Debajo del pliegue
« Back to Glossary IndexResumen rápido
Por debajo del pliegue se entiende la parte de una página web que los usuarios ven después de desplazarse. Aunque tiene menos visibilidad inmediata, es un espacio valioso para generar confianza, contar tu historia y colocar formularios cuando sea el momento adecuado. Con Growform, puedes crear formularios que encajen perfectamente, por encima del pliegue o por debajo. Visita el blog de Growform para obtener más consejos sobre diseño de formularios y conversiones.
¿Sigue siendo relevante el Below the Fold?
Probablemente hayas oído la frase “mantenlo por encima del pliegue”, pero ¿qué pasa con lo que hay debajo?
Por“debajo del pliegue” se entiende la parte de una página web que los usuarios tienen que desplazar para ver. Puede parecer un área menos importante, pero cómo la utilices puede tener un gran impacto en el compromiso y las conversiones.
En este artículo de Growform, explicaremos qué significa realmente “por debajo del pliegue”, por qué es importante en el diseño web y cómo utilizarlo estratégicamente, especialmente al crear formularios y páginas de destino.
¿Por qué escucharnos?
En Growform, ayudamos a las empresas a crear formularios de alto rendimiento que funcionen dondequiera que se coloquen. Con funciones como la lógica condicional, la validación, el estilo personalizado y las incrustaciones sin fisuras, nuestro constructor de arrastrar y soltar tiene todas las características que necesitas para crear formularios de varios pasos que mantengan a los usuarios interesados e impulsen la conversión en móviles y en la web, ya sea por encima del pliegue o más abajo.

¿Qué hay debajo del pliegue?
El término “por debajo del pliegue” se refiere a la parte de una página web que el usuario debe desplazar para ver. Proviene del mundo de la edición de periódicos, donde los periódicos se doblaban físicamente por la mitad.
El contenido de la mitad superior, Above the Fold, era visible en los quioscos y se consideraba de primera categoría, mientras que todo lo que estaba Below the Fold era menos visible y a menudo se utilizaba para historias menos urgentes.
En términos digitales, el concepto sigue vivo. Hoy en día, Below the Fold se refiere a la parte de una página web que los usuarios no pueden ver de inmediato, sino que tienen que desplazarse para llegar a ella. Esto incluye normalmente cualquier cosa:
- Situado a más de ~600 píxeles de la parte superior de la página
- No visible sin desplazamiento
- Colocado debajo del borde de la pantalla en la primera carga

¿Por qué es importante la parte inferior del pliegue?
Puede que no sea visible a primera vista, pero el espacio bajo el pliegue desempeña un papel clave en la forma en que los usuarios experimentan tu página. He aquí por qué es importante:
- Capta visitantes comprometidos: Los usuarios que se desplazan ya están mostrando interés. Es más probable que sigan leyendo y actúen.
- Apoya las oportunidades de conversión: Algunos visitantes necesitan más contexto antes de estar preparados para convertir. El espacio debajo de la página te permite generar confianza antes de la CTA.
- Amplía tu historia: Utilízala para profundizar, ya sea explicando ventajas, mostrando pruebas o respondiendo a preguntas clave.
- Coincide con los hábitos reales de navegación: En móviles y ordenadores de sobremesa, el desplazamiento es natural. Los usuarios esperan encontrar más cosas a medida que avanzan por la página.
Debajo del pliegue vs. Por encima del pliegue
Por encima del pliegue es justo lo contrario de por debajo del pliegue. Mientras que below the fold requiere desplazarse, above the fold se refiere al contenido que los usuarios ven inmediatamente cuando se carga una página. Es donde normalmente se encuentran cosas como titulares, llamadas a la acción (CTA), imágenes principales o formularios de captación de clientes potenciales.
Ambas áreas son importantes, pero tienen objetivos diferentes. Echa un vistazo a nuestro post sobre “Por encima del pliegue” para saber más.
¿Qué puedes colocar debajo del pliegue?
