Prácticas recomendadas de UX que se deben seguir al diseñar un formulario de varios pasos
Actualización de febrero de 2025: Hemos añadido nuevos consejos y actualizado este post para reflejar las nuevas mejores prácticas.
Tabla de contenidos
Resumen rápido
En esta guía, exploramos las mejores prácticas de UX para diseñar formularios de varios pasos, incluyendo la eliminación de campos innecesarios, el uso de indicadores de progreso y la optimización del orden de las preguntas. También comparamos los formularios de varios pasos con los de un solo paso y destacamos sus ventajas. Al final de este artículo, dispondrás de estrategias prácticas para crear formularios multipaso atractivos y eficaces.
¿No sabes por dónde empezar a la hora de diseñar un formulario de varios pasos fácil de usar?
No está solo. En esta completa guía, revelaremos las mejores prácticas críticas de UX para el diseño de formularios multipaso, recogidas de años de experiencia en optimización de la tasa de conversión, marketing de pago y diseño de formularios.
Estas ideas transformarán su formulario en una experiencia atractiva y fácil de usar que no sólo tendrá un aspecto estupendo, sino que también funcionará excepcionalmente bien.
Profundizaremos en el número ideal de campos para conseguir una participación óptima del usuario, exploraremos los elementos más importantes del formulario a los que hay que dar prioridad y hablaremos de cómo ordenar las preguntas del formulario para conseguir las máximas conversiones.
Compartiremos consejos de expertos sobre cómo proporcionar a los usuarios instrucciones claras, incorporar indicadores de progreso y aplicar técnicas de validación para minimizar los errores y garantizar una experiencia de usuario fluida.
Al final de este post, usted tendrá un conocimiento profundo de los componentes clave del éxito del diseño de formularios multipaso y estará bien equipado para crear un formulario atractivo y fácil de usar que mantenga a sus usuarios progresando. Así que, ¡vamos a sumergirnos y empezar a transformar tu formulario multipaso en una potencia de conversión!
¿Qué es un formulario de varios pasos?
Un formulario de varios pasos es un formulario online que divide la entrada del usuario en varios pasos o páginas, en lugar de mostrar todos los campos a la vez. Al organizar las preguntas en secciones lógicas, este enfoque simplifica el proceso, facilitando que los usuarios lo completen sin sentirse abrumados.
Los formularios de varios pasos son eficaces porque aprovechan la psicología de la implicación y el compromiso progresivos. Presentar un paso cada vez reduce la carga cognitiva y mantiene a los usuarios centrados. Cada paso completado refuerza la sensación de progreso, aumentando la probabilidad de completar el formulario y mejorando las tasas de conversión, especialmente en formularios más largos o complejos.
Ejemplo de formulario de varios pasos
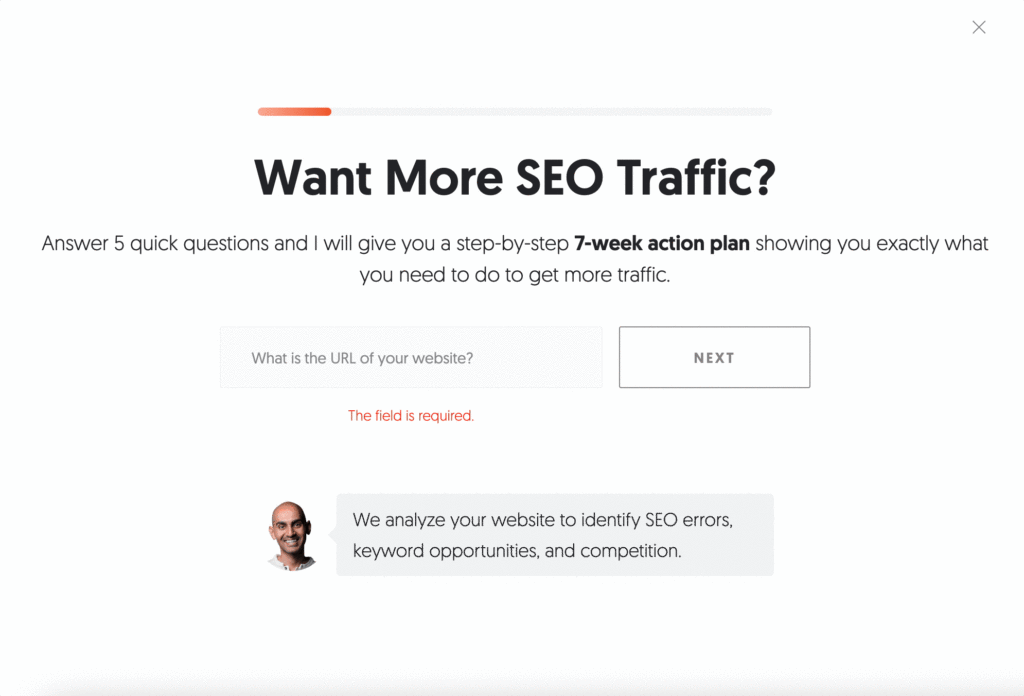
Un gran ejemplo real de un formulario eficaz de varios pasos es el formulario de la página de destino “¿Quieres más tráfico SEO?” de Neil Patel.

