Growform API / Comment accéder aux données de soumission de formulaire de manière programmatique ?
Growform n’a pas encore d’API publique, mais il est possible d’accéder de manière programmatique à des informations sur les prospects lors de la soumission du formulaire.
Par exemple, vous souhaitez peut-être afficher un message personnalisé à l’écran ou effectuer des calculs avancés qui ne peuvent pas être réalisés avec Growform.
Il existe deux méthodes pour accéder aux données des formulaires dans le navigateur de l’utilisateur :
1.) Utiliser Google Tag Manager pour accéder à l’événement “Formulaire complété”.
2.) Transmettre les données du formulaire dans la chaîne de requête à une autre page
Nous examinerons chaque méthode plus en détail ci-dessous…
1.) Utiliser Google Tag Manager pour accéder à l’événement “Formulaire complété”.
Tout d’abord, vous devrez configurer des conteneurs Google Tag Manager personnalisés avec Growform. Un guide complet est disponible ici (commencez par “1 – Créez ou connectez-vous à votre compte Google Tag Manager”).
Une fois les conteneurs installés, il est facile d’accéder aux données :
1.) Ouvrez votre conteneur parent GTM et créez une nouvelle balise. Définissez le type de balise personnalisée comme “HTML personnalisé” et nommez-la “Console log the fields object”.
2.) Sous déclenchement, choisissez “Formulaire rempli”.
3.) Entrez un code personnalisé sous “HTML”. Dans cet exemple, nous avons fait un simple console.log(). Vous pouvez saisir deux crochets pour choisir “Champs (remplis lors de la soumission du formulaire)”.
4.) Cliquez sur “Enregistrer” et veillez à publier votre conteneur.
Voici à quoi il devrait ressembler :

Lorsque vous soumettez un formulaire, vous devriez maintenant voir l’objet de soumission du formulaire dans votre console JavaScript.
2.) Transmettre les données du formulaire dans la chaîne de requête à une autre page
Cette méthode semble un peu bricolée, mais elle peut être tout à fait transparente pour l’utilisateur si votre code est rapide. Nous enverrons les informations du formulaire à une autre page que vous contrôlez et les traiterons à cet endroit.
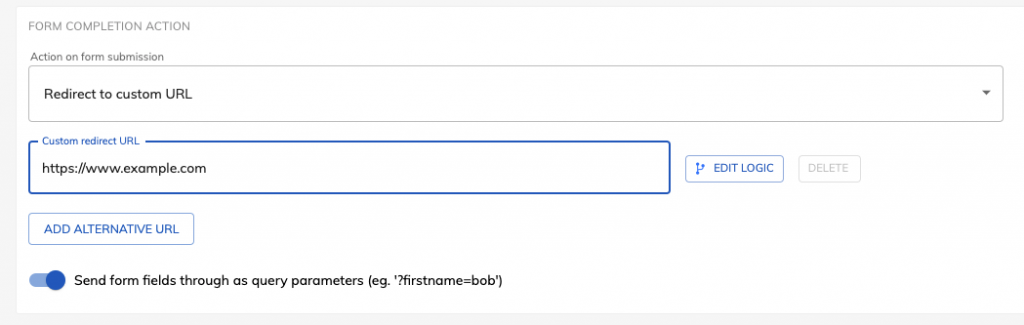
Pour ce faire, choisissez votre formulaire dans Growform et cliquez sur “Editer les paramètres du formulaire”.
Saisissez ensuite l’URL où vous hébergerez votre script personnalisé / page de remerciement et assurez-vous que l’option “Envoyer les champs du formulaire en tant que paramètres de requête” est cochée avant de cliquer sur “Enregistrer” :

Enfin, sur votre page hébergée en externe, vous pouvez utiliser JavaScript pour obtenir les paramètres de la chaîne de requête.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
