16 meilleurs exemples de formulaires en plusieurs étapes et pourquoi ils fonctionnent (2024)
Table des matières
Résumé utile
- Vue d’ensemble: Nous discutons de la conception de différents formulaires à plusieurs étapes, en soulignant ce qu’ils font de bien (et ce que nous pourrions éventuellement améliorer).
- Pourquoi vous pouvez nousfaire confiance: Growform a des années d’expérience dans la conception, le test et l’optimisation de formulaires à plusieurs étapes. Nos idées sont basées sur des données réelles et des recherches approfondies.
- Pourquoi c’est important: des formulaires à plusieurs étapes bien conçus peuvent améliorer considérablement l’expérience de l’utilisateur et augmenter le taux d’achèvement, en veillant à ce que les utilisateurs fournissent toutes les informations nécessaires.
- Points d’action: Testez différentes conceptions de formulaires en plusieurs étapes pour déterminer l’approche qui convient le mieux à votre public.
- Pour aller plus loin: Pour plus de conseils et d’astuces sur la génération de prospects grâce à des formulaires efficaces à plusieurs étapes, consultez le blog de Growform.
Vous cherchez l’inspiration d’un formulaire en plusieurs étapes ?
La puissance des formulaires en plusieurs étapes n’est un secret pour personne – un bon formulaire en plusieurs étapes peut augmenter votre taux de conversion de plus de 100 % dès le départ.
Selon Klientboost, une agence de premier plan spécialisée dans l’optimisation des taux de conversion (CRO), il s’agit de l’une des expériences de CRO ayant le plus d’impact que vous puissiez mener dès à présent.
De plus, les formulaires à plusieurs étapes vous permettent de poser davantage de questions sans que vos utilisateurs ne se lassent, ce qui vous permet de collecter des prospects plus détaillés et plus qualifiés.
Mais comment savoir à quoi ressemble un bon formulaire à plusieurs étapes ?
Nous avons passé des années à construire et à étudier ces formulaires, et nous avons rassemblé nos 16 meilleurs exemples de formulaires en plusieurs étapes, tirés de l’ensemble de l’Internet.
Il n’y a pas de doute : ces formulaires à plusieurs étapes convertissent comme des fous.
Pourquoi nous écouter ?
Chez Growform, nous sommes spécialisés dans l’optimisation de la conception des formulaires pour une meilleure génération de leads. Notre plateforme est reconnue par les meilleurs professionnels du secteur et a reçu de nombreuses récompenses pour son efficacité.
Voici ce qu’en disent certains de nos utilisateurs :
- “…nous parlons de taux de conversion qui doublent ou triplent…” – BeMarketable
- “…a augmenté le nombre de prospects de 32%…” – Stax Payments
- “…presque doublé par le taux de conversion…” – Real Florals
Alors, plongeons dans le vif du sujet !
16 exemples de formulaires en plusieurs étapes à fort taux de conversion
16 – “Post a job ?”, par Khoros
Ce formulaire de Khoros n’entre que de justesse dans la liste, mais nous tenions à souligner quelques éléments UX qui nous ont séduits :

Ce que nous avons aimé :
- La progression entre les différentes étapes est évidente.
- Les étapes s’allongent au fur et à mesure que le formulaire progresse (en raison de l’erreur des coûts irrécupérables).
Ce que nous testerions :
- Le fait de demander l’adresse électronique dès la première étape constitue une menace assez élevée et pourrait rebuter certains visiteurs. Nous devrions plutôt essayer de placer l’adresse électronique en dernier et de recibler les visiteurs qui n’ont pas franchi la première étape.
- Le formulaire transmet mal la valeur : “Êtes-vous prêt pour une démonstration ?” est un titre peu convaincant.
En plus d’être un bon exemple de formulaire à plusieurs étapes, il s’agit également d’un bon exemple d’onboarding axé sur le produit.
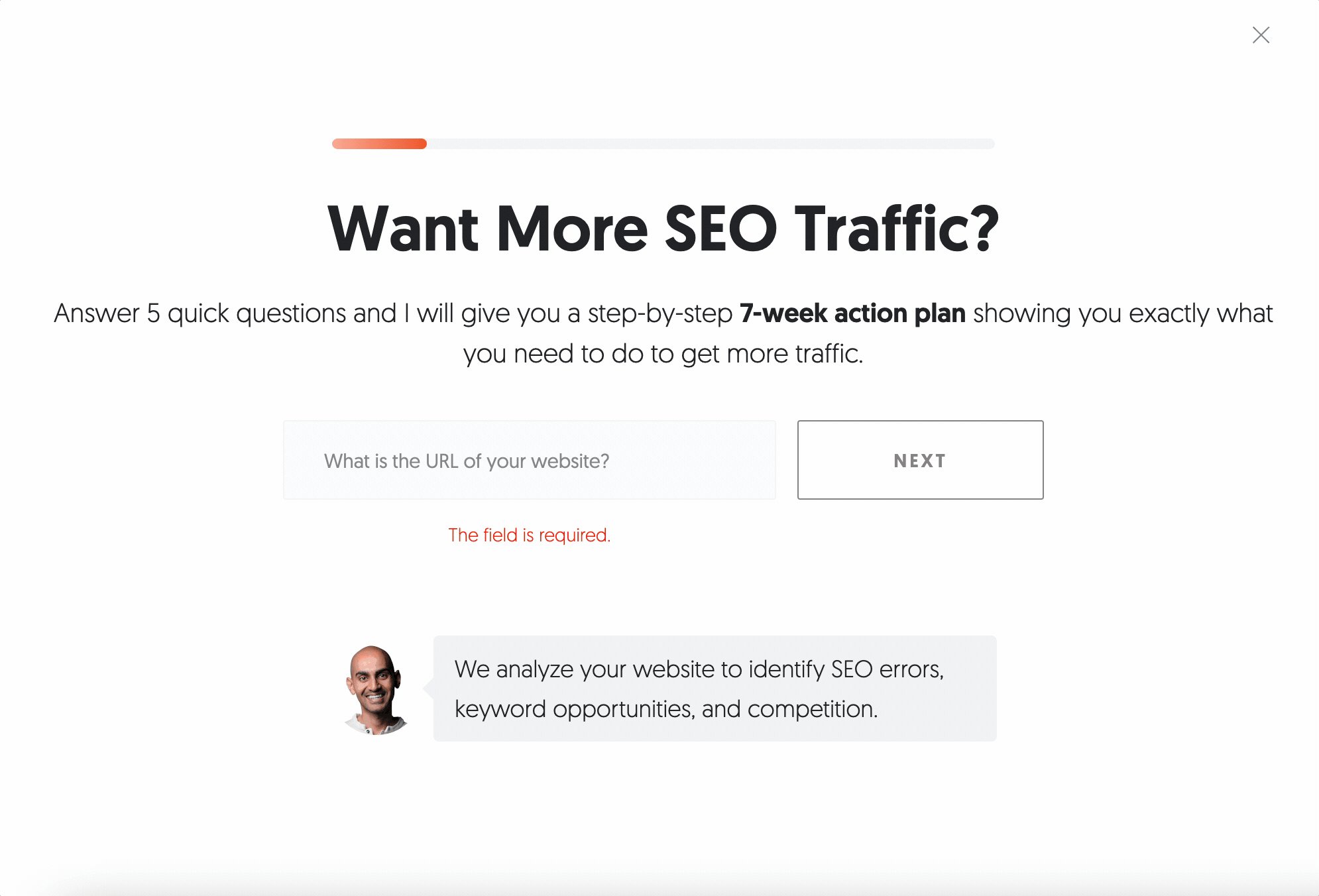
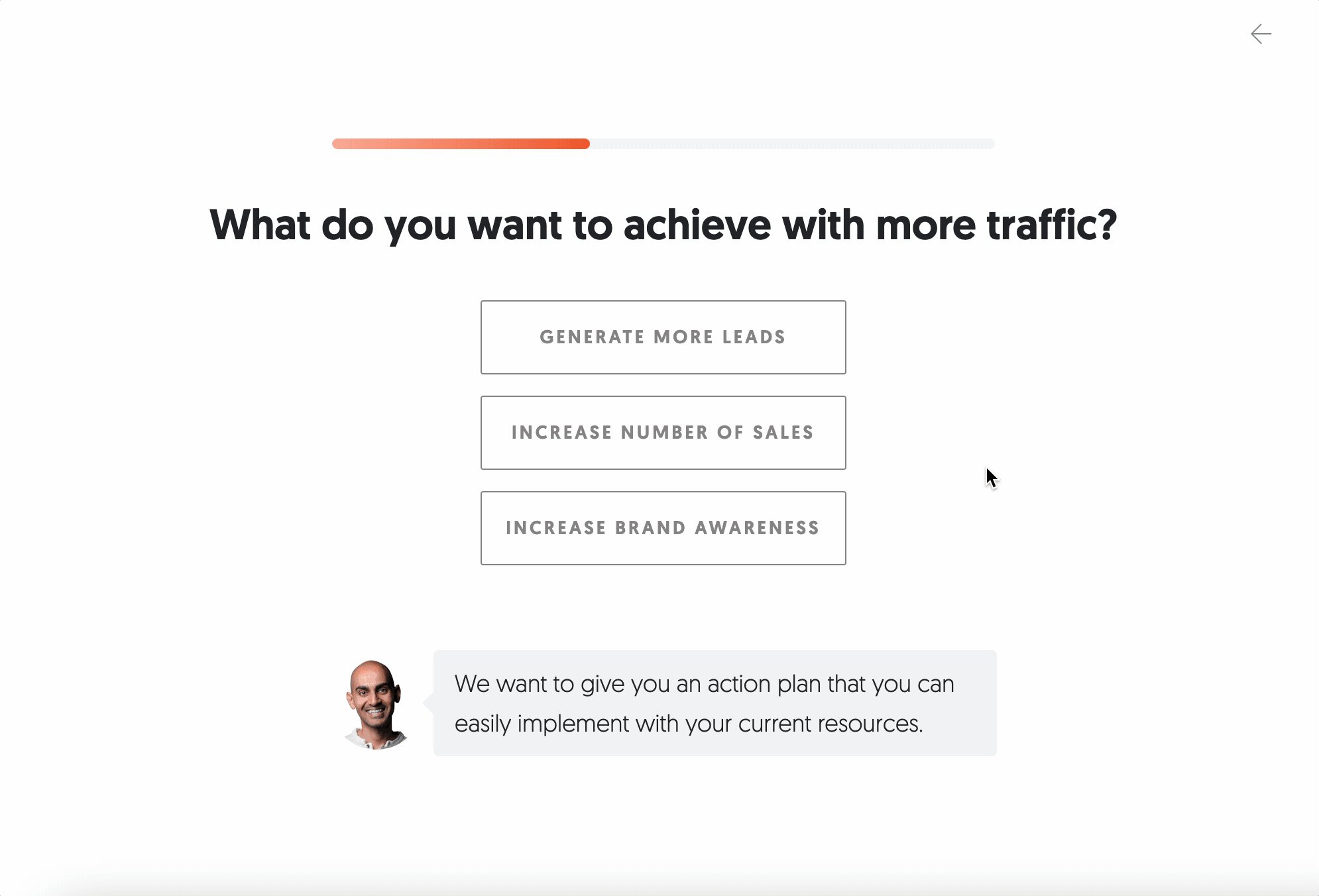
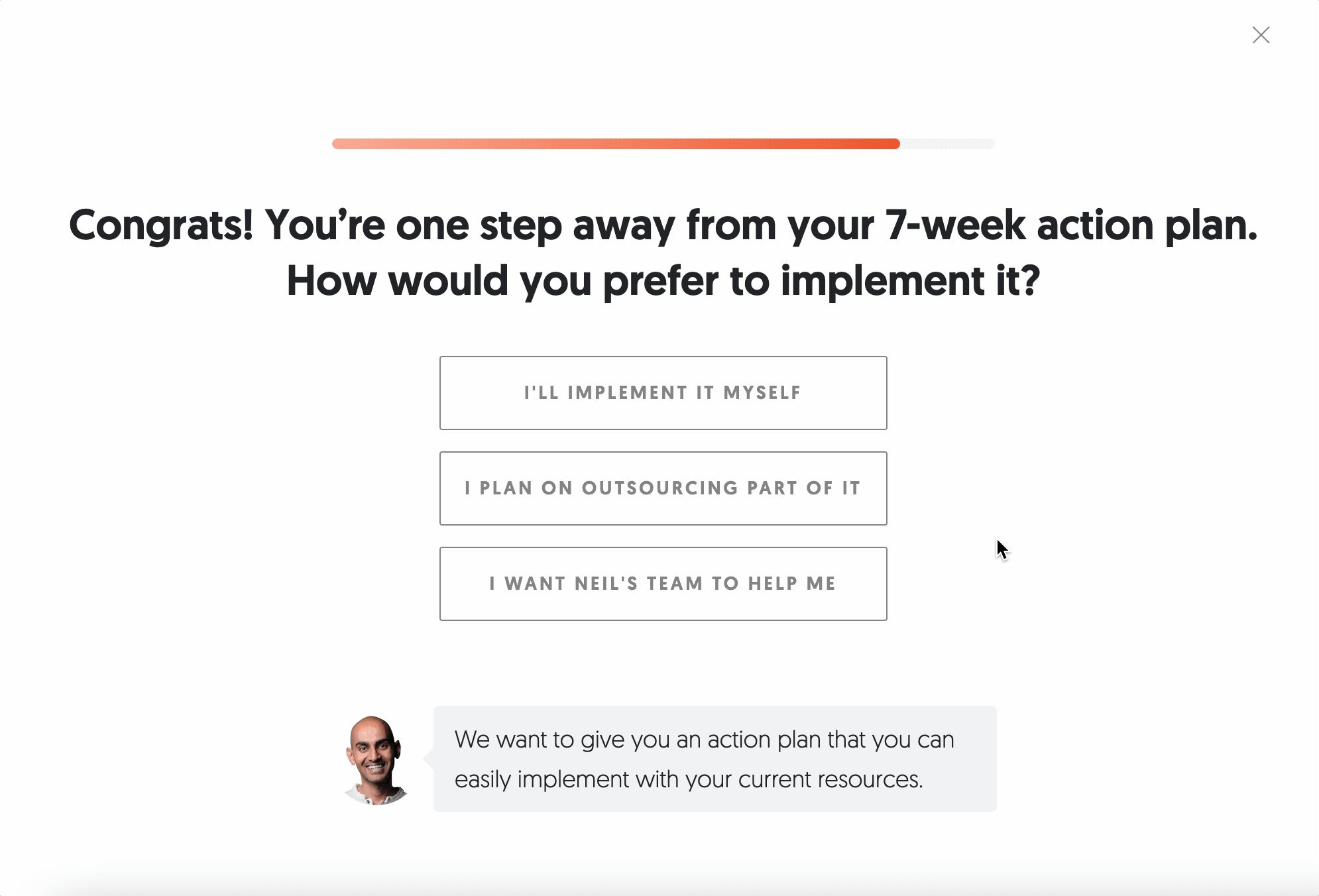
15 – “Vous voulez plus de trafic SEO ?”, par Neil Patel
Il n’est pas surprenant que Neil Patel fasse partie de la liste – il est une puissance marketing depuis des années, et ne laisse jamais un seul visiteur ou une seule opportunité de conversion se perdre !
Neil et son équipe nous donnent une excellente raison de commencer à remplir le formulaire à plusieurs étapes : un plan d’action SEO de 7 semaines, livré directement dans notre boîte de réception.
La première information qui nous est demandée est notre site web – une demande agréable et peu contraignante, puisqu’elle sera nécessaire pour fournir le rapport gratuit.
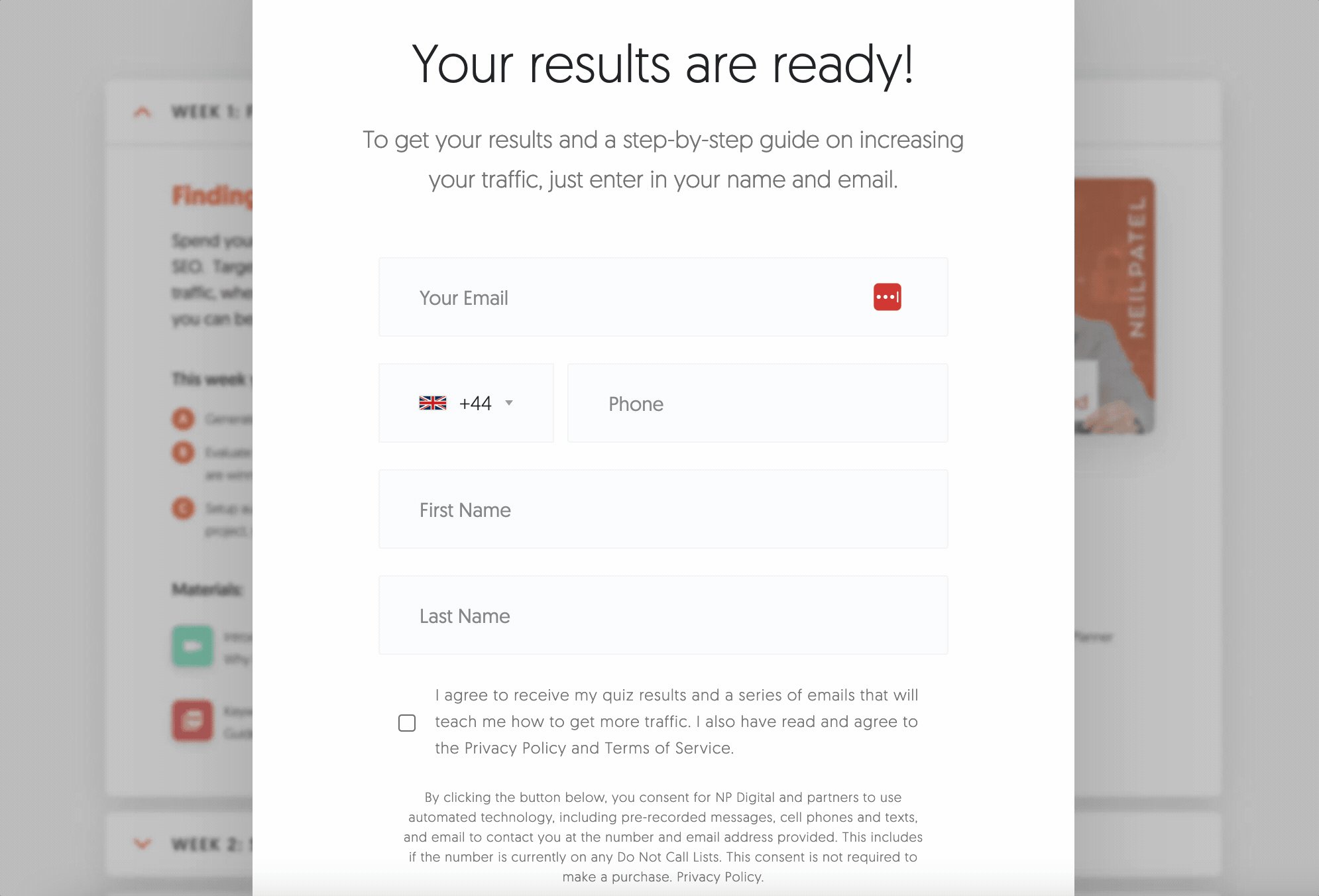
Remarquez que le formulaire pose souvent des questions sur les avantages que nous espérons recevoir et que la collecte d’informations est toujours justifiée :

Ce que nous avons aimé :
- Un design très épuré
- Excellente justification de la collecte de données
- Les questions permettent à la fois de rassurer l’utilisateur et de fournir des informations utiles sur le budget et la qualification.
Ce que nous testerions :
- Demander un numéro de téléphone est un peu effronté, mais nous parions que cela a été testé !
Vous souhaitez créer un formulaire de ce type ? Growform rend les choses faciles – essayez un essai gratuit 14 jours d’essai gratuit .
