Comment déclencher une balise lorsqu’un utilisateur change d’étape ou complète le formulaire ?
You’ll need to complete our basic GTM container setup before starting this guide.
🎉 This guide is available in video form!
—
For this example, let’s assume we want to fire a Quora conversion when a user completes our form.
Quora is a nice example for this purpose because it’s included in Google’s library of standard tag, but isn’t available “out the box” in Growform’s tracking & tagging settings page. But that won’t stop us adding it!
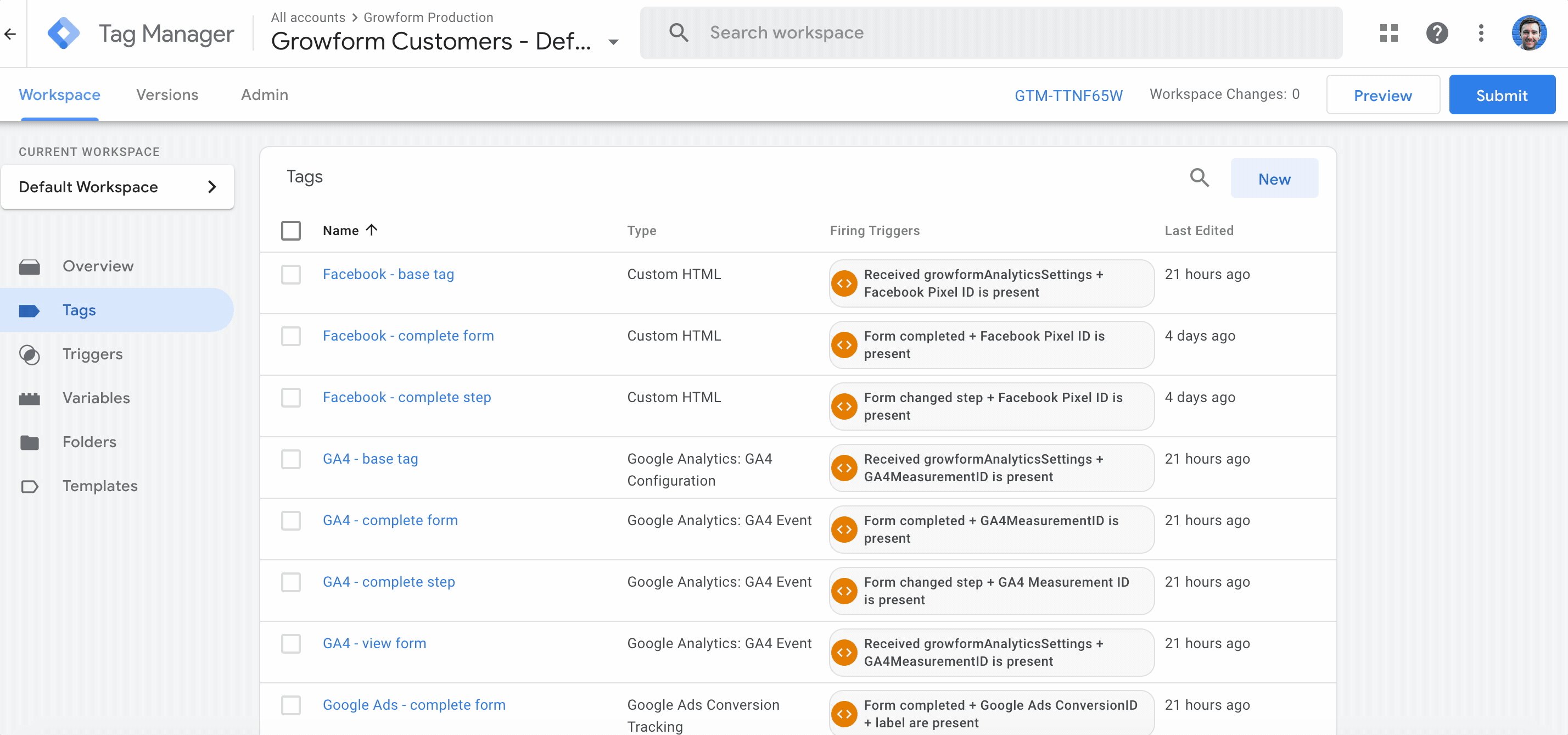
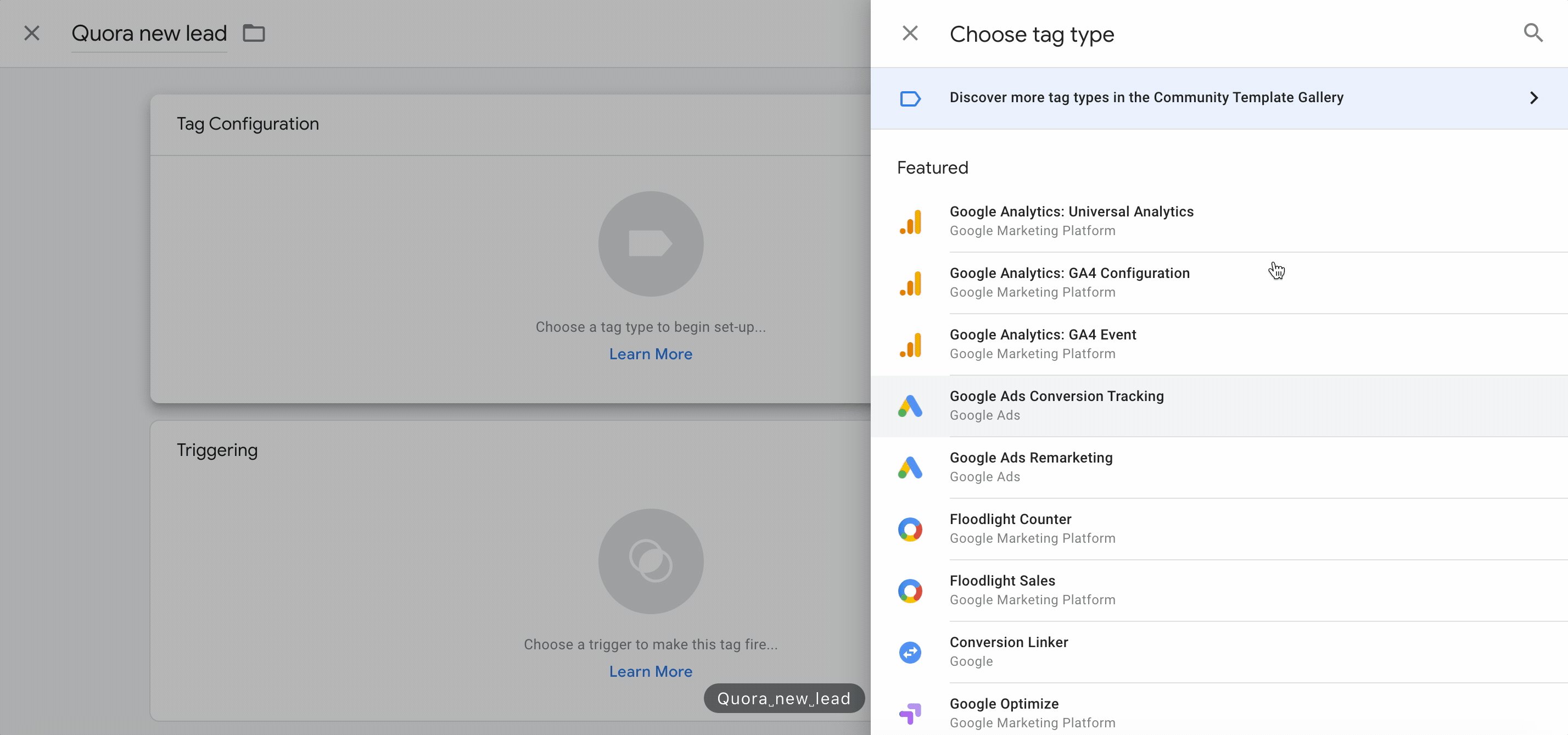
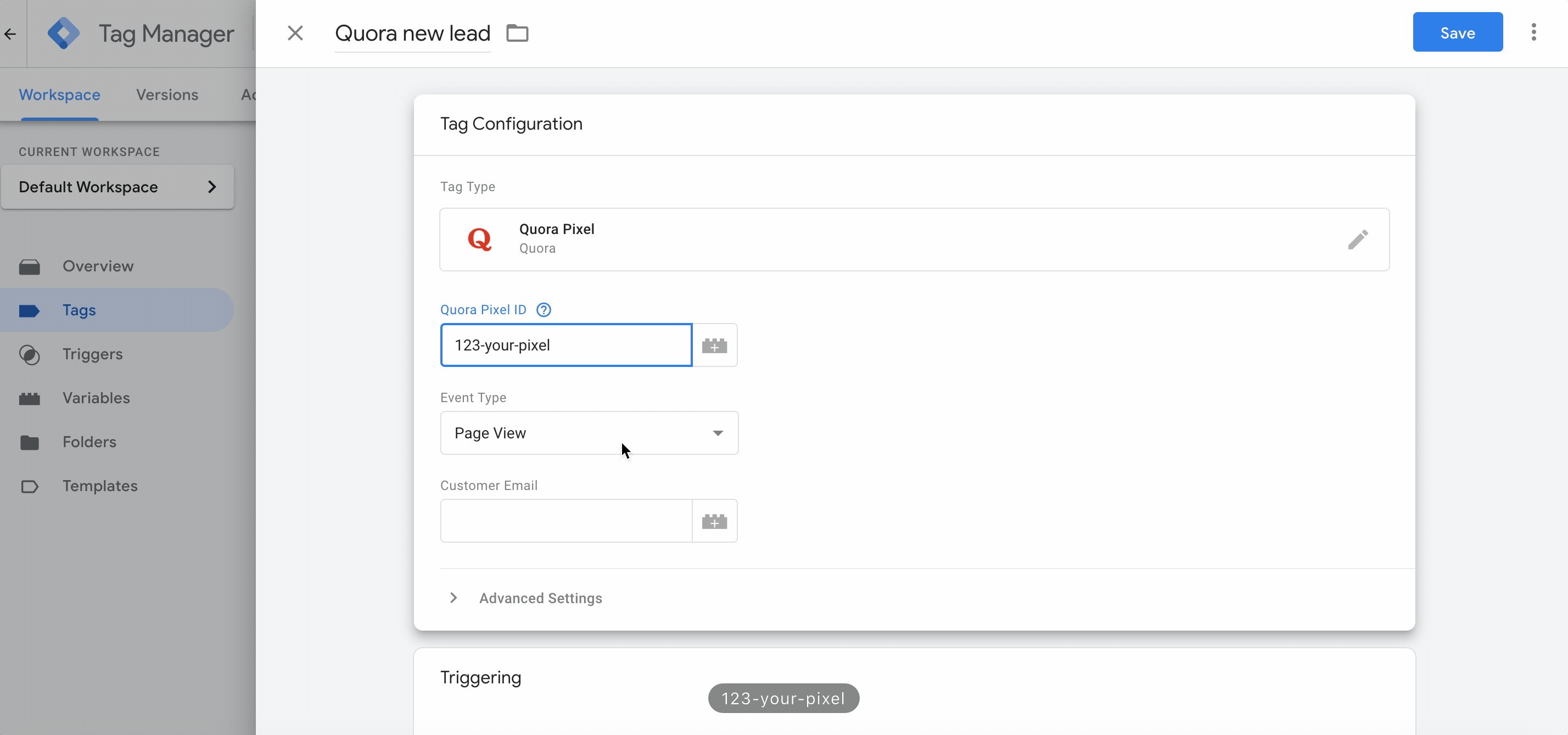
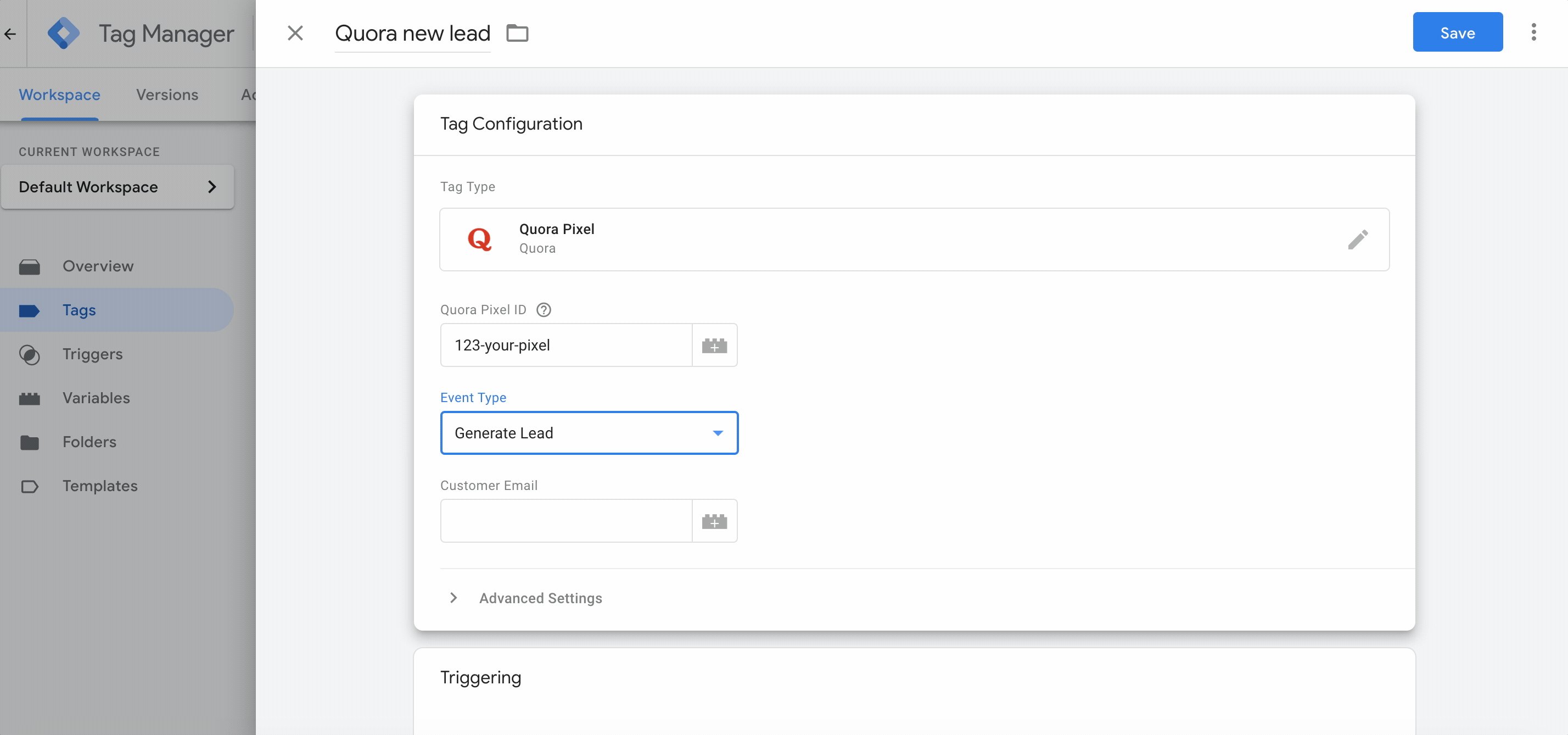