Neil Patel, una potencia del marketing, se asegura de que cada visitante tenga una razón convincente para participar. Su equipo ofrece un plan de acción SEO de 7 semanas, enviado directamente a la bandeja de entrada del usuario, haciendo que el formulario parezca valioso en lugar de intrusivo.
En el primer paso se pide la URL de un sitio web, una solicitud fácil y de poca fricción que parece natural, ya que es necesaria para el informe gratuito. A lo largo del proceso, el formulario refuerza sutilmente los beneficios que recibirán los usuarios, mientras que cada solicitud de datos está claramente justificada.
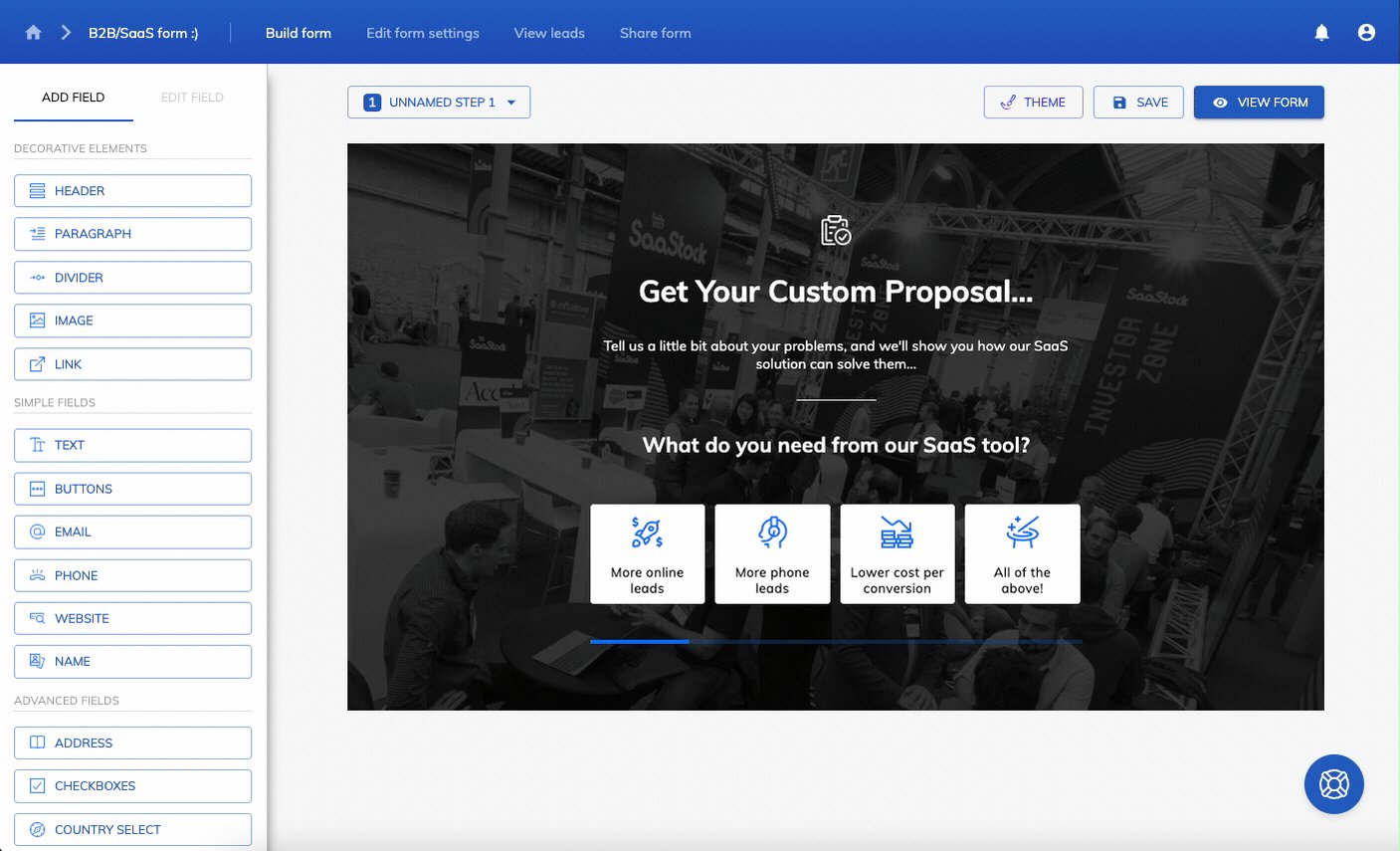
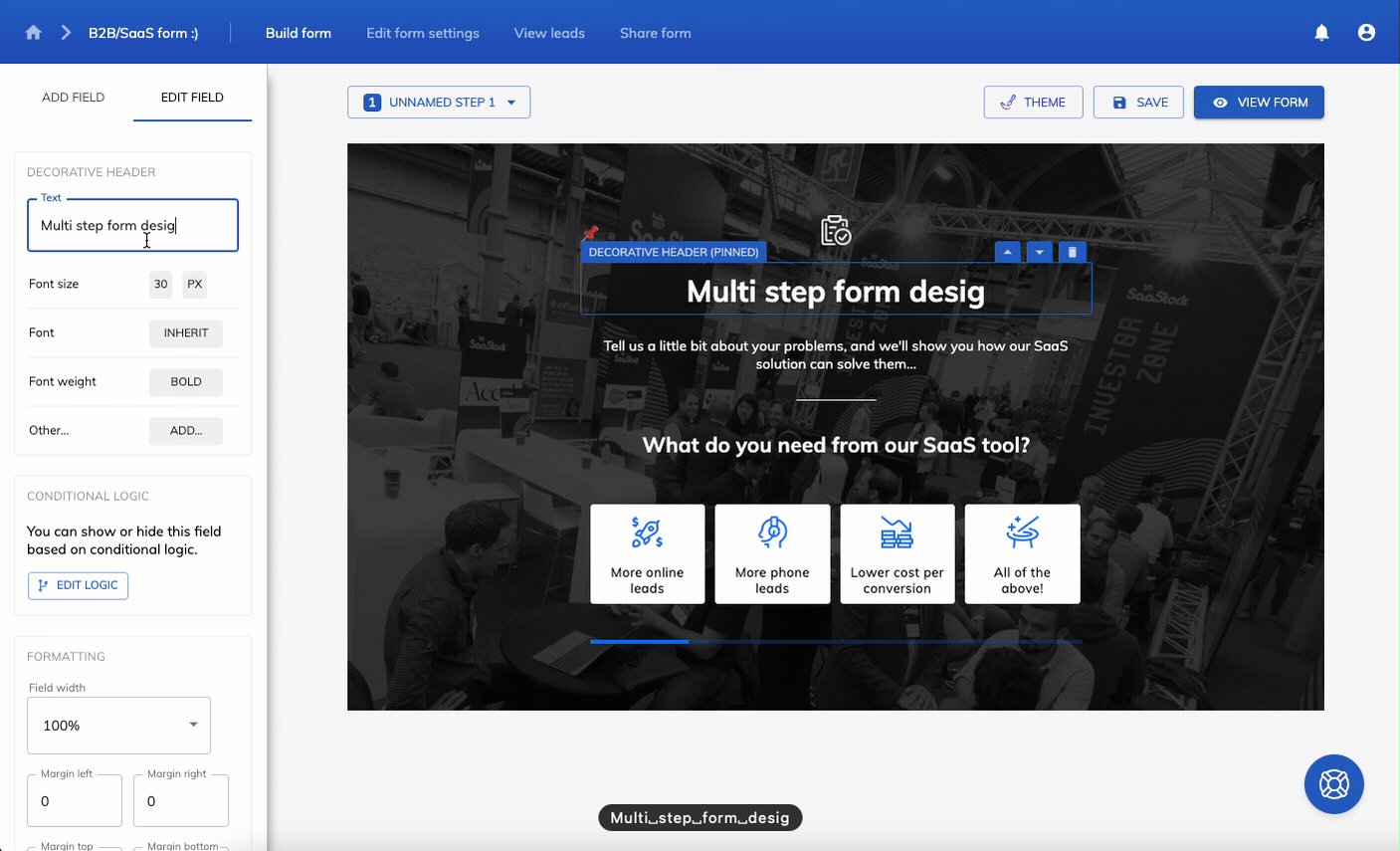
