4 styles de boutons différents que vous pouvez créer avec Growform
Les boutons sont le moyen idéal de commencer votre formulaire – ils ont une friction très faible par rapport aux champs traditionnels.
Growform est extrêmement configurable et vous permettra d’obtenir un certain nombre de dispositions de boutons, mais nous avons noté 4 paramètres couramment utilisés qui sont faciles à reproduire :
Table des matières
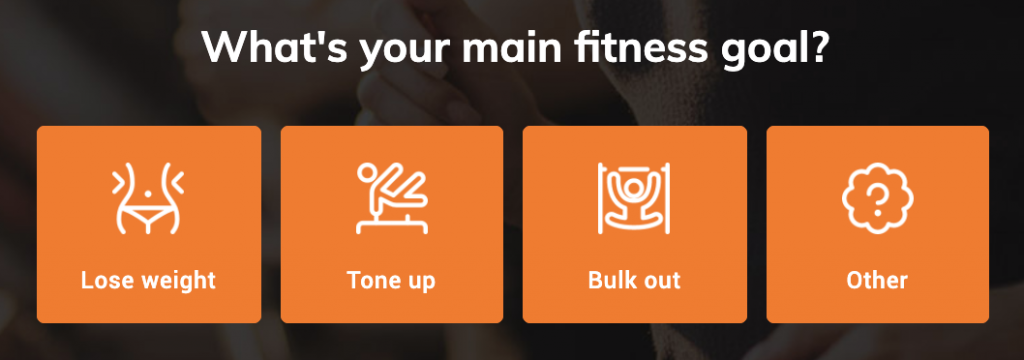
Grands boutons carrés avec icônes

Pour réaliser ce look :
- Ajoutez quelques boutons à votre formulaire (“Ajouter un champ” > “Boutons”)
- Régler le nombre de boutons par ligne sur “4”.
- Réglez la “hauteur du bouton” sur “100”
- Ajouter des images lors de l’édition des options du bouton
- Modifier les paramètres de couleur des boutons dans “Form settings” > “Edit theme settings” > “Buttons”
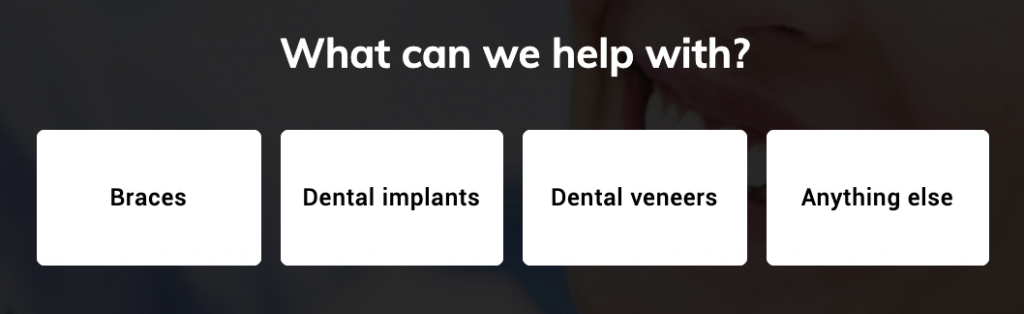
Gros boutons rectangulaires sans icônes

Pour réaliser ce look :
- Ajoutez quelques boutons à votre formulaire (“Ajouter un champ” > “Boutons”)
- Régler le nombre de boutons par ligne sur “4”.
- Réglez la “hauteur du bouton” sur “70”
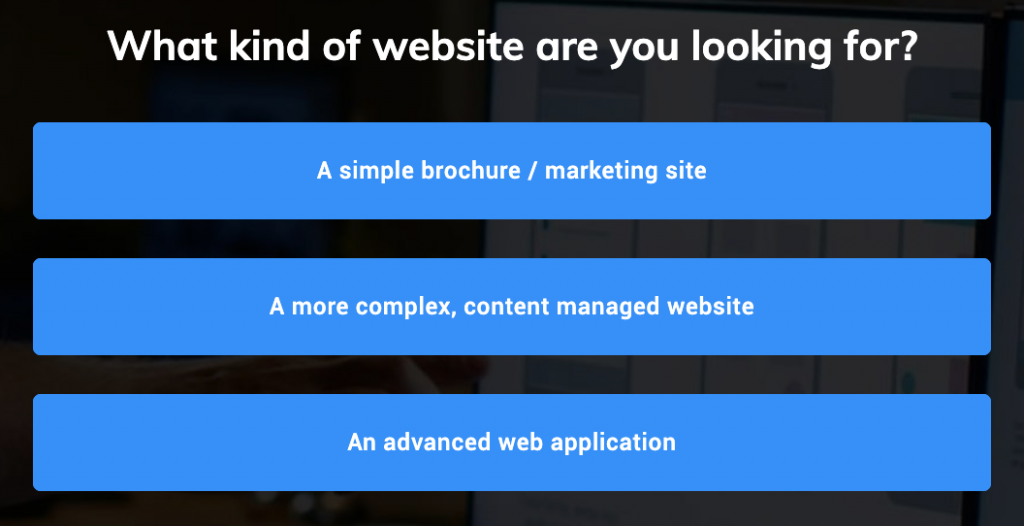
Boutons en couleur sur toute la largeur, sans icônes

