14 Meilleures pages d’atterrissage et outils de conversion pour 2025
Mise à jour d’avril 2023 : Nous avons ajouté des pages d’atterrissage, supprimé les liens obsolètes et ajouté une analyse plus approfondie sur les exemples de pages d’atterrissage les plus performantes.
Vous cherchez des exemples de design d’atterrissage pour aider votre public et augmenter votre taux de conversion ? Ne cherchez plus ! Nous avons méticuleusement sélectionné et analysé 14 exemples de pages d’atterrissage qui font fureur en 2025.
Ces exemples ne se contentent pas de présenter un design et une expérience utilisateur exceptionnels, ils s’appuient également sur des stratégies éprouvées (détaillées ci-dessous) qui en font des machines à convertir. Lisez la suite pour découvrir les secrets de ces réussites et glaner des informations précieuses pour améliorer votre propre page d’atterrissage !
Nous avons sélectionné 14 exemples de pages d’atterrissage à fort taux de conversion, issus de différents secteurs et segments de marché. Vous n’aurez donc aucun mal à trouver l’inspiration pour votre prochaine campagne.
Mais tout d’abord, décortiquons les éléments qui font une bonne page d’atterrissage.
En savoir plus.. : Génération de prospects pour les avocats : 11 meilleurs conseils en 2024
Table des matières
Éléments clés d’une page d’atterrissage à fort taux de conversion
Les pages d’atterrissage qui convertissent les visiteurs en inscriptions et en clients prennent de nombreuses formes différentes, mais il y a quelques thèmes communs qui les aident à réussir.
Qu’est-ce qui rend une page d’atterrissage efficace ?
Sur la base de nos recherches, voici les principaux ingrédients d’une page d’atterrissage à fort taux de conversion :
- Il doit répondre à des questions et résoudre des problèmes. Vous pouvez y parvenir en expliquant les avantages de votre produit plutôt qu’en vous contentant d’en parler en long et en large.
- Accrochez rapidement les visiteurs avec un titre qui attire l’attention et qui explique exactement ce que vous faites ou vendez.
- Utilisez une image qui attire l’attention sur la solution apportée par votre produit ou service.
- Si un visiteur arrive sur votre page d’atterrissage par le biais de résultats de recherche ou d’une annonce, veillez à ce que la page contienne suffisamment d’informations pour qu’il n’ait pas à aller les chercher ailleurs sur votre site.
- Un CTA clair et sans ambiguïté qui indique aux visiteurs ce qu’ils obtiendront lorsqu’ils cliqueront dessus.
- Ne demandez pas d’informations dont vous n’avez pas besoin et faites en sorte que les formulaires soient aussi courts que possible.
- Une offre à laquelle il est difficile de résister ou, mieux encore, à laquelle il est impossible de résister (c’est-à-dire gratuite, sans risque, limitée dans le temps).
- Incorporez des preuves sociales pour étayer vos affirmations.
L’atterrissage idéal transmettra clairement la proposition de valeur et sera pertinent pour l’utilisateur ou son terme de recherche. Il réduira l’anxiété ou l’hésitation tout en ajoutant un sentiment d’urgence.
Ces principes s’appliquent que vous créiez une page d’atterrissage B2B, e-commerce ou tout autre chose – mais nous mettrons en évidence les exemples de pages d’atterrissage de génération de leads les plus convertibles dans différents secteurs afin de faciliter leur suivi.
En savoir plus.. : Génération de prospects solaires : Principaux outils et stratégies pour 2025
Les 14 exemples de pages d’atterrissage les plus performantes
Bien qu’il soit impossible de connaître exactement le taux de conversion d’une page d’atterrissage, nous avons établi cette liste sur la base des meilleures pratiques connues, d’informations secondaires et d’entretiens. Ainsi, si une page d’atterrissage figure dans la liste, vous savez qu’elle fait partie des pages d’atterrissage qui convertissent le plus et qu’elle est bien conçue.
- Réchaud Solo
- ABtesting.ai
- Nearly Real Florals (exemple de page d’atterrissage pour la génération de leads)
- Sprints de croissance (exemple de page d’atterrissage B2B)
- Ondulation
- ShipBob
- Jasper
- Omniscient Digital
- OpenPhone
- Encoche
- Incroyable !
- Promo
- Chef à domicile
- MeowBox
En savoir plus : 5 exemples de pages d’atterrissage Unbounce que vous voudrez copier
1. ABtesting.ai
Dès que vous arrivez sur la page d’accueil d’ABtesting.ai destinée aux agences, vous savez qu’il s’agit d’un outil de test A/B.
Pour commencer, la page d’atterrissage a une proposition de valeur claire, mettant en évidence les caractéristiques (IA pour créer des tests A/B) et le principal avantage de leur produit (optimiser les conversions sur les pages d’atterrissage du client).