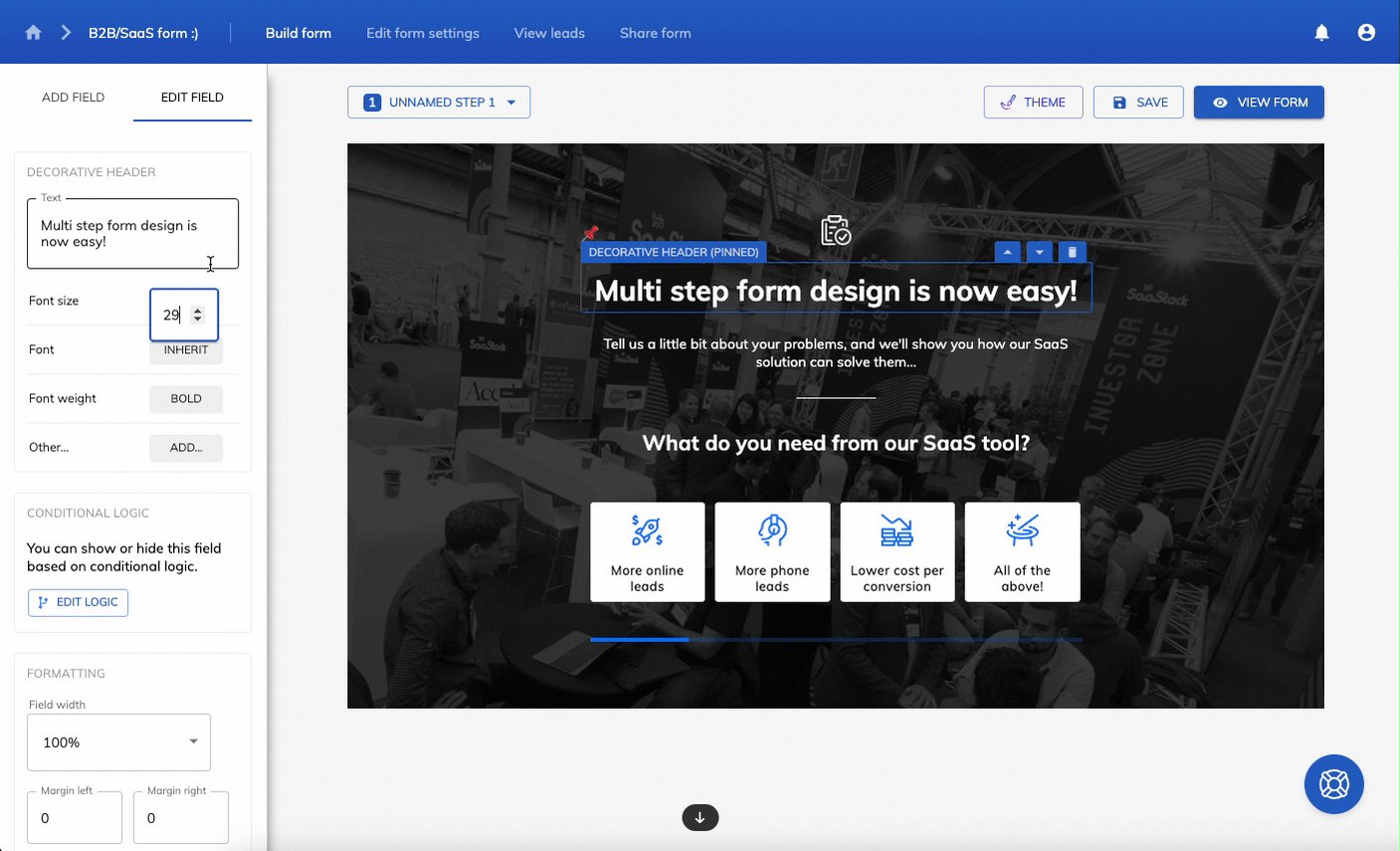
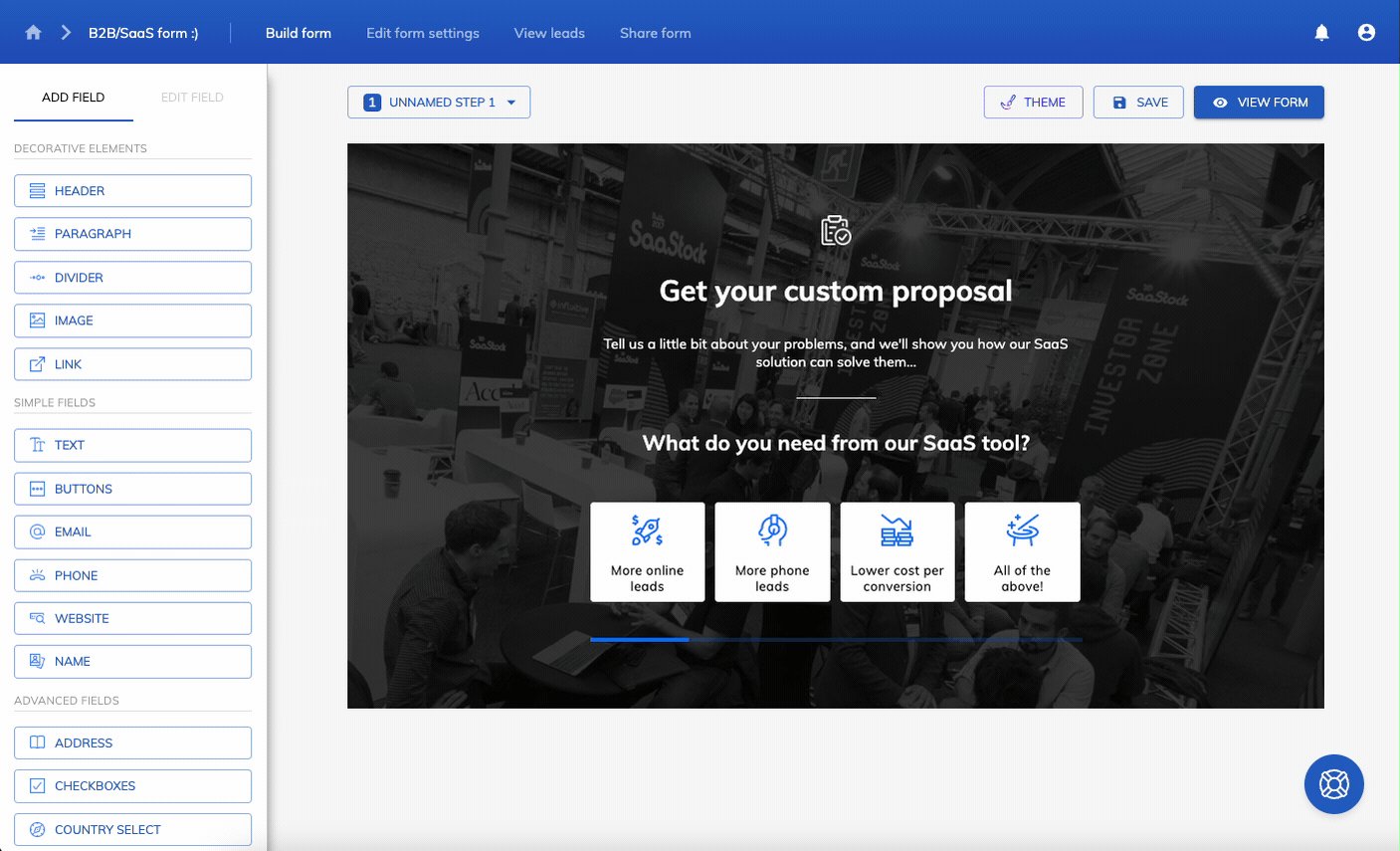
Con el creador de formularios multipaso de Growform, crear formularios como estos no supone ningún esfuerzo. Nuestra plataforma ofrece una biblioteca de plantillas de bonito diseño, listas para ser personalizadas según tus necesidades.
Formularios de varios pasos frente a formularios de un solo paso
- Los formularios de un solo paso presentan todos los campos a la vez, lo que los hace ideales para recopilar datos de forma rápida y con poco esfuerzo. Sin embargo, pueden resultar abrumadores para los usuarios, especialmente con formularios complejos.
