formulaire original, contenant 17 champs
- Skjema-Light : Le formulaire original, mais dépouillé de trois champs : numéro de compte, numéro de téléphone et numéro de téléphone du soir.
- Skjema-Uberlight : Un formulaire encore plus épuré avec moins de champs et d’éléments de navigation
Aujourd’hui, la sagesse populaire suggère que le projet Skjema-Uberlight, qui porte un titre accrocheur, devrait l’emporter. Mais en réalité, c’est Skjema-Light qui a remporté la palme, en augmentant les conversions de près de 11 % :
Après avoir effectué le test et analysé les chiffres, BliVakker a conclu que la réduction du nombre de champs inutiles augmentera les conversions, mais aussi que l’élimination d’un trop grand nombre d’informations peut en fait nuire aux performances.
L’idée est de commencer avec relativement peu de champs (nous recommandons environ 5-6, et généralement pas plus de 10), puis de tester l’incorporation de champs supplémentaires en fonction des besoins.
7. Éviter les colonnes multiples
Il y a un temps et un lieu pour les colonnes multiples.
Si vous êtes un architecte de la Grèce antique, vous pouvez devenir fou : plus il y a de colonnes, plus on rit.
Mais si vous créez un formulaire de capture de prospects, les colonnes simples sont certainement la meilleure solution, car elles sont beaucoup plus faciles à comprendre et à remplir pour les utilisateurs.
Les experts en recherche UX de l’Institut Baymard ont déclaré que les mises en page de formulaires en plusieurs colonnes sont “sujettes à de mauvaises interprétations”, ce qui entraîne souvent deux erreurs courantes de la part des utilisateurs :
- Champs manquants, soit parce qu’ils ne comprennent pas la signification des multiples colonnes, soit parce qu’ils les négligent tout simplement.
- Remplir des champs non liés ou incorrects parce qu’ils croient que ces étapes sont nécessaires
En voici un bon (ou plutôt un mauvais) exemple en action, offert par le géant multinational de la distribution Walmart :
Que se passe-t-il ici ? Nous pouvons voir que l’utilisateur en question a commencé à remplir la première colonne, en ajoutant son nom et son prénom. Mais ils ont ensuite sauté le champ du téléphone et sont passés directement à la deuxième colonne.
Le gros problème est qu’il n’existe pas de méthode uniforme pour que les utilisateurs interprètent mal les colonnes, comme le démontre Baymard :
Paradoxalement, ce diagramme est présenté sous forme de colonnes, et il est assez déroutant à regarder.
La seule chose qui est tout à fait claire est la suivante : si vous voulez améliorer vos taux de conversion, dites “non” aux colonnes multiples.
6. Utiliser des étiquettes et non des espaces réservés
Un champ de formulaire n’est qu’une grande boîte vide.
Il est donc compréhensible que de nombreuses marques choisissent de les remplir d’un texte de remplacement conçu pour offrir des indications utiles sur les informations requises.
Cependant, cette copie de remplacement pourrait faire plus de mal que de bien.
Pour être clair, voici une illustration de ce dont nous parlons, offerte par Norman Nielsen Group (NNG) :
On peut penser que les étiquettes et les espaces réservés sont assez interchangeables. Mais selon NNG, les tests effectués auprès des utilisateurs ont démontré à maintes reprises que le remplacement des étiquettes par un texte de remplacement nuit davantage à la convivialité qu’il ne l’améliore, et ce pour plusieurs raisons :
- Le texte de l’espace réservé disparaît lorsque vous commencez à taper, de sorte que si vous oubliez l'”indice”, vous devez effacer ce que vous avez déjà écrit (ou, dans certains cas, rafraîchir toute la page).
- L’absence d’étiquettes ne permet pas de revenir en arrière et de vérifier que tout a été correctement rempli à la fin.
- Si un message d’erreur s’affiche, il est difficile de savoir quel est le problème
- Si vous naviguez avec le bouton de tabulation plutôt qu’avec la souris, il y a de fortes chances que vous n’ayez même pas lu le texte de remplacement avant qu’il ne soit supprimé
- Les yeux sont naturellement attirés par les champs vides, de sorte que les champs contenant des caractères de remplissage sont facilement négligés
- Il est facile de confondre un texte de remplacement avec des données saisies automatiquement.