La mise en page est agréable à l’œil (malgré l’utilisation de couleurs vives) – trop d’images ou de publicités distrairaient les visiteurs de ce qui est important : le contenu lui-même. Testing.ai semble le savoir.
Enfin, le bouton CTA – Start A/B Testing Free – encourage les prospects à saisir leur adresse électronique et à cliquer immédiatement. Qui ne se réveillerait pas en lisant le mot “gratuit” ?
Les prospects obtiennent quelque chose gratuitement, et ABtesting.ai obtient leur adresse email. Tout le monde y gagne !
Et au fur et à mesure que vous défilez vers le bas, ils vous montrent des preuves sociales et même des études de cas, ce qui renforce la confiance et vous rassure sur le fait qu’ABtesting.ai est une entreprise fiable.
Plus loin, ils expliquent à leurs clients potentiels le fonctionnement étape par étape, accompagné d’images illustrant les différentes étapes.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
- Facteur de différenciation – Si la page d’atterrissage remplit toutes les conditions requises, il serait encore mieux de mettre en évidence ce qui la rend unique par rapport à ses concurrents.
2. Nearly Real Florals (exemple de page d’atterrissage pour la génération de leads)
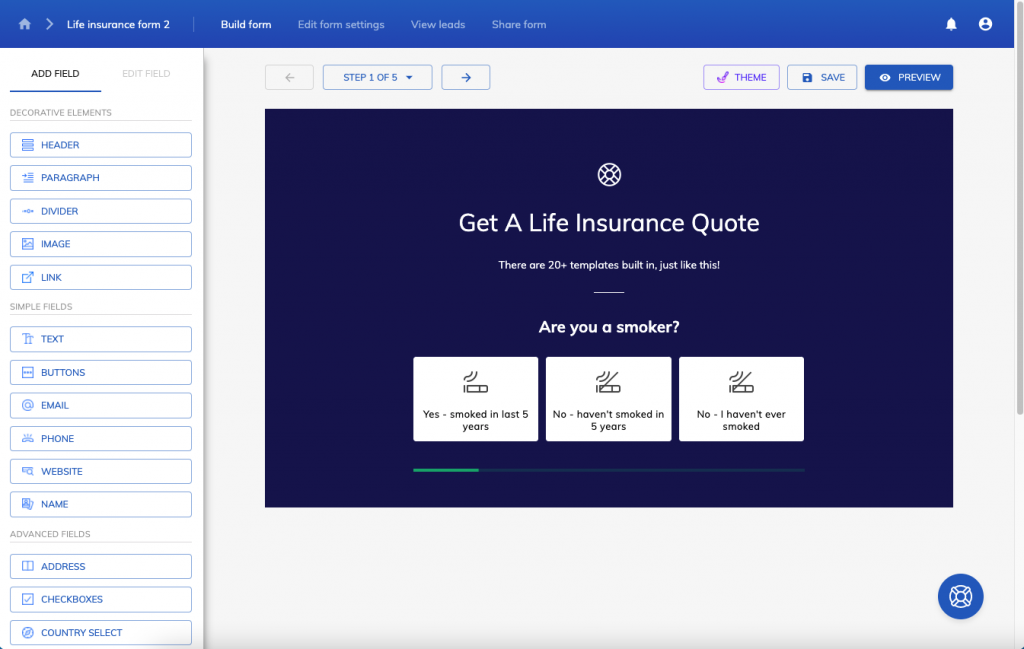
Nearly Real Florals est un site de commerce électronique qui vend des compositions florales artificielles faites à la main et sur mesure. Leurs pages d’atterrissage comportent un formulaire de commande en plusieurs étapes et une belle palette de couleurs qui complète leurs produits.
L’utilisation de grandes images lumineuses de leurs produits pour mettre en valeur la qualité et la beauté de leurs fleurs est un autre atout.
Le plus beau ? Leurs formulaires à plusieurs étapes donnent aux utilisateurs l’impression qu’ils ne remplissent même pas un formulaire !
Après tout, l’inclusion d’un formulaire de commande en plusieurs étapes dans leurs pages d’atterrissage a permis à Nearly Real Florals d’augmenter le taux de conversion de 87 %.
L’une des raisons pour lesquelles cette technique est si efficace est qu’elle est moins accablante pour les visiteurs. Il existe un phénomène psychologique appelé “fatigue décisionnelle“, selon lequel lorsque les gens sont confrontés à un trop grand nombre de choix ou de décisions, ils se fatiguent et évitent de prendre des décisions.
Ainsi, en divisant un formulaire unique en plusieurs étapes, Nearly Real Florals réduit le nombre de décisions que les gens doivent prendre en même temps et atténue le sentiment d’accablement qu’ils pourraient ressentir.
Voyez-le en action :
Vous voulez un formulaire en plusieurs étapes comme celui-ci ? Growform rend les choses faciles – essayez un essai gratuit 14 jours d’essai gratuit .
