Abandon de formulaire
« Back to Glossary IndexRésumé rapide
L’abandon de formulaire se produit lorsque les utilisateurs commencent à remplir un formulaire mais le quittent avant de l’avoir terminé. Cet article explore les causes communes, l’impact sur les conversions et les stratégies actionnables pour réduire les abandons. Découvrez comment l’optimisation de la conception des formulaires, l’amélioration de l’expérience utilisateur et l’automatisation peuvent augmenter les taux d’achèvement. Découvrez notre blog pour en savoir plus.
Vous avez du mal à abandonner un formulaire ?
Un taux d’abandon de formulaire élevé signifie des prospects perdus, des opportunités manquées et des efforts de marketing gaspillés – et personne ne souhaite cela ! Souvent, les utilisateurs laissent les formulaires inachevés en raison d’une mauvaise conception, d’un trop grand nombre de champs ou d’instructions peu claires. La bonne nouvelle, c’est qu’il est tout à fait possible de réduire le taux d’abandon en procédant à quelques ajustements judicieux pour améliorer la convivialité et l’engagement.
Dans ce guide Growform, nous vous expliquons pourquoi l’abandon de formulaire se produit, quel est son impact sur votre entreprise et quelles sont les étapes simples à suivre pour augmenter le taux d’achèvement de vos formulaires.
Pourquoi nous écouter ?
Chez Growform, nous sommes spécialisés dans la création de formulaires conviviaux à fort taux de conversion, conçus pour minimiser les taux d’abandon. Nos formulaires à plusieurs étapes, notre logique conditionnelle et nos intégrations transparentes aident les entreprises à capturer plus de prospects tout en améliorant l’expérience de l’utilisateur.

Les clients qui utilisent Growform ont constaté des taux de conversion jusqu’à deux fois plus élevés en simplifiant les interactions avec les formulaires et en réduisant les points de friction. Avec des analyses intégrées et des options de personnalisation flexibles, nous aidons les entreprises à optimiser chaque étape du processus de soumission de formulaire.
Qu’est-ce que l’abandon de formulaire ?
L’abandon de formulaire se produit lorsque les utilisateurs commencent à remplir un formulaire mais le quittent avant de le terminer et de le soumettre. Il s’agit d’un problème courant dans des secteurs tels que la génération de leads, le commerce électronique et les inscriptions en ligne, où les formulaires sont essentiels pour recueillir des informations sur les utilisateurs. Un taux élevé d’abandon de formulaire peut nuire aux taux de conversion, rendre plus difficile l’acquisition de nouveaux clients et ralentir la croissance de l’entreprise.
Les principales raisons pour lesquelles les utilisateurs abandonnent les formulaires sont les suivantes
- Trop de champs de formulaire : Les longs formulaires avec des questions interminables peuvent submerger les utilisateurs et les amener à se demander si cela vaut la peine de prendre leur temps. Restez simple : les formulaires courts sont presque toujours plus efficaces.
- Une expérience utilisateur déroutante : Les mises en page encombrantes, les instructions peu claires ou les temps de chargement lents peuvent frustrer les utilisateurs et les inciter à abandonner. Une conception claire et facile à suivre fait toute la différence pour garder les utilisateurs à bord.
- Absence d’indicateurs de progrès: Les utilisateurs sont plus enclins à terminer les formulaires lorsqu’ils peuvent voir ce qu’il leur reste à faire. En l’absence d’un suivi clair de la progression, ils risquent d’être frustrés et d’abandonner.
- Signaux de confiance manquants : L’absence de badges de sécurité, le manque de clarté des politiques en matière de données ou l’absence de garanties en matière de protection de la vie privée peuvent mettre les utilisateurs mal à l’aise lorsqu’il s’agit de partager leurs informations. L’ajout de signaux de confiance visibles peut grandement contribuer à renforcer la confiance.
