Formulaires Unbounce : Maximisez vos taux de conversion en 2023
Dans ce guide complet sur les formulaires Unbounce, nous vous guiderons dans la création de votre premier formulaire Unbounce et nous partagerons avec vous les meilleures pratiques pour la conception de formulaires à fort taux de conversion.
Nous aborderons également la mise en place de notifications par courriel pour les soumissions de formulaires, l’intégration des formulaires Unbounce avec des tiers et les erreurs courantes à éviter.
Ce guide vous guidera non seulement à travers les bases de la mise en place d’un formulaire Unbounce, mais vous aidera également à pousser vos taux de conversion plus loin, grâce à nos conseils avancés !
Table des matières
Introduction aux formulaires Unbounce
Comme vous le savez probablement déjà, le constructeur Unbounce permet aux spécialistes du marketing et aux entreprises de créer et d’optimiser des pages d’atterrissage, des popups et des barres autocollantes. Il s’agit de l’un des principaux constructeurs de pages d’atterrissage et d’une plateforme CRO, et ce pour de bonnes raisons.
L’une des caractéristiques essentielles d’Unbounce est sa capacité à créer des formulaires personnalisés qui peuvent être facilement intégrés dans votre page Unbounce.
Ces formulaires peuvent vous aider à collecter des données cruciales auprès de vos visiteurs, telles que leurs coordonnées, leurs préférences, etc., qui peuvent être utilisées pour mieux comprendre leurs besoins, leurs préférences et leurs intérêts – ou tout simplement pour collecter des pistes !
Les formulaires Unbounce sont agréables et personnalisables, ce qui vous permet de créer des formulaires qui correspondent parfaitement à votre marque et à votre style. De plus, vous pouvez facilement intégrer les formulaires Unbounce avec les outils de CRM et d’email marketing les plus répandus, rationalisant ainsi votre processus de génération et de maturation de prospects.

L’importance de bien utiliser les formulaires Unbounce
Un formulaire attrayant et convivial incitera davantage de visiteurs à le remplir et à le soumettre, ce qui se traduira en fin de compte par des taux de conversion plus élevés – et plus d’argent dans votre poche.
Il ne s’agit pas seulement d’augmenter les taux de conversion : un formulaire bien conçu peut également vous aider à recueillir des données plus pertinentes et plus détaillées auprès de vos clients potentiels, ce qui vous permet d’adapter vos efforts de marketing et d’améliorer l’expérience globale de vos clients.
De nombreux utilisateurs d’Unbounce oublient l’importance de la qualité des prospects, mais lorsque vous vous mettez à la place d’un chef d’entreprise, disposer d’informations détaillées et pertinentes sur vos prospects est tout aussi important que la quantité.
Types de formulaires Unbounce : Formulaires à une étape ou à plusieurs étapes
Il existe deux types principaux de formulaires Unbounce : à une étape et à plusieurs étapes. Chaque type présente des avantages et des cas d’utilisation qui lui sont propres.
Formulaires en une étape
Un formulaire en une étape est le type “standard” de formulaire Unbounce. Il s’agit d’une page unique contenant tous les champs obligatoires que l’utilisateur doit remplir. Ce type de formulaire est idéal pour la collecte de données simples, comme l’inscription à un bulletin d’information.
Formulaires en plusieurs étapes
Les formulaires à plusieurs étapes sont conçus pour décomposer des formulaires plus complexes en sections plus petites et plus faciles à gérer.
En divisant votre formulaire en plusieurs étapes ou pages, vous pouvez le rendre beaucoup plus attrayant visuellement et moins accablant pour vos visiteurs.
Cela peut augmenter les taux de conversion jusqu’à 100 %, et vous aurez plus de latitude pour poser plus de questions et recueillir des informations plus précieuses de la part de vos utilisateurs.

Comment créer un formulaire Unbounce
Comment créer un formulaire Unbounce en une étape – Guide étape par étape
L’ajout d’un formulaire simple à votre page Unbounce est possible en quelques étapes simples.
Dans cette section, nous allons vous guider à travers le processus de création d’un formulaire Unbounce à partir de zéro.
- Connectez-vous à votre compte Unbounce: Si vous n’avez pas encore de compte Unbounce, vous pouvez vous inscrire pour un essai gratuit et créer votre premier formulaire.
- Créez une nouvelle page d’atterrissage Unbounce: Pour ajouter un formulaire Unbounce, vous devez d’abord créer une page Unbounce ! Cliquez sur le bouton “Créer nouveau” et choisissez de créer une page d’atterrissage, une fenêtre contextuelle ou une barre autocollante. Sélectionnez ensuite un modèle ou partez de zéro.
- Ajoutez un widget de formulaire: Une fois que vous avez créé votre page d’atterrissage ou votre popup, faites glisser le widget “Formulaire” sur votre page depuis le côté gauche. Certaines pages d’atterrissage contiennent déjà un formulaire – si c’est le cas, utilisez-le !
- Personnalisez les champs de votre formulaire: Pour modifier vos champs, cliquez sur “Modifier les champs du formulaire” lorsque le formulaire est sélectionné. À partir de là, vous pouvez ajouter, supprimer ou modifier les champs du formulaire selon vos besoins. Vous pouvez également ajouter des champs cachés ici – il suffit de sélectionner “champ caché” dans la liste des types de champs.