- En cambio, los formularios de varios pasos dividen el proceso en secciones más pequeñas y manejables. Esto reduce la carga cognitiva y aumenta la probabilidad de que los usuarios completen el formulario. Con cada paso completado, los usuarios adquieren una sensación de progreso que les motiva a continuar. Los formularios de varios pasos son especialmente eficaces para recopilar información más detallada, manteniendo al mismo tiempo la facilidad de uso del proceso.
Para la generación de clientes potenciales, los formularios de varios pasos suelen ser la mejor opción, ya que ayudan a captar clientes potenciales mejor cualificados y minimizan el abandono del formulario.
Ventajas de los formularios multipaso
Utilizar un formulario de varios pasos puede proporcionar numerosas ventajas:
Mayores tasas de finalización
Es menos probable que los usuarios se sientan abrumados cuando los formularios se dividen en varios pasos. Al presentar una sección cada vez, los formularios de varios pasos facilitan el proceso y lo hacen más accesible, lo que aumenta el índice de cumplimentación.
Mayor precisión de los datos
Cuando los usuarios rellenan un formulario largo de una vez, pueden precipitarse, lo que provoca errores o respuestas incompletas. Los formularios de varios pasos segmentan la información de forma lógica, facilitando que los usuarios proporcionen detalles precisos, lo que mejora la calidad de los datos.