En comprenant pourquoi les utilisateurs abandonnent, vous pouvez mettre en œuvre des solutions stratégiques pour améliorer les taux d’achèvement.
Abandon de formulaire ou abandon de panier
Bien que ces deux types d’abandon impliquent que les utilisateurs quittent le site avant d’avoir terminé une action, ils affectent des parties différentes du parcours client. Voici trois différences essentielles entre l’abandon de formulaire et l’abandon de panier :
- Stade de l’entonnoir : L’abandon du formulaire se produit aux points de capture des prospects, tandis que l’abandon du panier se produit à l’étape finale de l’achat.
- Intention de l’utilisateur : Les abandonneurs de formulaires peuvent encore être en train de faire des recherches, alors que les abandonneurs de paniers ont une plus forte intention d’achat.
- Stratégies de récupération : La réduction de l’abandon de formulaire se concentre sur la convivialité et l’engagement, tandis que les solutions d’abandon de panier comprennent le reciblage et les incitations.
La prise en compte précoce de l’abandon de formulaire vous permet de capturer et de nourrir les prospects avant qu’ils ne sortent de l’entonnoir.
Comment réduire l’abandon des formulaires
Pour réduire le taux d’abandon des formulaires, il faut créer une expérience simple et fluide pour vos utilisateurs. En combinant des ajustements UX intelligents, des optimisations stratégiques et des outils d’automatisation pratiques, vous pouvez maintenir l’engagement des utilisateurs, réduire la frustration et augmenter les taux d’achèvement.
Voici comment vous pouvez concevoir un formulaire facile à utiliser, qui réduit les abandons et vous aide à obtenir plus de conversions :
1. Simplifiez vos formulaires
Les formulaires longs et compliqués peuvent être accablants et conduisent souvent les utilisateurs à abandonner à mi-chemin. L’astuce pour créer une expérience fluide est de rester simple – ne demandez que l’essentiel. En supprimant les champs inutiles, vous facilitez le processus pour les utilisateurs. Si vous avez besoin de plus de détails plus tard, pas de problème ! Vous pouvez utiliser le profilage progressif pour recueillir ces informations au fil du temps.
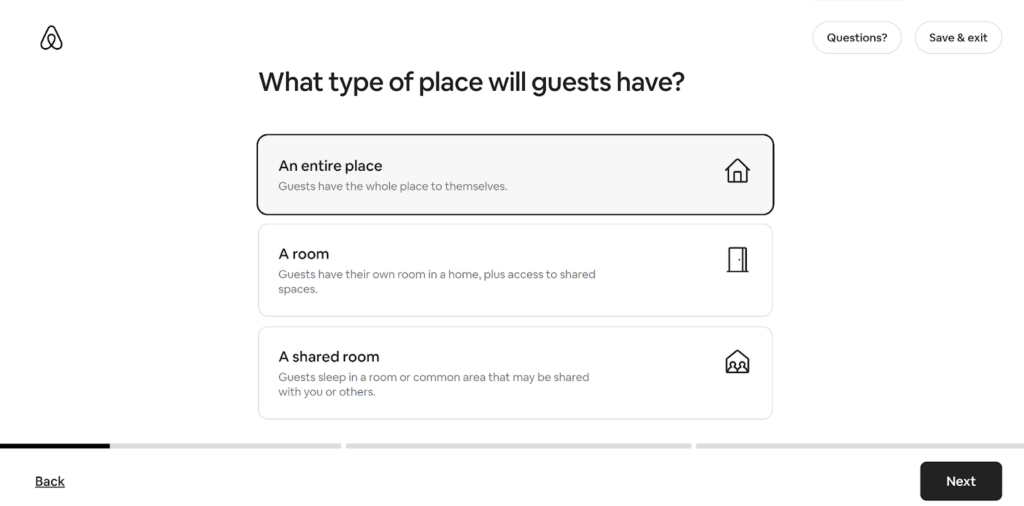
Décomposer les longs formulaires en plusieurs étapes est un autre excellent moyen de maintenir l’intérêt des utilisateurs. Au lieu de leur montrer un formulaire géant d’un seul coup, guidez-les à travers des étapes plus petites et plus faciles à gérer – c’est beaucoup moins intimidant. De plus, des fonctions telles que le remplissage automatique et la pré-remplissage peuvent faire gagner du temps aux utilisateurs en remplissant des informations connues à partir de cookies, de sessions antérieures ou de votre système de gestion de la relation client.