- Personnaliser l’aspect et la convivialité: Lorsque le formulaire est sélectionné, vous pouvez également modifier l’apparence de votre formulaire et changer les propriétés des options du formulaire, telles que la police, les couleurs, etc.
- Configurez les actions de soumission du formulaire: Dans l’éditeur de formulaire, cliquez sur l’onglet “Confirmation du formulaire” pour spécifier ce qui doit se passer lorsqu’un utilisateur soumet votre formulaire. Vous pouvez choisir d’afficher un message de remerciement, de rediriger l’utilisateur vers une autre page ou de déclencher un événement personnalisé.
- Configurez les notifications par courriel: Si vous souhaitez recevoir une notification par courriel chaque fois qu’un utilisateur soumet votre formulaire, cliquez sur “Aperçu” dans le coin supérieur gauche de l’écran pour revenir à l’onglet “Aperçu” de la page d’atterrissage. Ensuite, cliquez sur l’onglet “Intégrations” et sous “Intégrations natives”, cliquez sur “Notifications par e-mail”. À partir de là, vous pouvez configurer le formulaire pour qu’il vous envoie un courrier électronique chaque fois qu’une piste est reçue.
- Intégrer des outils tiers: Si vous souhaitez connecter votre formulaire Unbounce à un outil de CRM ou d’email marketing comme Hubspot ou Salesforce, suivez les étapes de l’étape 7, mais choisissez “Powered by Zapier”. Choisissez ensuite votre outil de CRM ou de marketing et suivez les instructions.