Nous avons abordé le formulaire de manière plus détaillée dans notre article sur les exemples de formulaires à plusieurs étapes.
Il s’agit également d’un excellent exemple de page d’atterrissage pour la génération de prospects: les utilisateurs commencent par poser une question (“Je me demande combien cela coûte”), commencent à remplir le formulaire et deviennent rapidement des prospects dans le système de gestion des relations avec la clientèle de l’entreprise.
D’autres facteurs en font une excellente page d’atterrissage :
- Beaucoup d’espaces blancs, ce qui la rend plus attrayante que les pages concurrentes au contenu encombré.
- Ils sont brefs et doux. Personne n’a envie de lire d’énormes morceaux de texte !
- Ils ont intégré la preuve sociale afin de renforcer la confiance et la crédibilité de leur marque.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Cette page est magnifiquement conçue. L’image est grande, nette et colorée. Mais il n’y a pas de boutons CTA indiquant comment acheter le produit. Rien n’indique qu’il est possible d’acheter ce produit jusqu’à ce que vous descendiez au bas de la page.
Related : 20 Meilleures idées de génération de prospects pour les toitures en 2024
3. Sprints de croissance (exemple de page d’atterrissage B2B)
Bien que cette page soit plus une page d’accueil qu’une page de renvoi, la page d’accueil elle-même constitue l’ensemble du site web. Et elle répond à tous les critères d’une page d’atterrissage à fort taux de conversion.
Il est bien agencé et propre, ce que nous apprécions. Nous aimons qu’une page d’atterrissage ne soit pas surchargée ou écrasante, mais qu’elle contienne juste assez d’informations pour donner envie aux visiteurs d’en savoir plus.
Le titre est clair et succinct, indiquant précisément ce que Growth Sprints fait : “Nous aidons les entreprises de SaaS à passer de 10 millions de dollars à 100 millions de dollars de chiffre d’affaires”. Des numéros légitimes plutôt que de vanter les mérites de leurs services.
Brendan Hufford, Growth Marketer chez ActiveCampaign et fondateur de Growth Sprints, explique,
“Ce qui m’a vraiment aidé sur cette page, c’est de dissiper la confusion sur ce qui se passe après avoir rempli le formulaire. Presque PERSONNE ne le fait.
Le sous-titre est également excellent. Il vous en dit encore plus sur :
- Ce que fait le produit (SaaS Growth Sprint Framework)
- À qui s’adresse-t-il (entreprises Saas) ?
- En quoi cela leur est-il bénéfique (augmentation des revenus provenant de Google) ?
La page est centrée sur le produit, avec juste assez de texte pour vous dire ce que vous devez savoir et vous donner envie de l’acheter.
Le plus beau ? Ils ont utilisé des graphiques pour montrer les progrès de leurs clients plutôt que de se contenter d’un texte interminable.
Cette page d’atterrissage se distingue également par le fait que les visiteurs sont automatiquement dirigés vers le calendrier du fondateur lorsqu’ils cliquent sur le bouton CTA, ce qui permet aux deux parties de gagner du temps.
Brendan ajoute : “J’ai constaté que, pour mes besoins, l’intégration d’un calendrier est le meilleur formulaire à remplir parce que je veux que les gens réservent du temps directement sur leur calendrier. Il n’y a aucune raison de remplir un formulaire simplement pour leur envoyer le lien du calendrier.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Aucun ! Elle contient à peu près tout ce que l’on peut souhaiter sur une page d’atterrissage : des sections claires et faciles à suivre qui vous expliquent qui ils sont et ce qu’ils font, une explication du fonctionnement du service, des témoignages de personnes réelles qui ont utilisé le service et des boutons CTA qui vous incitent à passer à l’action.