Et n’oubliez pas les valeurs par défaut intelligentes : la présélection de réponses courantes peut accélérer les choses et rendre l’expérience sans effort.
2. Optimiser pour les utilisateurs mobiles
De plus en plus de personnes remplissent des formulaires sur leur téléphone, il est donc indispensable de s’assurer que vos formulaires sont adaptés aux téléphones portables. Un formulaire mal conçu peut frustrer les utilisateurs avec des champs de texte minuscules, une navigation délicate ou trop de saisie, ce qui entraîne un taux d’abandon élevé.
Pour rester conviviaux, vos formulaires doivent être conçus en responsive design, c’est-à-dire qu’ils s’adaptent automatiquement à toutes les tailles d’écran tout en restant clairs et faciles à utiliser. Des champs de saisie et des boutons plus grands permettent aux utilisateurs d’écrans tactiles de taper et de sélectionner plus facilement les options. La réduction de la saisie manuelle est également essentielle : les menus déroulants, les cases à cocher et les boutons radio sont parfaits pour réduire le défilement et la saisie.
N’oubliez pas d’inclure des options de saisie en un clic, comme des réponses prédéfinies ou des suggestions automatiques. C’est un moyen facile d’accélérer le remplissage des formulaires et de créer une meilleure expérience mobile !
3. Établir la confiance et la crédibilité
De nombreuses personnes hésitent à remplir des formulaires parce qu’elles s’inquiètent du respect de la vie privée ou ne sont pas sûres de l’utilisation qui sera faite de leurs informations. Il est très important d’instaurer un climat de confiance si vous voulez que davantage de personnes remplissent vos formulaires.
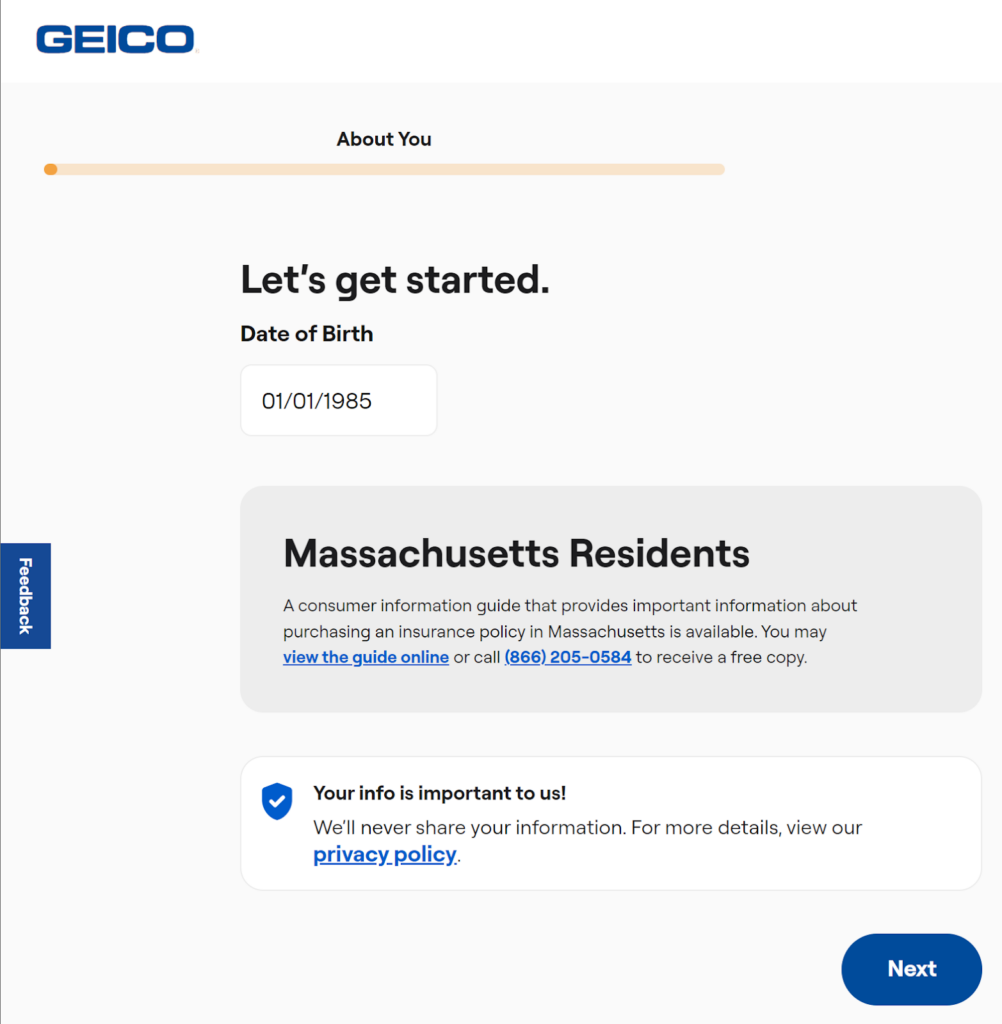
L’ajout de badges de sécurité – comme des certificats SSL, des avis de conformité au GDPR ou des liens vers votre politique de confidentialité – peut contribuer à rassurer les utilisateurs sur la sécurité de leurs données. La transparence est également essentielle. Vous devez expliquer pourquoi chaque information est nécessaire et en quoi elle est utile à l’utilisateur. Par exemple, au lieu de demander simplement un numéro de téléphone, vous pourriez dire : “Nous utiliserons ce numéro pour vous envoyer des mises à jour concernant votre demande”.