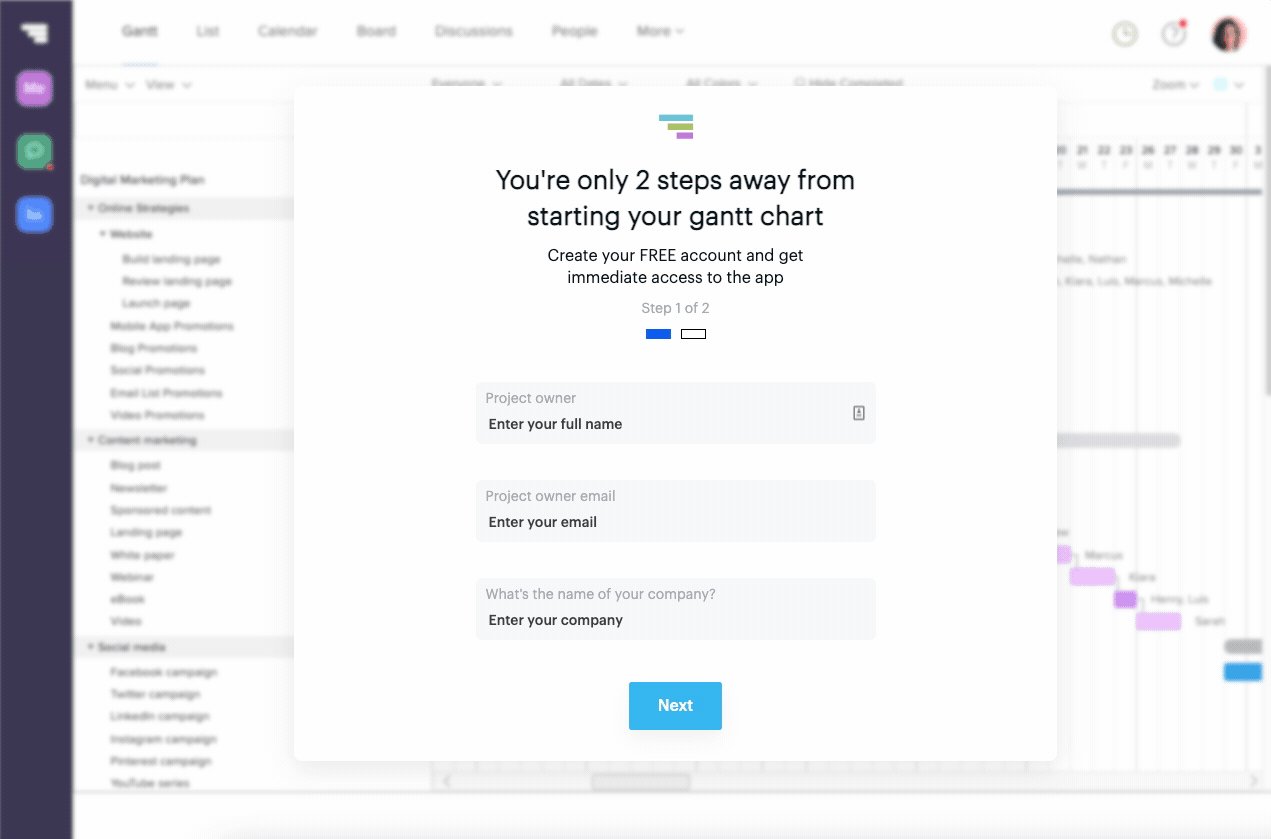
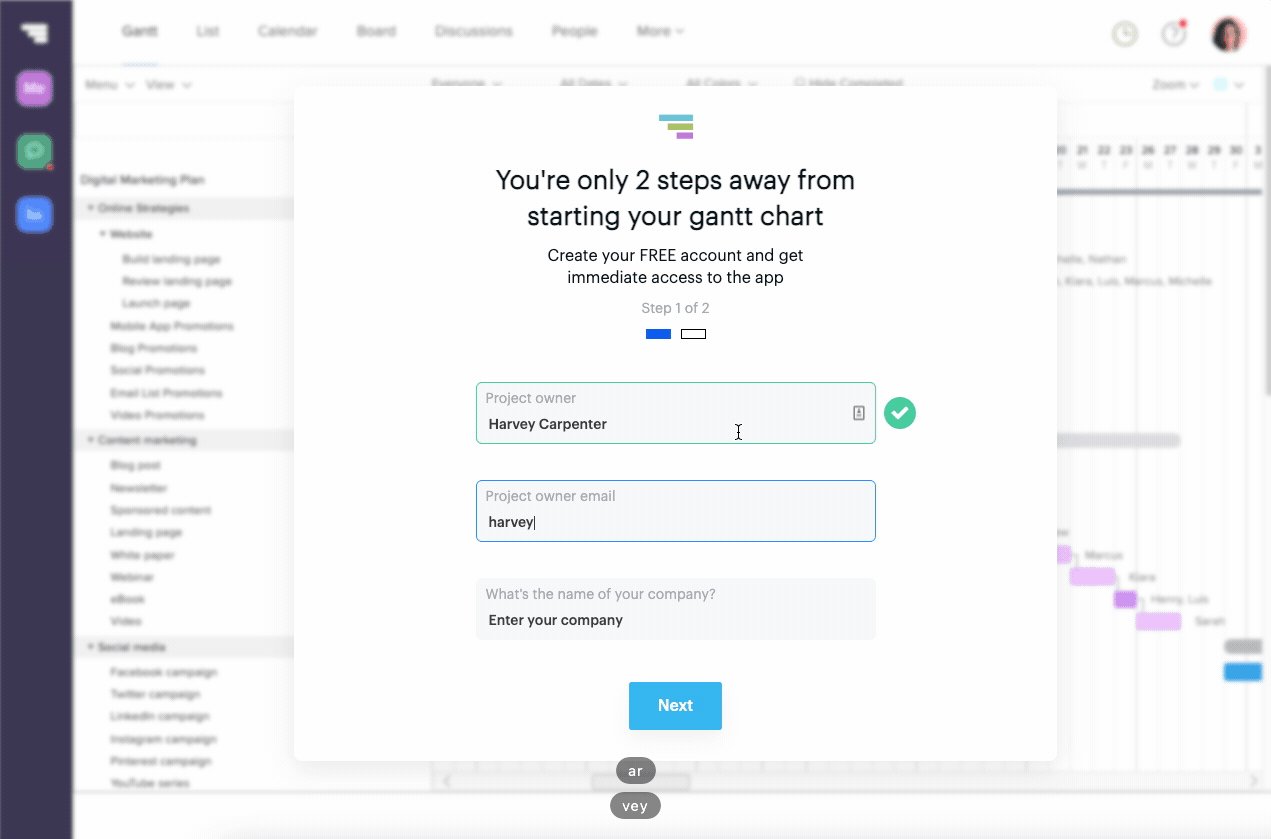
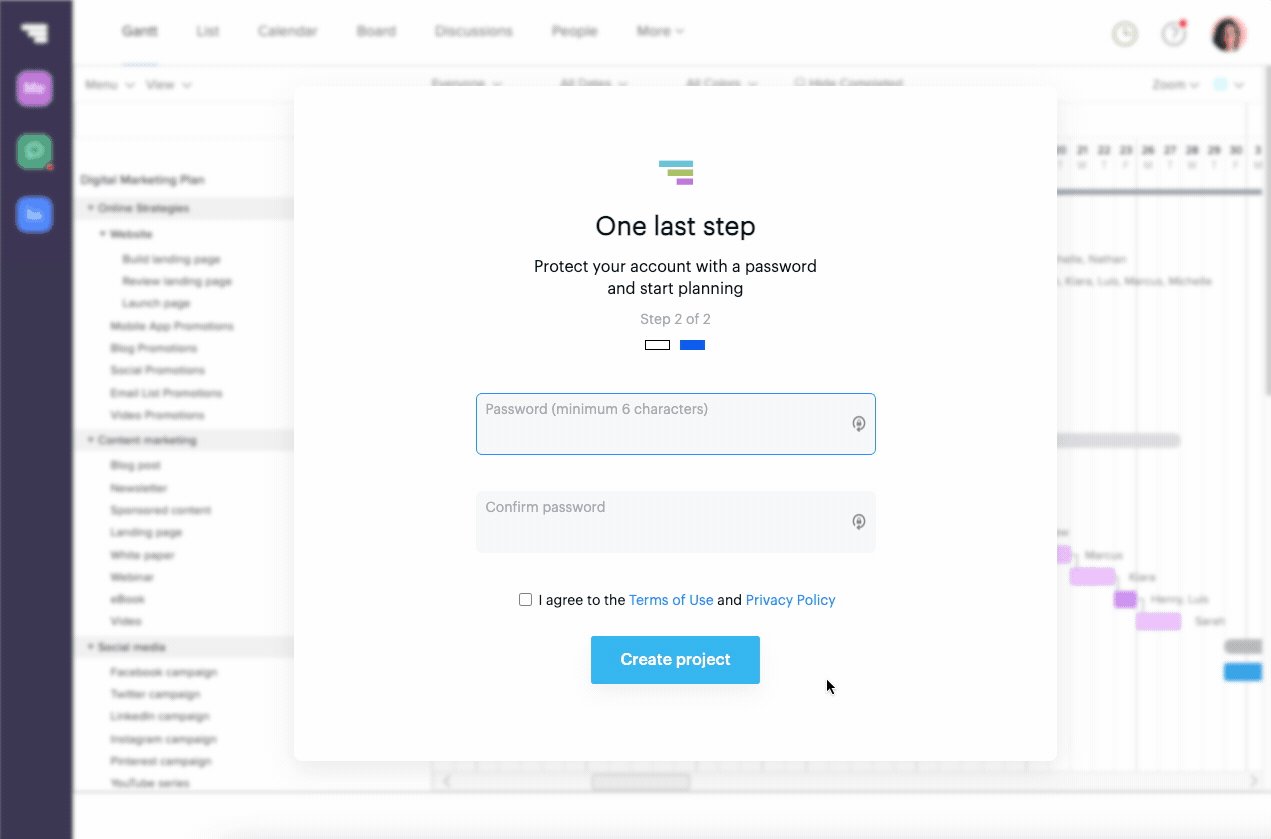
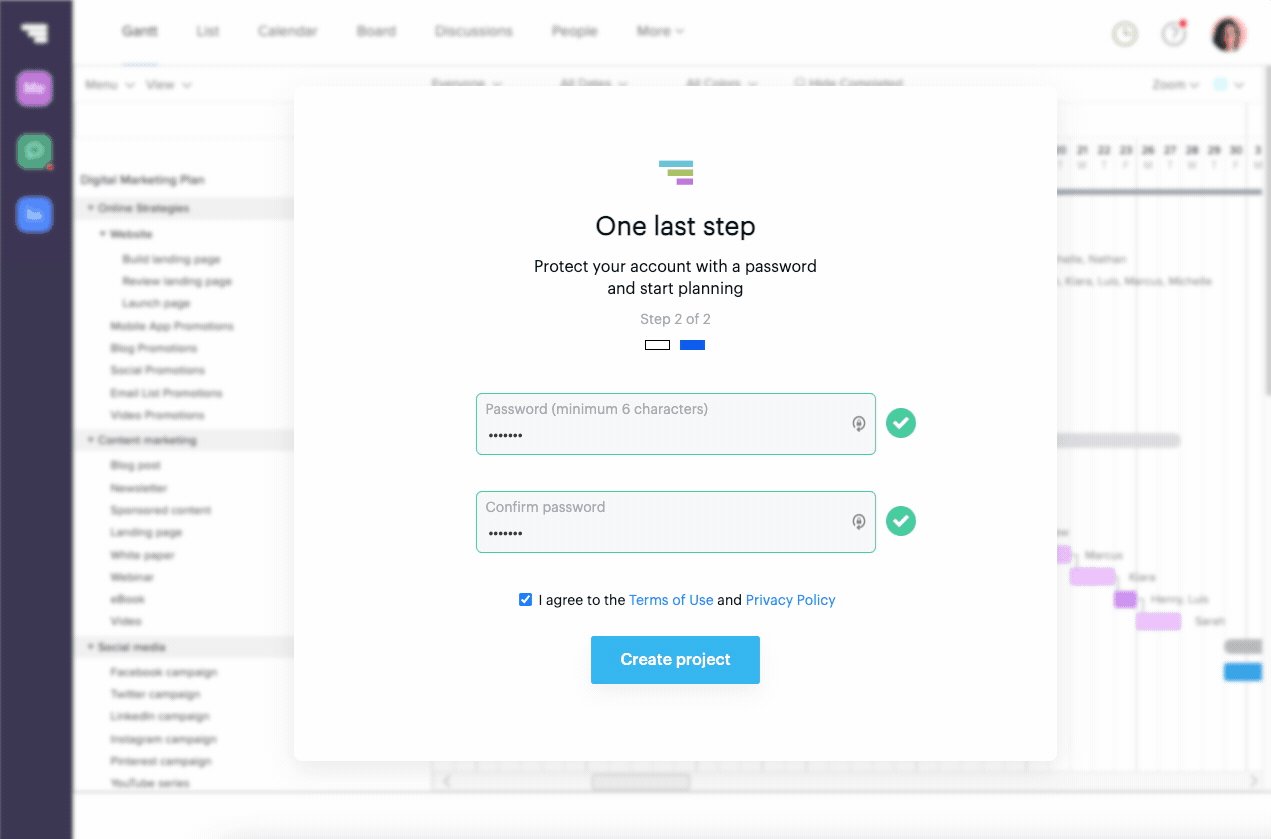
14 – “2 steps away”, par TeamGantt
Plutôt qu’un formulaire d’enregistrement autonome, ce formulaire semble faire partie intégrante du produit. L’arrière-plan flou montre clairement qu’il n’y a qu’une seule chose qui se trouve entre vous et votre nouveau diagramme de Gannt, et que vous devez le faire maintenant.
Les rédacteurs savaient aussi ce qu’ils faisaient – chaque information que vous donnez a un but et un avantage clairs – par exemple, lors de l’ajout d’un mot de passe, “Protégez votre compte avec un mot de passe et obtenez un planning” :

Ce que nous avons aimé :
- Belle validation en ligne. Il n’y aura pas de barrage de messages d’erreur à la fin du formulaire !
- Une microcopie forte et axée sur les avantages
- Un design épuré, simple et réfléchi
Ce que nous testerions :
- Les utilisateurs qui s’inscrivent à votre produit sont assez motivés. TeamGantt aurait probablement pu s’en tirer en demandant plus d’informations entre les étapes 1 et 2.
13 – Formulaire de devis d’assurance GEICO
Avec ce formulaire, GEICO va droit au but en proposant un formulaire minimaliste en plusieurs étapes qui permet de poser des questions personnelles. L’adorable mascotte en forme de lézard a disparu – aujourd’hui, GEICO est une entreprise qui recueille les informations dont elle a besoin pour vous donner un devis précis.
Ce que nous avons aimé :
- Excellente utilisation de la divulgation progressive – chaque étape a un objectif précis et clair.
- Le design minimaliste aide les utilisateurs à se concentrer sur la tâche à accomplir.
- En cours de route, vous pouvez accéder à des informations supplémentaires telles que les politiques de confidentialité et les conditions de service.
Ce que nous testerions :
À notre avis, il y a un peu trop d’espace blanc. Nous aimerions essayer de rendre le formulaire un peu plus amusant et attrayant. GEICO est connu pour sa mascotte avant tout – c’est une stratégie de marque efficace, et il semble que ce soit un gâchis de ne pas l’inclure dans le formulaire.
