Formularios Unbounce: Maximiza tus tasas de conversión en 2023
En esta guía completa de formularios Unbounce, te guiaremos a través de la creación de tu primer formulario Unbounce – además de compartir las mejores prácticas para el diseño de formularios de alta conversión.
También cubriremos la configuración de notificaciones por correo electrónico para los envíos de formularios, la integración de formularios Unbounce con terceros y los errores comunes que se deben evitar.
Esta guía no sólo te guiará a través de los aspectos básicos de la configuración de un formulario Unbounce, sino que te ayudará a impulsar aún más tus tasas de conversión, gracias a nuestros consejos avanzados.
Tabla de contenidos
Introducción a Unbounce Formularios
Como probablemente ya sepas, el constructor Unbounce permite a los profesionales del marketing y a las empresas crear y optimizar páginas de destino, ventanas emergentes y barras adhesivas. Es uno de los principales constructores de páginas de aterrizaje y plataformas de CRO, y con razón.
Una de las características esenciales de Unbounce es su capacidad para crear formularios personalizados que se pueden incrustar fácilmente directamente en tu página de Unbounce.
Estos formularios pueden ayudarle a recopilar datos cruciales de sus visitantes, como información de contacto, preferencias, etc., que pueden utilizarse para comprender mejor sus necesidades, preferencias e intereses, o simplemente para captar clientes potenciales.
Los formularios de Unbounce son agradables y personalizables, lo que te permite crear formularios que se adapten perfectamente a tu marca y estilo. Además, puedes integrar fácilmente los formularios de Unbounce con herramientas populares de CRM y marketing por correo electrónico, agilizando tu proceso de generación y nutrición de leads.

La importancia de hacer bien los formularios Unbounce
Un formulario atractivo y fácil de usar animará a más visitantes a completarlo y enviarlo, lo que en última instancia generará mayores tasas de conversión y más dinero en su bolsillo.
Un formulario bien diseñado también puede ayudarle a obtener datos más relevantes y detallados de sus clientes potenciales, lo que le permitirá adaptar sus iniciativas de marketing y mejorar la experiencia general del cliente.
Muchos usuarios de Unbounce olvidan la importancia de la calidad de los leads, pero cuando te pones en la piel de un empresario, tener información detallada y relevante sobre tus prospectos es tan importante como la cantidad.
Tipos de Formularios Unbounce: Formularios de un solo paso vs Formularios de varios pasos
Hay dos tipos principales de formularios Unbounce: de un solo paso y de varios pasos. Cada tipo tiene sus propias ventajas y casos de uso.
Formularios de un solo paso
Un formulario de un solo paso es el tipo “estándar” de formulario de Unbounce. Consiste en una única página con todos los campos obligatorios que el usuario debe rellenar. Este tipo de formulario es ideal para recopilar datos sencillos, como suscripciones a boletines informativos.
Formularios de varios pasos
Los formularios de varios pasos están diseñados para dividir formularios más complejos en secciones más pequeñas y manejables.
Al dividir el formulario en varios pasos o páginas, puede hacerlo mucho más atractivo visualmente y menos abrumador para sus visitantes.
Esto puede aumentar las tasas de conversión hasta en un 100%, y tendrá más margen para hacer más preguntas y recopilar información más valiosa de sus usuarios.

Cómo crear un formulario Unbounce
Cómo crear un formulario Unbounce de un solo paso – Guía paso a paso
Añadir un formulario sencillo a tu página de Unbounce es posible en unos sencillos pasos.
En esta sección, te guiaremos a través del proceso de creación de un formulario Unbounce desde cero.
- Accede a tu cuenta de Unbounce: Si aún no tienes una cuenta de Unbounce, puedes registrarte para una prueba gratuita y crear tu primer formulario.
- Crea una nueva página de aterrizaje de Unbounce: Para añadir un formulario de Unbounce, ¡primero necesitarás una página de Unbounce! Haga clic en el botón “Crear nuevo” y elija si desea crear una página de destino, una ventana emergente o una barra adhesiva. A continuación, seleccione una plantilla o empiece desde cero.