- Enregistrez et publiez votre formulaire: Une fois que vous avez fini de personnaliser votre formulaire et de définir les actions de soumission souhaitées, cliquez sur le bouton “Enregistrer” dans le coin supérieur droit de l’écran. Cliquez ensuite sur le bouton “Publier” pour que votre formulaire soit actif et prêt à recevoir des soumissions.
Comment créer un formulaire multi-étapes Unbounce
Grâce au widget “custom HTML” d’Unbounce, il est possible de glisser facilement du HTML généré à partir d’autres outils dans votre page d’atterrissage Unbounce.
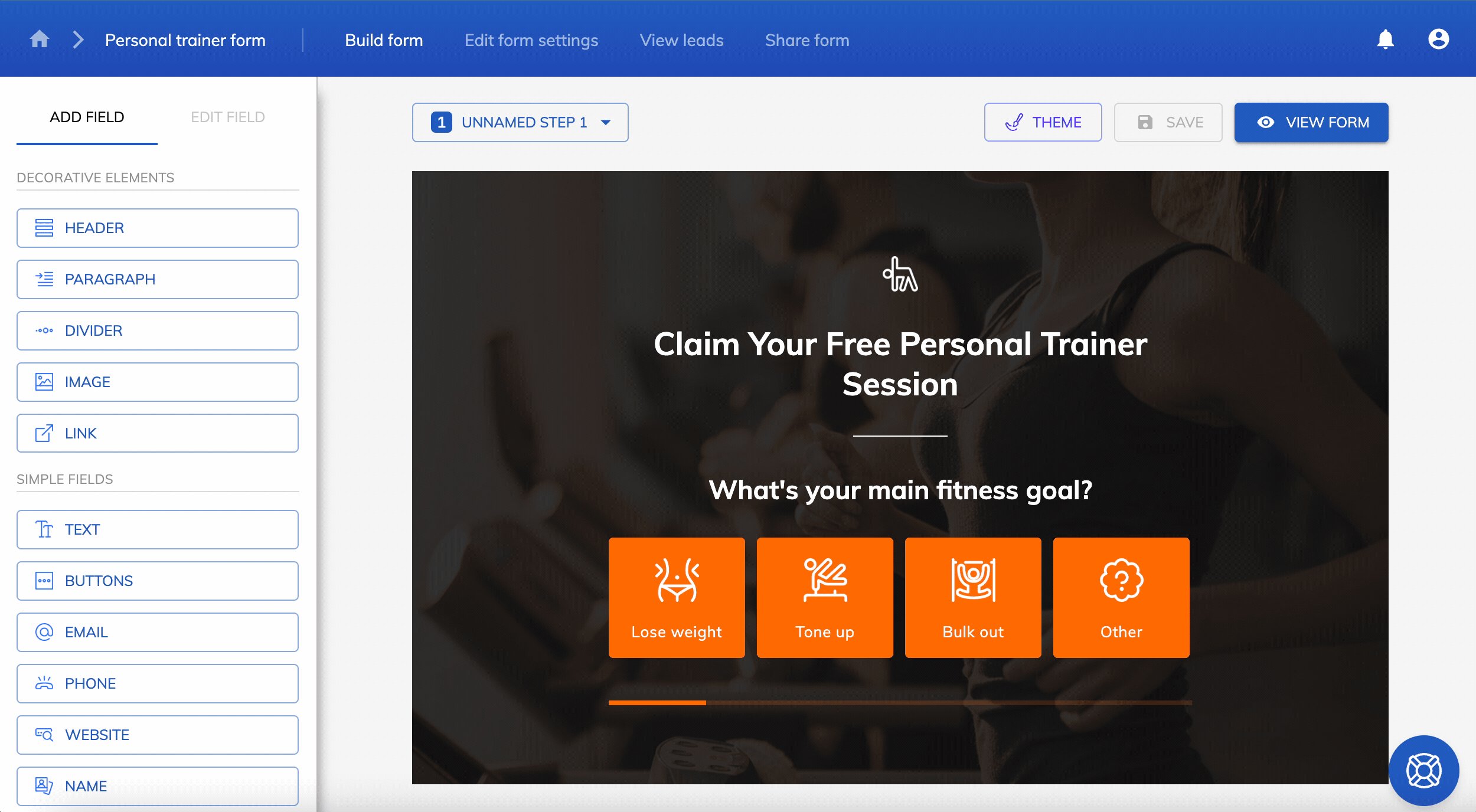
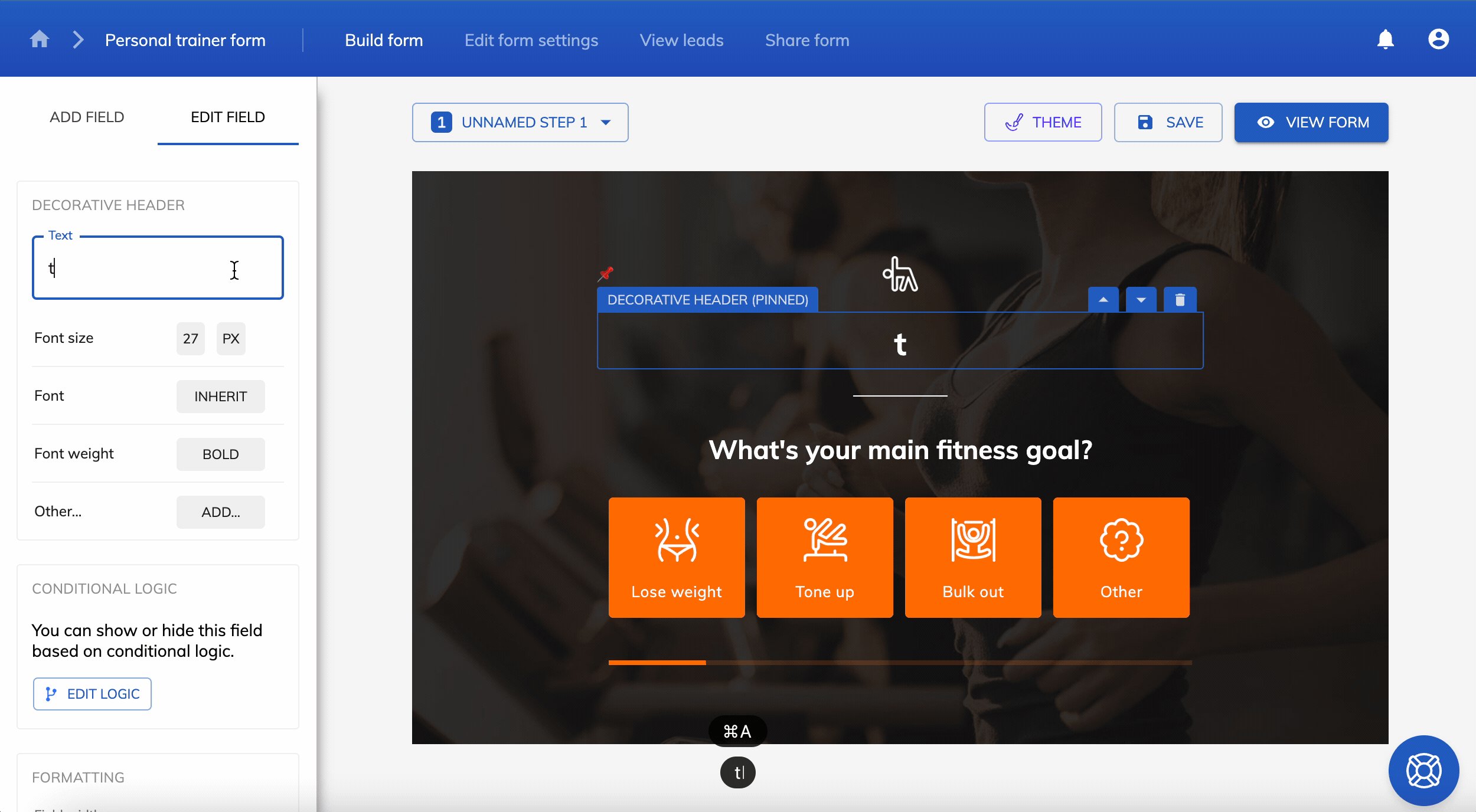
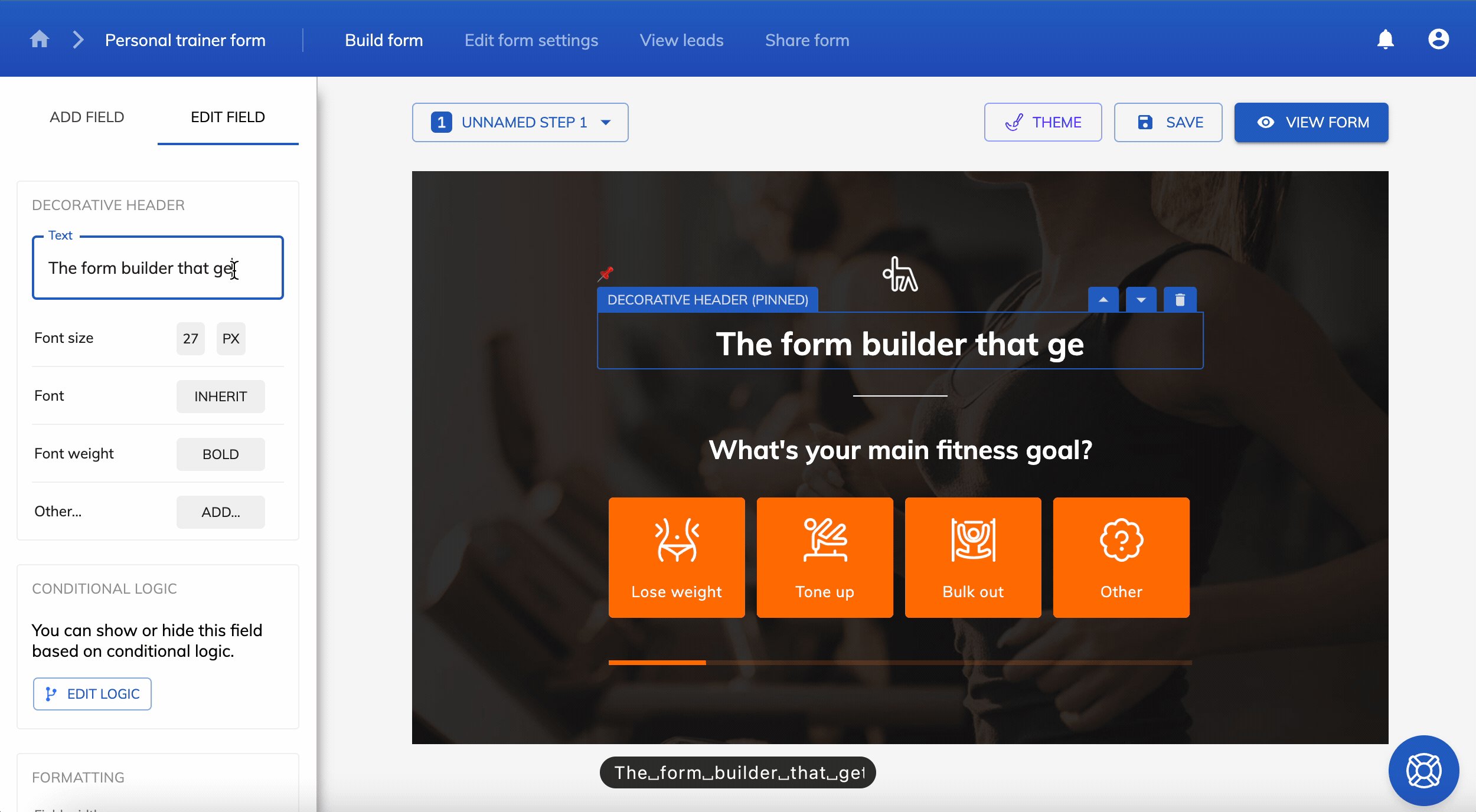
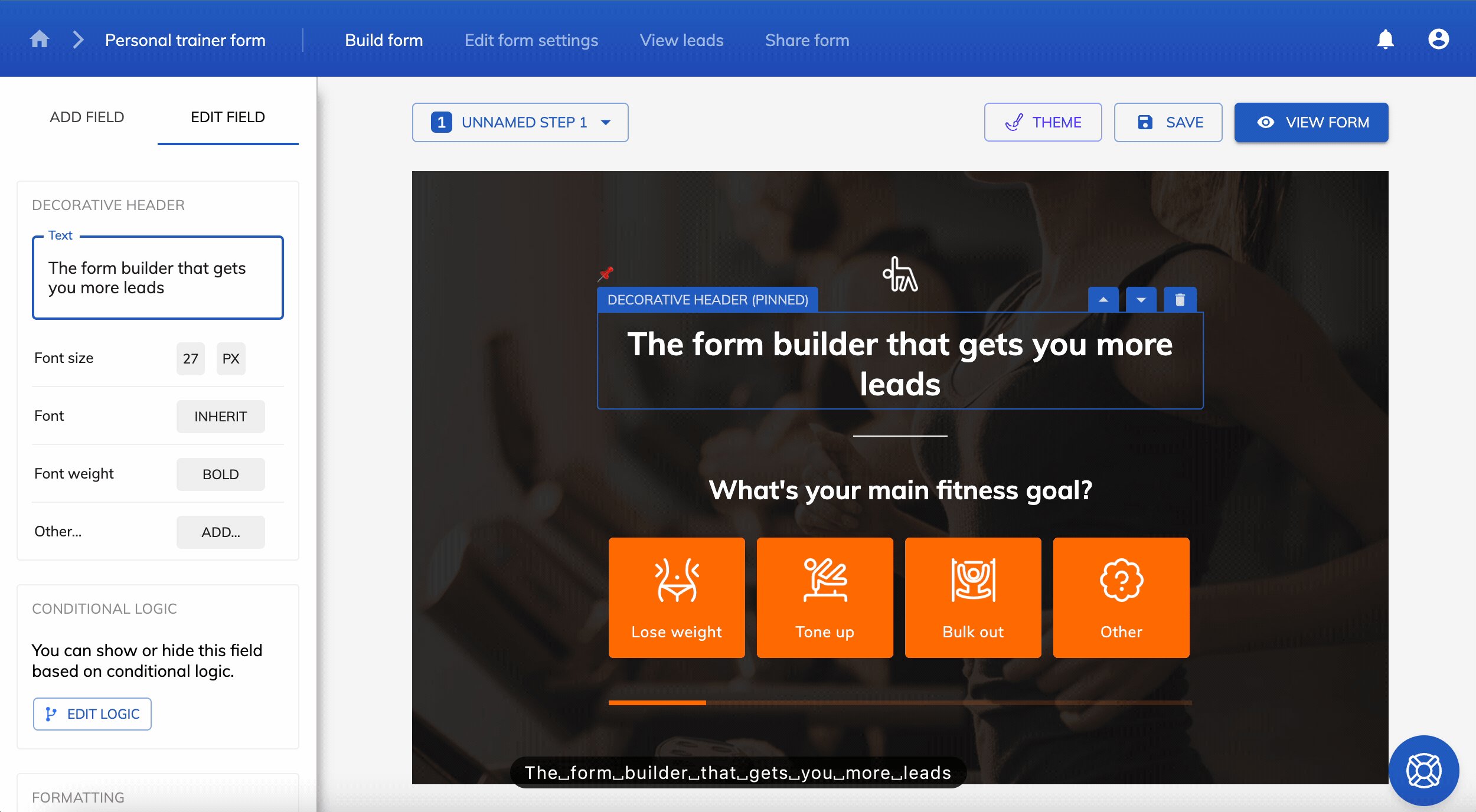
Pour créer un formulaire en plusieurs étapes pour votre page Unbounce, vous pouvez utiliser Growform, l’outil n°1 pour créer des formulaires en plusieurs étapes.