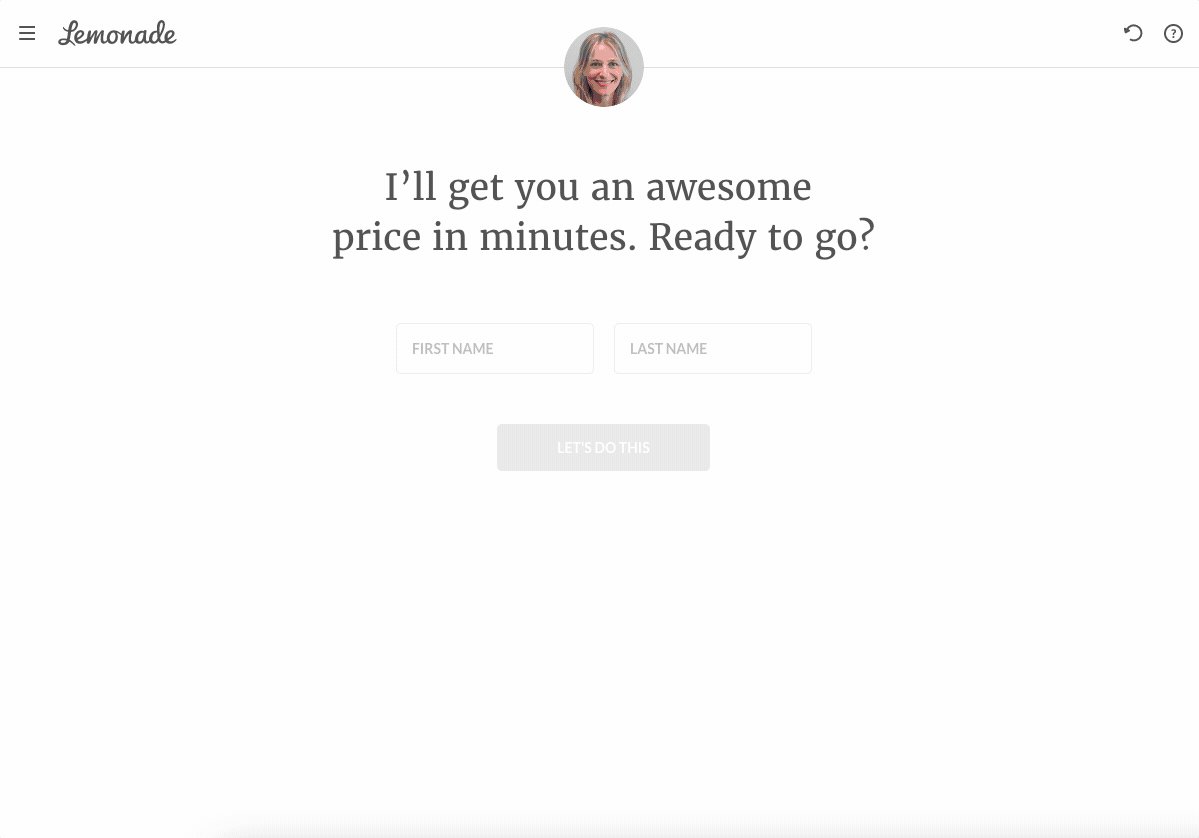
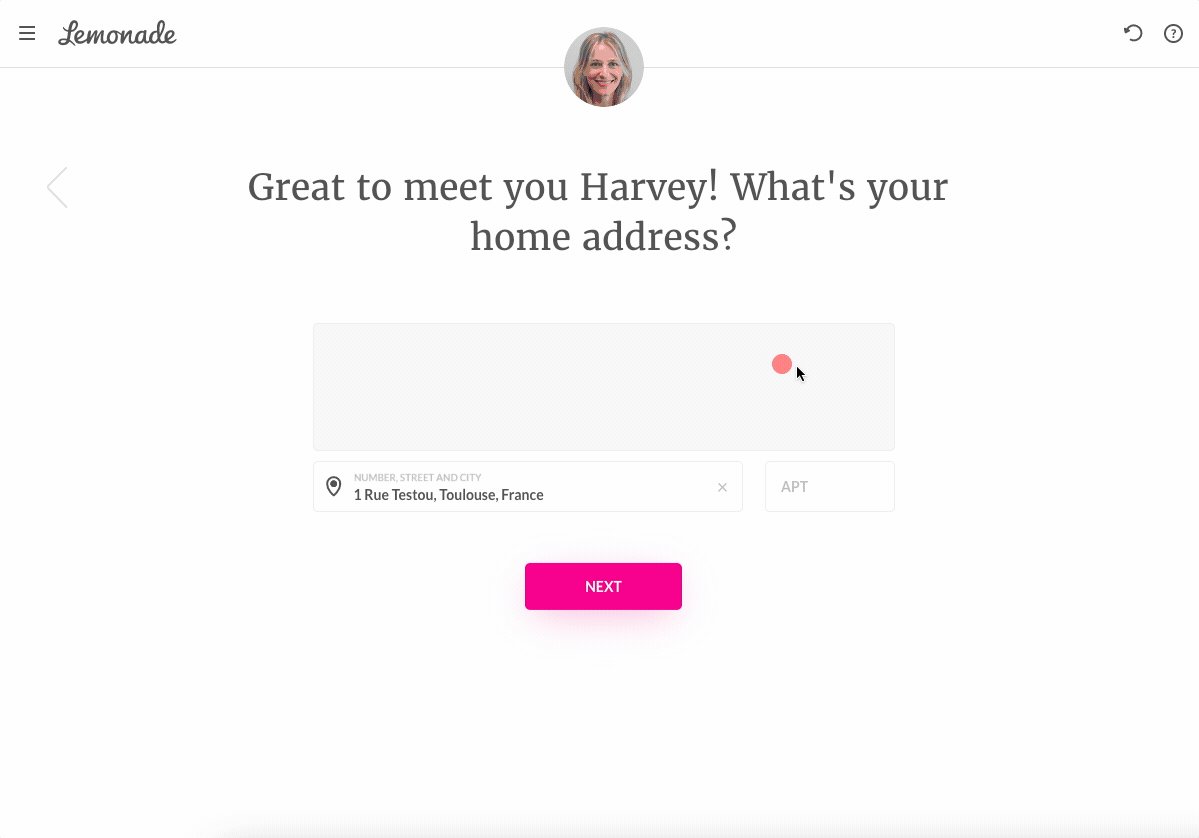
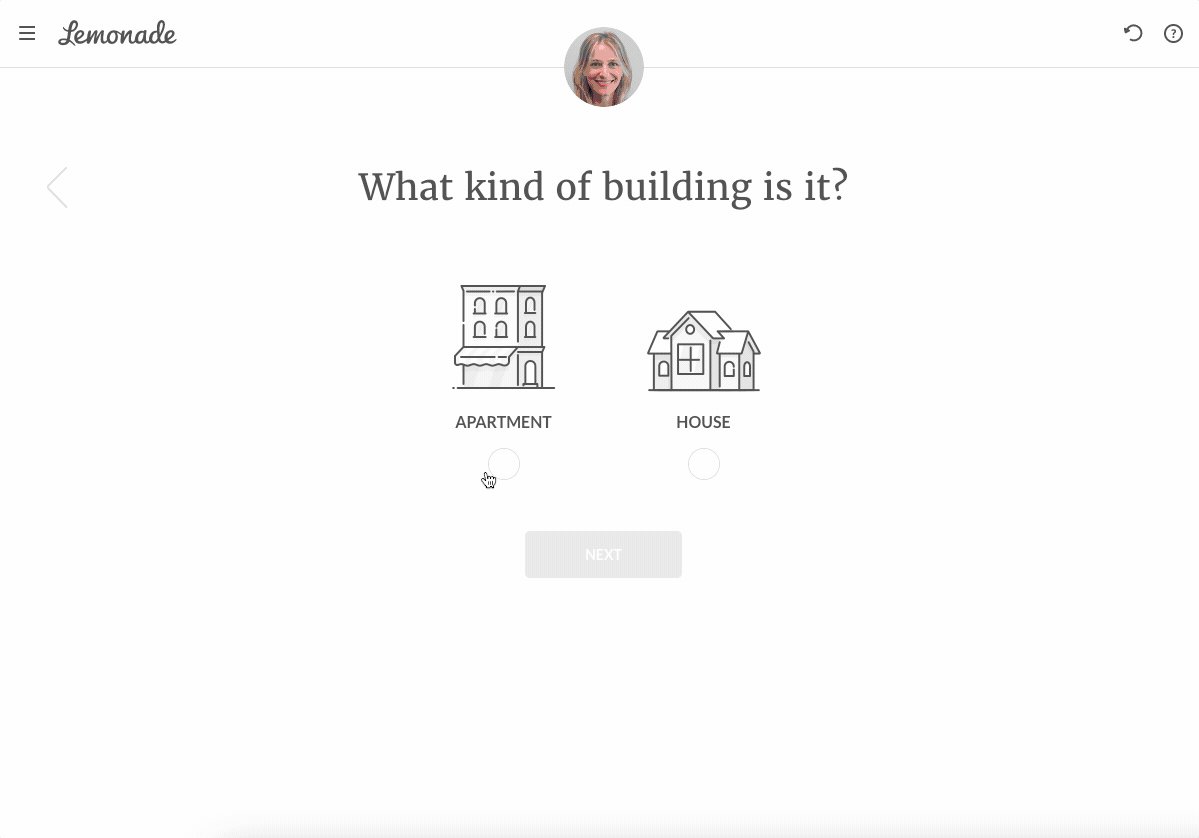
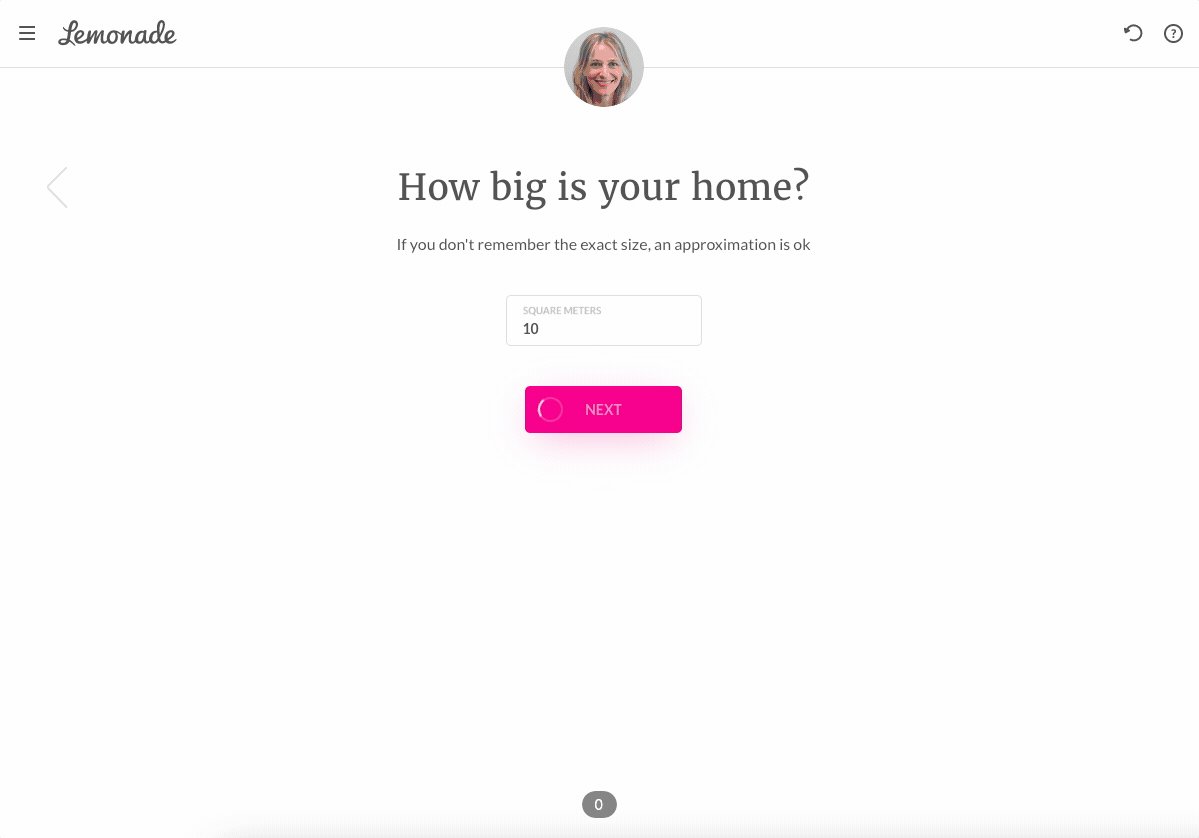
12 – Devis d’assurance facile de Lemonade.com
Nous sommes partagés sur les formes conversationnelles. Mal exécutées, elles peuvent être perçues comme condescendantes, déplacées et… tellement 2017.
Mais si elles sont bien faites, elles peuvent transformer votre site web en une expérience et faire en sorte qu’une marque vous parle littéralement – comme une armée évolutive de vendeurs sympathiques et accessibles.
Si tout cela vous semble absurde, jetez un coup d’œil à cet exemple : Le formulaire conversationnel en plusieurs étapes de Lemonade :

Ce que nous avons aimé :
- Une approche fraîche et conversationnelle qui s’inscrit dans le cadre de la marque.
- Un bon rappel clair de l’avantage que l’utilisateur reçoit (“Je vous obtiendrai un prix exceptionnel en quelques minutes”).
- Bonne utilisation des champs de formulaire non standard, comme l’autocomplétion de l’adresse Google
- Les questions à haut risque sont placées en dernier (adresse électronique, date de naissance, cases à cocher pour les conditions d’utilisation).
Ce que nous testerions :
- Améliorer la perception de la progression au fur et à mesure que l’on franchit les étapes : il n’est pas évident de savoir s’il reste 4 étapes ou 40.
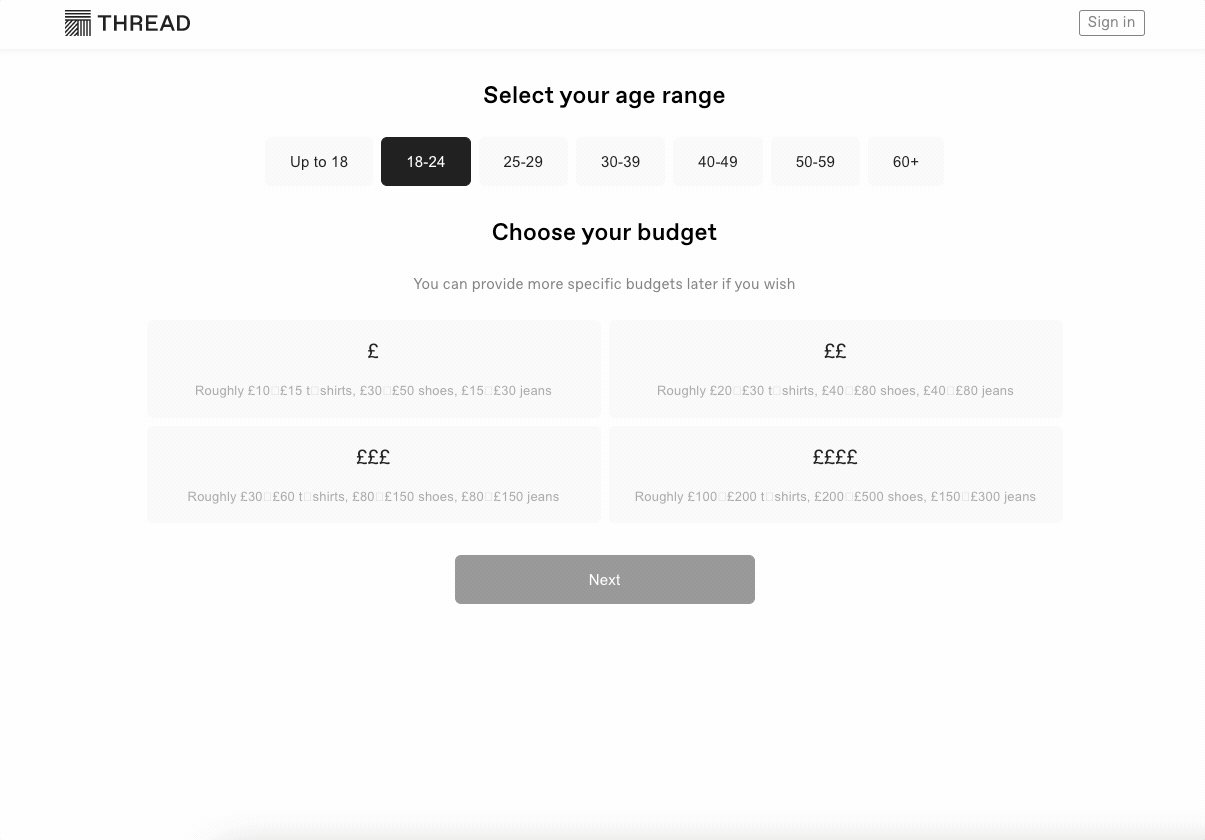
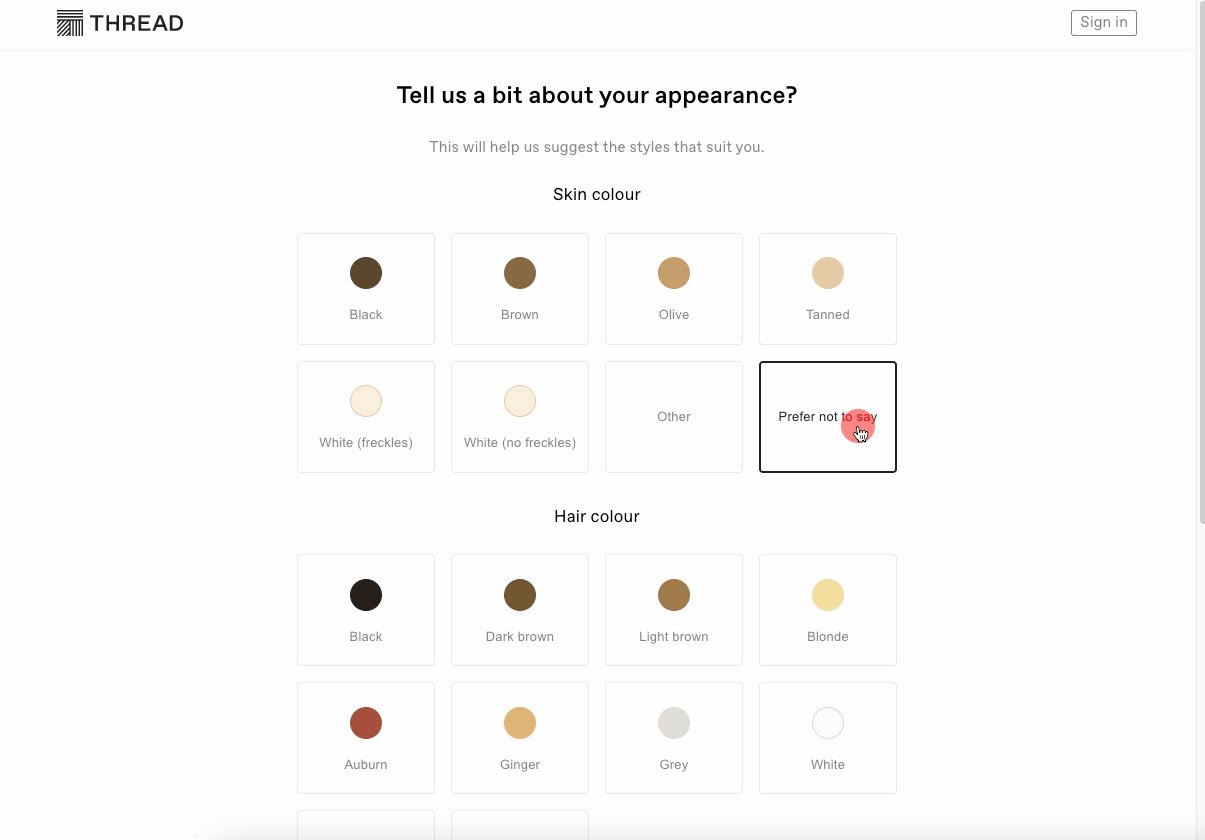
11 – L’onboarding stylé de Thread.com
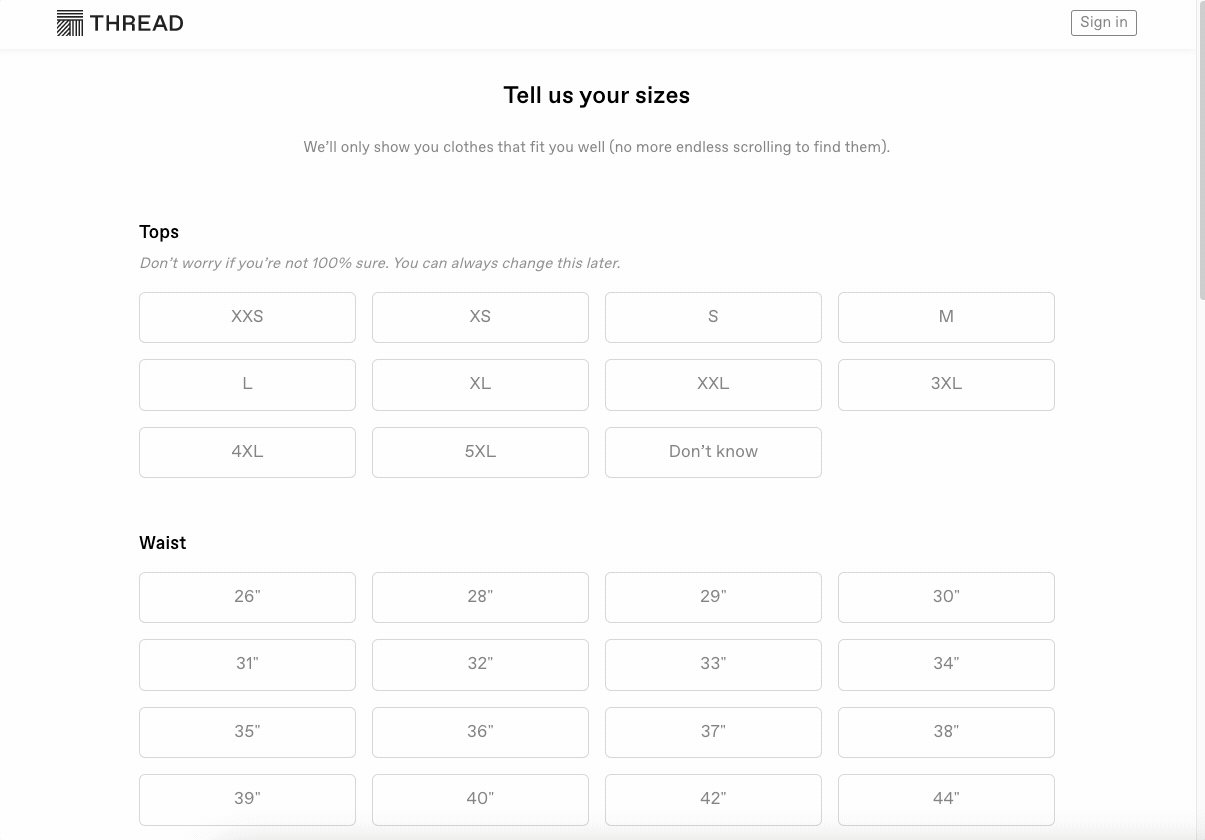
L’équipe de Thread rend l’inscription à leur service simple, engageante et amusante. L’interface utilisateur de ce formulaire est particulièrement soignée, avec des boutons et des champs clairs et précis.
On ne nous demande jamais trop d’informations, les chiffres étant demandés sous forme de fourchettes plutôt que de chiffres exacts.
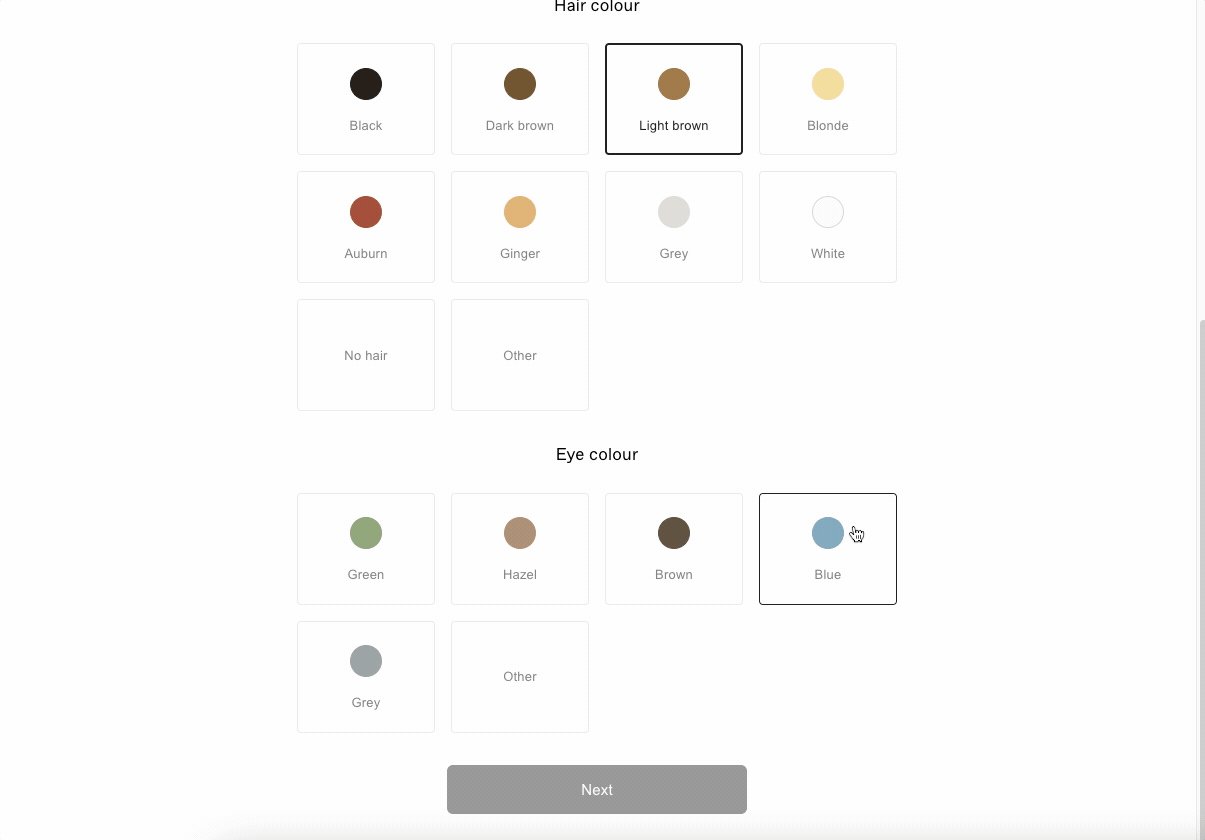
Lorsque Thread veut connaître la couleur de nos yeux, il nous demande de toucher la représentation visuelle de la couleur, plutôt que de nous faire lire une longue liste :

Ce que nous avons aimé
- On nous explique exactement pourquoi chaque information est importante
- Le fait de remplir le formulaire a un résultat (lire : un avantage) clair : une nouvelle garde-robe !