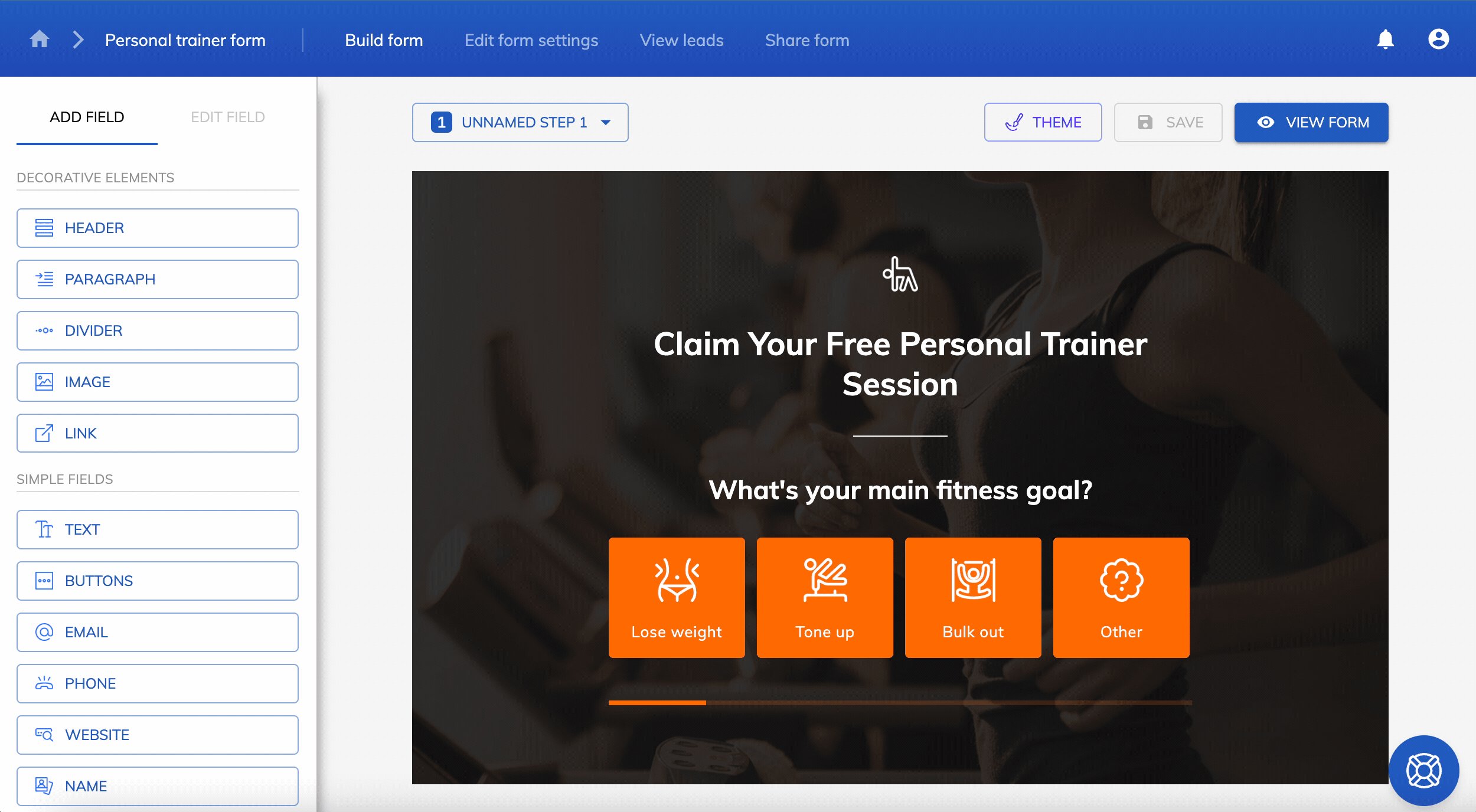
- Añade un widget de formulario: Una vez que hayas creado tu página de destino o ventana emergente, arrastra el widget “Formulario” a tu página desde el lado izquierdo. Algunas páginas de destino ya incluyen un formulario; si es así, ¡utilícelo!