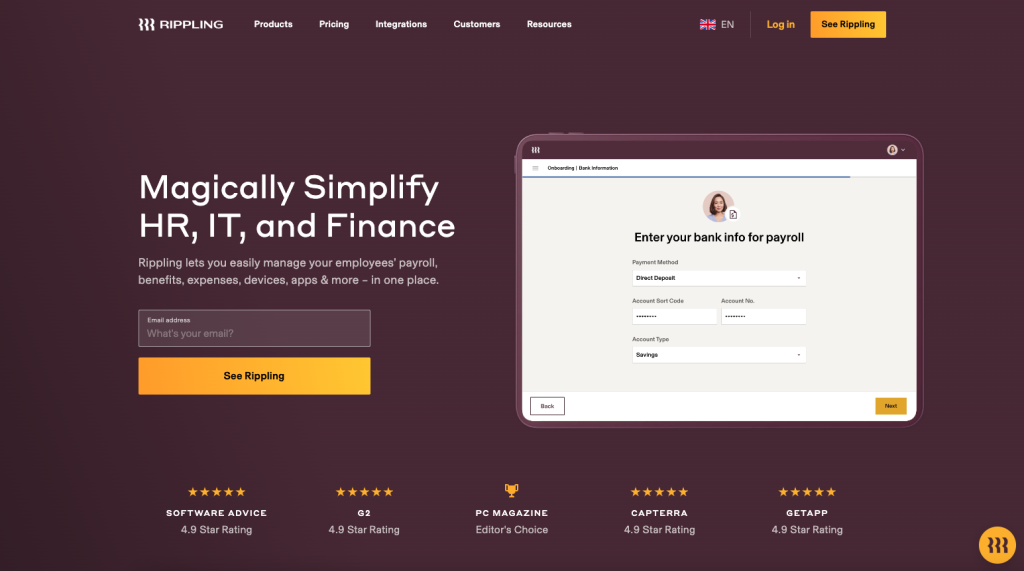
4. Ondulation

Rippling obtient un score élevé en termes de clarté et de preuve sociale. Le titre est un bel exemple du cadre AIDA en action : cet excellent exemple de page d’atterrissage attire l’attention de l’utilisateur avec le titre “Magically Simplify HR, IT and Finance” (Simplifiez magiquement les RH, l’informatique et les finances) avant de susciter l’intérêt et le désir avec plus d’informations (“Rippling vous permet de gérer facilement les salaires, les avantages, les dépenses, les appareils, les applications et bien plus encore de vos employés – en un seul endroit”).
Au-dessus du pli, nous n’avons aucun doute sur le fait que.. :
- Ce produit résout notre problème
- Le produit est apprécié et utilisé par de nombreuses autres personnes
- Que faire ensuite : nous pouvons en voir plus en ajoutant notre adresse électronique
Rippling est très doué pour repositionner le produit en fonction du lecteur : si vous cherchez “Rippling pour les RH”, vous serez accueilli par une page d’atterrissage visant à résoudre les problèmes des RH, alors que si vous cherchez “Rippling pour la paie”, vous verrez une toute nouvelle page d’atterrissage sur la façon dont le produit résout les problèmes de la paie.
Quelles améliorations pourraient être apportées aux pages d’atterrissage de Rippling ?
Il n’y a pas grand-chose à critiquer, mais si nous sommes pointilleux, le CTA “Voir l’ondulation” pourrait être qualifié d’un peu vague : il n’est pas clair pour l’utilisateur ce qui se passe ensuite. Il se trouve que nous sommes dirigés vers un formulaire de réservation d’une démo. Peut-être que Rippling est plus intelligent qu’on ne le croit et qu’il connaît l’erreur des coûts irrécupérables!
5. ShipBob
La page d’accueil de ShipBob est un véritable régal visuel. Vous y trouverez quatre petits camions qui vont et viennent sur un fond blanc, chacun représentant l’un des principaux transporteurs maritimes avec lesquels ShipBob travaille pour faciliter l’expédition.
Nous sommes tellement fascinés par ces jolis camions en 3D que nous sommes prêts à oublier l’absence d’un bouton CTA ou d’une proposition de valeur claire, du moins pendant un certain temps.
Néanmoins, il semble que Nick Cotter, fondateur de newfoundr, l’architecte de cette ère, ait atteint son objectif.
Nick suggère : “Nous voulions que cette page d’atterrissage soit “partageable”, nous avons donc ajouté des camions de livraison en 3D pour susciter l’enthousiasme des gens – et c’est ce qui s’est passé ! Elle a été présentée sur plusieurs centaines de sites web et de publications, et même après deux ans, la page est toujours en ligne et largement partagée”.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Un appel à l’action (CTA) clair – La conception est minimale, soignée et le graphisme est fort. Le sous-titre de la page est pertinent pour le public cible et communique le motif de la page.
Mais même si cette page d’atterrissage a de bonnes caractéristiques, il y a une erreur majeure qui affecte son taux de conversion : l’absence d’un appel à l’action (CTA) clair.
Sur la page d’atterrissage de ShipBob présentée ici, le CTA se trouve au bas de la page. Cela signifie que les utilisateurs doivent faire défiler le texte sous le pli pour l’atteindre.
6. Jaspe
La page d’offre d’essai gratuit de Jasper est un autre exemple de page d’atterrissage bien conçue. Il a un design simple mais beau, beaucoup de preuves sociales et un bouton d’appel à l’action proéminent et facilement perceptible. Le texte en gras “Réclamez 10 000 mots gratuitement” indique clairement ce que les visiteurs peuvent attendre s’ils cliquent sur le CTA.
Si l'”Offre spéciale d’essai gratuit” en haut de la page d’atterrissage ne suffit pas à attirer les visiteurs, la preuve sociale et les évaluations disséminées sur toute la page feront le reste du travail.
Même le sous-titre, articulé et succinct, se double d’une mention “Classé 5/5 étoiles dans plus de 3 000 commentaires”. L’inclusion de la partie “3000+ reviews” souligne que des milliers de personnes utilisent l’outil et le trouvent utile, ce qui implique qu’il doit être bon.