L’inclusion de preuves sociales, telles que des témoignages, des études de cas ou des logos de marques connues, contribue également à renforcer la crédibilité. Les gens sont plus enclins à remplir un formulaire lorsqu’ils voient que d’autres ont eu une expérience positive. Et n’oubliez pas les incitations : offrir des réductions, des ressources gratuites ou du contenu exclusif peut être un excellent moyen d’encourager un plus grand nombre de soumissions.
4. Mettre en œuvre les fonctionnalités des formulaires intelligents
L’amélioration des formulaires grâce à une automatisation intelligente rend l’expérience plus fluide et maintient l’engagement des visiteurs du début à la fin. L’utilisation de la logique conditionnelle permet d’afficher aux utilisateurs uniquement les champs importants en fonction de leurs réponses, ce qui permet d’avoir des formulaires courts et personnalisés.
Par exemple, si une personne sélectionne “Propriétaire d’entreprise” comme titre de poste, le formulaire peut instantanément révéler des champs supplémentaires concernant les besoins de l’entreprise tout en masquant les sections qu’ils n’ont pas besoin de voir.
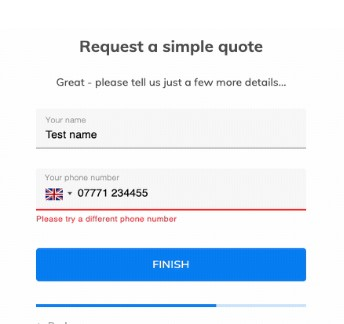
L’ajout d’options d’enregistrement et de reprise est très utile pour les formulaires plus longs, car il permet aux utilisateurs de revenir plus tard sans perdre leur progression. De plus, les indicateurs de progression permettent de voir clairement à quel point ils sont proches de la fin, ce qui leur donne un élan supplémentaire pour terminer le formulaire. N’oubliez pas non plus la validation de formulaire en temps réel, qui signale immédiatement les aspects tels qu’un e-mail non valide afin que les utilisateurs puissent y remédier sur-le-champ, évitant ainsi toute frustration et facilitant le processus !