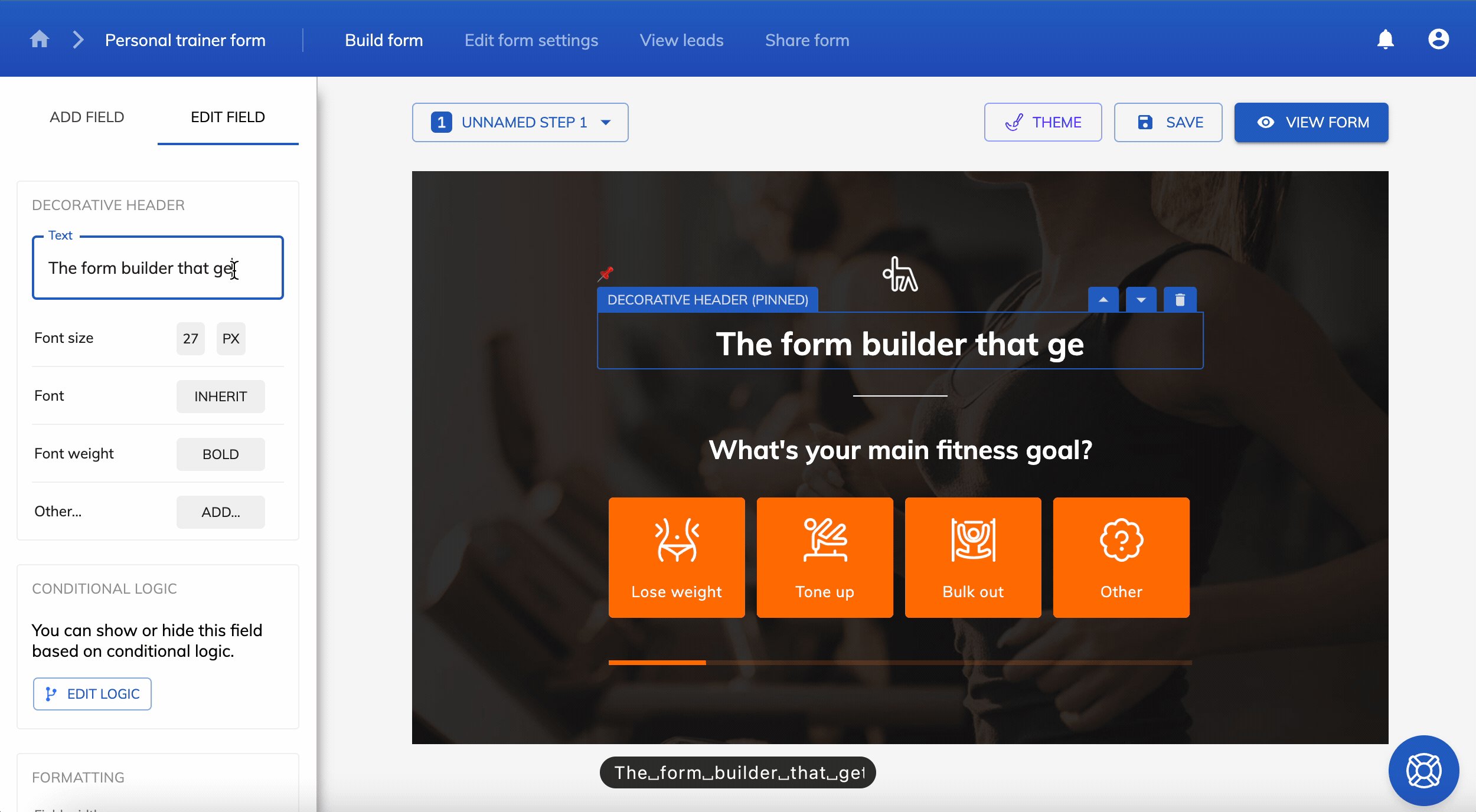
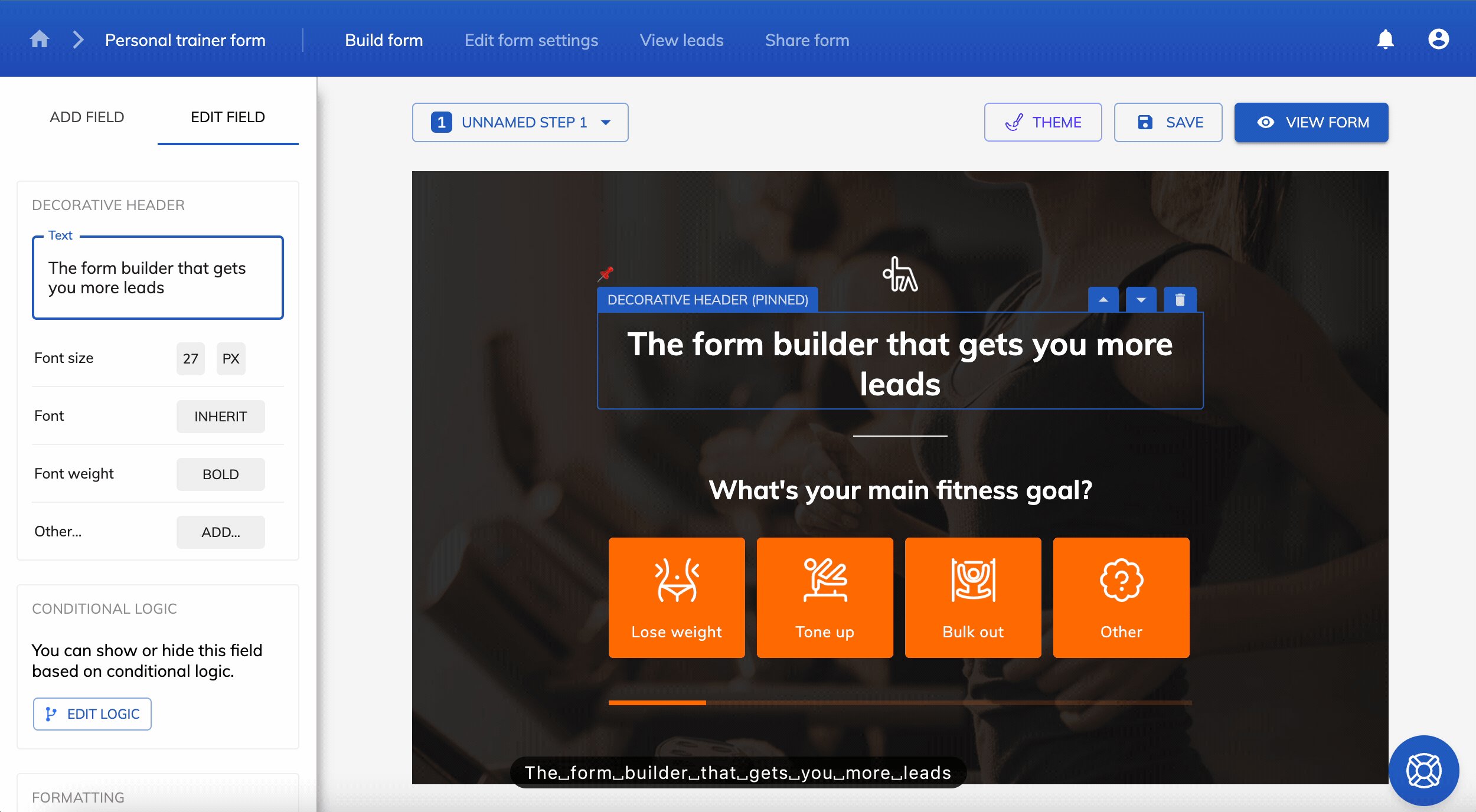
- Personalice los campos de su formulario: Para editar sus campos, pulse “Editar campos de formulario” mientras el formulario está seleccionado. Desde aquí, puede añadir, eliminar o editar campos de formulario según sea necesario. Aquí también puede añadir campos ocultos: sólo tiene que seleccionar “campo oculto” en la lista de tipos de campo.
- Personalizar la apariencia: Mientras el formulario está seleccionado, también puede editar la apariencia de su formulario y cambiar las propiedades de opción de los formularios como fuente, colores y más.
- Configure las acciones de envío del formulario: En el editor de formularios, haz clic en la pestaña “Confirmación del formulario” para especificar qué debe ocurrir cuando un usuario envía tu formulario. Puede elegir entre mostrar un mensaje de agradecimiento, redirigir al usuario a otra página o activar un evento personalizado.
- Configure las notificaciones por correo electrónico: Si desea recibir una notificación por correo electrónico cada vez que un usuario envíe su formulario, pulse “Información general” en la esquina superior izquierda de la pantalla para volver a la pestaña Información general de la página de destino. A continuación, pulsa la pestaña “Integraciones” y, en “Integraciones nativas”, pulsa “Notificaciones por correo electrónico”. Desde aquí, puede configurar el formulario para que le envíe un correo electrónico cada vez que reciba un cliente potencial.