Le plus beau ? En défilant vers le bas, vous pouvez voir une vidéo explicative sur l’action du produit, ce qui est un excellent moyen de visualiser le fonctionnement réel du produit.
Plus bas dans la page, ils précisent les caractéristiques et les avantages de Jasper dans des paragraphes rapides et percutants, accompagnés de graphiques attrayants. En utilisant des gifs pour démontrer le processus, ils restent fidèles à leur approche “montrer, ne pas dire”.
La page d’atterrissage utilise à nouveau une preuve sociale forte sous la forme de témoignages de clients réels, associés à leur photo et à l’entreprise.
La page d’atterrissage indique également, juste après les témoignages, à qui le produit convient – c’est précisément ce que les personnes intéressées par le produit veulent savoir. Un autre point pour Jasper !
Une dernière section quantifie les avantages avec des propositions de valeur telles que “Publier du contenu 5 fois plus vite” et “Essayer 10 000 mots gratuitement”.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Rien ! Les gens de Jasper s’y connaissent en matière de pages d’atterrissage, et c’est ce que vous pouvez constater ici.
L’ensemble de la page d’atterrissage est épuré et en parfaite harmonie, chaque détail étant pris en compte et placé de manière à encourager cette conversion si importante – de la preuve sociale aux boutons CTA en passant par la section FAQ et la proposition de valeur.
7. Omniscient Digital
La page de service d’Omniscient Digital comporte des tonnes d’éléments qui font les bonnes pages d’atterrissage.
D’une part, Omniscient Digital a une façon intéressante de présenter beaucoup d’informations sur une seule page en divisant le texte pour le rendre facile à parcourir. L’utilisation de sous-titres, de points à effacer et d’icônes crée une expérience de lecture très agréable pour les visiteurs.
Elle comporte également un titre inspirant qui explique ce qu’elle fait tout en suscitant l’intérêt. La page décrit ensuite les principaux avantages de l’embauche d’Omniscient Digital pour gérer vos besoins en marketing de contenu.
Mais ils le font habilement en posant des questions qui jouent sur votre FOMO (peur de manquer), comme “Vous savez que le contenu et le référencement sont importants, mais vous n’avez pas été en mesure de le faire correctement”.
Ils présentent ensuite leur approche, suivie d’une étude de cas qui prouve que leur approche fonctionne à merveille pour les entreprises. Des témoignages vidéo sont même présentés à la fin de la page.
Et comme 42 % des gens affirment que les vidéos de témoignages sont efficaces parce qu’elles mettent en scène une personne réelle qui raconte son histoire, les témoignages vidéo constituent une preuve solide pour étayer leurs affirmations. Ainsi, l’inclusion de témoignages vidéo donne un autre point à Omniscient Digital.
Ils placent un dernier CTA vers la fin de la page.
Ils mentionnent ici que leur engagement de service complet commence à 8 000 $, ce qui leur permettra d’obtenir uniquement des prospects qualifiés, c’est-à-dire des clients potentiels qui sont réellement intéressés par leur produit. Ils attirent les clients potentiels avec l’idée d’un appel stratégique gratuit, ce qui donne un coup de pouce aux personnes qui hésitent à recourir à leurs services.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Bien que la page d’atterrissage en question respecte de nombreuses pratiques qui en font une page d’atterrissage remarquable, il lui manque quelque chose qui fait chanter les pages d’atterrissage : une image de héros et un CTA clair au début de la page.
8. OpenPhone
Dès que vous arrivez sur la page d’atterrissage d’OpenPhone, vous vous dites qu’il n’y a pas de quoi s’extasier – à l’exception du CTA “Essayez gratuitement”.
Ils prétendent être le “meilleur système téléphonique pour les petites entreprises”, et nous nous disons : “Oui, bien sûr, Patricia !”.
Mais pas si vite. En défilant vers le bas, vous comprendrez pourquoi cette page a été retenue dans notre liste. Tout d’abord, ils montrent rapidement – et pas seulement en expliquant – ce qui fait d’eux le meilleur système téléphonique pour les petites entreprises.
Leur principal atout étant la facilité d’utilisation et l’interface utilisateur intuitive, quoi de mieux que de la montrer en action ? C’est nécessaire car les utilisateurs ne peuvent pas tenir physiquement un système VOIP dans leurs mains lorsqu’ils en recherchent un.
En plus de vous faire découvrir leur produit, ils mettent en avant les petites entreprises qui utilisent déjà leurs services. Ils ajoutent des témoignages qui soulignent à nouveau la facilité d’utilisation d’OpenPhone et l’excellence de son service clientèle.
