3 façons d’intégrer votre formulaire avec Growform
Que vous optimisiez la page d’atterrissage d’un client ou que vous recueilliez des réponses pour une enquête, il existe plusieurs façons de partager les formulaires Growform, chacune étant parfaite pour un cas d’utilisation différent.
1 – Intégrer directement sur la page [recommended for most]

Avantages
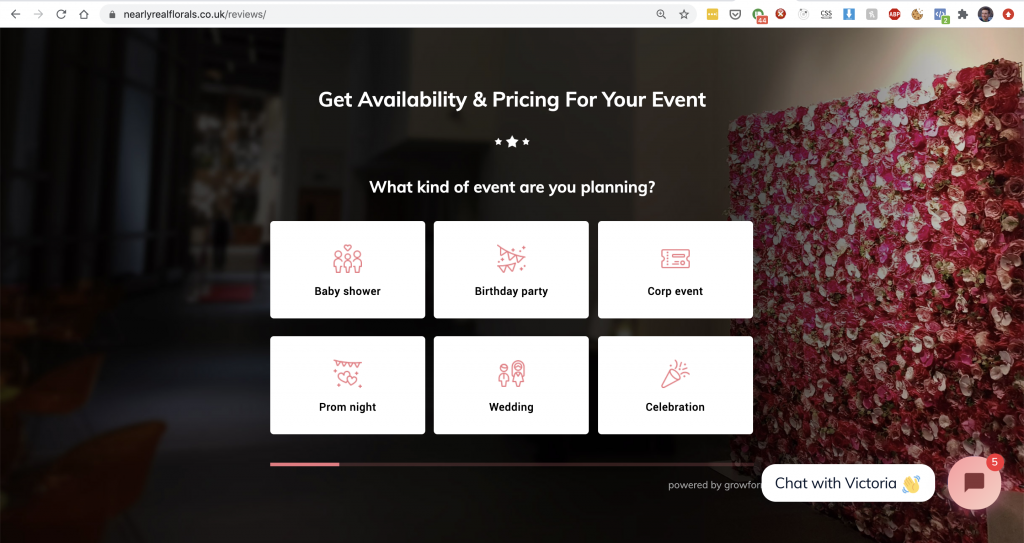
- La façon la plus simple d’intégrer ce que vous voyez dans l’éditeur Growform sur votre site web
- Les plus performants (en termes de taux de conversion) sont généralement les suivants
Inconvénients
- Vous pouvez souhaiter que le formulaire s’affiche lorsque vous appuyez sur un bouton (dans ce cas, voir ci-dessous).
Pour intégrer directement sur la page, et voir votre formulaire Growform intégré sur votre site web :
1.) Modifiez votre formulaire et cliquez sur “Partager le formulaire” dans la barre supérieure.
2.) Choisissez “Embed growform on my website with an HTML snippet”.
3.) Copiez et collez le code dans l’éditeur HTML de votre site web
2 – Intégrer avec un bouton/lien

Avantages
- Parfait si vos visiteurs entreprennent une action délibérée (p. ex. “Obtenir un devis”) ou si vous souhaitez qu’ils lisent d’abord votre page d’atterrissage.
- Obtenez un formulaire de contact à fort taux de conversion tout en conservant la mise en page/structure actuelle de votre site.
Inconvénients
- Nécessite quelques connaissances de base en HTML/JavasScript (il suffit de demander sur notre chat en direct – nous pouvons vous aider !)
Pour intégrer un bouton/lien et afficher une fenêtre modale Growform lorsqu’un utilisateur clique sur un élément de votre page :
1.) Sur votre site web, choisissez l’élément pour lequel vous souhaitez activer la modale Growform et donnez-lui un attribut “id” unique. Par exemple, “myButton123”.
2.) Modifiez votre formulaire et cliquez sur “Partager le formulaire” dans la barre supérieure.
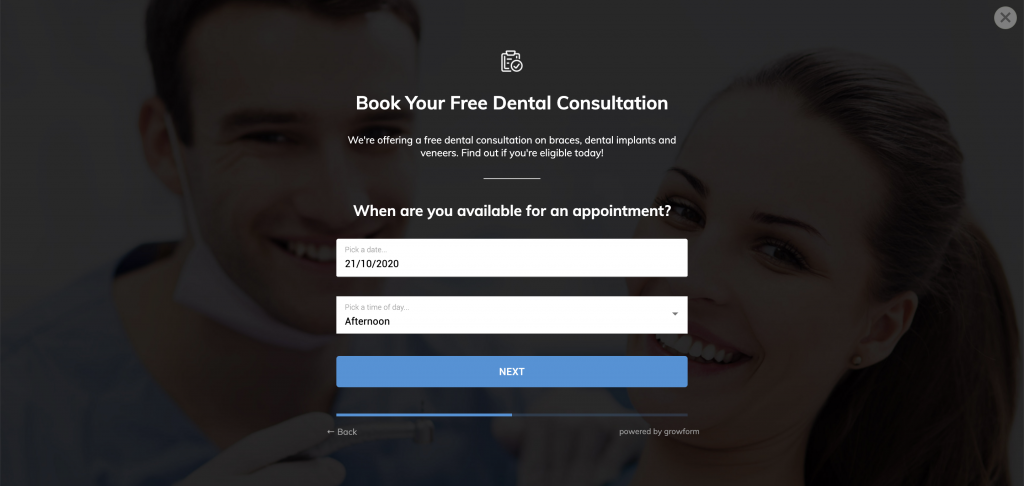
3.) Choisissez “Intégrer Growform comme une fenêtre modale lorsque mes utilisateurs cliquent sur un bouton ou un lien”
4.) Remplacez “myButton123” dans notre code par le nom de l’attribut “id” que vous avez choisi.
5.) Copiez et collez le code dans l’éditeur HTML de votre site web
3 – Lien vers le formulaire [not recommended for most use cases]

Avantages
- La façon la plus simple de créer un formulaire – il suffit de pointer sur l’URL comme sur n’importe quel autre lien.
- Utile pour les campagnes par courrier électronique ou par message texte lorsque l’utilisateur n’a rien d’autre à faire après avoir rempli le formulaire.
Inconvénients
- Pour un usage général, il est recommandé d’utiliser l’une des autres méthodes d’intégration afin d’offrir une expérience utilisateur plus transparente.
Pour créer un lien vers votre formulaire afin que vous puissiez partager le lien Growform directement avec vos utilisateurs :
1.) Modifiez votre formulaire et cliquez sur “Partager le formulaire” dans la barre supérieure.
2.) Choisissez “Lien vers growform à partir d’un courriel, d’un message social ou d’un site web”
3.) Copiez le lien et envoyez-le à vos destinataires
Recent Posts
- Nos meilleurs choix de sociétés de génération de leads immobiliers pour booster votre activité
- Comment envoyer des conversions à Facebook/Meta via l’API de conversion (CAPI)
- Les 9 meilleurs logiciels de distribution de prospects pour maximiser l’efficacité et la conversion des ventes
- Notre liste de contrôle ultime en 7 étapes pour la qualification des prospects et la réussite commerciale
- Nous partageons nos meilleures stratégies pour vous aider à générer plus de prospects dans le domaine de la conception de sites Web.
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