- Integrar con herramientas de terceros: Si quieres conectar tu formulario Unbounce a un CRM o herramienta de email marketing como Hubspot o Salesforce, sigue los pasos del paso 7, pero elige “Powered by Zapier”. A continuación, elija su CRM o herramienta de marketing y siga las instrucciones.
- Guarde y publique su formulario: Una vez que haya terminado de personalizar su formulario y de configurar las acciones de envío deseadas, haga clic en el botón “Guardar” situado en la esquina superior derecha de la pantalla. A continuación, haga clic en el botón “Publicar” para que su formulario esté activo y listo para recoger envíos.
Cómo crear un formulario multipaso de Unbounce
Gracias al widget “custom HTML” de Unbounce, es posible arrastrar fácilmente HTML generado desde otras herramientas a tu landing page de Unbounce.
Para crear un formulario multipaso para tu página de Unbounce, puedes utilizar Growform, herramienta nº1 para construir formularios multipaso.
Además de añadir la capacidad de diseño de formularios en varios pasos, Growform también añade lógica condicional, validación, funciones de seguimiento y compatibilidad con campos ocultos. Y lo mejor de todo, ¡incluso puedes hacer un seguimiento de las conversiones dentro de Unbounce!
Lee la guía completa para crear un formulario de varios pasos en Unbounce.
Mejores prácticas para diseñar formularios Unbounce de alta conversión
Para maximizar la efectividad de tus formularios Unbounce, es importante seguir las mejores prácticas de optimización de la tasa de conversión. En esta sección, repasaremos algunas de las mejores prácticas para ayudarle a crear formularios que no sólo sean atractivos, sino que también generen altas tasas de conversión.