Experiencia de usuario mejorada
Una experiencia de formulario estructurada y guiada crea un recorrido más suave e intuitivo para los usuarios. Añadir indicadores de progreso, CTA claros y una navegación sencilla garantiza que los usuarios sientan que tienen el control durante todo el proceso, reduciendo la frustración y el abandono.
Mejor cualificación de clientes potenciales
Al recopilar gradualmente información relevante, los formularios de varios pasos permiten a las empresas precalificar a los clientes potenciales. En lugar de capturar datos incompletos o irrelevantes, las empresas pueden filtrar a los usuarios de baja intención y centrarse en los clientes potenciales de alto valor.
Diseño apto para móviles
Dividir los formularios en secciones más pequeñas y digeribles mejora la usabilidad en los dispositivos móviles. Dado que los usuarios móviles suelen tener problemas con los formularios largos, un enfoque paso a paso mejora la accesibilidad y el compromiso, lo que conduce a mejores tasas de conversión.
Buenas prácticas esenciales de UX que debes seguir al crear formularios de varios pasos
8. Eliminar todos los campos no esenciales
La sabiduría convencional sostiene que cuanto más corto sea el formulario, más conversiones generará.
Pero, como ocurre con muchas cosas, es dudoso que sean ciertas.
Un estudio histórico de HubSpot descubrió que, en realidad, se produce un descenso relativamente superficial de las tasas de conversión cuando se añaden más campos a los formularios. Además, los formularios con entre 2 y 5 campos se convierten mejor que los que tienen un solo campo:
Y en otro estudio, Unbounce descubrió que reducir el número de campos del formulario provocaba un descenso del 14% en las conversiones.
Así pues, los formularios con varios campos pueden mejorar la conversión en comparación con los formularios de un solo campo. No sólo eso, sino que añadir más campos le ayuda a captar información más detallada, lo que puede mejorar la calidad de los clientes potenciales.
¿Cuál es el equilibrio? ¿Cuál es el número correcto de campos que debe tener un formulario de varios pasos?
En pocas palabras, si no necesita absolutamente capturar cierta información sobre sus clientes potenciales, no se la pida.
Por ejemplo, si sólo realiza el seguimiento de los clientes potenciales por correo electrónico, no se moleste en pedirles también el número de teléfono.
Un estudio de la empresa noruega de comercio electrónico BliVakker pone de relieve las ventajas de ser estricto con el diseño de los formularios de varios pasos y prueba el efecto de eliminar los campos innecesarios. Probó tres versiones de formulario diferentes:
- Control: El formulario original, que contiene 17 campos
- Skjema-Light: El formulario original, pero sin tres campos: número de cuenta, número de teléfono y número de teléfono nocturno.
- Skjema-Uberlight: Un formulario aún más sencillo, con menos campos y elementos de navegación.
Ahora, la sabiduría convencional sugiere que el ingenioso título de Skjema-Uberlight debería ser el vencedor. Pero en realidad, Skjema-Light se llevó la palma, aumentando las conversiones en casi un 11%:
Tras realizar la prueba y hacer números, BliVakker llegó a la conclusión de que reducir el número de campos innecesarios aumentará las conversiones, pero también de que eliminar demasiada información puede perjudicar el rendimiento.
La idea es empezar con relativamente pocos campos (recomendamos unos 5-6, y normalmente no más de 10), y luego ir probando hasta incorporar más campos según sea necesario.
7. Evite las columnas múltiples
Hay un momento y un lugar para las columnas múltiples.
Si eres un arquitecto de la Antigua Grecia, vuélvete loco: cuantas más columnas, mejor.
Pero si está creando un formulario de captación de clientes potenciales, las columnas simples son sin duda la mejor opción, porque son mucho más fáciles de entender y rellenar para los usuarios.
Los expertos en UX del Instituto Baymard han declarado que los formularios de varias columnas son “propensos a malinterpretación”, lo que a menudo provoca dos errores comunes en los usuarios:
- Faltan campos, bien porque no entienden el significado de las múltiples columnas, bien porque simplemente las pasan por alto
- Rellenar campos no relacionados o incorrectos porque creen que esos pasos son obligatorios.
He aquí un buen (o, más bien, mal) ejemplo de esto en acción, cortesía del gigante minorista multinacional Walmart:
¿Qué está pasando aquí? Bien, podemos ver que el usuario en cuestión ha empezado a rellenar la columna uno, añadiendo su nombre y apellidos. Pero entonces se saltaron por completo el campo del teléfono y pasaron directamente a la segunda columna.