- Excellente utilisation des composants sur mesure (sélecteurs de couleurs)
Ce que nous testerions
- La progression n’est pas évidente et le formulaire donne l’impression d’être “sans fin” – essayez une barre de progression ou des indicateurs.
- La validation doit indiquer à l’utilisateur l’endroit exact où il a oublié un champ, plutôt que de l’obliger à deviner.
10 – “Parlez-nous de votre appartement” – Airbnb
Airbnb utilise un texte simple et direct pour informer les hôtes potentiels des informations préalables requises. Ils essaient également de ne pas effrayer qui que ce soit en divisant les informations en trois domaines principaux, y compris une étape “Terminer et publier”.
Ce que nous avons aimé :
- La conception de ce site est très réactive et s’adapte parfaitement aux téléphones portables.
- La rédaction est claire, concise et douce.
- Les étapes sont clairement définies au début et il y a une barre de progression distincte pour chaque étape.
- Des icônes sur chaque option de champ rendent le formulaire beaucoup plus clair et intuitif.
Ce que nous testerions :
Nous pensons que l’étape “ajouter des photos” pourrait être mieux optimisée. Bien que le texte explicatif du formulaire mentionne qu’il vous sera demandé de télécharger des photos, il ne précise pas qu’il s’agit d’une obligation pour continuer à remplir le formulaire. Nous ferions l’expérience de permettre aux utilisateurs de continuer à remplir le formulaire sans télécharger d’images et de leur demander de les télécharger avant de les envoyer.
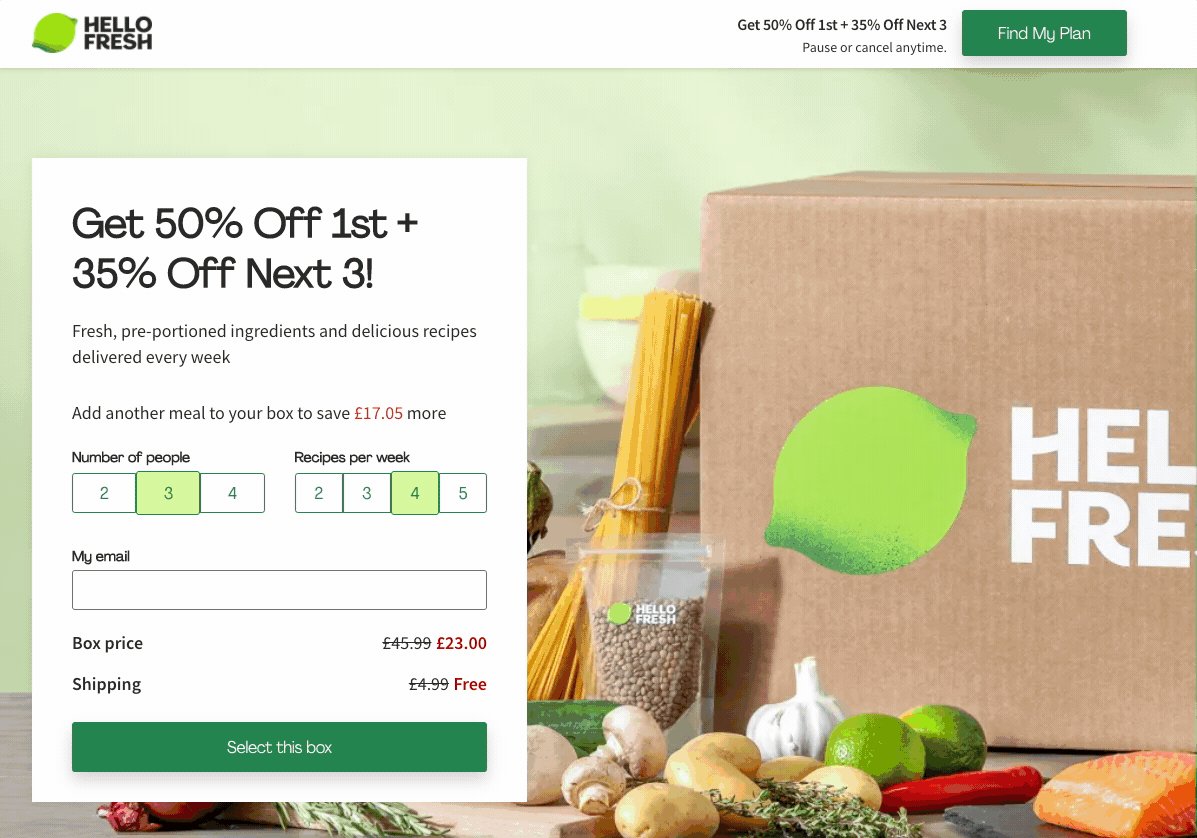
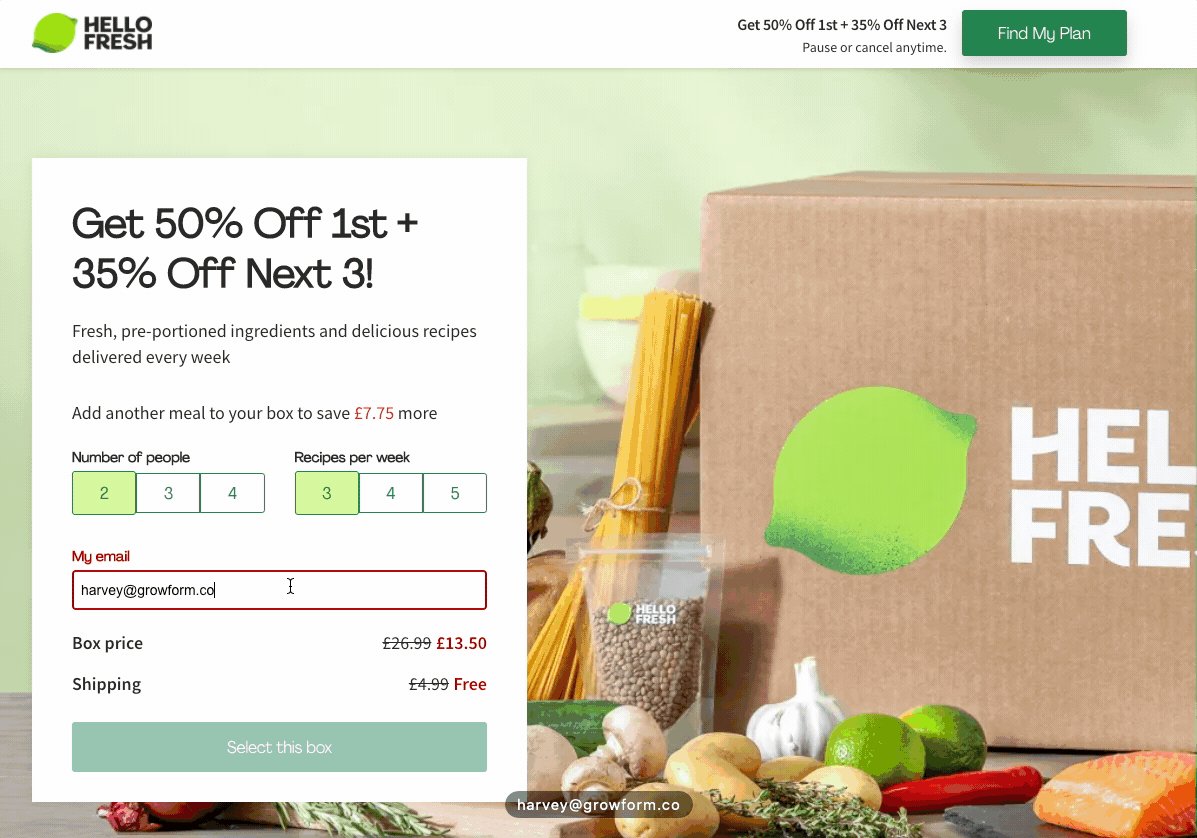
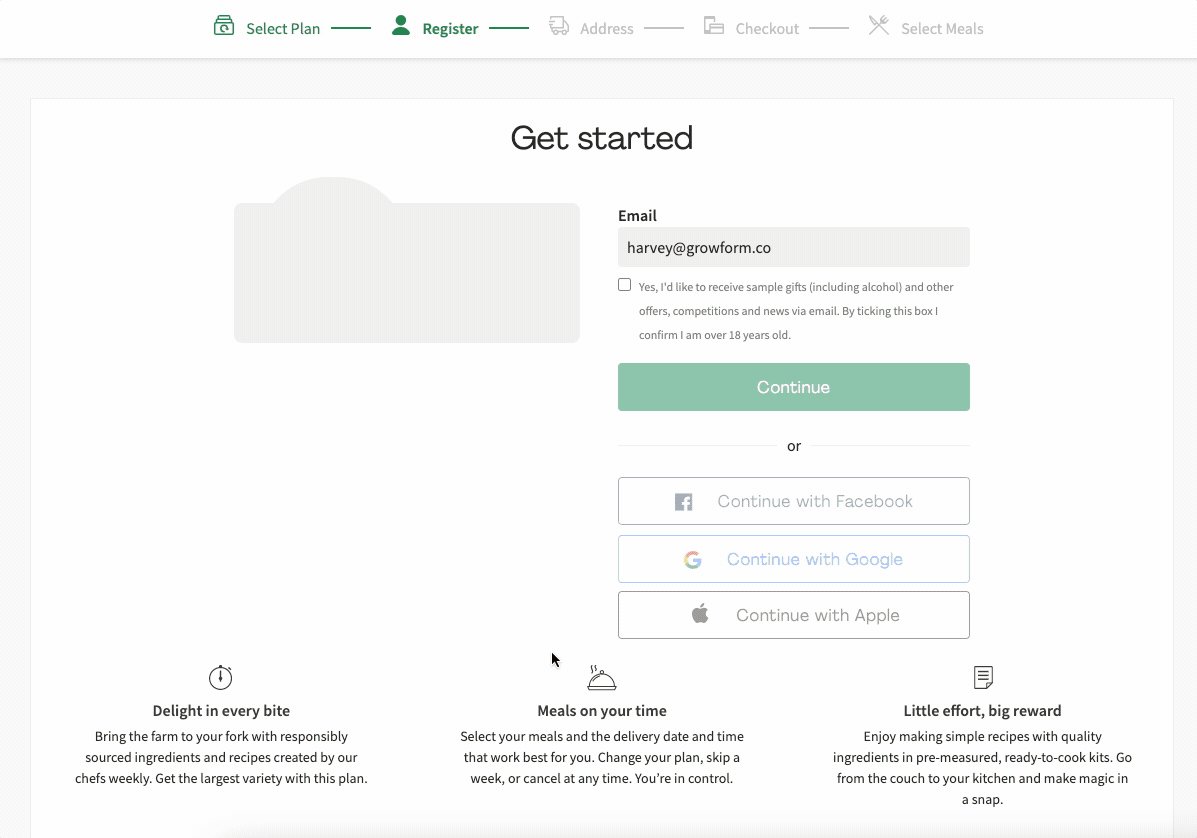
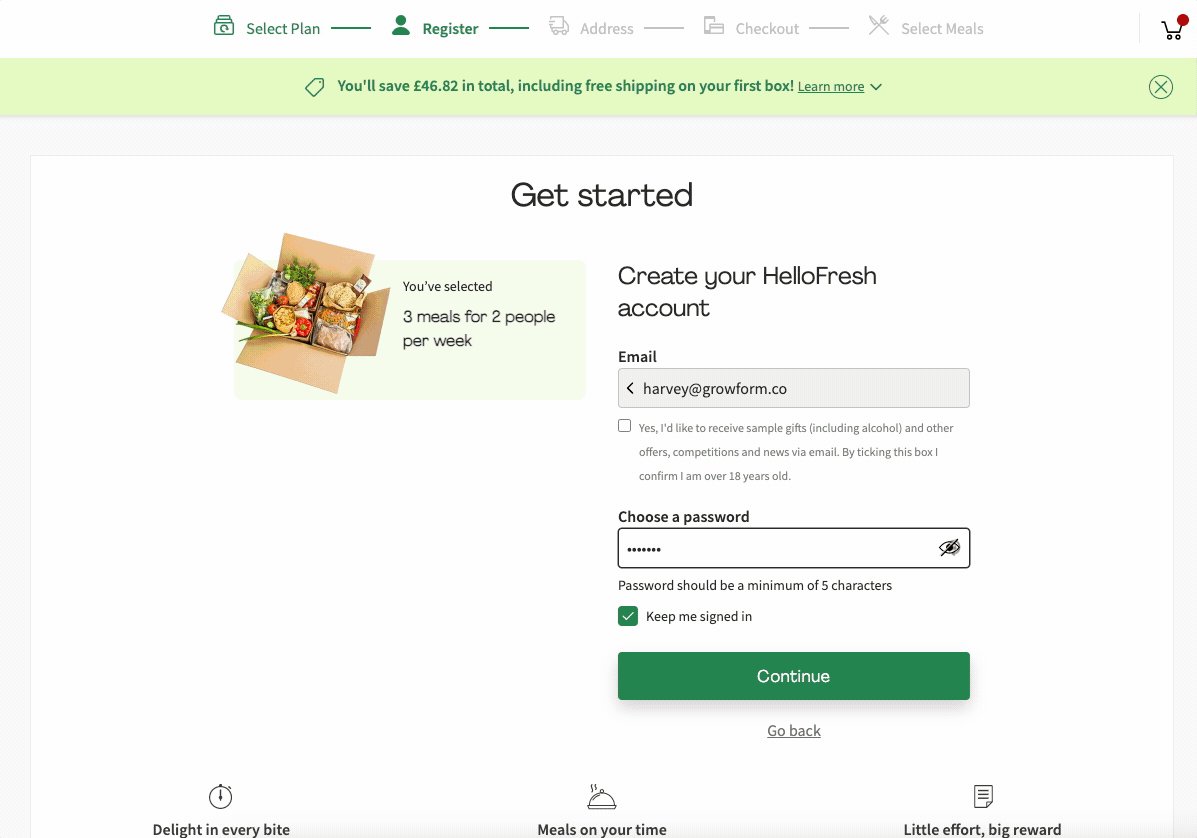
9 – Offre spéciale Hello Fresh
Le formulaire de Hello Fresh est une leçon de copywriting et de conception de formulaire. Ils formulent clairement la proposition de valeur à l’étape 1, de sorte que les utilisateurs n’aient aucun doute sur ce que fait le service.
Les calculs effectués dans le formulaire lui-même indiquent à l’utilisateur le montant exact des économies réalisées, ce qui l’incite à augmenter son panier :

Ce que nous avons aimé
- Il s’agit d’un formulaire complexe bien conçu – l’utilisateur pourrait choisir parmi 12 combinaisons de “nombre de personnes” et de “recettes par semaine”, mais il n’y a pas de surenchère.
- L’équipe de Hello Fresh a testé des remises et sait ce qui fonctionne.
Ce que nous testerions
- Nous serions tentés d’essayer des représentations visuelles des boîtes : “recettes par semaine” pourrait très bien se prêter à une illustration montrant les différences entre les cases.
- Sur mobile (probablement plus de 50 % de leur trafic), il n’y a pas de représentation graphique de ce qu’est une boîte à recettes – ce qui peut entraîner un manque de clarté et une baisse des taux de conversion.