Que sea sencillo
Uno de los principios más importantes del diseño de formas es la sencillez. Evite abrumar a sus visitantes con demasiados campos o diseños complejos. Limítese a la información esencial que debe recopilar y, si es necesario, divida el formulario en secciones más pequeñas.
Por regla general, la mayoría de los formularios tienen entre 4 y 6 campos. Más de 10 y debería empezar a buscar campos para recortar.
Utilice etiquetas claras y concisas
Las etiquetas de los formularios deben ser claras y concisas, para que los usuarios comprendan fácilmente qué información se necesita. Evite utilizar jerga o lenguaje técnico y opte por términos sencillos y cotidianos que sus visitantes entiendan.
Bien (“Número de teléfono” es claro y obvio):

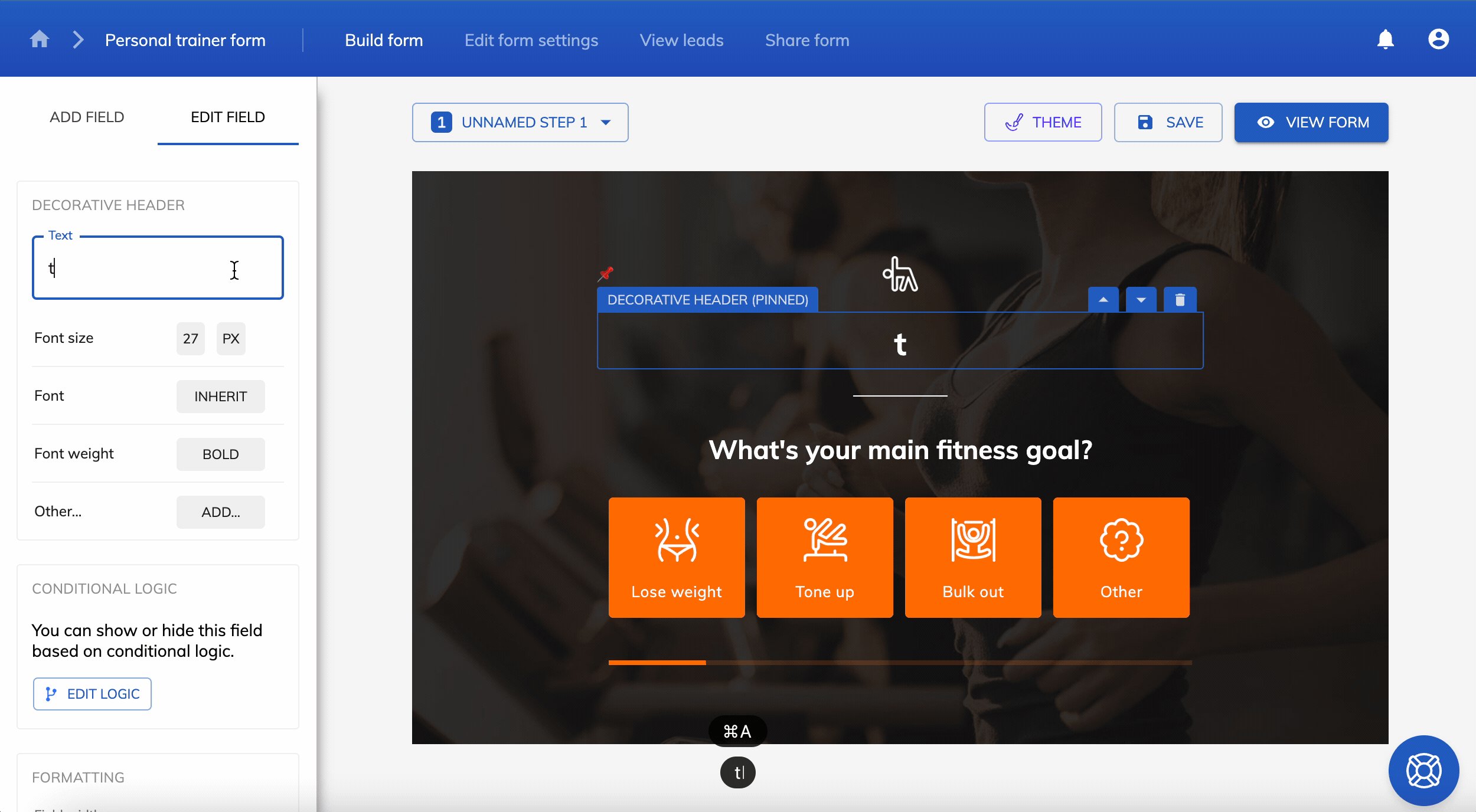
Malo (“tel” es una abreviatura bien conocida pero un poco difícil):

Utilice texto de marcador de posición
Los marcadores de posición pueden ser una forma útil de orientar a los usuarios sobre la información que deben introducir. Utilice los marcadores de posición con moderación y sólo cuando aporten valor añadido a la experiencia del usuario.