5. Utilisez des fenêtres contextuelles de sortie et des rappels
Même avec un formulaire bien optimisé, certains utilisateurs peuvent quitter le site à mi-parcours, peut-être parce qu’ils ont été distraits ou qu’ils ont changé d’avis. C’est là qu’interviennent les fenêtres contextuelles de sortie. Ces outils pratiques détectent le moment où quelqu’un est sur le point de partir et affichent un message amical pour l’encourager à rester. Il peut s’agir d’une réduction, d’une assurance concernant la sécurité ou même d’une offre d’aide.
Pour les utilisateurs qui ont déjà partagé leur adresse électronique mais n’ont pas terminé, le reciblage par courriel peut leur donner un petit coup de pouce. Un e-mail de suivi avec une note amicale comme “Toujours intéressé ? Vous pouvez terminer en un seul clic” est un excellent moyen de les faire revenir et de récupérer les conversions perdues.
N’oublions pas non plus l’assistance par chat en direct. Offrir une assistance en temps réel lorsque les utilisateurs ont des questions ou des préoccupations peut faire toute la différence pour les aider à terminer le processus.
6. Test A/B et optimisation continue
Aucun formulaire n’est parfait du premier coup. C’est pourquoi les tests et les ajustements sont si importants pour améliorer les performances au fil du temps. L’exécution de tests A/B sur différentes versions vous aide à déterminer ce qui fonctionne le mieux, qu’il s’agisse de la mise en page, de la disposition des champs, de l’emplacement des boutons ou de la formulation de votre CTA.
Des outils tels que les cartes thermiques et l’analyse des formulaires peuvent vous montrer où les utilisateurs ont tendance à abandonner. Si un grand nombre de personnes abandonnent le formulaire à une certaine question ou étape, la simplifier ou la reformuler peut faire une grande différence. En peaufinant régulièrement les champs, en améliorant l’expérience utilisateur et en actualisant les messages en fonction des données, vous conserverez un formulaire optimisé et attrayant.
7. Tirez parti de l’automatisation et des intégrations
Le traitement manuel des données ralentit les flux de travail et provoque des erreurs, mais l’automatisation des formulaires change la donne. Elle réduit les taux d’abandon et assure le bon fonctionnement de l’ensemble.
En intégrant les formulaires à des CRM et à des outils tels que Salesforce, HubSpot ou Mailchimp, les données des prospects sont transférées instantanément pour un suivi rapide. L’automatisation des e-mails de confirmation rassure les utilisateurs et les guide vers les étapes suivantes. De plus, grâce aux webhooks et aux API, les données des formulaires sont synchronisées de manière transparente entre les plateformes – aucun effort manuel n’est nécessaire !
Réduire les abandons de formulaires et capturer plus de prospects
L‘abandon de formulaires entraîne des pertes d’opportunités, des coûts d’acquisition plus élevés et une mauvaise expérience utilisateur. En simplifiant les formulaires, en les optimisant pour les mobiles, en instaurant la confiance et en intégrant des fonctionnalités intelligentes, vous pouvez améliorer de manière significative les taux d’achèvement.
Heureusement, les formulaires en plusieurs étapes de Growform, la logique conditionnelle et les intégrations transparentes permettent de minimiser les frictions et de maximiser les conversions. Grâce à une expérience de construction de formulaire conviviale, vous pouvez maintenir l’engagement des utilisateurs et réduire les abandons.
Prêt à optimiser vos formulaires ? Inscrivez-vous gratuitement à Growform dès aujourd’hui !
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