El gran problema es que no hay una forma uniforme de que los usuarios malinterpreten las columnas, como demuestra Baymard:
Irónicamente, ese diagrama está dispuesto en columnas, y también es bastante confuso de ver.
Lo único que está totalmente claro es lo siguiente: si quiere mejorar sus tasas de conversión, diga “no” a las columnas múltiples.
6. Utilice etiquetas, no marcadores de posición
Un campo de formulario no es más que una gran caja vacía.
Así que es comprensible que muchas marcas opten por rellenarlos con texto de relleno diseñado para ofrecer pistas útiles sobre la información requerida.
Sin embargo, esa copia podría estar haciendo más mal que bien.
Para que quede claro, he aquí una ilustración de lo que estamos hablando, cortesía de Norman Nielsen Group (NNG):
Puede que pienses que las etiquetas y los marcadores de posición son intercambiables. Pero, según NNG, las pruebas con usuarios han demostrado repetidamente que sustituir las etiquetas por texto de marcador de posición es más un perjuicio que una ayuda para la usabilidad, por varias razones:
- El texto del marcador de posición desaparece cuando empiezas a escribir, así que si olvidas la “pista”, tienes que borrar lo que ya has escrito (o, en algunos casos, actualizar toda la página).
- La falta de etiquetas hace que sea imposible volver atrás y comprobar que se ha rellenado todo correctamente al final.
- Si aparece un mensaje de error, es difícil averiguar cuál es el problema.
- Si navega con el botón de tabulación en lugar de con el ratón, es muy probable que ni siquiera haya leído la copia del marcador de posición antes de que se elimine.
- Los campos vacíos atraen la mirada, por lo que los que contienen marcadores de posición se pasan por alto con facilidad.
- Es fácil confundir el texto del marcador de posición con datos autocompletados
- A veces, la copia del marcador de posición debe eliminarse manualmente, lo que resulta especialmente molesto.
Así que, si el texto de marcador de posición independiente es un no-no definitivo, ¿qué debería hacer?
Es sencillo: utilice una etiqueta y añada una sugerencia fuera del campo del formulario, como demuestra NNG aquí:
5. Si necesita un campo, márquelo como obligatorio
Aunque sólo debería capturar la información esencial en sus formularios multipaso, siempre existe la posibilidad de que algunos datos no sean tan “necesarios” como otros.
Por ejemplo, puede pedir el nombre, el segundo nombre y los apellidos de un usuario. Pero, ¿y si no tienen segundo nombre?
Es de suponer que sigue queriendo que rellenen el formulario. Así que lo mejor es marcar los campos del nombre y apellidos como “obligatorios” y el del segundo nombre como “opcional”.
Como ocurre con muchos aspectos de la experiencia del usuario en formularios de varios pasos, esto puede parecer obvio, pero muchas marcas no lo hacen con claridad (o no lo hacen en absoluto).
Por ejemplo, NNG señala el siguiente ejemplo de Citicards, en el que aparece una pequeña -y fácil de pasar por alto- explicación de que todos los campos son obligatorios a menos que se especifique lo contrario:
En aras de la claridad, todos los campos obligatorios deben marcarse como tales, idealmente en la sección de etiquetas, como hace UPS aquí (observe los asteriscos):
Y para facilitar aún más las cosas a los usuarios, considere la posibilidad de añadir la palabra “opcional” a todos los campos opcionales, como hace Sephora:
4. Proporcionar validación en línea
Al proporcionar información en tiempo real a medida que los usuarios completan los campos, puede reducir significativamente los errores y simplificar el proceso de cumplimentación de formularios. Este enfoque ayudará a sus usuarios a identificar y corregir rápidamente sus errores, garantizando una experiencia más fluida y eficaz.
Cuando se produzca un error, muestre un mensaje de error claro y específico que explique el problema y guíe al usuario hacia la solución correcta. Evite validar los campos demasiado pronto, por ejemplo cuando el usuario todavía está escribiendo, para evitar frustraciones. Lo ideal es que la validación se produzca una vez que el usuario haya completado el campo o cuando intente pasar al siguiente paso.
Con los formularios de varios pasos, la tentación puede ser esperar hasta el final para validar todos los campos, pero esto es una receta para el desastre. Si dejas toda la validación para el final, te garantizas frustrar a los usuarios y perder a muchos en la navegación entre pasos.
¿Atascado en la validación? Growform te lo pone fácil – prueba gratis prueba gratuita de 14 días .
3. Utilice CTA claros
Curiosamente, el internauta medio tiene pocas ganas de perder el tiempo rellenando formularios.
Así que si quiere convencerles de que le faciliten sus datos, lo más probable es que tenga que orientarles en la dirección correcta con una llamada a la acción (CTA) clara y convincente.