Outre la possibilité de concevoir des formulaires en plusieurs étapes, Growform ajoute la logique conditionnelle, la validation, les capacités de suivi et la prise en charge des champs cachés. Mieux encore, vous pouvez même suivre les conversions à l’intérieur d’Unbounce !
Lisez le guide complet sur la création d’un formulaire en plusieurs étapes dans Unbounce.
Meilleures pratiques pour concevoir des formulaires Unbounce à fort taux de conversion
Pour maximiser l’efficacité de vos formulaires Unbounce, il est important de suivre les meilleures pratiques d’optimisation des taux de conversion. Dans cette section, nous allons passer en revue certaines des meilleures pratiques pour vous aider à créer des formulaires qui ne sont pas seulement esthétiques mais qui génèrent des taux de conversion élevés.
Simplicité
L’un des principes les plus importants de la conception des formes est la simplicité. Évitez de submerger vos visiteurs avec un trop grand nombre de champs ou des présentations complexes. Limitez-vous aux informations essentielles que vous devez collecter et divisez votre formulaire en plusieurs sections si nécessaire.
En règle générale, la plupart des formulaires comportent de 4 à 6 champs. Au-delà de 10, vous devriez commencer à chercher des champs à découper.
Utiliser des étiquettes claires et concises
Les libellés de vos formulaires doivent être clairs et concis, afin que les utilisateurs puissent facilement comprendre quelles informations sont nécessaires. Évitez le jargon ou le langage technique et optez pour des termes simples et courants que vos visiteurs comprendront.
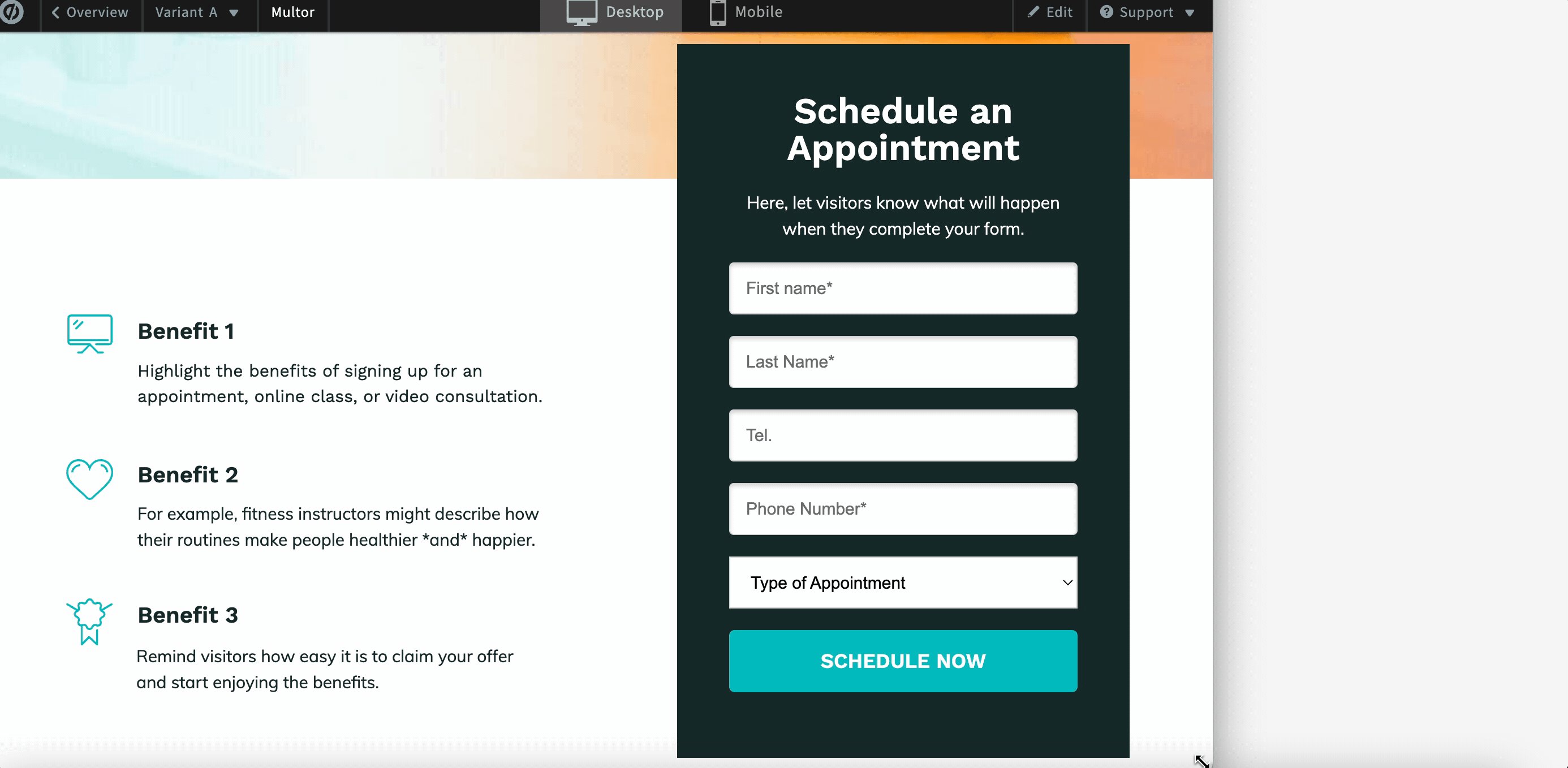
Bon (“Numéro de téléphone” est clair et évident) :

Mauvais (“tel” est une abréviation bien connue mais un peu difficile) :

Utiliser un texte de remplacement
Le texte de remplacement peut être un moyen utile de fournir des indications supplémentaires aux utilisateurs sur les informations qu’ils doivent saisir. Utilisez le texte des espaces réservés avec parcimonie et uniquement lorsqu’il apporte une valeur ajoutée à l’expérience de l’utilisateur.
Conception pour les appareils mobiles
La majorité du trafic web provenant désormais d’appareils mobiles, il est essentiel de concevoir vos formulaires Unbounce en tenant compte des utilisateurs mobiles. Bien sûr, Unbounce a 2 vues : desktop et mobile – assurez-vous donc que ces éléments sont bien visibles sur les deux appareils.

Utiliser la hiérarchie visuelle
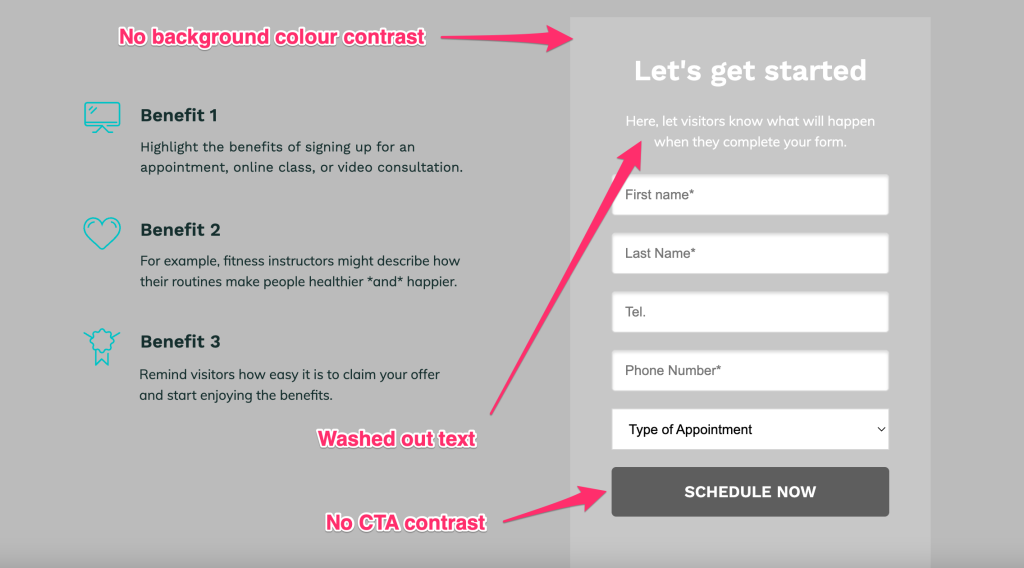
La hiérarchie visuelle est essentielle pour guider les utilisateurs à travers votre formulaire. Utilisez des titres clairs, des textes en gras et des couleurs contrastées pour différencier les sections et mettre en évidence les informations importantes.
Utilisez des couleurs contrastées par rapport au reste de la page et veillez à ce que votre texte et votre CTA ressortent correctement.