Con un diseño cuidado y un contenido atractivo, Below the Fold puede desempeñar un papel clave en la forma en que los usuarios interactúan con tu página. Es un lugar excelente para tu:
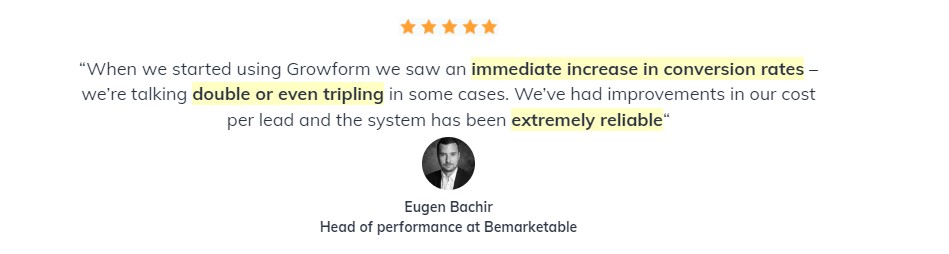
- Testimonios o pruebas sociales
- Vídeos explicativos o guías de producto
- Preguntas más frecuentes (FAQ)
- Desgloses de características o listas de ventajas
- Casos prácticos o casos de uso
- Señales de confianza (certificaciones, garantías, etc.)
- Detalles o comparaciones de precios
- Llamadas a la acción secundarias (como “Más información” o “Reserva una demostración”)
Buenas prácticas para diseñar por debajo del pliegue
1. Adecuar la ubicación del formulario a la intención del usuario
No todos los visitantes están preparados para pasar a la acción de inmediato. Por eso es importante que pienses en la complejidad de tu oferta y en qué tipo de recorrido necesita tu público antes de estar dispuesto a rellenar un formulario.
- Las ofertas sencillas (como una descarga gratuita o un código de descuento) suelen funcionar bien por encima del pliegue, sin necesidad de contexto adicional.
- Las ofertas de mayor compromiso (como demostraciones, presupuestos o consultas) pueden funcionar mejor cuando el formulario aparece después de unos cuantos desplazamientos, una vez que has generado confianza.
Pregúntate: ¿necesita el usuario entender más antes de convertir? Si la respuesta es afirmativa, deja que el formulario llegue después de que se haya explicado claramente el valor.
2. Utiliza señales visuales para fomentar el desplazamiento
