Comment utiliser un CSS personnalisé avec Growform
Growform propose de puissantes options de personnalisation dans les paramètres du thème. Cependant, il arrive que vous ayez besoin d’une plus grande personnalisation.
Si vous avez besoin de personnaliser des éléments qui ne sont pas accessibles avec les paramètres habituels, vous pouvez utiliser des feuilles de style CSS personnalisées.
Attention, nous nous dirigeons vers le territoire des développeurs – veillez à tester votre formulaire de manière approfondie avant de le mettre en ligne.
Recherche de paramètres CSS
Pour trouver les paramètres CSS personnalisés, naviguez jusqu’à votre formulaire dans le constructeur Growform.
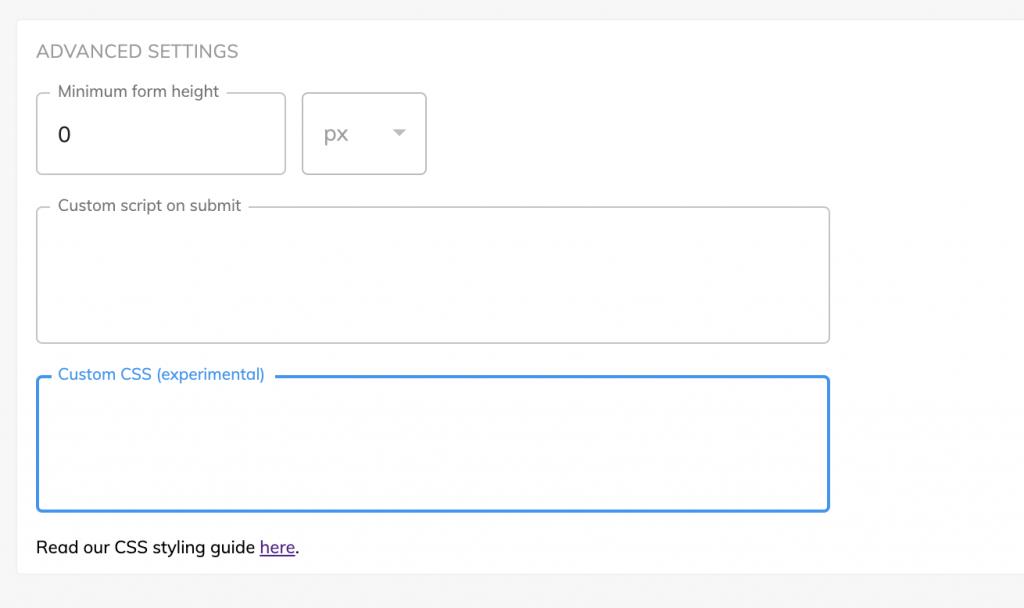
Ensuite, cliquez sur “Modifier les paramètres du formulaire” et trouvez “CSS personnalisé (expérimental)” dans les paramètres avancés :

Dans ce champ, vous pouvez saisir des feuilles de style CSS normales – par exemple, le texte suivant serait parfaitement valide (bien qu’il puisse être écrasé par d’autres styles dans votre formulaire) :
a {
color: blue
}Liste des balises ciblables et exemples
Outre les balises CSS habituelles qui peuvent être affectées (comme “body”, “a”, “p”, etc.), l’exemple de feuille CSS suivant inclut toutes les balises supplémentaires pouvant être ciblées, avec des exemples de personnalisation. Vous pouvez également utiliser des requêtes médiatiques pour un contrôle supplémentaire.
.parentContainer {
background-color: pink;
}
.formBackground {
background-color: blue;
}
.continueButton {
background-color: green;
}
.progressBar {
margin-top: 50px;
}
.button {
background-color: purple;
}
.button > span {
font-size: 15px;
}
.firstButtonInRow {
background-color: orange;
}
.backButton {
color: black;
}Besoin de plus ? Nous travaillons activement sur notre offre de styles personnalisés, notamment en rendant plus de parties de Growform personnalisables.
N’hésitez pas à nous contacter pour nous faire part de vos commentaires et nous aider à définir la feuille de route.
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