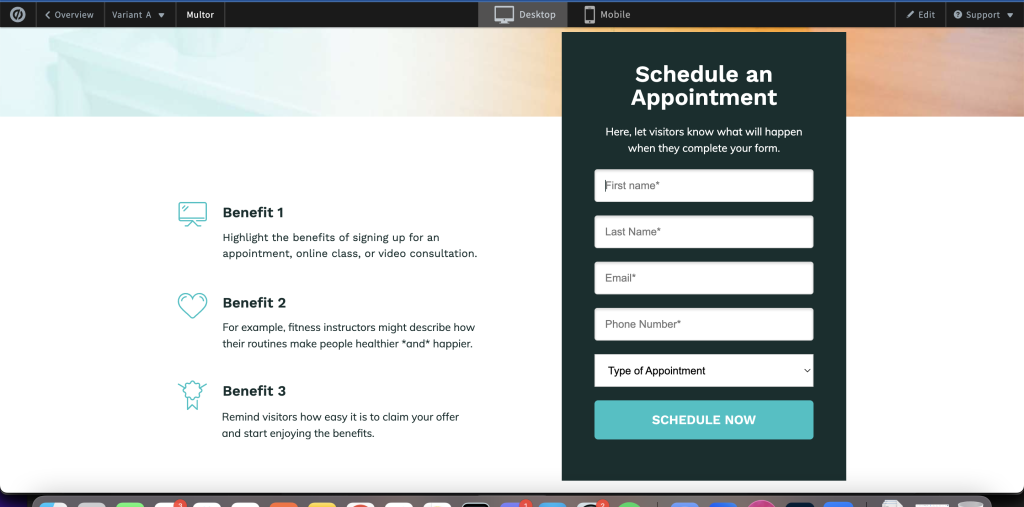
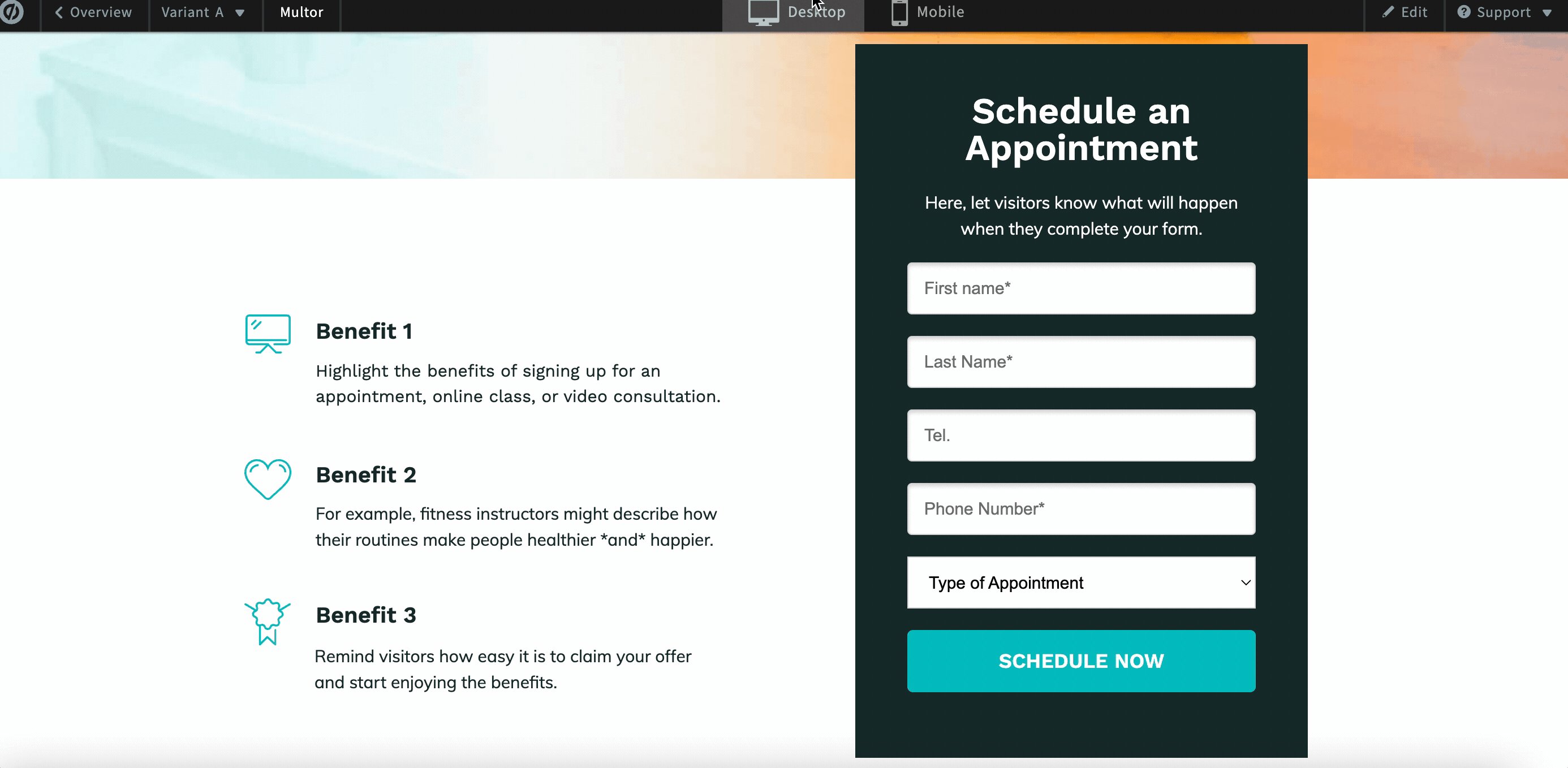
Voici un exemple de ce qu’il ne faut pas faire dans la conception d’un formulaire :

Utiliser les bons champs de formulaire
Il est important de faire correspondre le type de champ du formulaire aux données demandées.
Par exemple, un champ de numéro de téléphone ne doit accepter que les entrées numériques, et un champ d’adresse électronique ne doit accepter que les formats d’e-mail valides. L’utilisation de types d’entrée appropriés pour chaque champ permettra aux utilisateurs de saisir les données facilement et avec précision, ce qui réduira le risque d’erreurs et améliorera l’expérience de l’utilisateur.