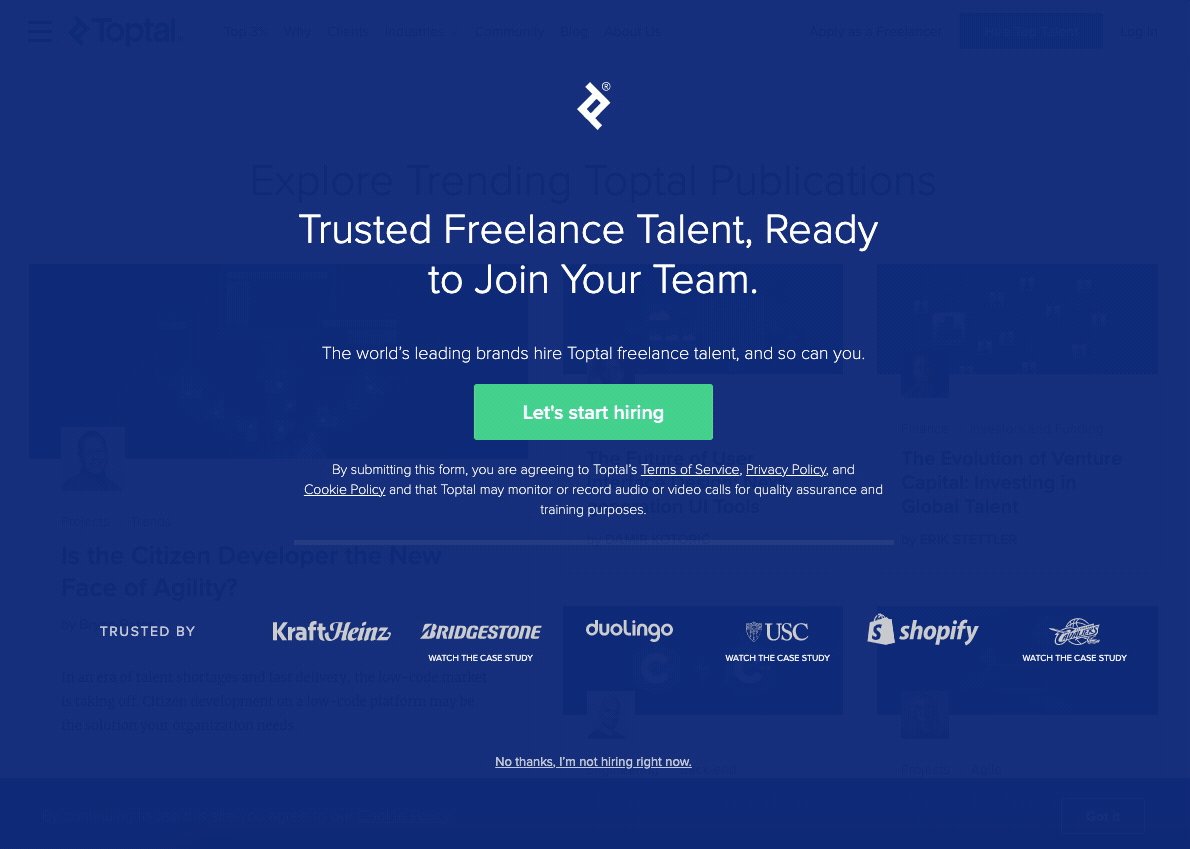
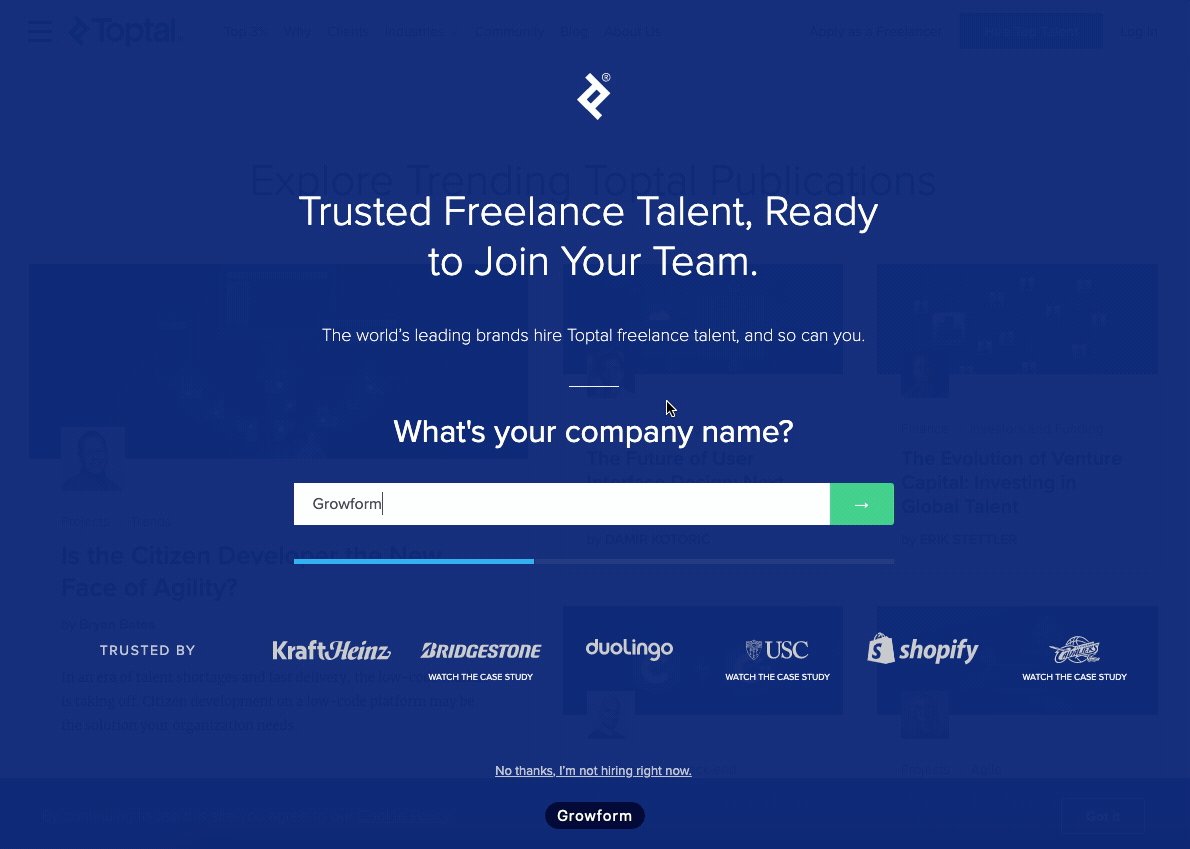
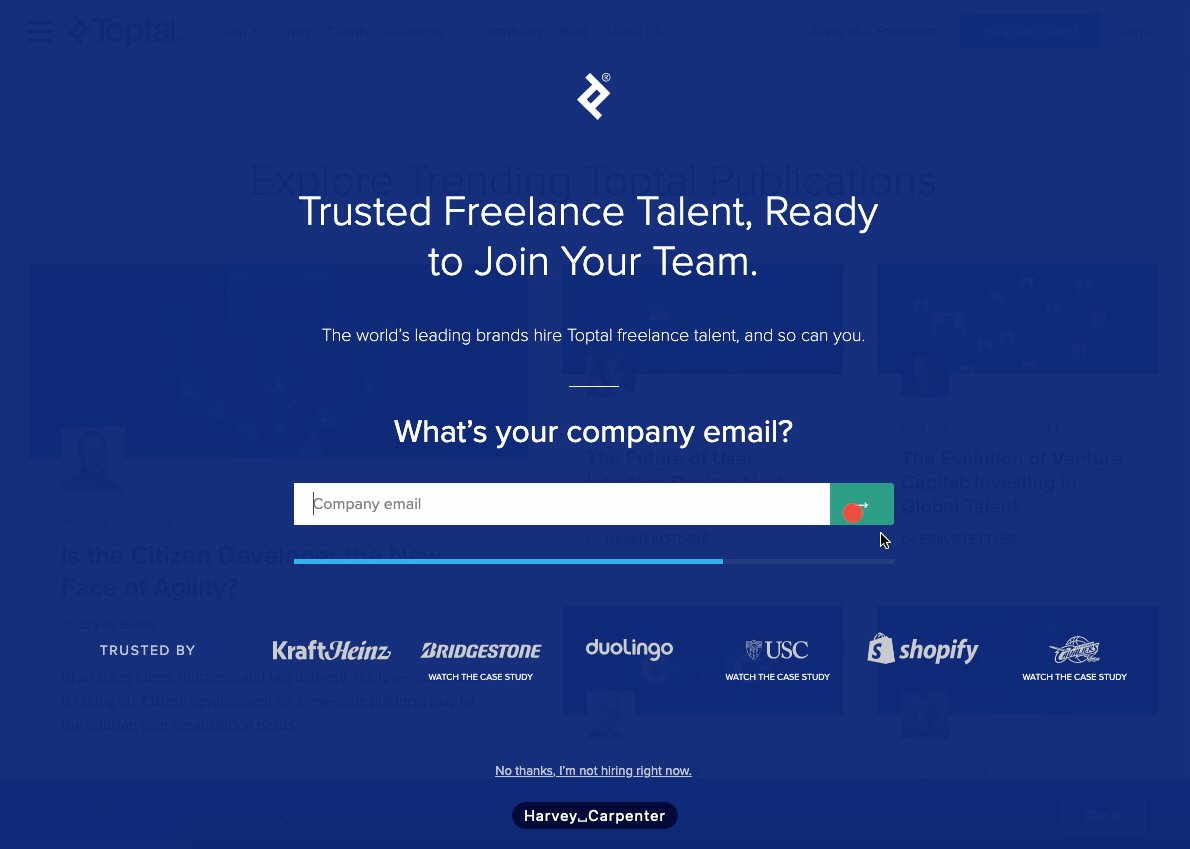
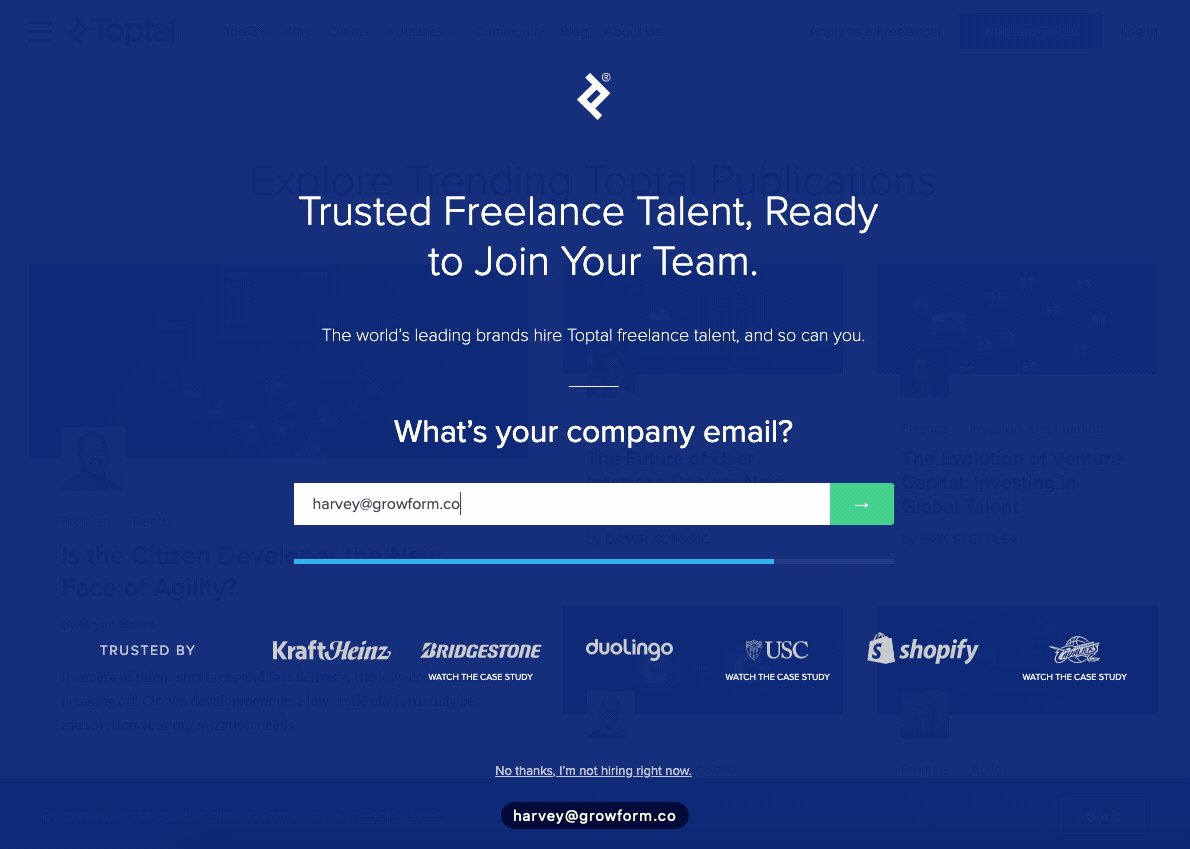
8 – “Commençons à embaucher”, par Toptal
Ce formulaire existe depuis quelques années et c’est en fait l’un des premiers formulaires qui nous a inspirés. Il apparaît en surimpression sur l'”intention de sortie”, comme une ultime tentative pour inciter les utilisateurs à s’engager.
Il est clair, accessible et comporte une excellente barre de progression qui rassure l’utilisateur sur le fait qu’il se rapproche de la fin. Les logos des clients en niveaux de gris renforcent la crédibilité de la marque sans être trop distrayants :

Ce que nous avons aimé
- Un formulaire simple et efficace à plusieurs étapes avec de belles transitions et un design solide
Ce que nous testerions
- La raison pour laquelle Toptal nous demande des informations à chaque étape n’est pas toujours claire.
- Le texte de fermeture sarcastique (“Non merci – je n’embauche pas”) nous rappelle ces fenêtres contextuelles agaçantes –“Non, je déteste économiser de l’argent ! Nous n’avons pas encore vu d’étude montrant que ces fenêtres améliorent le taux de conversion. Un simple “X” dans le coin supérieur droit suffirait donc.
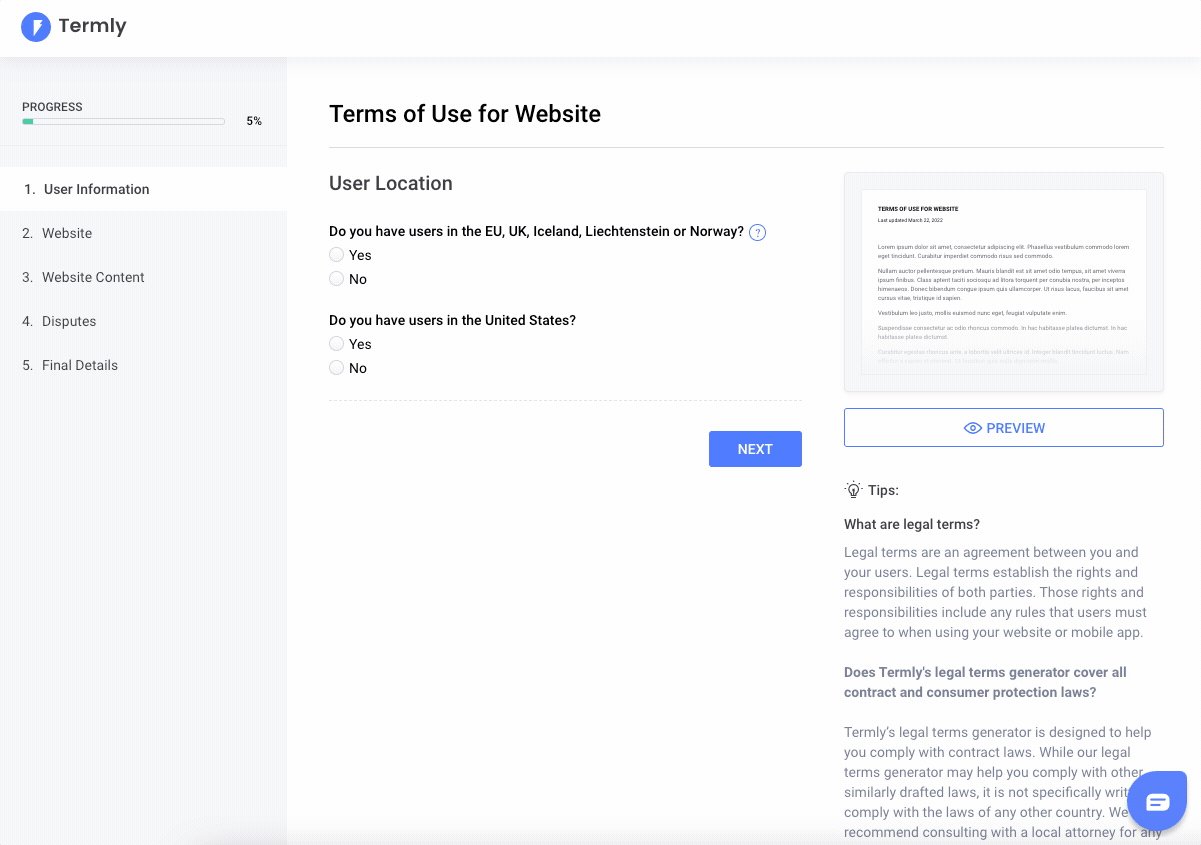
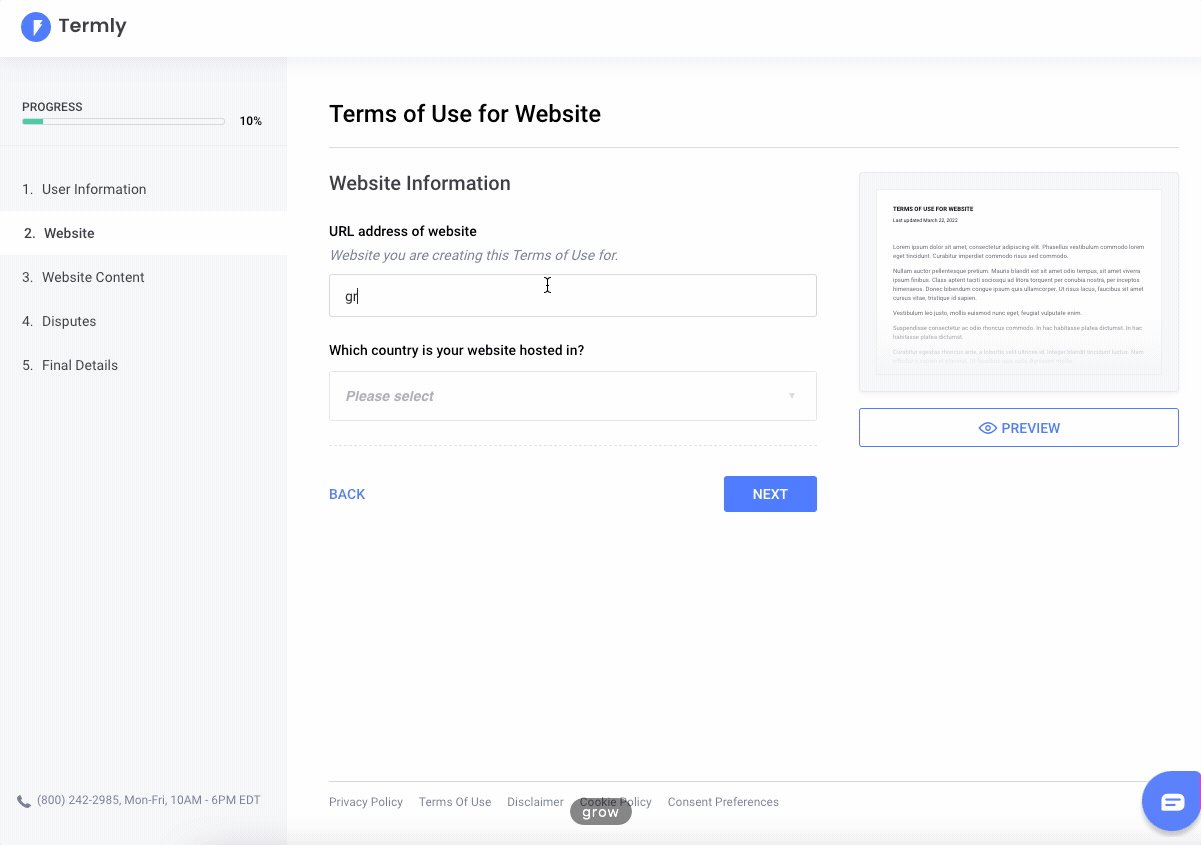
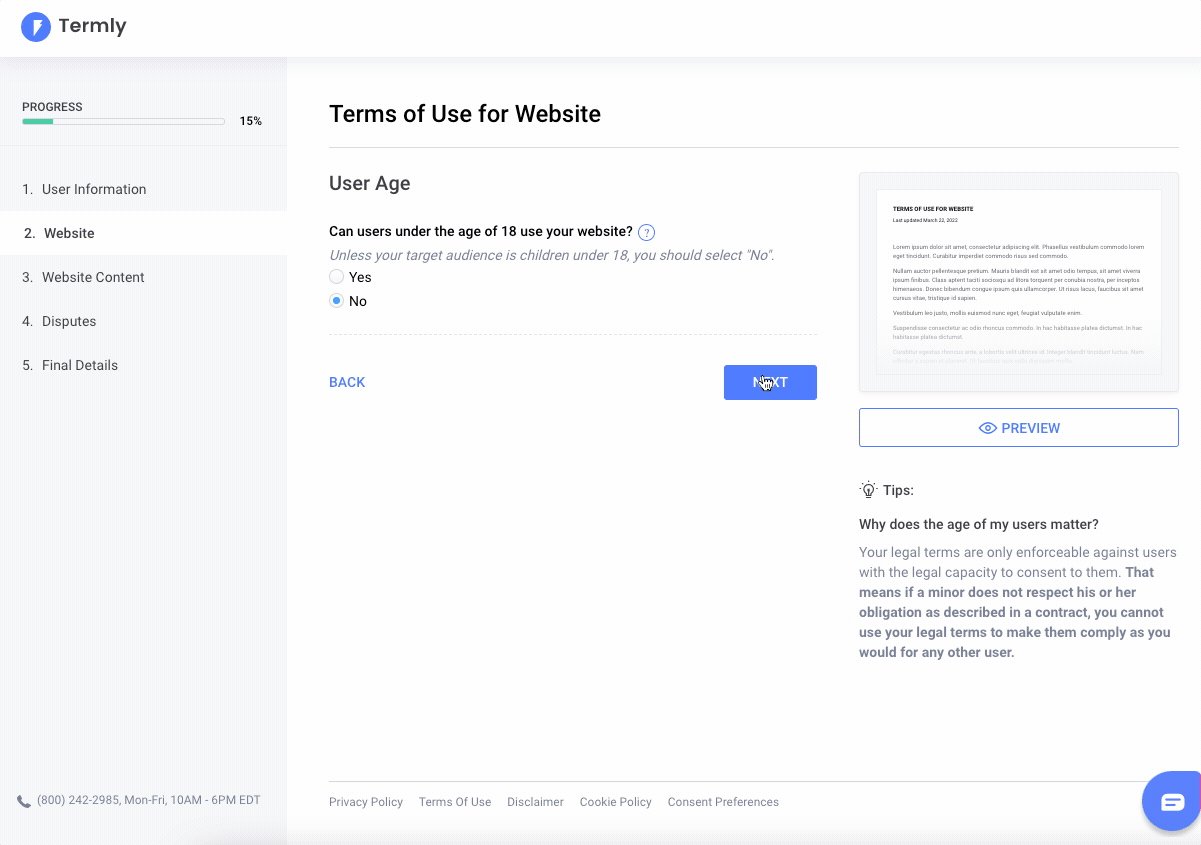
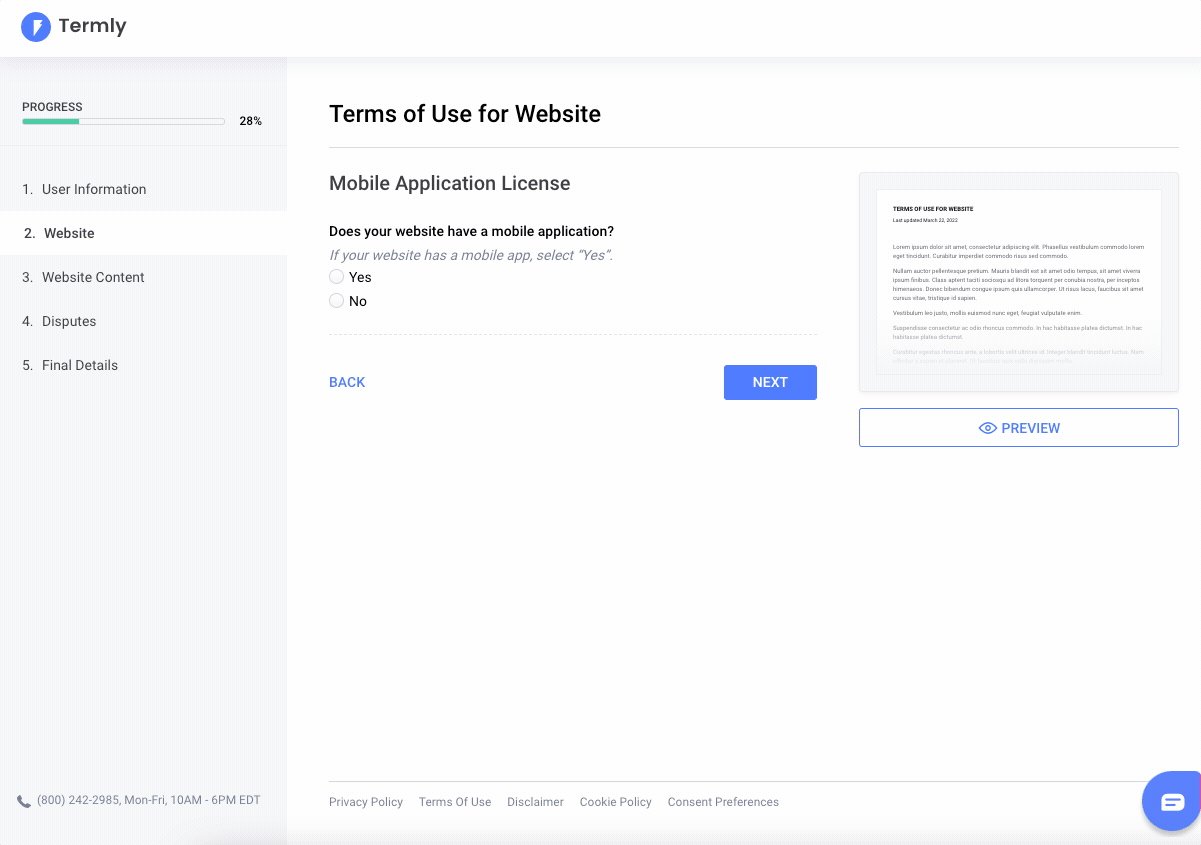
7 – Le générateur de conditions générales de Termly
L’un des avantages des formulaires à plusieurs étapes est qu’ils peuvent prendre une demande d’information écrasante, presque ingérable, et la réduire à quelque chose de presque joyeux.