Diseño para dispositivos móviles
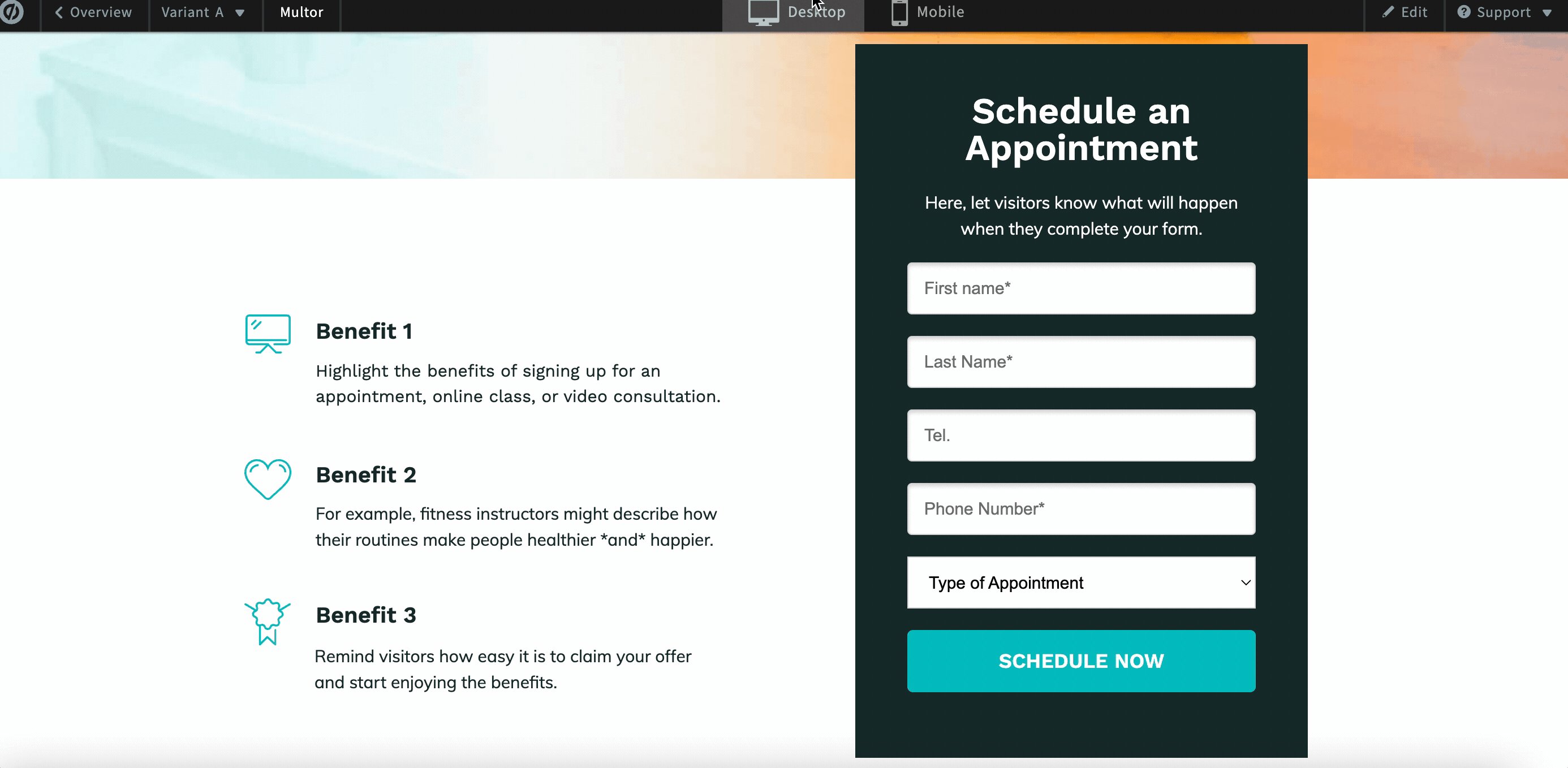
Ahora que la mayoría del tráfico web proviene de dispositivos móviles, es esencial diseñar tus formularios Unbounce teniendo en cuenta a los usuarios móviles. Por supuesto, Unbounce tiene 2 vistas: escritorio y móvil – así que asegúrese de que estos se ven muy bien en ambos dispositivos.

Utilizar la jerarquía visual
La jerarquía visual es crucial para guiar a los usuarios a través del formulario. Utilice títulos claros, texto en negrita y colores contrastados para diferenciar las secciones y destacar la información importante.