- Parfois, la copie de remplacement doit être supprimée manuellement, ce qui est particulièrement désagréable.
Si le texte de remplacement autonome est à proscrire, que devez-vous faire ?
C’est simple : utilisez une étiquette et ajoutez un indice en dehors du champ du formulaire, comme le montre NNG ici :
5. Si vous avez besoin d’un champ, indiquez-le comme étant obligatoire.
Même si vous ne devez saisir que les informations essentielles dans vos formulaires à plusieurs étapes, il est toujours possible que certaines informations ne soient pas aussi “nécessaires” que d’autres.
Par exemple, vous pouvez demander le prénom, le deuxième prénom et le nom de famille d’un utilisateur. Mais que se passe-t-il s’ils n’ont pas de deuxième prénom?
Vous souhaitez sans doute qu’ils remplissent votre formulaire. La meilleure solution consiste donc à indiquer que les champs du prénom et du nom sont “obligatoires” et que le champ du second prénom est “facultatif”.
Comme pour de nombreux aspects de l’UX des formulaires à plusieurs étapes, cela peut sembler évident, mais de nombreuses marques ne le font pas clairement (ou pas du tout).
Par exemple, NNG signale l’exemple suivant de Citicards, qui comporte une petite explication – facilement négligeable – indiquant que tous les champs sont obligatoires, sauf indication contraire :
Par souci de clarté, tous les champs obligatoires doivent être signalés comme tels – idéalement dans la section des étiquettes, comme UPS le fait ici (notez les astérisques) :
Et pour faciliter encore plus la tâche des utilisateurs, pensez à ajouter le mot “facultatif” à tous les champs optionnels, comme le fait Sephora :
4. Fournir une validation en ligne
En fournissant un retour d’information en temps réel lorsque les utilisateurs remplissent les champs, vous pouvez réduire considérablement les erreurs et simplifier le processus de remplissage des formulaires. Cette approche permettra à vos utilisateurs d’identifier et de corriger rapidement leurs erreurs, ce qui garantira une expérience plus fluide et plus efficace.
Lorsqu’une erreur se produit, affichez un message d’erreur clair et précis qui explique le problème et guide l’utilisateur vers la bonne solution. Évitez de valider les champs trop tôt, par exemple lorsque l’utilisateur est encore en train de taper, afin d’éviter toute frustration. Idéalement, la validation devrait intervenir lorsque l’utilisateur a rempli le champ ou lorsqu’il tente de passer à l’étape suivante.
Avec les formulaires à plusieurs étapes, la tentation peut être grande d’attendre la fin pour valider tous les champs, mais c’est la porte ouverte à tous les désastres. En réservant toute la validation à la fin, vous êtes sûr de frustrer les utilisateurs et d’en perdre beaucoup dans la navigation entre les étapes.
Vous n’arrivez pas à valider votre projet ? Growform rend les choses faciles – essayez un essai gratuit 14 jours d’essai gratuit .
3. Utiliser des CTA clairs
Il est amusant de constater que l’internaute moyen n’a guère envie de passer son temps à remplir des formulaires.
Par conséquent, si vous voulez les convaincre de fournir leurs informations, il est probable que vous devrez les orienter dans la bonne direction au moyen d’un appel à l’action (AAE) clair et convaincant.
En ce qui concerne l’utilisation des CTA dans la conception de formulaires en plusieurs étapes, il existe suffisamment de recommandations et de bonnes pratiques pour remplir un article entier, aussi ces conseils sont-ils loin d’être exhaustifs. Mais en règle générale, vous devriez le faire :
- Veillez à la concision de vos CTA
- Personnaliser les CTA pour les utilisateurs individuels ou les segments d’audience lorsque c’est possible.
- Utiliser des verbes d’action tels que explorer, acheter et apprendre.
- Effectuez régulièrement des tests A/B pour optimiser vos CTAs
- Utilisez un CTA différent pour la dernière étape et pour les précédentes (par exemple, les étapes 1 à 3 peuvent indiquer “Prochaine étape”, tandis que la dernière étape indique “Obtenez mon devis gratuit”).