Tester et itérer
Enfin, n’hésitez pas à tester différentes conceptions de formulaires et à recueillir les réactions de vos utilisateurs. Analysez régulièrement les performances de votre formulaire et prenez des décisions fondées sur des données afin d’optimiser votre formulaire pour obtenir un maximum de conversions.
Si vous obtenez suffisamment de trafic pour atteindre une signification statistique, vous pouvez utiliser les outils de test A/B d’Unbounce pour
Erreurs courantes à éviter dans les formulaires Unbounce
Pour garantir le succès de vos formulaires Unbounce, il est essentiel d’éviter les erreurs courantes qui peuvent avoir un impact négatif sur vos taux de conversion. Voici quelques-unes des erreurs les plus courantes auxquelles il faut faire attention :
Demander trop d’informations
En demandant trop d’informations, vous risquez de submerger vos visiteurs et de faire baisser le taux d’achèvement. Limitez-vous aux informations essentielles que vous devez collecter et ne demandez des informations supplémentaires que si elles sont nécessaires à la réalisation de vos objectifs commerciaux.
Mauvaise présentation et conception des formes
Un formulaire mal conçu peut être source de confusion et de frustration pour les utilisateurs, ce qui entraîne une baisse des taux de conversion. Veillez à ce que votre formulaire soit visuellement attrayant et facile à parcourir, avec des étiquettes claires et une présentation logique.
Le formulaire se perd sur la page d’atterrissage
La mise en évidence d’un formulaire sur la page d’atterrissage joue un rôle crucial dans son efficacité. Un formulaire facilement identifiable se détache du contenu environnant, ce qui permet aux visiteurs de ne pas l’oublier parmi d’autres éléments de conception.
Cette visibilité est essentielle pour maximiser les conversions, car les visiteurs sont beaucoup plus enclins à utiliser un formulaire qui est immédiatement visible et accessible.
Absence de signaux de confiance
Les signaux de confiance, tels que les badges de sécurité ou la preuve sociale, peuvent contribuer à instaurer un climat de confiance avec vos visiteurs et à augmenter la probabilité qu’ils remplissent votre formulaire. Veillez à inclure des signaux de confiance pertinents dans vos formulaires et pages d’atterrissage.
Utilisation de JavaScript personnalisés compliqués et d’astuces
Au fil des ans, nous avons vu toutes sortes de JavaScript être ajoutés aux pages Unbounce – conçus pour tout faire, de la réorganisation de la disposition des champs à l’élaboration de formulaires à plusieurs étapes.
Évitez d’utiliser des codes compliqués provenant de forums en ligne si vous n’êtes pas sûr de leur fonction : ils deviennent très difficiles à maintenir et il est facile de se tromper.
FAQ sur les formulaires Unbounce
Peut-on avoir deux formulaires dans Unbounce ?
Non, Unbounce n’offre pas de moyen intégré pour inclure plus d’un formulaire sur une seule page. Il est toutefois possible d’utiliser un constructeur de formulaires tiers tel que Growform. Vous pouvez ainsi ajouter autant de formulaires différents que vous le souhaitez à une page d’atterrissage, chacun ayant ses propres objectifs de conversion et ses propres actions.
Comment intégrer un formulaire dans Unbounce ?
Pour intégrer un formulaire dans Unbounce, créez d’abord votre formulaire à l’aide d’un constructeur de formulaire tiers et copiez le code généré.
Ensuite, connectez-vous à votre compte Unbounce et naviguez jusqu’à la page d’atterrissage où vous souhaitez intégrer le formulaire. Dans le constructeur de pages Unbounce, faites glisser et déposez un widget “HTML personnalisé” sur votre page à l’endroit où vous voulez que le formulaire apparaisse.
Cliquez sur le widget et collez le code d’intégration ou le code HTML de votre formulaire dans la zone “Modifier HTML”. Enregistrez vos modifications et publiez la page. N’oubliez pas de vérifier que l’affichage mobile est également satisfaisant !
Comment créer des formulaires à logique conditionnelle dans Unbounce ?
Pour créer un formulaire à logique conditionnelle (dans lequel les champs s’affichent et se masquent dynamiquement en fonction des entrées précédentes), vous devez utiliser un constructeur de formulaires tiers. Nous sommes partiaux, mais bien sûr, nous recommandons notre propre générateur de formulaires…
Growform, un meilleur constructeur de formulaires
Vous avez donc créé un formulaire qui s’intègre au design de votre page d’atterrissage Unbounce et qui recueille la bonne quantité d’informations – parfait !
Si vous souhaitez améliorer encore votre jeu de formulaires, découvrez Growform, le n°1 des constructeurs de formulaires en plusieurs étapes :

Growform facilite la création de beaux formulaires pour Unbounce, en apportant des possibilités avancées telles que la conception de formulaires en plusieurs étapes, les formulaires à logique conditionnelle, les champs cachés et plus encore.
Pour commencer, lancez votre essai gratuit de 14 jours et suivez le tutoriel Unbounce ici.
Recent Posts
- Un guide complet de la validation des formulaires pour une meilleure expérience utilisateur
- Maîtriser l’évaluation des prospects pour mieux vendre
- Qu’est-ce que le bas de l’entonnoir en marketing ? Voici nos meilleures stratégies pour réussir
- Qu’est-ce que l’enrichissement des prospects ? Notre guide complet pour améliorer vos données sur les prospects
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