Il n’y a rien de plus aride et ingérable que de poser des questions juridiques pour générer une politique de conditions générales – et Termly a fait un excellent travail.
Il est agréable de présenter un formulaire aussi complexe, car nous savons que la plupart des formulaires seront beaucoup plus faciles et plus simples à construire que celui-ci !

Ce que nous avons aimé
- Hiérarchie claire des informations.
- Des résultats clairs (l’utilisateur peut voir un aperçu de son document au fur et à mesure qu’il progresse).
- Une interface utilisateur agréable, simple et cohérente.
Ce que nous testerions
- Ajoutez une validation au formulaire pour vous assurer que les utilisateurs remplissent chaque étape au fur et à mesure qu’ils progressent. Le fait de forcer les utilisateurs à tout faire à la fin augmente le risque de distraction.
- Nous nous attendons à ce que les éléments situés à gauche de la page deviennent une “liste de contrôle” au fur et à mesure que l’utilisateur progresse dans le formulaire.
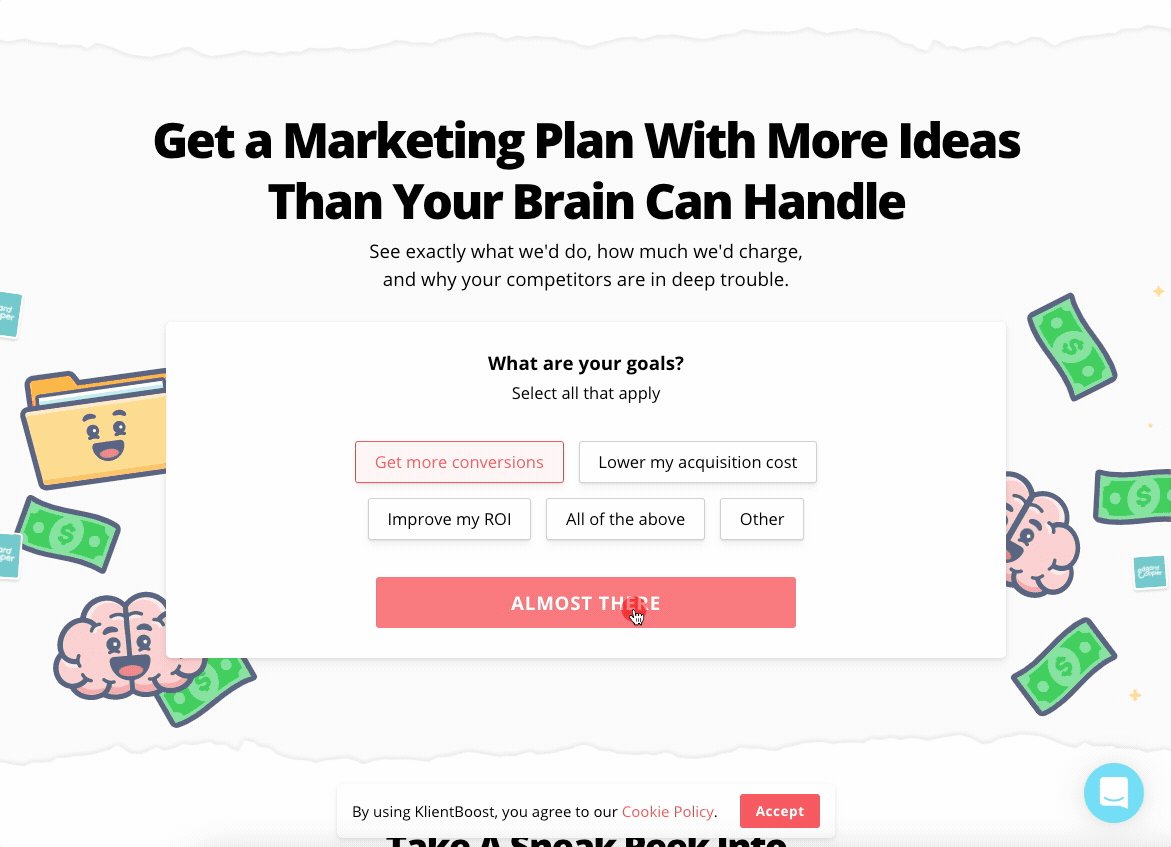
Ce que nous testerions
- Il n’est pas possible de revenir en arrière, ce qui gênera un petit pourcentage d’utilisateurs.
- La mention “Presque là” comme CTA est ludique et donne une impression de progrès, mais ne permet pas de savoir ce que fait le bouton. Nous remplacerions ce bouton par un bouton cohérent et ajouterions une barre de progression.
6 – Formulaire de devis solaire de Switchable
Switchable a utilisé Growform pour concevoir ce formulaire simple et clair, qui augmente les taux d’achèvement en ne posant que des questions très pertinentes et en inspirant la confiance tout au long du processus. Switchable a intelligemment utilisé notre barre de progression pour indiquer la progression et permettre aux utilisateurs de savoir dès le départ s’ils sont proches d’obtenir un devis.
Ce que nous avons aimé :
- Chaque étape explique pourquoi vous devez fournir les informations demandées.
- Des boutons-images et une excellente utilisation des couleurs de la marque permettent d’identifier rapidement le produit recherché.
- Les champs de formulaire simples réduisent les frictions.
- Conception réactive : l’intégralité du formulaire est maintenue au-dessus du pli sur l’ordinateur de bureau et sur le téléphone portable.
Ce que nous testerions :
- Bien qu’une icône Trustpilot soit affichée en haut de l’écran tout au long du site, nous pensons que l’affichage d’autres signaux de confiance, tels que des badges de sécurité, des liens vers la politique de confidentialité et des témoignages, afin de rassurer les utilisateurs sur la sécurité de leurs informations, susciterait encore plus de confiance.
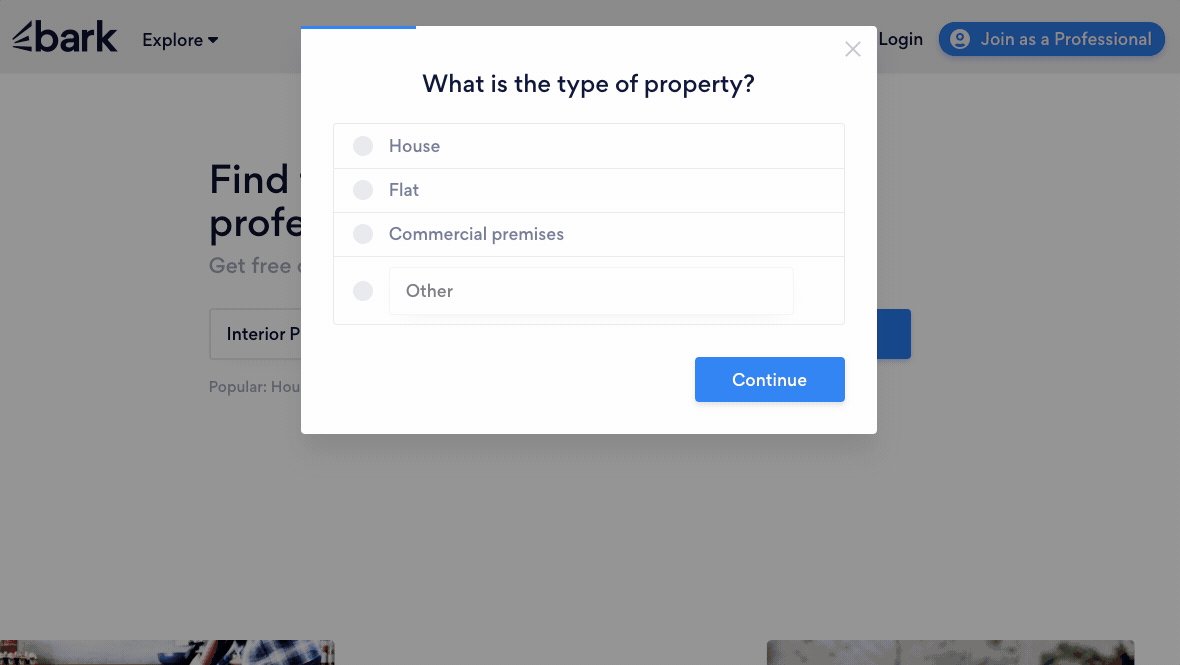
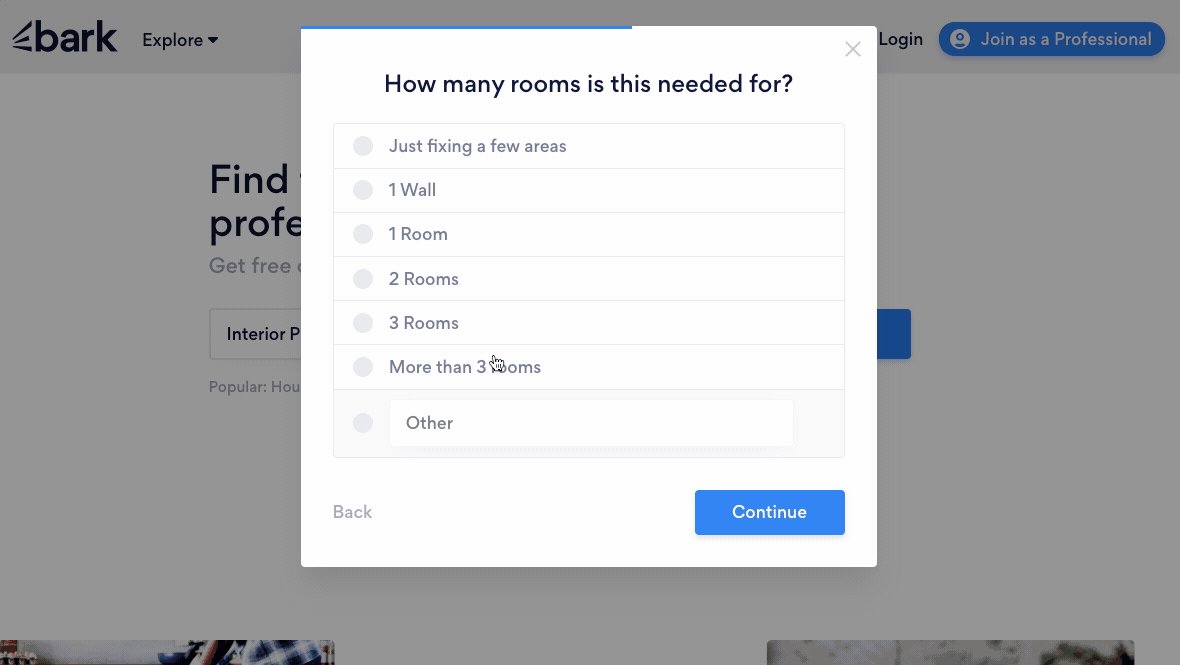
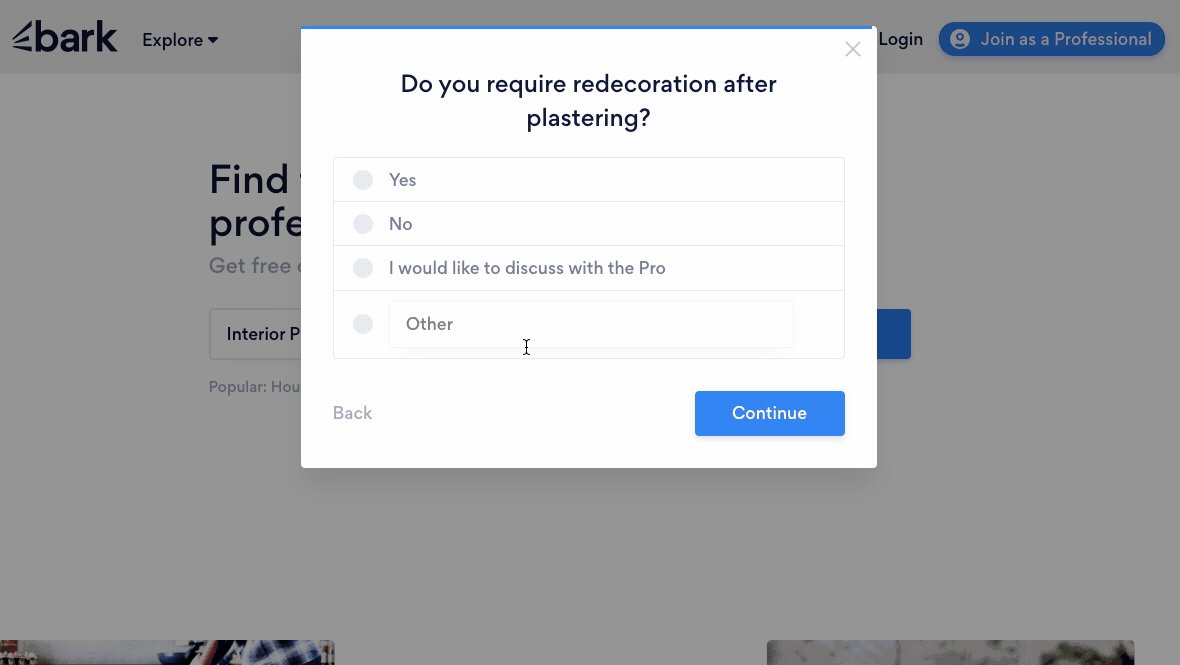
5 – “Trouver le professionnel idéal”, par Bark
Le secteur de la construction n’est pas réputé pour construire de belles formes, ce qui rend peut-être la forme en plusieurs étapes de Bark si merveilleusement rafraîchissante. Bark s’est emparé d’un secteur jonché de sites web non réactifs et difficiles à utiliser et a créé quelque chose de magnifique.
Ce formulaire sur mesure fait bon usage de l’autocomplétion, de la recherche de codes postaux, etc. Même l’effet d’assouplissement de la barre de progression est un délice !

Ce que nous avons aimé
- Une interface propre et agréable
- Un sens aigu du progrès
- Pratiquement sans distraction
- Il se passe beaucoup de choses sous le capot ici : ce formulaire est très certainement chargé à partir d’un backend qui fournit la bonne question à poser ensuite – astucieux !
Ce que nous testerions
- Il serait agréable de voir une meilleure utilisation de l’iconographie et des images, mais nous comprenons pourquoi elles n’ont pas été incluses !
- Il est difficile d’en dire plus – c’est presque la perfection de la forme en plusieurs étapes !
4 – Formulaire “Vous êtes sur la voie de la liberté financière” de National Debt
De nombreuses personnes ayant besoin d’une aide financière sont motivées pour aller jusqu’au bout d’un formulaire de désendettement.
Toutefois, la facilité avec laquelle il est rempli influence considérablement la décision d’un utilisateur de choisir une entreprise particulière. Les formulaires de collecte d’informations financières peuvent s’avérer lourds et fastidieux. Nous pensons que National Debt fait un excellent travail en essayant de rendre le processus moins douloureux.
Ce que nous avons aimé :
- Le formulaire utilise une logique conditionnelle pour réduire le nombre de questions affichées en une seule fois – les questions sont personnalisées au fur et à mesure.
- Les utilisateurs reçoivent des commentaires positifs qui les encouragent à continuer – c’est toujours agréable !
- Des instructions et des infobulles claires.
- Un design épuré pour réduire la charge cognitive.
Ce que nous testerions :
- Simplifiez légèrement la section relative aux informations sur la dette en permettant aux utilisateurs de fournir des estimations approximatives dans un premier temps, puis des informations détaillées par la suite. Proposer toutes les informations à l’avance peut être un fardeau et réduire les taux de réponse.
Fournissez des liens pratiques vers des ressources ou des outils pour aider les utilisateurs à trouver rapidement leur cote de crédit s’ils ne l’ont pas sous la main.