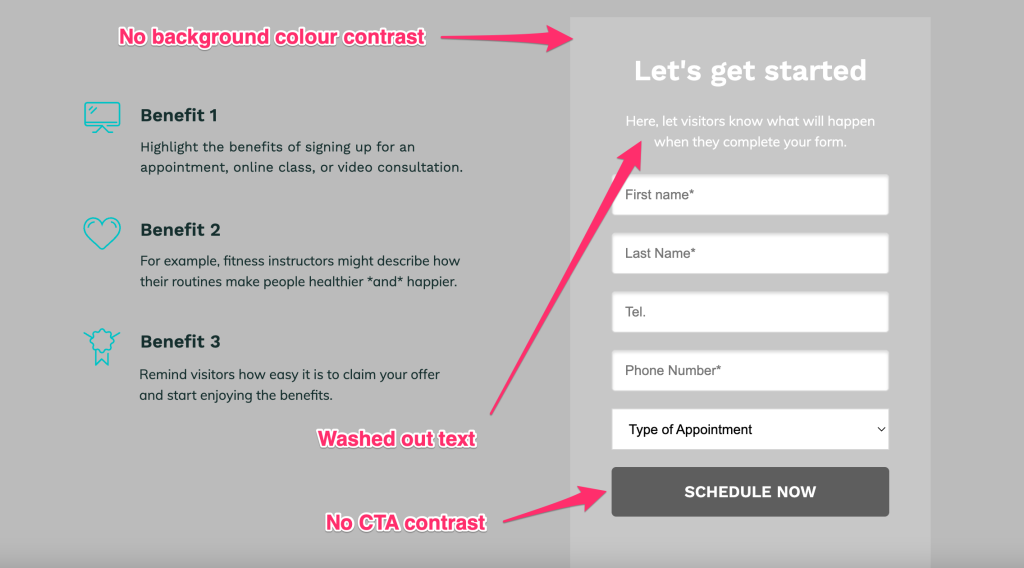
Utilice colores que contrasten con el resto de la página y asegúrese de que el texto y la CTA destacan adecuadamente.
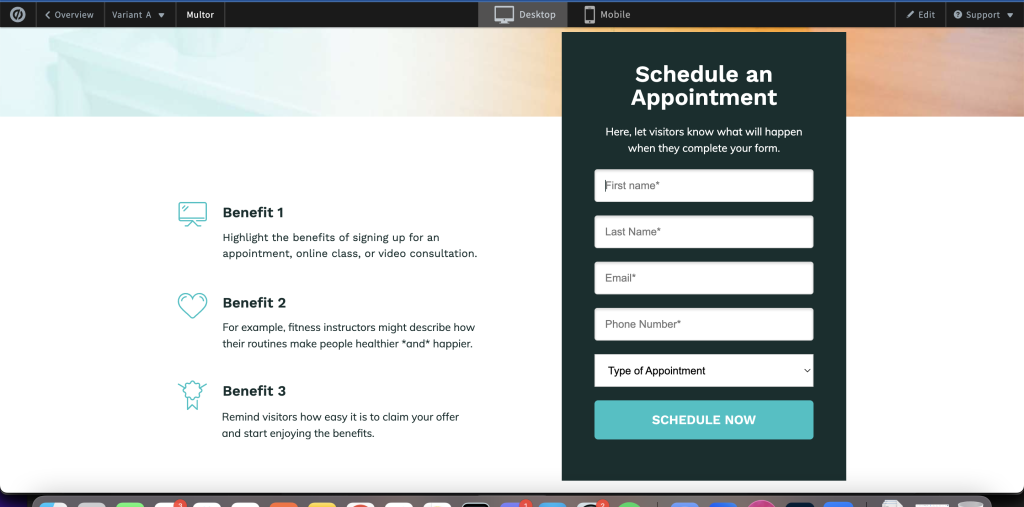
He aquí un ejemplo de cómo no debe diseñarse un formulario:

Utilice los campos de formulario adecuados
Es importante adecuar el tipo de campo de formulario a los datos que se solicitan.
Por ejemplo, un campo de número de teléfono sólo debe aceptar entradas numéricas, y un campo de dirección de correo electrónico sólo debe aceptar formatos de correo electrónico válidos. Utilizar los tipos de entrada adecuados para cada campo garantizará que los usuarios puedan introducir los datos con facilidad y precisión, minimizando la posibilidad de errores y mejorando la experiencia del usuario.
Probar e iterar
Por último, no tenga miedo de probar diferentes diseños de formularios y recabar opiniones de sus usuarios. Analice periódicamente el rendimiento de su formulario y tome decisiones basadas en datos para optimizarlo y obtener las máximas conversiones.