Que algo esté debajo del pliegue no significa que los usuarios vayan a desplazarse de forma natural para encontrarlo. Tienes que darles una razón. He aquí algunas formas sencillas de guiarles hacia abajo en la página:
- Añade señales de desplazamiento sutiles como flechas hacia abajo o animaciones
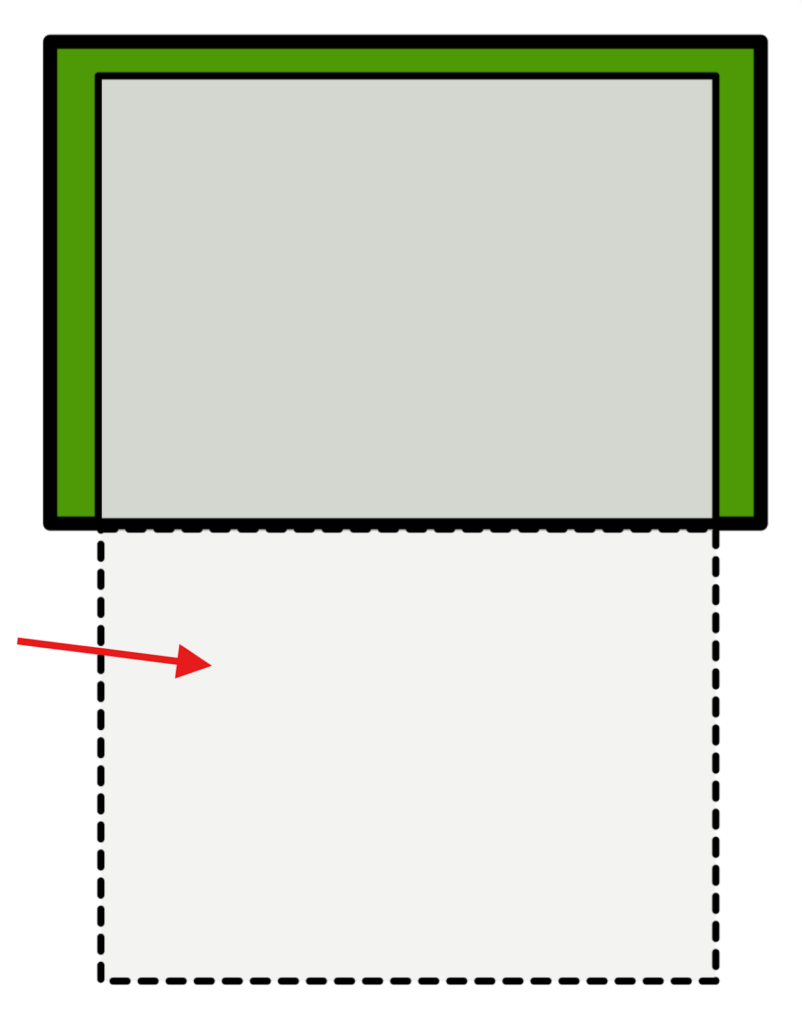
- Deja que el contenido se asome ligeramente por debajo del pliegue para indicar que hay más que ver
- Evita los “falsos fondos”, callejones sin salida visuales que hacen pensar a los usuarios que ya no queda nada
Estas señales ayudan a atraer a los usuarios hacia el interior de tu página, donde puede estar esperando tu formulario o contenido clave.
3. Mantén un flujo de contenidos fluido y estructurado
Es más probable que los usuarios se desplacen cuando el contenido parece natural y fácil de seguir. Piensa en tu página como en una conversación, quieres guiar a los visitantes paso a paso hacia tu formulario, no abrumarlos de golpe.
He aquí cómo mantenerlo fluido:
- Divide el contenido en secciones con títulos claros y suficiente espacio para respirar
- Utiliza elementos visuales o subtítulos para separar las ideas y evitar largos muros de texto
- Dirige con valor, y asegúrate de que cada sección se basa en la anterior
Una página bien estructurada ayuda a los usuarios a mantener el interés, y hace que sea más probable que lleguen a tu formulario y lo completen.
4. Haz que los formularios sean fáciles de rellenar
Una vez que los usuarios llegan a tu formulario, lo último que quieres es que se sientan abrumados. Ya sea por encima o por debajo del pliegue, un formulario debe ser rápido, sencillo y merecedor de su tiempo.