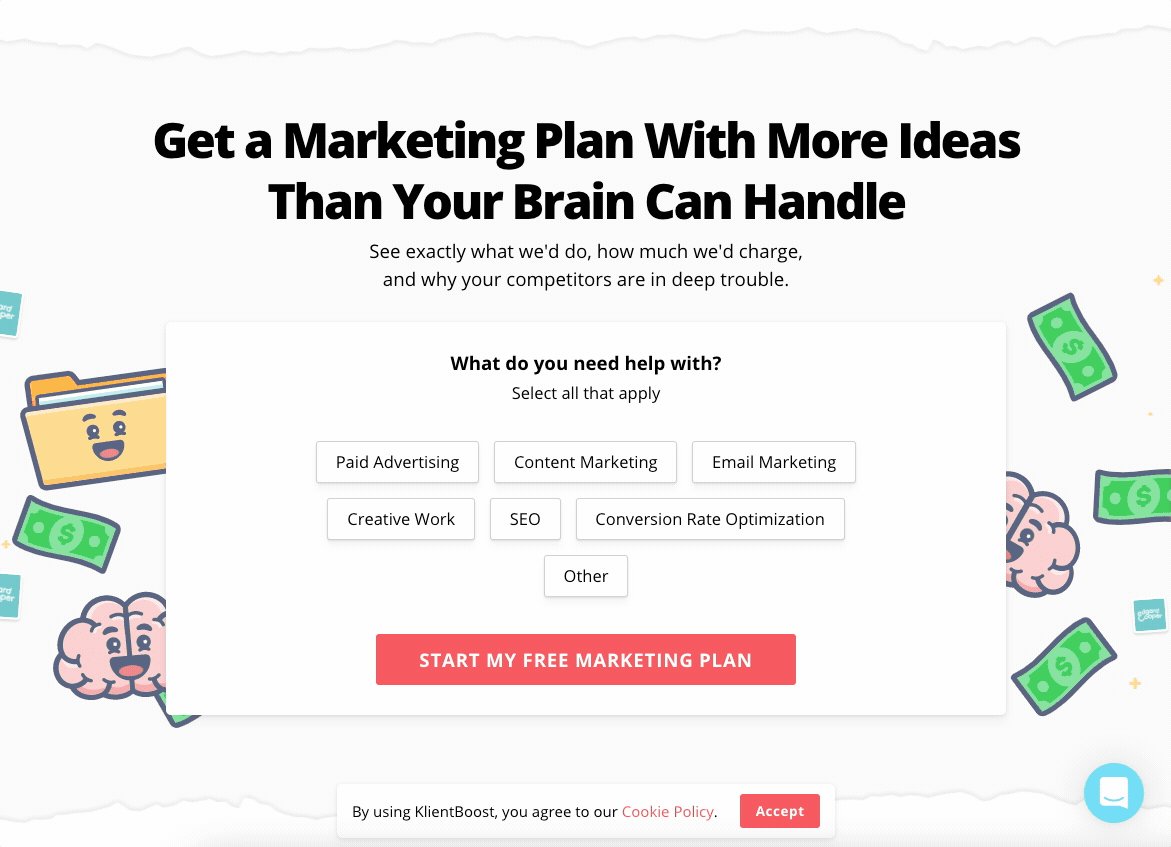
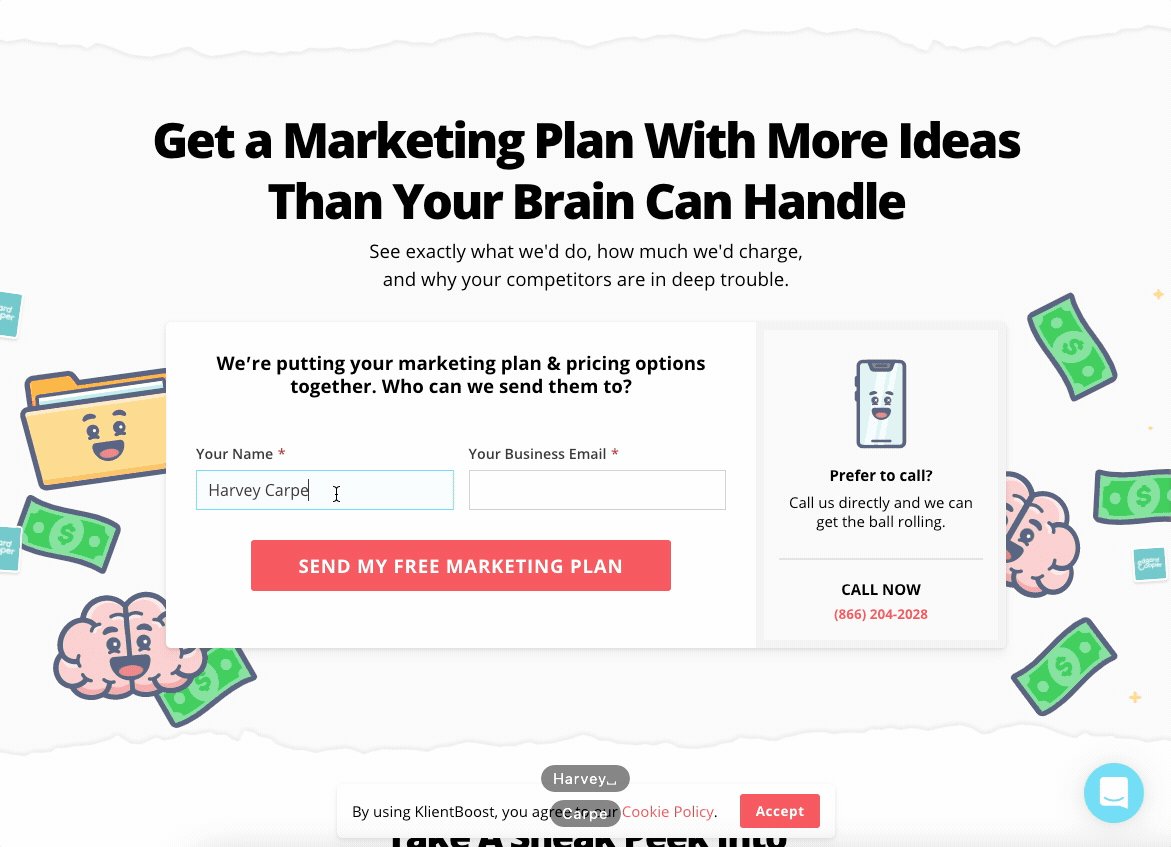
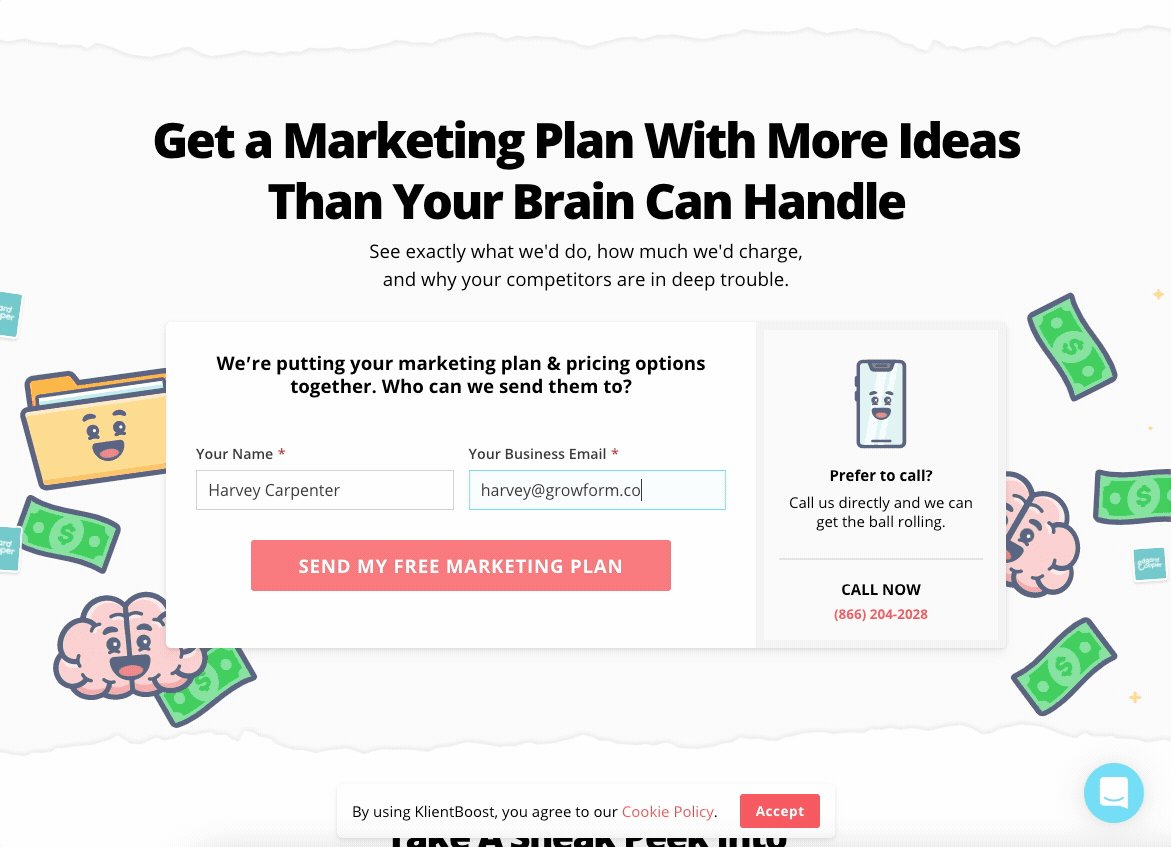
3 – KlientBoost : “Quel est votre besoin d’aide ?”
Klientboost a été l’un des premiers défenseurs de la forme en plusieurs étapes, il n’est donc pas surprenant qu’ils figurent sur cette liste.
Dans ce formulaire, un copywriting intelligent rencontre un design magnifique – c’est un exemple stupéfiant – l’un des meilleurs formulaires à étapes multiples que nous ayons vus :

Ce que nous avons aimé :
- Des titres et des textes clairs, axés sur les avantages. Le formulaire demande aux utilisateurs comment il peut les aider, et non l’inverse. Elle suit le principe du quid pro quo.
- Utilisation intelligente de la technologie pour pré-remplir les informations lorsque cela est possible.
- Permet aux utilisateurs de se retirer s’ils préfèrent appeler. Si nous connaissons Klientboost, ces appels seront également suivis.
Ce que nous testerions :
- Nous sommes prêts à parier que quelques visiteurs ont tapé leur nom dans l’adresse électronique, pour finalement la voir invalidée. Envisagez d’utiliser une case “prénom + nom” ou de ne demander que le prénom.
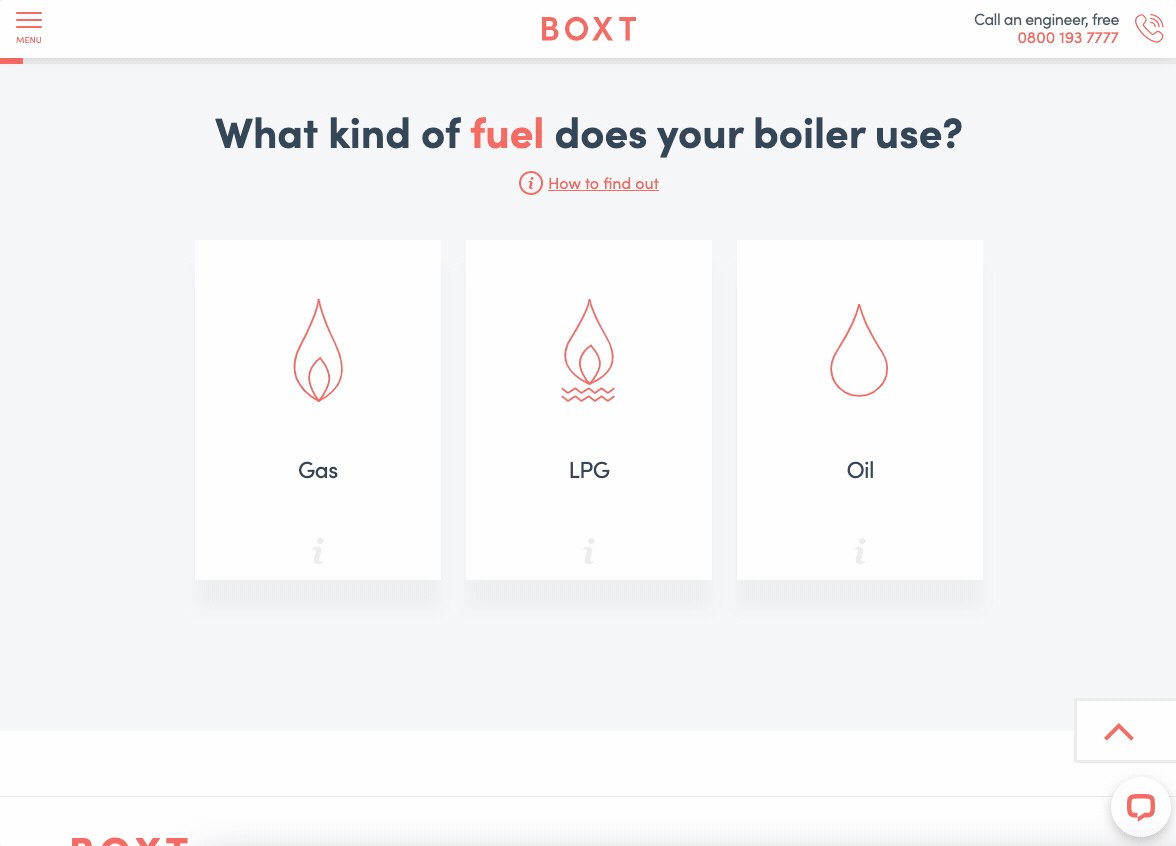
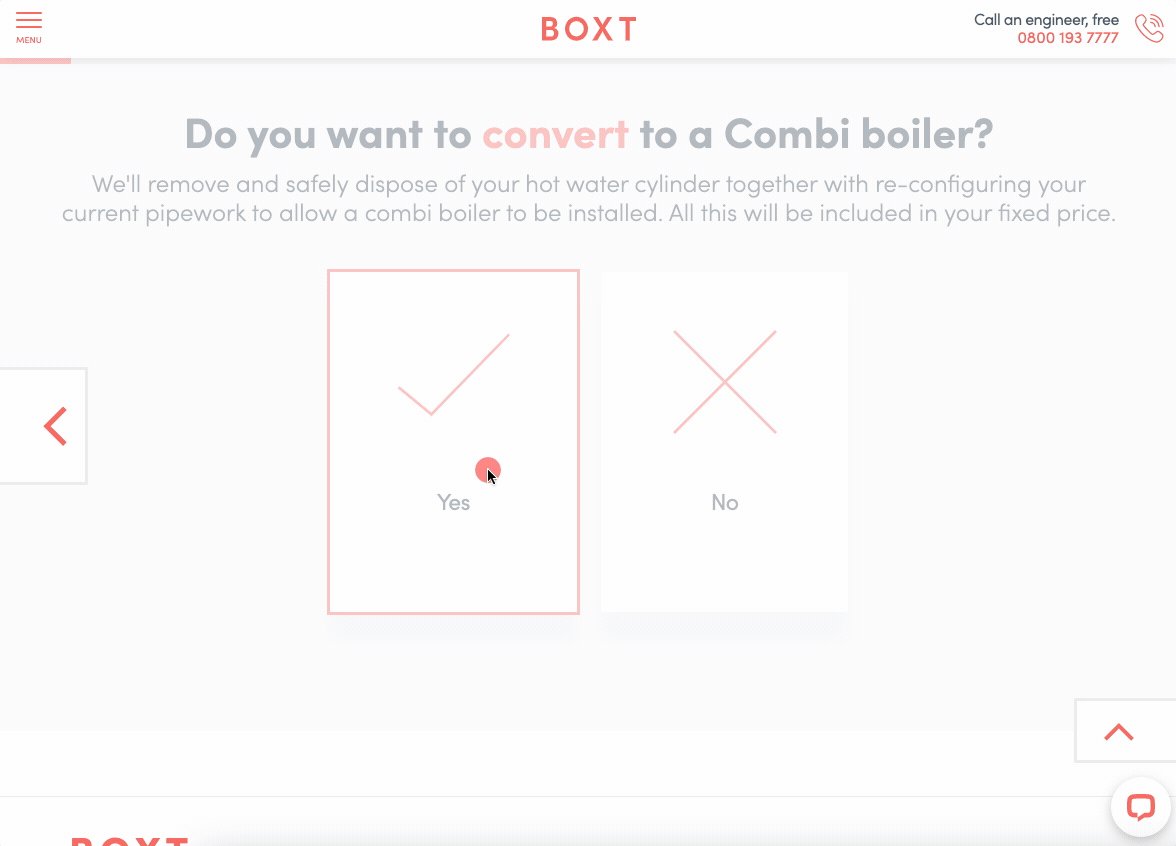
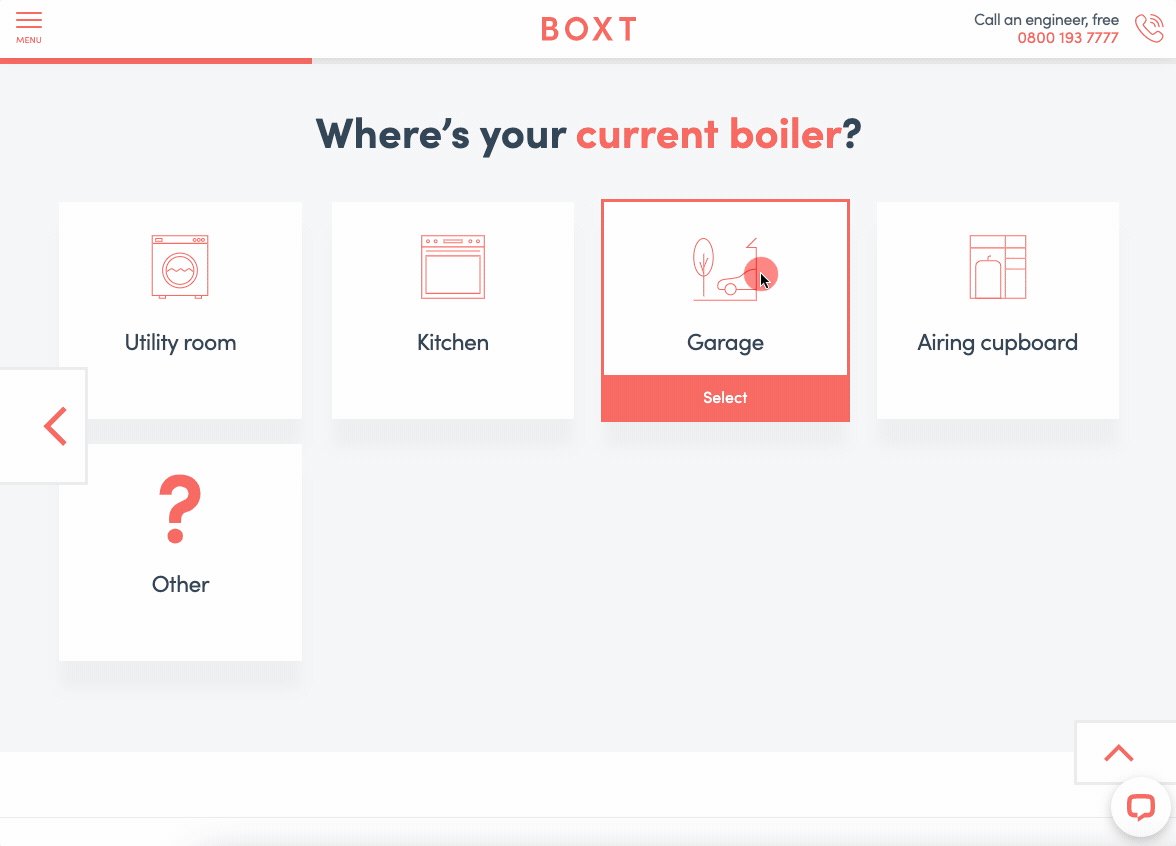
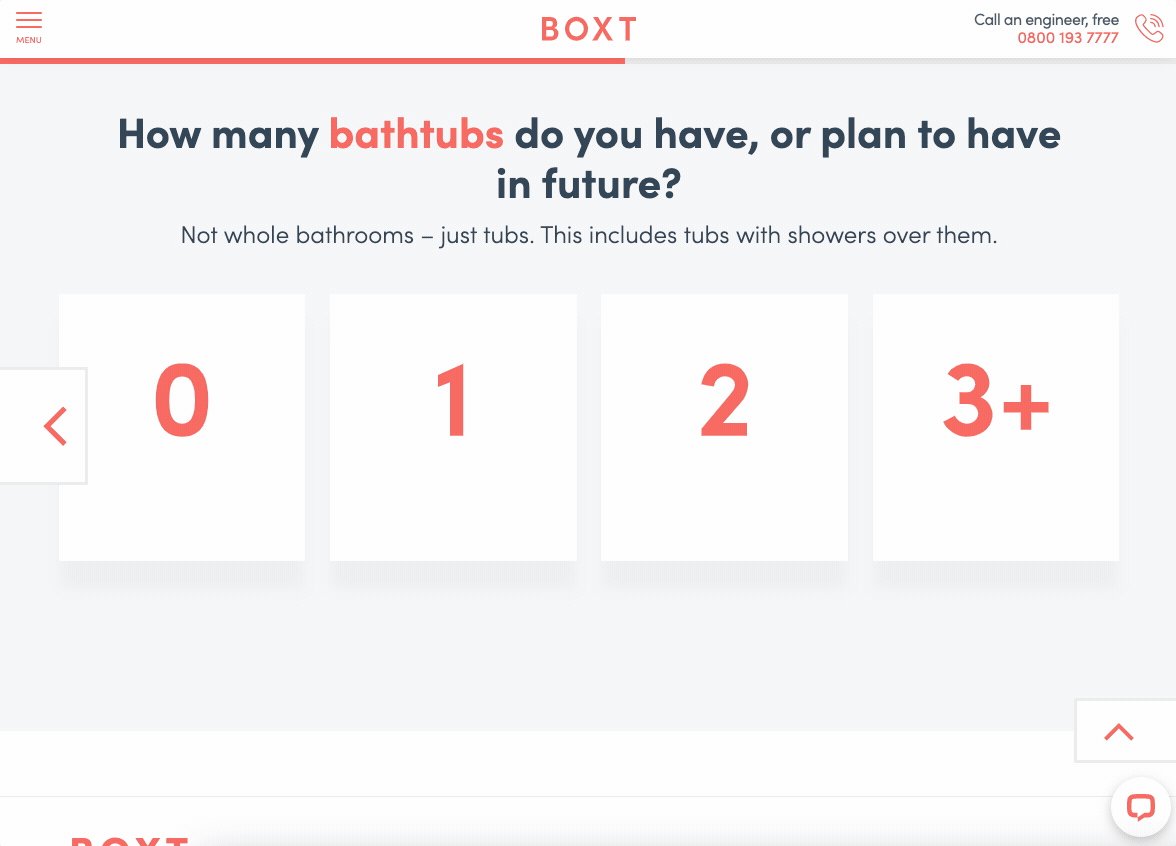
2 – “Construisez votre Boxt”, par Boxt
Si vous avez déjà essayé de commander un chauffe-eau de remplacement, vous savez à quel point cela peut être frustrant. Vous pouvez passer des heures à demander des devis à des installateurs et à les relancer pour obtenir des dates de livraison. Boxt a changé tout cela, en rendant la commande d’une nouvelle chaudière super facile grâce à son formulaire en plusieurs étapes.