Ils soulignent également brièvement leurs avantages sans trop s’étendre et restent fidèles à leur méthode “montrer, ne pas se contenter de dire”. C’est un moyen efficace de communiquer rapidement les avantages de l’utilisation du service tout en créant un certain engouement.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Un titre clair – Avant d’entrer dans les détails de votre service, il est important de donner aux visiteurs suffisamment d’informations pour les mettre en appétit. La page d’accueil d’OpenPhone ne comporte pas de titre indiquant clairement ce que fait le service et pourquoi il est utile au lecteur. Le titre d’accompagnement n’est pas non plus très convaincant.
Par conséquent, il est difficile de comprendre en quoi OpenPhone est différent des autres services similaires sur le marché jusqu’à ce que vous fassiez défiler la page.
9. Encoche
Première assurance pour les comptes Instagram, Notch possède l’une des meilleures pages d’atterrissage que nous ayons jamais vues. Les couleurs sont vives, l’imagerie intrigante, les boutons CTA soigneusement positionnés et les icônes uniques et très efficaces.
La page ne manque pas d’informations non plus. Le titre et le sous-titre qui l’accompagne, tous deux destinés à faire connaître le produit, ses avantages et ce qui le distingue des autres, sont clairs et attrayants.
Les témoignages d’utilisateurs partageant leurs histoires de piratage d’Instagram et remerciant Notch d’avoir restauré leur compte font que l’application semble digne de confiance et utile. Elles suscitent d’abord l’inquiétude, puis apaisent habilement les soucis que l’utilisateur peut ressentir à propos de son compte Instagram.
À chaque étape, Notch partage les avantages de l’utilisation de son application et s’adresse directement à ses utilisateurs potentiels – les influenceurs Instagram, les créateurs et les entreprises.
Ils ont également une section FAQ, qui est comme une cerise sur le reste de la page et aide les visiteurs à dissiper toute inquiétude persistante avant qu’ils ne cliquent sur le bouton CTA.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
Rien ! Cette page d’atterrissage est un excellent exemple de la façon dont une conception efficace combine l’esthétique, l’information et la preuve sociale pour convertir les prospects en acheteurs.
10. Effin Amazing
Cette page d’atterrissage d’Effin Amazing, une agence d’analyse et de croissance, est courte et douce, avec beaucoup d’espace blanc. Elle demande une adresse électronique en échange d’un guide gratuit sur l’optimisation de l’App Store, et elle est rendue encore meilleure par un CTA (“Obtenir le guide”) qui est au premier plan.
Il suffit d’une simple description, d’une image et d’un formulaire d’opt-in avec seulement deux champs de formulaire – pas de tracas. Le titre et le sous-titre qui l’accompagne indiquent également le contenu du guide.
Quelles améliorations pourraient être apportées à la page d’atterrissage ?
- Témoignages : La page d’atterrissage ne contient pas de témoignages de tiers, qui pourraient aider à convaincre de nouveaux clients potentiels de la qualité du guide.
- Pas assez convaincant : La page d’atterrissage n’est pas assez alléchante. Il n’incite pas les visiteurs à donner leurs informations en échange du guide.
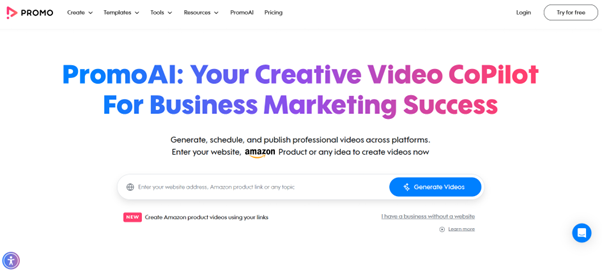
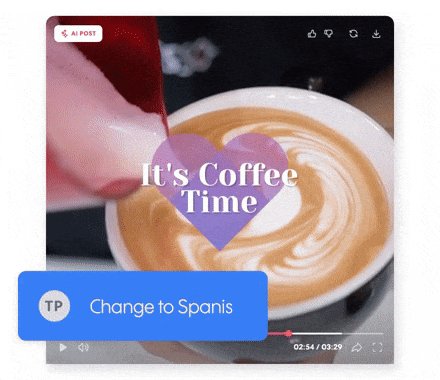
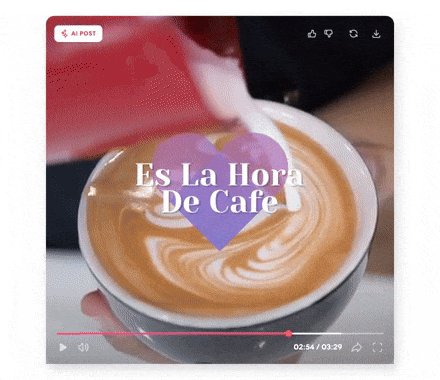
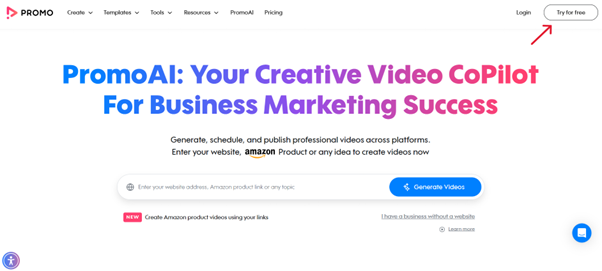
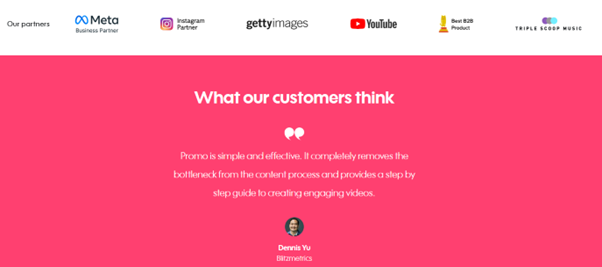
11. Promo

La page d’atterrissage de Promo présente efficacement sa plateforme de création vidéo avec un message clair et un design dynamique et convivial. Le titre communique instantanément la valeur de l’offre : “Votre co-pilote vidéo créatif pour le succès de votre marketing d’entreprise”. Plus bas, une vidéo explicative présente les capacités de la plateforme, à l’intention des utilisateurs qui préfèrent l’apprentissage visuel :

La mise en page est épurée, guidant les visiteurs vers des étapes exploitables. Un CTA en gras – “Essayez gratuitement” – renforce la proposition de valeur sans risque.