Cuando se trata de utilizar CTAs en el diseño de formularios de varios pasos, hay suficientes recomendaciones y mejores prácticas para llenar un artículo entero, por lo que este consejo está lejos de ser exhaustivo. Pero, por regla general, debería hacerlo:
- Haga que sus CTA sean concisos
- Siempre que sea posible, personalice las CTA para usuarios individuales o segmentos de audiencia.
- Utilizar verbos de acción como explorar, comprar y aprender
- Realice pruebas A/B periódicas para optimizar sus CTA
- Utilizar un CTA diferente en el último paso que en los anteriores (por ejemplo, los pasos 1 a 3 pueden decir “Siguiente paso”, mientras que el paso final dice “Obtenga mi presupuesto gratuito”).
- Haz que tus CTA estén orientadas a los beneficios, para que quede claro por qué el usuario debe hacer clic.
- Añadir un botón CTA en lugar de un enlace de texto o una imagen
Por último, asegúrese de que sus botones parezcan realmente botones. Tienen que destacar y parecer “clicables”, como demuestra GoSquared:
2. Empezar con preguntas fáciles
Una de las mejores ventajas del diseño de formularios de varios pasos es que a los usuarios sólo se les muestra la primera pregunta (o un puñado de preguntas) cuando se les presenta el formulario por primera vez.
Eso significa que no hay factor de intimidación; no hay razón para no empezar a rellenarlo.
Además, ofrece una ventaja adicional: puede facilitar a los usuarios el proceso planteándoles primero preguntas sencillas y de poca fricción.
De ese modo, cuando se enfrenten a algo que requiera un poco más de esfuerzo para responder, ya habrán acelerado las primeras preguntas. Y como parece que ya han progresado, es muy probable que sigan adelante.
Por supuesto, lo que se considere una “pregunta de baja fricción” variará en función de la finalidad del formulario.
Pero aquí tienes un buen ejemplo de formulario de solicitud de presupuesto de Nearly Real Florals, que empieza con la pregunta: “¿Qué tipo de evento está planeando?”.
Este planteamiento tiene dos ventajas:
- Es fácil de responder: no pediría un presupuesto si no supiera qué tipo de evento está organizando.
- Consigue que los usuarios piensen en las ventajas de su producto, en este caso, el hermoso conjunto floral que se exhibirá en su emocionante evento.
1. Utilizar una barra de progreso
Las barras de progreso son una de las armas más potentes de su arsenal cuando se trata de impulsar la cumplimentación de formularios de varios pasos.
De nuevo, todo es cuestión de psicología. Cuando vemos una barra de progreso, nos sentimos seguros de que todo este proceso no nos va a consumir demasiado tiempo. Y a medida que completamos cada sección, recibimos un pequeño golpe de dopamina al acercarnos un paso más a la meta.
¿Qué aspecto debe tener la barra de progreso?
Como era de esperar, hay muchas opciones. Puede utilizar una barra numerada, un porcentaje o una lista de comprobación para los casos en los que no sea necesario rellenar los campos en un orden concreto.
Pero, según nuestra experiencia, una simple barra de color funciona bien para impulsar las conversiones. Aquí hay uno creado con Growform:
Aunque hay ocasiones para no utilizar una barra de progreso en un formulario de varios pasos (por ejemplo, si no quiere “avisar” al usuario demasiado pronto de que hay muchos pasos), las ventajas de incluir una barra de progreso generalmente superan los riesgos.
Relacionado: Cómo añadir un formulario Growform de varios pasos a Leadpages
¿Y ahora qué?
Como probablemente puedes ver, la UX de formularios multipaso es difícil. Es fácil tropezar con las barras de progreso, la validación, el diseño del formulario e incluso el orden de las preguntas.
Afortunadamente, Growform está aquí para ayudar.

Growform facilita la creación de formularios de varios pasos de acuerdo con las mejores prácticas de UX, desde la adición de atractivas barras de progreso hasta la creación de botones CTA de clic obligatorio.
Incluso si no está seguro de por dónde empezar, las más de 20 plantillas sectoriales de alto rendimiento le proporcionarán toda la inspiración que necesita.
Compruébelo usted mismo iniciando hoy mismo su prueba gratuita de 14 días.
Recent Posts
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
- Repasamos las mejores herramientas de generación de prospectos B2B para potenciar tus campañas
- Precios de Typeform: Descubre los costes ocultos y una alternativa mejor
- Cómo optimizar la puntuación de clientes potenciales B2B para acelerar el cierre de ventas
- Éstas son las mejores alternativas a los formularios de Google para una recogida de datos más eficaz
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