- Faites en sorte que vos CTA soient axés sur les avantages, afin que l’utilisateur comprenne clairement pourquoi il doit cliquer.
- Ajouter un bouton CTA plutôt qu’un lien textuel ou une image
Enfin, veillez à ce que vos boutons ressemblent réellement à des boutons. Ils doivent se démarquer et être “cliquables”, comme l’a démontré GoSquared:
2. Commencez par des questions faciles
L’un des avantages de la conception de formulaires à plusieurs étapes est que les utilisateurs n’ont accès qu’à la première question – ou à une poignée de questions – lorsqu’on leur présente le formulaire pour la première fois.
Cela signifie qu’il n’y a pas de facteur d’intimidation et qu’il n’y a aucune raison de ne pas commencer à le remplir.
Elle présente en outre un autre avantage : vous pouvez faciliter le processus en posant d’abord des questions simples et peu contraignantes.
Ainsi, lorsqu’ils sont confrontés à une question qui demande un peu plus d’efforts, ils ont déjà passé les premières questions. Et comme ils ont l’impression d’avoir déjà fait des progrès, il y a de fortes chances qu’ils continuent.
Bien entendu, la définition d’une “question à faible friction” varie en fonction de l’objectif de votre formulaire.
Mais voici un bon exemple de formulaire de demande de devis de Nearly Real Florals, qui commence par une question : “Quel type d’événement prévoyez-vous ?”
Cette approche présente deux avantages :
- La réponse est simple : vous ne demanderiez pas de devis si vous ne saviez pas quel type d’événement vous prévoyez.
- Elle incite les utilisateurs à réfléchir aux avantages de votre produit – dans ce cas, la magnifique composition florale qui sera exposée lors de votre événement passionnant !
1. Utiliser une barre de progression
Les barres de progression sont l’une des armes les plus puissantes de votre arsenal lorsqu’il s’agit d’inciter à remplir des formulaires en plusieurs étapes.
Là encore, il s’agit d’une question de psychologie. Lorsque nous voyons une barre de progression, nous sommes rassurés de savoir que tout ce processus ne va pas nous prendre trop de temps. Et lorsque nous terminons chaque section, nous recevons une petite décharge de dopamine, car nous nous rapprochons de l’objectif.
À quoi doit ressembler votre barre de progression ?
Comme on peut s’y attendre, les options sont nombreuses. Vous pouvez utiliser une barre numérotée, un pourcentage ou une liste de contrôle pour les cas où les champs ne doivent pas être remplis dans un ordre spécifique.
Mais d’après notre expérience, une simple barre de couleur fonctionne bien pour générer des conversions. En voici un créé avec Growform :
Bien qu’il soit parfois préférable de ne pas utiliser de barre de progression dans un formulaire à plusieurs étapes (par exemple, si vous ne voulez pas “avertir” l’utilisateur trop tôt qu’il y a de nombreuses étapes !
Related : Comment ajouter un formulaire Growform à plusieurs étapes à Leadpages
Quelle est la prochaine étape ?
Comme vous pouvez probablement le constater, l’UX des formulaires à plusieurs étapes est difficile. Il est facile de se perdre dans les barres de progression, la validation, la présentation du formulaire et même l’ordre des questions.
Heureusement, Growform est là pour vous aider.

Growform facilite la construction de formulaires à plusieurs étapes conformément aux meilleures pratiques UX, de l’ajout de barres de progression attrayantes à la création de boutons CTA à cliquer absolument.
Même si vous ne savez pas par où commencer, les 20 modèles industriels les plus performants vous donneront toute l’inspiration dont vous avez besoin.
Pour vous en convaincre, commencez dès aujourd’hui votre essai gratuit de 14 jours!
Recent Posts
- Nous listons 9 pratiques d’excellence en matière de pages d’atterrissage pour maximiser les conversions
- Nous passons en revue les meilleurs outils de qualification des prospects pour identifier les personnes à fort potentiel.
- Nous décomposons 5 exemples de pages d’atterrissage à aimant de plomb (plus des conseils pratiques)
- Nos meilleurs choix de sociétés de génération de leads immobiliers pour booster votre activité
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