Les témoignages de clients remarquables, avec des partenaires comme Instagram et YouTube, fournissent une preuve sociale convaincante.

Promo excelle en s’attaquant directement aux problèmes des utilisateurs, tels que les contraintes de temps et les préoccupations budgétaires, grâce à des fonctionnalités qui permettent une production vidéo rapide et abordable. En intégrant un formulaire de capture de prospects sous le pli, la page optimise les conversions sans submerger les utilisateurs.
Ce mélange stratégique de design, de fonctionnalité et d’éléments de confiance garantit un engagement maximal.
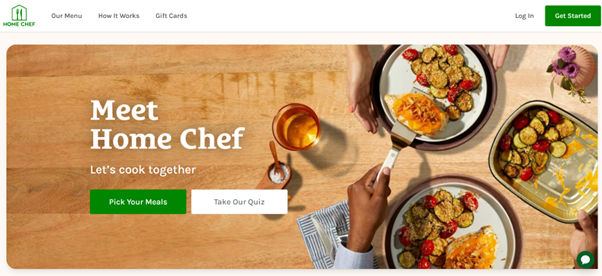
12. Chef à domicile

La page d’accueil de Home Chef captive les visiteurs avec un design visuellement riche et une phrase accrocheuse : “Cuisinons ensemble”. La page s’ouvre sur des images appétissantes de plats préparés, qui mettent immédiatement en évidence l’attrait du produit.
Un titre bien placé met l’accent sur la simplicité et la commodité, en répondant aux problèmes courants des utilisateurs, tels que les contraintes de temps et la variété des repas. Le CTA – “Get Started” – est bien visible et orienté vers l’action, ce qui encourage les inscriptions immédiates.
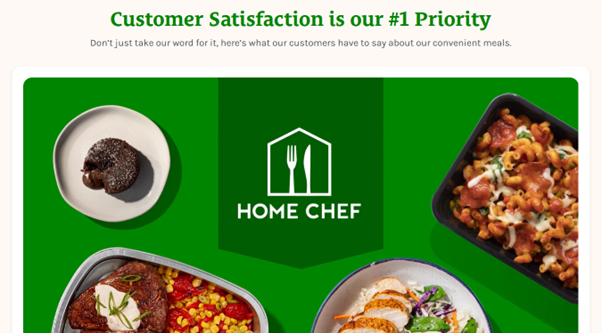
La preuve sociale est intégrée de manière transparente, avec des avis d’utilisateurs et des signaux de confiance tels que “La satisfaction du client est notre première priorité” :

En présentant d’emblée des plans de repas personnalisables et des réductions, la page d’accueil de Home Chef crée un sentiment d’urgence tout en faisant preuve de souplesse pour attirer des publics divers.
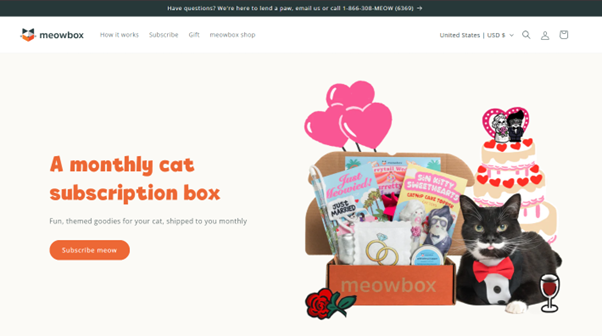
13. MeowBox

La page d’atterrissage de MeowBox excelle à établir une connexion émotionnelle avec son public cible, les amoureux des chats. Le titre, “Une boîte d’abonnement mensuel pour chats”, transmet immédiatement de la valeur tout en suscitant la curiosité. Les visuels lumineux et animés d’un chat appréciant les produits MeowBox attirent les utilisateurs.