A continuación te explicamos cómo hacer que sea fácil de usar:
- Pide sólo lo necesario, elimina los campos que no necesites realmente
- Utiliza formularios multipaso para dividir los formularios más largos en pequeños pasos
- Añade lógica inteligente para que los usuarios sólo vean las preguntas que se aplican a ellos
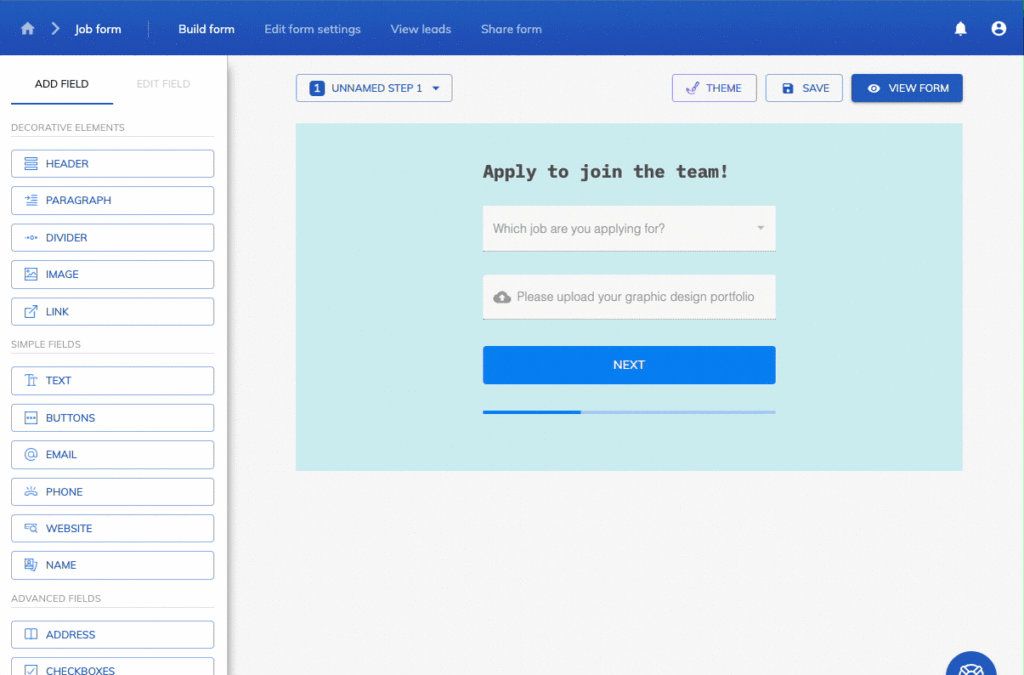
Si creas tu formulario con Growforms, todo esto viene incorporado. Nuestro constructor de arrastrar y soltar incluye todas las funciones que necesitas para crear formularios multipaso limpios, con lógica condicional y que sólo muestren lo que importa.

Utilizando la función de código incrustado, puedes colocar fácilmente el formulario Debajo del Pliegue para que la experiencia sea fluida de principio a fin.
5. Colocación y realización del formulario de prueba
No hay dos públicos que se comporten igual. Así que lo que funciona por encima del pliegue en una página puede funcionar mejor por debajo en otra. Por eso son importantes las pruebas.
Prueba diferentes ubicaciones A/B y utiliza mapas de calor o datos de desplazamiento para ver hasta dónde llegan los usuarios. Si la mayoría de los usuarios llegan a tu formulario pero no convierten, el problema puede ser la longitud o la claridad del formulario, no sólo la ubicación.
6. Priorizar la experiencia móvil
En los móviles, casi todo está por debajo del pliegue, por lo que la forma en que estructures tu contenido es aún más importante. Asegúrate de que tu formulario es apto para móviles, se carga rápidamente y no satura una pantalla pequeña.
Con Growform, tus formularios son totalmente adaptativos y fáciles de rellenar en cualquier dispositivo, ofreciendo a los usuarios móviles la misma experiencia sin fricciones que a los visitantes de escritorio.
Maximiza tu espacio bajo el pliegue con Growform
Debajo del pliegue no es un espacio desperdiciado, es una oportunidad. Ya estés contando una historia más profunda, generando confianza o colocando un formulario donde tenga más sentido, la forma en que utilices este espacio puede influir en el compromiso y las conversiones.
Growform te ayuda a aprovecharlo al máximo con formularios flexibles y de alta conversión que funcionan. Nuestro creador de formularios tiene todo lo que necesitas para crear formularios que conviertan, sin importar dónde se encuentren en tu página. Empieza hoy mismo con una prueba gratuita de 14 días¡!
Recent Posts
- 6 Buenas prácticas esenciales en el diseño de formularios móviles para aumentar las conversiones
- Repasamos las mejores herramientas de generación de prospectos B2B para potenciar tus campañas
- Precios de Typeform: Descubre los costes ocultos y una alternativa mejor
- Cómo optimizar la puntuación de clientes potenciales B2B para acelerar el cierre de ventas
- Éstas son las mejores alternativas a los formularios de Google para una recogida de datos más eficaz
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