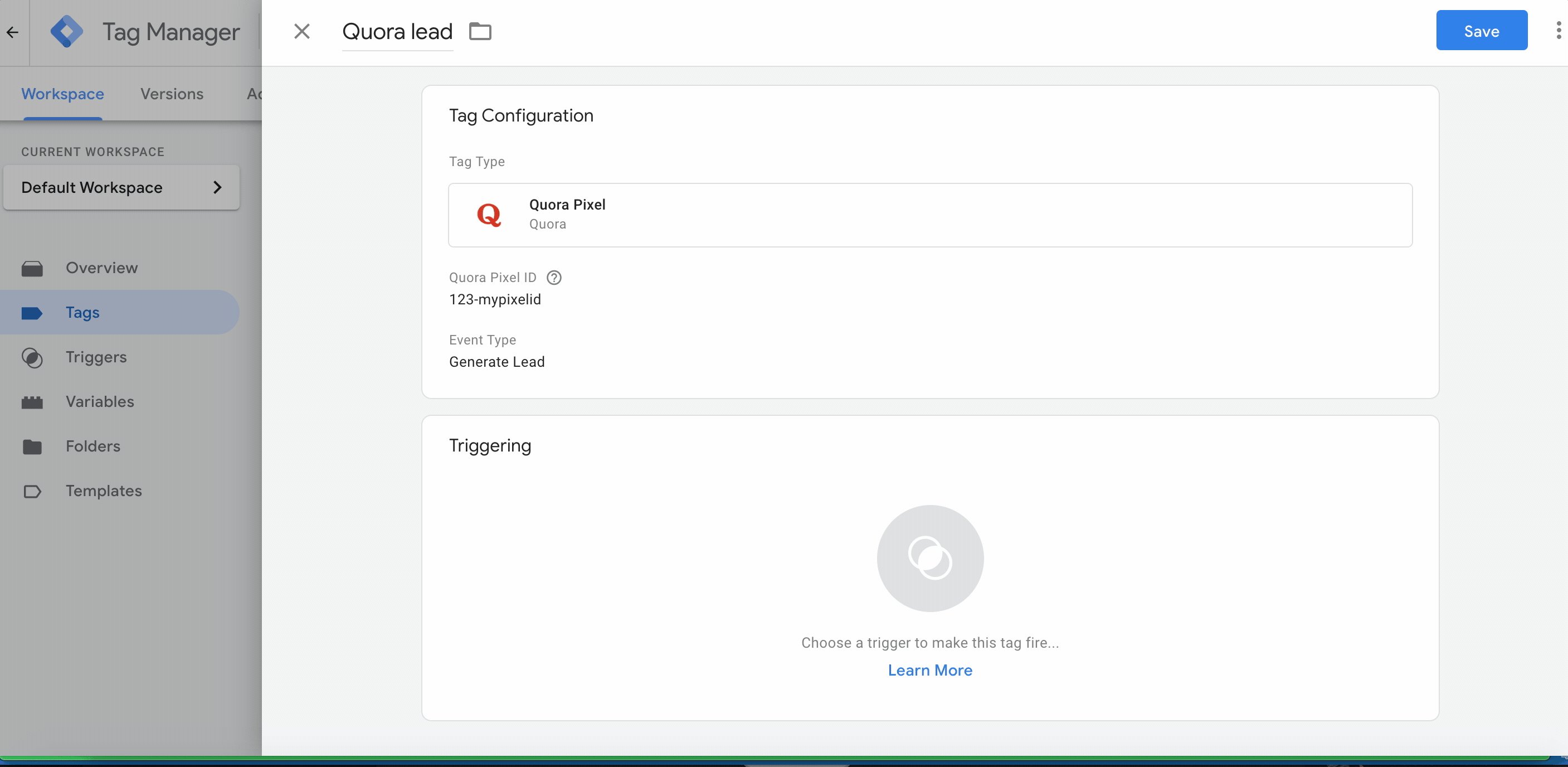
First, create the Quora tag in the parent GTM container. Why? Because it’s the parent container’s job to fire tags (recap here).