Nous apprécions la façon dont ce formulaire fournit “juste assez” d’informations en un coup d’œil pour paraître simple et intuitif – tout en fournissant toujours plus d’informations à un clic, un tapotement ou un survol de la souris.
Il est clair que l’équipe a étudié chaque partie du processus, éliminant les frictions et les doutes dans la mesure du possible et apportant de la clarté. Boxt va à contre-courant en affichant un prix “sur le mur” dans sa forme, plutôt qu’un prix qui augmentera plus tard.

Un grand coup de chapeau à Zone Digital, qui a créé ce formulaire !
Ce que nous avons aimé
- Il s’agit d’un formulaire en plusieurs étapes, le meilleur de sa catégorie. Il est clair et facile à parcourir, pose des questions sensées et pertinentes et montre bien les progrès de l’utilisateur.
- Parfaitement réactif – aussi bien sur tablette que sur mobile
- Il s’agissait d’un effort global : Boxt aurait pu créer un fantastique formulaire en plusieurs étapes, mais il n’en aurait pas moins eu des prix mystérieux ou pas de commentaires. Ils ont systématiquement travaillé sur chaque élément de leur proposition de valeur pour offrir une expérience de premier ordre.
Ce que nous testerions
- Plutôt que de demander à l’utilisateur de saisir la “première partie” de son code postal, envisagez d’obtenir le code postal complet et de le diviser pour lui.
- C’est tout !
1 – Le formulaire d’assurance vie du chasseur de devis
Le formulaire de devis d’assurance de The Quote Hound utilise les stratégies de conversion de prospects testées et éprouvées de Growform pour créer une expérience de formulaire transparente et intuitive.
Tout d’abord, le formulaire est joliment intégré à la page et à l’image de marque globale. De plus, le texte d’accompagnement présente bien l’avantage principal que les clients potentiels obtiennent lorsqu’ils remplissent le formulaire : l’accès à des conseils d’experts sur les meilleures polices d’assurance disponibles.
Ce que nous avons aimé :
- Elle utilise la technique du “pied dans la porte” et commence par une question à faible engagement : “Qui cherchez-vous à assurer ?” avec deux options simples. Les utilisateurs sont plus enclins à s’engager dans le formulaire lorsqu’une telle introduction est utilisée parce qu’elle est facile, qu’elle semble moins intrusive et qu’elle ne demande qu’un minimum d’effort.
- L’option ” Je ne suis pas encore sûr ” permet aux utilisateurs de savoir qu’il est normal de ne pas être tout à fait sûr du type de couverture requis. Cette option rassure les utilisateurs sur le fait que l’un des avantages de The Quote Hound est la clarté.
- Les informations personnelles sont demandées à la fin du document. C’est le moment idéal pour poser la question car, à ce stade, les utilisateurs ont déjà consacré du temps à fournir d’autres détails, ce qui les rend plus enclins à remplir le formulaire. Cela devrait leur donner le coup de pouce final pour l’achever. À ce stade, nous avons également apprécié que The Quote Hound nous explique ce qui se passe après la saisie de notre numéro de téléphone et de notre adresse électronique.
- La barre de progression est affichée tout au long de l’opération, ce qui constitue une mesure clé pour augmenter le taux de conversion.
Ce que nous testerions :
- Le Quote Hound inclut des signaux de confiance sous le formulaire. Cependant, nous aimerions éventuellement les rendre plus grands et de meilleure qualité. L’assurance peut être risquée, c’est pourquoi il est essentiel d’instaurer la confiance et la crédibilité.
- L’offre pourrait également être plus intéressante. Nous pourrions donc essayer de mettre l’accent sur d’autres avantages liés à l’utilisation de The Quote Hound, tels que le gain de temps et d’argent.
- Nous devons également tenir compte de la conception générale et de l’image de marque du formulaire. Des couleurs attrayantes, une police de caractères et des graphiques clairs, ainsi qu’une image de marque cohérente peuvent rendre le formulaire plus convivial et plus attrayant.
- De même, The Quote Hound aurait pu utiliser notre fonction de boutons d’image pour agrémenter un peu son formulaire. Par exemple, les options textuelles du début pourraient être accompagnées d’images ou d’icônes afin d’humaniser davantage l’expérience.
Vous avez besoin de votre propre formulaire en plusieurs étapes ?
Si ces formulaires vous ont inspiré, vous vous demandez peut-être comment créer votre propre formulaire en plusieurs étapes.
Les formulaires en plusieurs étapes sont traditionnellement très difficiles à construire : si l’on tient compte des règles de validation, des intégrations et de la maintenance, ils peuvent coûter des milliers de dollars en développement personnalisé.
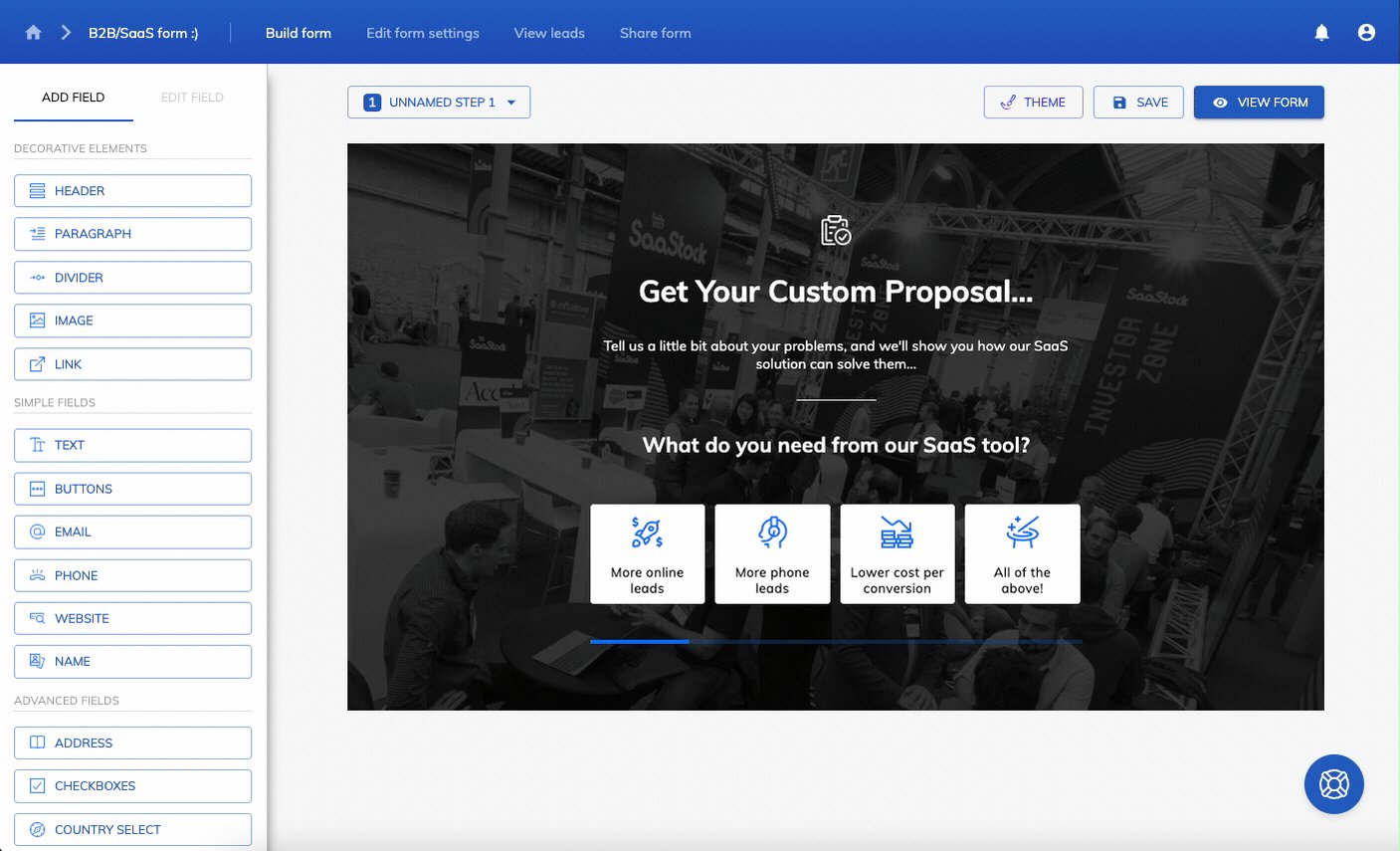
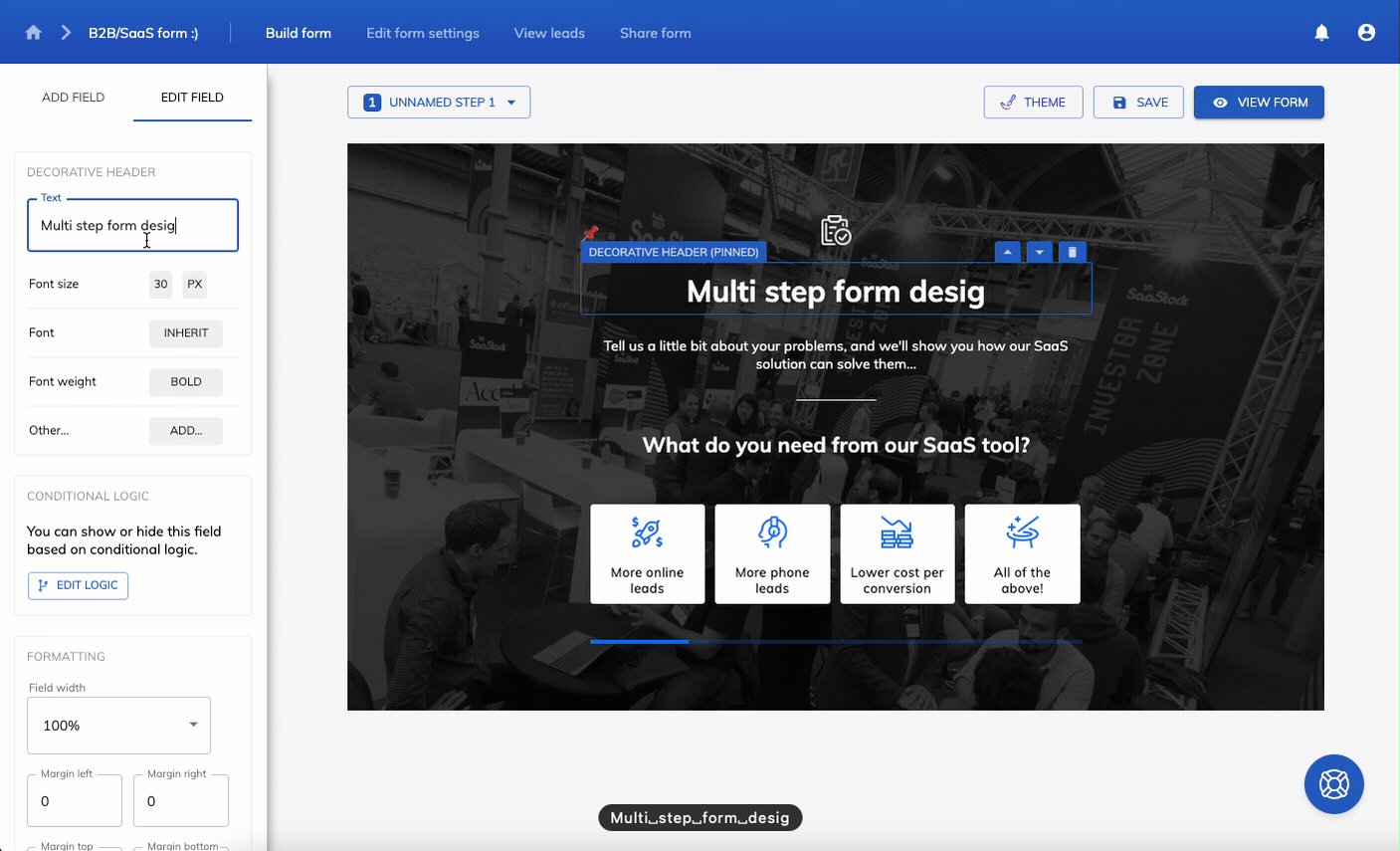
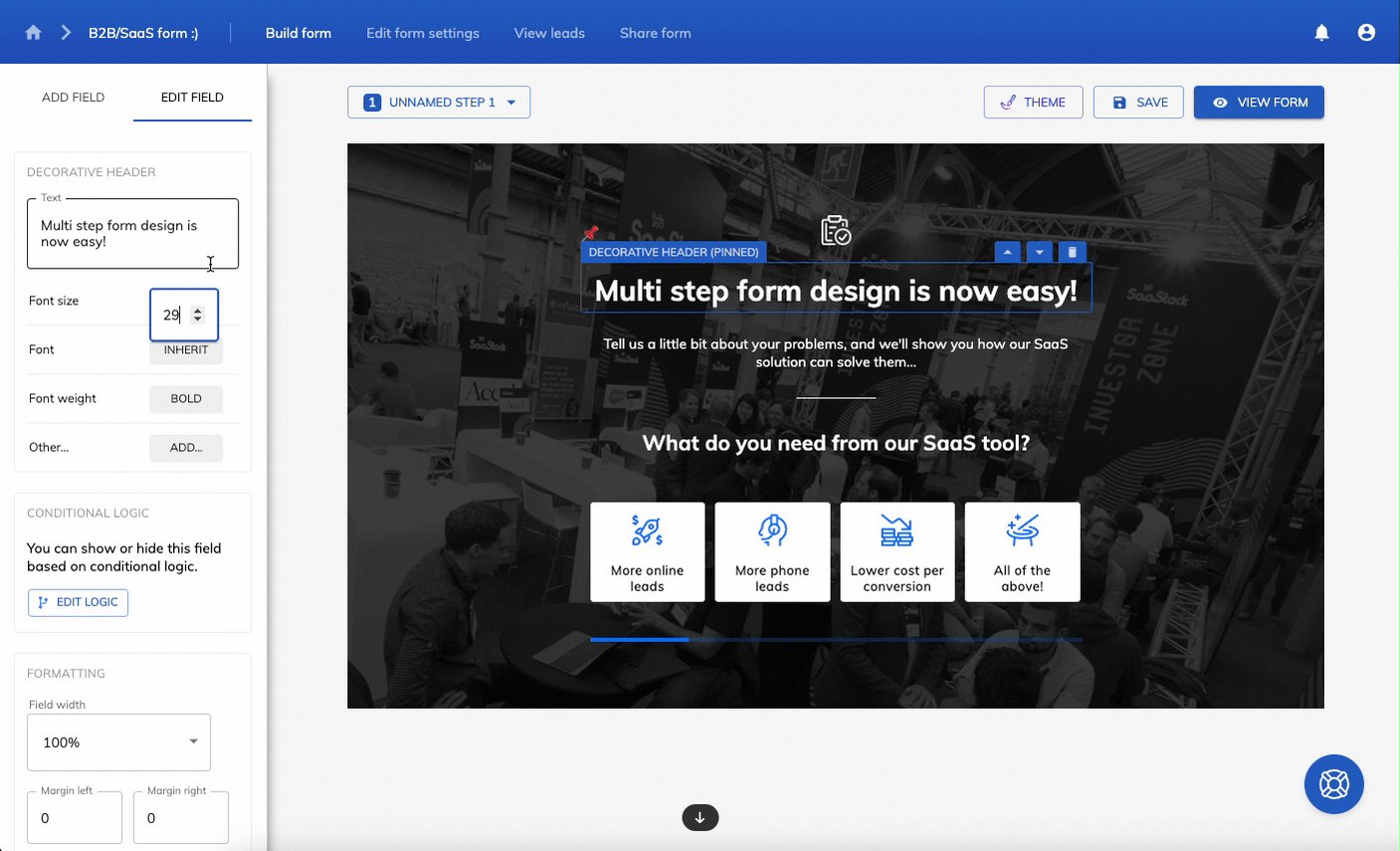
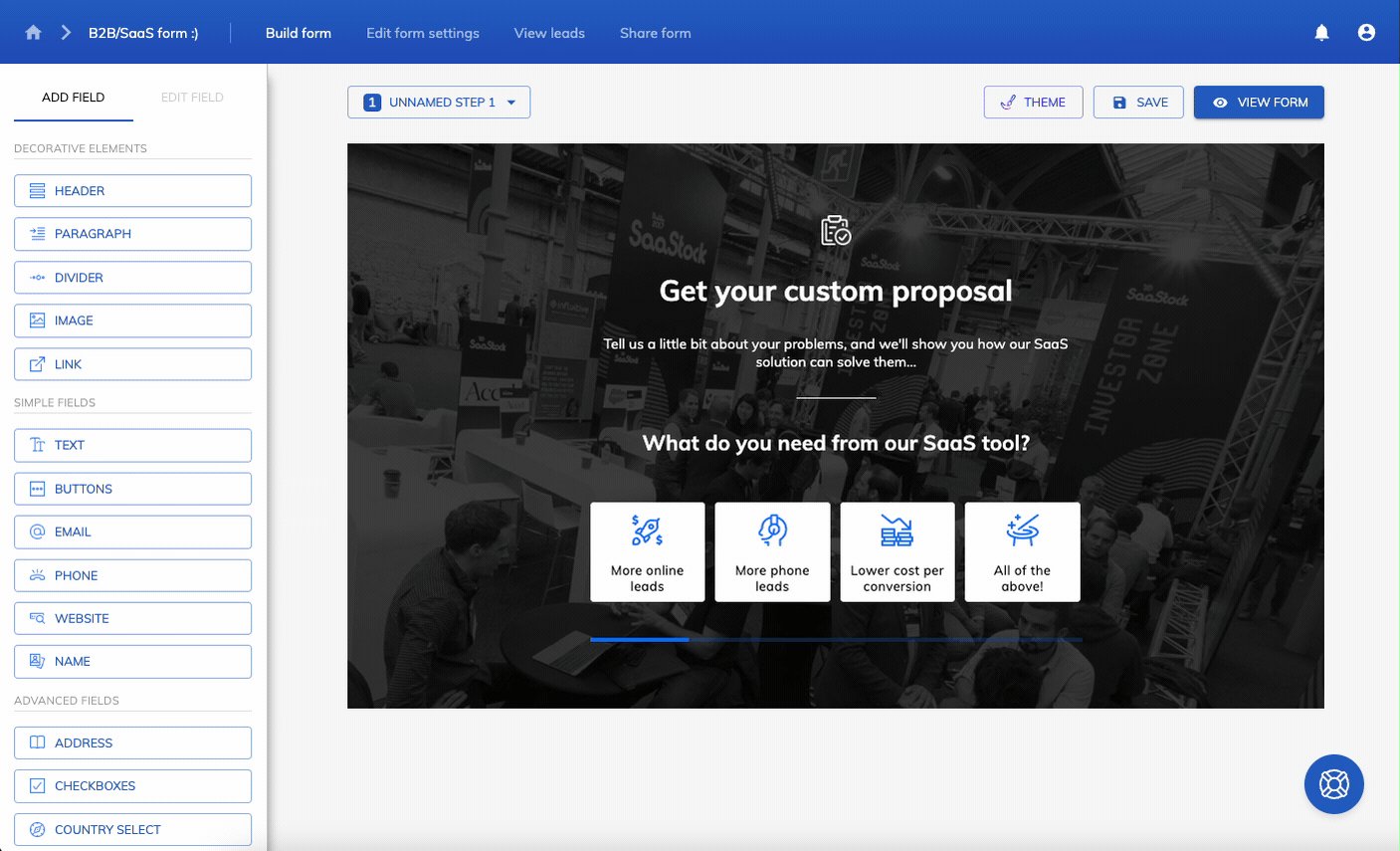
Heureusement, Growform facilite la construction de formulaires en plusieurs étapes, sans qu’aucun développeur ne soit nécessaire :

Cet outil a été conçu pour vous aider à créer des formulaires performants en plusieurs étapes. Il est même proposé avec une version d’essai gratuite de 14 jours.
Recent Posts
- Un guide complet de la validation des formulaires pour une meilleure expérience utilisateur
- Maîtriser l’évaluation des prospects pour mieux vendre
- Qu’est-ce que le bas de l’entonnoir en marketing ? Voici nos meilleures stratégies pour réussir
- Qu’est-ce que l’enrichissement des prospects ? Notre guide complet pour améliorer vos données sur les prospects
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