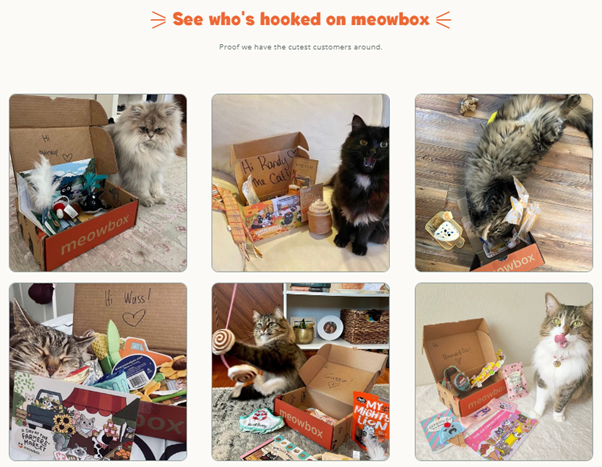
La page met en évidence les arguments de vente uniques, tels que les options de boîtes personnalisables et les matériaux respectueux de l’environnement, qui différencient MeowBox de ses concurrents. Les témoignages et les photos de clients satisfaits ajoutent de la crédibilité et de la chaleur.

Le CTA, “Subscribe meow”, est placé en évidence sur la page d’atterrissage. Ce mélange de personnalisation et de confiance rend MeowBox irrésistible pour son public.
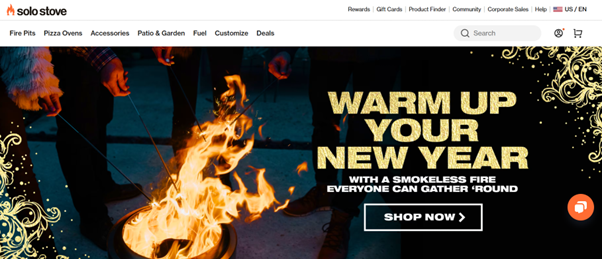
14. Réchaud Solo

La page d’atterrissage de Solo Stove se distingue par des visuels vibrants mettant en scène ses foyers élégants et portables en action. Le titre, “Réchauffez votre nouvelle année”, aborde un problème courant tout en mettant en évidence la proposition de valeur unique de Solo Stove.
Des sections claires et axées sur les avantages mettent l’accent sur la durabilité, le respect de l’environnement et la facilité d’utilisation. Une offre promotionnelle – “Offrez une carte-cadeau” – est mise en évidence pour créer un sentiment d’urgence.

La preuve sociale est renforcée par les commentaires des clients et les photos de Solo Stove dans divers environnements extérieurs.
Le CTA bien visible, “SHOP NOW”, encourage une action immédiate, ce qui rend la page à la fois inspirante et axée sur la conversion pour les amateurs d’activités de plein air.
A vous de jouer pour que votre page d’atterrissage convertisse mieux !
Voici donc dix exemples de pages d’atterrissage qui convertissent en 2023. Si vous souhaitez figurer sur cette liste, veillez à ce que votre page d’atterrissage respecte les principes énoncés au début de cet article – et inspirez-vous éventuellement de certains de ces exemples.
L’un des moyens les plus rapides et les plus simples d’améliorer le taux de conversion de votre page d’atterrissage est d’ajouter un formulaire à plusieurs étapes :

Growform est un générateur de formulaires en ligne conçu spécifiquement pour augmenter les taux de conversion et vous permettre d’obtenir plus de prospects. Il est livré avec plus de 20 modèles de bonnes pratiques et ses magnifiques formulaires peuvent être intégrés à peu près n’importe où.
Augmentez le taux de conversion de votre page d’atterrissage dès aujourd’hui – inscrivez-vous pour un essai gratuit de 14 jours .
Recent Posts
- 6 bonnes pratiques essentielles de conception de formulaires mobiles pour augmenter les conversions
- Nous passons en revue les meilleurs outils de génération de leads B2B pour dynamiser vos campagnes
- Prix de Typeform : Découvrez les coûts cachés et une meilleure alternative
- Comment optimiser l’évaluation des prospects B2B pour accélérer les ventes ?
- Voici les meilleures alternatives à Google Forms pour une collecte de données plus efficace
Categories
- Conception de formulaires en plusieurs étapes
- Conception de la forme
- Conformité
- Convertri
- CRO
- Formulaire de confiance
- Génération de leads
- Google Tag Manager
- Hubspot
- Immobilier
- Intégration
- Marketing
- Non classifié(e)
- Offres spéciales de génération de leads
- Outils
- Prospection
- Tutoriels Unbounce
- Unbounce
- Utilisation de growform