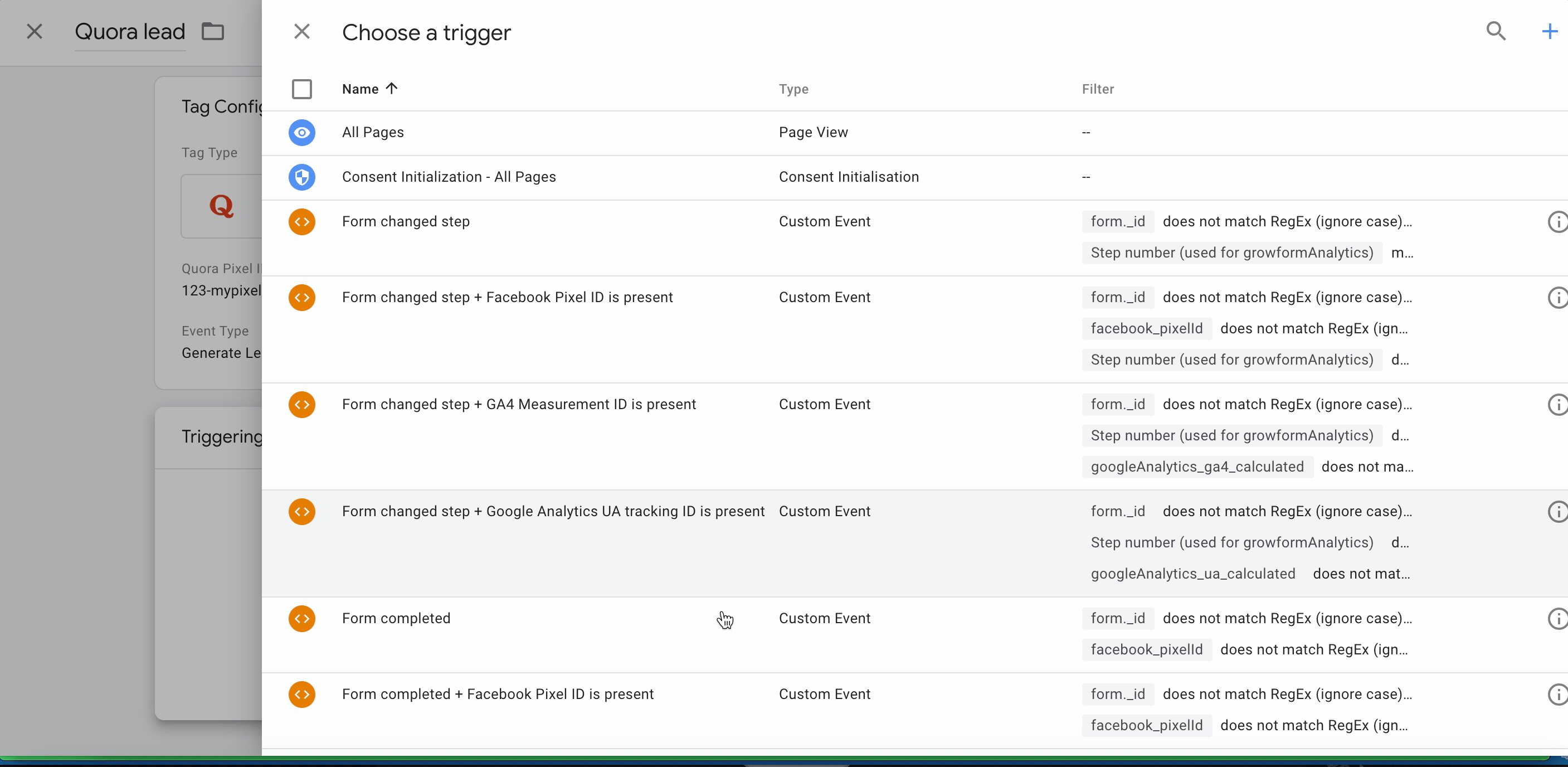
But which trigger do we use?
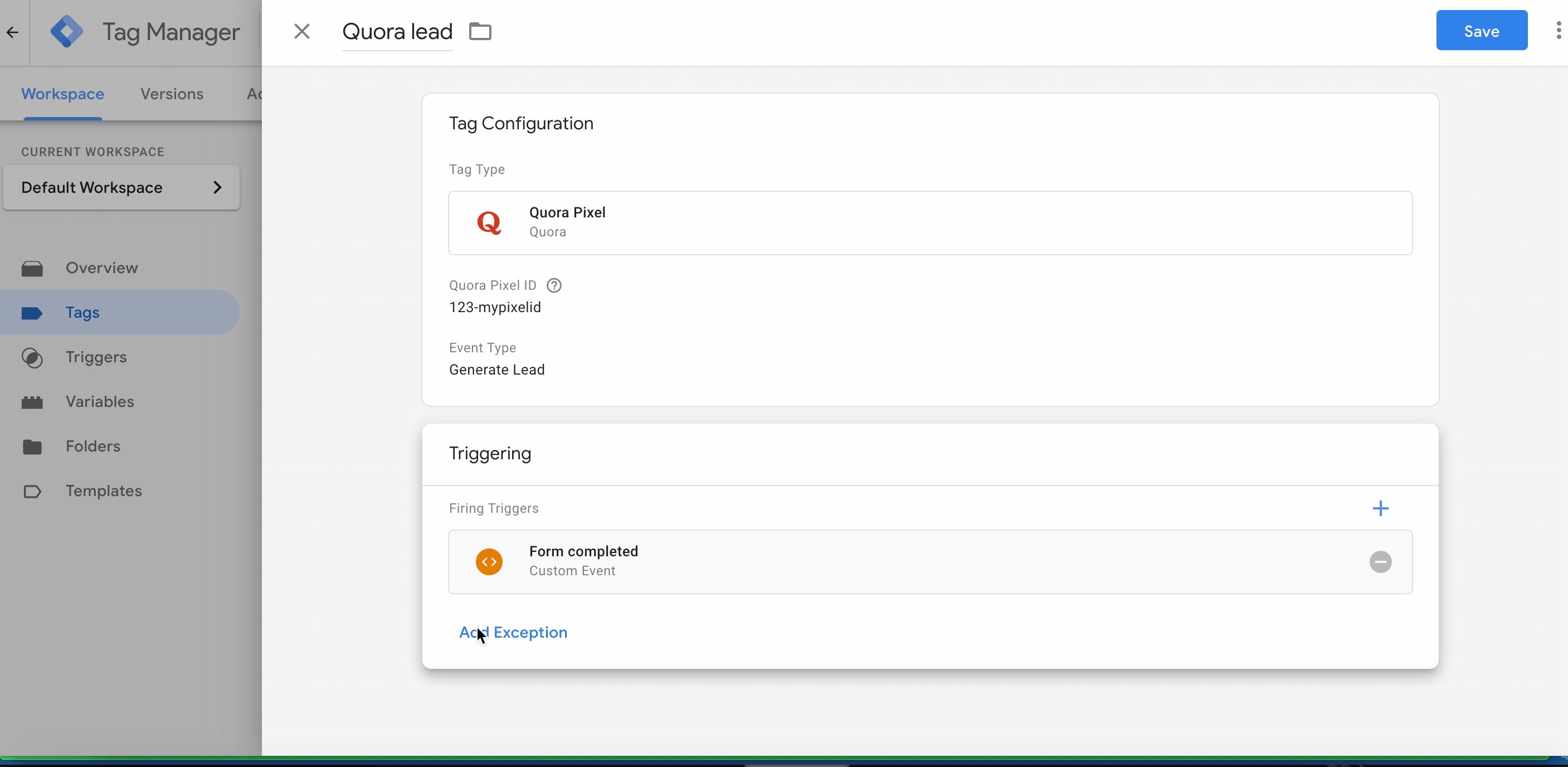
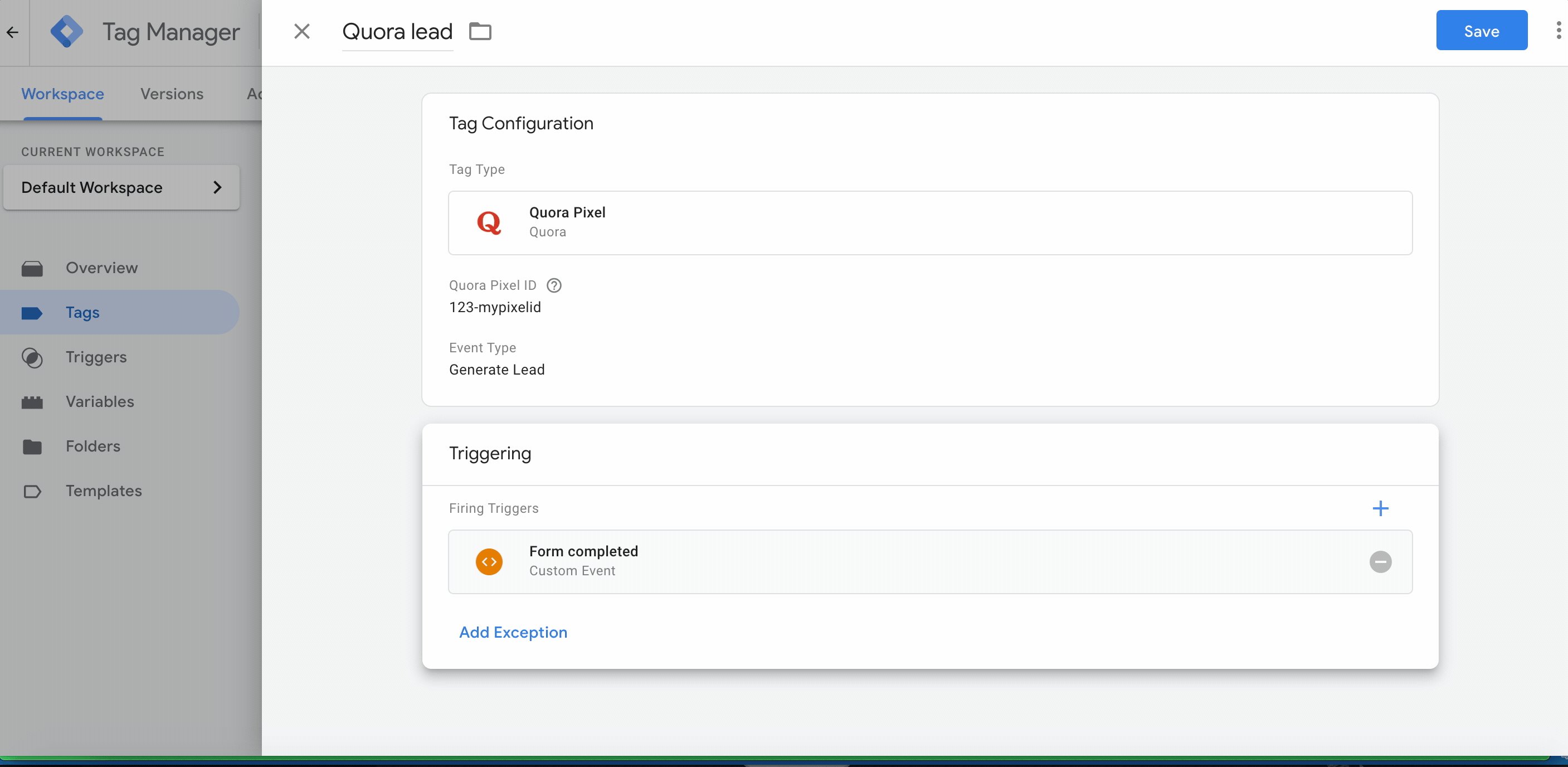
As it happens, we’ve already created a trigger for you, called “Form completed” – so you just need to select it and apply it to your tag:

Then, publish your container – and the Quora tag will fire whenever the form is completed!
The other two useful pre-made triggers ready to use are “Form changed step” and “Form loaded“. To use these, just set your tags up to fire instead of the “form completed” trigger in this example.
Need to only fire tags on a certain step? If you wanted a trigger that fires only when step 2 is completed, you would simply duplicate our “Form changed step” trigger in the parent container and add a condition that Step number = 2. Easy!
Detailed explanation of how this works for techies
If you’re wondering how this works, this is what’s happening:
1.) As users progress through the form, the Growform form emits events. In this case, it emits an event called “growformFormCompleted”.
2.) The child container picks up this event and indiscriminately pushes it up to the parent container via postMessage. This happens in the “Child iFrame listener” tag. It appends “growformIframe.” to the event, so the full event seen in the parent’s dataLayer will be “growformIframe.growformFormCompleted”.
3.) The parent container picks up the postMessage and adds pushes the event to its own dataLayer. This happens in the “Parent to child container connection” tag (around line 61).
4.) Because this is a relatively common/useful event, we’ve already added a trigger called “Form completed” to the parent container for you. This looks out for the “growformIframe.growformFormCompleted” event, and makes sure a form ID is present.
5.) To fire a tag in the parent container, the tag is simply mapped to fire on the trigger!
Need help with custom GTM containers? Our team are experienced in advanced tracking & tagging and able to help via online chat within your account.
Recent Posts
- Votre guide pour utiliser efficacement Webflow Form Builder
- 5 exemples de formulaires de capture de prospects qui peuvent booster vos conversions (2025)
- Qu’est-ce qu’un formulaire multi-étapes Elementor et comment Growform l’améliore-t-il ?
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