Pour réaliser ce look :
- Ajoutez quelques boutons à votre formulaire (“Ajouter un champ” > “Boutons”)
- Régler “boutons par ligne” sur “1”.
- Réglez la “hauteur du bouton” sur “50”
- Modifier les paramètres de couleur des boutons dans “Form settings” > “Edit theme settings” > “Buttons”
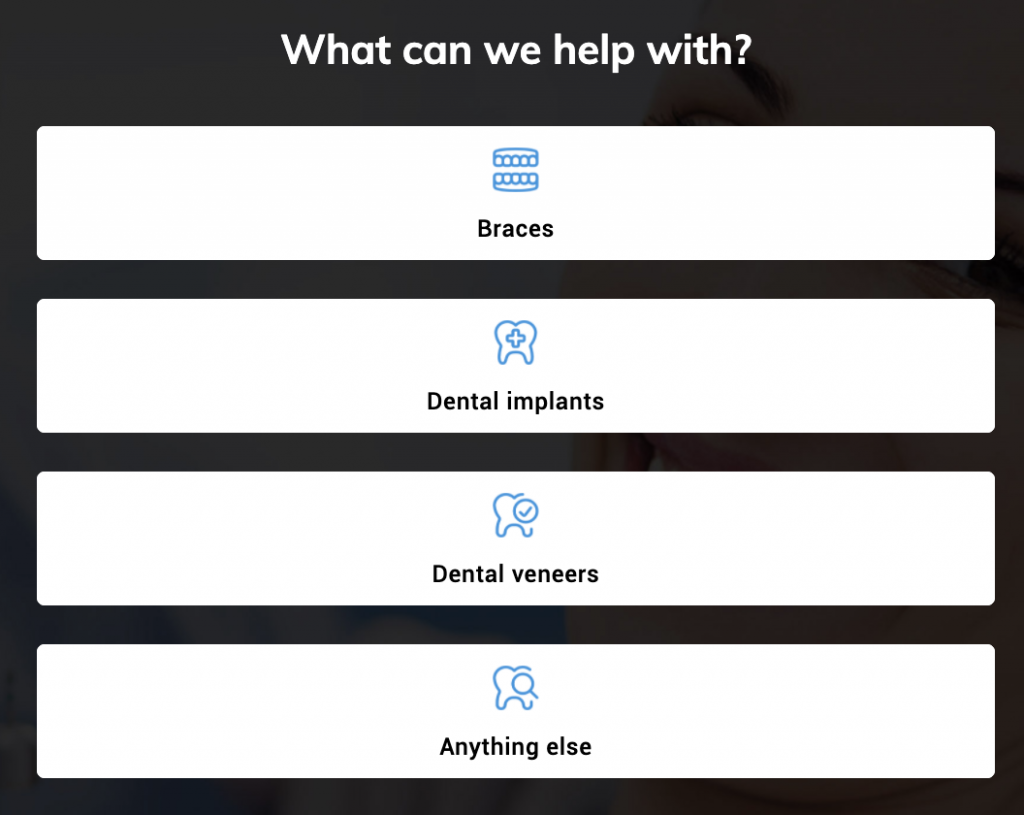
Boutons pleine largeur avec icônes

Pour réaliser ce look :
- Ajoutez quelques boutons à votre formulaire (“Ajouter un champ” > “Boutons”)
- Régler “boutons par ligne” sur “1”.
- Réglez la “hauteur du bouton” sur “70”
- Ajoutez des images à vos boutons lors de l’édition des options du bouton
- Réglez la largeur, la marge supérieure et la marge inférieure des images de bouton dans les paramètres “images de bouton” lorsque le bouton est sélectionné.
template_name
_id
friendly_id
above_fold_header
above_fold_description
long_description_header
long_description
how_does_it_work_header
how_does_it_work_text
screenshot_url
template_page_name
featured
how_it_works_new
Recent Posts
- Nous passons en revue les meilleures alternatives à Microsoft Forms pour une meilleure personnalisation et un meilleur contrôle.
- Voici notre revue des meilleurs constructeurs de formulaires pour les sites WordPress
- Nos stratégies éprouvées de génération de leads entrants pour attirer des prospects qualifiés
- Nous décomposons les 6 différents types de formulaires et ce pour quoi vous en avez besoin
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