Si estás recibiendo suficiente tráfico para alcanzar significación estadística, puedes utilizar las herramientas de pruebas A/B de Unbounce para
Errores comunes en los formularios de Unbounce que debes evitar
Para asegurar el éxito de tus formularios Unbounce, es esencial evitar errores comunes que pueden impactar negativamente en tus tasas de conversión. Estos son algunos de los errores más comunes que hay que tener en cuenta:
Pedir demasiada información
Pedir demasiada información puede abrumar a los visitantes y reducir la tasa de finalización. Limítese a la información esencial que necesita recopilar y pida información adicional sólo si es necesaria para sus objetivos empresariales.
Mala disposición y diseño de los formularios
Un formulario mal diseñado puede resultar confuso y frustrante para los usuarios, lo que reduce las tasas de conversión. Asegúrese de que su formulario sea visualmente atractivo y fácil de navegar, con etiquetas claras y un diseño lógico.
El formulario se “pierde” en la página de destino
La prominencia de un formulario en la página de aterrizaje desempeña un papel crucial en su eficacia. Un formulario fácilmente identificable destaca del contenido circundante, garantizando que los visitantes no lo pasen por alto entre otros elementos de diseño.
Esta visibilidad es esencial para maximizar las conversiones, ya que es mucho más probable que los visitantes interactúen con un formulario que es inmediatamente visible y accesible.
Falta de señales de confianza
Las señales de confianza, como las insignias de seguridad o la prueba social, pueden ayudar a generar confianza en sus visitantes y aumentar la probabilidad de que completen su formulario. Asegúrese de incluir señales de confianza relevantes en todos sus formularios y páginas de destino.
Uso de JavaScript personalizado y hacks complicados
Hemos visto todo tipo de JavaScript que se añade a las páginas Unbounce en los últimos años – diseñado para hacer de todo, desde reorganizar los diseños de campo para hackear juntos formularios de varios pasos.
Evite utilizar código complicado de foros en línea si no está seguro de lo que hace: resulta muy difícil de mantener y es fácil equivocarse.
Preguntas frecuentes sobre formularios de Unbounce
¿Puedes tener dos formularios en Unbounce?
No, Unbounce no proporciona una forma integrada para incluir más de un formulario en una sola página. Sin embargo, esto es posible utilizando un constructor de formularios de terceros como Growform. Con esto, puede añadir tantos formularios diferentes como desee a una página de destino, cada uno con sus propios objetivos y acciones de conversión.
¿Cómo puedo incrustar un formulario en Unbounce?
Para incrustar un formulario en Unbounce, primero crea tu formulario utilizando un constructor de formularios de terceros y copia el código generado.
A continuación, inicia sesión en tu cuenta de Unbounce y navega hasta la página de destino en la que quieres incrustar el formulario. Dentro del constructor de páginas de Unbounce, arrastra y suelta un widget “Custom HTML” en tu página donde quieras que aparezca el formulario.
Haz clic en el widget y pega el código de incrustación o el código HTML de tu formulario en el área “Editar HTML”. Guarde los cambios y publique la página. No olvides comprobar que la vista móvil también se ve bien.
¿Cómo puedo crear formularios de lógica condicional en Unbounce?
Para crear un formulario de lógica condicional (en el que los campos se muestran y ocultan dinámicamente en función de las entradas anteriores), tendrá que utilizar un creador de formularios de terceros. Somos parciales, pero, por supuesto, recomendamos nuestro propio creador de formularios…
Growform, el mejor creador de formularios
Así que, has creado un formulario que encaja en el diseño de tu landing page de Unbounce y recoge la cantidad justa de información – ¡bien!
Si quieres mejorar aún más tus formularios, echa un vistazo a Growform, el creador de formularios multipaso número 1:

Growform facilita la creación de hermosos formularios para Unbounce, aportando posibilidades avanzadas como el diseño de formularios de varios pasos, formularios de lógica condicional, campos ocultos y mucho más.
Para empezar, comienza tu prueba gratuita de 14 días y sigue el tutorial de Unbounce aquí.
Recent Posts
- Guía completa de validación de formularios para mejorar la experiencia del usuario
- Dominar la puntuación de clientes potenciales para mejorar las ventas
- ¿Qué es la parte inferior del embudo en marketing? Éstas son nuestras principales estrategias para el éxito
- ¿Qué es el enriquecimiento de clientes potenciales? Nuestra guía completa para mejorar tus datos de clientes potenciales
- Cómo enviar conversiones a Facebook/Meta a través de la API de conversión (CAPI)
Categories
- Conformidad
- Convertri
- CRO
- Diseño de formularios
- Diseño de formularios de varios pasos
- Generación de clientes potenciales
- Google Tag Manager
- Herramientas
- Hubspot
- Inmobiliario
- Integración
- Marketing
- Ofertas especiales de captación de clientes potenciales
- Prospección
- Sin categorizar
- TrustedForm
- Tutoriales
- Tutoriales Unbounce
- Unbounce
- Uso de growform
